Consilt
Consilt - Content Management System
- By: websolutionus
- Email: websolutionus1@gmail.com
Introduction
Consilt is complete Content Management System to easily start your online business. If you have planned to build a E-commerce / Blog / Portfolio. You can choose Consilt, It is the most suitable platform E-commerce / Blog / Portfolio It has fully functional attribute management system. You can use it as multi purpose website.
This system was made using the popular Laravel php framework. Strong security was maintained during the development and there is no sql injection, xss attack, csrf attack possible.
Features
Consilt has the following features.
Key Features
- Laravel 10 is used as language
- Bootstrap 5 is used in design
- One click installation.
- User friendly codes and easy to navigate
- Eye-catching and fully responsive design
- Strong security of codes
- Blog system
- Personal Online Shop
- Portfolio
- Fully Dynamic
- Google reCaptcha
- Tax module
- Shipping module
- Multi Currency Supported
- Multi Payment Get-way Supported
- Maintenance Model
- User Data Backup / Restore / Reset
- RTL Supported
- Dynamic language option
- Dynamic Color change option
Payment Methods
- Paypal
- Stripe
- Razorpay
- Flutterwave
- Mollie
- Paystack
- Instamojo
- Cash on delivery
- Bank Payment
Admin Features
- 100% secure admin panel
- Blog management
- Product management
- Product reviews management
- Country, state and city management
- Tax management
- Shipping management
- Payment method management
- SEO Settings for all pages
- Slider management
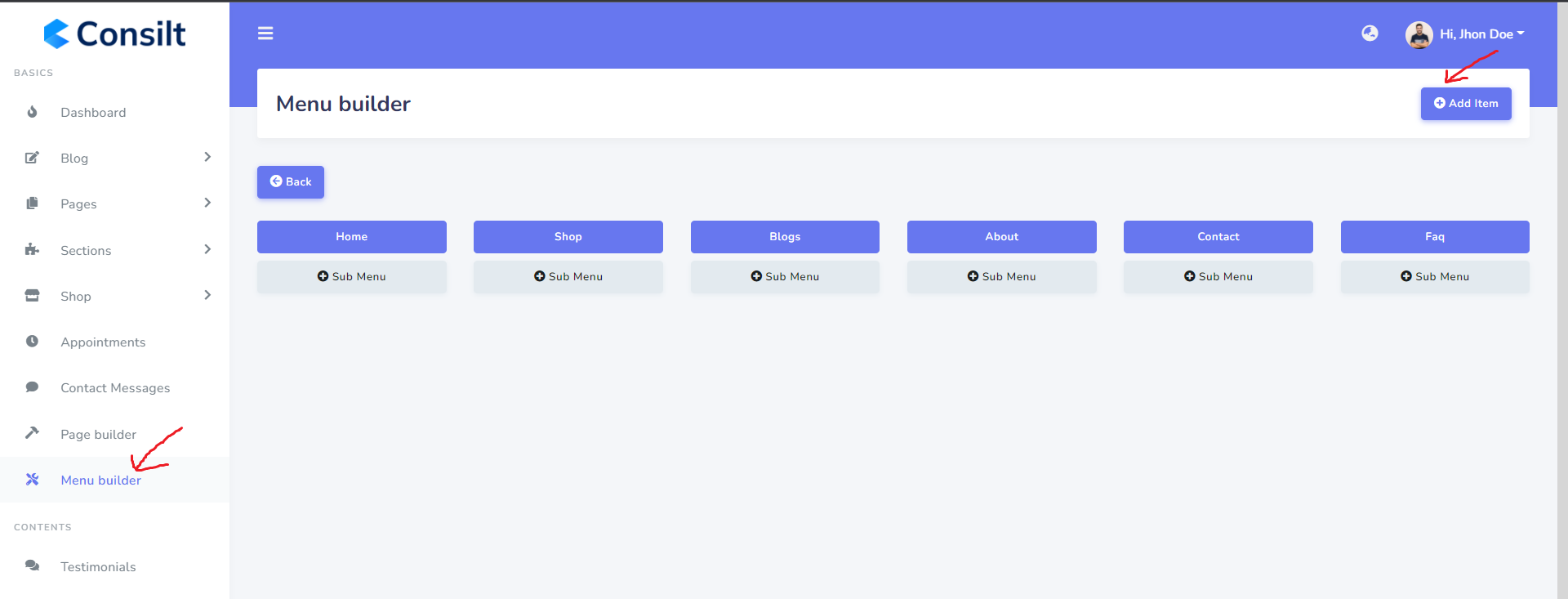
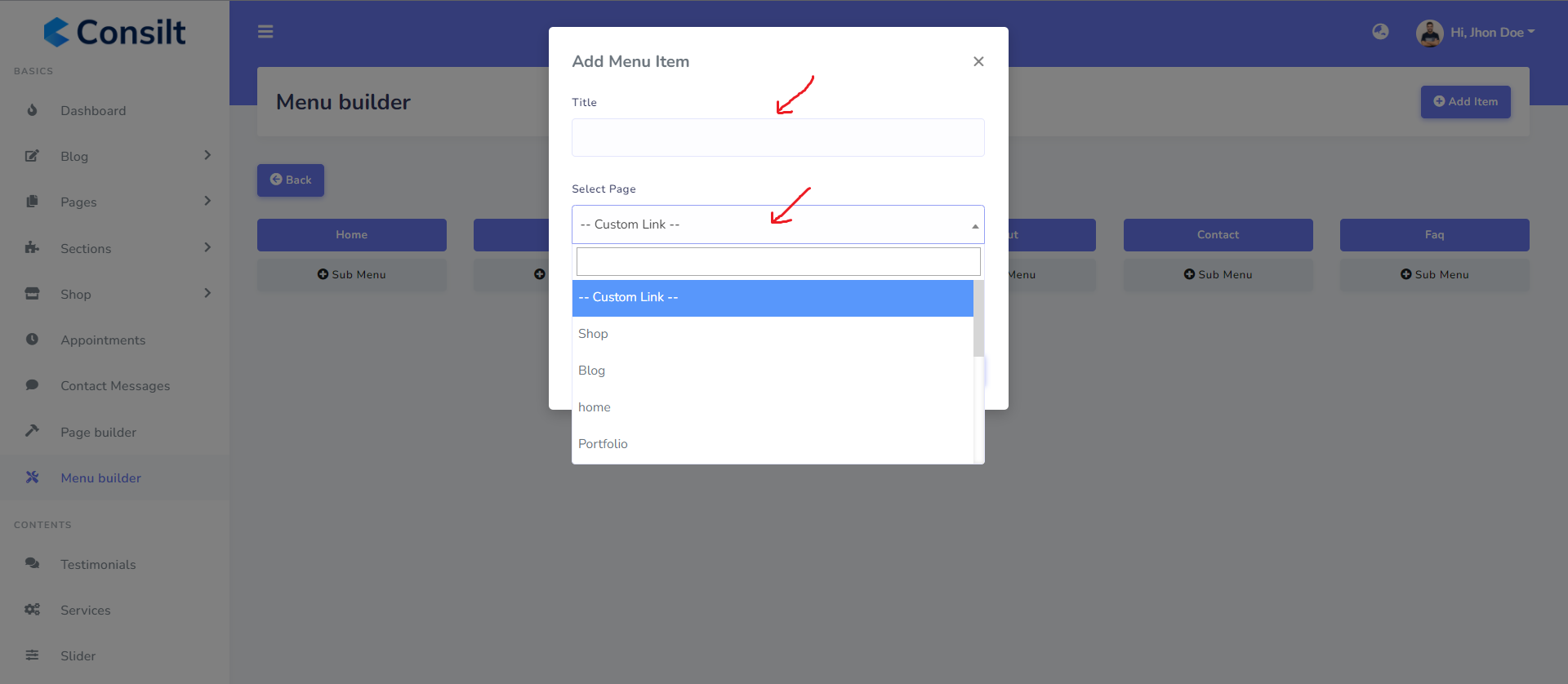
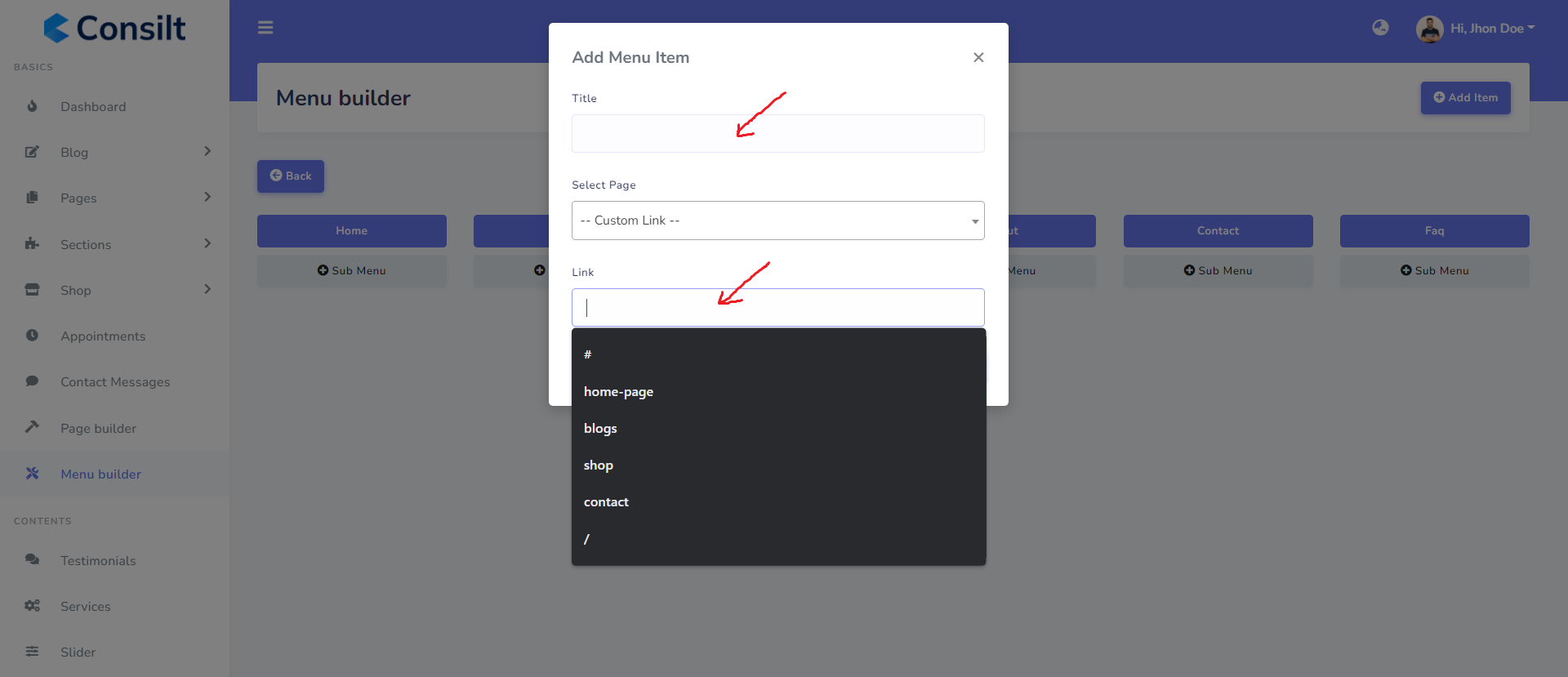
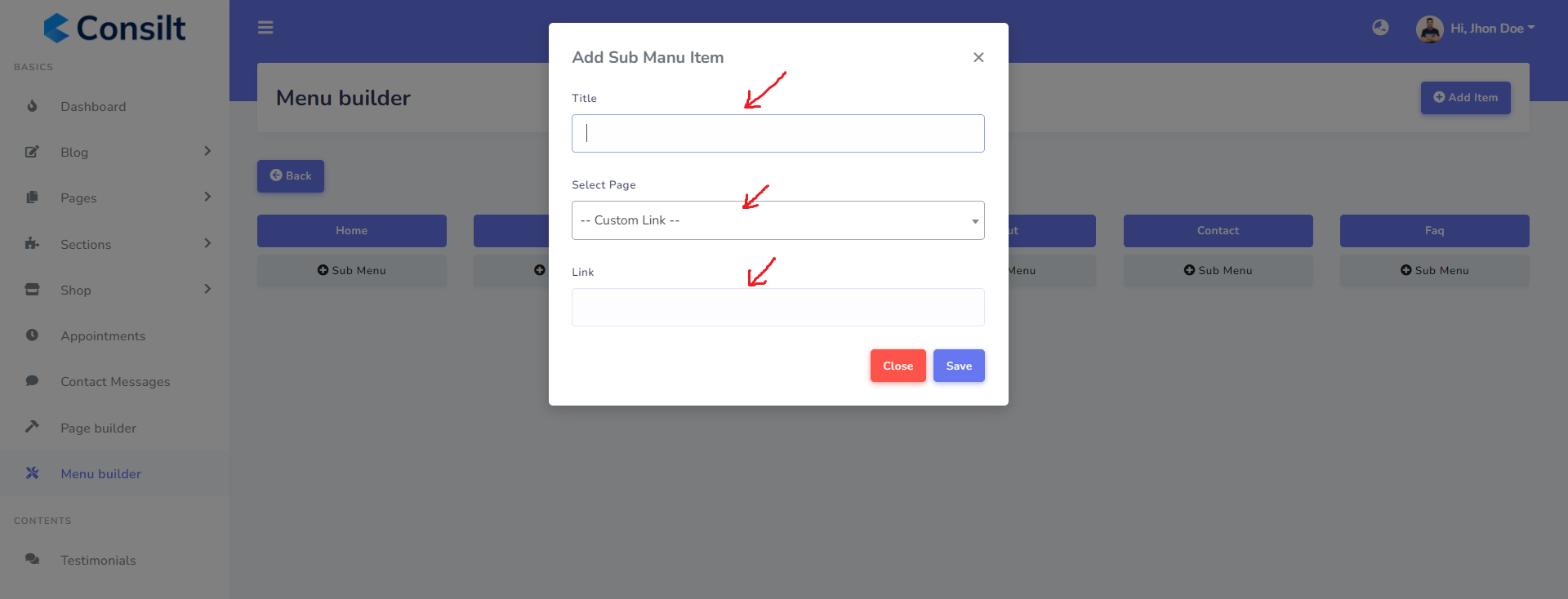
- Dynamic Menu Builder
- Dynamic Page Builder
- Drag and drop Page Support
- Service management
- Maintenance mode
- Dynamic website footer
- Dynamic social links
- Email configuration and template setting
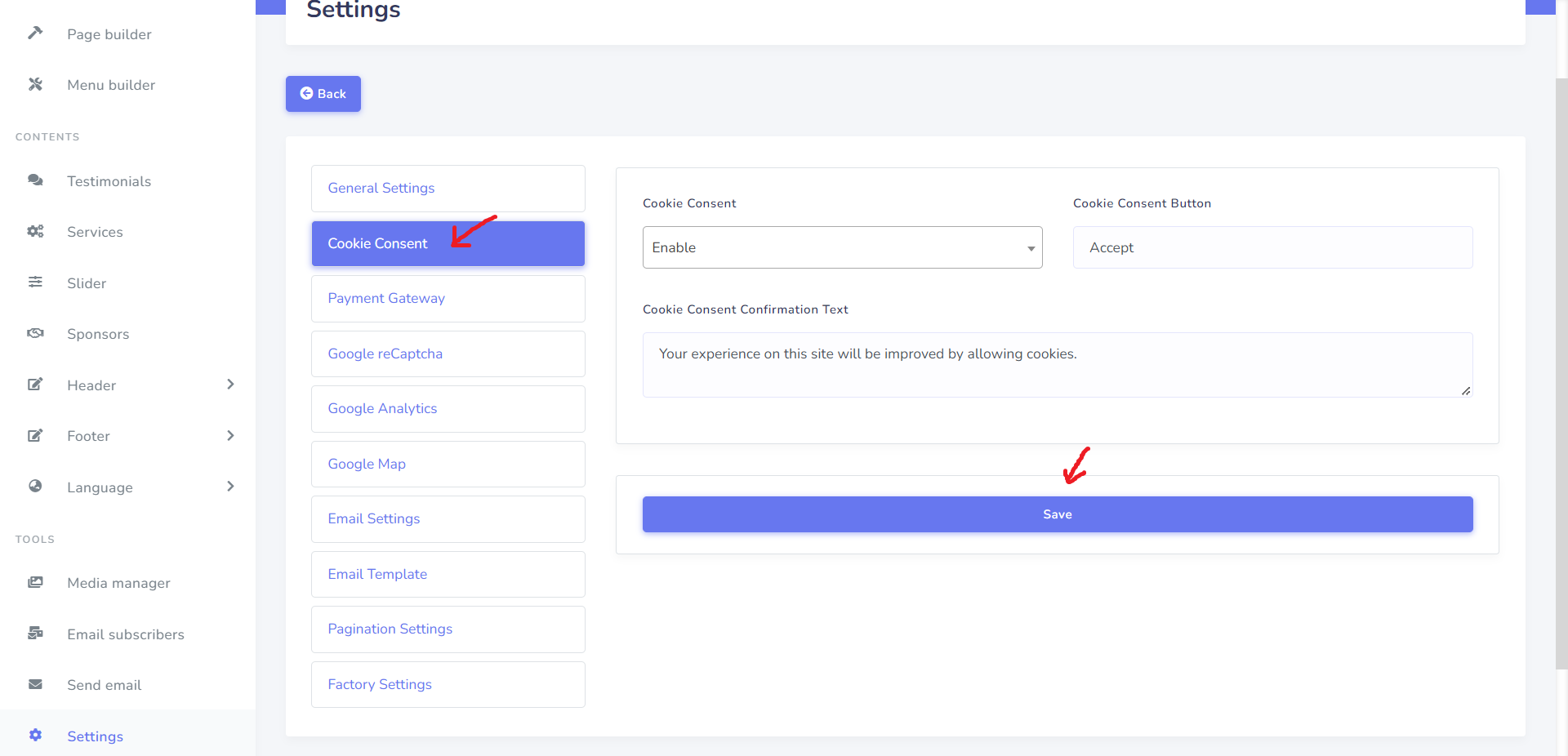
- Cookie Consent option
- Google Recaptcha option
- Google Analytic option
- General Setting management
- Dynamic Pagination option
- Reset database option to start the website as fresh installation
- Manage Theme Color
- FAQ create, edit and delete option
- About Page management
- Terms and Conditions, Privacy Policy Page management
- Custom dynamic pages create, edit and delete option
- Language change option for front end and back end with RTL Support
- Subscriber manage with email to subscribers option
- Profile information, photo, password change option
- Forget and reset password option
- Blog Category create, edit and delete option
- Blog create, edit and delete option
- Manage Blog Comments
- Contact message management
- And more...
Installation
The installation of this script is super easy. If you can install normal php based scripts on your server, you can install our script. We will tell you how to install this script step by step on a server.
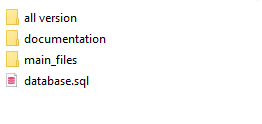
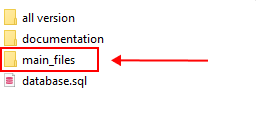
If you extract the zip file, you will find a total of three folders and one file.

The folder names are: 'all version,' 'documentation,' and 'main_files'. The 'main_files' folder contains the main Laravel source code and 'database.sql' is the main database file.
Creating Database using Cpanel
1. Login to your hosting's cpanel using the login information. You will see an interface like this:

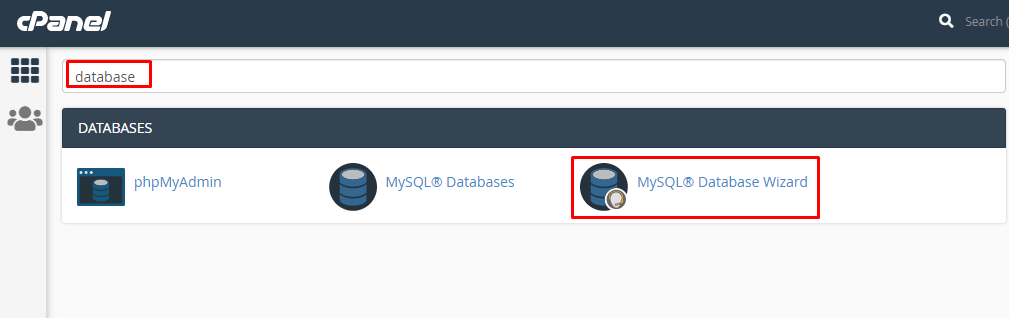
2. You will get a search section in the cpanel. Search there by writing the word "database". You will get some options. Click on "MySQL® Database Wizard" option.

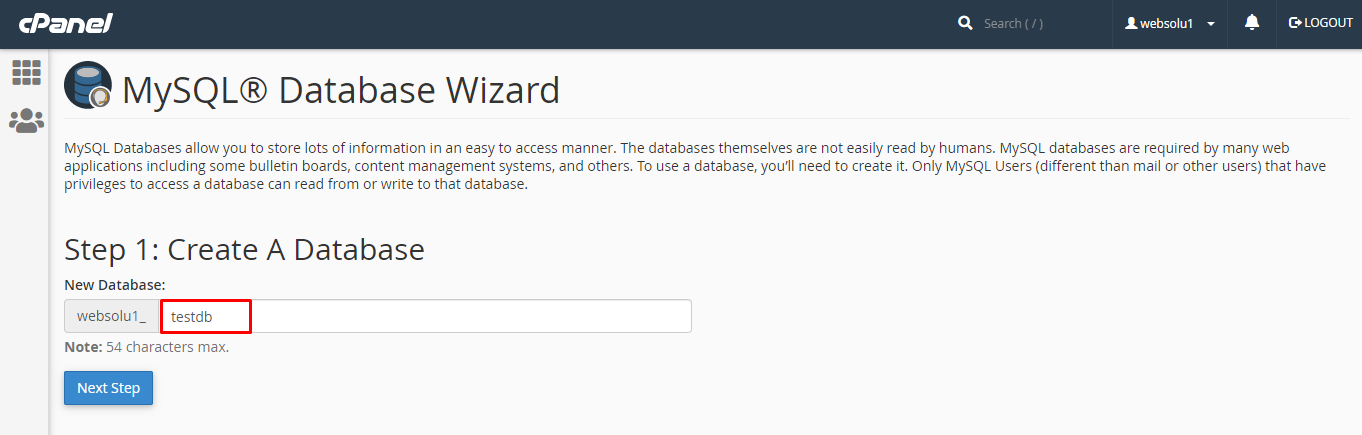
3. Then in Step 1, you will have to create a database. In the text field, give your database name and click on next step.

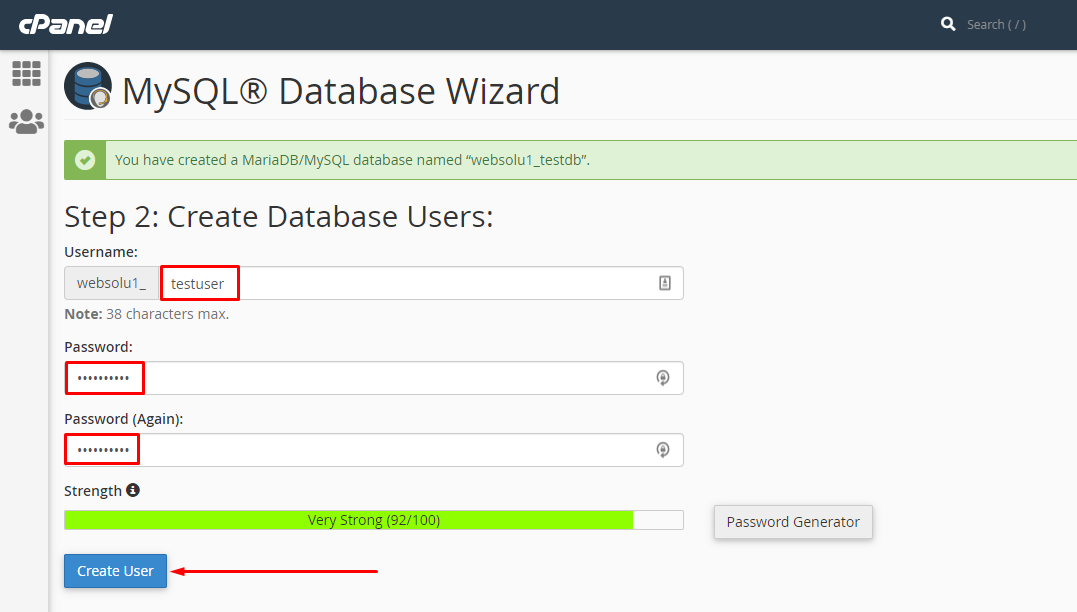
4. Then in Step 2, you will have to create a database user. Give your username and passwords here. Then click on "Create User" button.

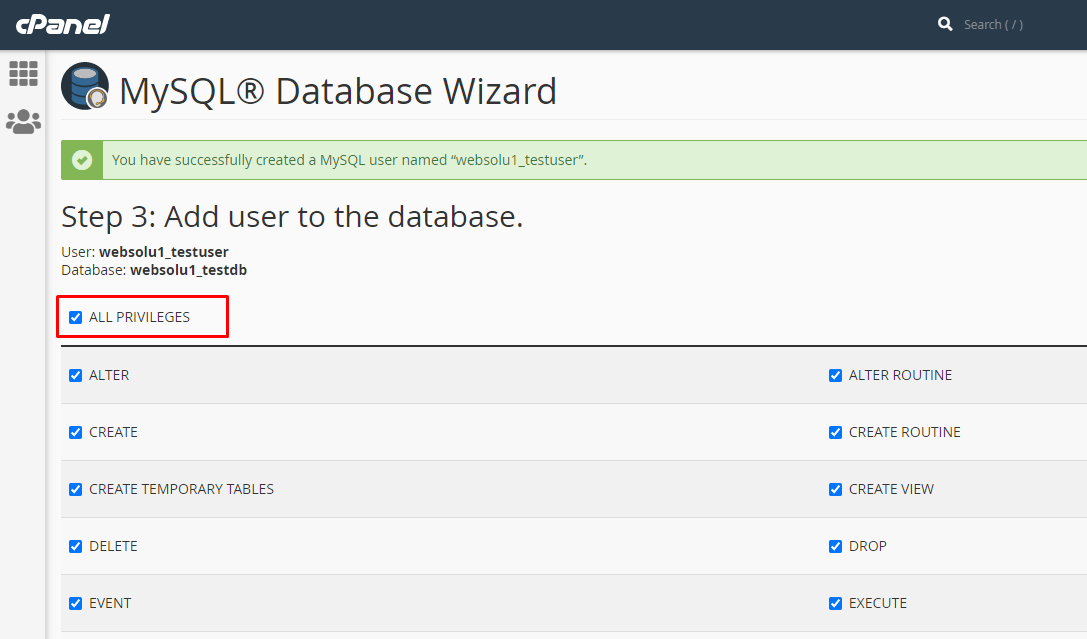
5. Now a permission page will come. Just check the tick mark on "ALL PRIVILEGES" and you will see all the options will be automatically checked.

6. Click on the "Next Step" button in the bottom.

Uploading Files using Cpanel
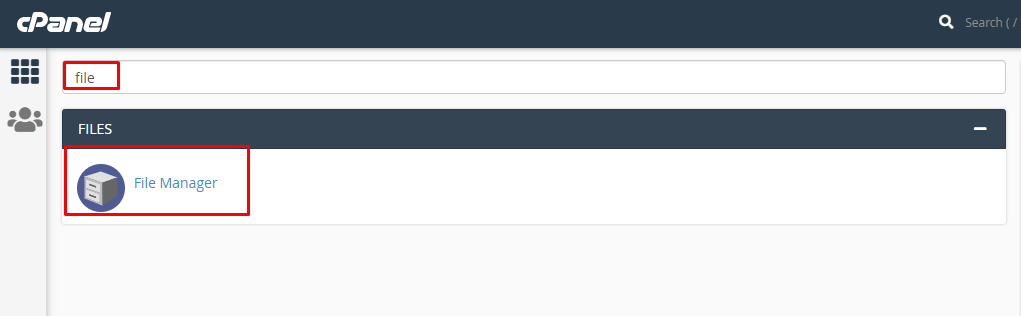
1. In the search field of your cpanel, write the word "file". You will get a "File Manager" option. Click on that option.

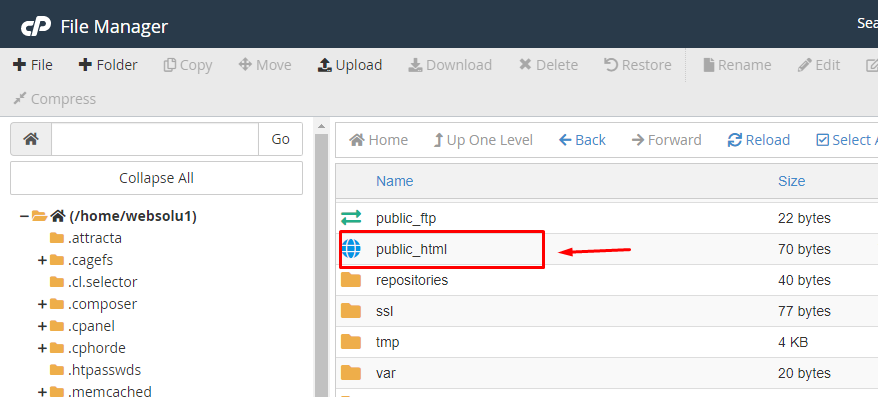
2. Search for the "public_html" and go into there.

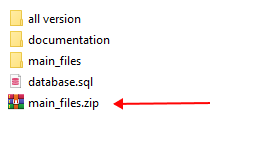
3. Now go to the folders that you got after extracting the main zip and compress the folder "main_files" using any software like winrar.

4. The zip file will be like this.

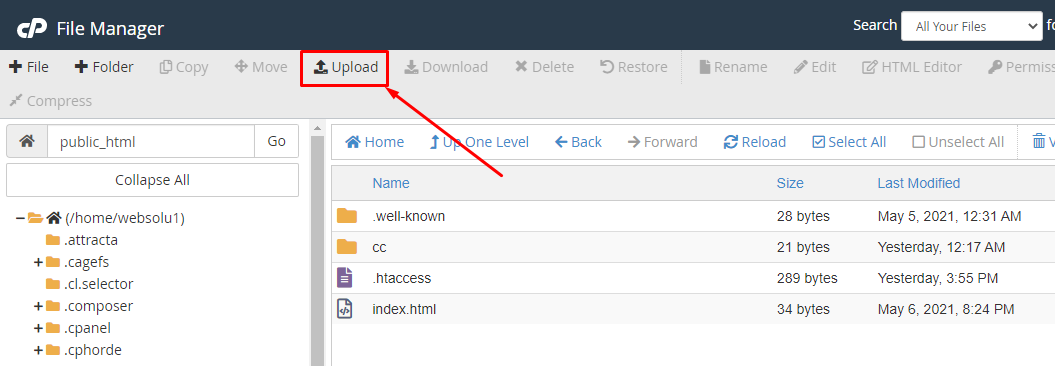
5. In the cpanel's "public_html", upload this zip file.

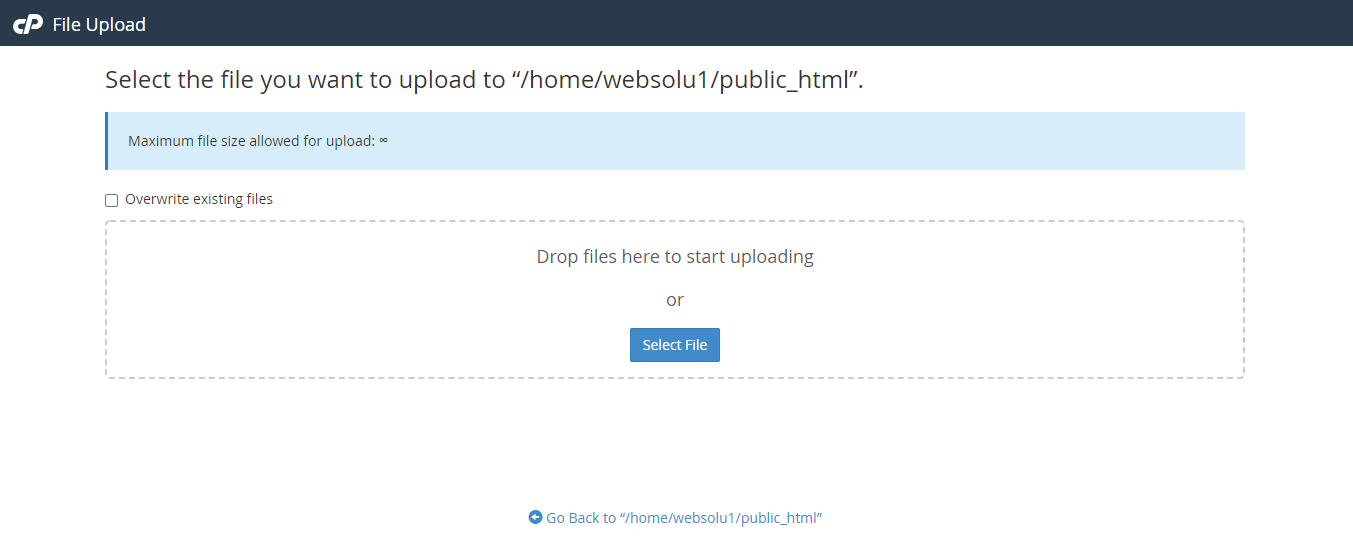
6. You will get an interface like this.

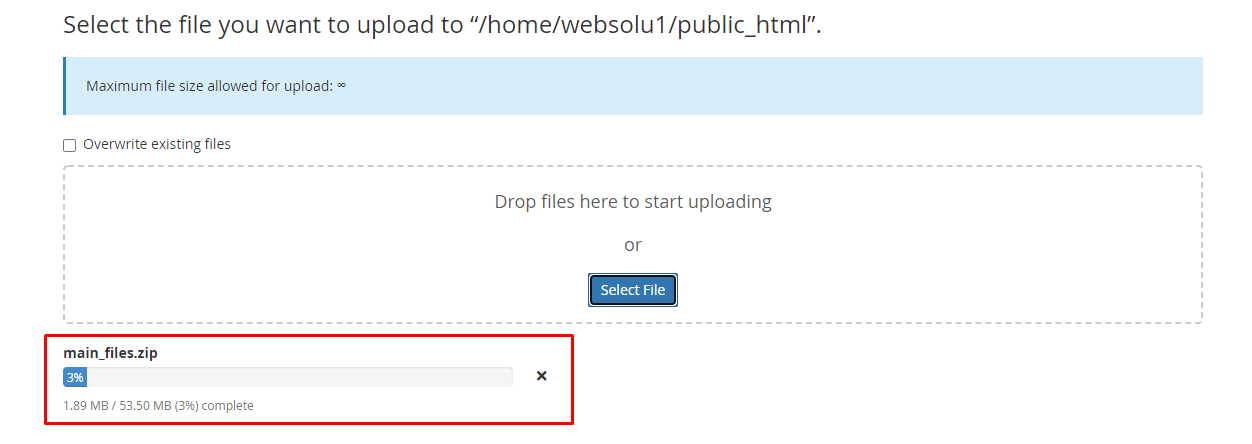
7. Drag and drop the zip file here or just click on the "Select File" and select the file from your computer. You will see a progress of uploading file. Wait until it is finished.

