Maintenance Setting
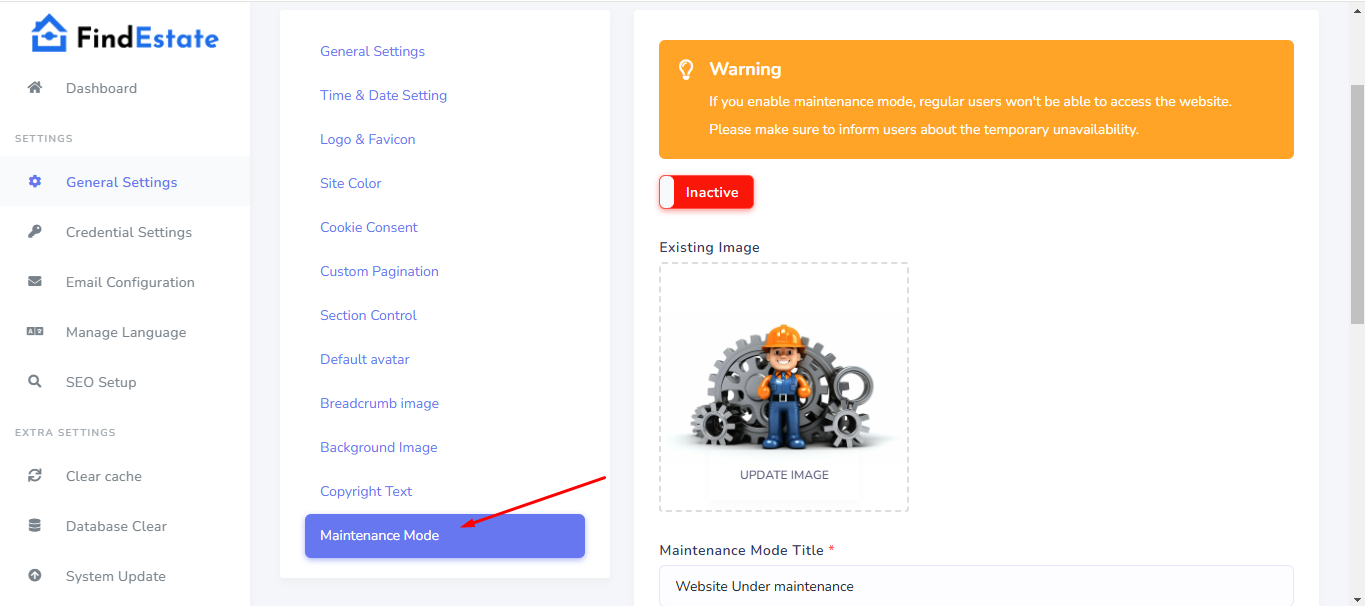
For change your maintenance image go to "Setting >> General Setting >> Maintenance Mode". See:

FindEstate is a SAAS Based Real Estate Directory System. Here users or agents can publish their real estate listing based on some pricing plans and visitors can easily contact with the real estate agent to buy or sell properties.
The application has been developed using the Laravel PHP framework. FindEstate provides robust security by protecting against SQL injection, XSS, and CSRF attacks, ensuring a safe and reliable doctor appointment system.
The application is designed with a strong focus on user experience and overall performance. The code is clean and easy to understand, making it easy to customize the application to suit your needs.
FindEstate has the following features.
Installing this script is super easy. If you can install normal PHP-based scripts on your server, you can install our script. We will guide you through the installation process step-by-step.
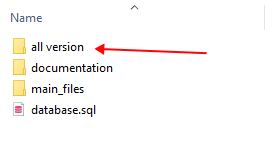
If you extract the zip file, you will find a total of three folders and one file.

The folder names are: 'all version,' 'documentation,' and 'main_files'. The 'main_files' folder contains the main Laravel source code and 'database.sql' is the main database file.
1. Login to your hosting's cpanel using the login information. You will see an interface like this:

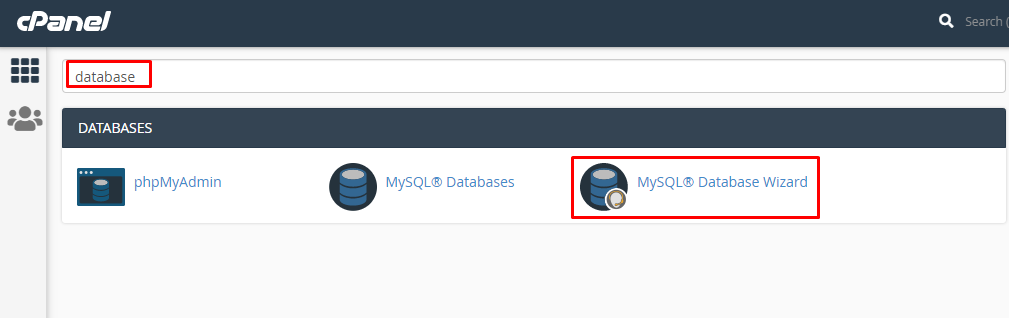
2. You will get a search section in the cpanel. Search there by writing the word "database". You will get some options. Click on "MySQL® Database Wizard" option.

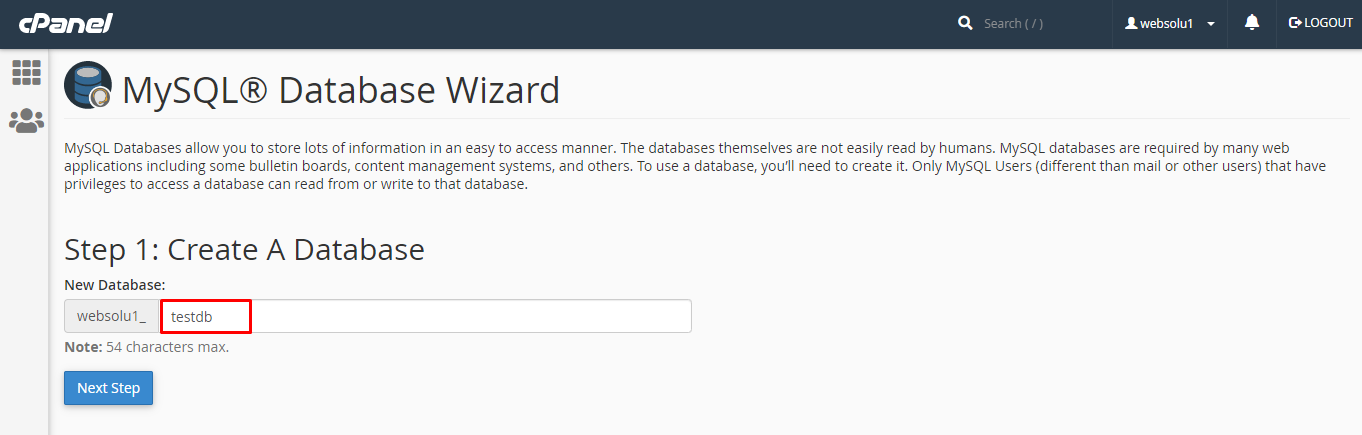
3. Then in Step 1, you will have to create a database. In the text field, give your database name and click on next step.

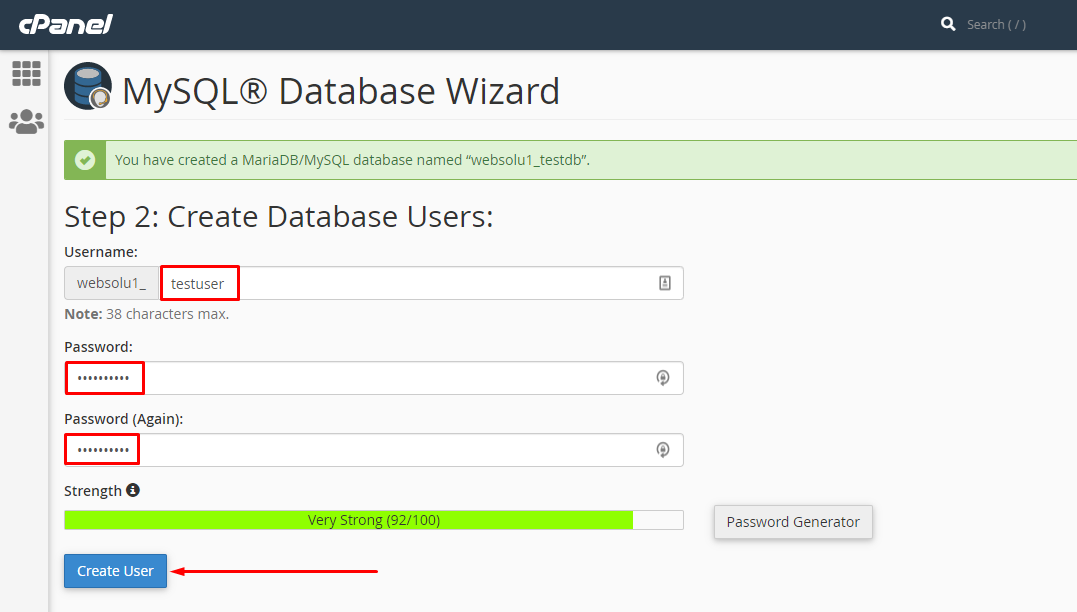
4. Then in Step 2, you will have to create a database user. Give your username and passwords here. Then click on "Create User" button.

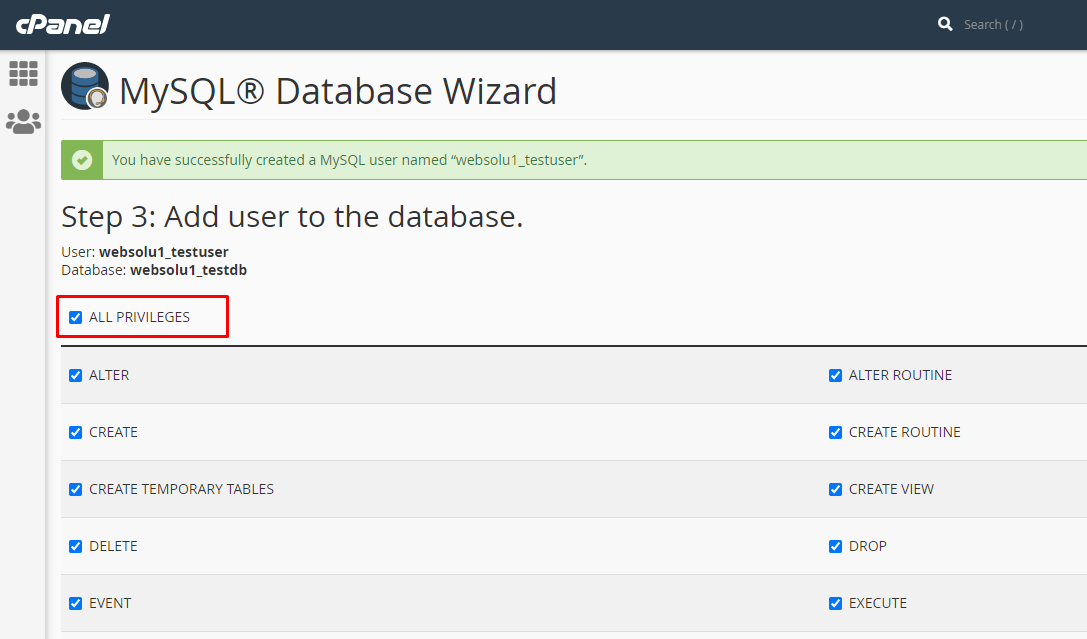
5. Now a permission page will come. Just check the tick mark on "ALL PRIVILEGES" and you will see all the options will be automatically checked.

6. Click on the "Next Step" button in the bottom.

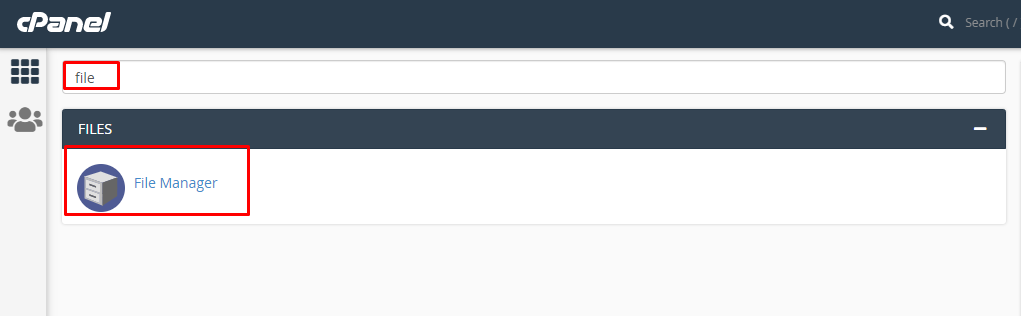
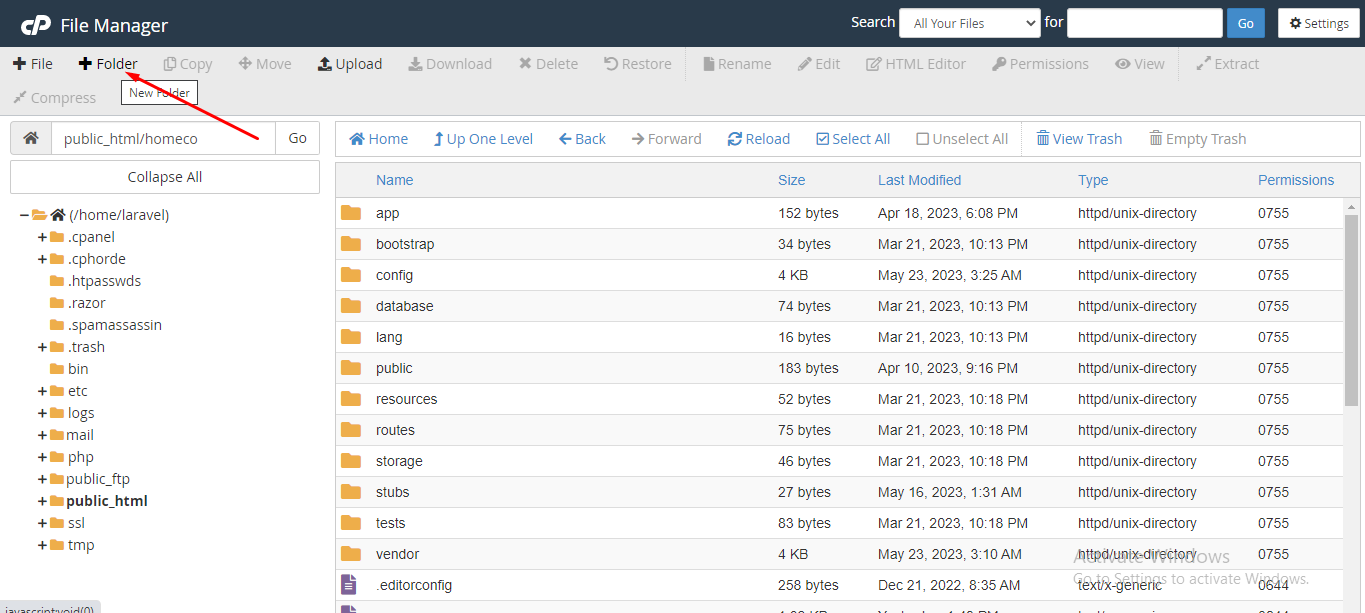
1. In the search field of your cpanel, write the word "file". You will get a "File Manager" option. Click on that option.

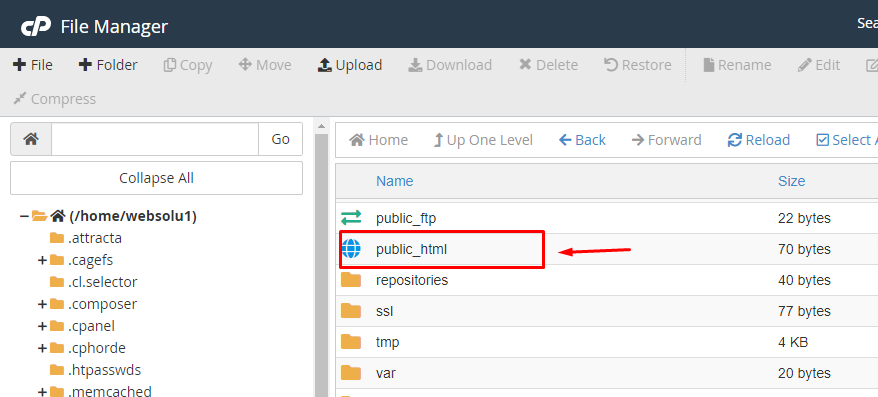
2. Search for the "public_html" and go into there.

3. Now go to the folders that you got after extracting the main zip and compress the folder "main_files" using any software like winrar.

4. The zip file will be like this.

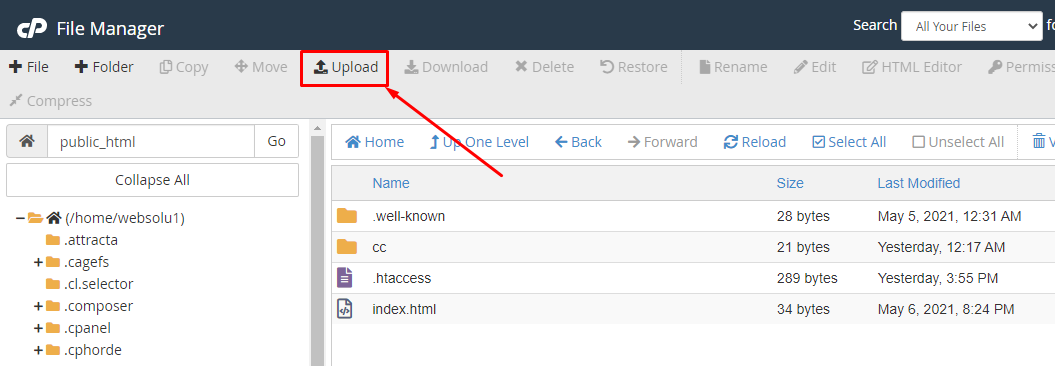
5. In the cpanel's "public_html", upload this zip file.

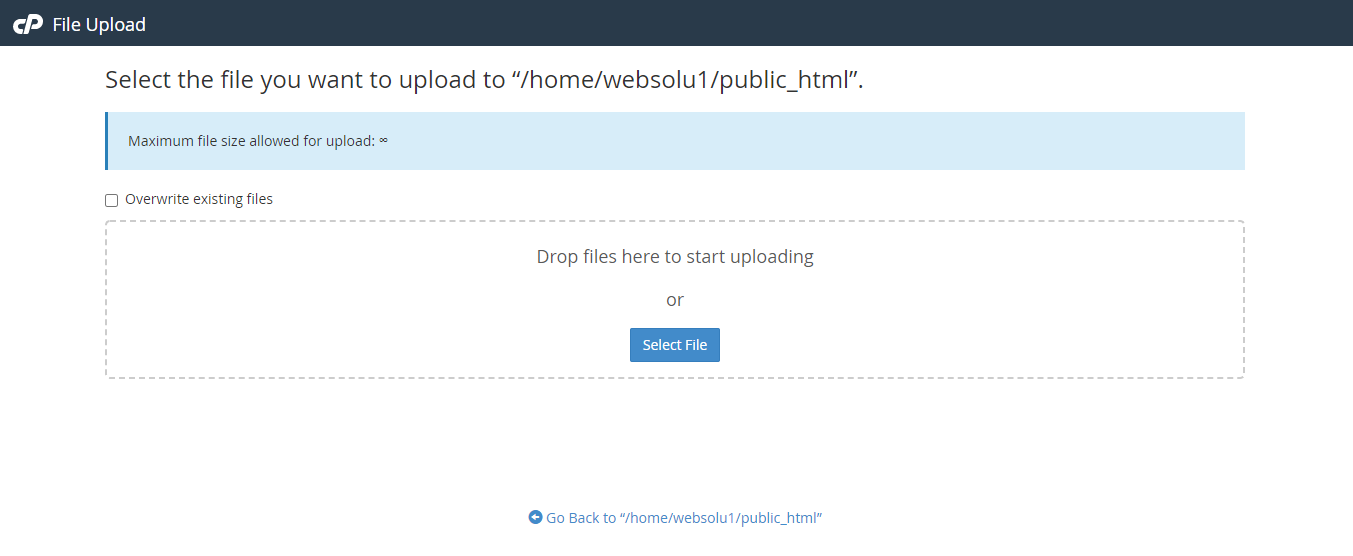
6. You will get an interface like this.

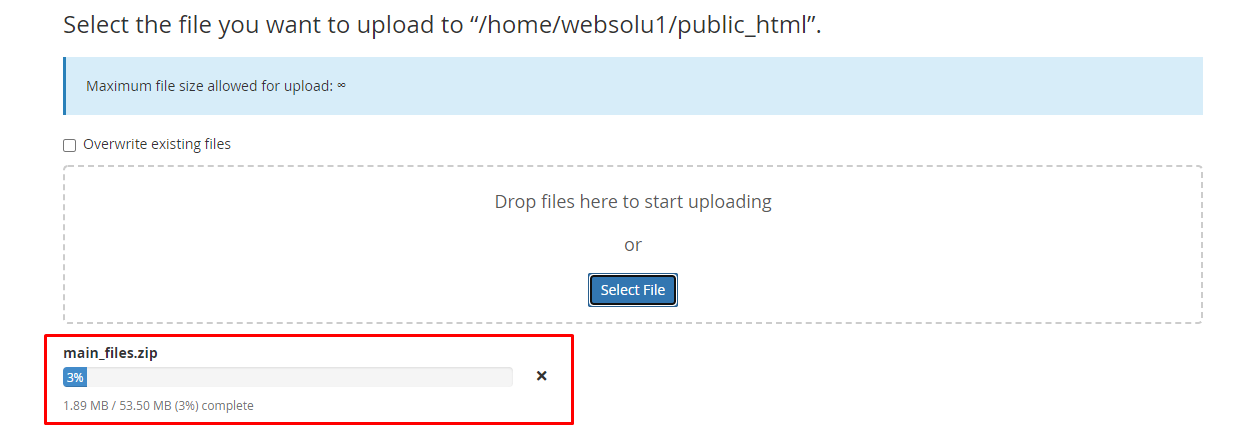
7. Drag and drop the zip file here or just click on the "Select File" and select the file from your computer. You will see a progress of uploading file. Wait until it is finished.