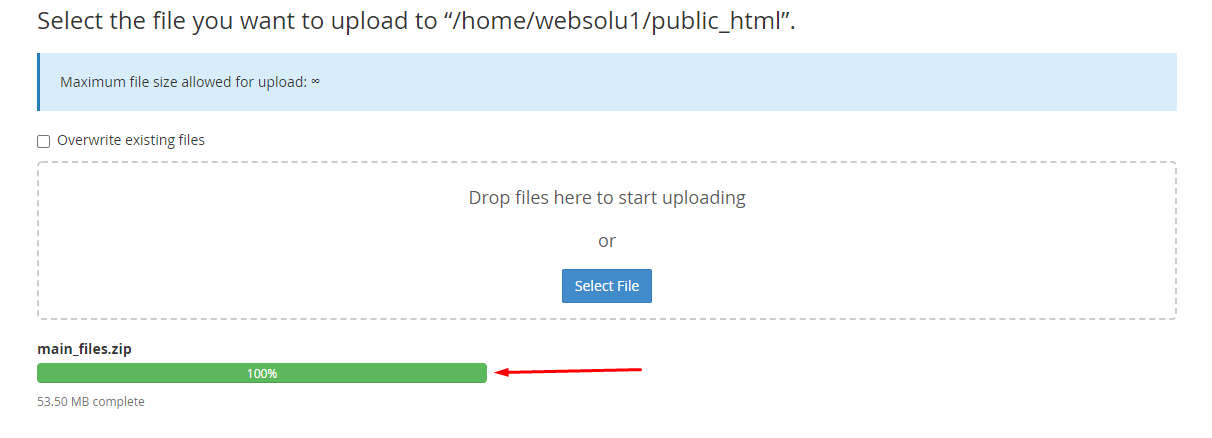
8. After finishing the upload, you will see a green bar. It indicates that upload is successful.

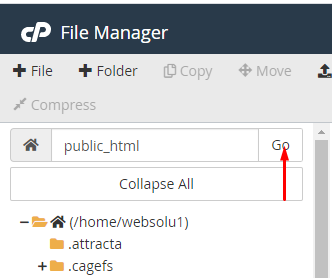
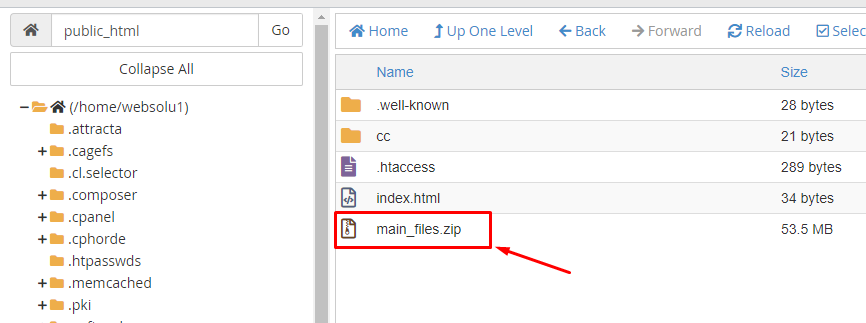
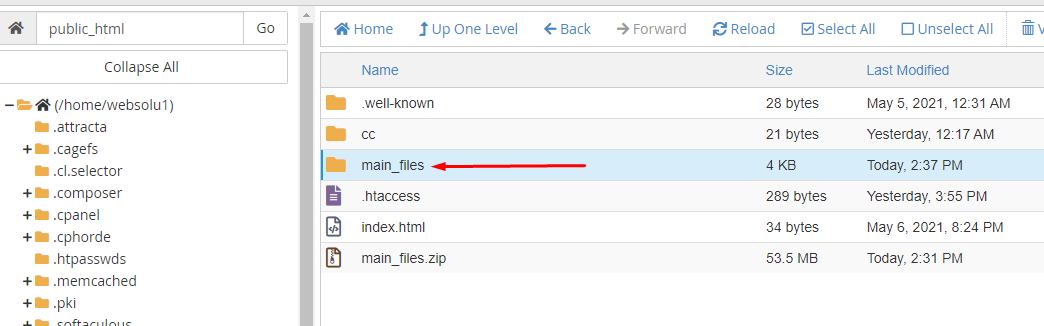
9. Now close the upload window. In the public_html section, press on "Go" button to refresh the page. Then you will see the zip file in the right side.


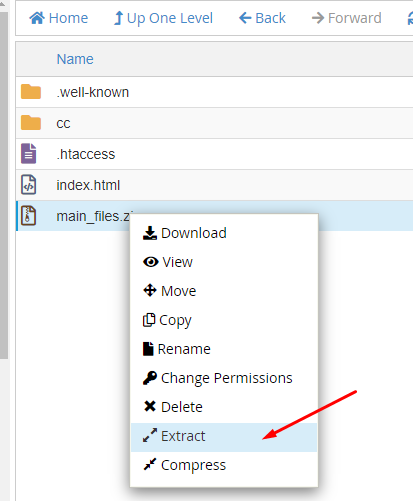
10. Do right click on that file and select "Extract" option.

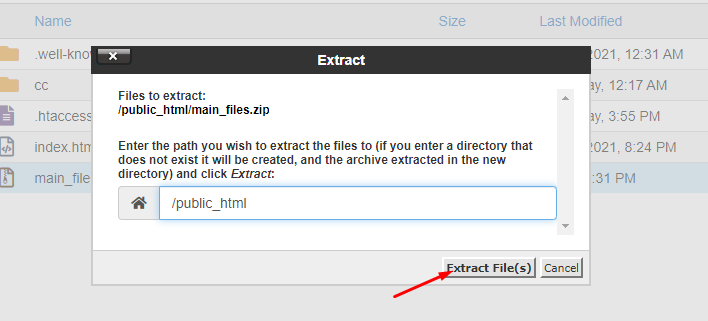
11. Press on "Extract Files" button.

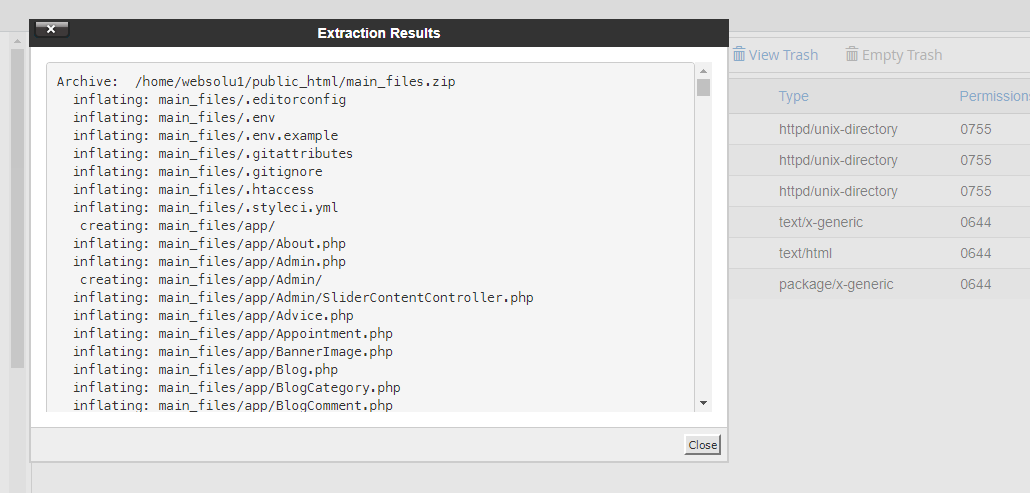
12. It will take only a few minutes. After finish, you will get a window like this.

13. Just close this window. Then double click on the "main_files" folder and go into there.

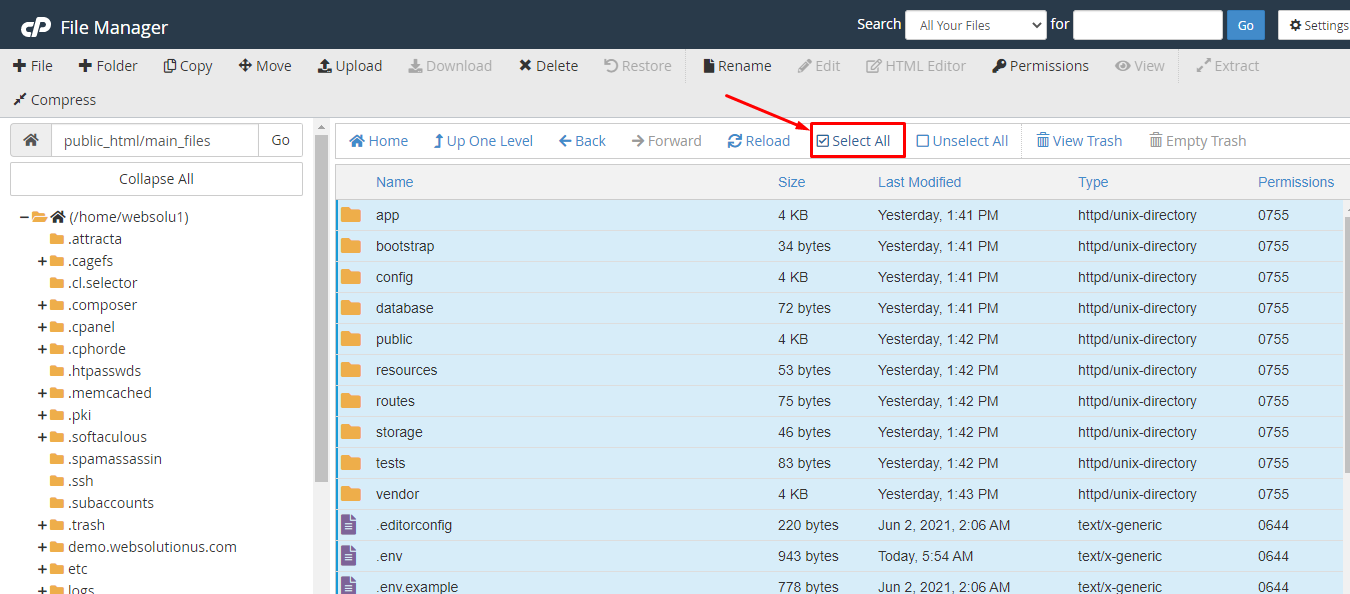
14. Now click on the "Select All" from top section.

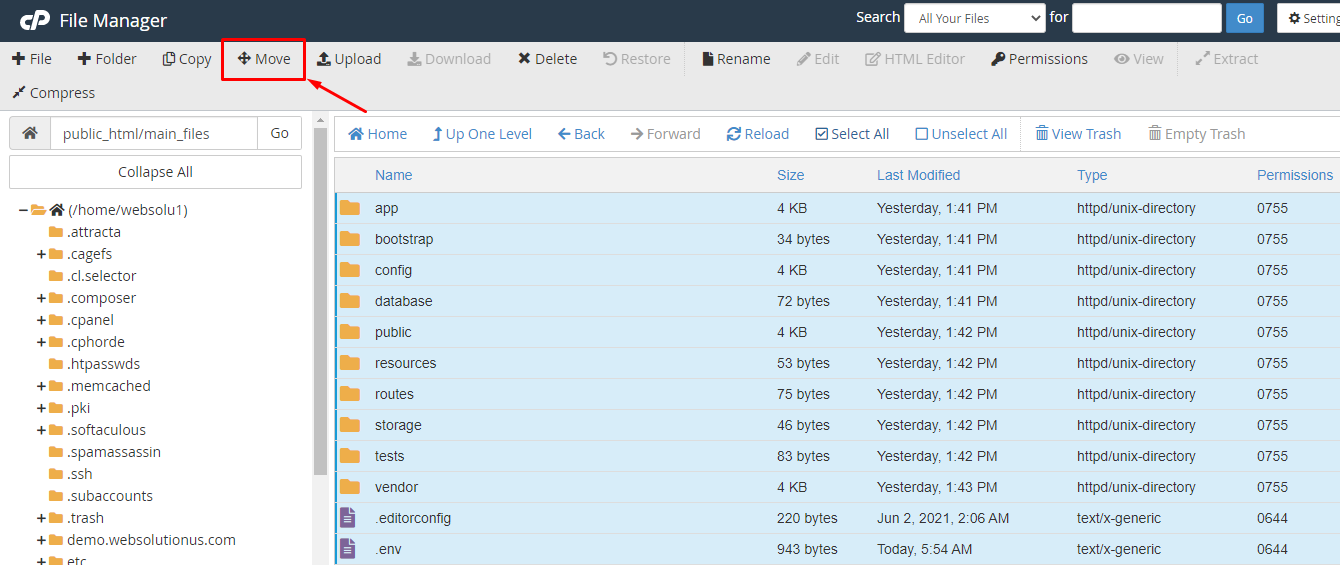
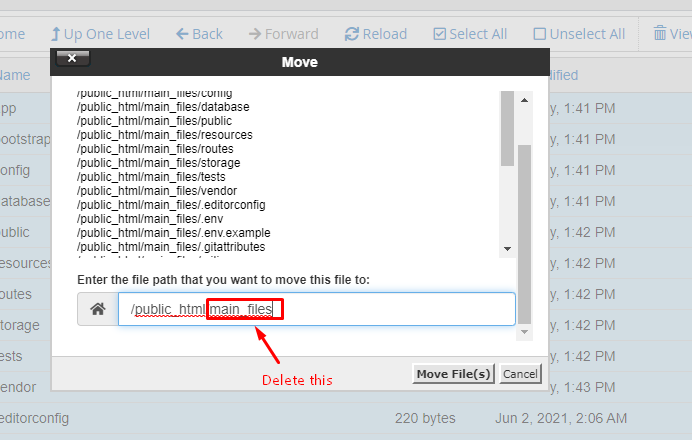
15. Click on the "Move" option.

16. Delete the "main_files" from the box. Only keep this "/public_html/". Then click on "Move Files".

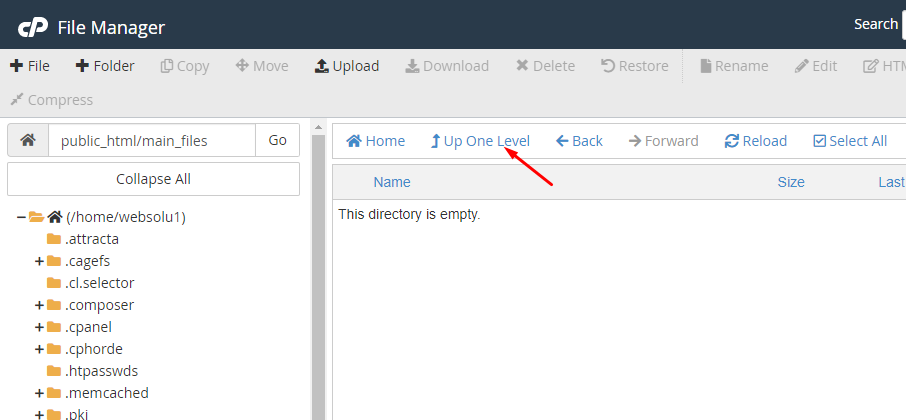
17. Now, click on "Up One Level".

Uploading Files using FTP
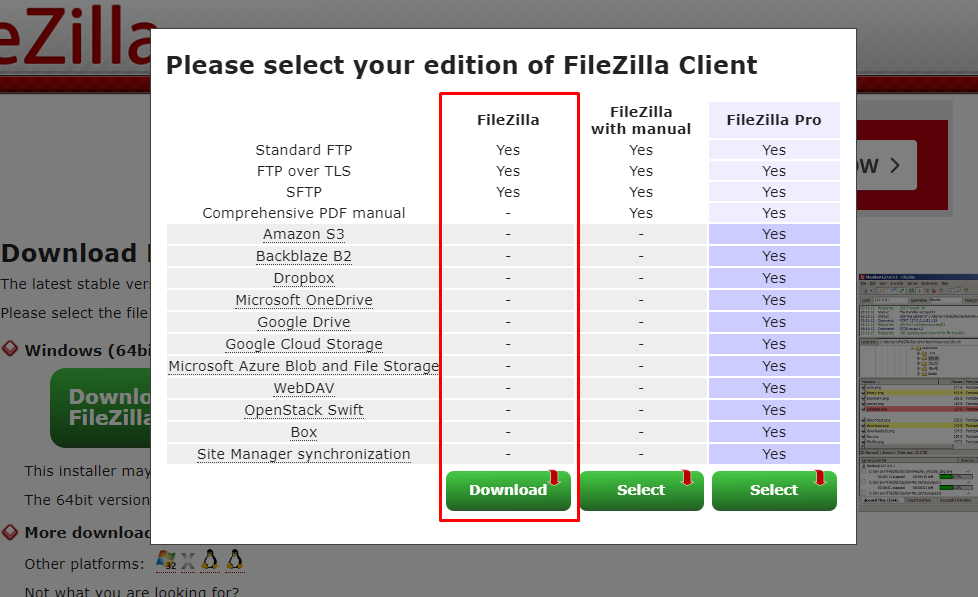
1. Download any FTP client on your computer like "FileZilla". Search on Google by "FileZilla" or go to
their website to download:
https://filezilla-project.org/
2. Use the first option to download

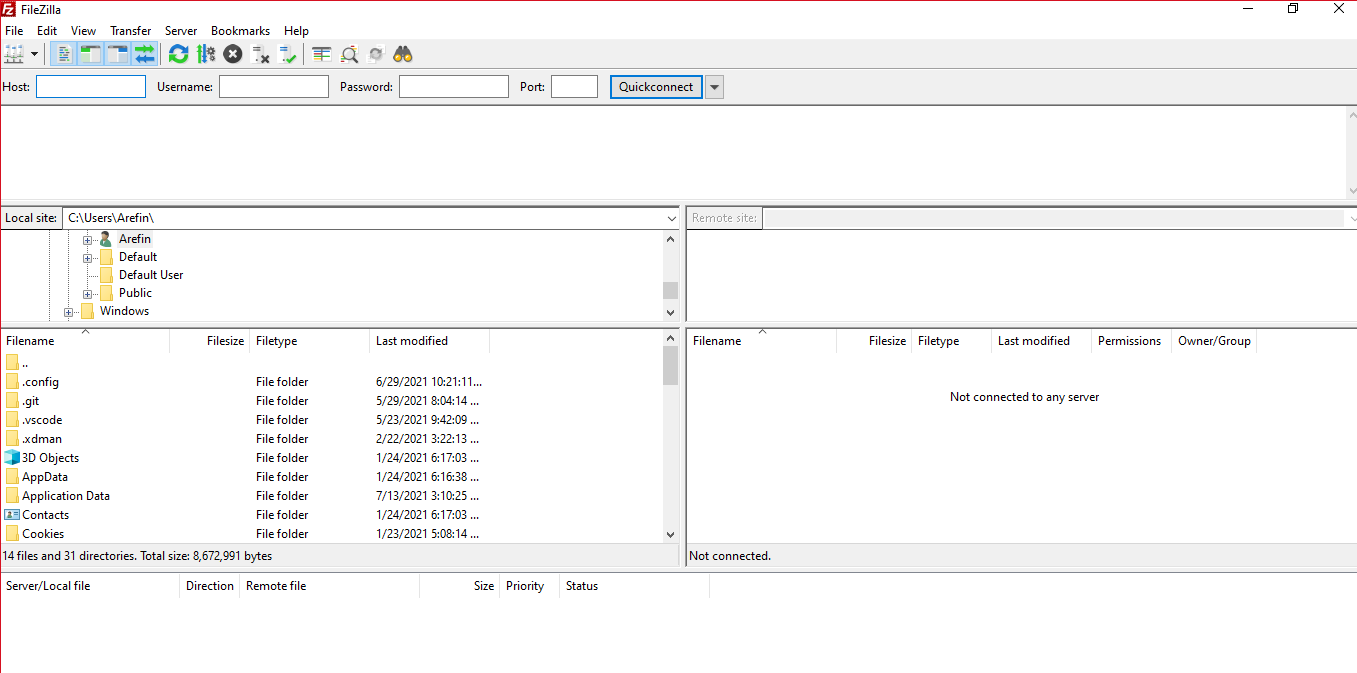
3. After download, install it and open. The interface will be like this:

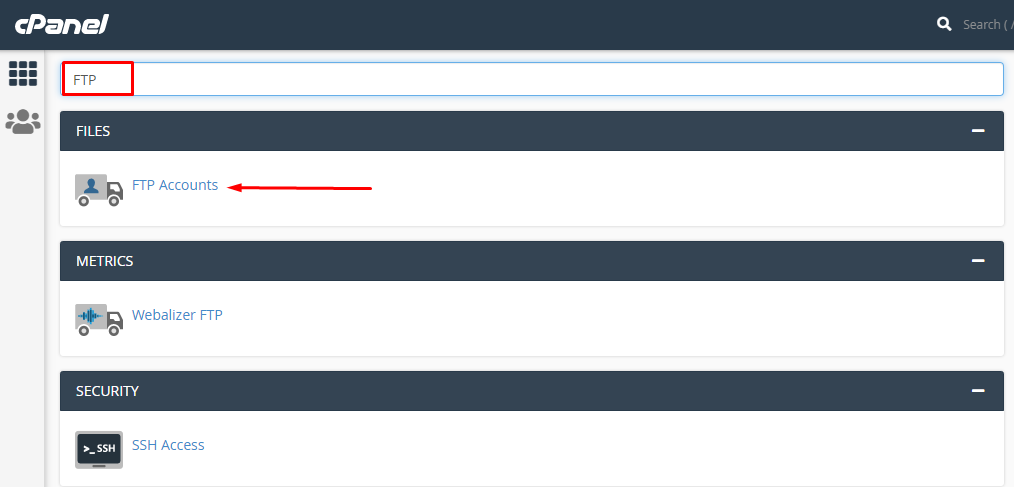
4. You can collect your FTP information contacting your hosting provider. Or, going to cpanel, you can create your FTP. In cpanel, search for "FTP".

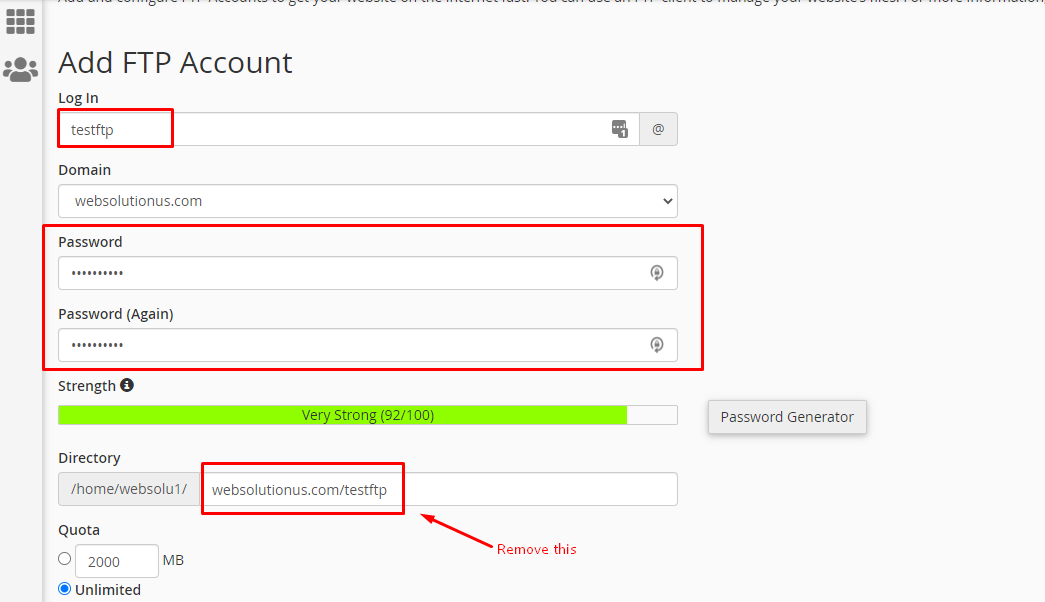
5. Put ftp username, password in the form. Become sure, you delete the marked box data in the following image.

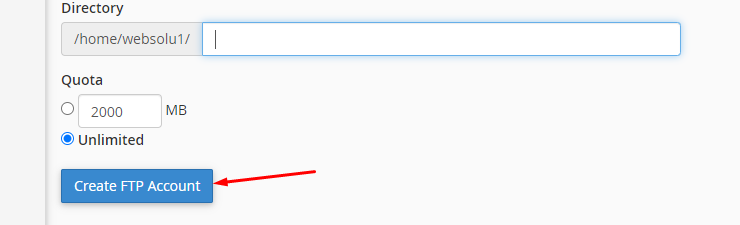
6. Click on "Create FTP Account" button.

7. Your FTP information will be like this:
FTP Host: {your hosting provider will give you host
name}
FTP Port: 21
FTP Username: testftp@websolutionus.com
FTP Password: {that you gave
while creating the FTP}
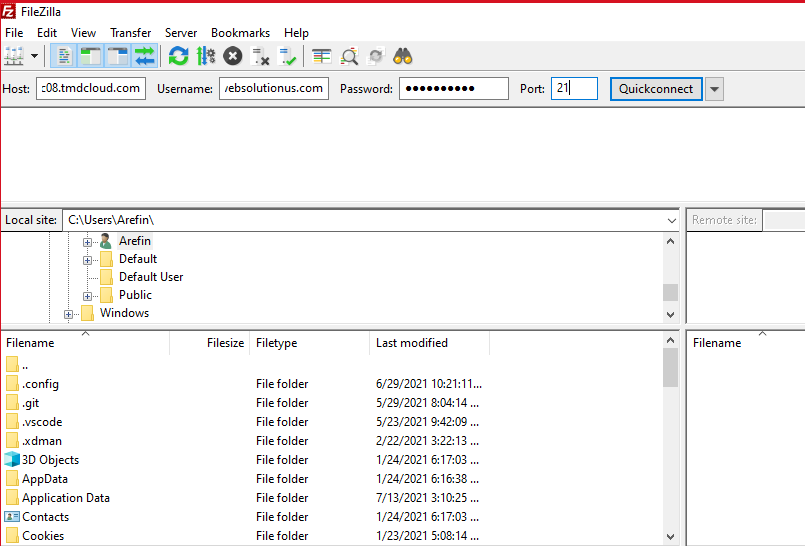
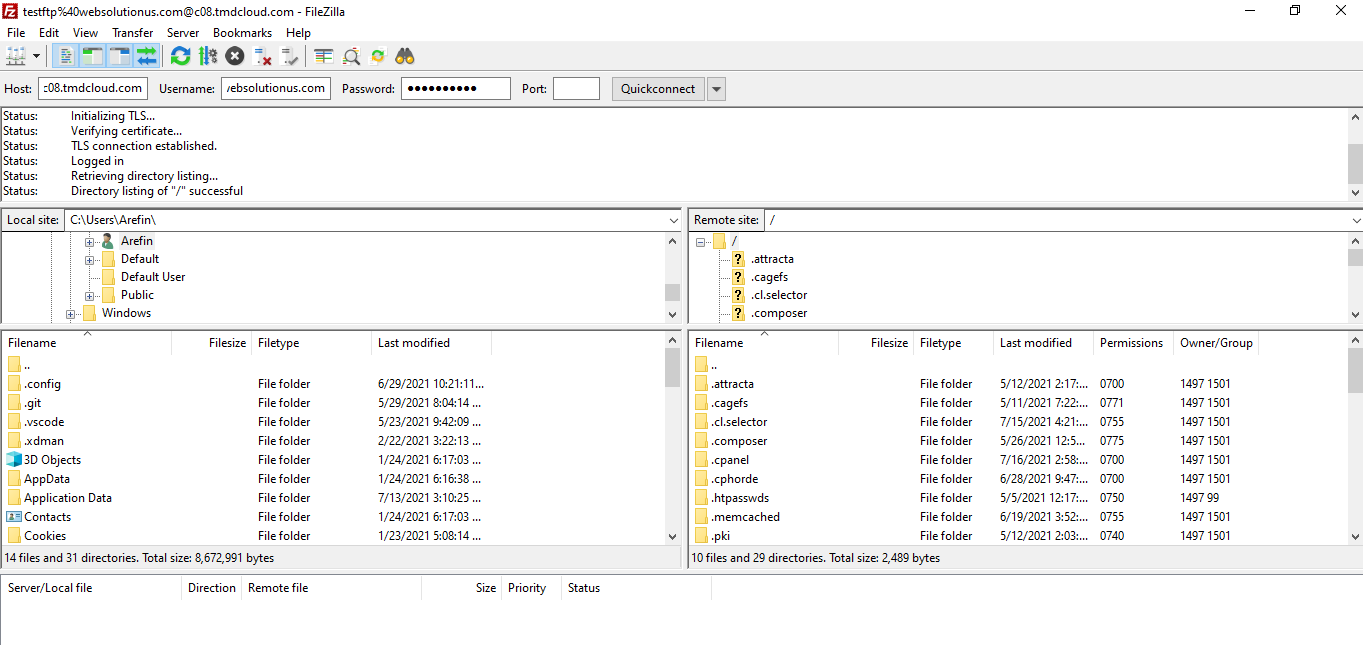
8. Now in filezilla put those information and click on "Quickconnect" button.

9. If connection is successful, you will get an interface like this:

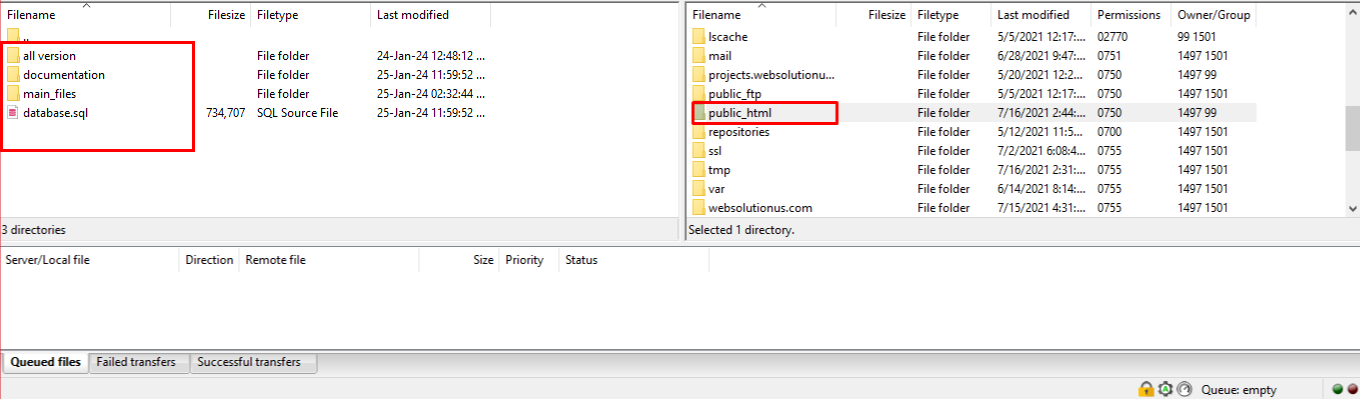
10. Now in the left side box, go to the location where you have extracted the script's file. And in the right side, go to public_html.

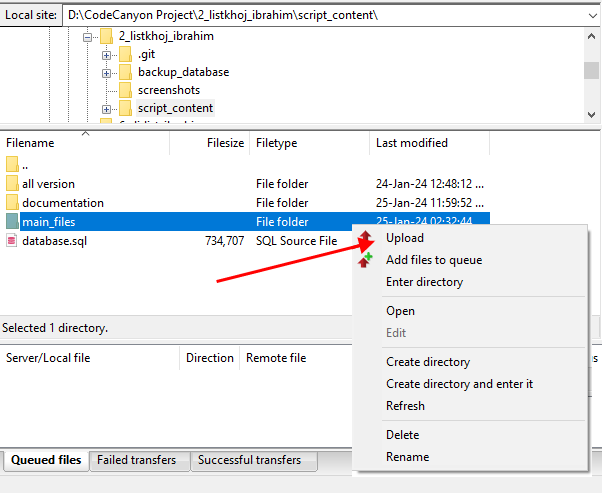
11. Then right click on the "main_files" from left side box and click on "Upload". All the files then will be uploaded into the "public_html" of the right side.

How to find your purchase code
1. Log into your Envato Market account. - Click here go envato marget
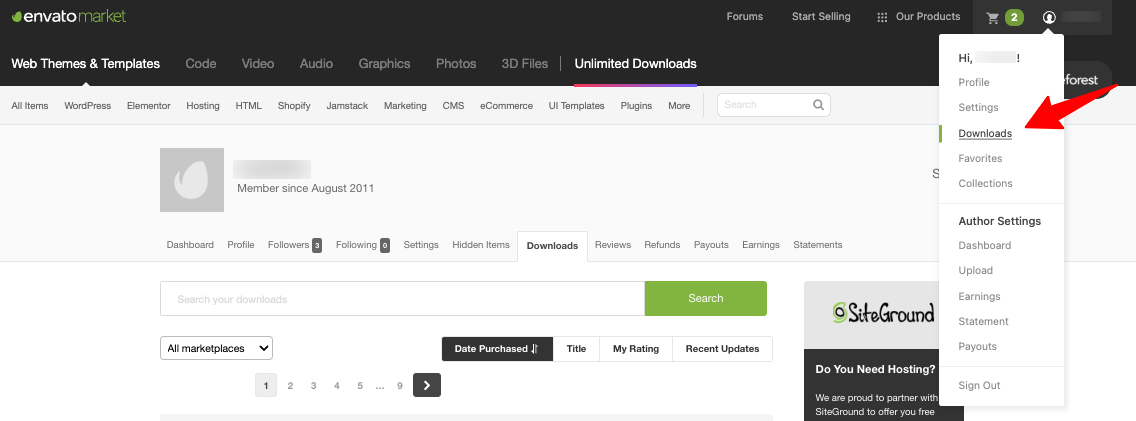
2. Hover the mouse over your username at the top of the screen..
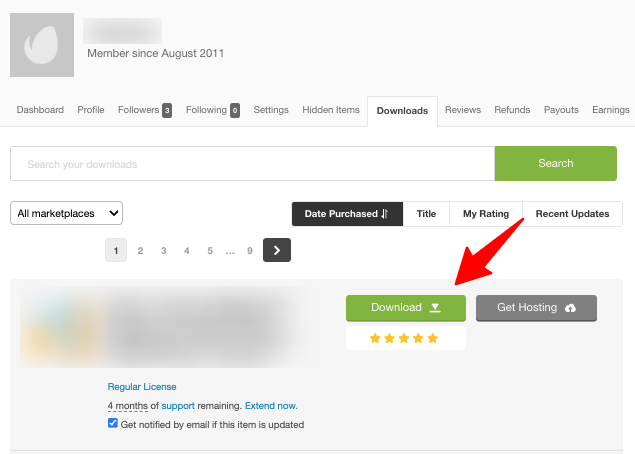
3. Click ‘Downloads’ from the drop-down menu..