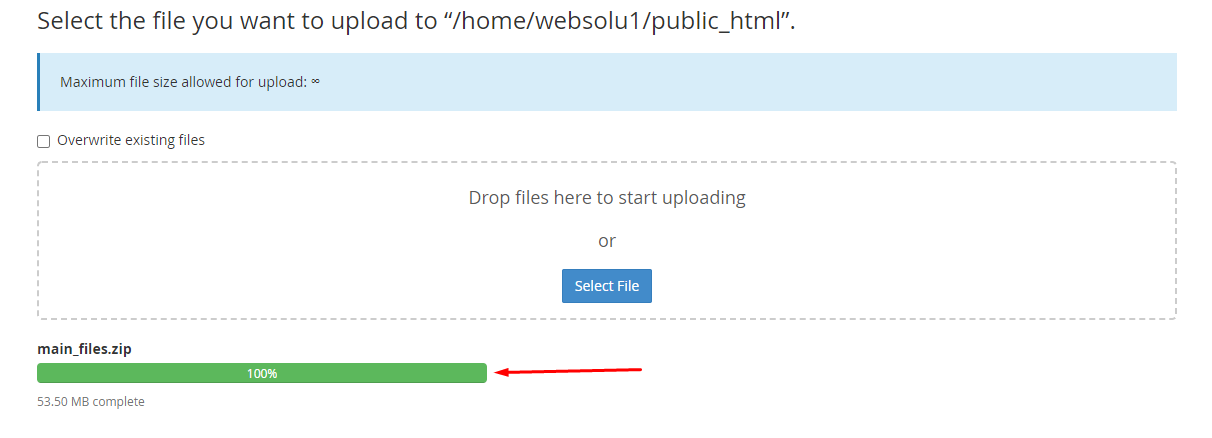
8. After finishing the upload, you will see a green bar. It indicates that upload is successful.

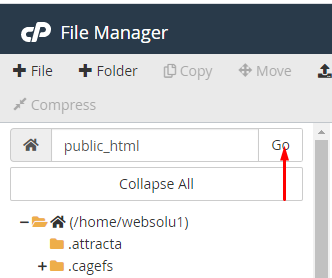
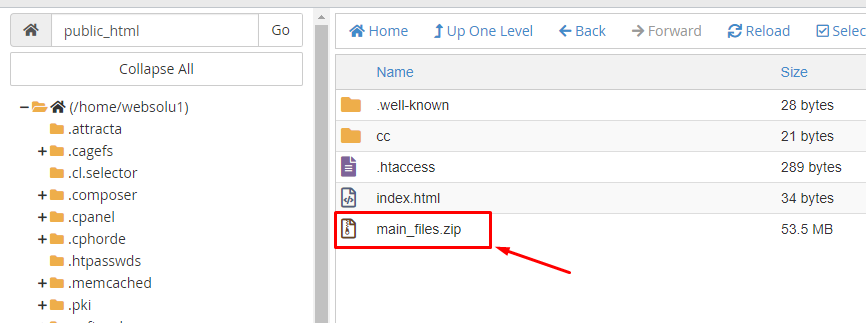
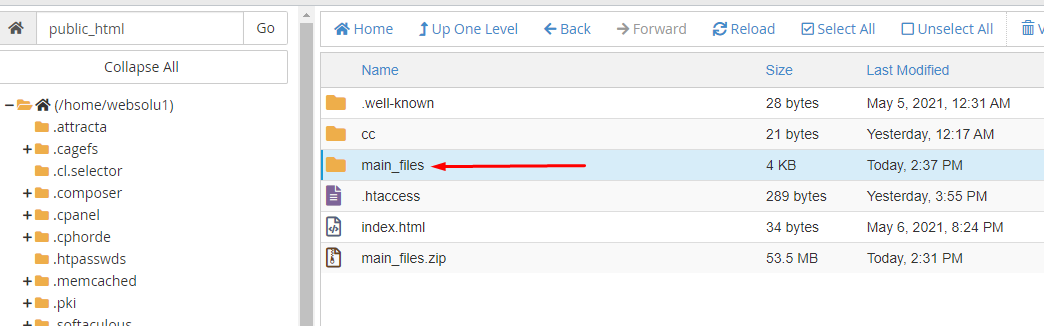
9. Now close the upload window. In the public_html section, press on "Go" button to refresh the page. Then you will see the zip file in the right side.


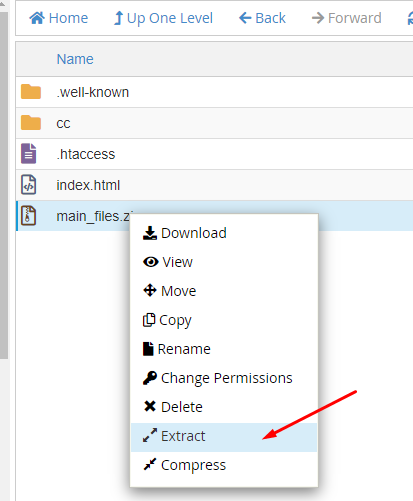
10. Do right click on that file and select "Extract" option.

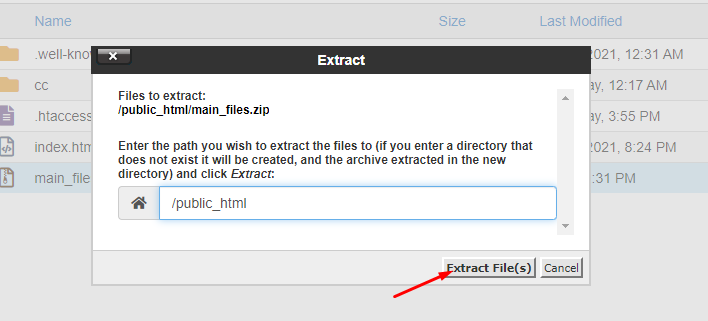
11. Press on "Extract Files" button.

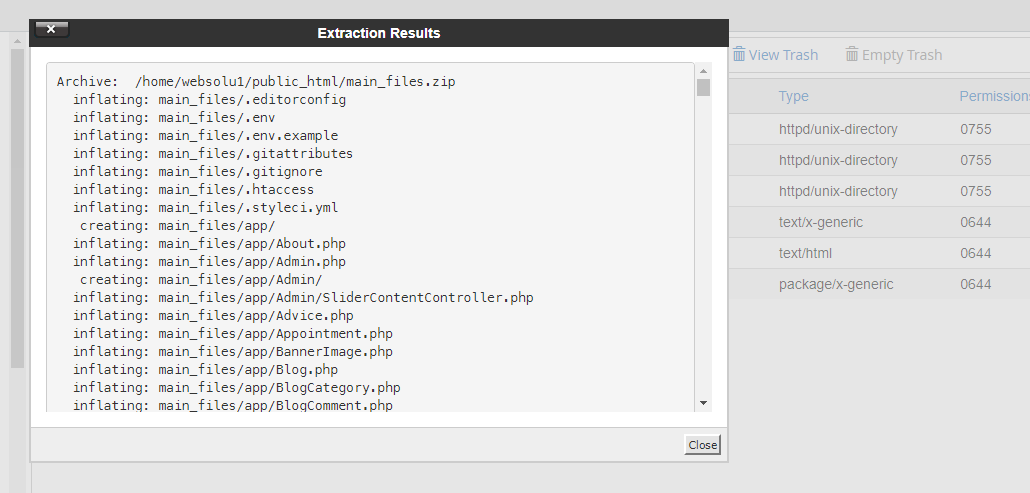
12. It will take only a few minutes. After finish, you will get a window like this.

13. Just close this window. Then double click on the "main_files" folder and go into there.

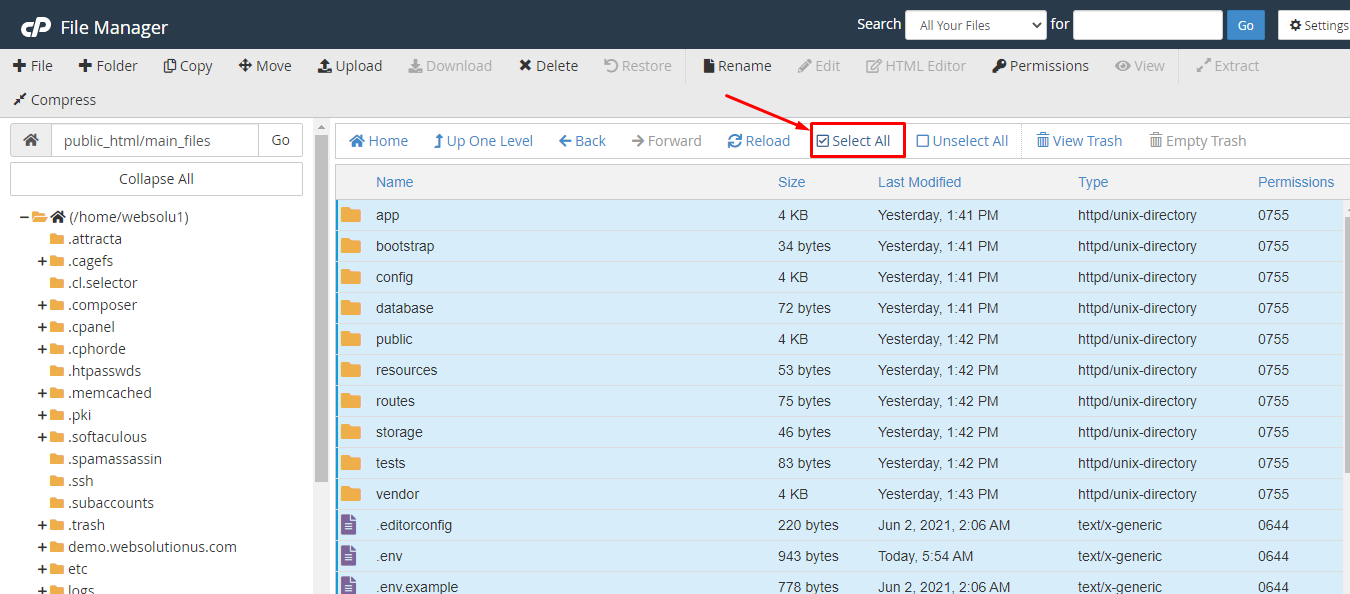
14. Now click on the "Select All" from top section.

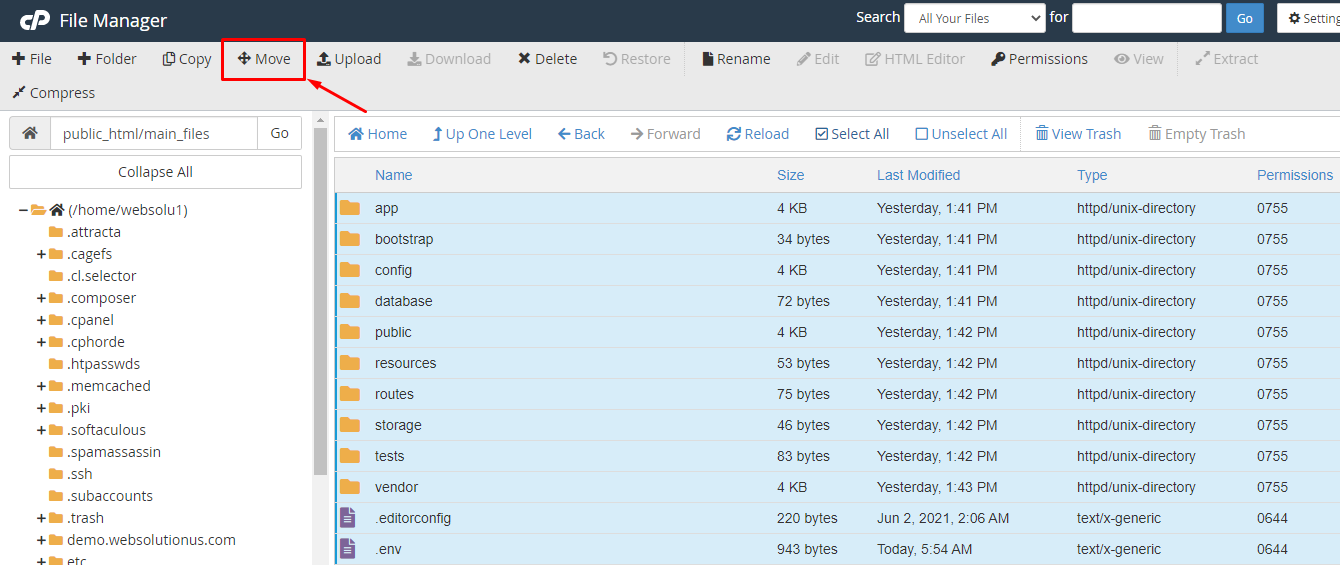
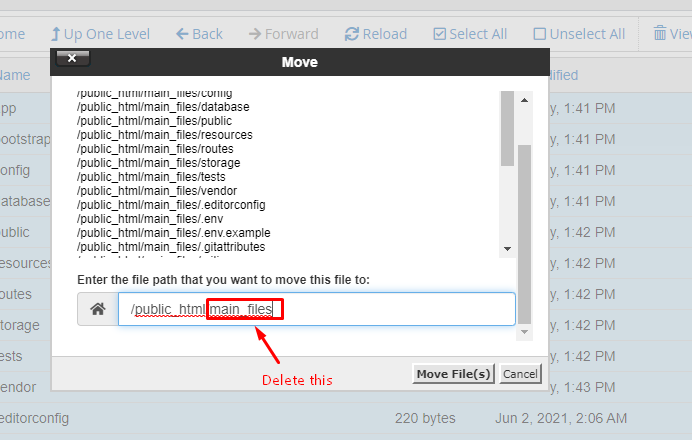
15. Click on the "Move" option.

16. Delete the "main_files" from the box. Only keep this "/public_html/". Then click on "Move Files".

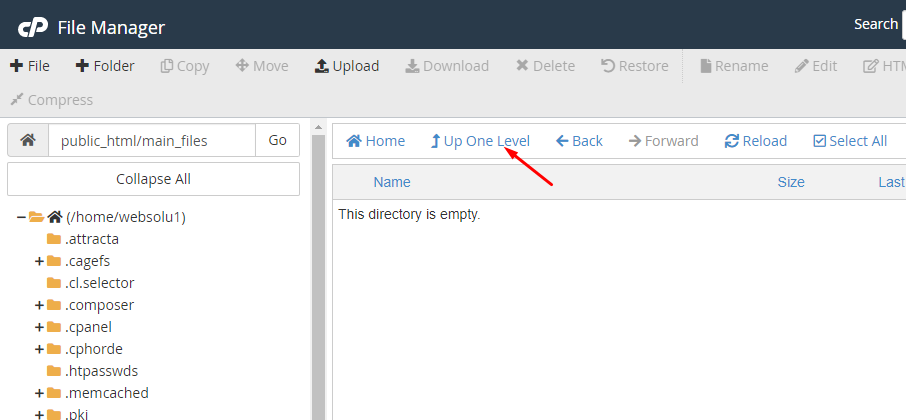
17. Now, click on "Up One Level".

1. Log into your Envato Market account. - Envato market
2. Hover the mouse over your username at the top of the screen..
3. Click ‘Downloads’ from the drop-down menu..

4. Click 'Download' next to the item for which you need the purchase code.

5. Click ‘License certificate & purchase code’ (available as PDF or text file).

6. Here is an example of a PDF License certificate and purchase code:

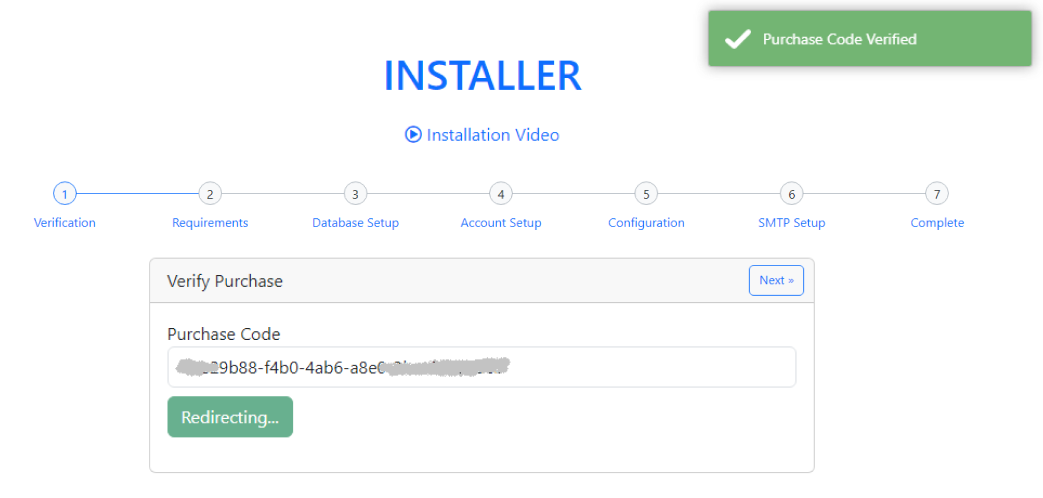
1. Now go to your website "http://your_domain.com".
2. Enter your purchase code here and press the check button to verify it.


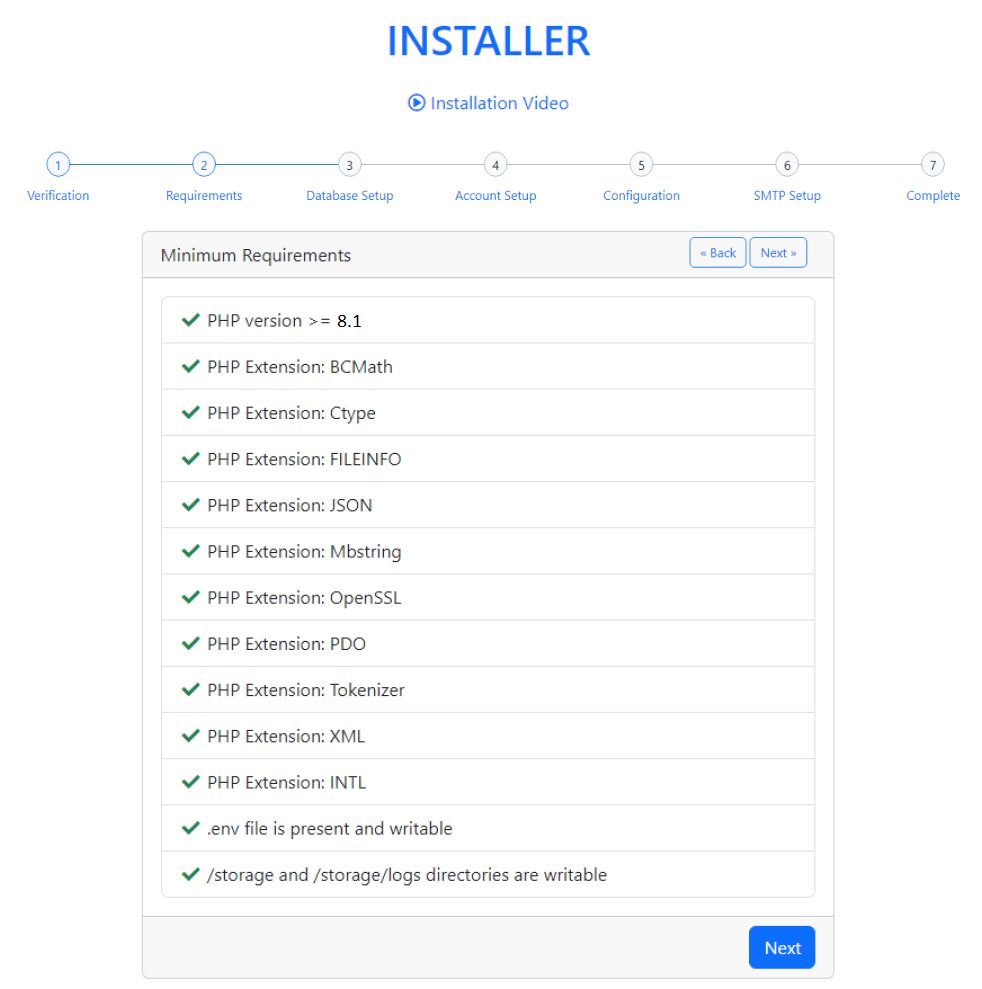
3.Ensure that your server meets the following criteria. Press the 'Next' button to proceed to the next step.


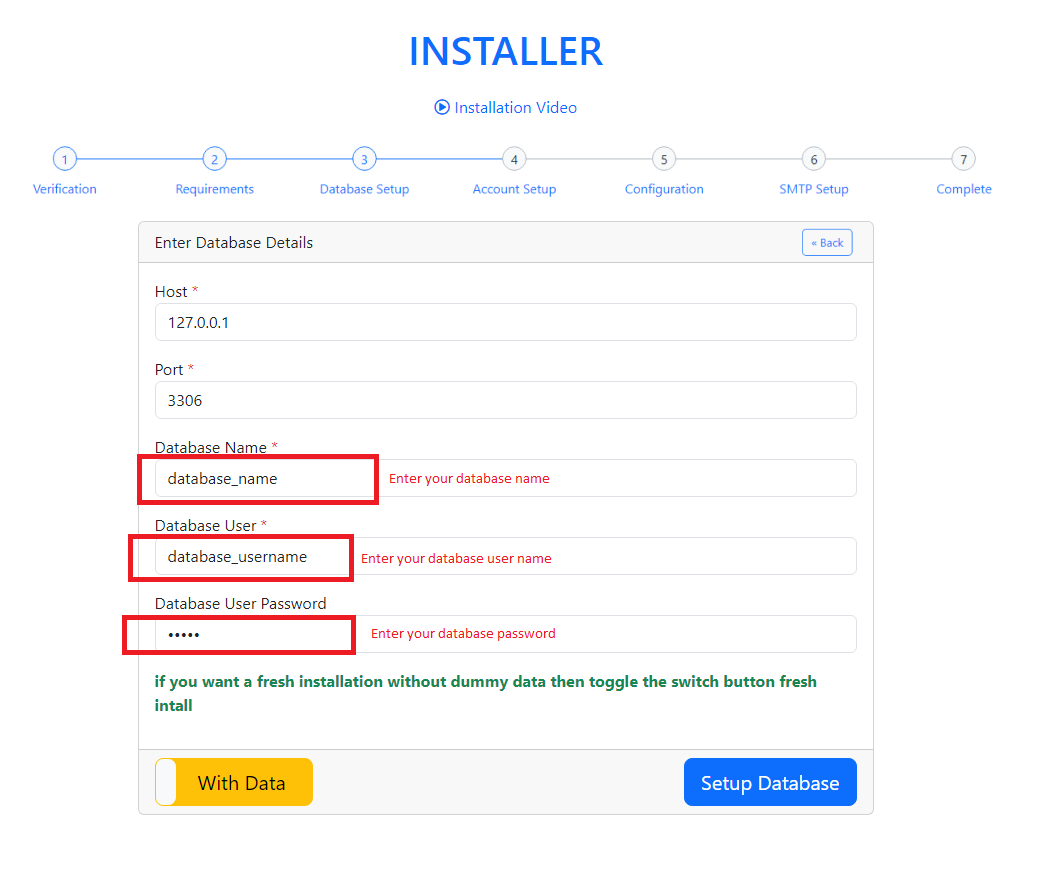
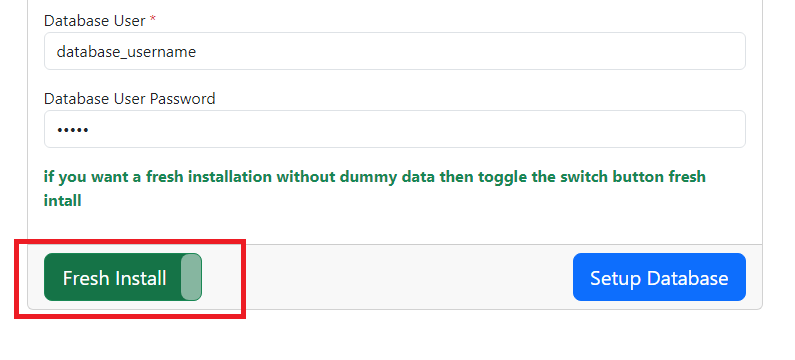
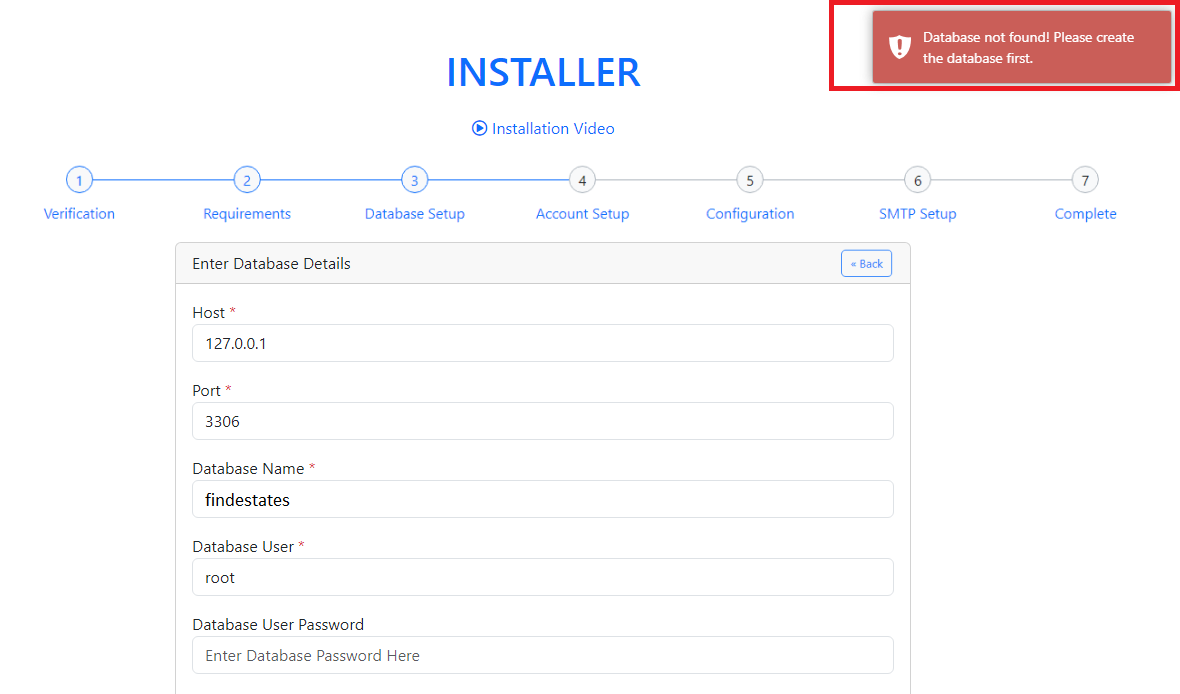
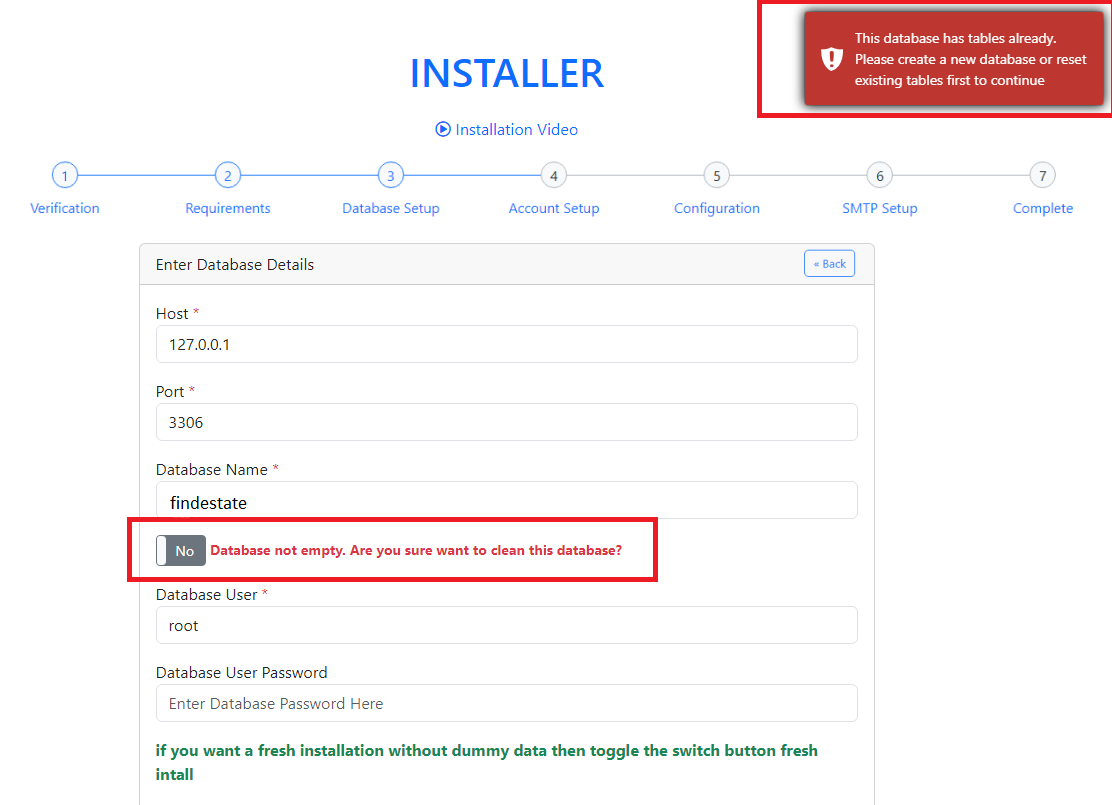
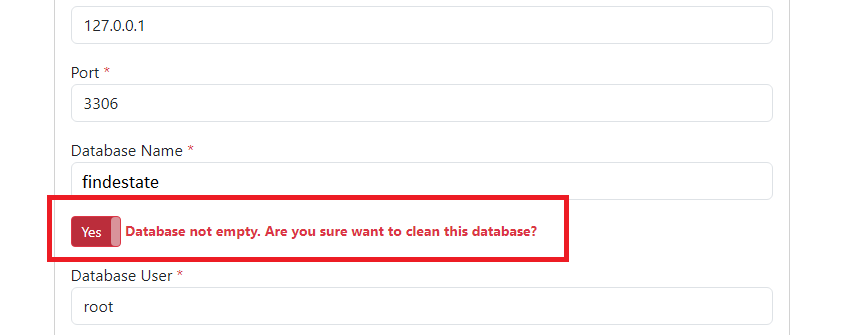
4. Setup Your Database from here. Press the 'Setup Database' button to proceed to the next step.





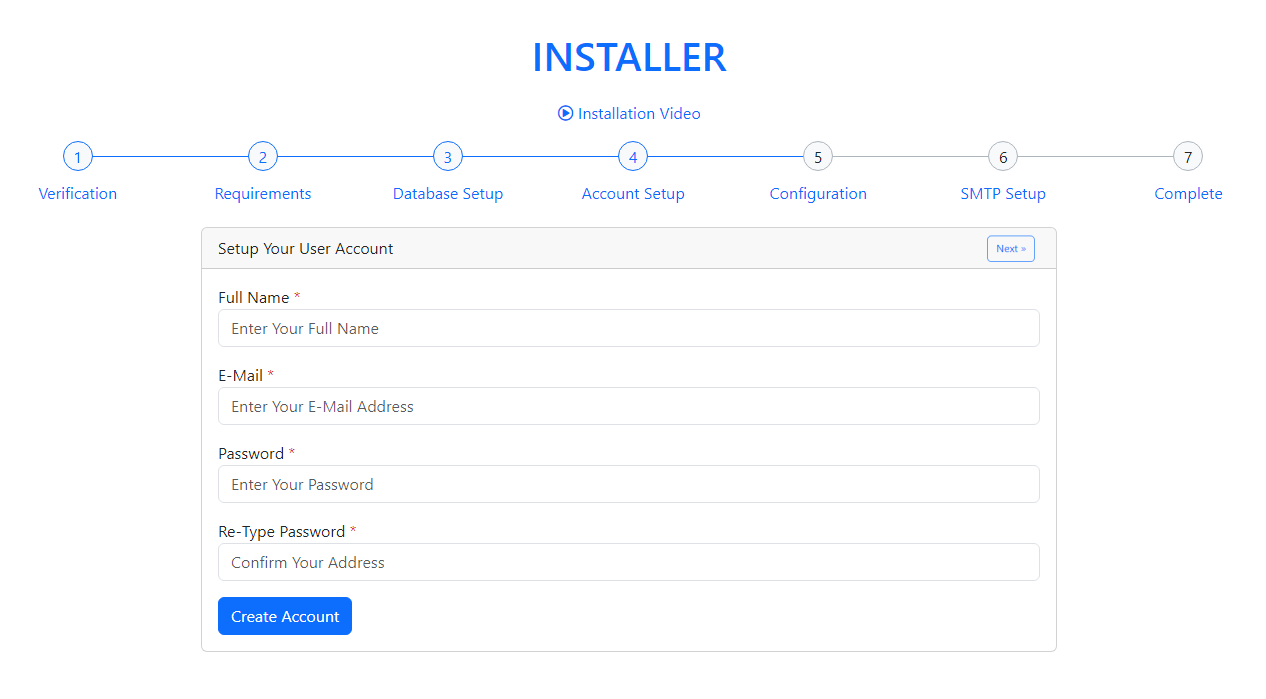
5. Fill Up all information and create an Admin Account. Press the 'Create Account' button to proceed to the next step.

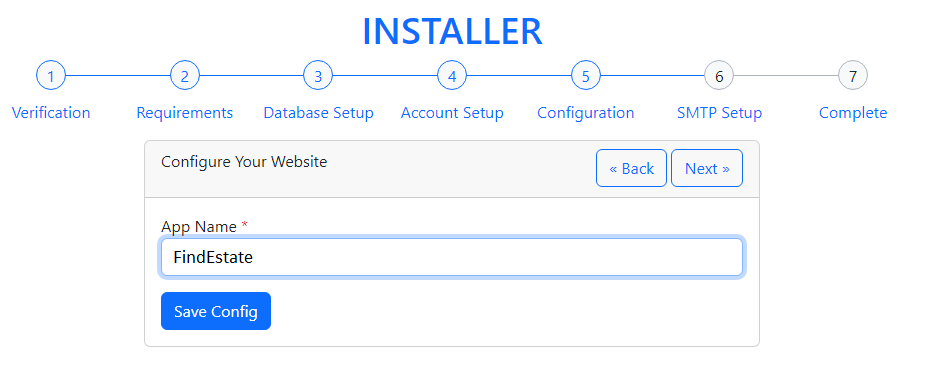
6. Setup App Name. Press the 'Save Config' button to proceed to the next step.

7.1 Setup Mail SMTP.

7.2 OR You can skip Mail SMTP.

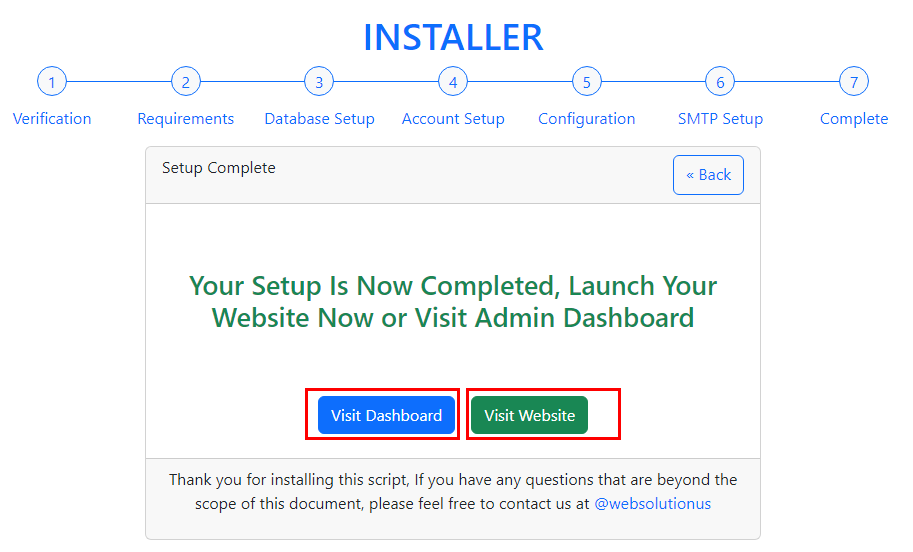
8. Setup complete. Press 'View Dashboard' to go to the admin dashboard or 'View Website' to go to the website.

Congratulations! Your task is done and you can use our script without any problem. :)
01: After download the script from codecanyon you can get a zip file. After unzip the file you can total
3
folders and 1 file.
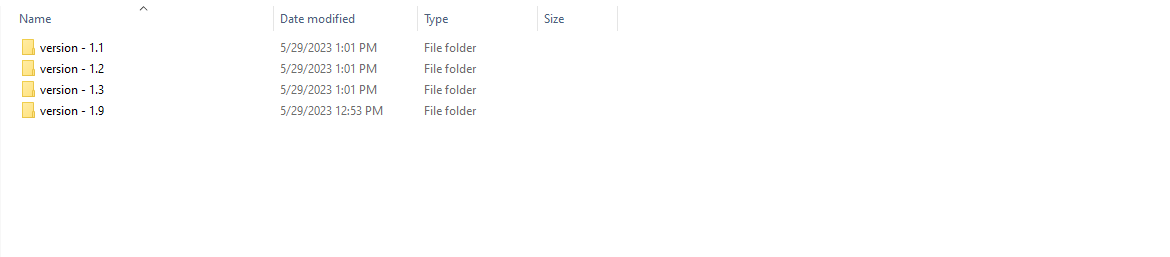
Inside the 'all version' folder you can see version list.


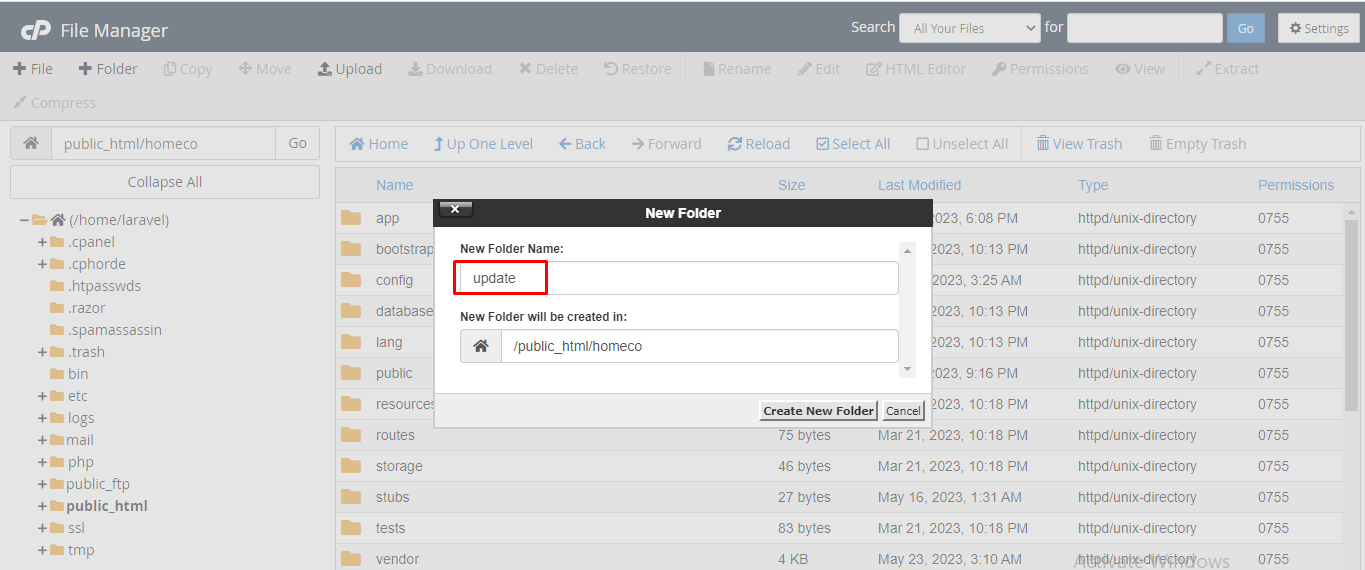
02: For update any version go to the version folder and you can see a "update.zip" file.

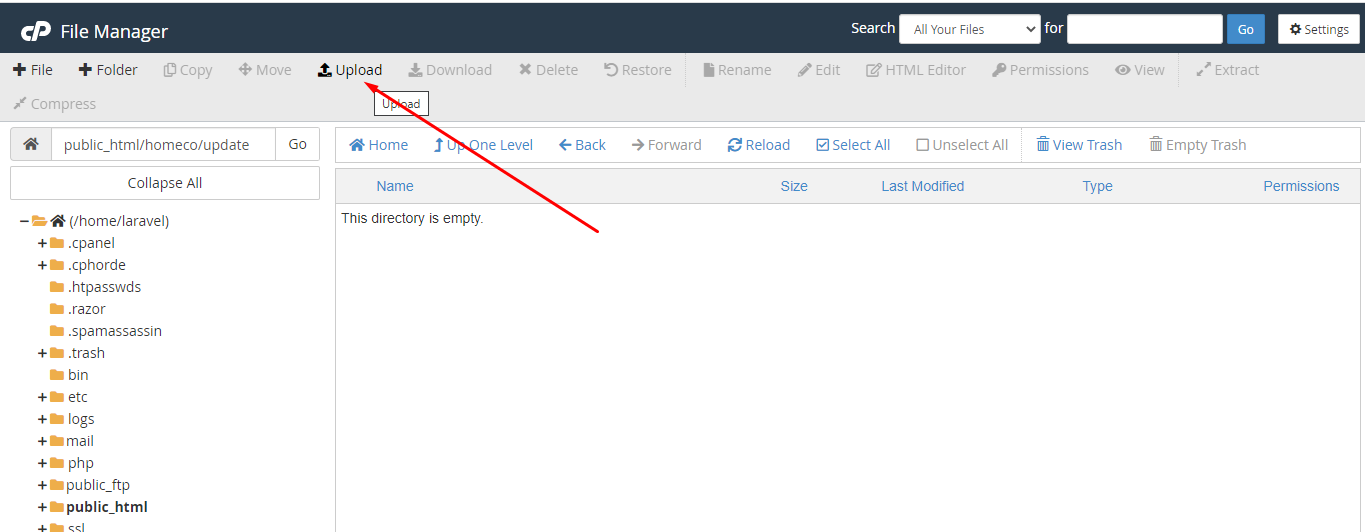
03: Now, go to your admin dashboard and navigate to 'Settings >> System Update.' Next, upload the update ZIP file here

04: After successfully uploading the ZIP file, you can see this

05: Now, click the "Start Update Process" button.