4. Click 'Download' next to the item for which you need the purchase code.

5. Click ‘License certificate & purchase code’ (available as PDF or text file).

6. Here is an example of a PDF License certificate and purchase code:

Verify Your Purchase code
1. Now go to your website "http://your_domain.com".
2. Enter your purchase code here and press the check button to verify it.


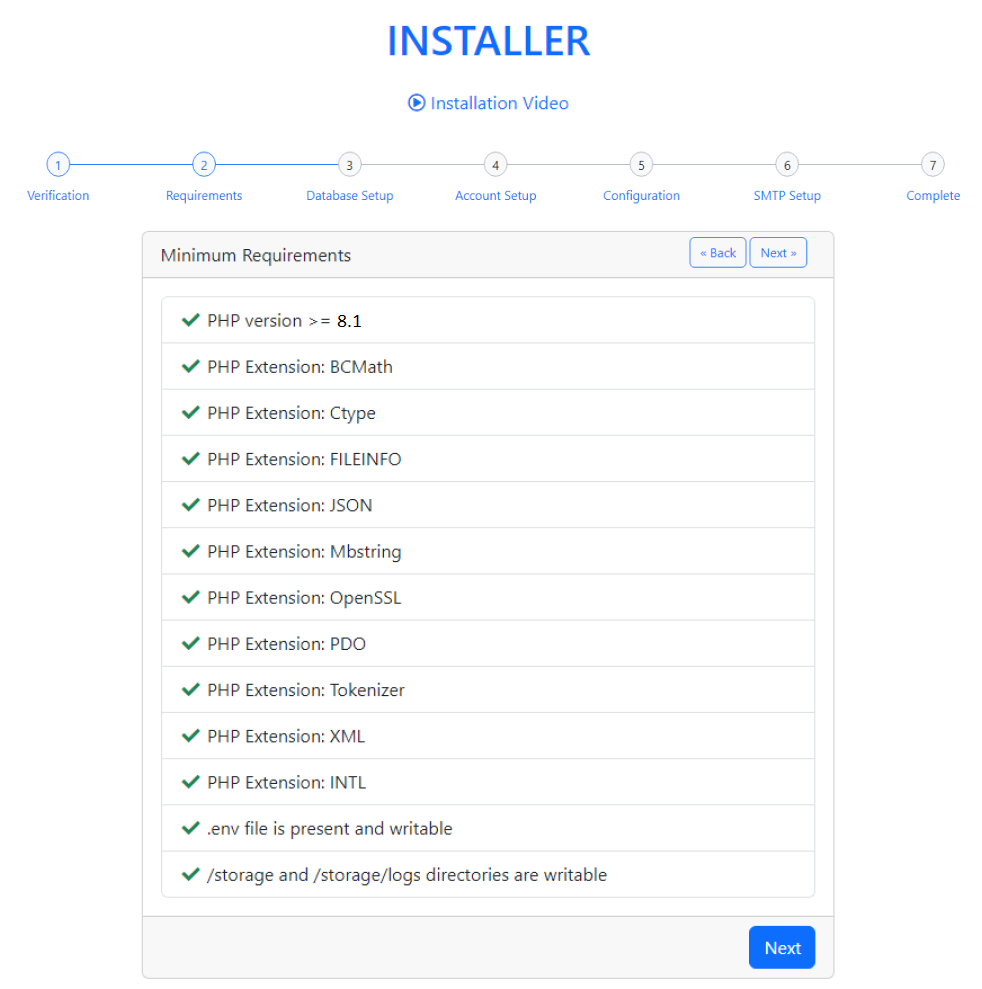
3.Ensure that your server meets the following criteria. Press the 'Next' button to proceed to the next step.


4. Setup Your Database from here. Press the 'Setup Database' button to proceed to the next step.





5. Fill Up all information and create an Admin Account. Press the 'Create Account' button to proceed to the next step.

6. Setup App Name. Press the 'Save Config' button to proceed to the next step.

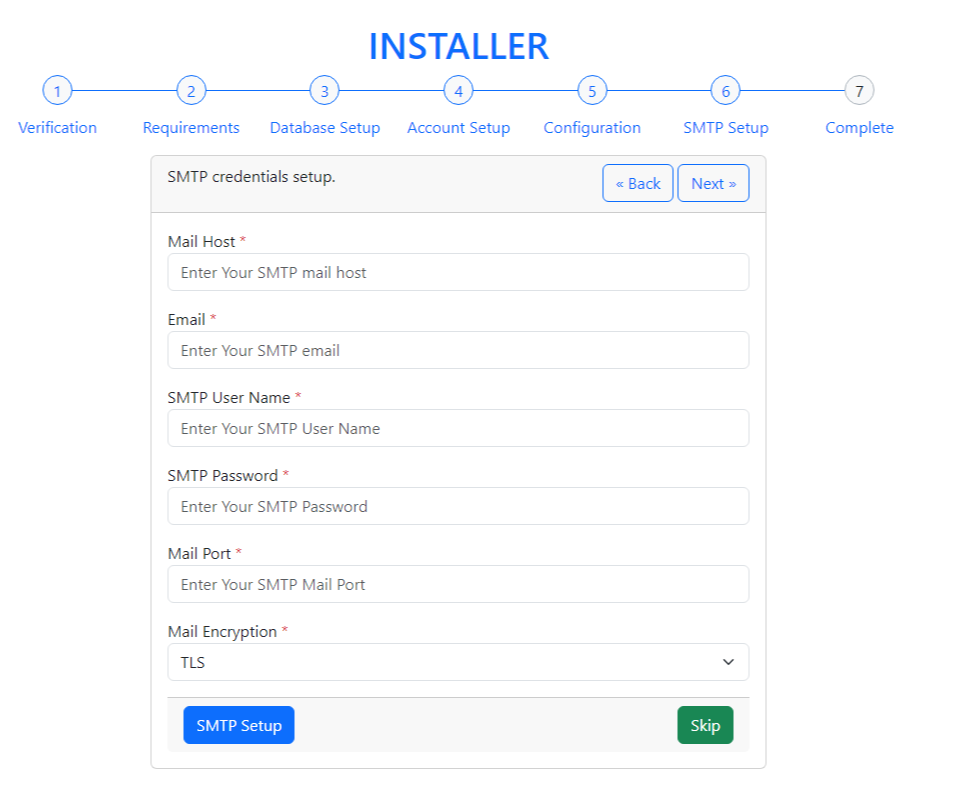
7.1 Setup Mail SMTP.

7.2 OR You can skip Mail SMTP.

8. Setup complete. Press 'View Dashboard' to go to the admin dashboard or 'View Website' to go to the website.

Your task is done and you can use our script without any problem. :)
Requirements
You will need to make sure your server meets the following requirements:
- Requires PHP 8.1.0 or later
- BCMath PHP Extension
- Ctype PHP Extension
- Fileinfo PHP extension
- JSON PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PDO PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
Credentials
The default credentials of the script are:
Admin Login
URL: https://www.yourwebsite.com/admin
Login Email: admin@gmail.com
Login Password: 1234
User Login
URL: https://www.yourwebsite.com/login
Login Email: user@gmail.com
Login Password: 1234
General Settings
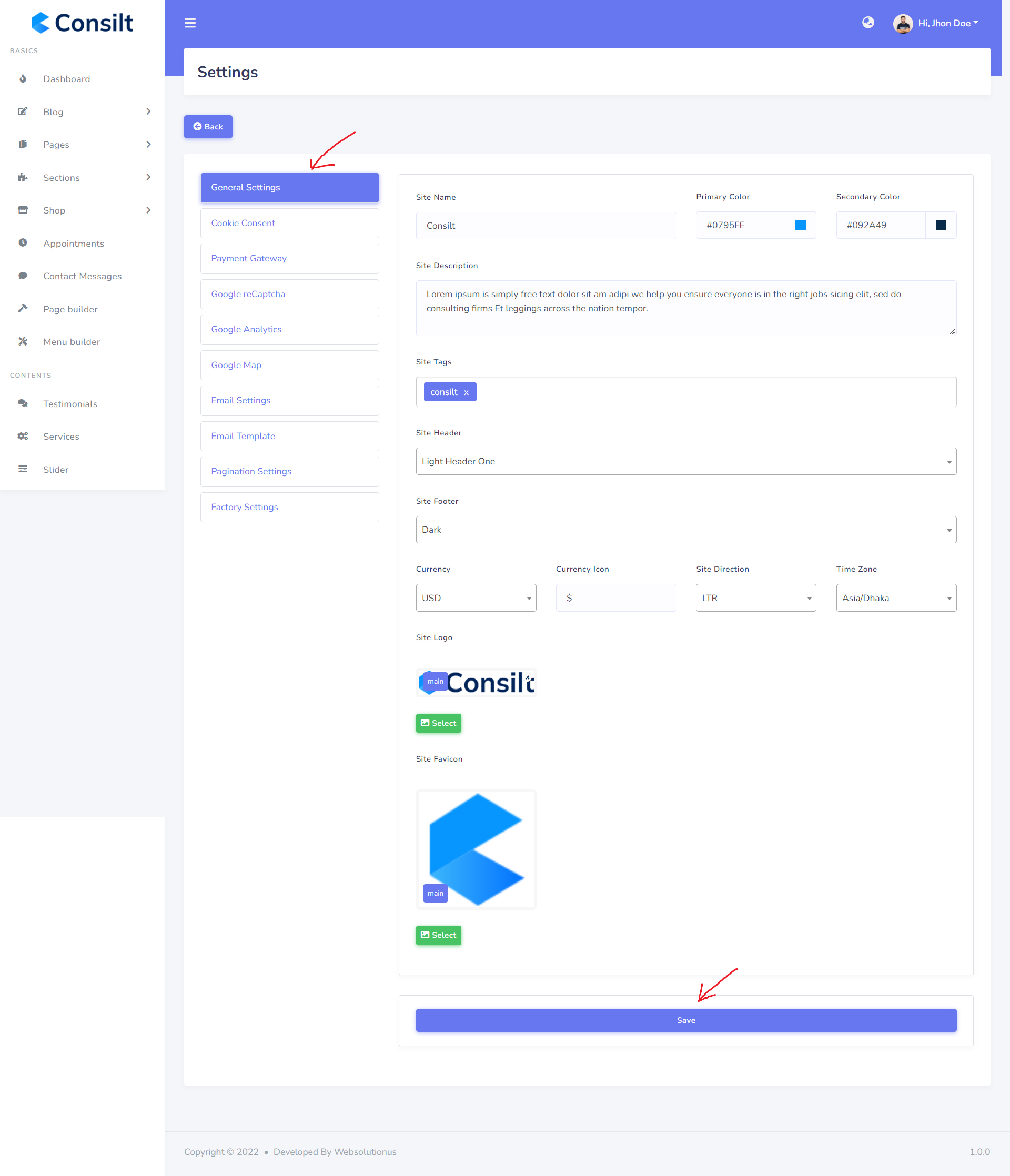
Website General Setting can be set up from the admin panel. Go to "Setting" from the sidebar. See:

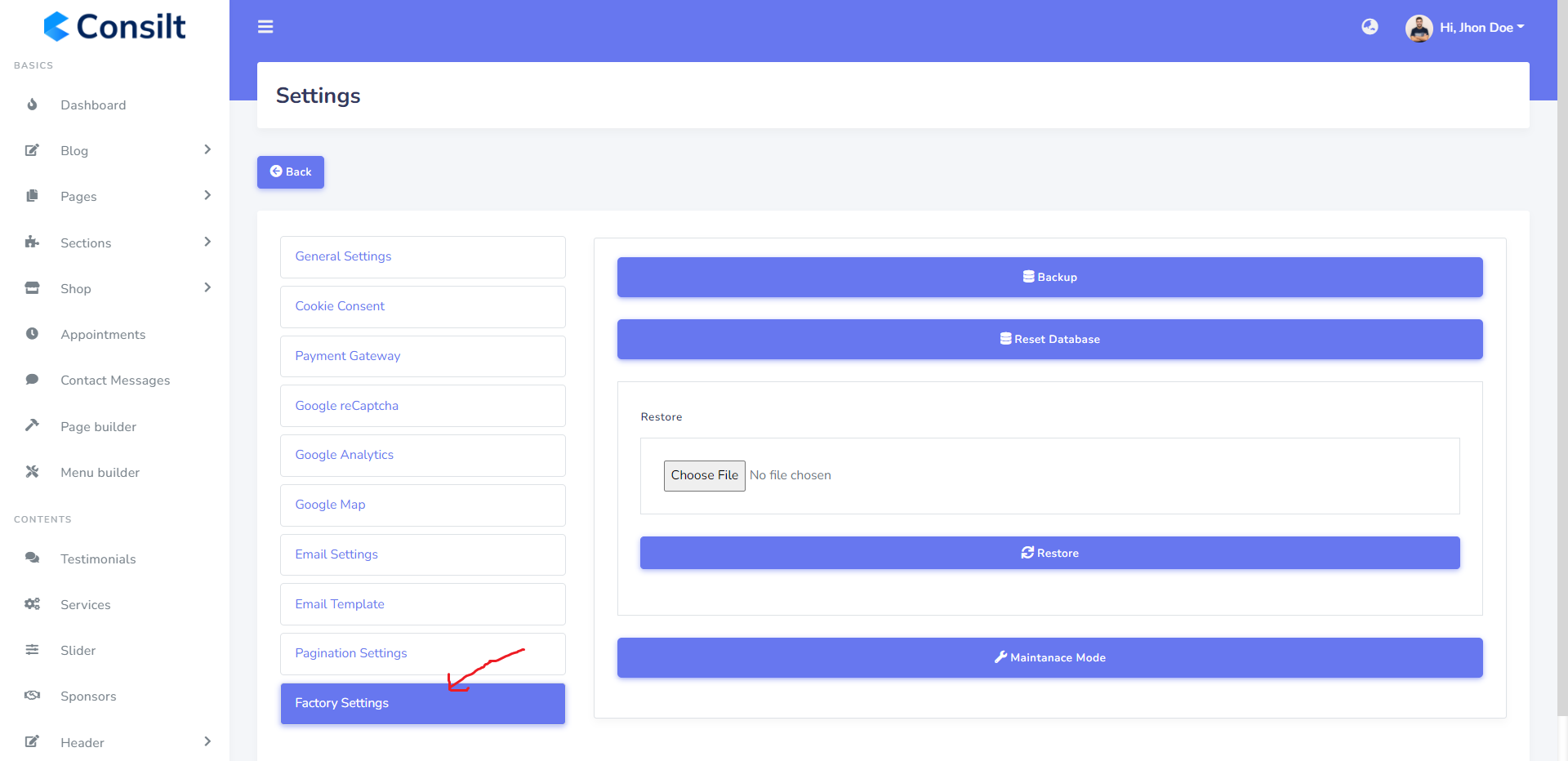
Factory Settings
Factory Setting can be set up from the admin panel. Go to "Setting" from the sidebar. See:

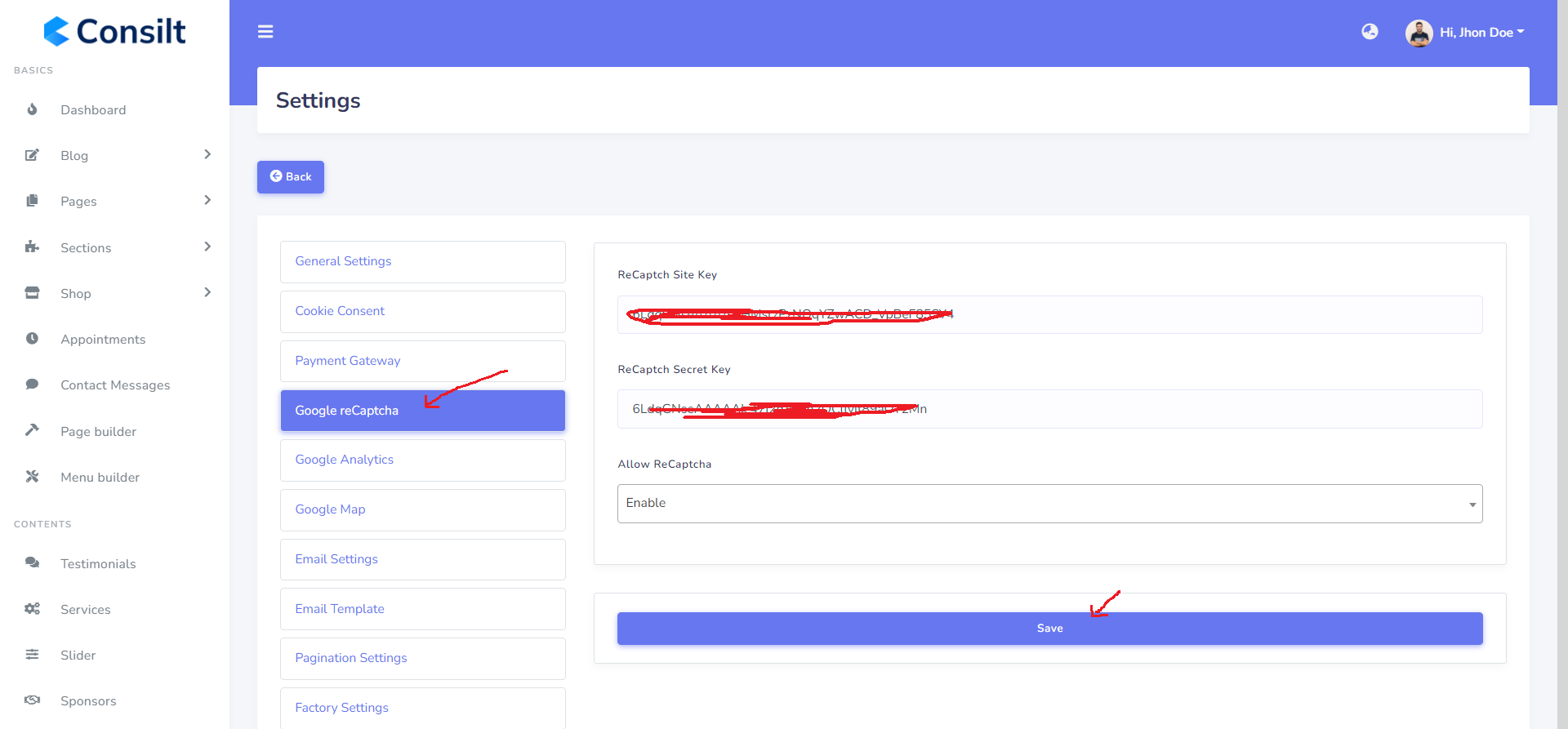
Google ReCaptcha
Google ReCaptcha can be set up from the admin panel. Go to "Setting" from the sidebar. See:

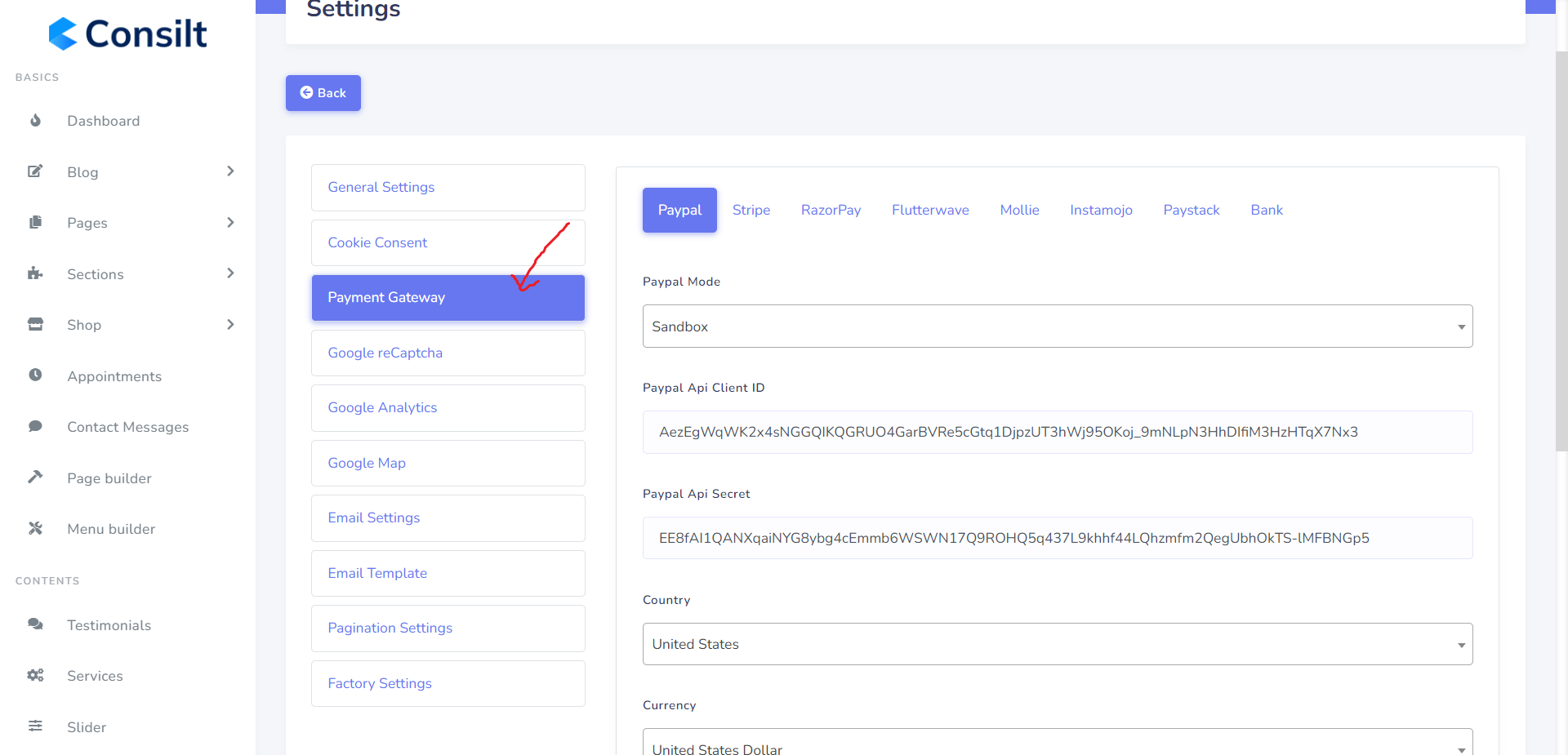
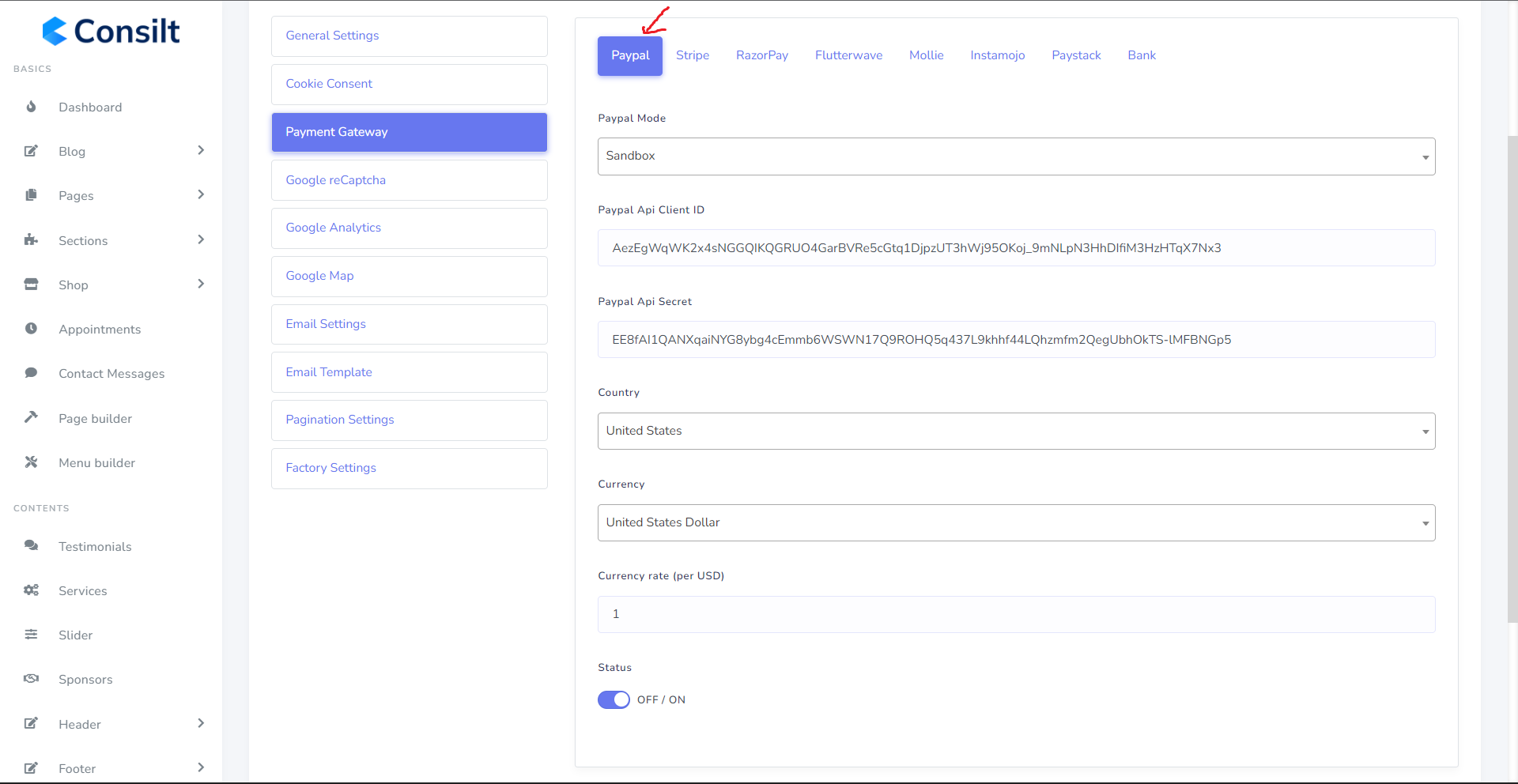
Payment Gateway
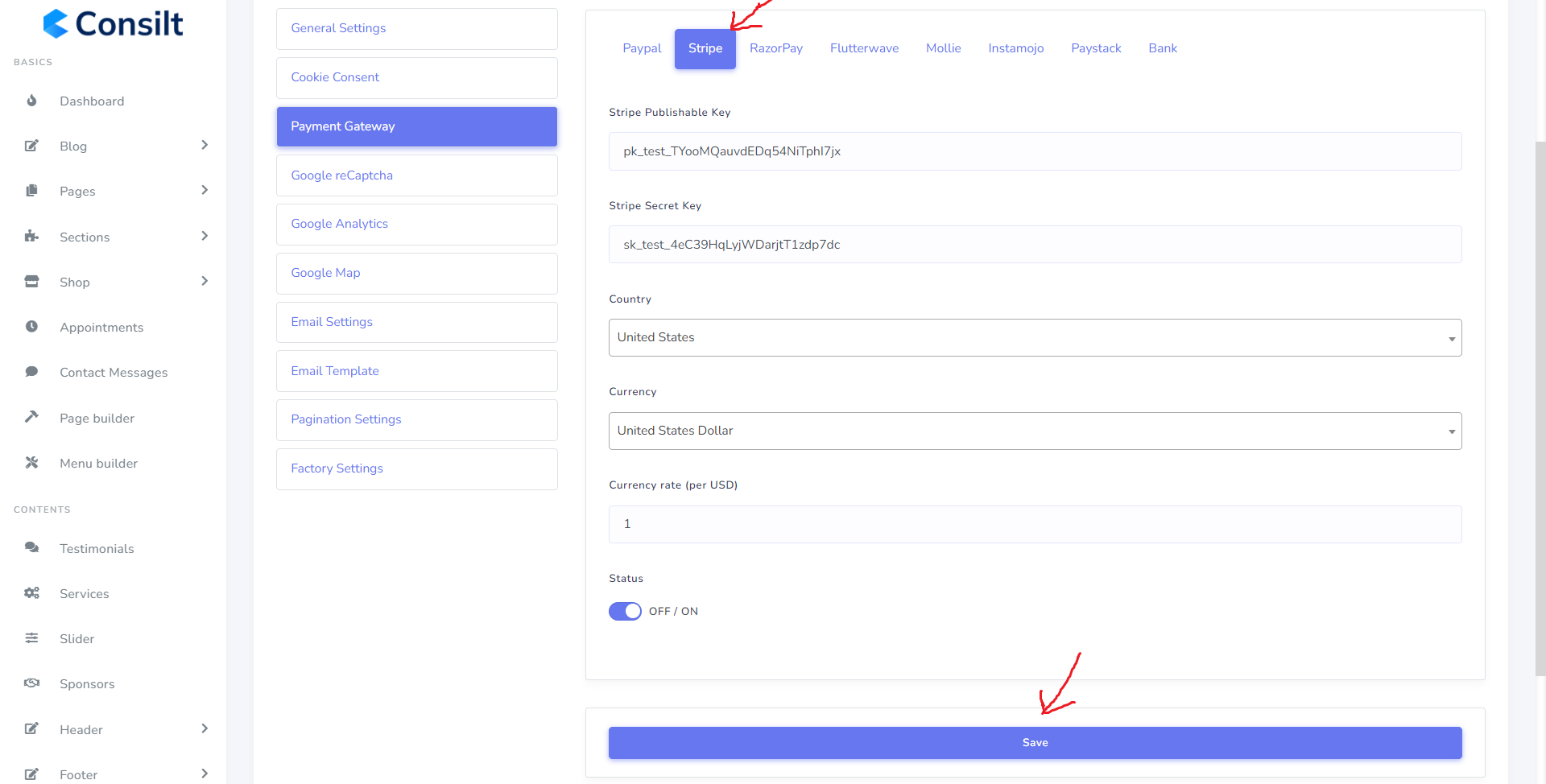
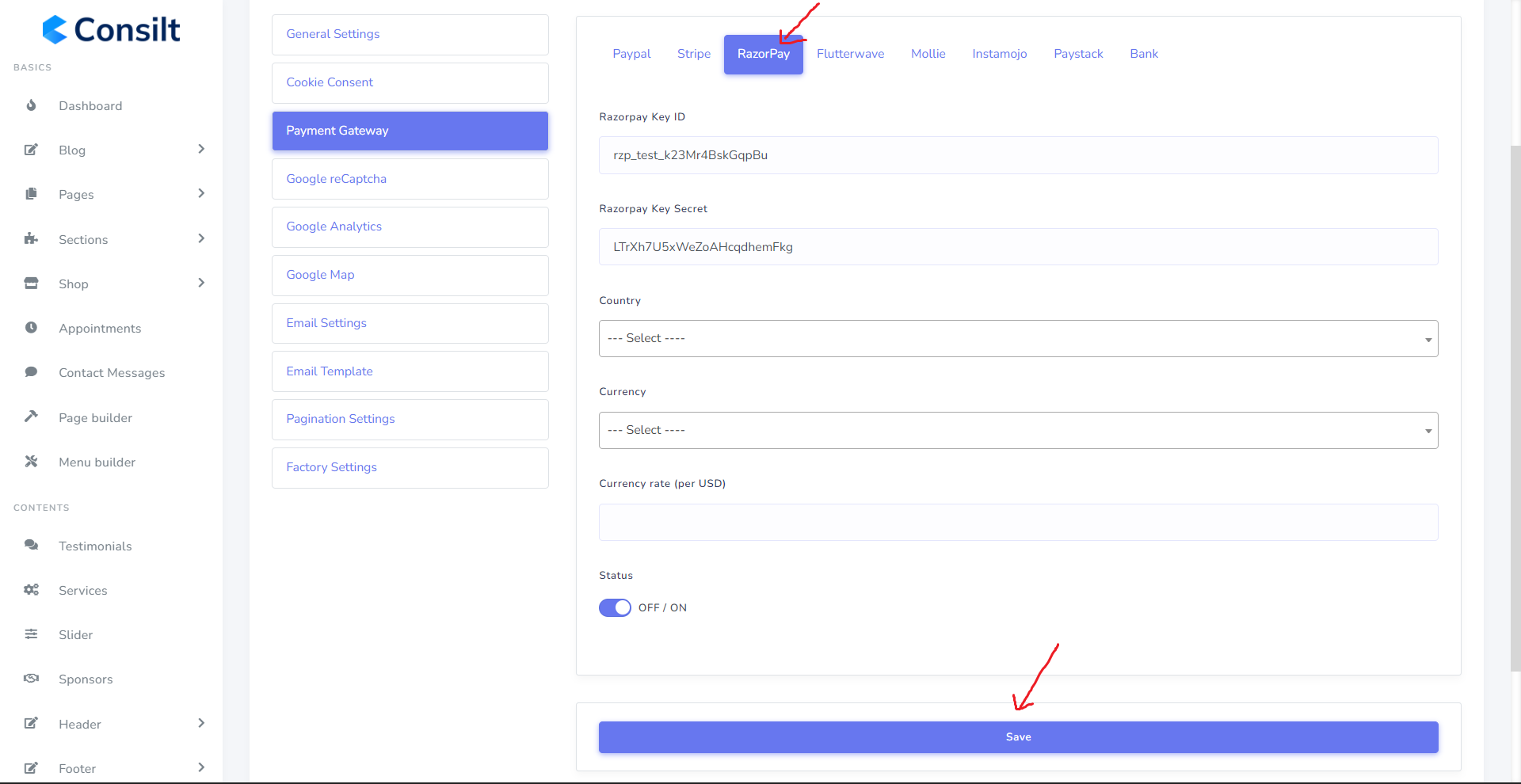
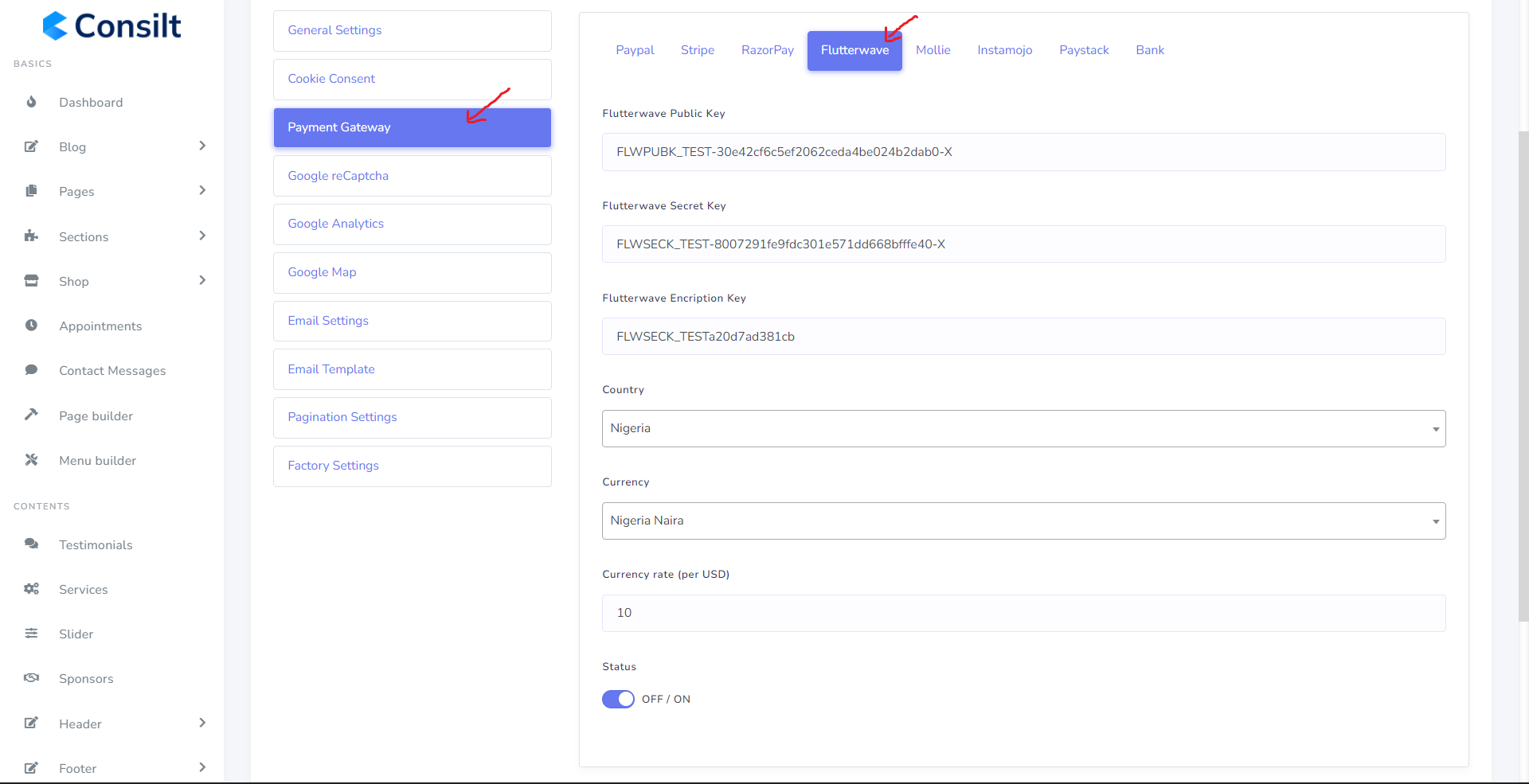
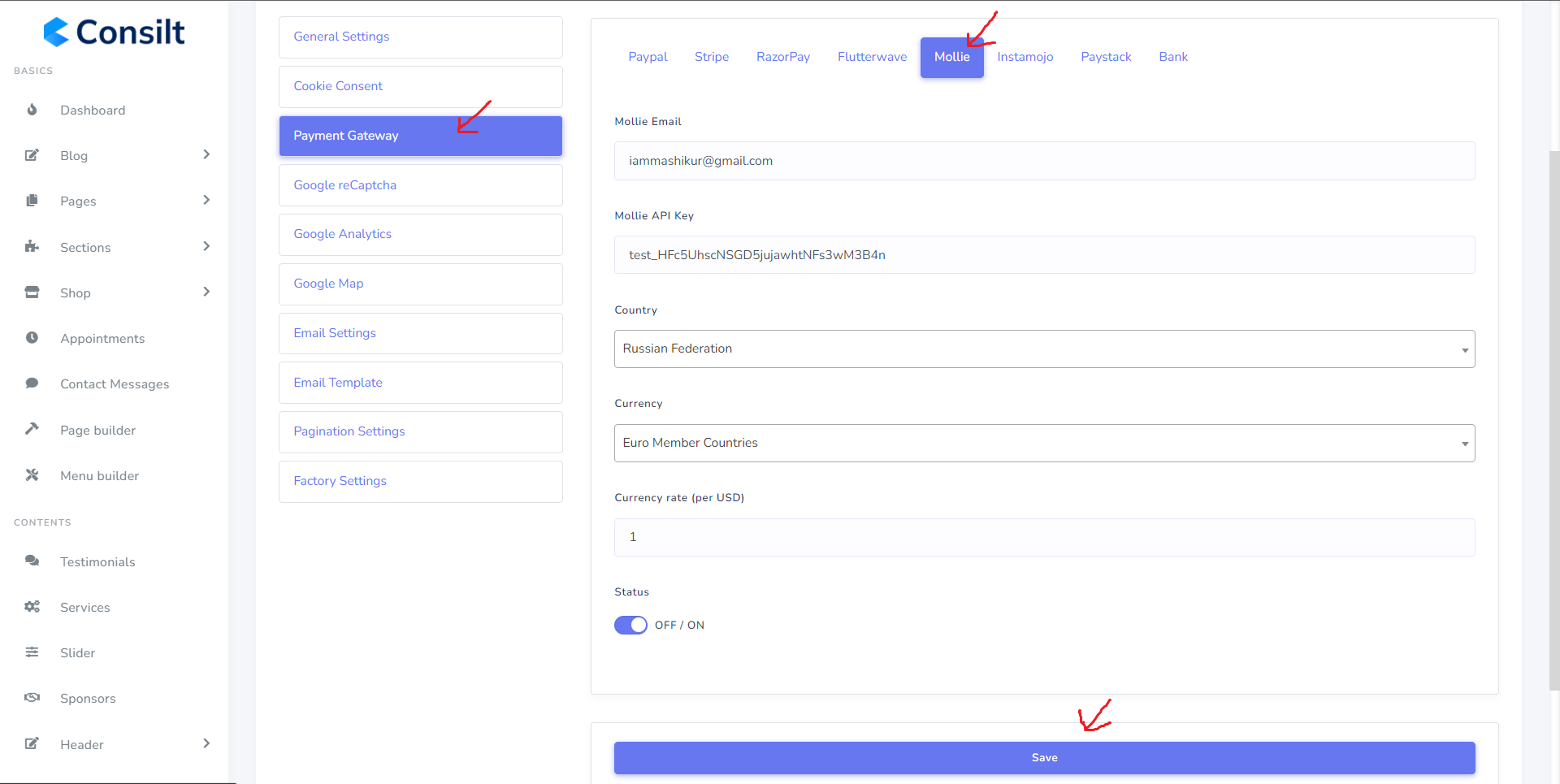
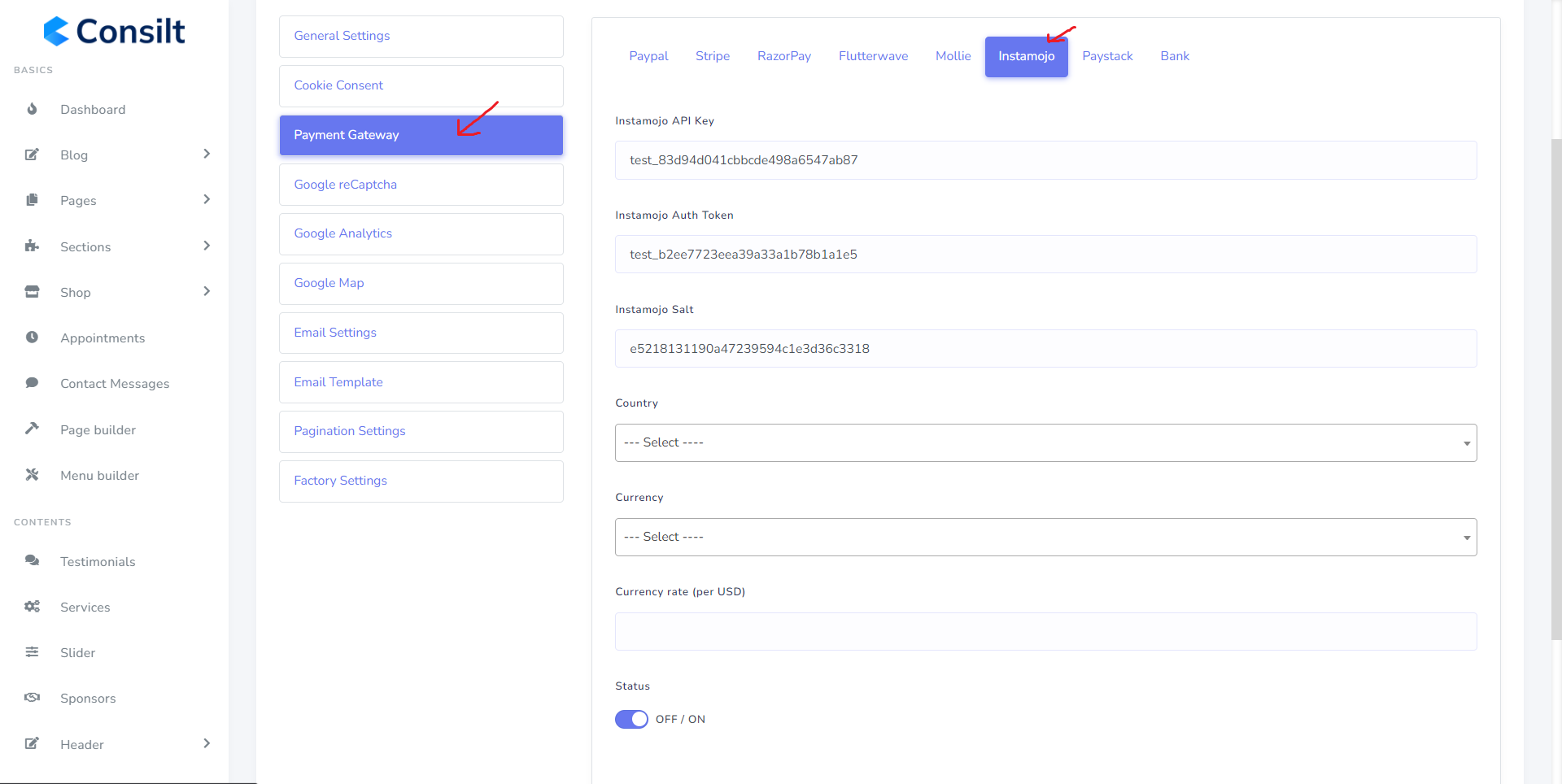
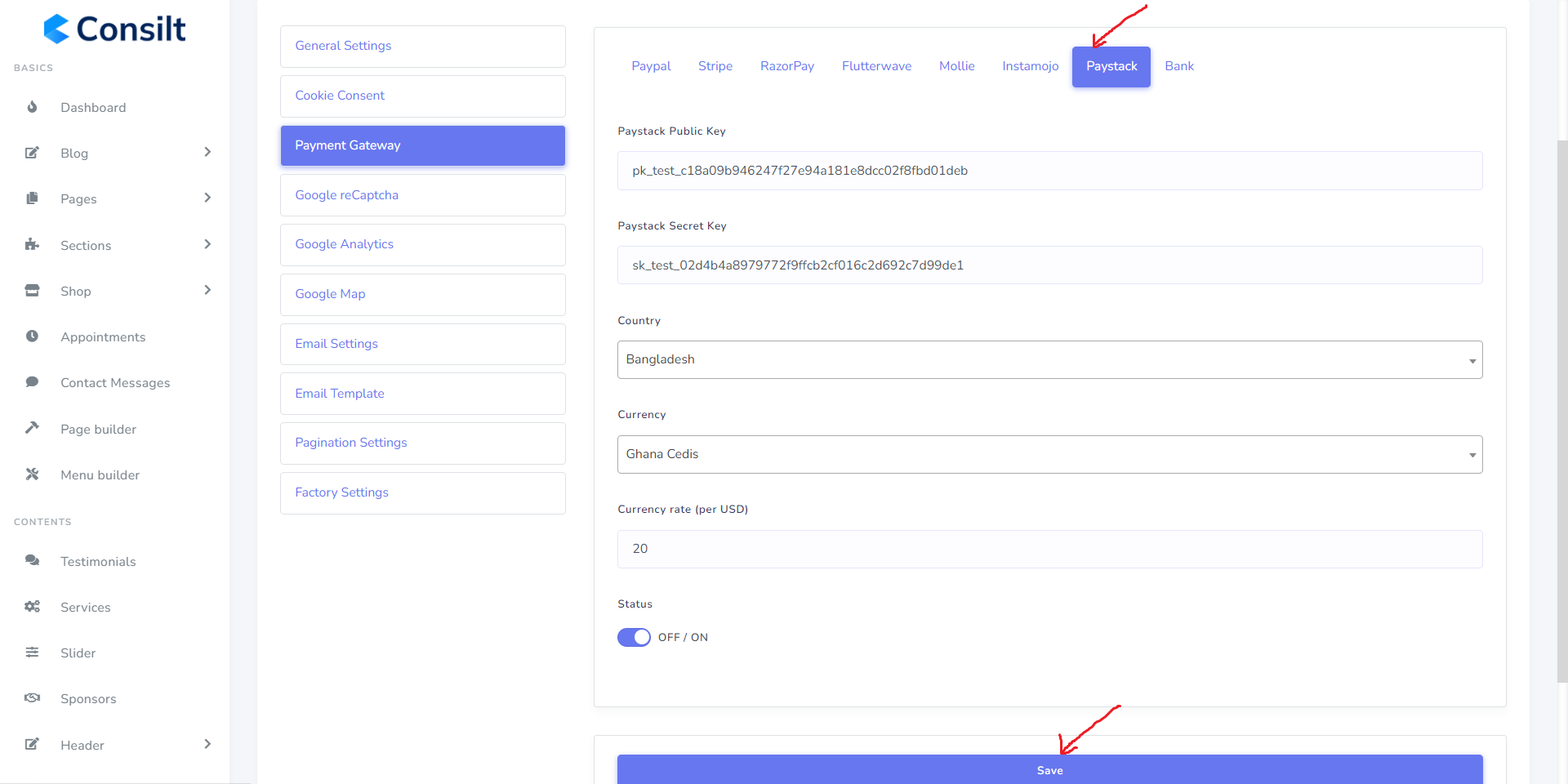
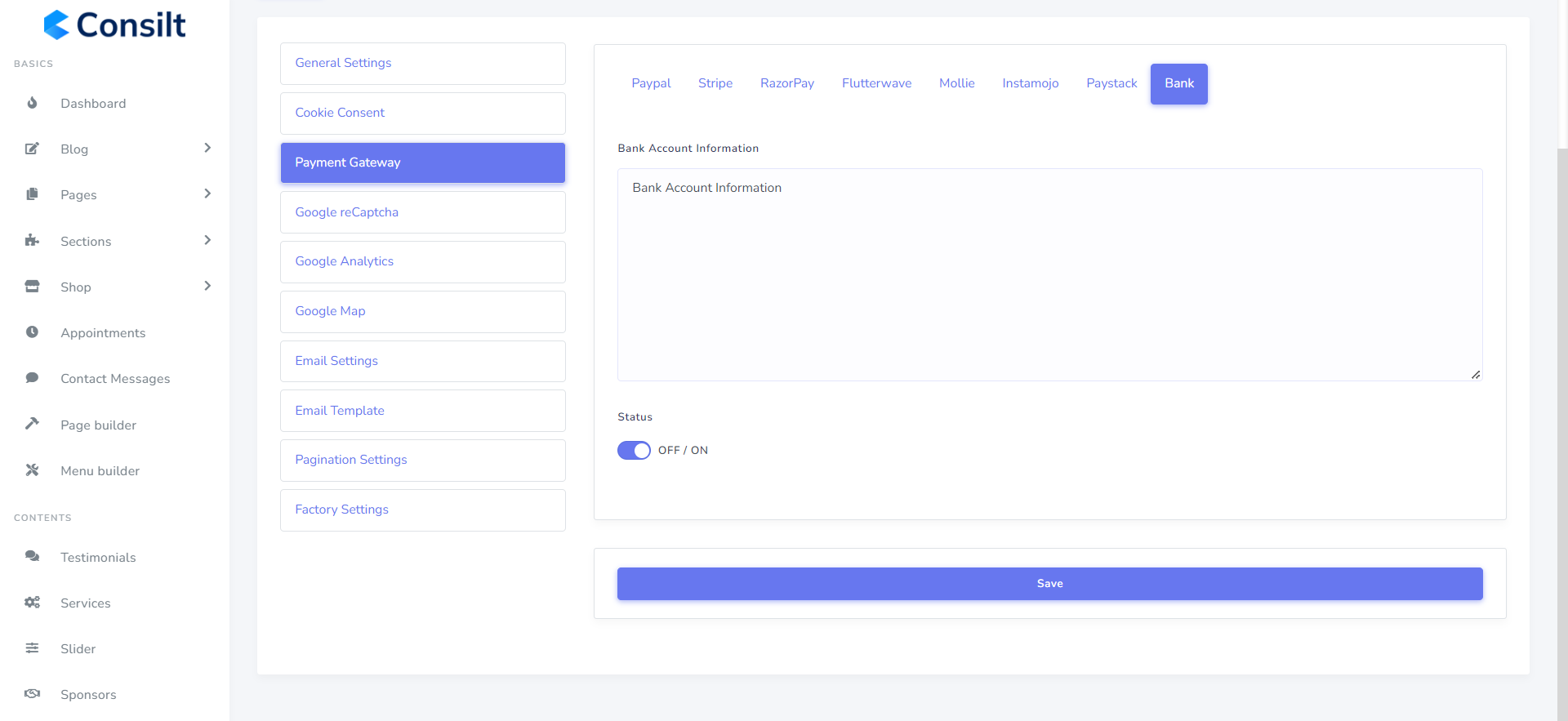
Payment Gateway can be set up from the admin panel. Go to "Setting" from the sidebar. See:

Paypal

Stripe

RazorPay

FlutterWave

Mollie

Instamojo

Paystack

Bank

Page Builder
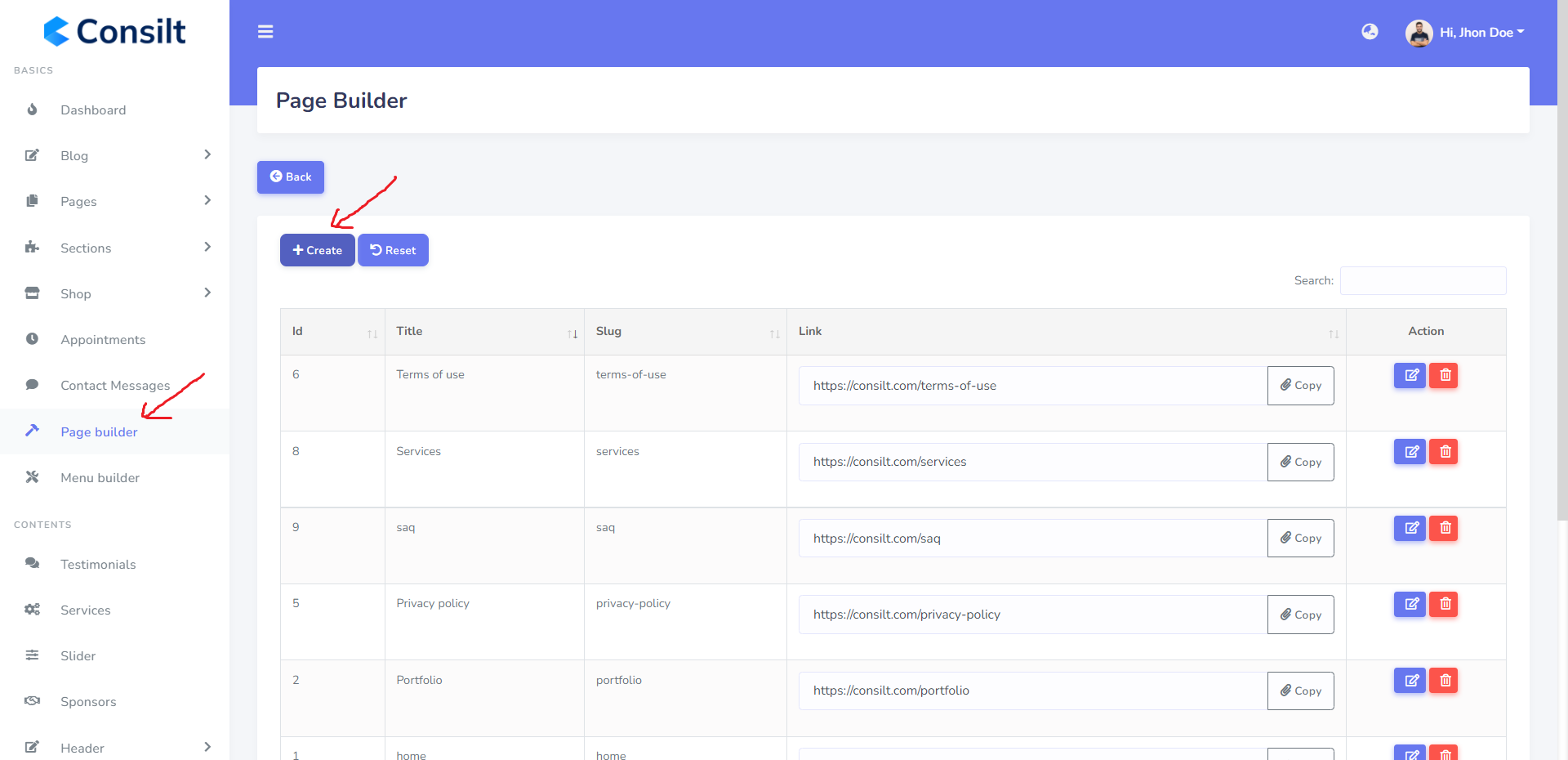
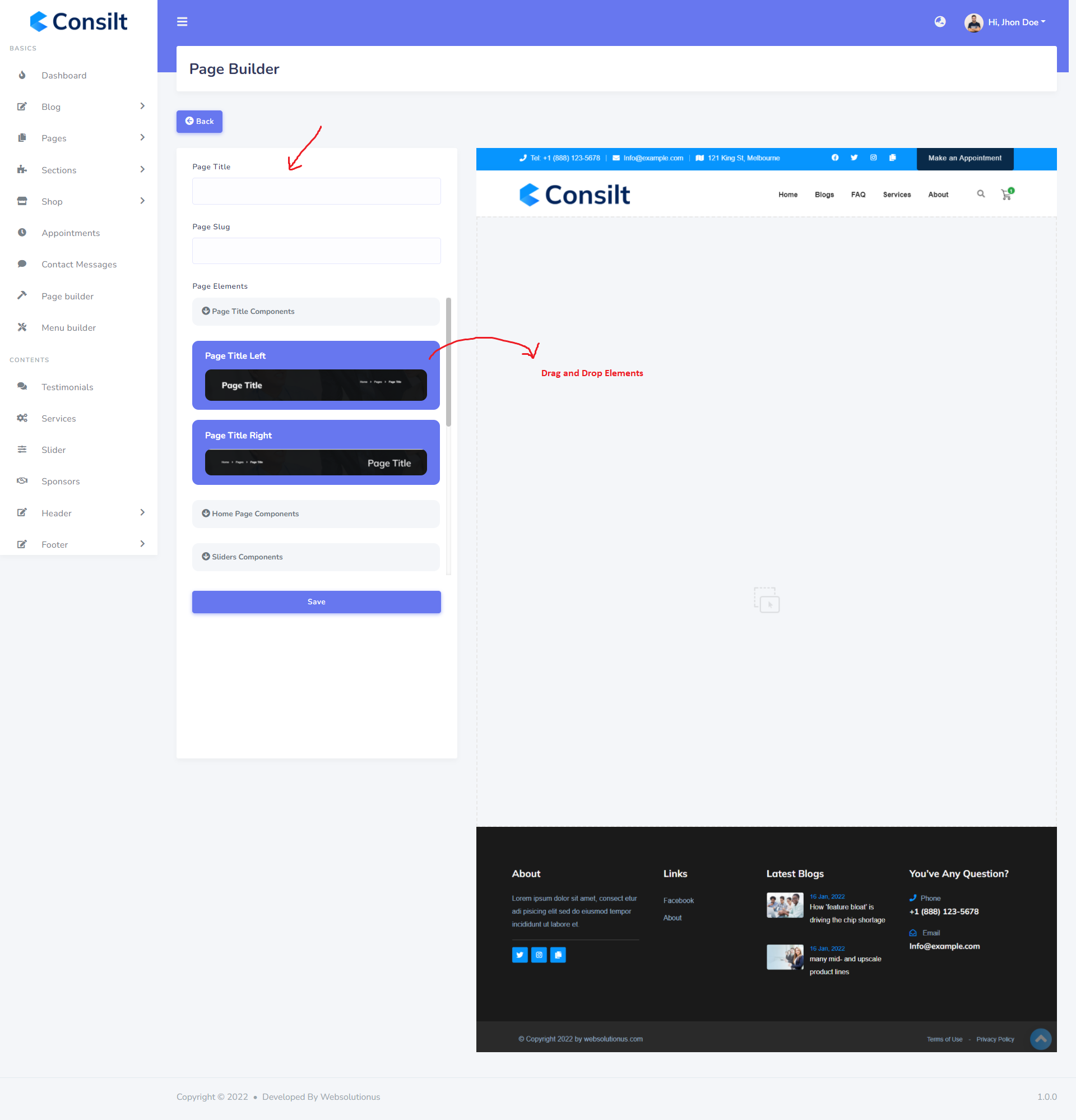
Page Builder can be set up from the admin panel. Go to "Setting" from the sidebar. See:

Create a page using Page Builder. See:

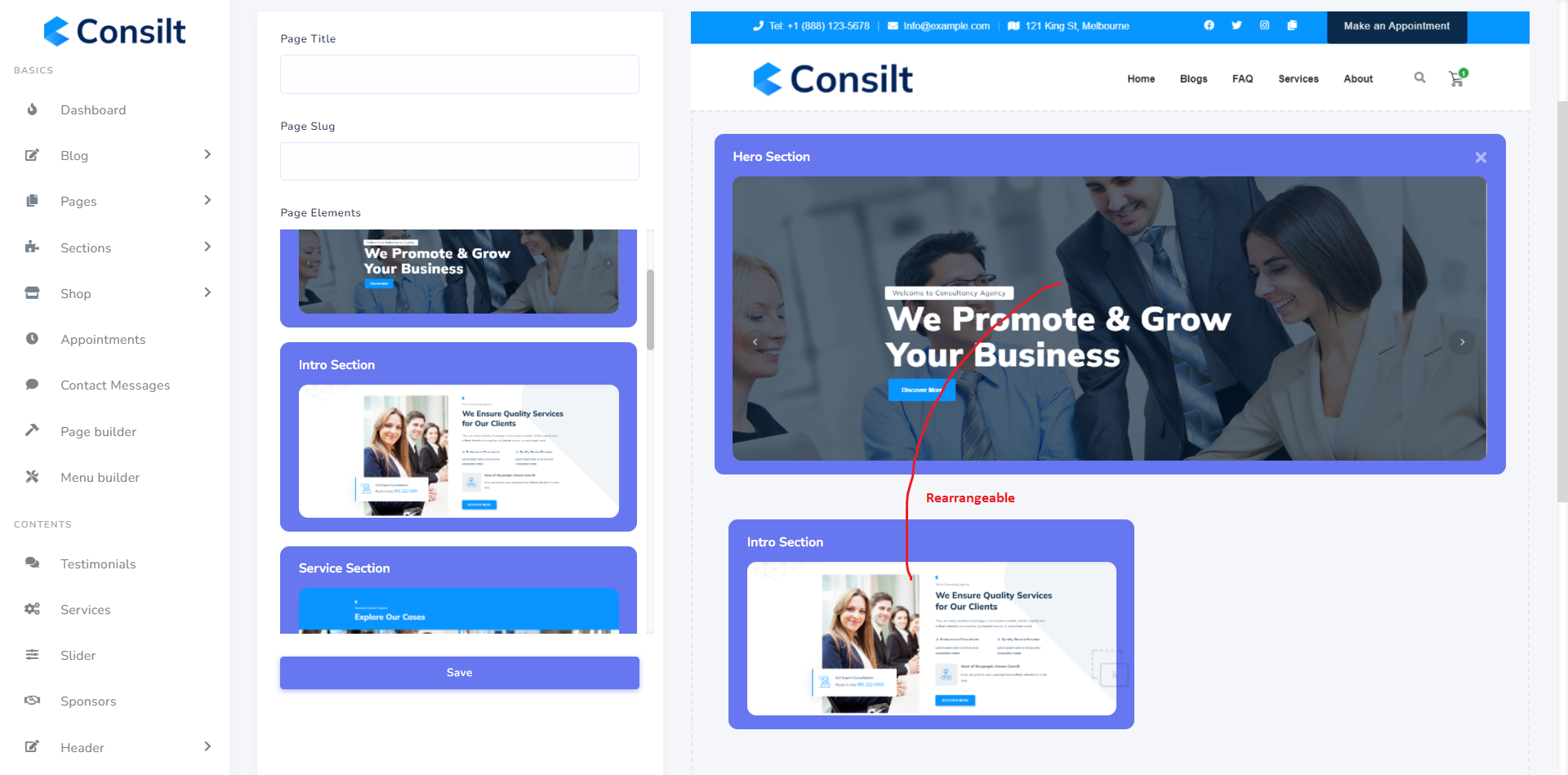
Drag and drop page elements. See:

Media Manager
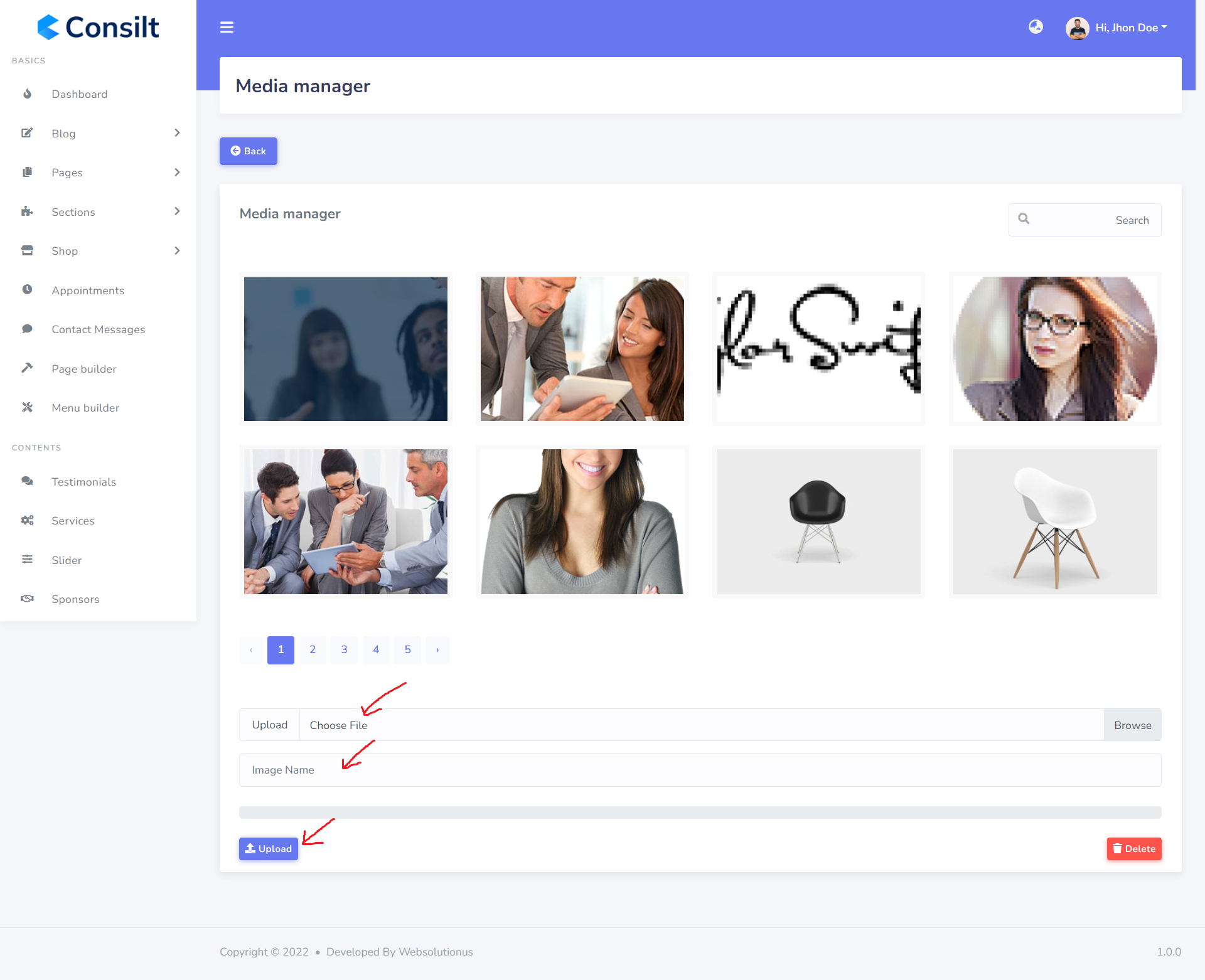
Upload Image to Media manager. Go to "Media Manager" from the sidebar. See:

Delete Image from Media manager. Go to "Media Manager" from the sidebar. See:

Page
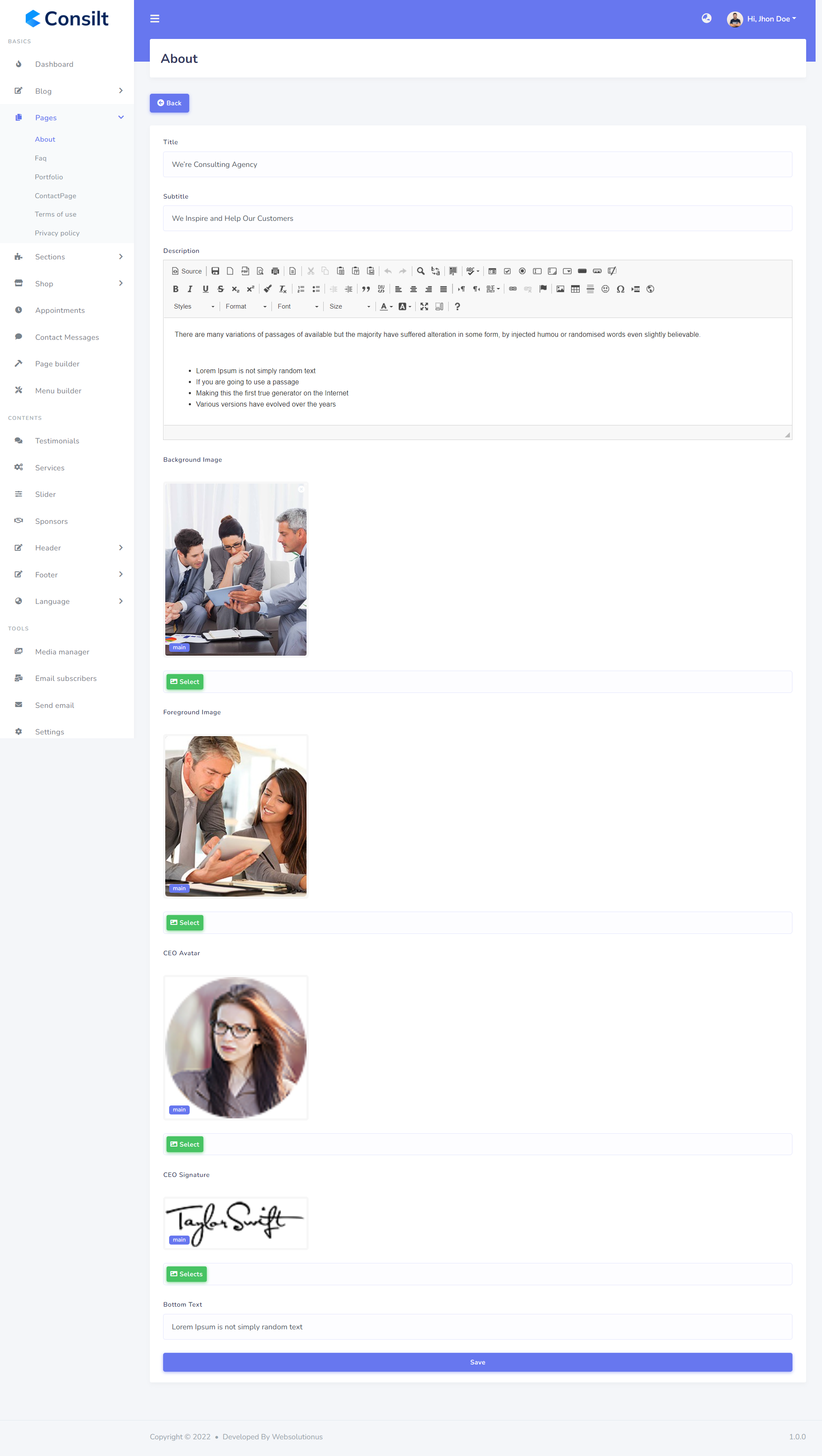
About Page Content

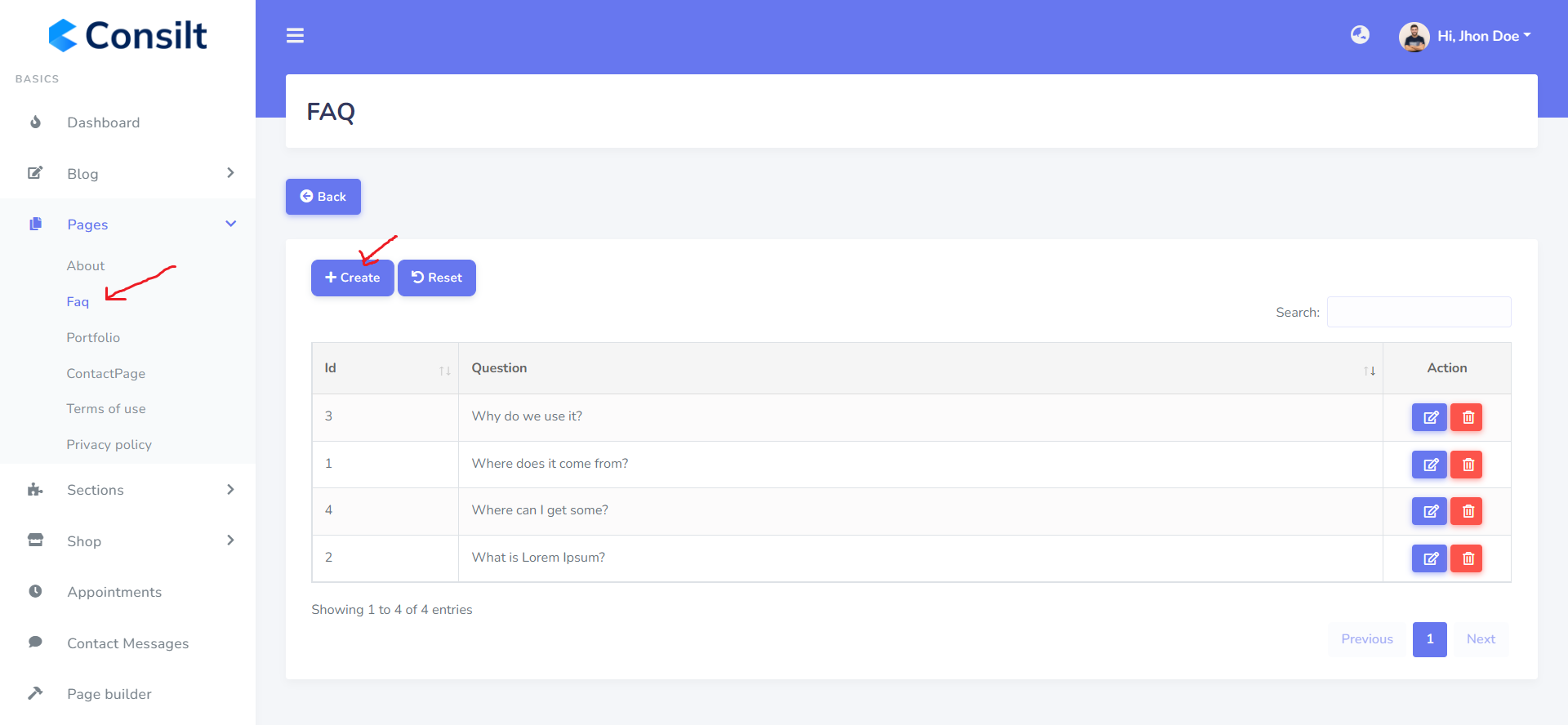
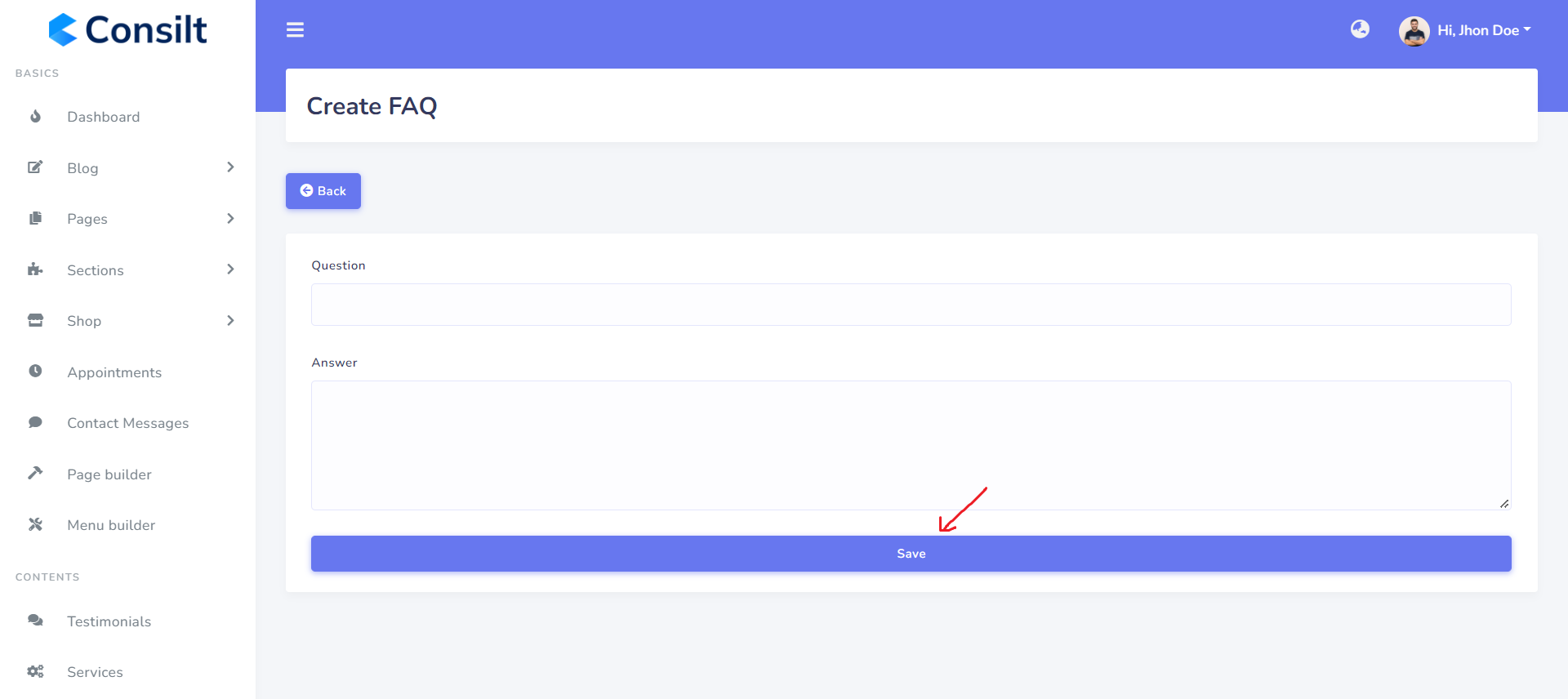
Faq Page Content


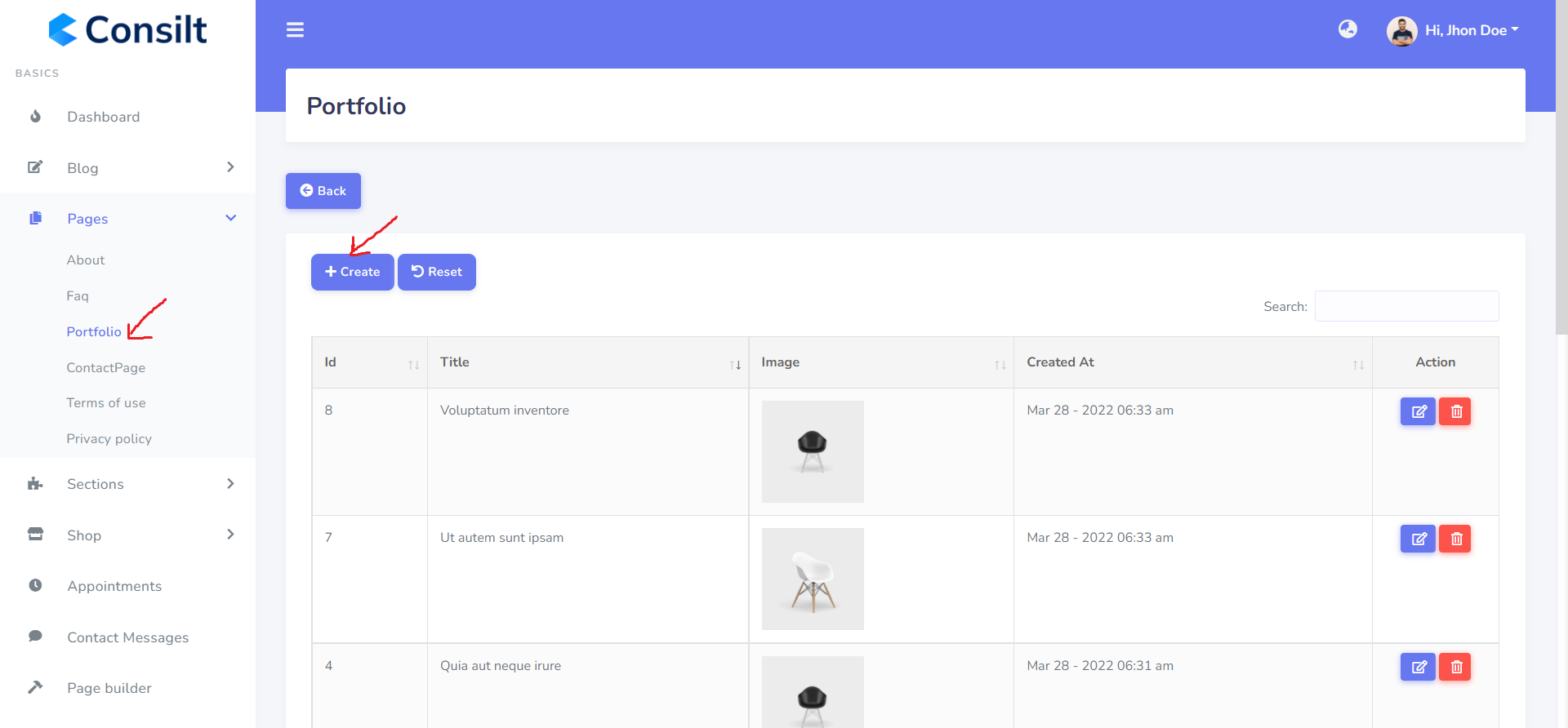
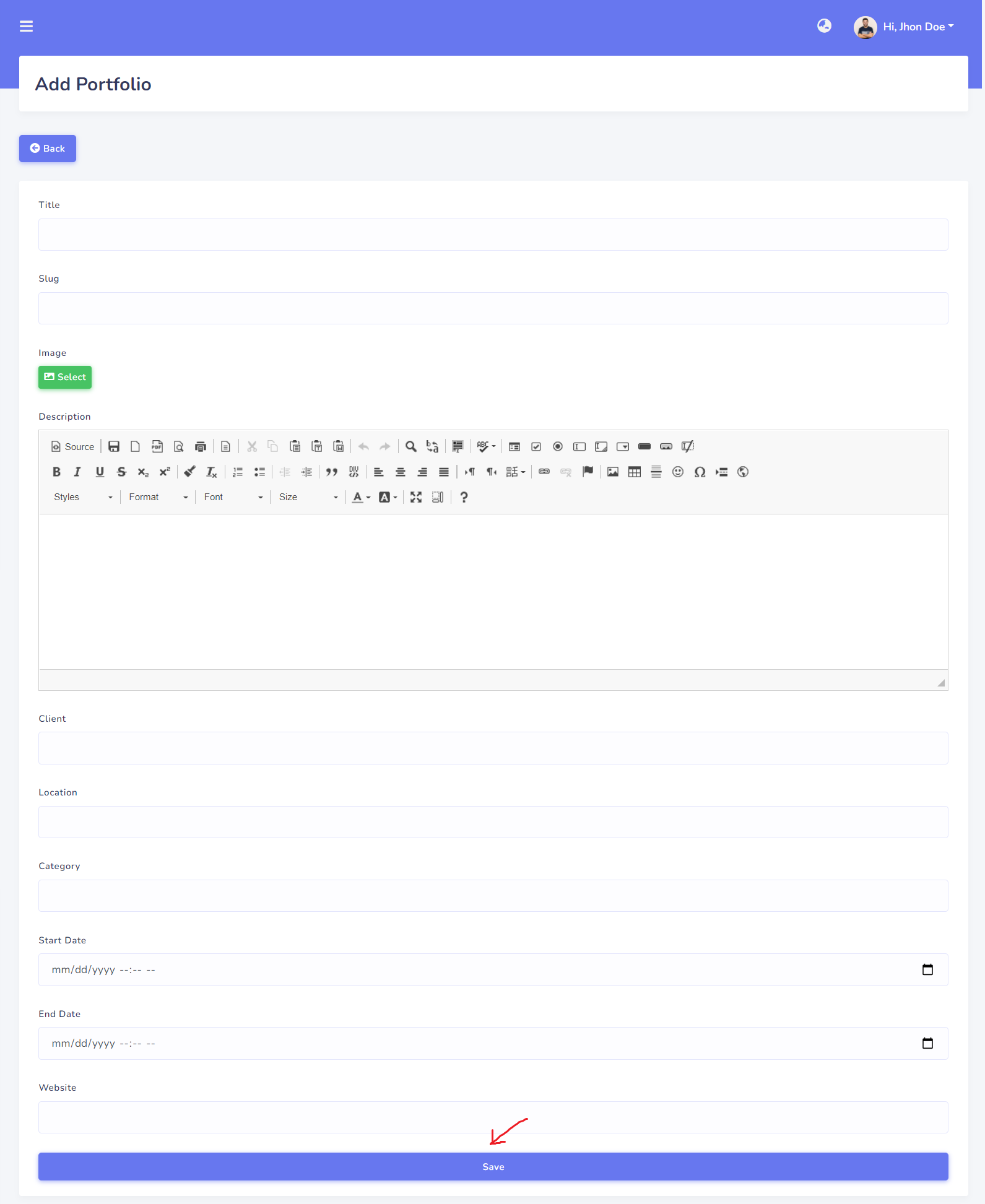
Portfolio Page Content


Contact Page Content

Terms of use

Privacy policy

Sections
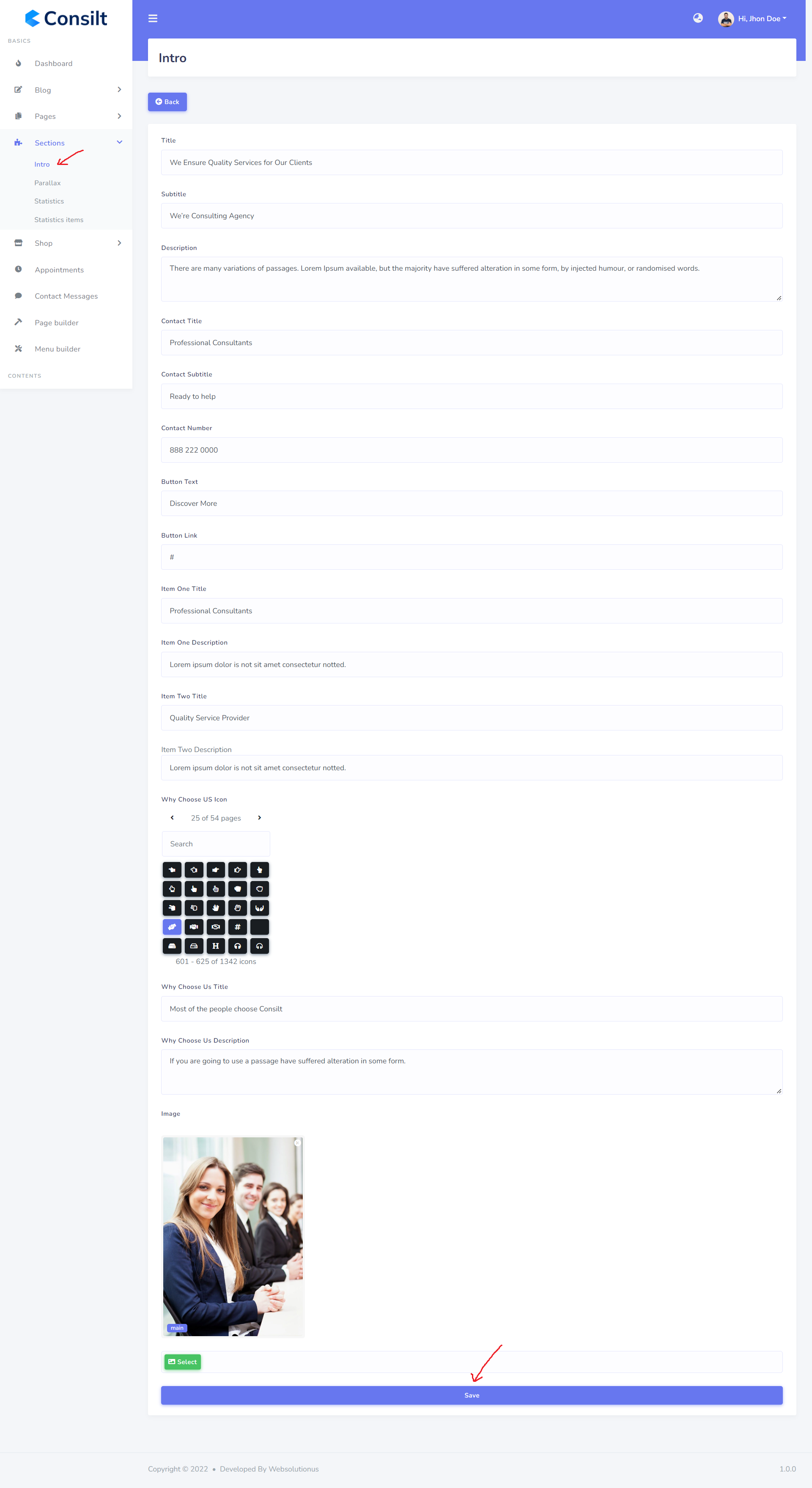
Intro

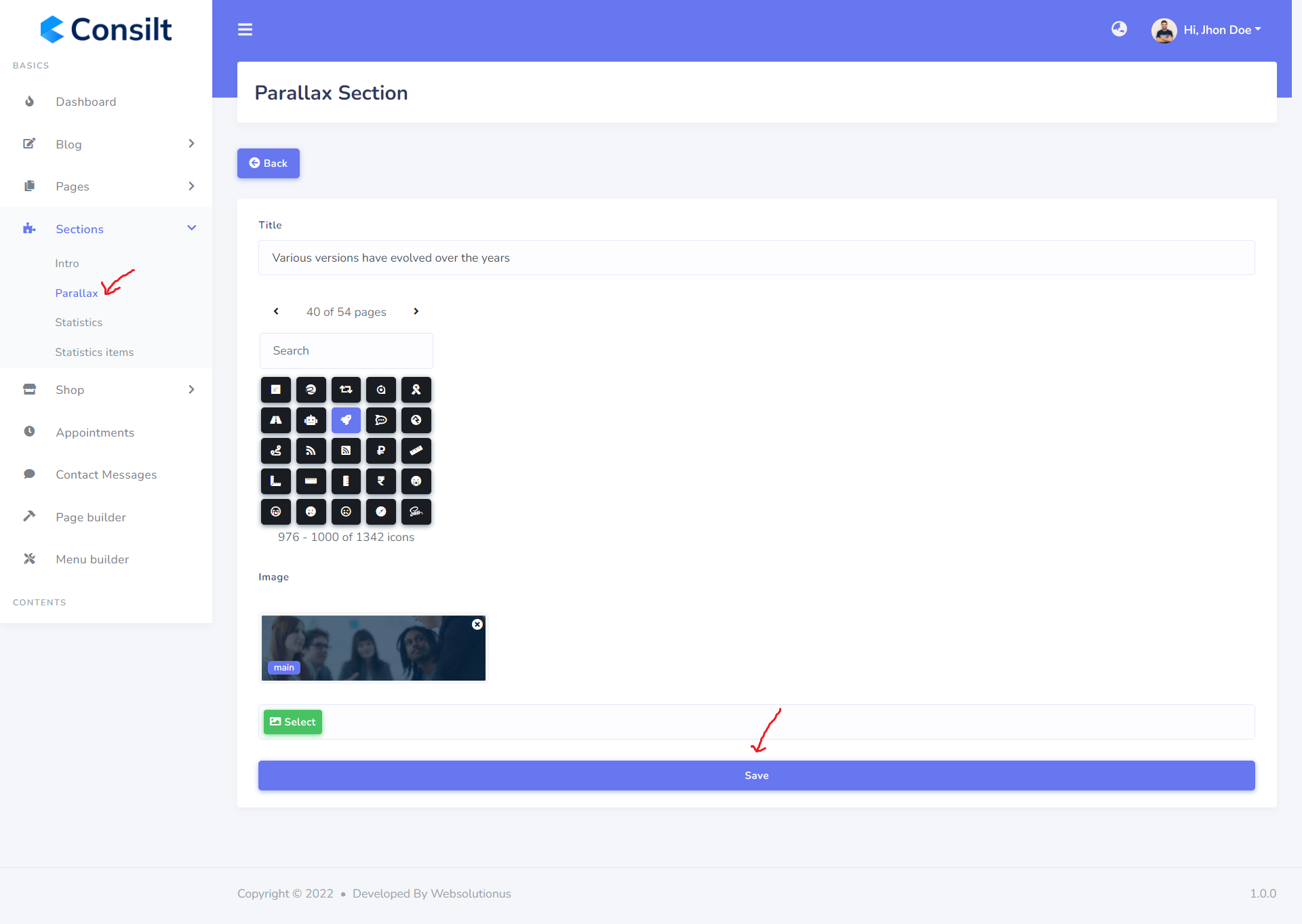
Parallax

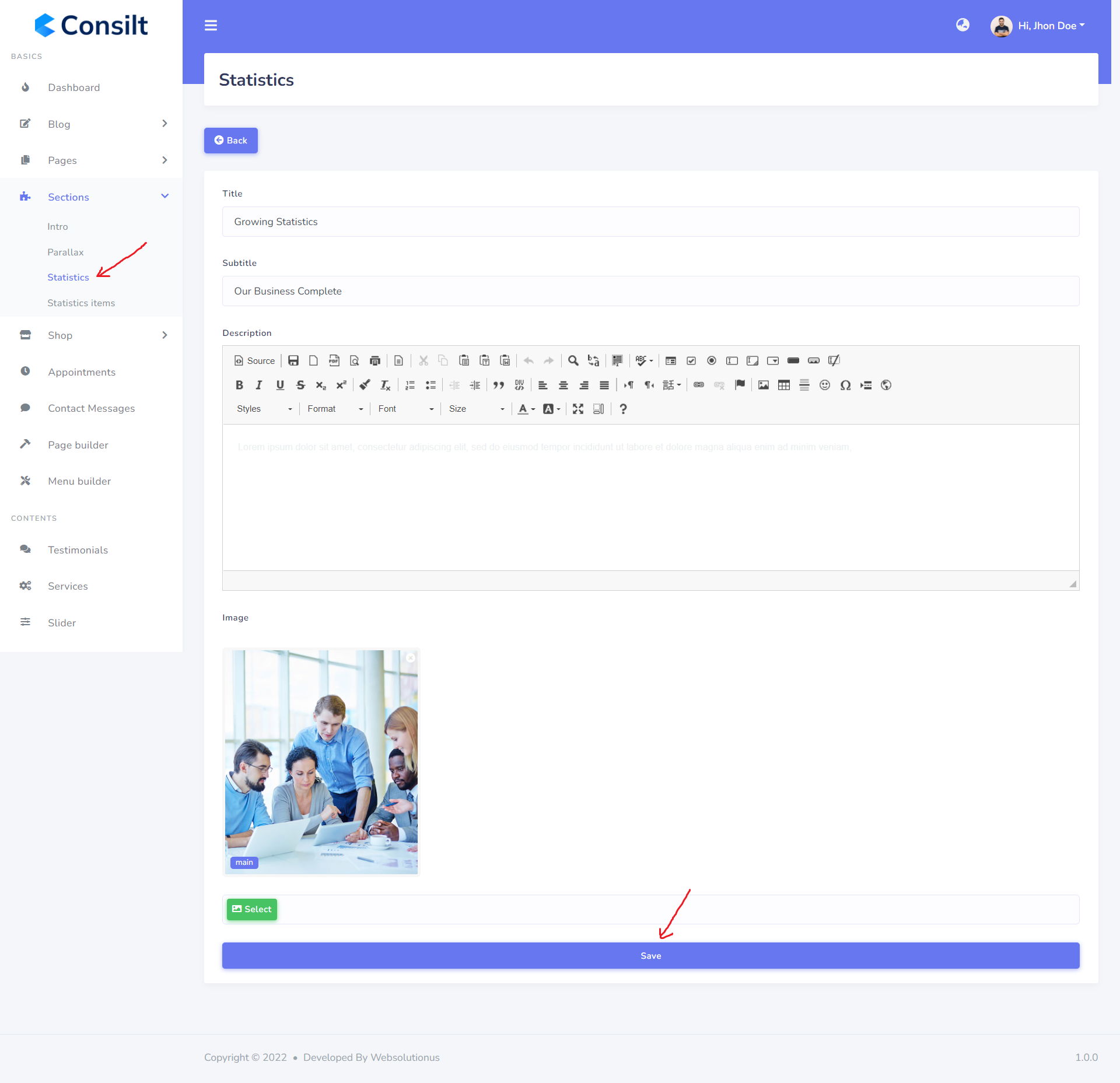
Statistics

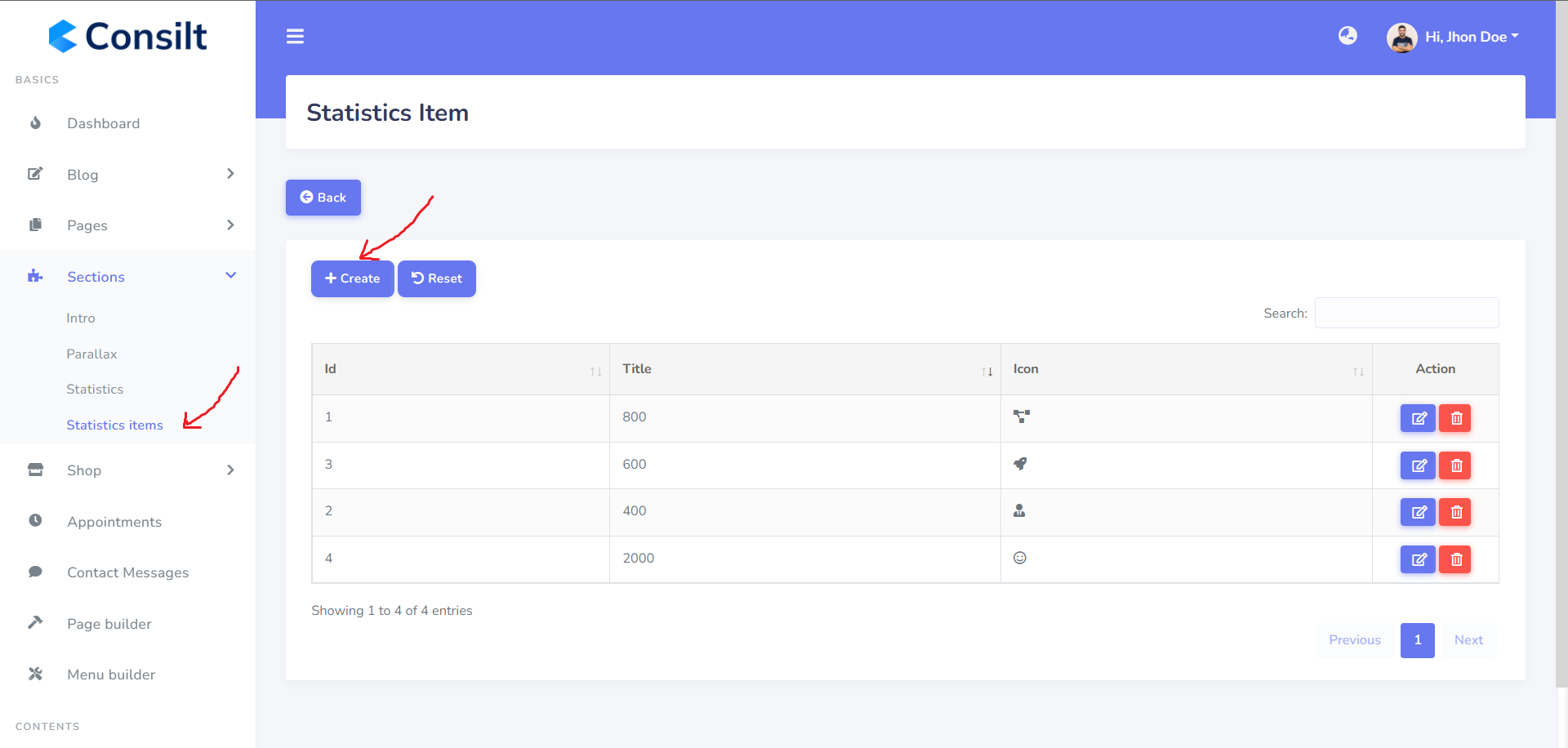
Statistics Item

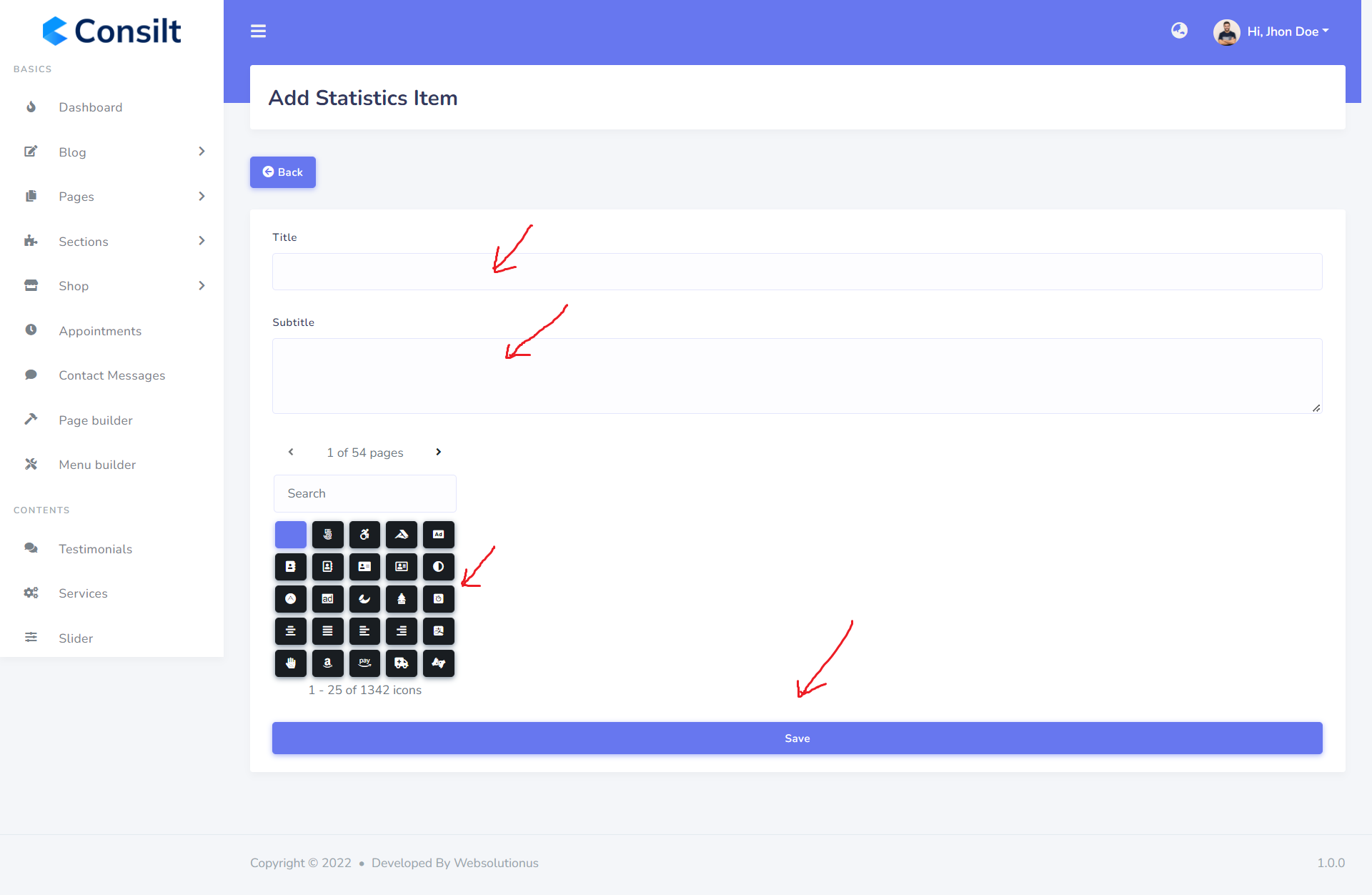
Statistics Item Create

Shop
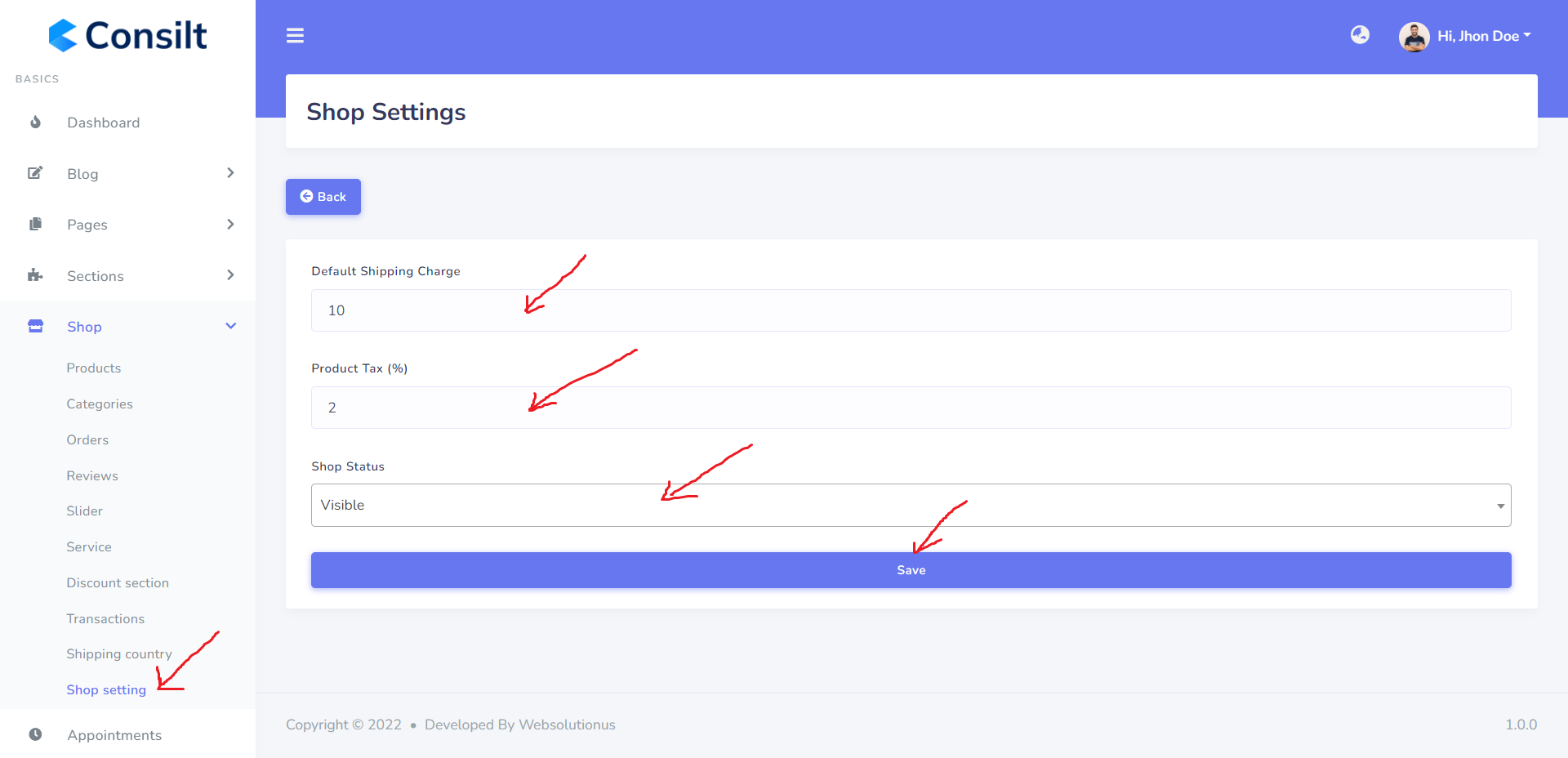
Shop Settings

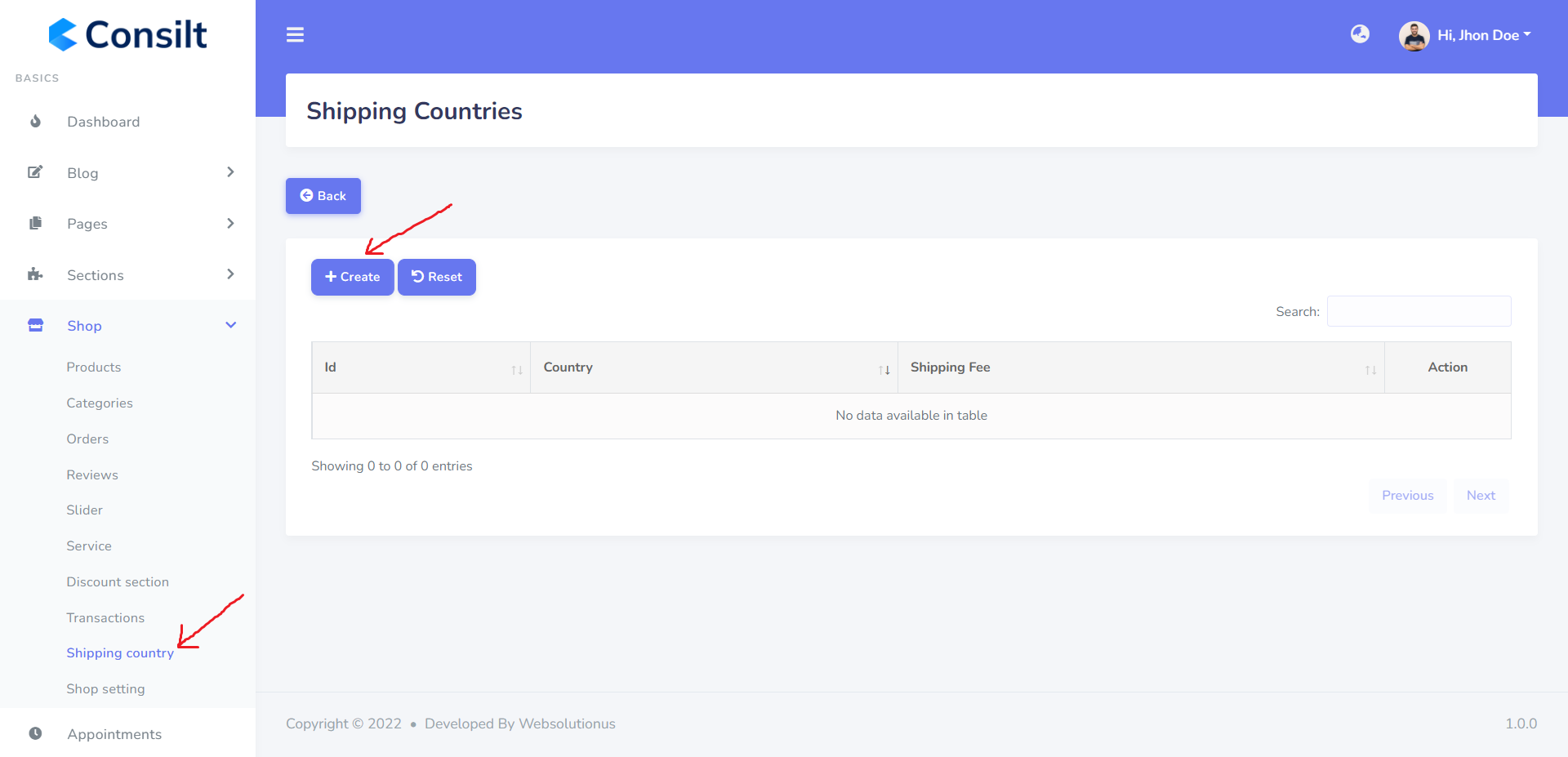
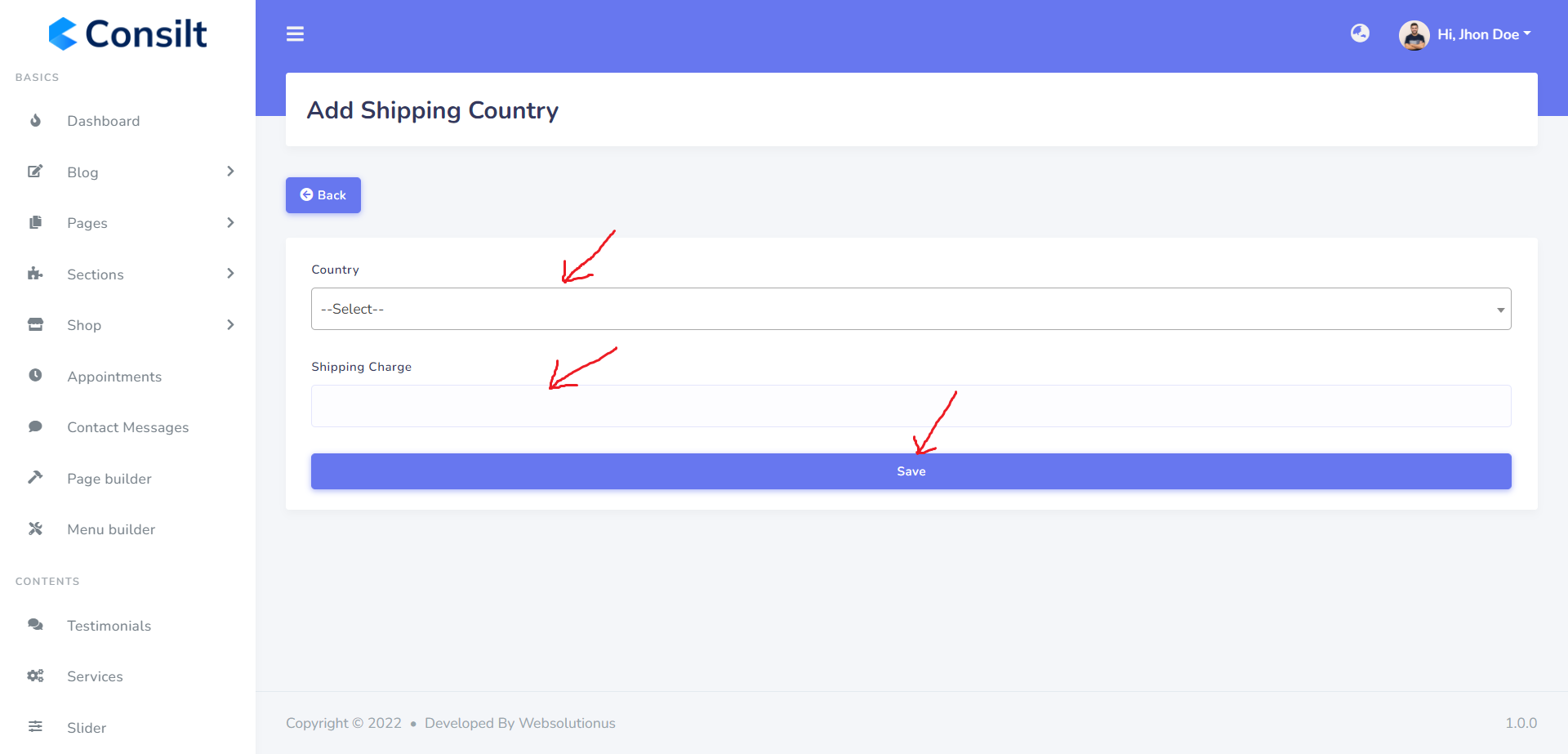
Shipping Country


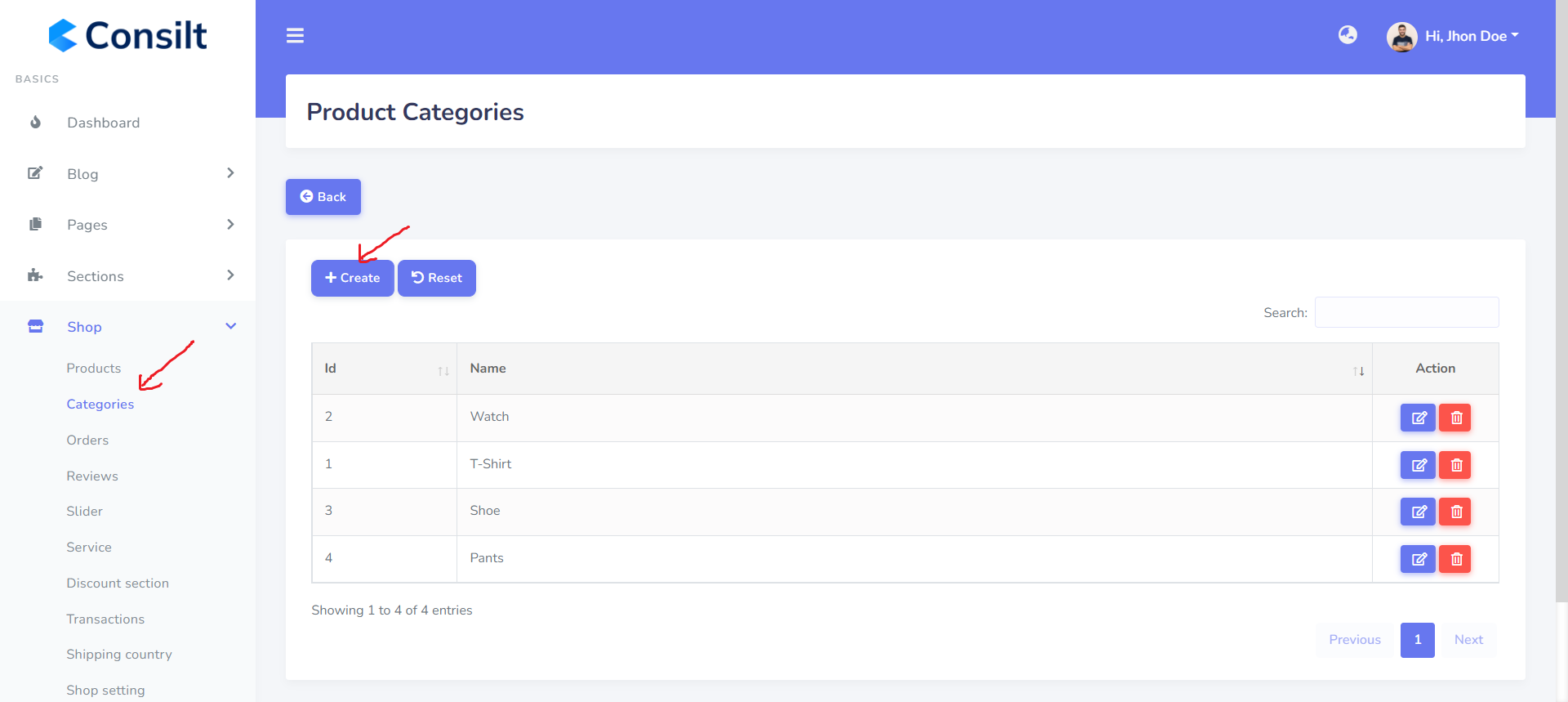
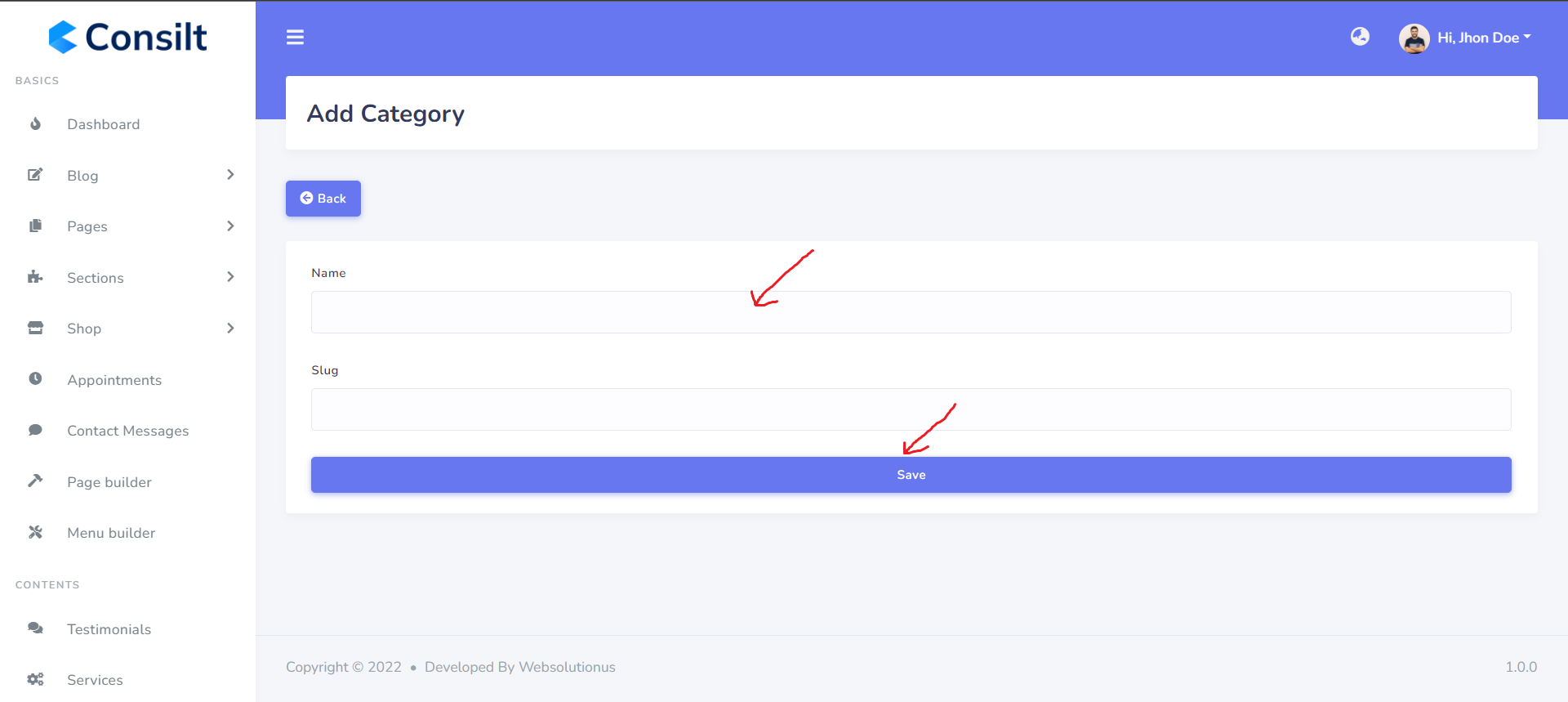
Product Category


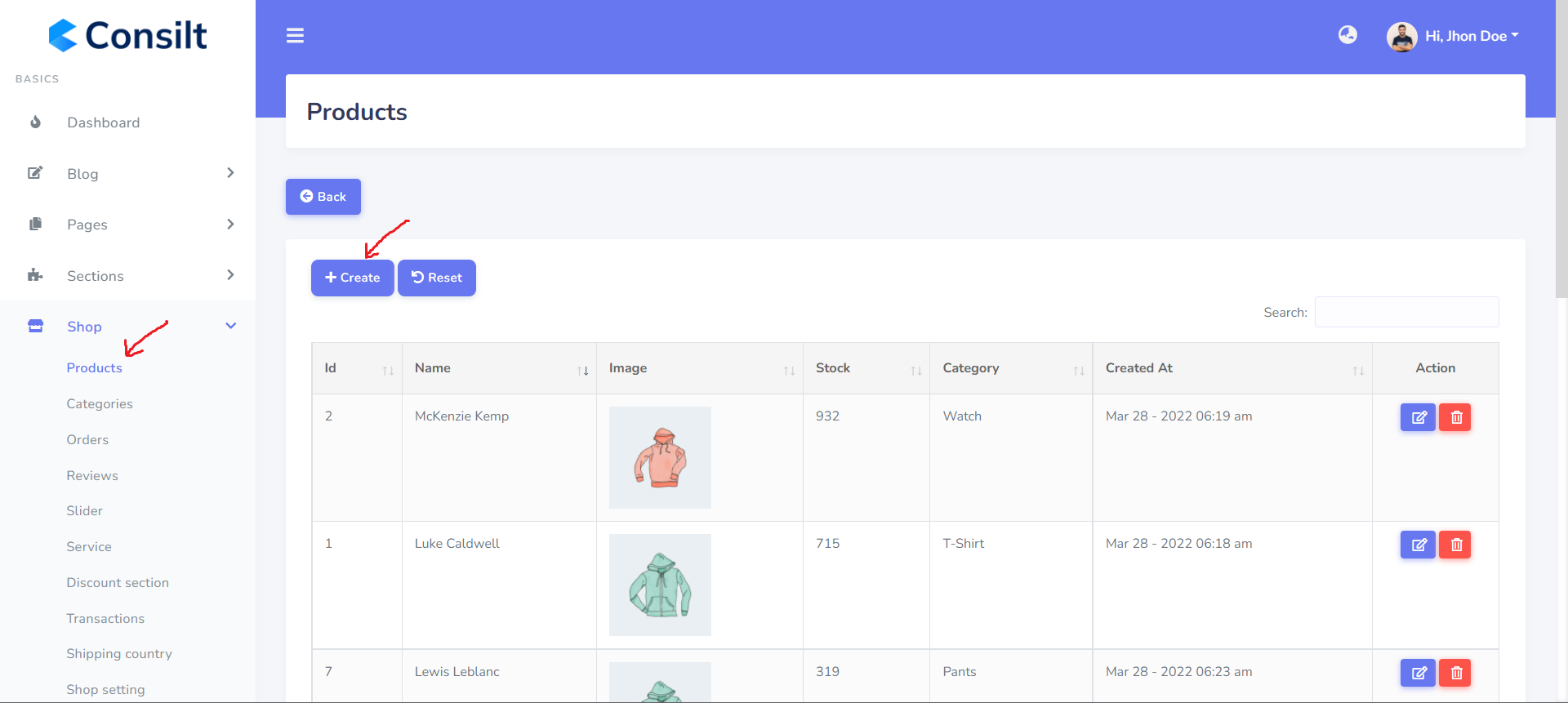
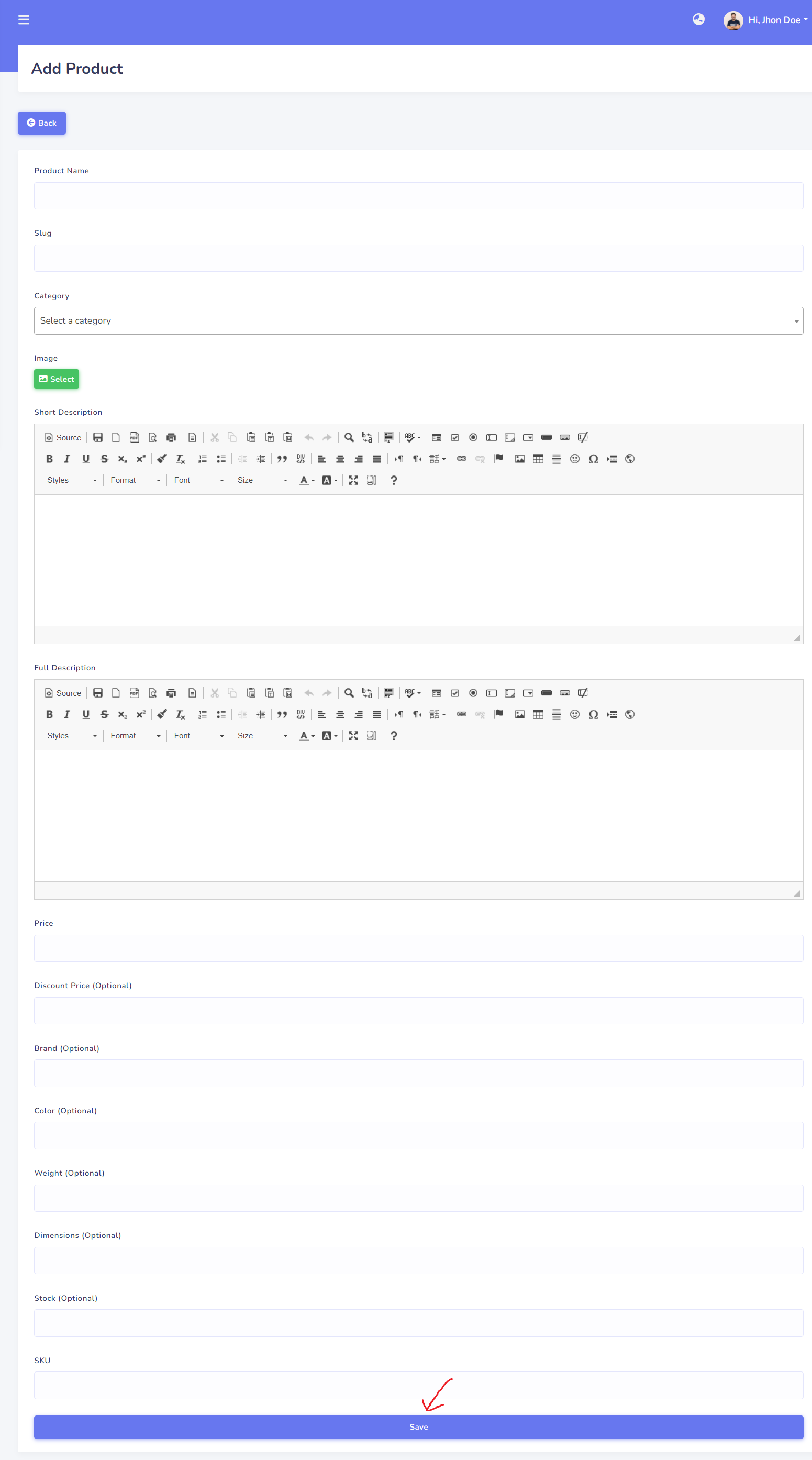
Add Product


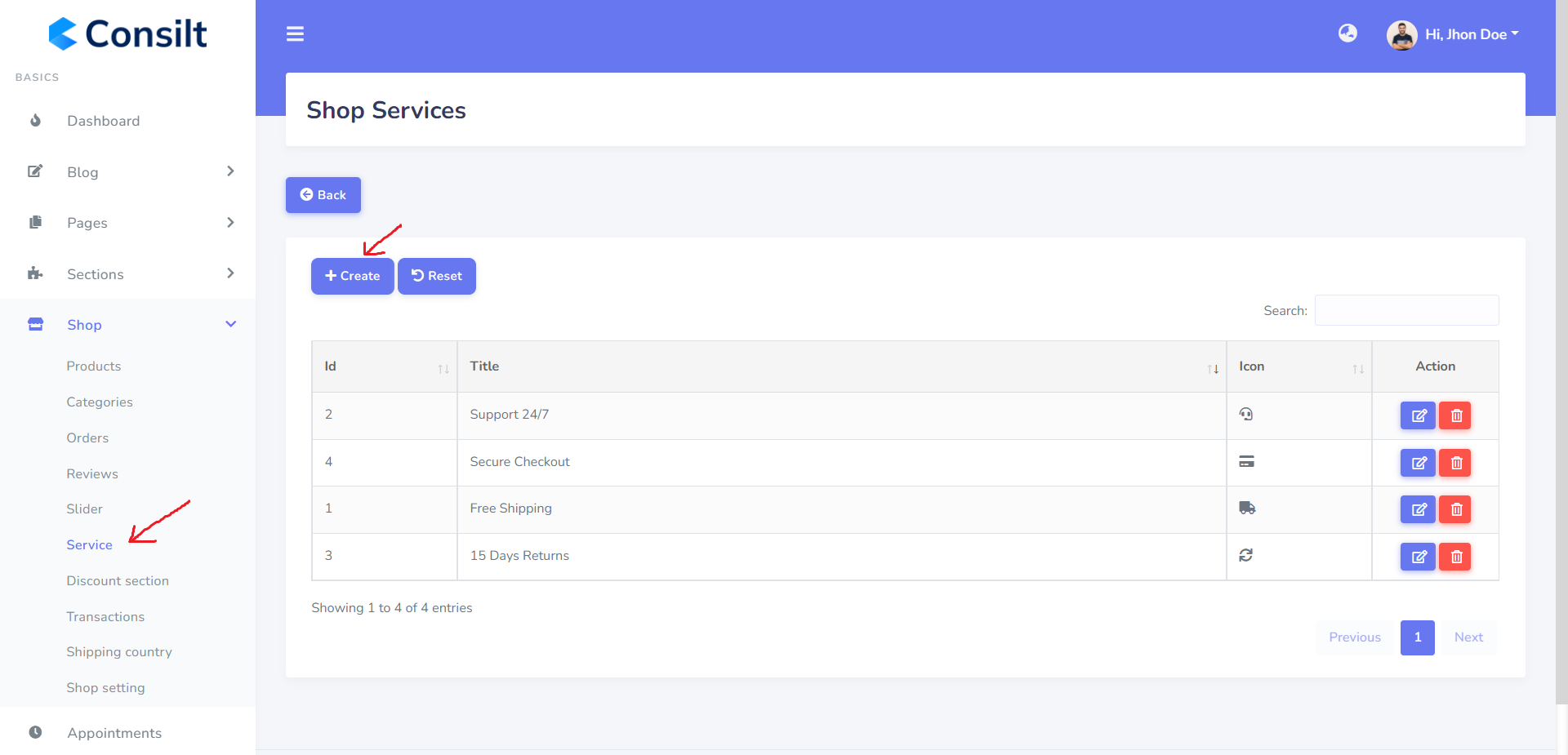
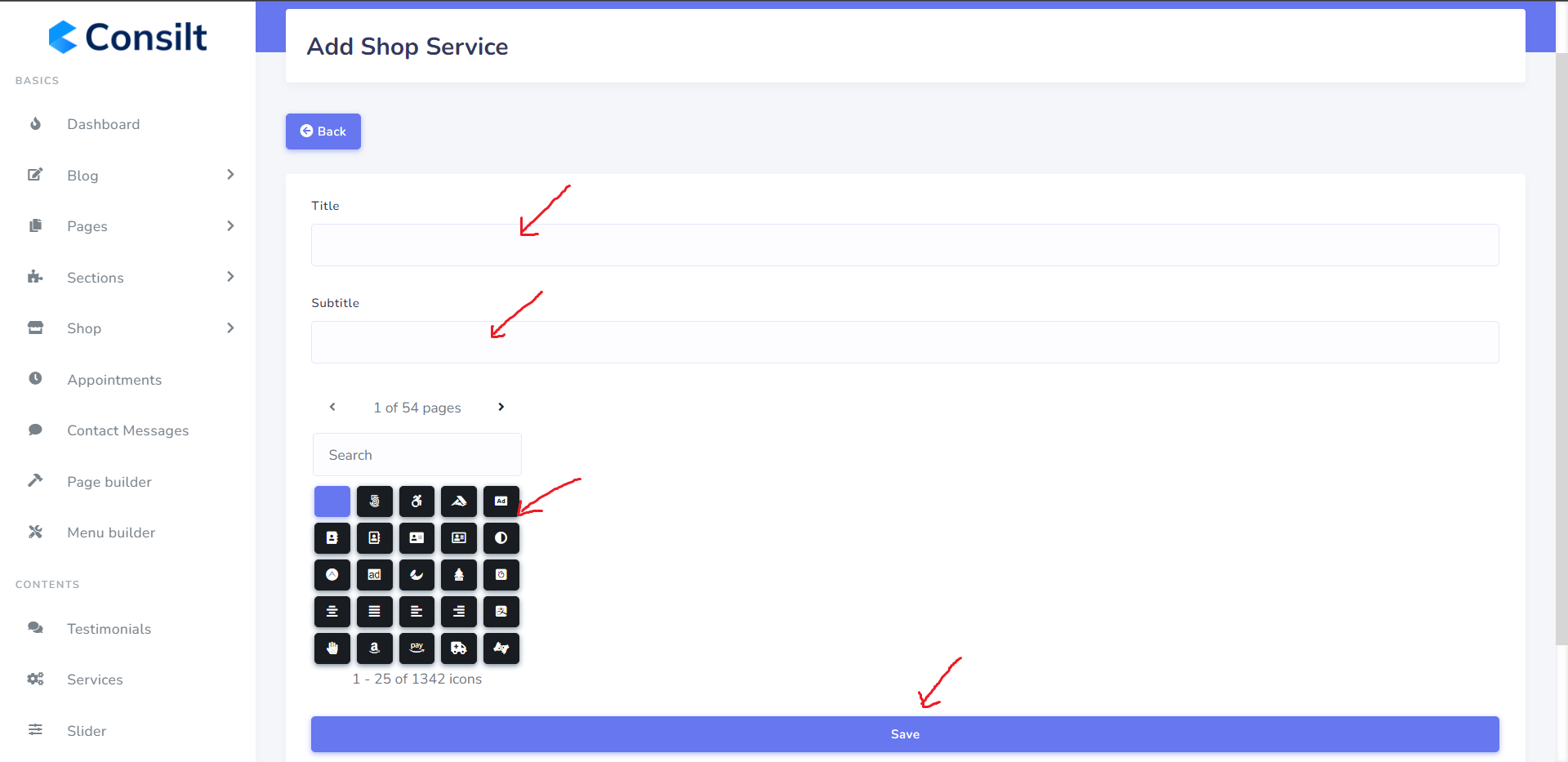
Shop Service


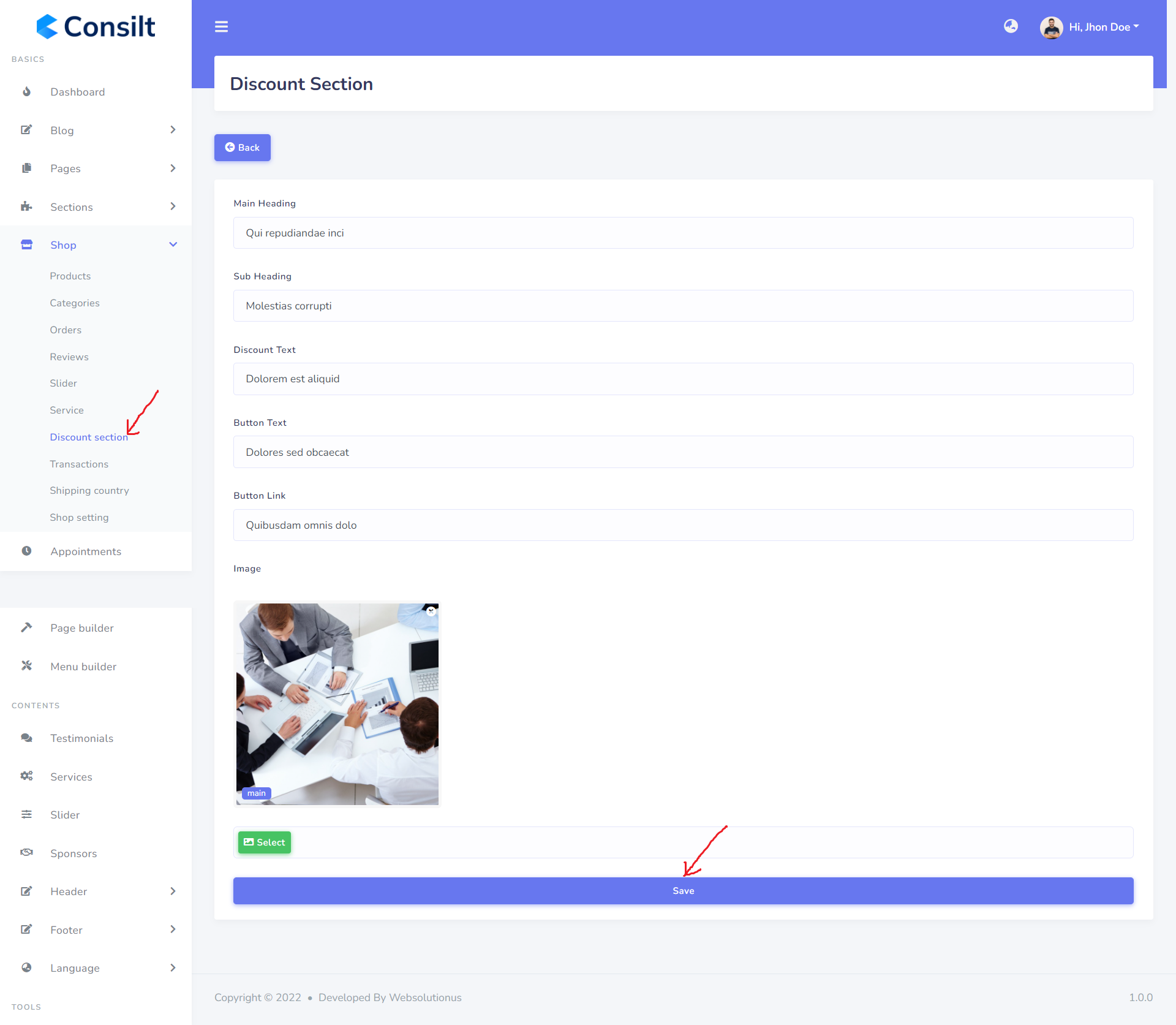
Shop Discount Banner

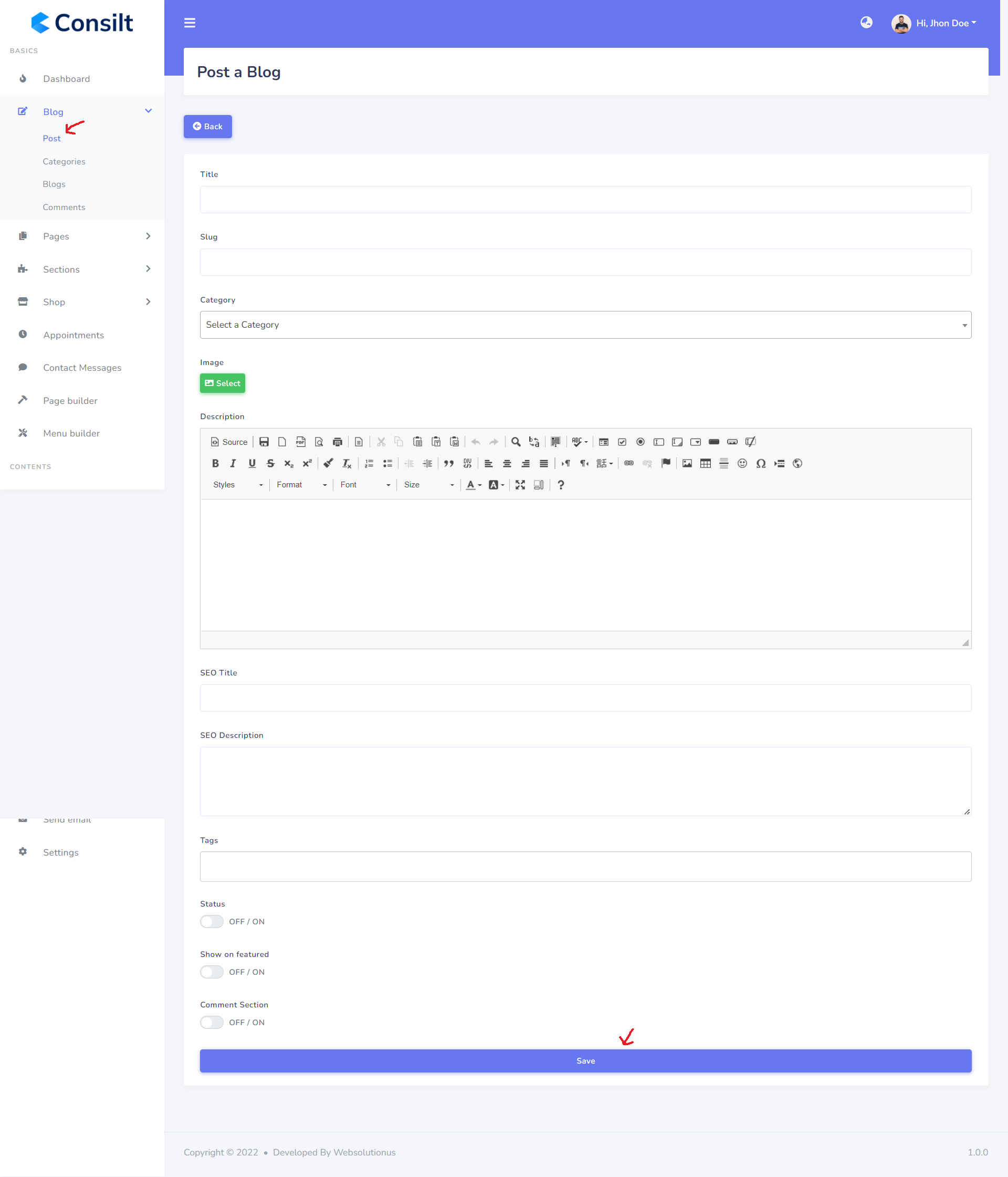
Blog
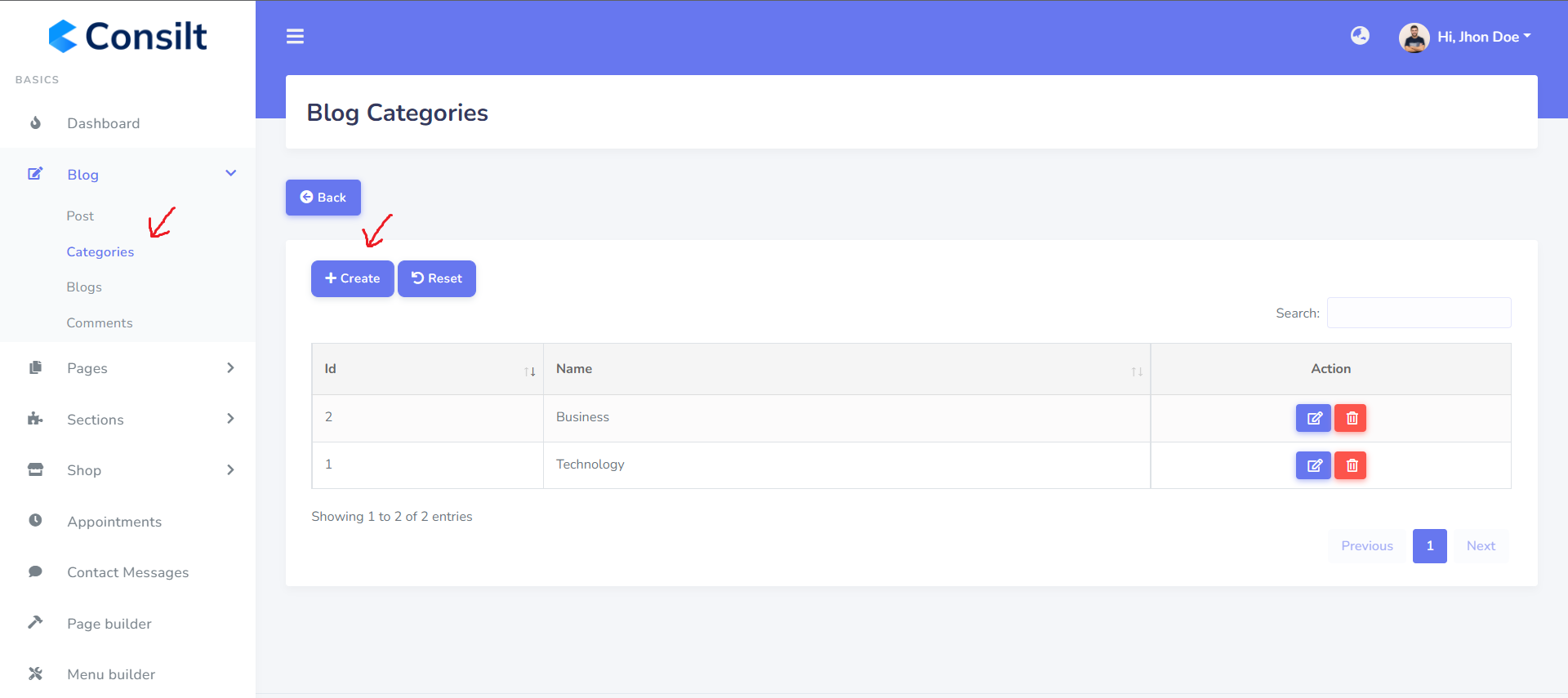
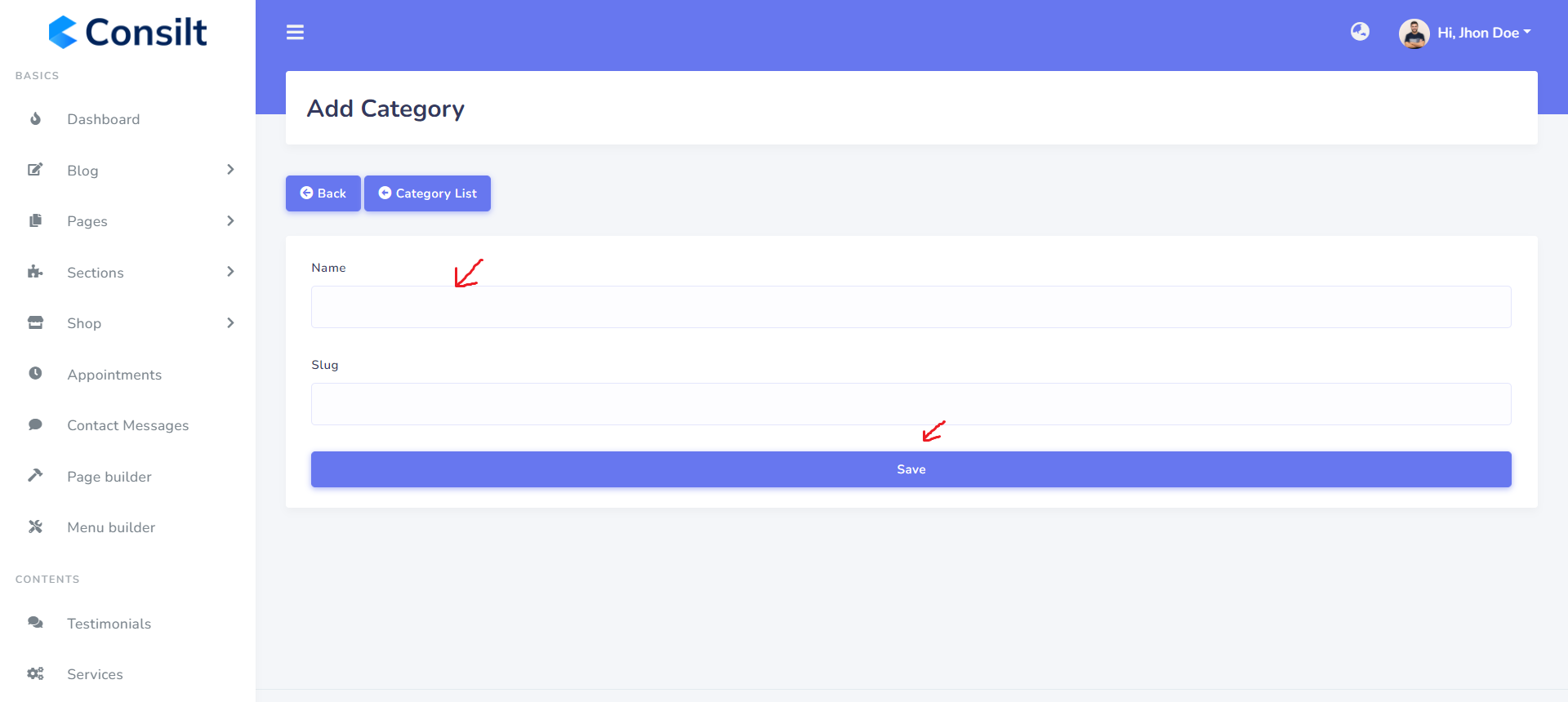
Blog Category


Blog

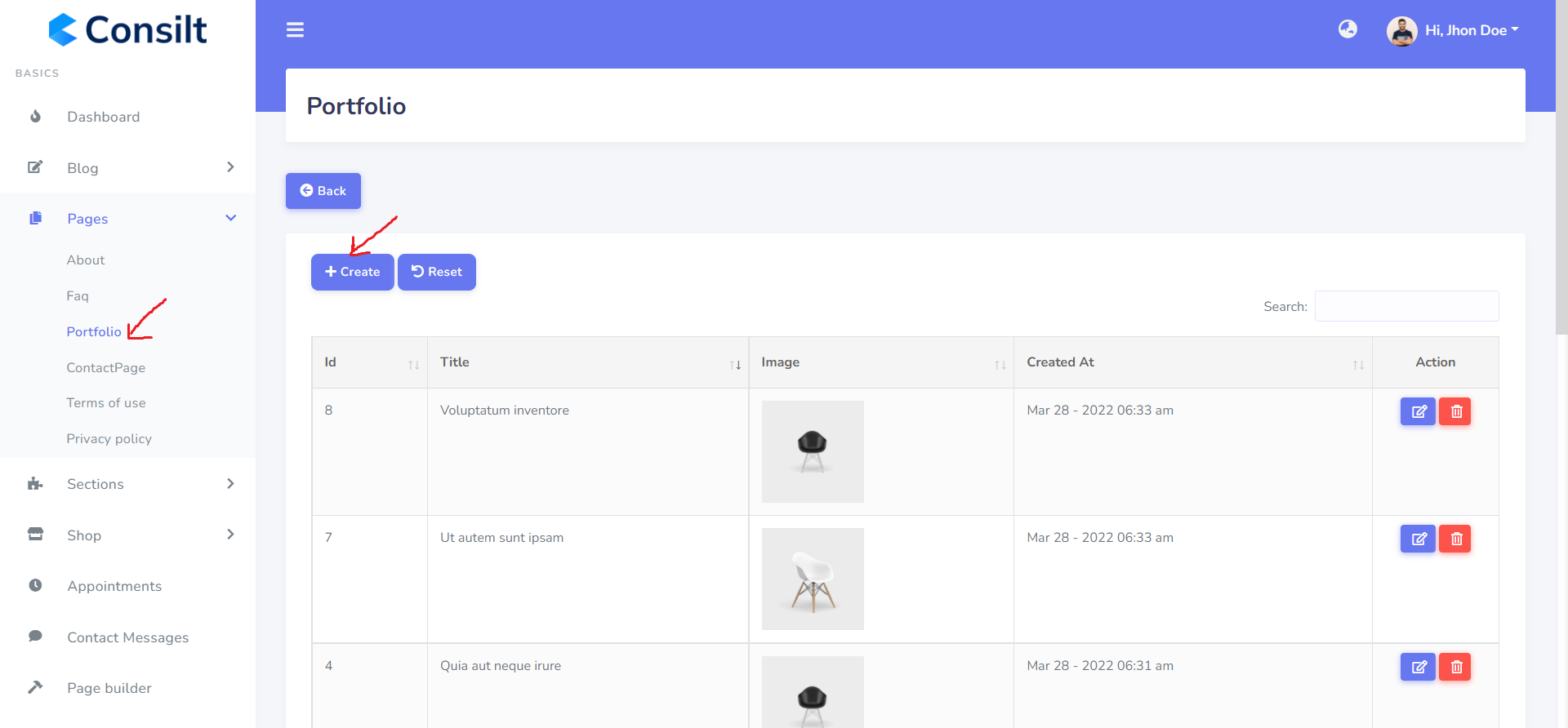
Portfolio
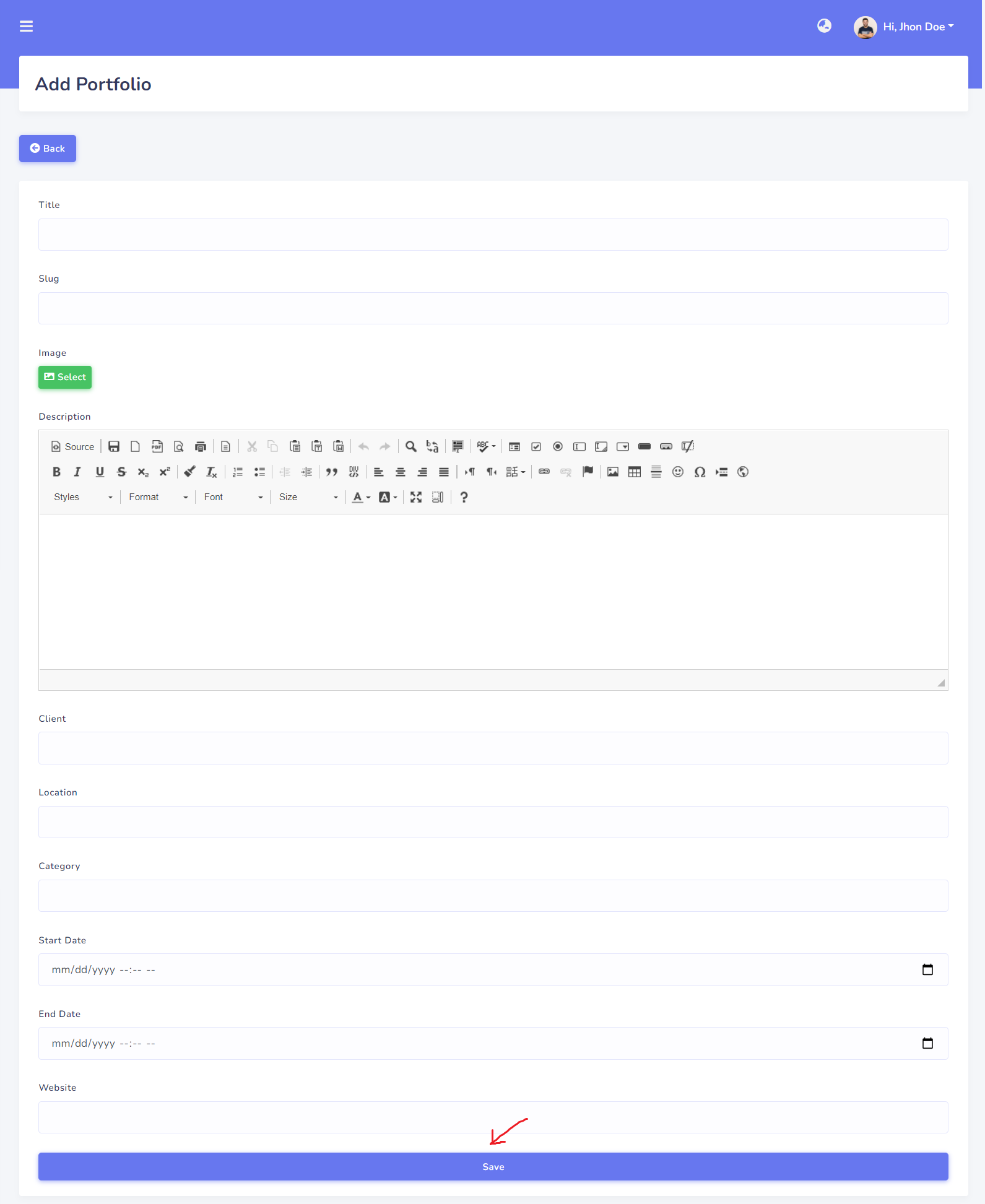
Add Portfolio


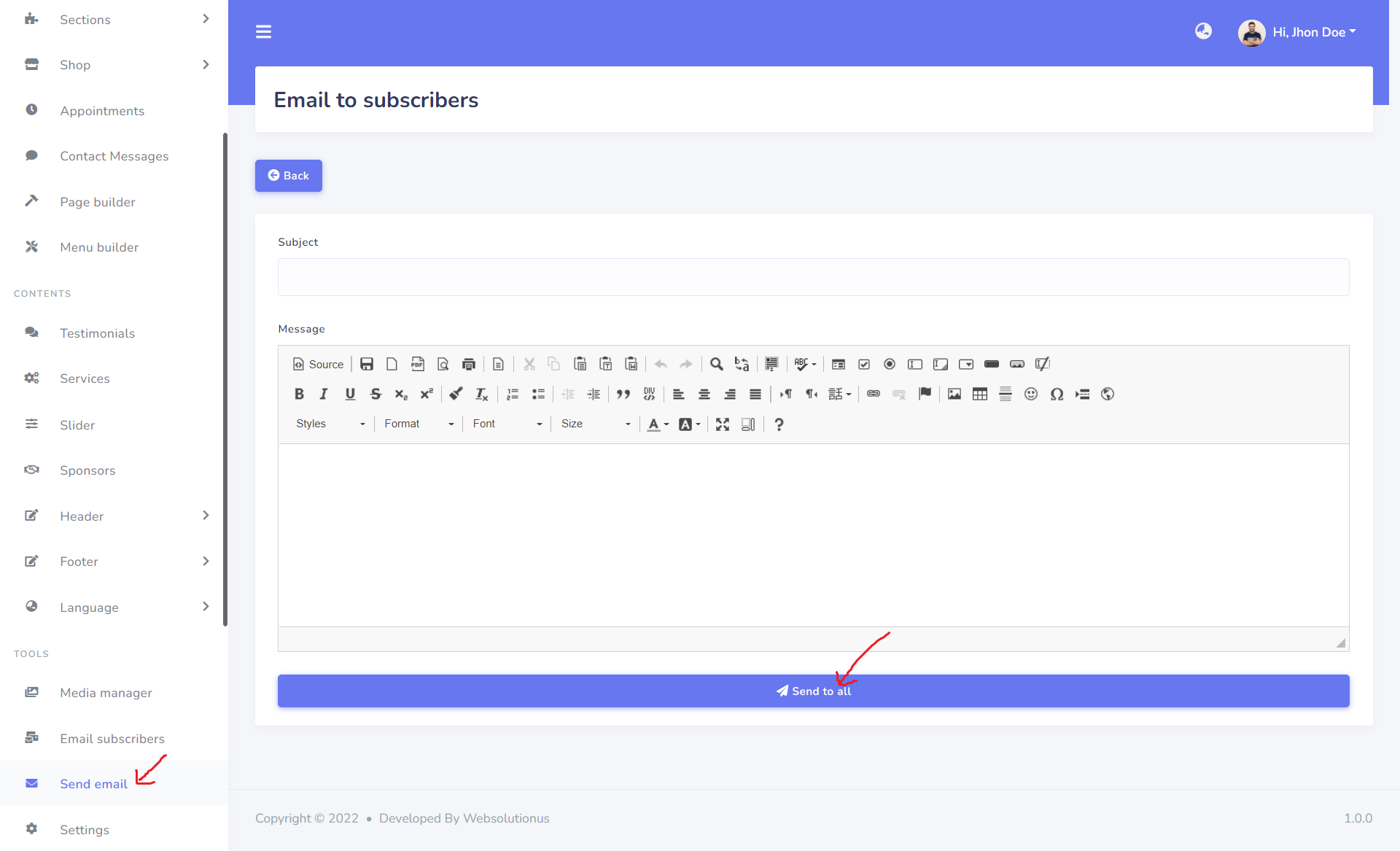
Send email to subscribers

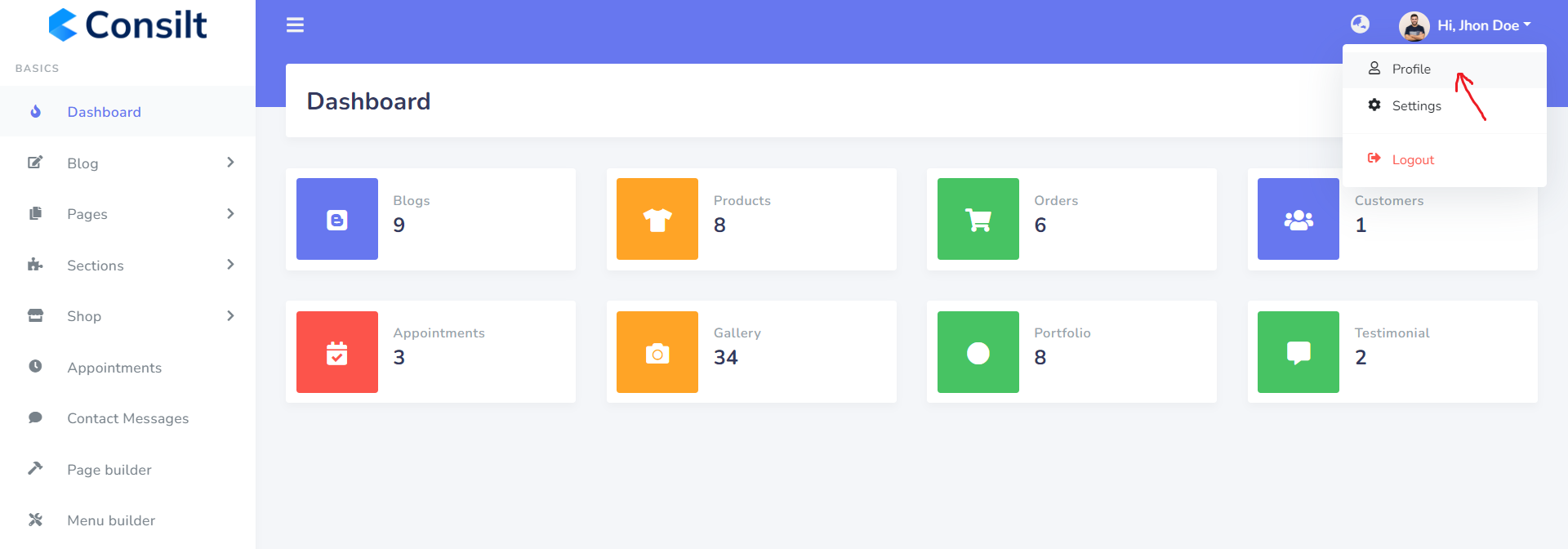
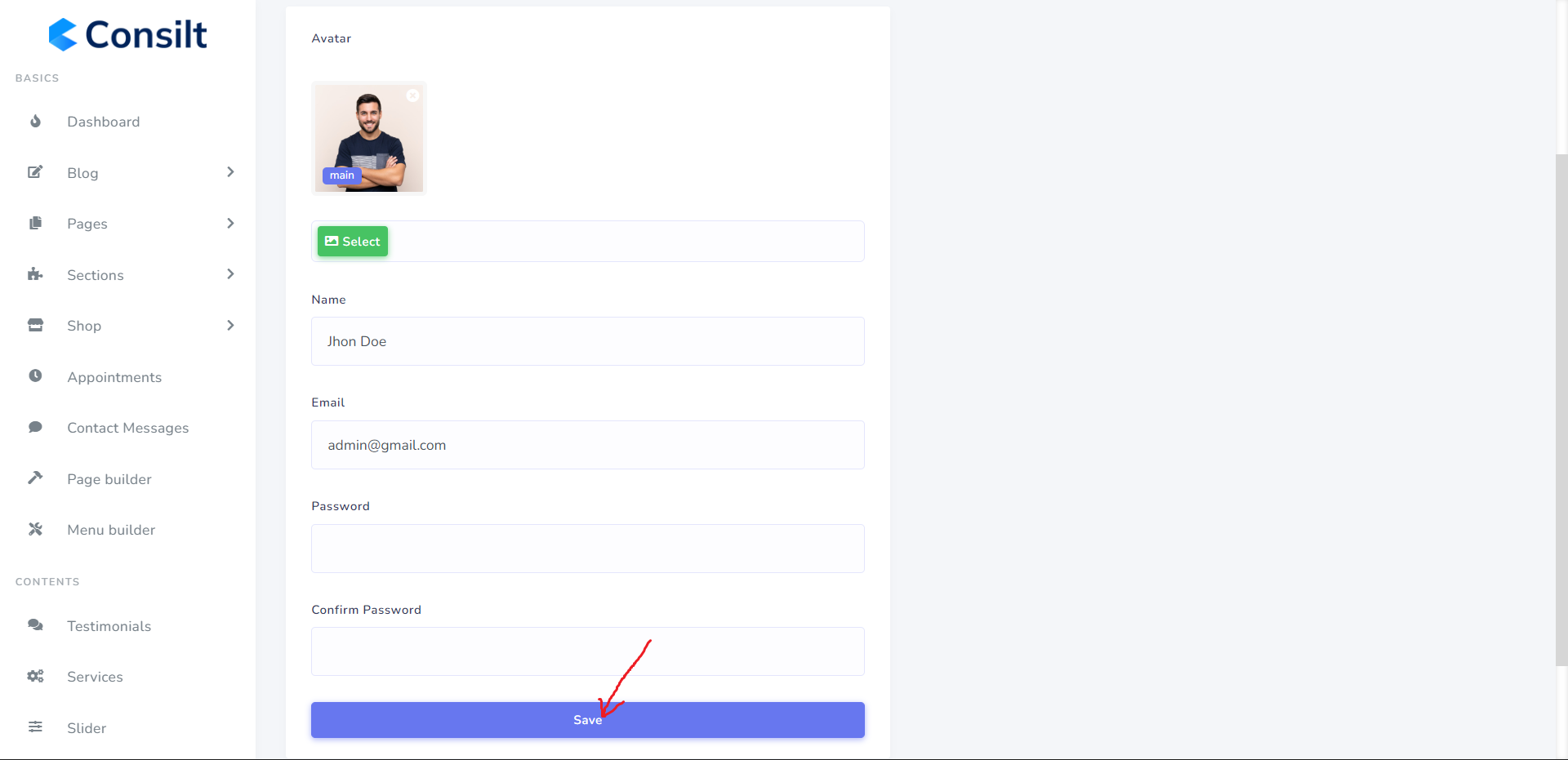
Profile Settings
Profile & Password Change



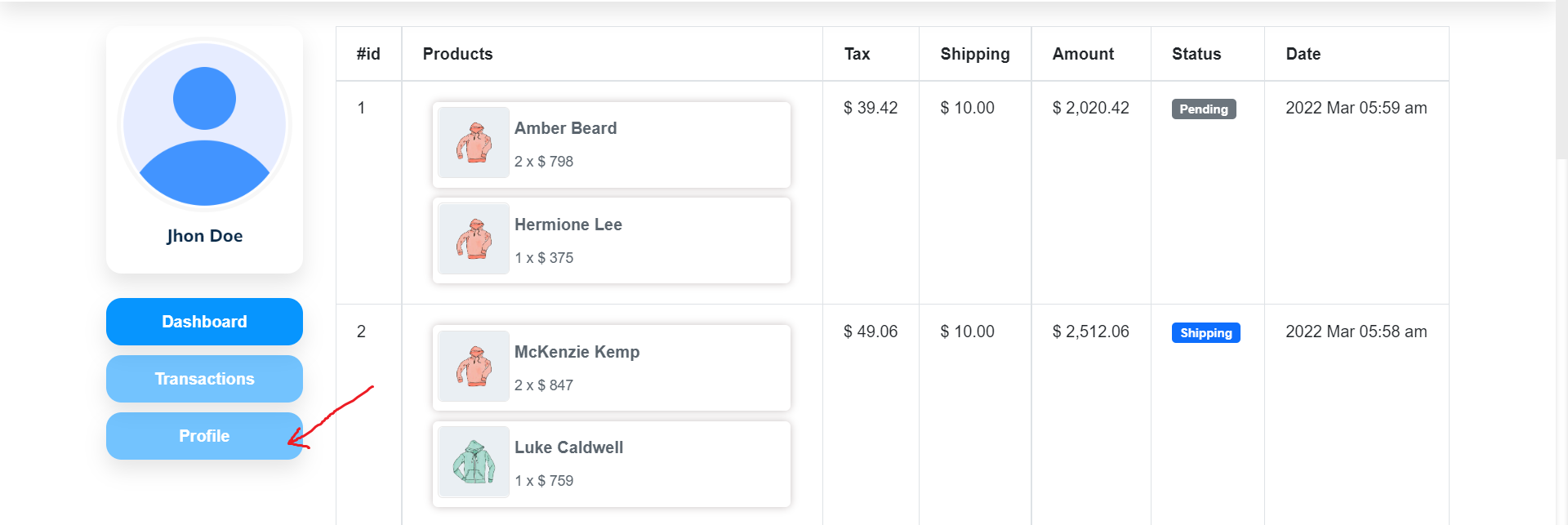
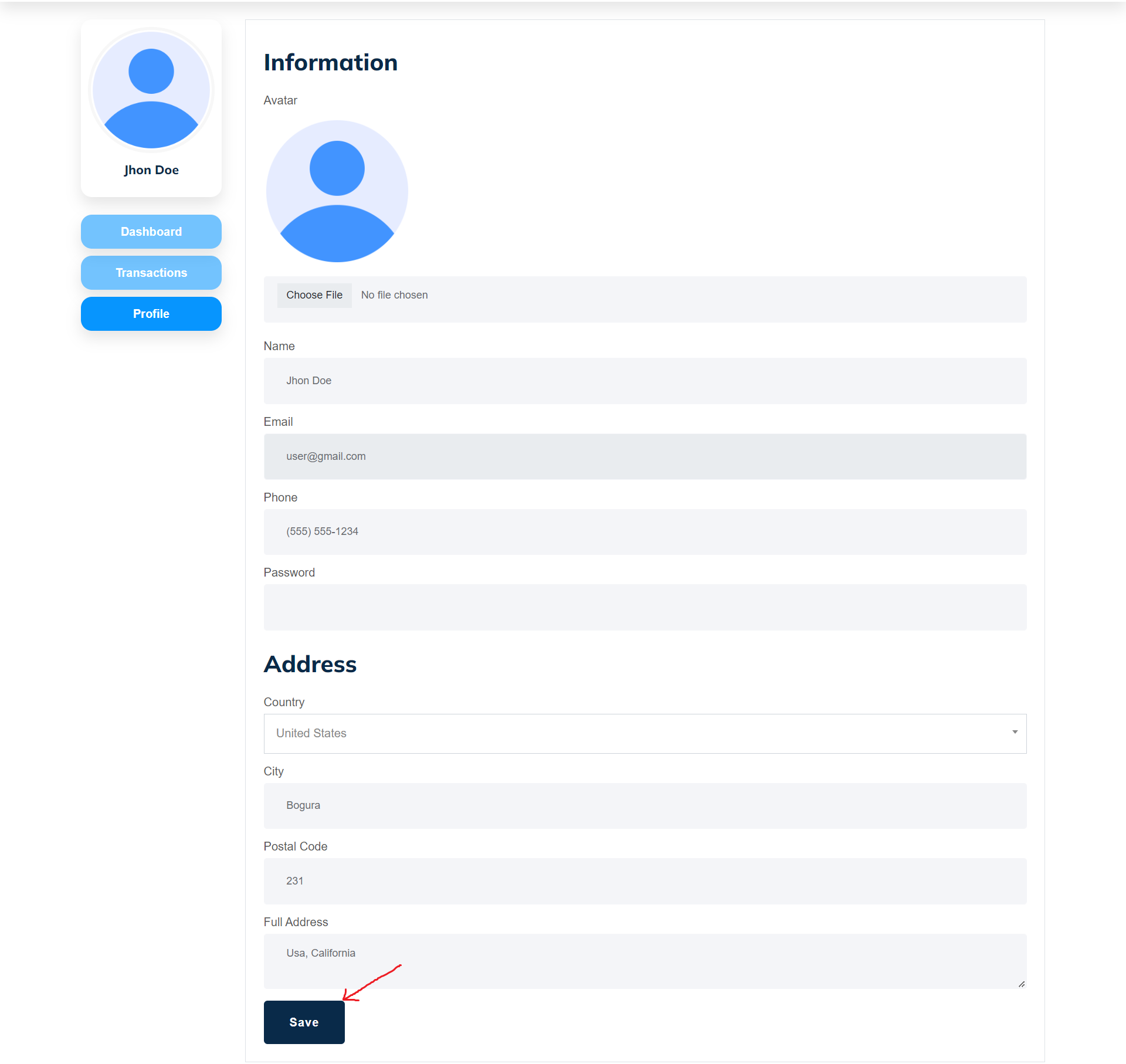
User Profile Settings
User Profile & Password Change


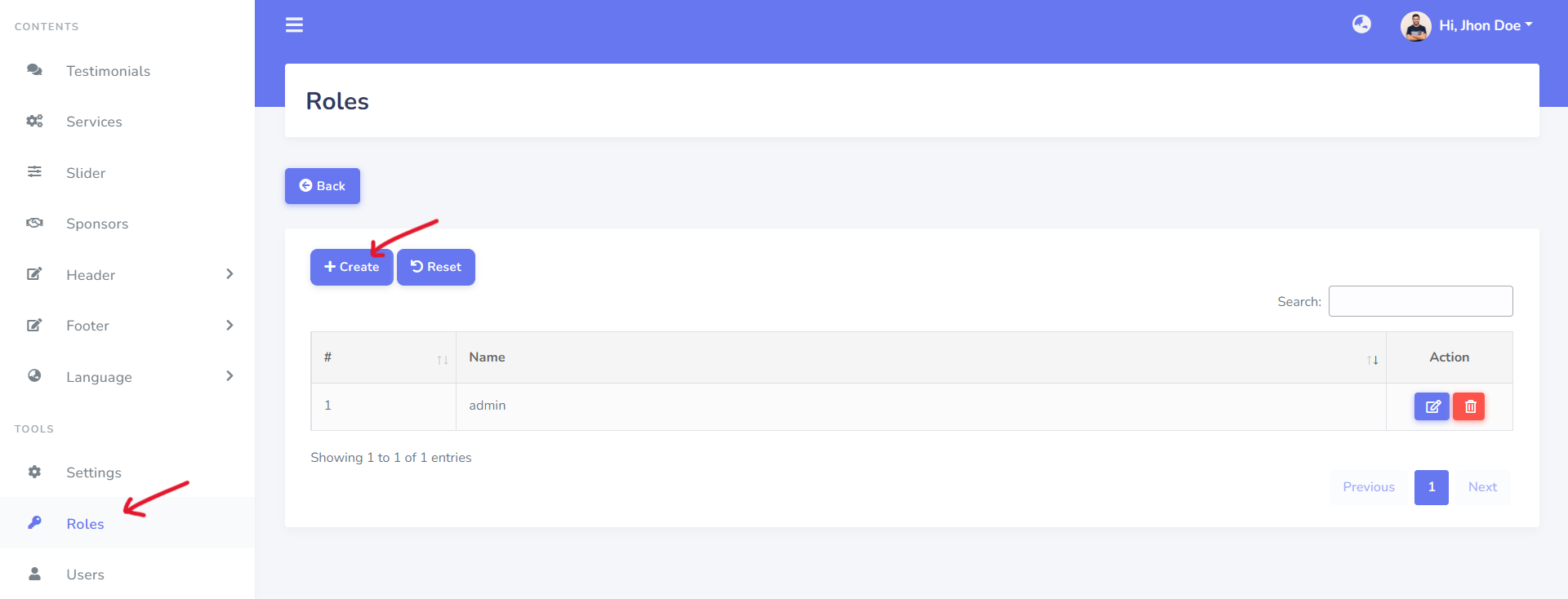
Roles & Permissions
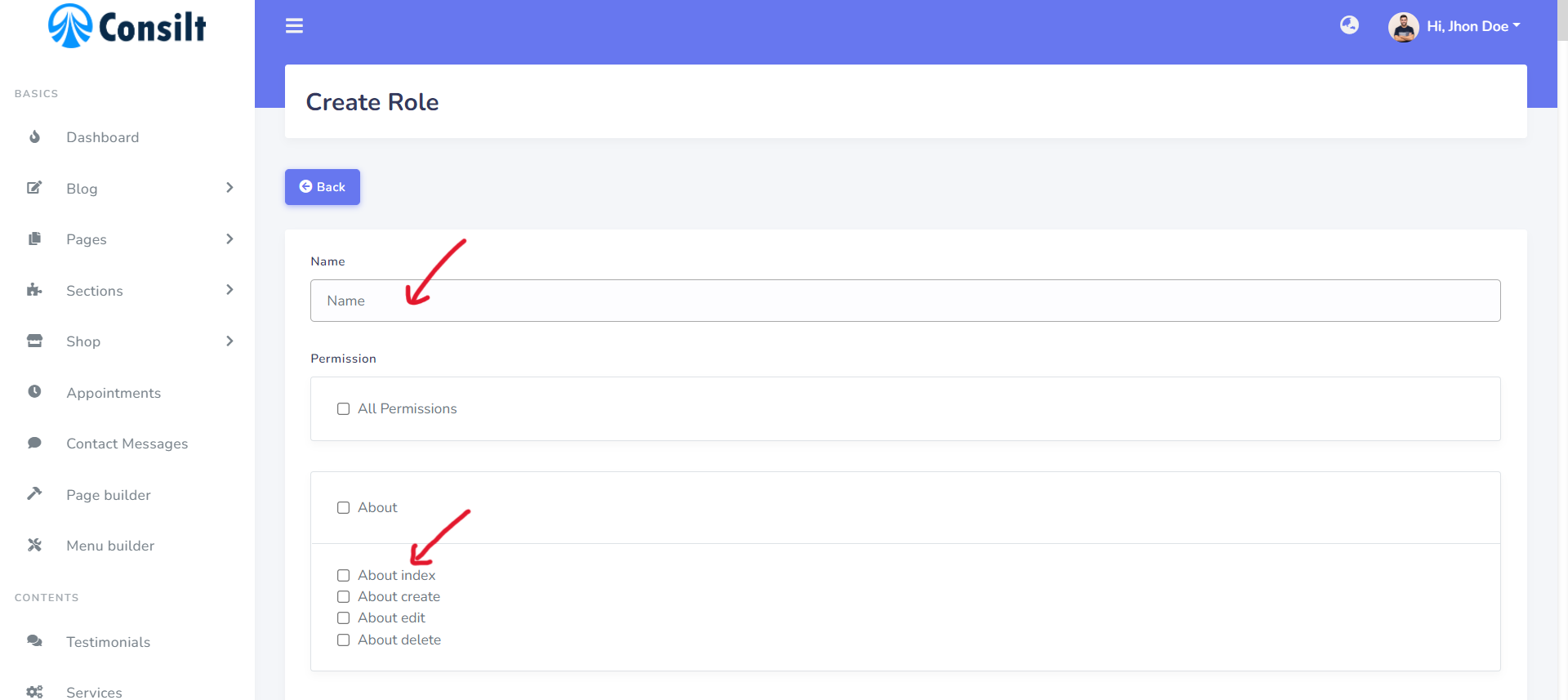
Manage Roles & Permissions


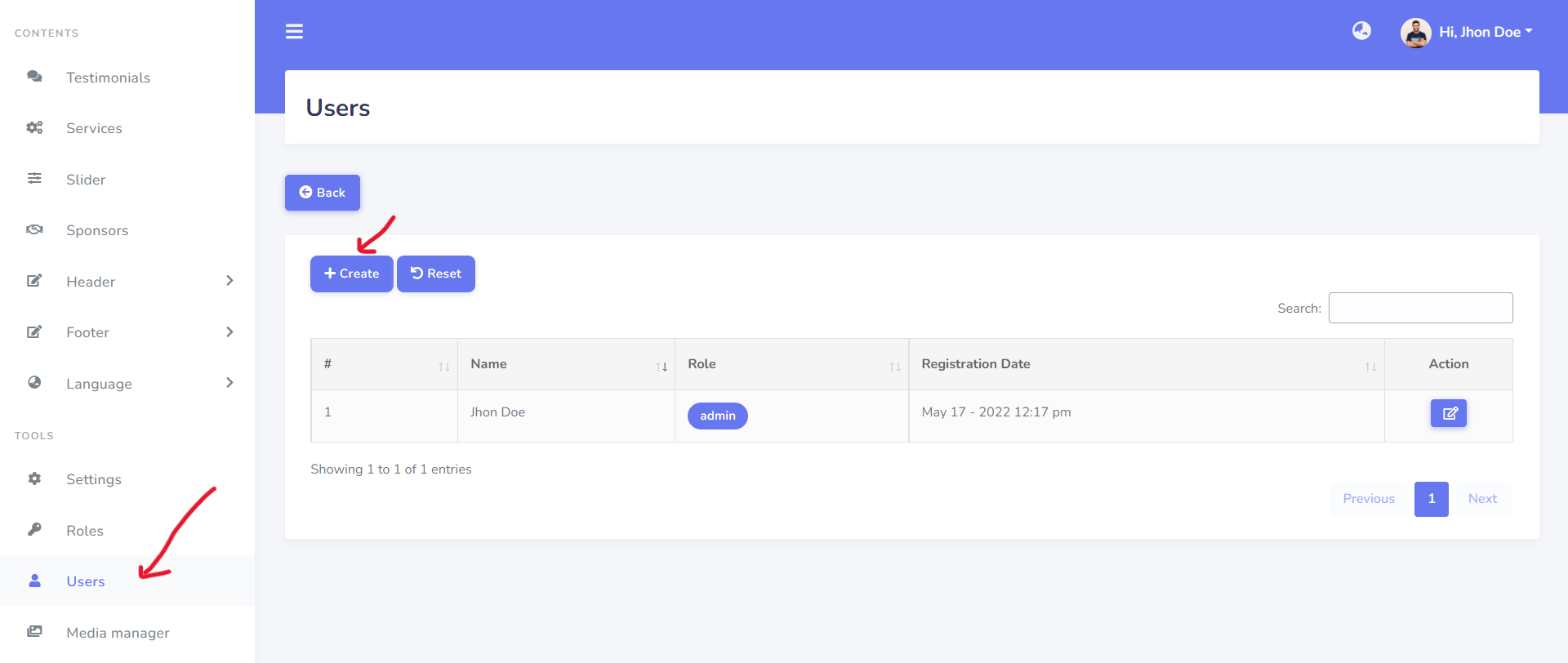
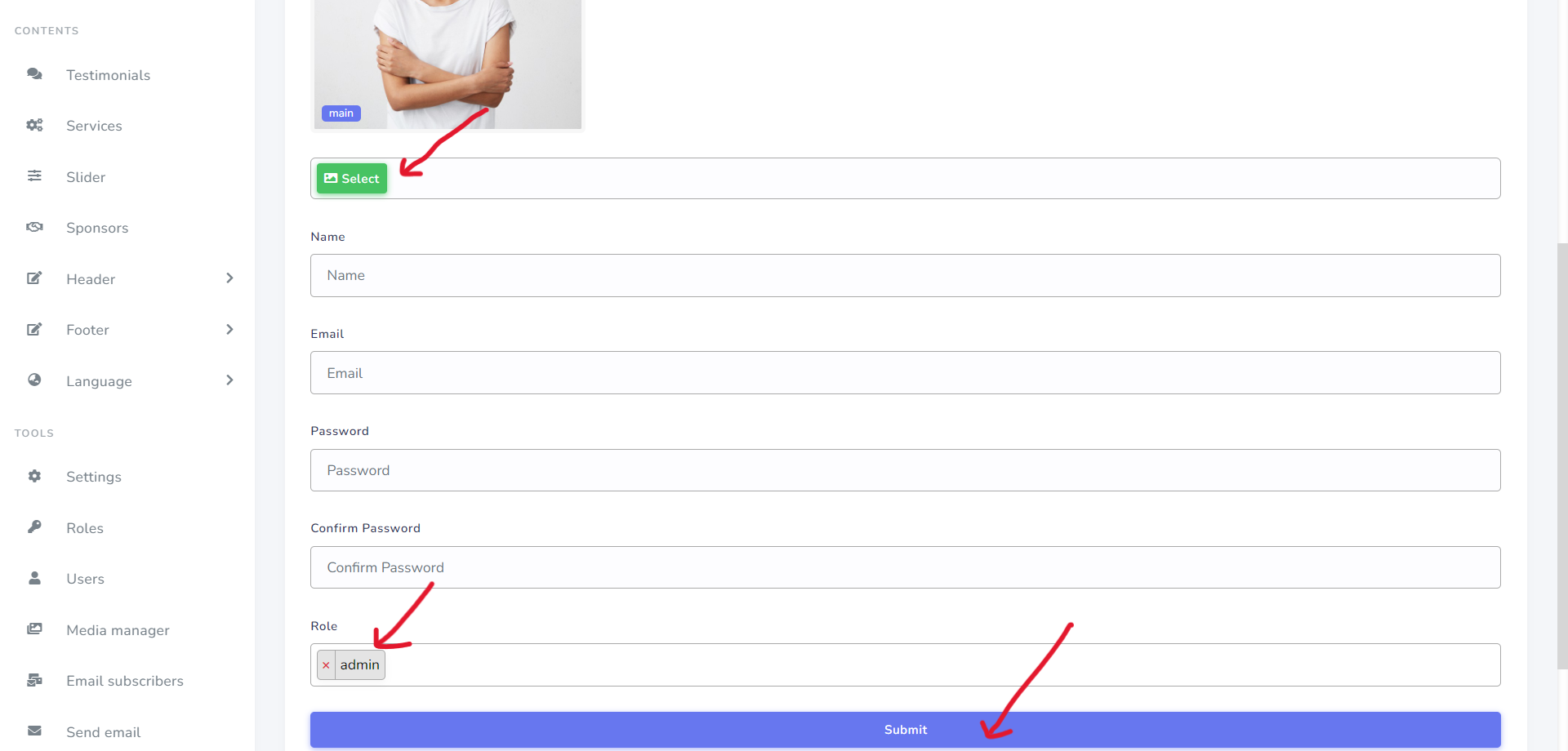
Users
Manage Users


Support
If you need any help from us, you can contact via our support email:
websolutionus1@gmail.com
Our support will reply within 24-48 hours.
How to update the script version ?
01: After download the script from codecanyon you can get a zip file. After unzip the file you can total 3
folders and 1 file.
Inside the 'all version' folder you can see version list.


02: For update any version go to the version folder and you can see a "update.zip" file.

03: Now goto your server and root project directory. Create e new folder, the name of folder is "update".


04: Inside the 'update' folder you need to upload the "update.zip" file.


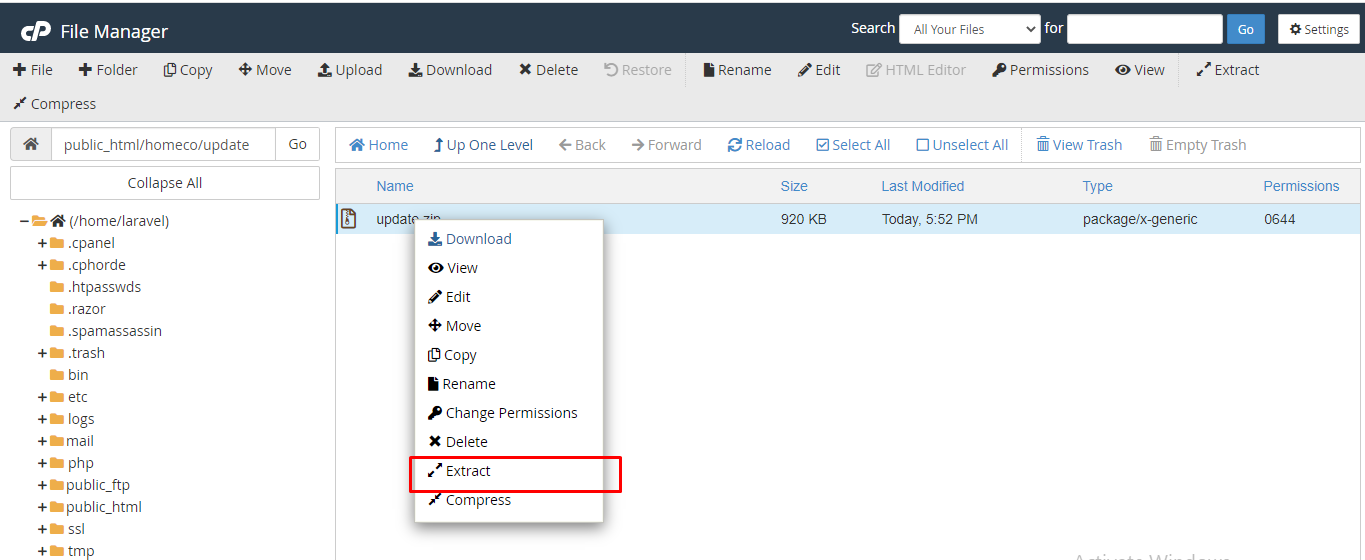
05: Now extract the zip file.


06: It will take only a few minutes. After finish, you will get a window like this.

07: Now click the reload button.

08: Then double click on the "update" folder and go into there.

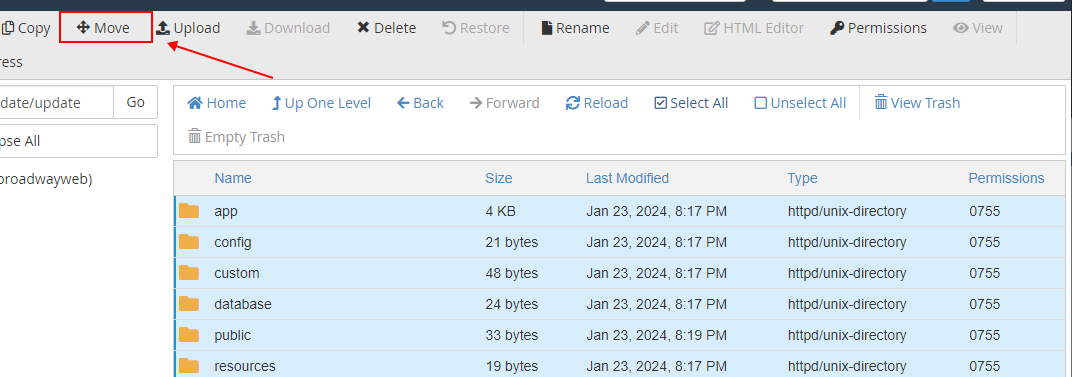
09: Now click on the "Select All" from top section.

10: Now Click on the "Move" option.

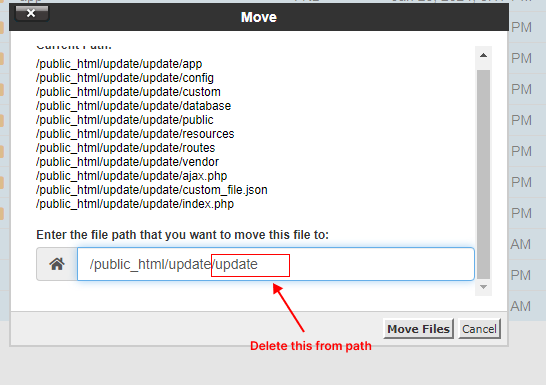
11: Delete the "update" from the box. Only keep this "/public_html/update/". Then click on "Move Files

12: Now go to your "http://your_domain.com/update".

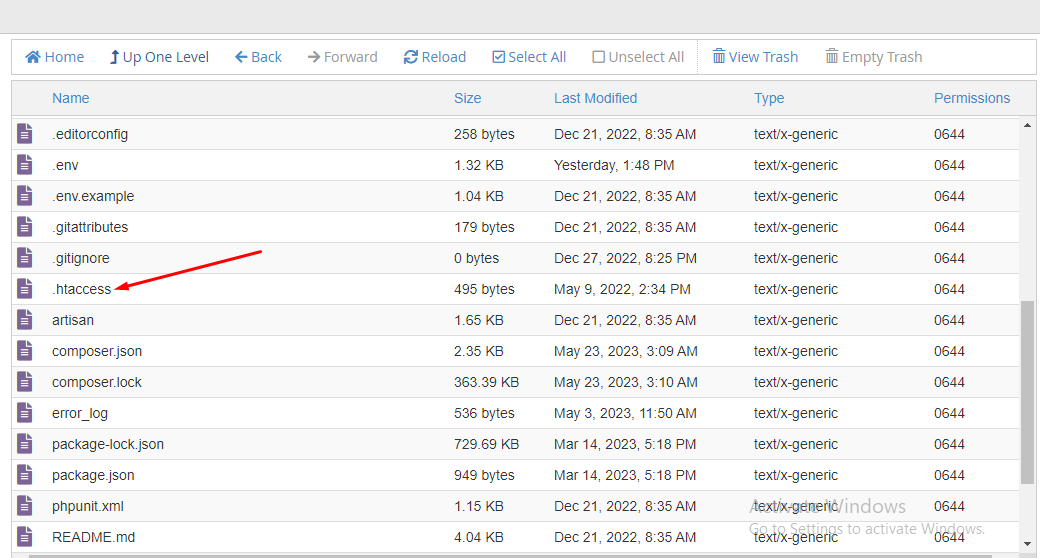
13: If your script version is less then version 2 you have to add new code ".htaccess" file. The code is "RewriteRule ^update - [L]". For add this code go to project root directory, open ".htaccess" file and past this code.






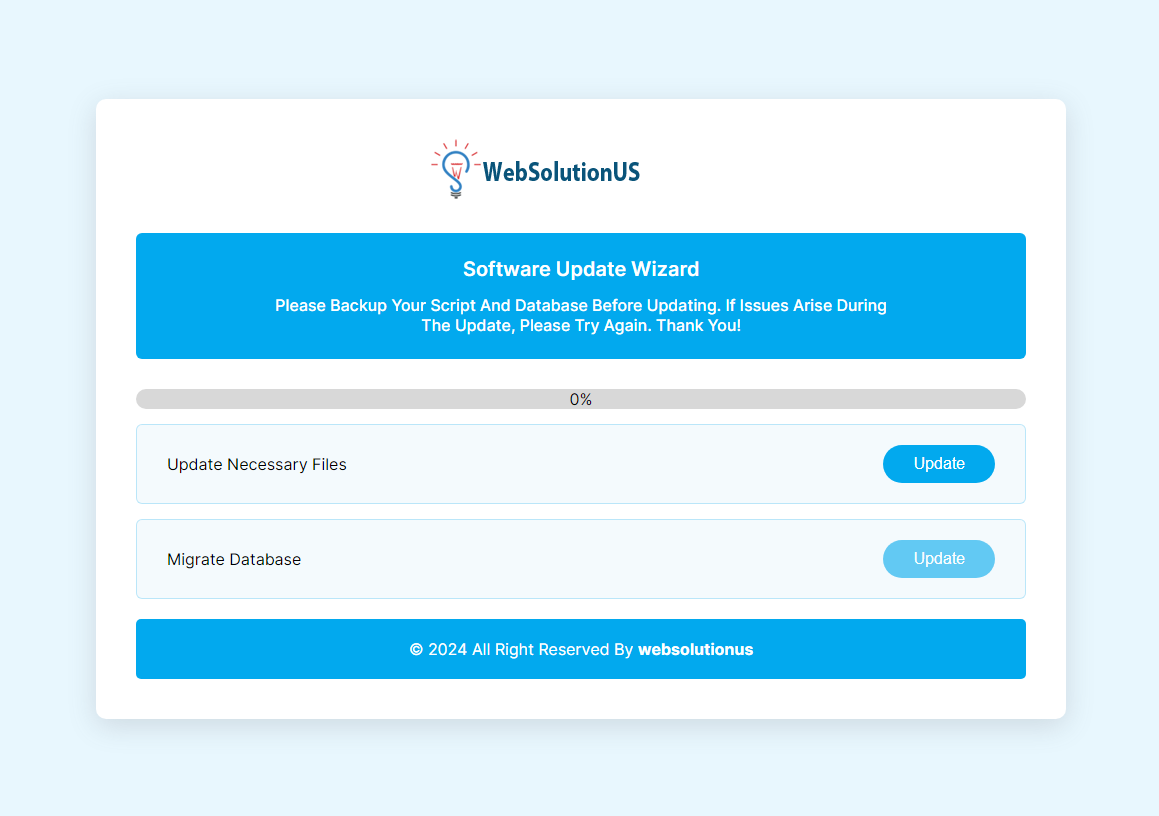
14: Now you can see our version wizard.

Verify Your Purchase code - How can you get purchase code
1. Now go to your website "http://your_domain.com".
2. Enter your purchase code here and press the check button to verify it.


How to find your purchase code
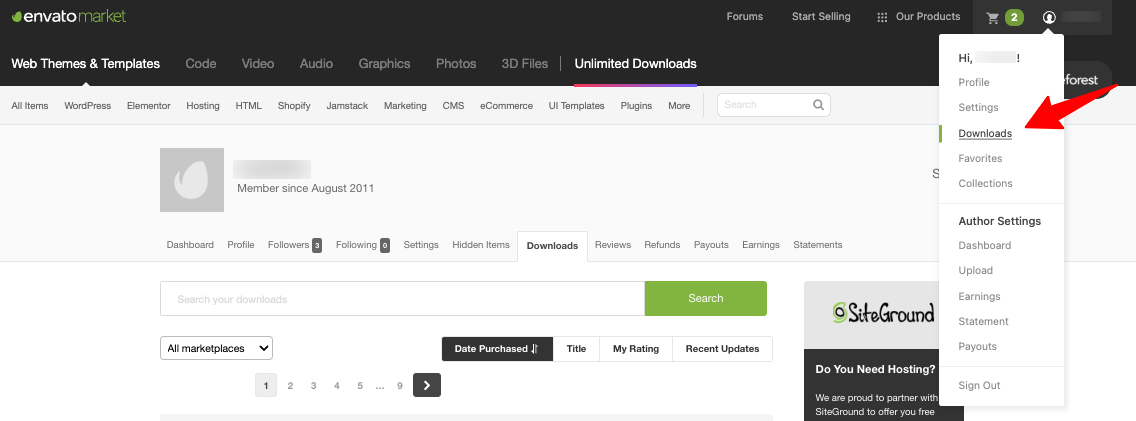
1. Log into your Envato Market account. - Click here go envato marget
2. Hover the mouse over your username at the top of the screen..
3. Click ‘Downloads’ from the drop-down menu..

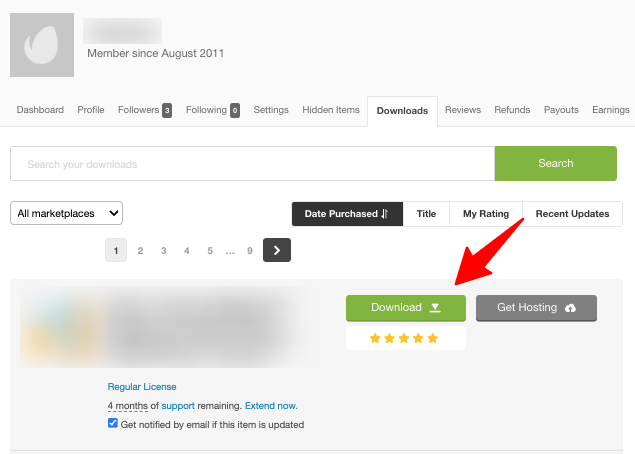
4. Click 'Download' next to the item for which you need the purchase code.

5. Click ‘License certificate & purchase code’ (available as PDF or text file).

6. Here is an example of a PDF License certificate and purchase code:

Update Log History
Version 2.0
Overall: - Upgraded Laravel 8 to 10 Version. - Added Project Installer. - Optimized Project Update Feature.
Version 1.4
Overall :
- Minor bug fixed in portfolio & frontend language. - Homepage optimization - Menubar optimization - Direct call and mail system added on the menu
Changed Files:
- resources\views\frontend\components\portfolioComponents\portfolioGallery.blade.php - resources\views\admin\layouts\footer.blade.php - app\Http\Controllers\Admin\FrontendLanguageController.php - resources/views/errors/minimal.blade.php - resources/views/frontend/components/homeComponents/introSection.blade.php - resources/views/frontend/layouts/menus/menuStyleOne.blade.php - resources/views/frontend/layouts/menus/menuStyleTwo.blade.php
Version 1.3
Overall :
- Added order delete option & fixed appointment
Changed Files:
- app\DataTables\OrderDataTable.php - app\Http\Controllers\Admin\OrderController.php - app\Http\Controllers\Frontend\HomePageController.php - resources\views\admin\layouts\datatableButtons.blade.php - resources\views\frontend\appointmentIndex.blade.php - resources\views\admin\portfolioCreate.blade.php - resources\views\admin\portfolioEdit.blade.php - resources\views\admin\productCreate.blade.php - resources\views\admin\productEdit.blade.php
Version 1.2
Overall :
- Minor bug fixed in service & blog section.
Changed Files:
- app/Helpers/Functions.php - resources\views\admin\serviceCreate.blade.php - resources\views\frontend\blogSingle.blade.php - resources\views\frontend\serviceSingle.blade.php - resources\views\frontend\components\serviceComponents\serviceStyleOne.blade.php - resources\views\frontend\layouts\footers\footerStyleOne.blade.php - resources\views\frontend\layouts\footers\footerStyleTwo.blade.php
Note:
- need to update the full database.sql or only settings.sql table from database folder.
Version 1.1
Overall :
- Minor bug fixed in menu builder section. - Minor bug fixed in maintenance mode.
Changed Files:
- resources/views/admin/menuBuilder.blade.php - app/Helpers/Functions.php - app/Http/Controllers/Admin/UserDataController.php - database/migrations/2021_12_07_020018_create_settings_table.php - resources/lang/en/admin.php - resources/views/admin/settings.blade.php
Version 1.0
- Initial Release
Demo
Front End: https://websolutionus.com/cc/consilt/
Admin Panel: https://websolutionus.com/cc/consilt/admin
Admin Panel Login: admin@gmail.com | 1234
User Panel: https://websolutionus.com/cc/consilt/login
User Panel Login: user@gmail.com | 1234