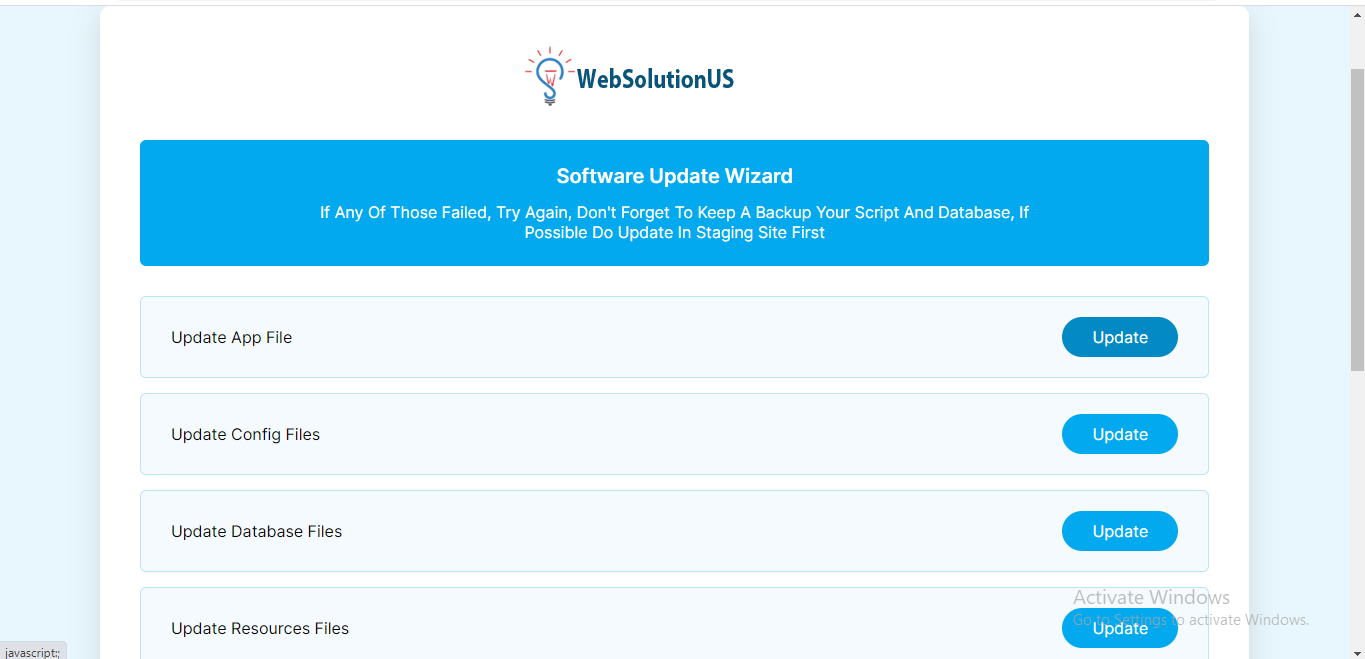
06: Now you can see our version wizard.

You will need to make sure your server meets the following requirements:
The default credentials of the script are:
URL: https://yourdomain.com/admin
Login Email: admin@gmail.com
Login Password:
1234
URL: https://yourdomain.com/login
Login Email: user@gmail.com
Login Password:
1234
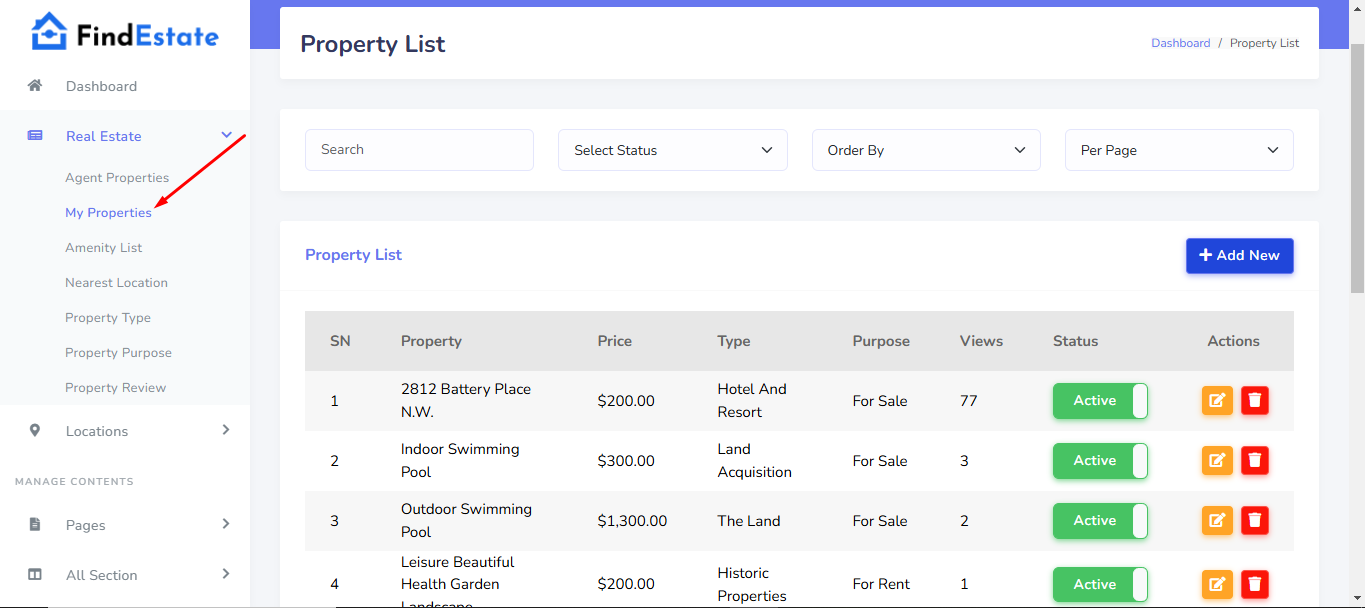
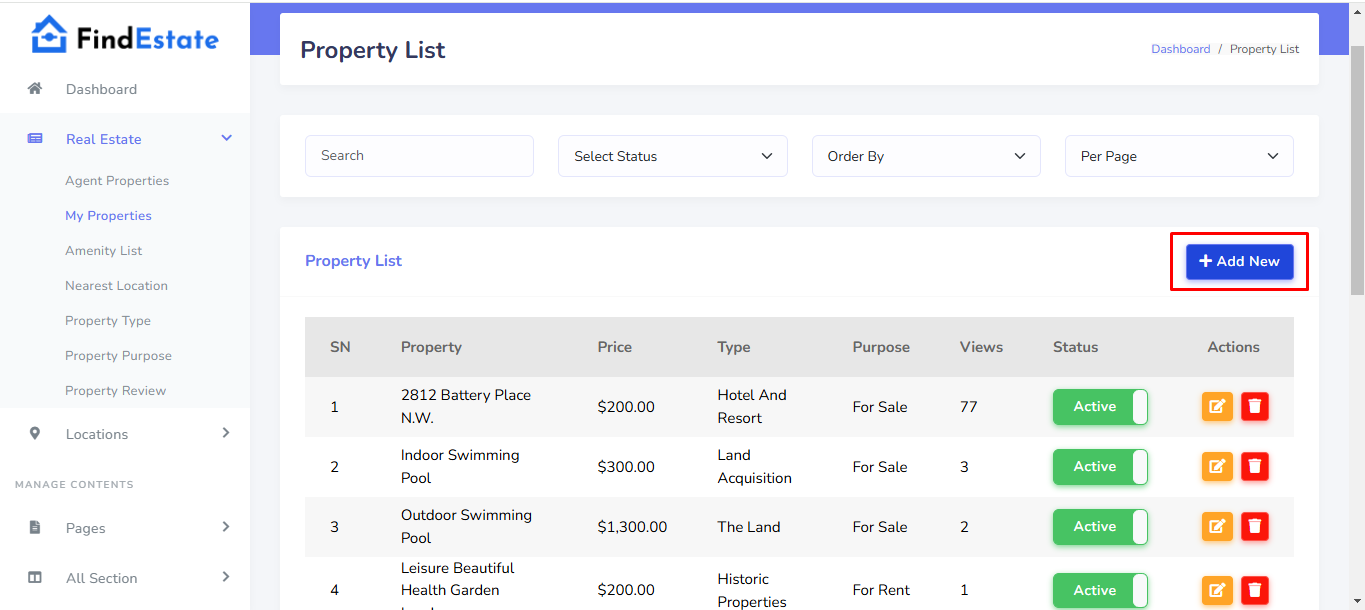
For creating a new property from your admin dashboard you have to go to "Real Estate >> My Properties". See:

After that click on the "Add New" button. See:

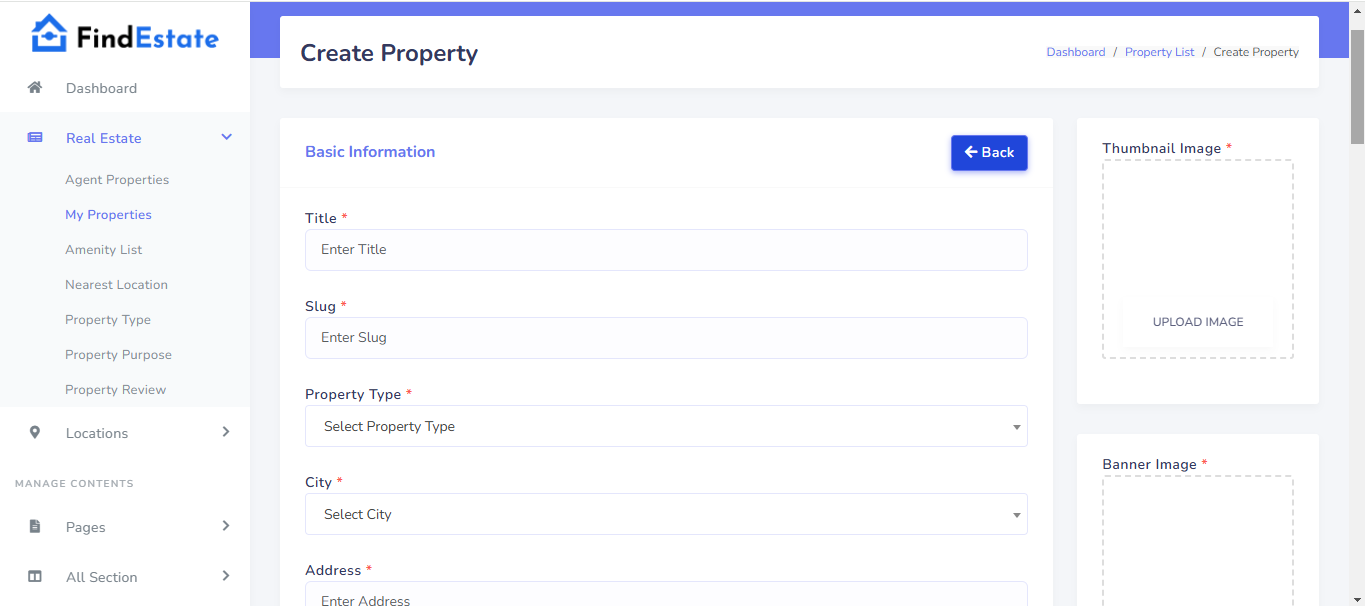
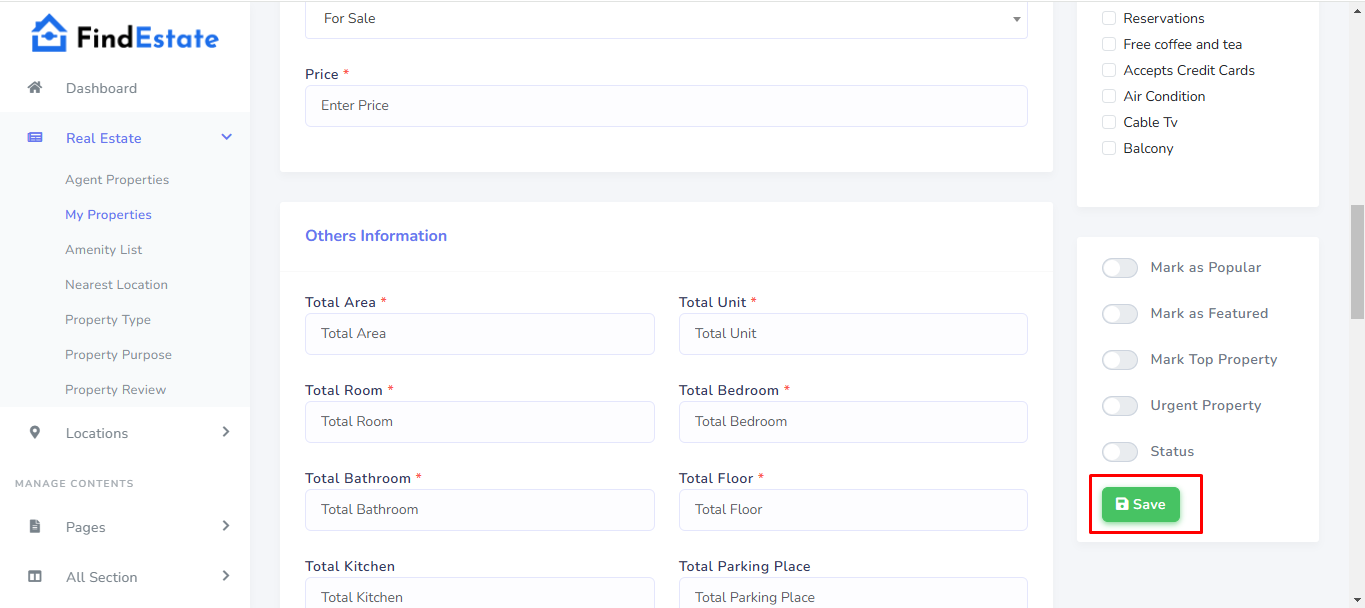
Then fill the Property information fields and save it. See:


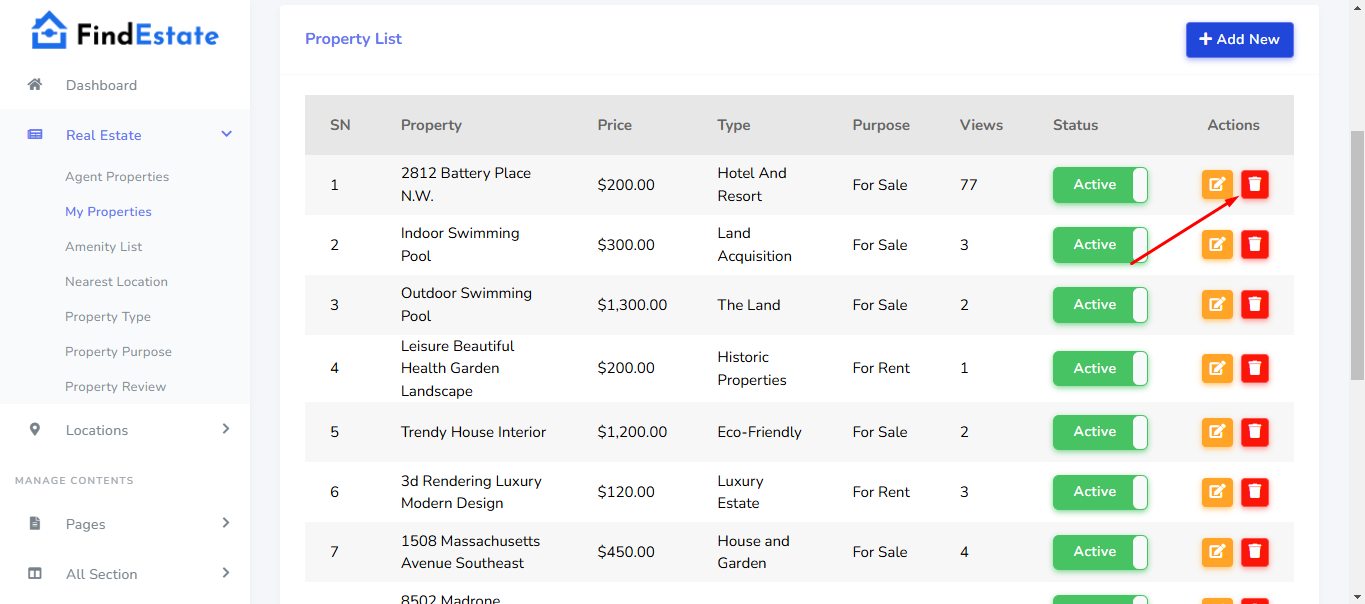
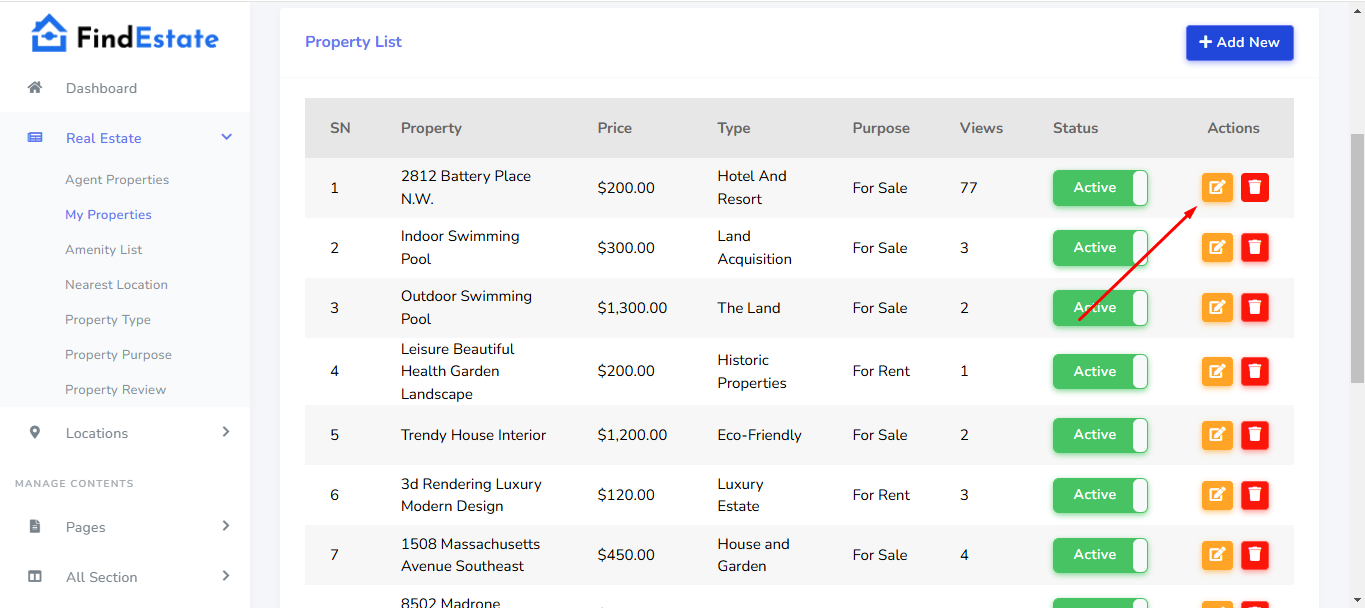
For delete a item you can click on the trash button. See:

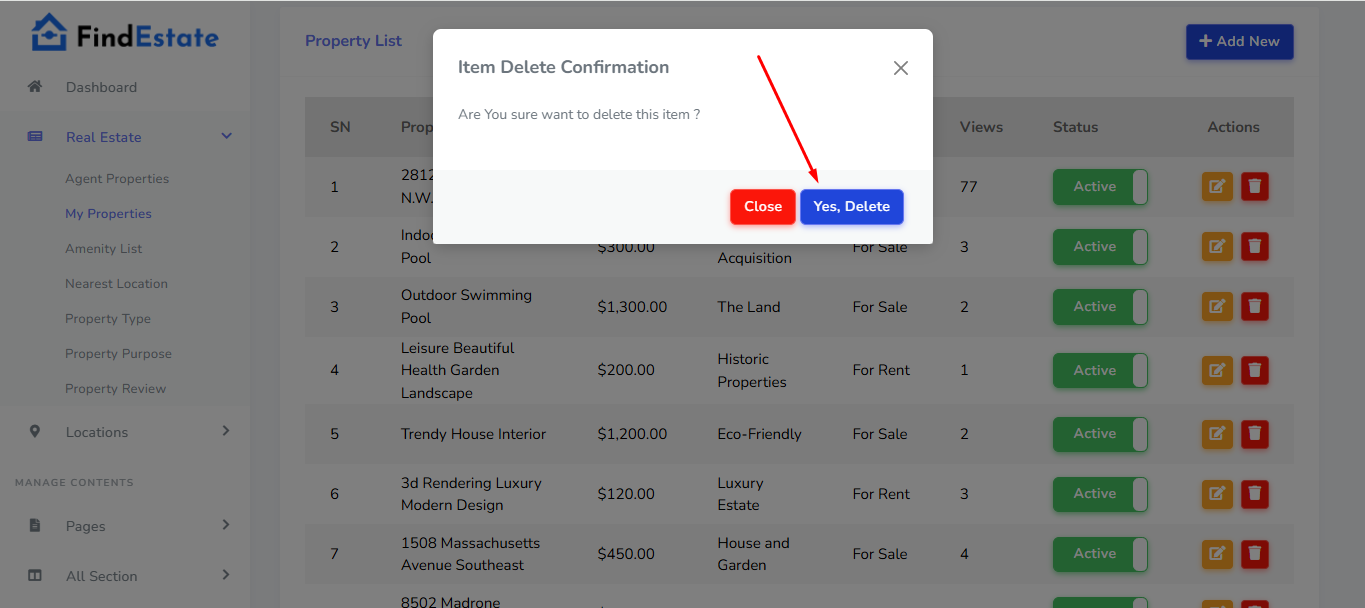
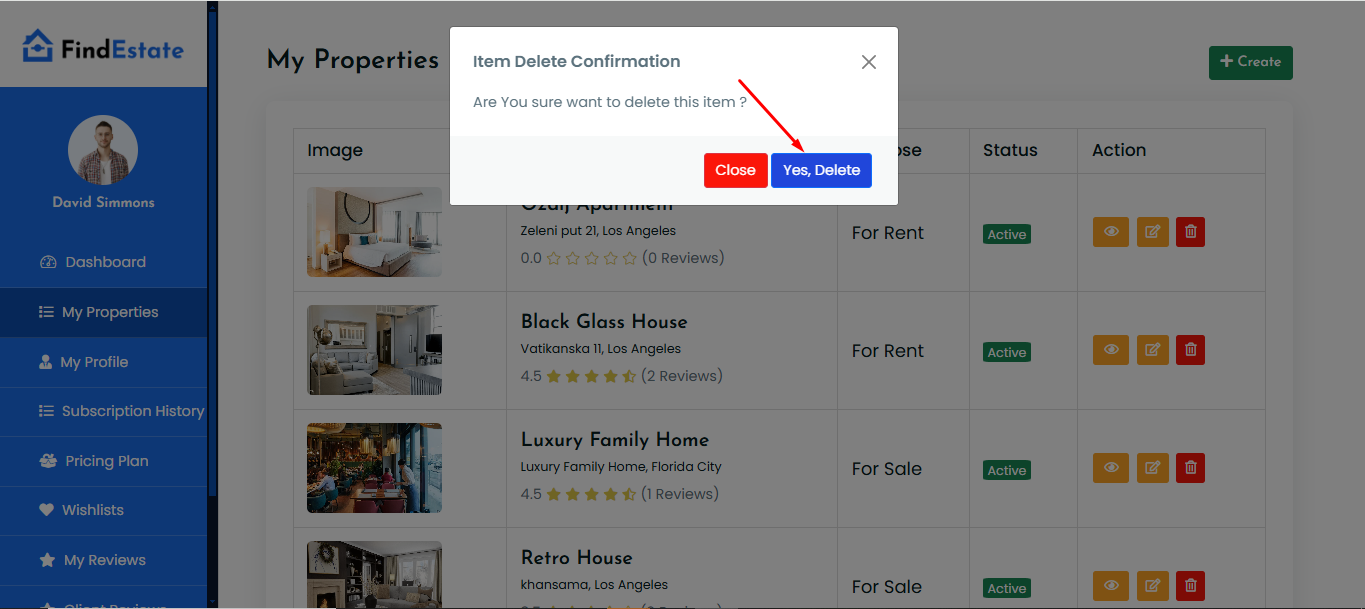
And confirm the delete. See:

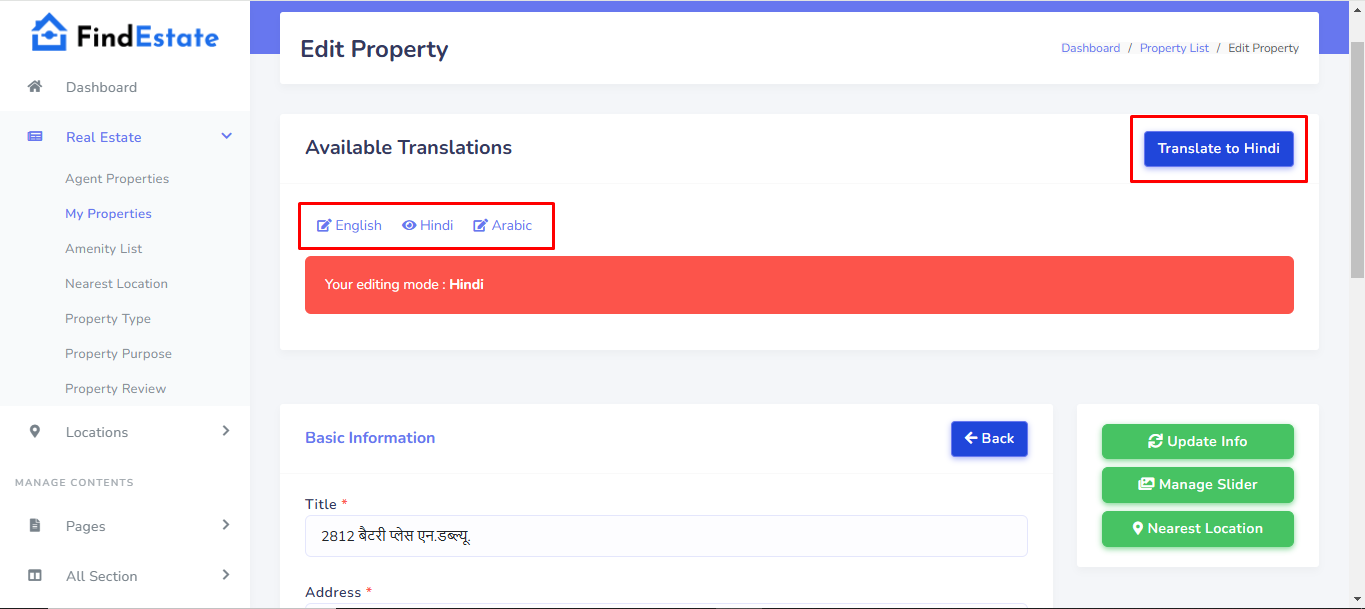
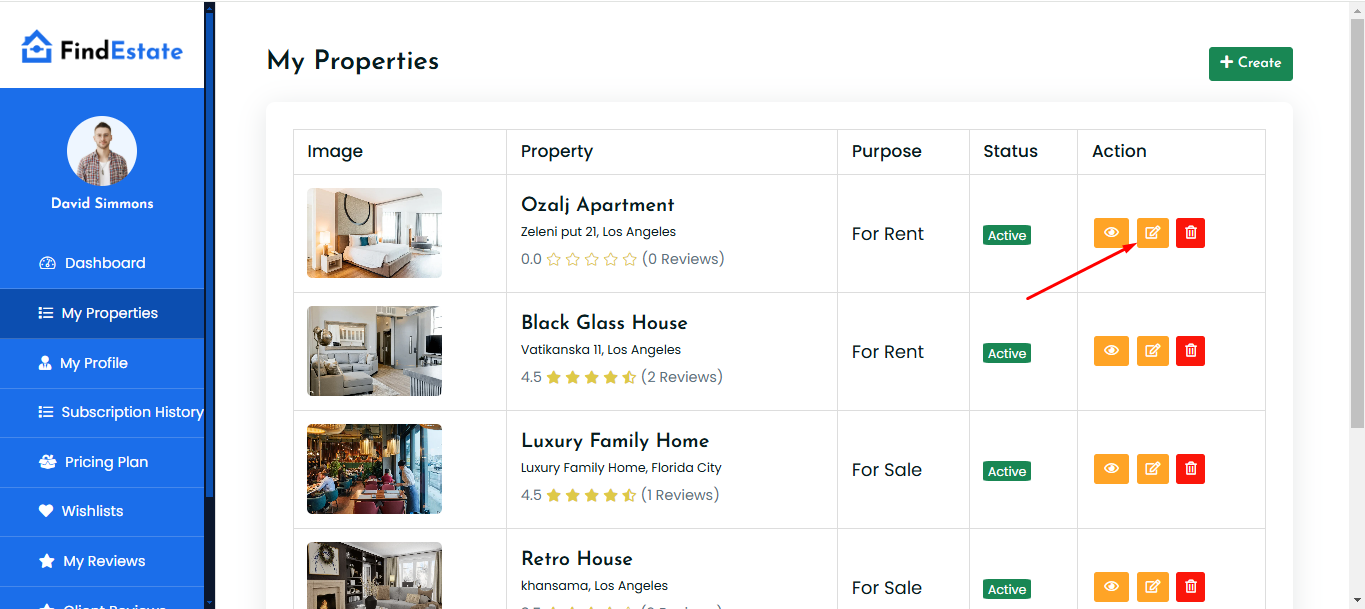
For add translation for the Property you have to go to edit page click on this button. See:

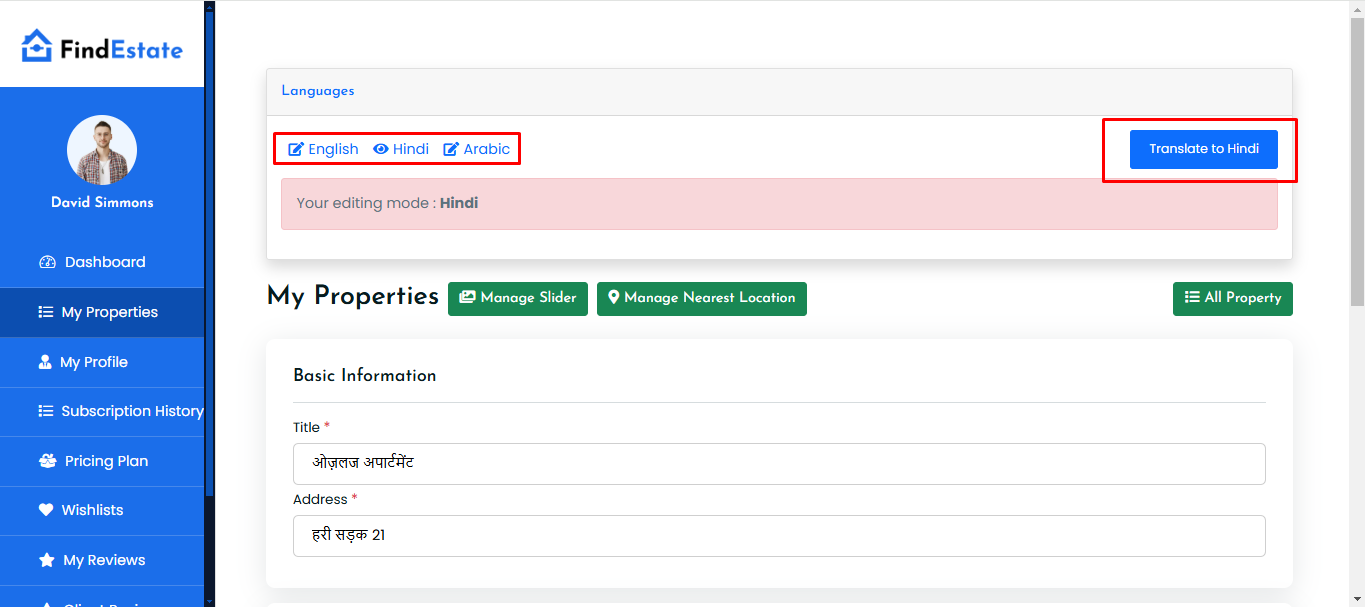
Here you can see all the available languages (you can create more language from the settings). See:

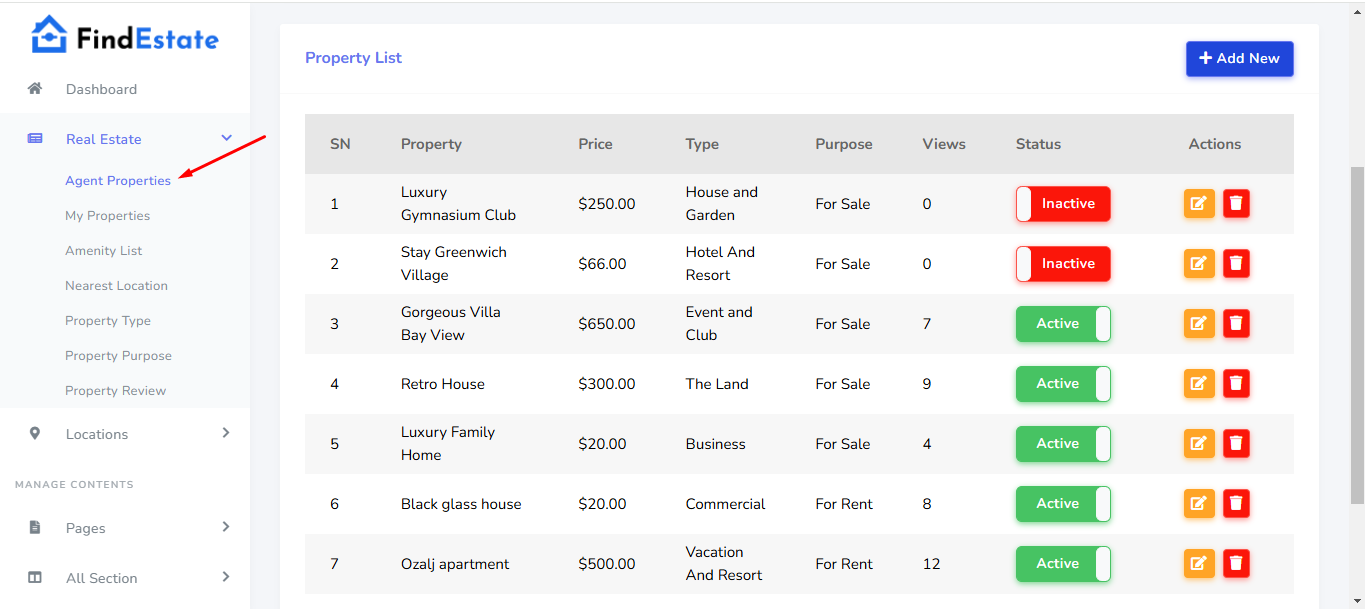
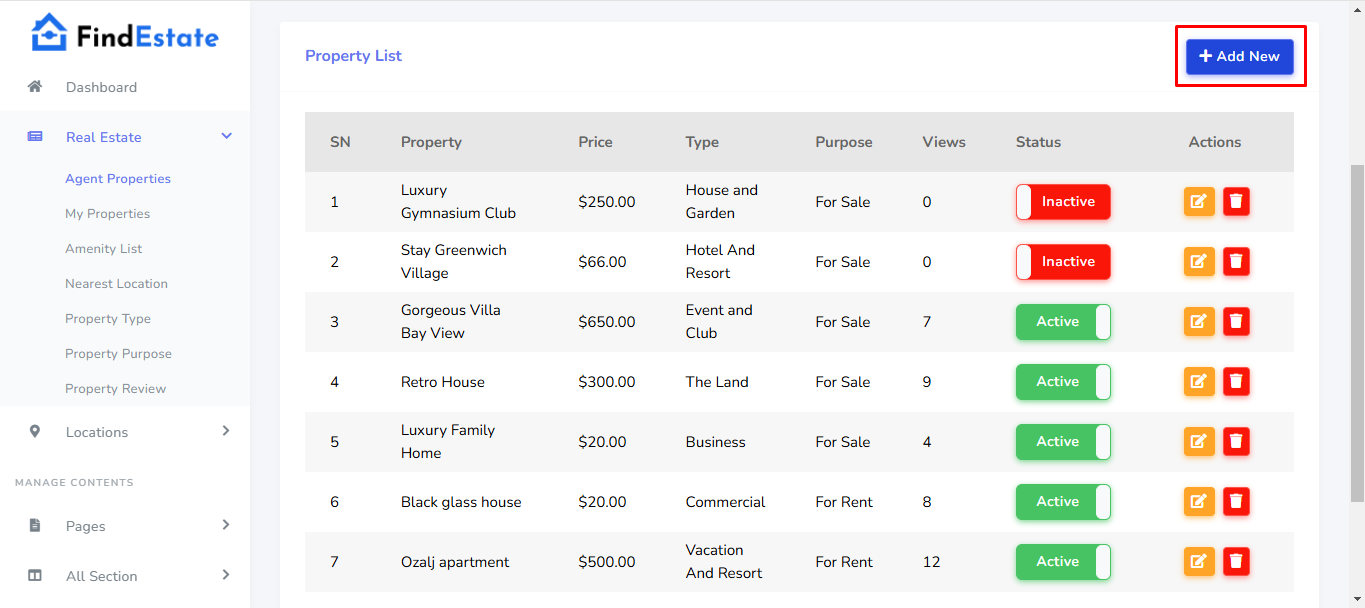
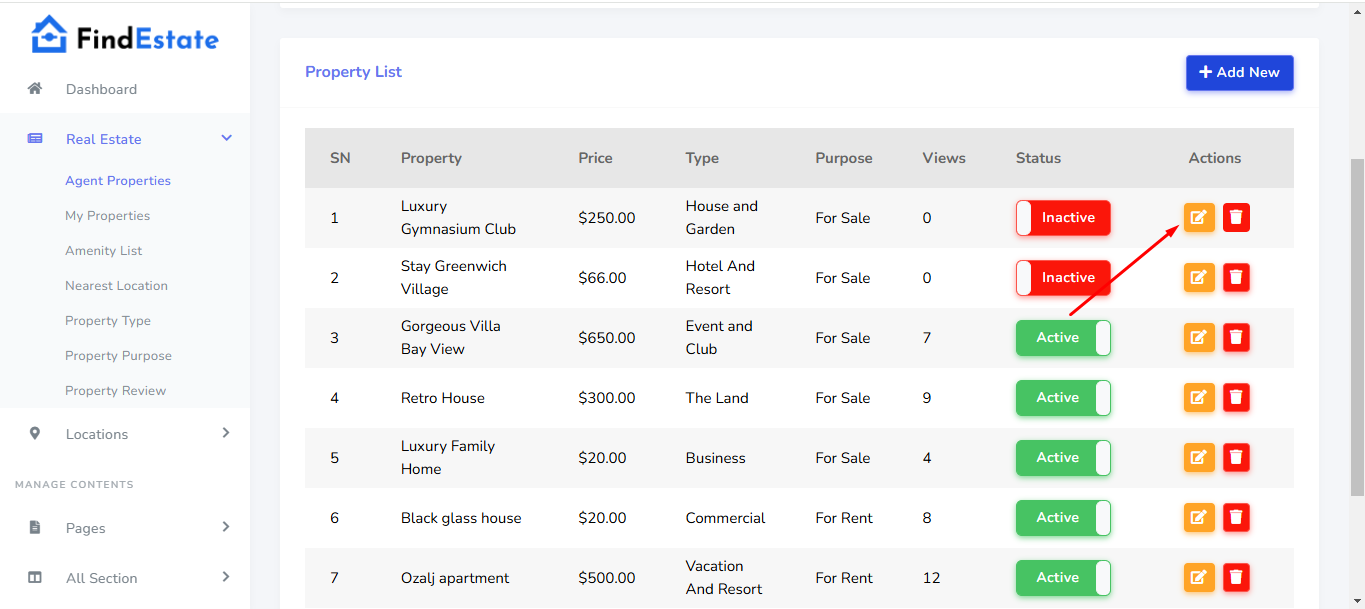
For creating a new property from your admin dashboard you have to go to "Real Estate >> Agent Properties". See:

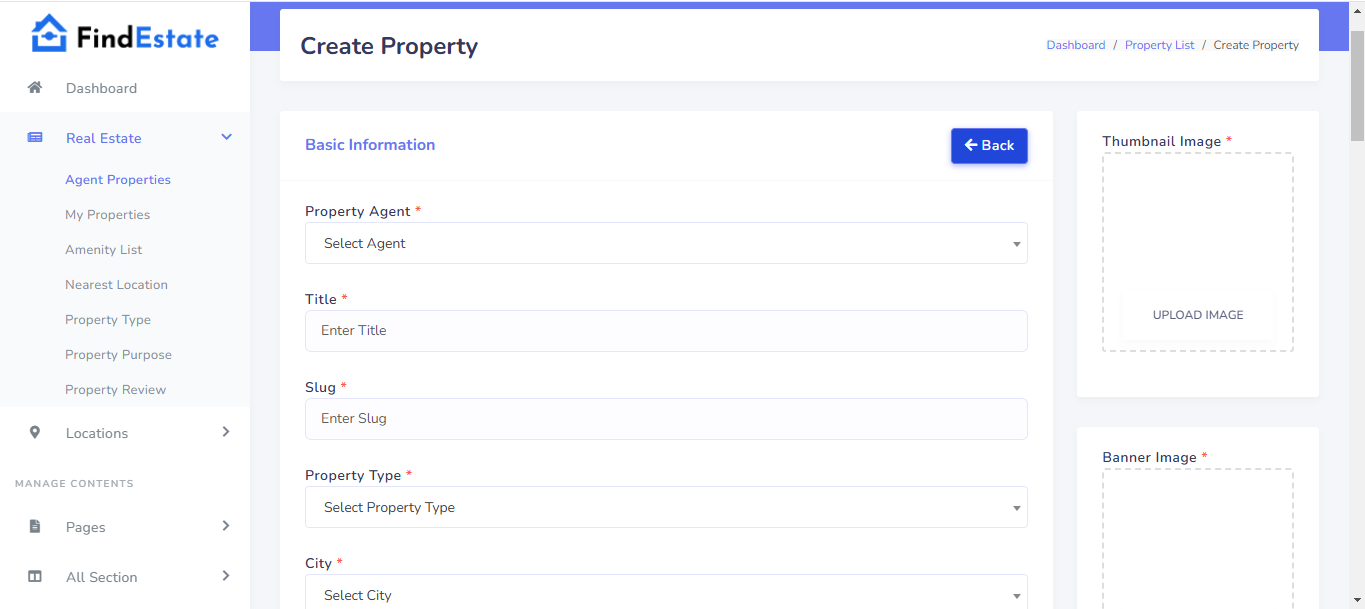
After that click on the "Add New" button. See:

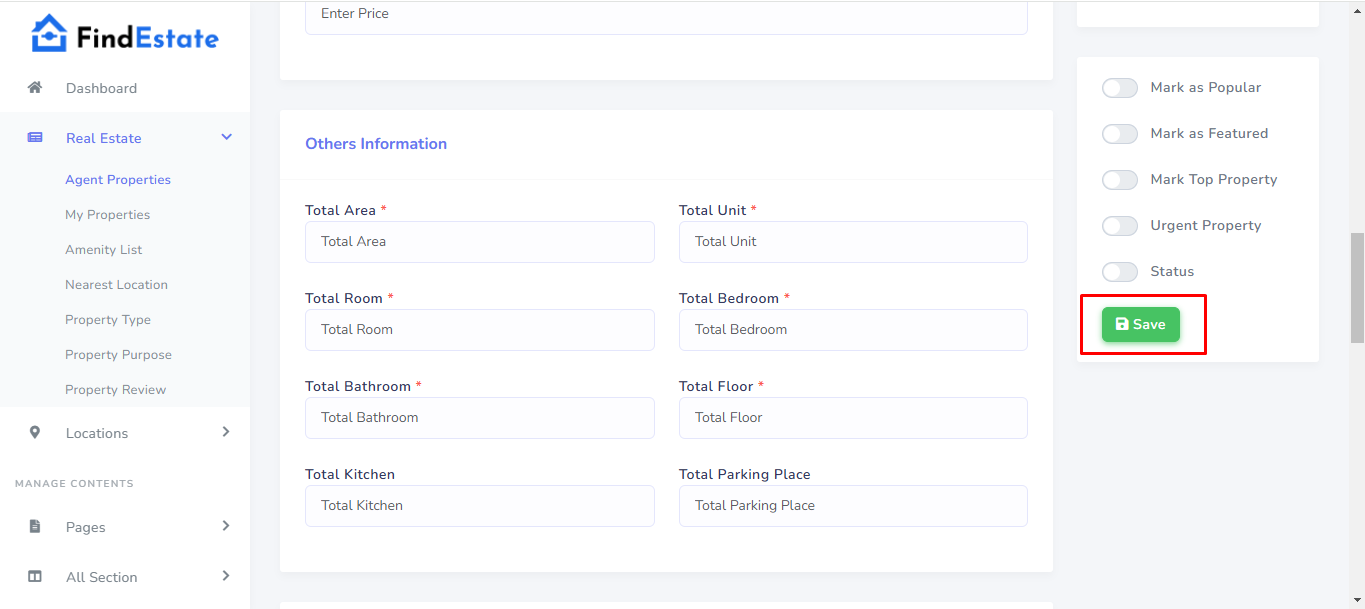
Then fill the Property information fields and save it. See:


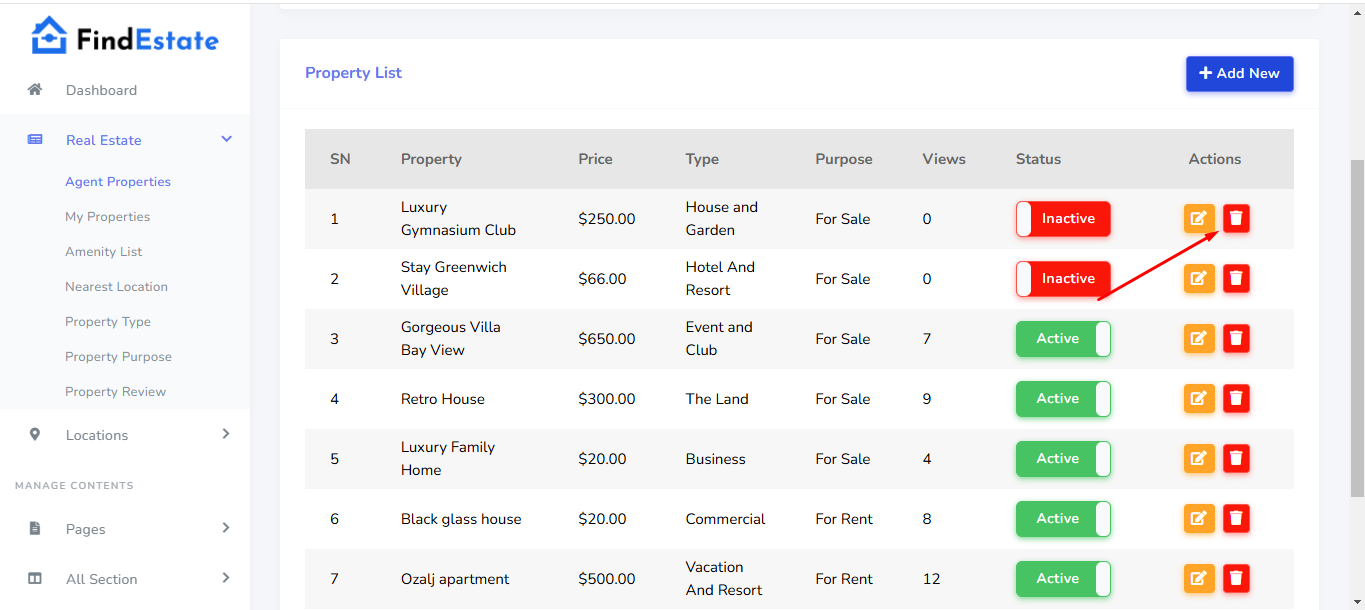
For delete a item you can click on the trash button. See:

And confirm the delete. See:

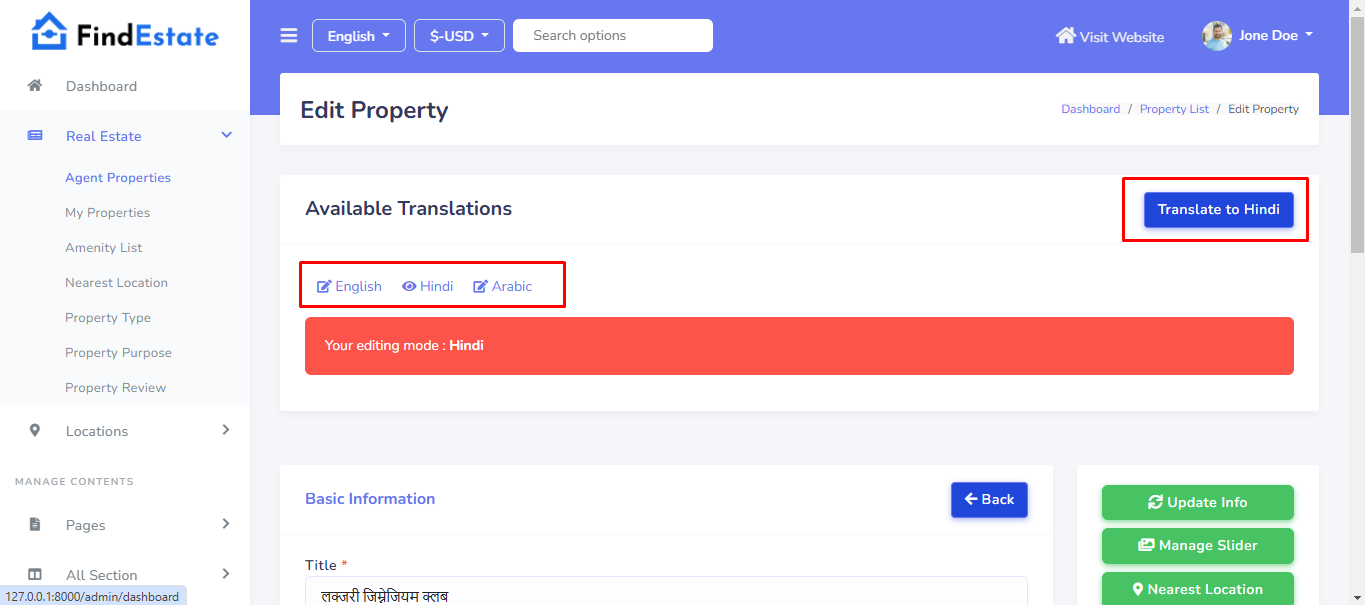
For add translation for the Property you have to go to edit page click on this button. See:

Here you can see all the available languages (you can create more language from the settings). See:

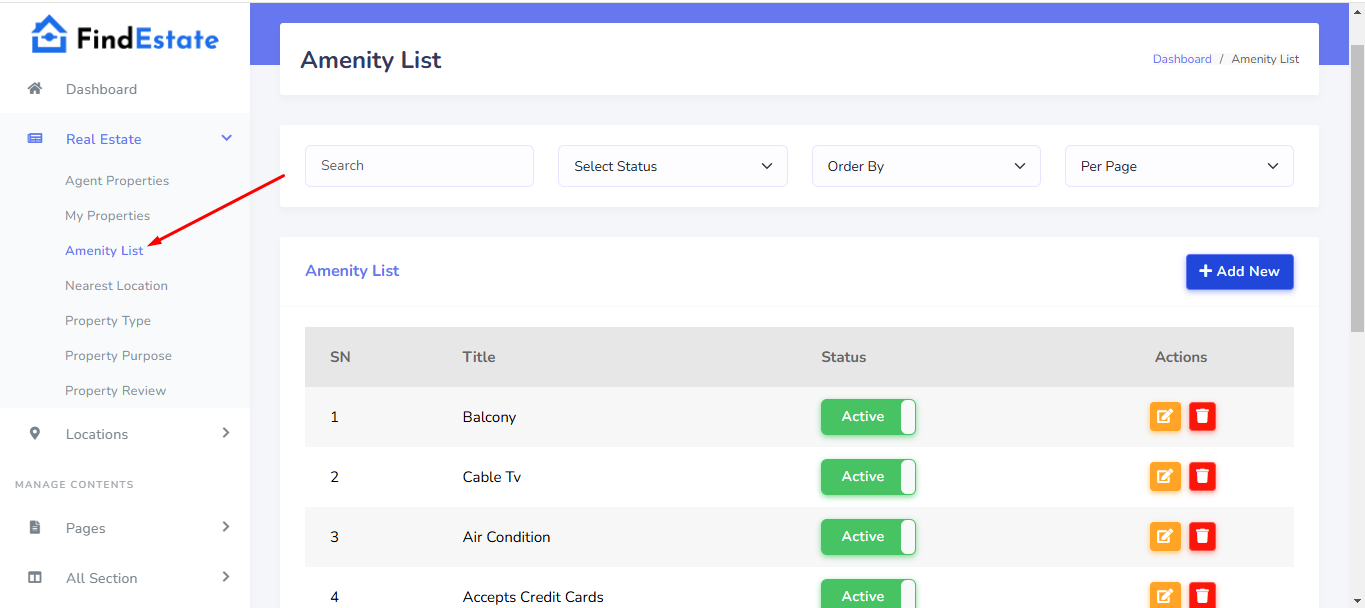
For creating a new amenity from your admin dashboard you have to go to "Real Estate >> Amenity List". See:

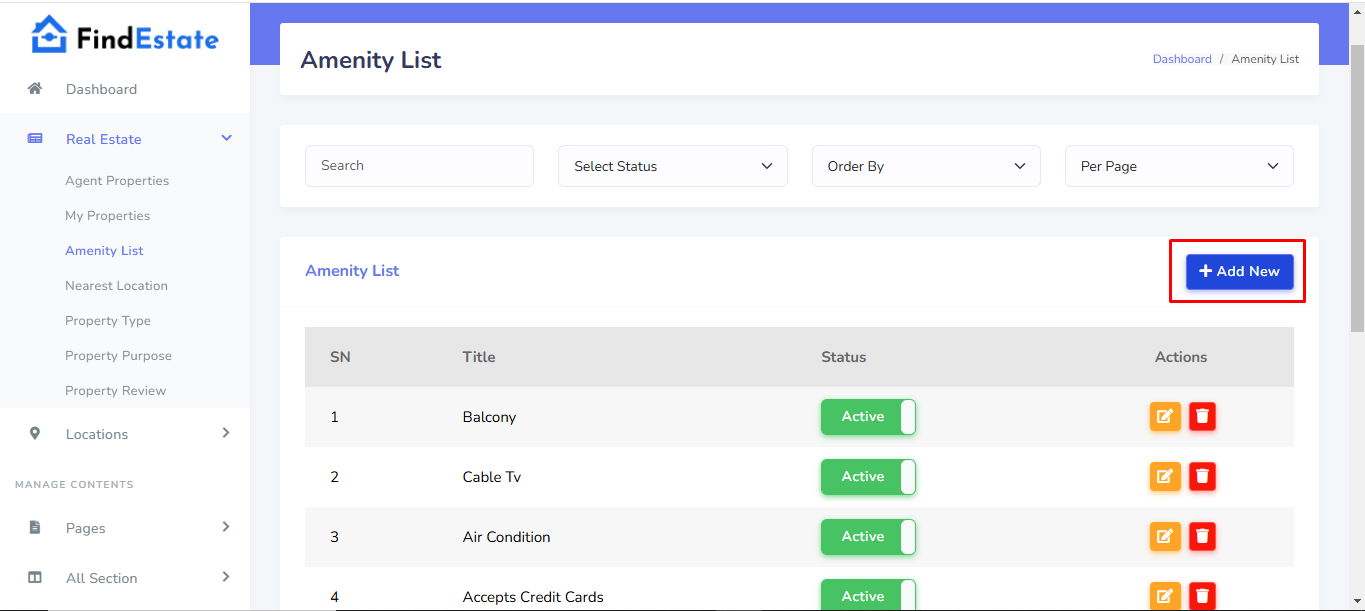
After that click on the "Add New" button. See:

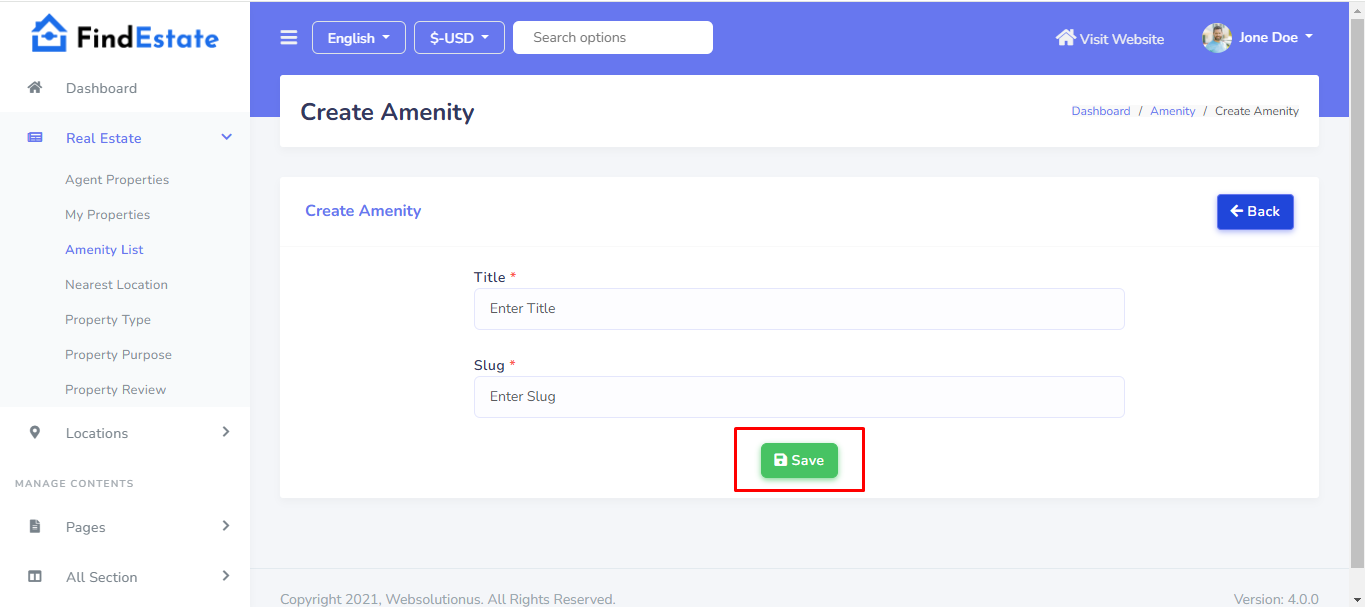
Then fill the Amenity information fields and save it. See:

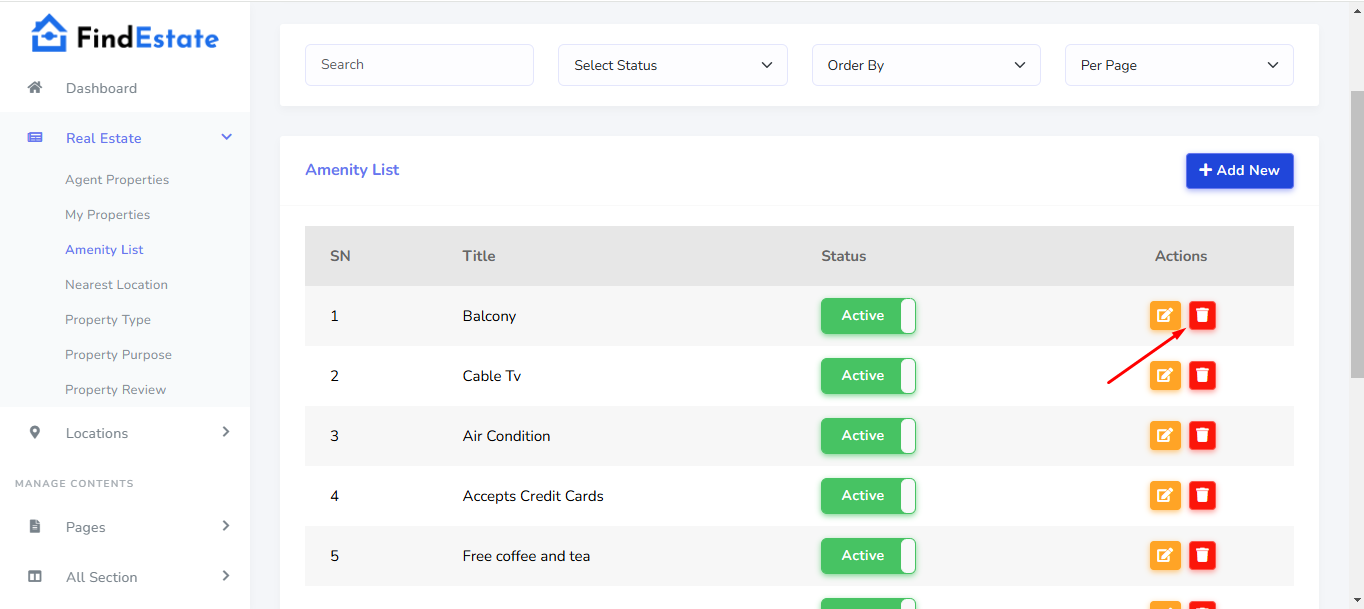
For delete a item you can click on the trash button. See:

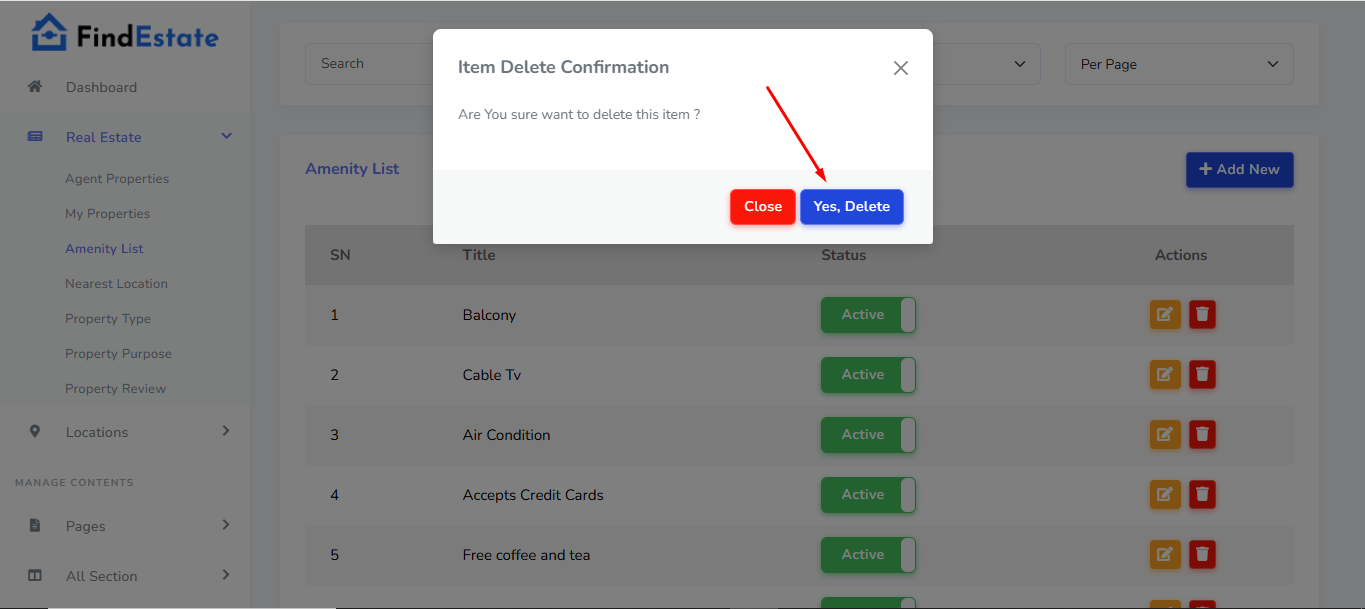
And confirm the delete. See:

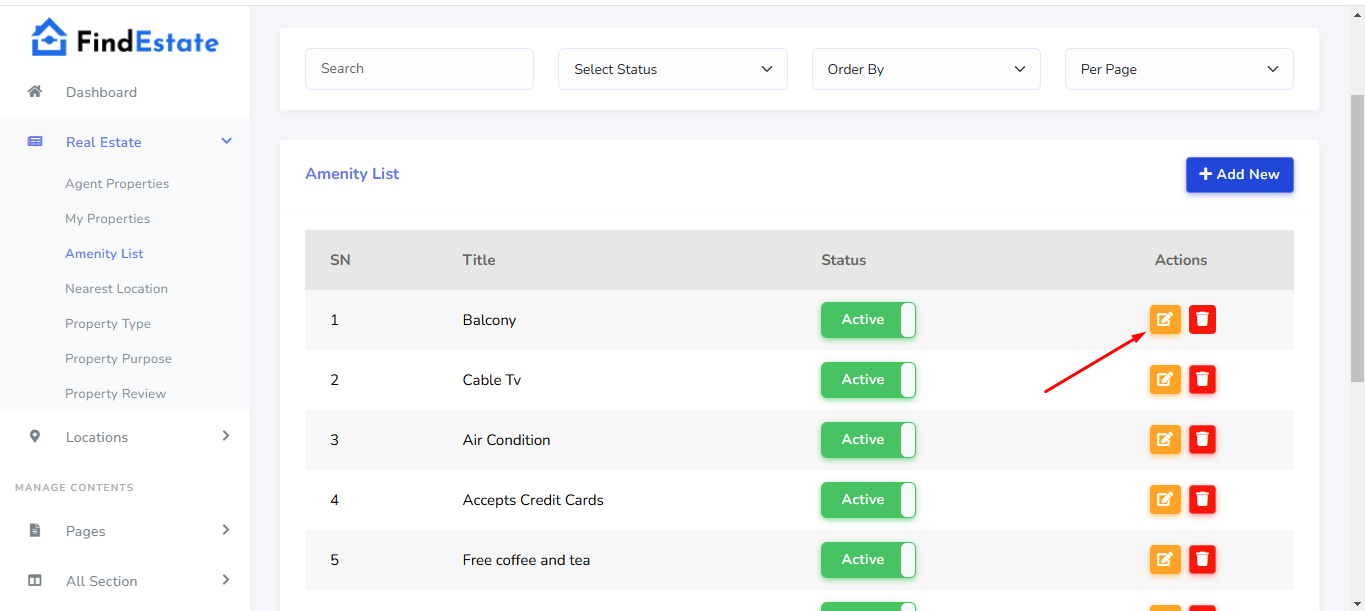
For add translation for the Amenity you have to go to edit page click on this button. See:

Here you can see all the available languages (you can create more language from the settings). See:

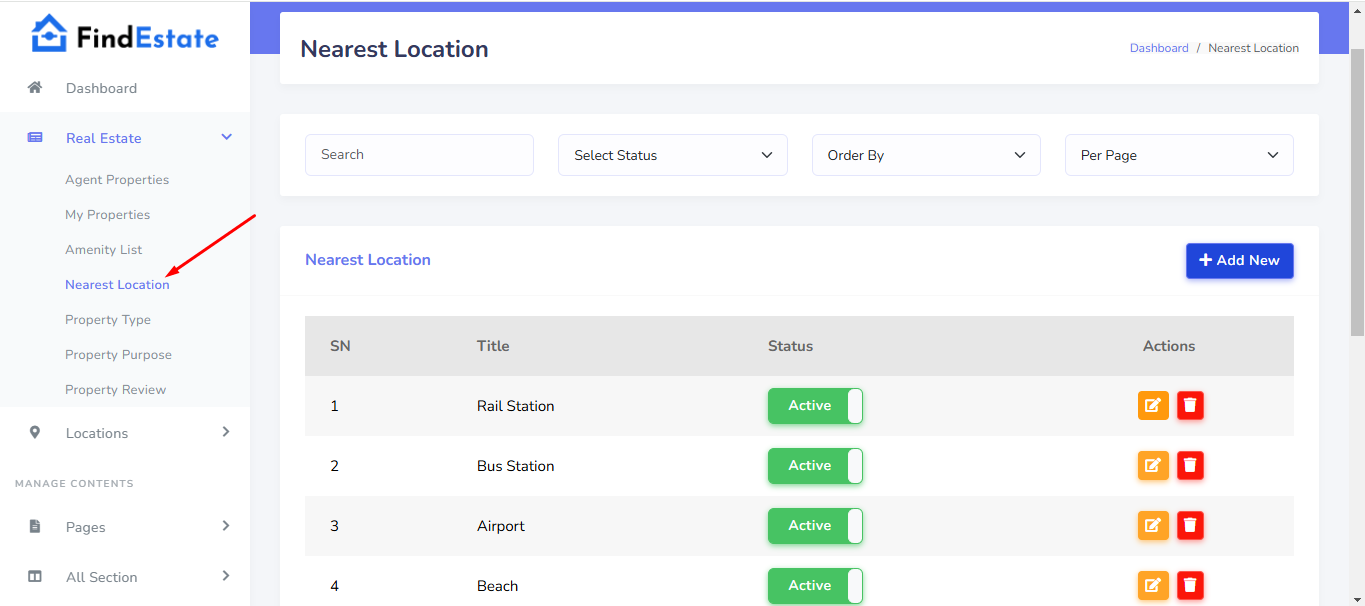
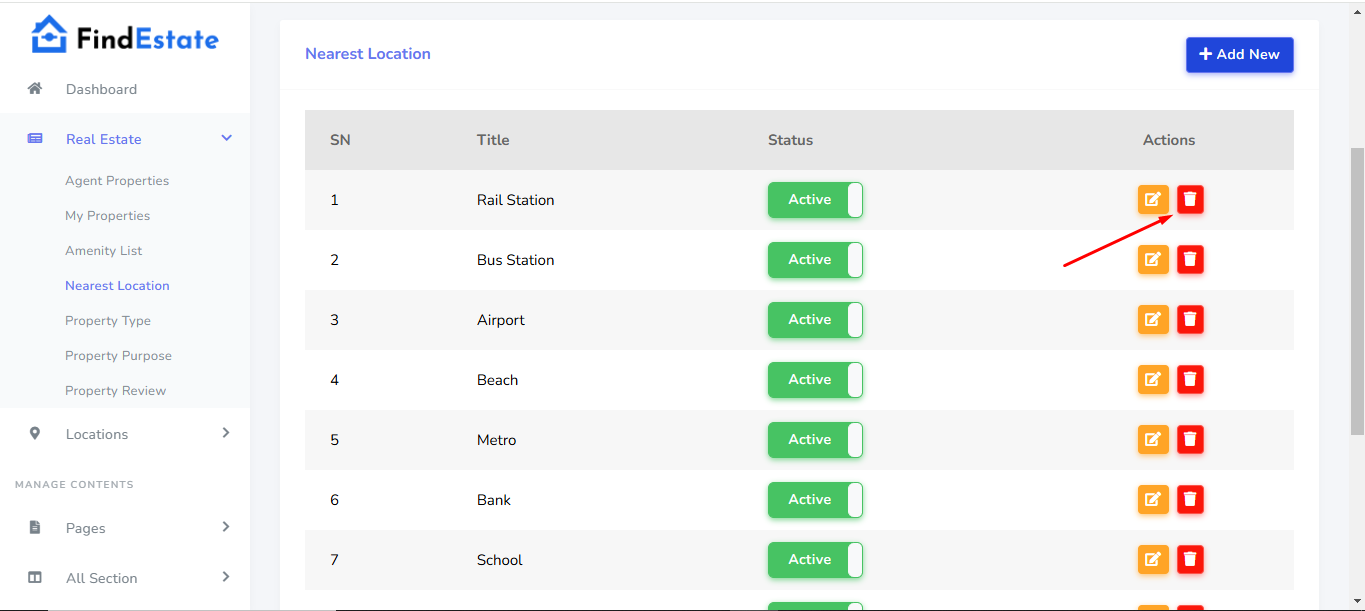
For creating a new nearest location from your admin dashboard you have to go to "Real Estate >> Nearest Location". See:

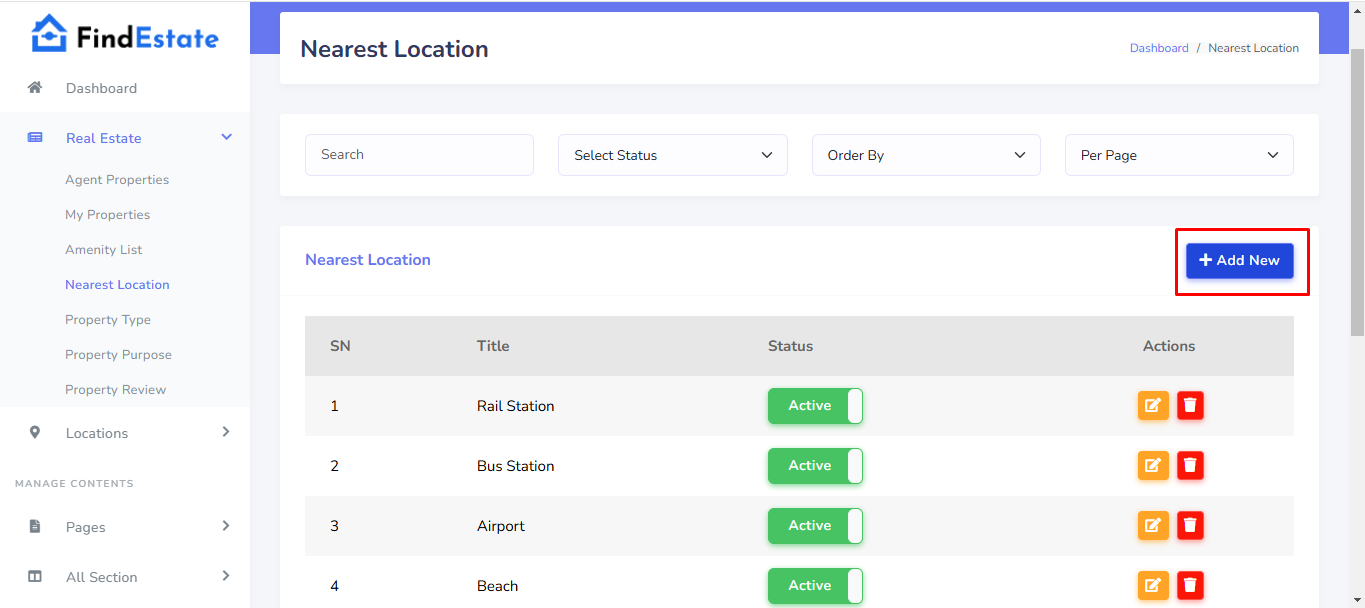
After that click on the "Add New" button. See:

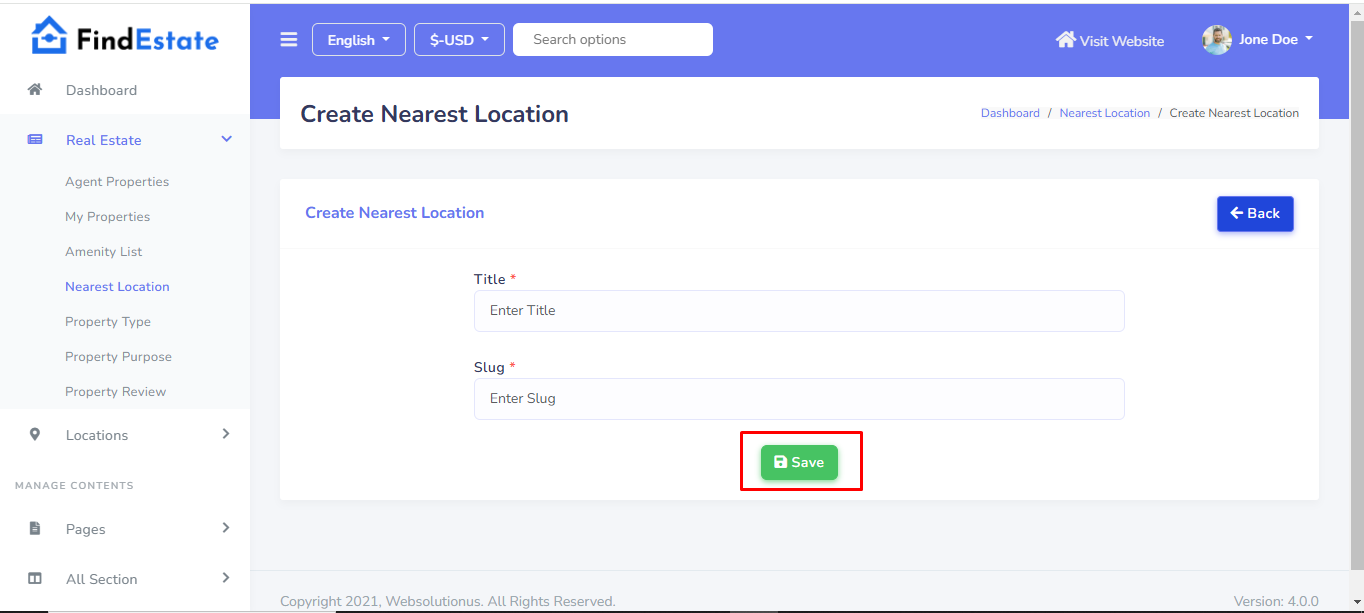
Then fill the Nearest Location information fields and save it. See:

For delete a item you can click on the trash button. See:

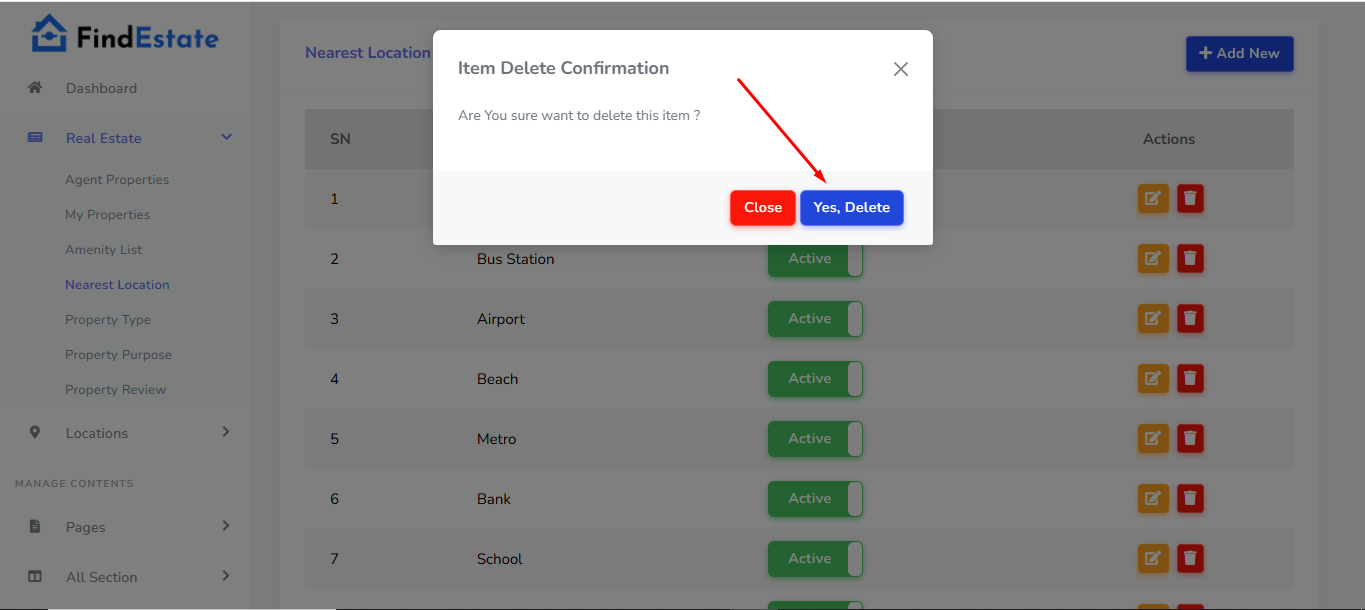
And confirm the delete. See:

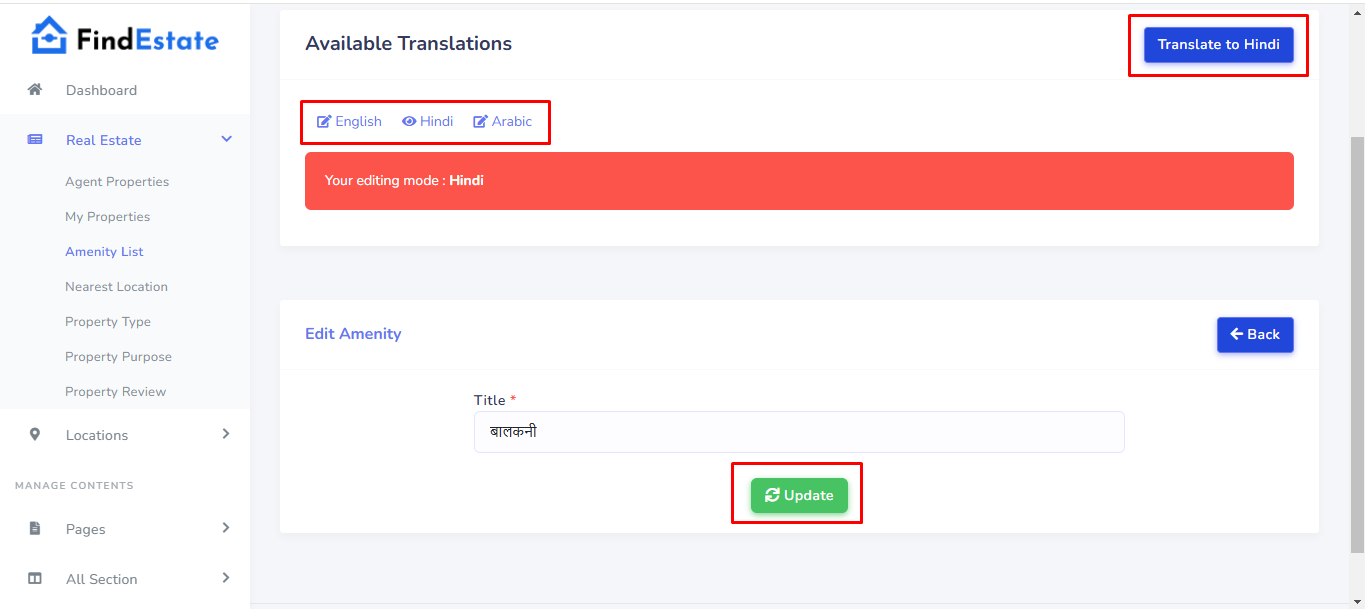
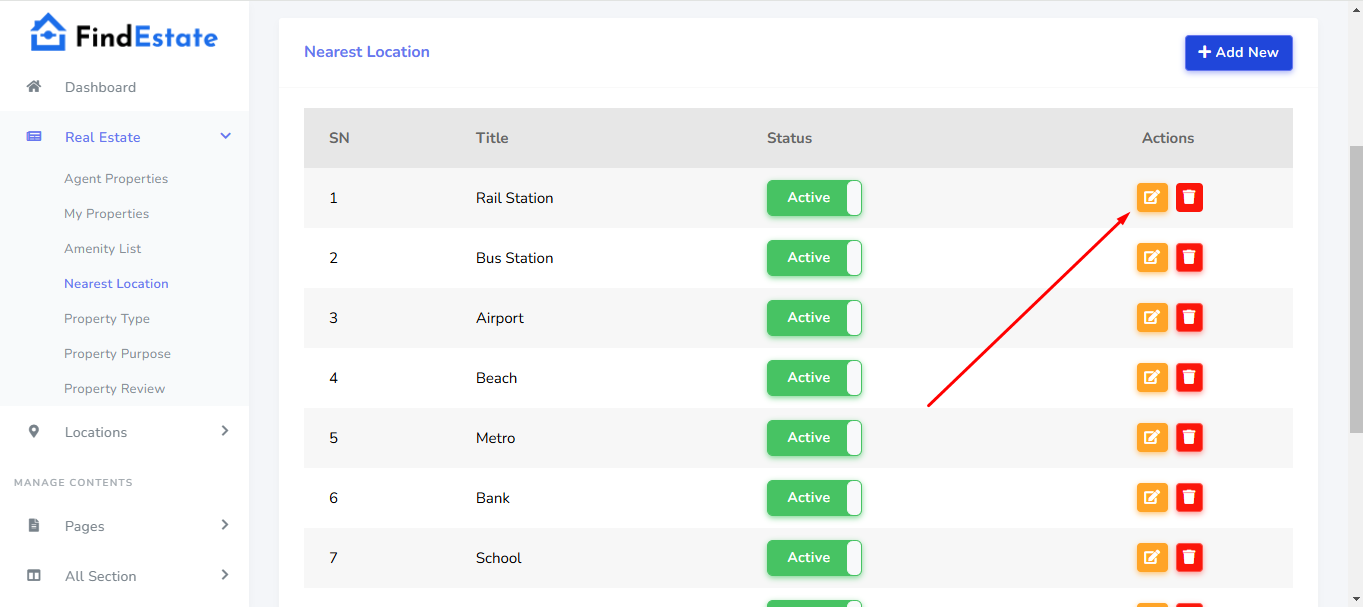
For add translation for the Nearest Location you have to go to edit page click on this button. See:

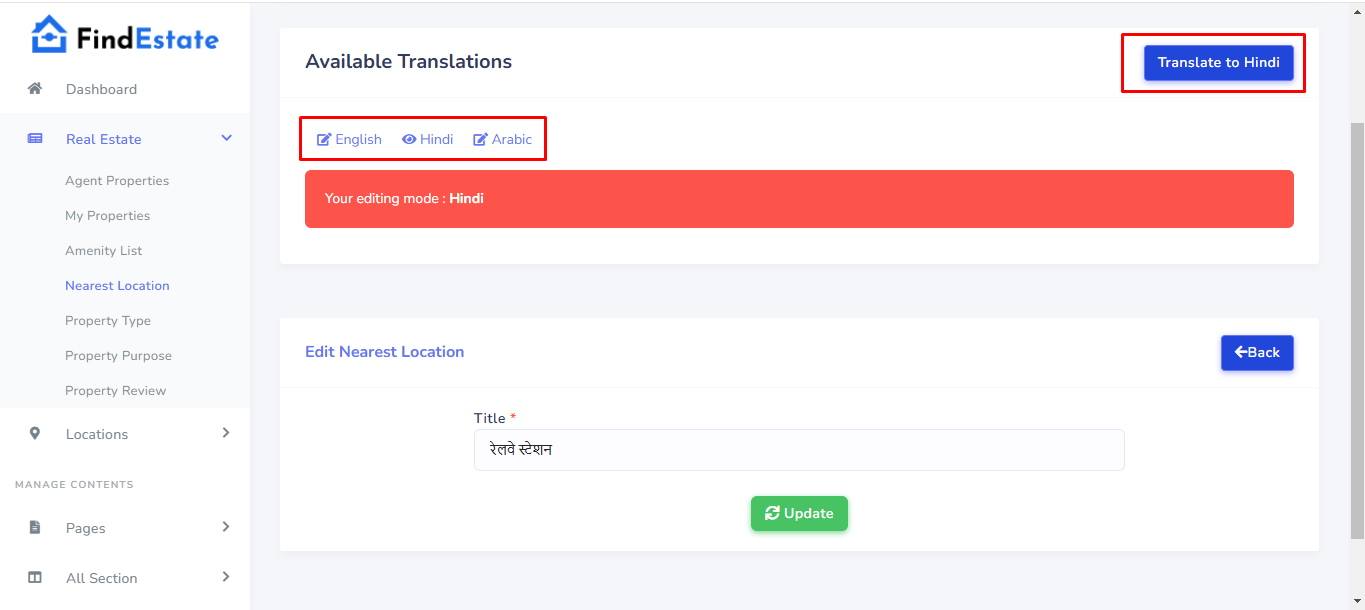
Here you can see all the available languages (you can create more language from the settings). See:

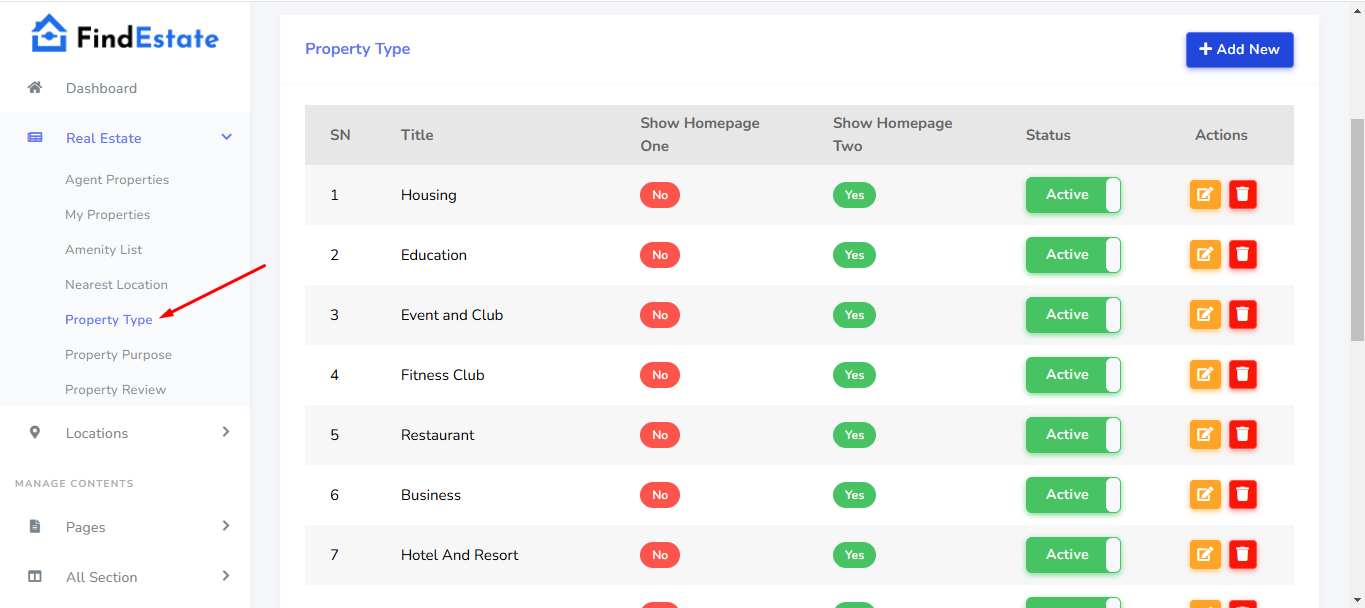
For creating a new property type from your admin dashboard you have to go to "Real Estate >> Property Type". See:

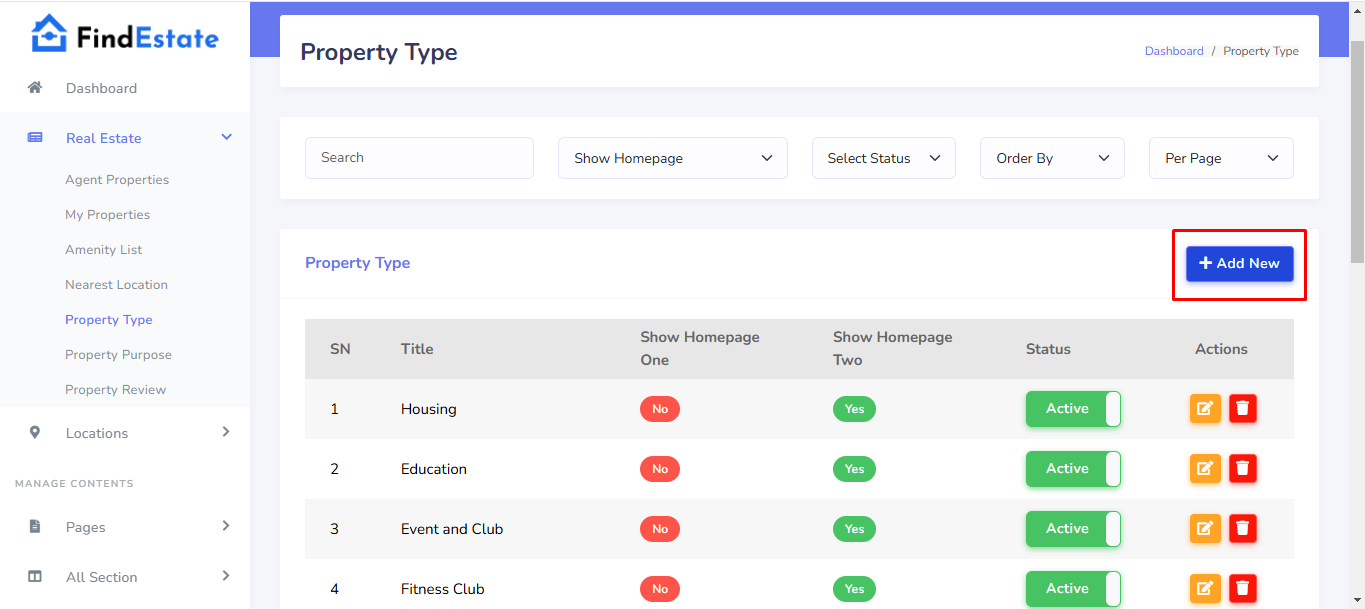
After that click on the "Add New" button. See:

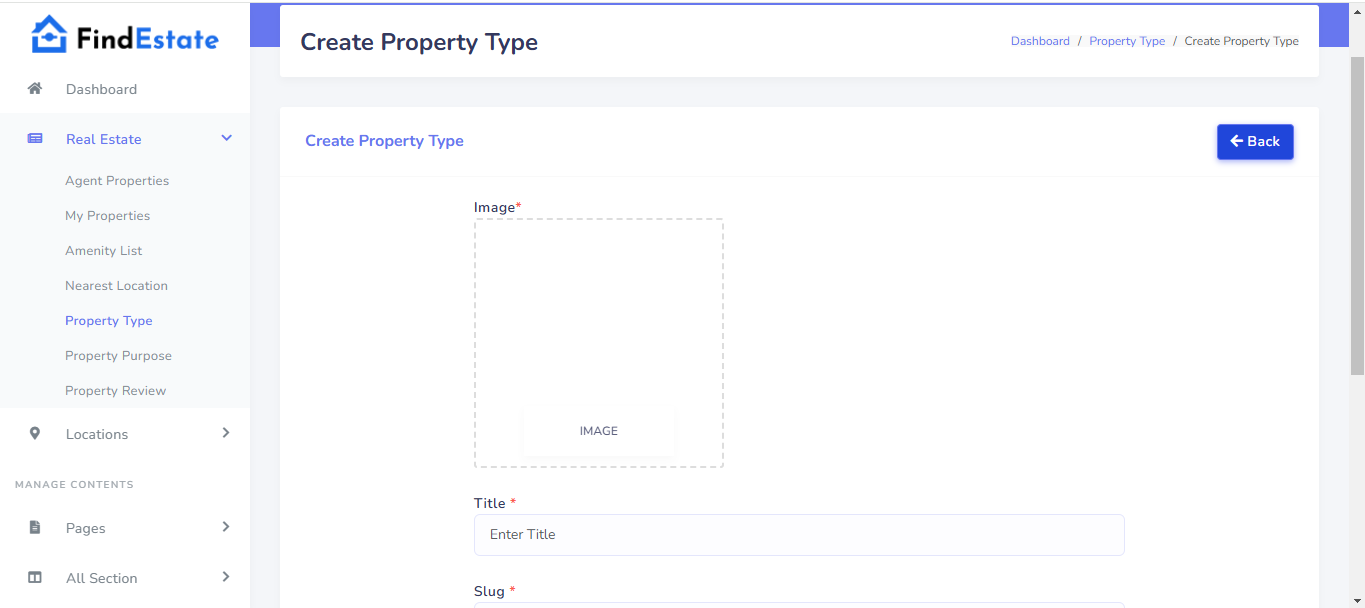
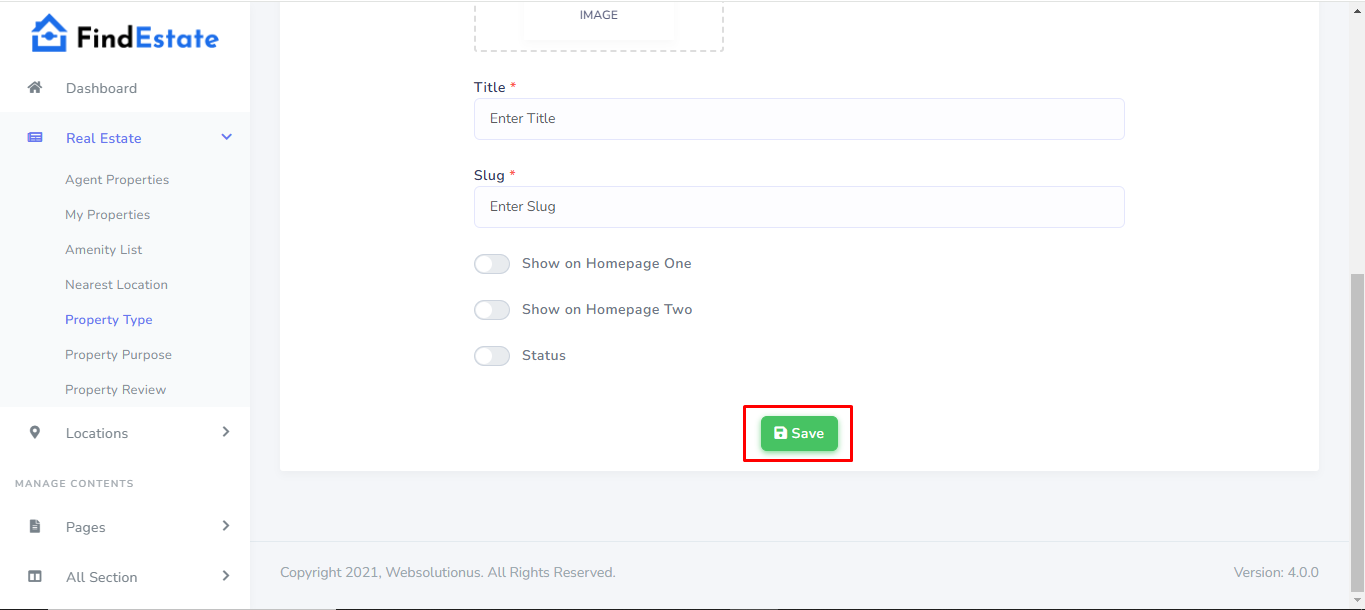
Then fill the Property Type information fields and save it. See:


For delete a item you can click on the trash button. See:

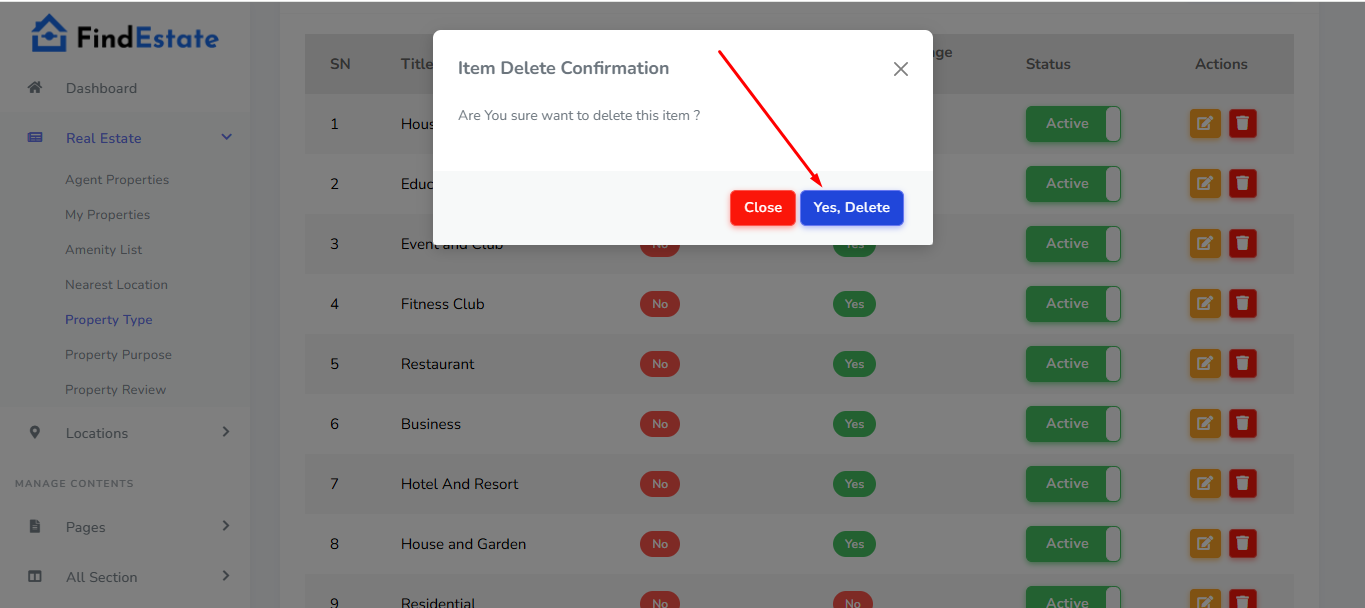
And confirm the delete. See:

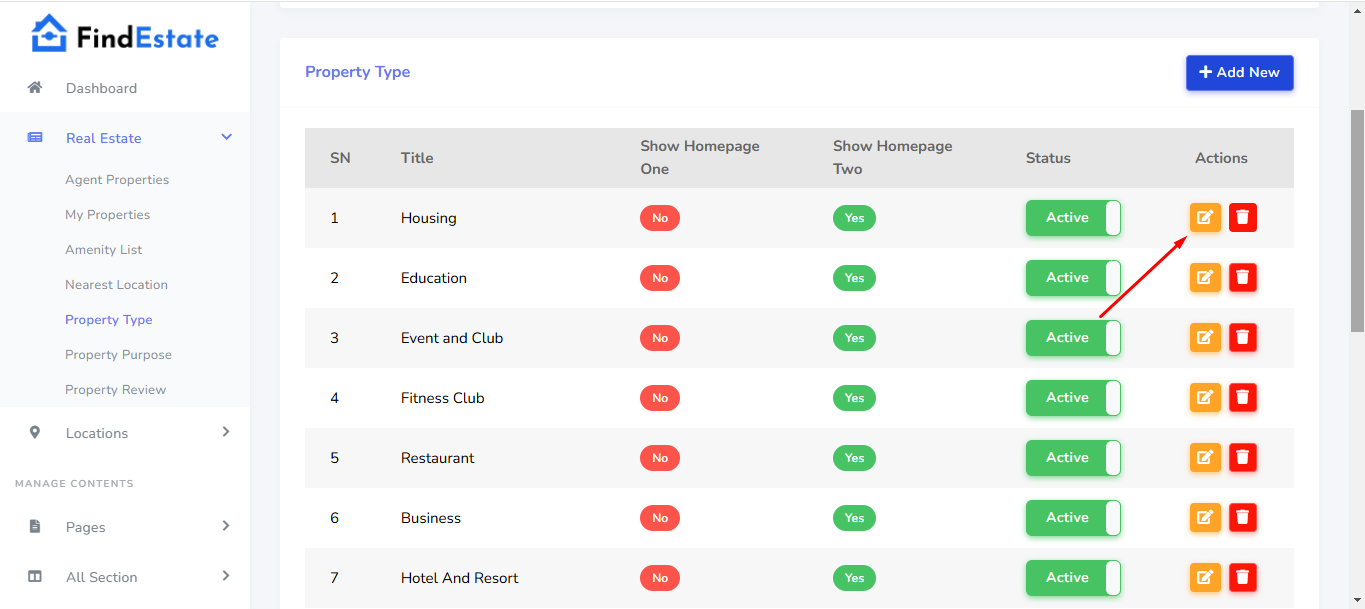
For add translation for the Property Type you have to go to edit page click on this button. See:

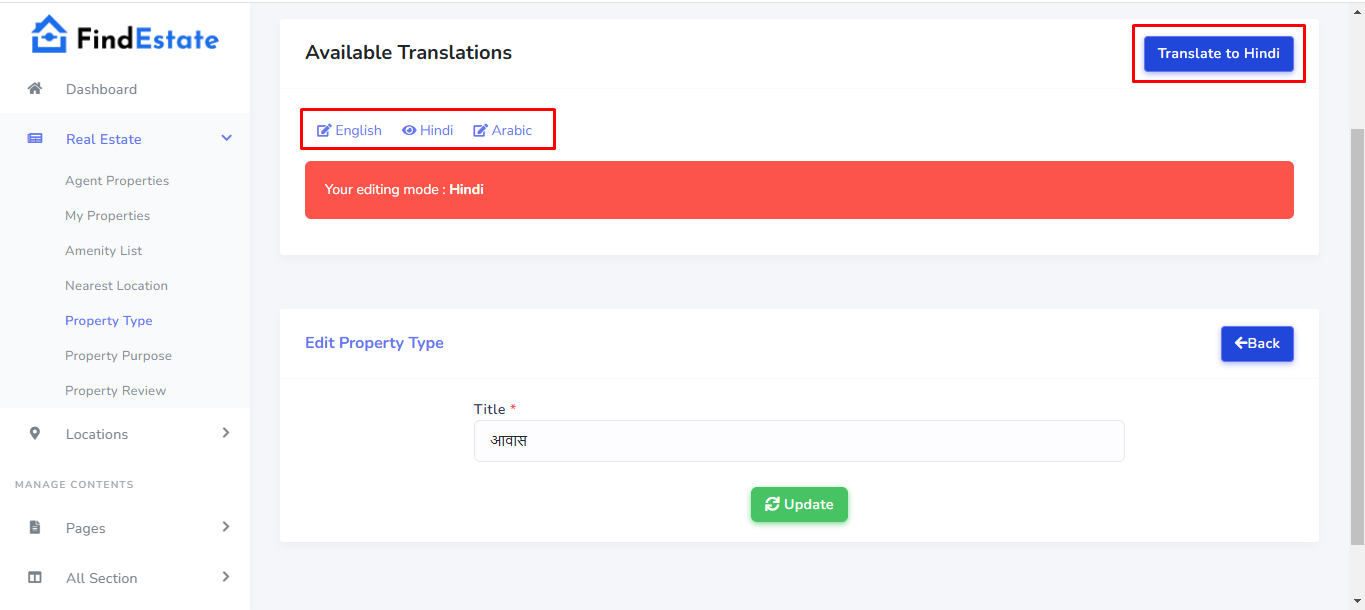
Here you can see all the available languages (you can create more language from the settings). See:

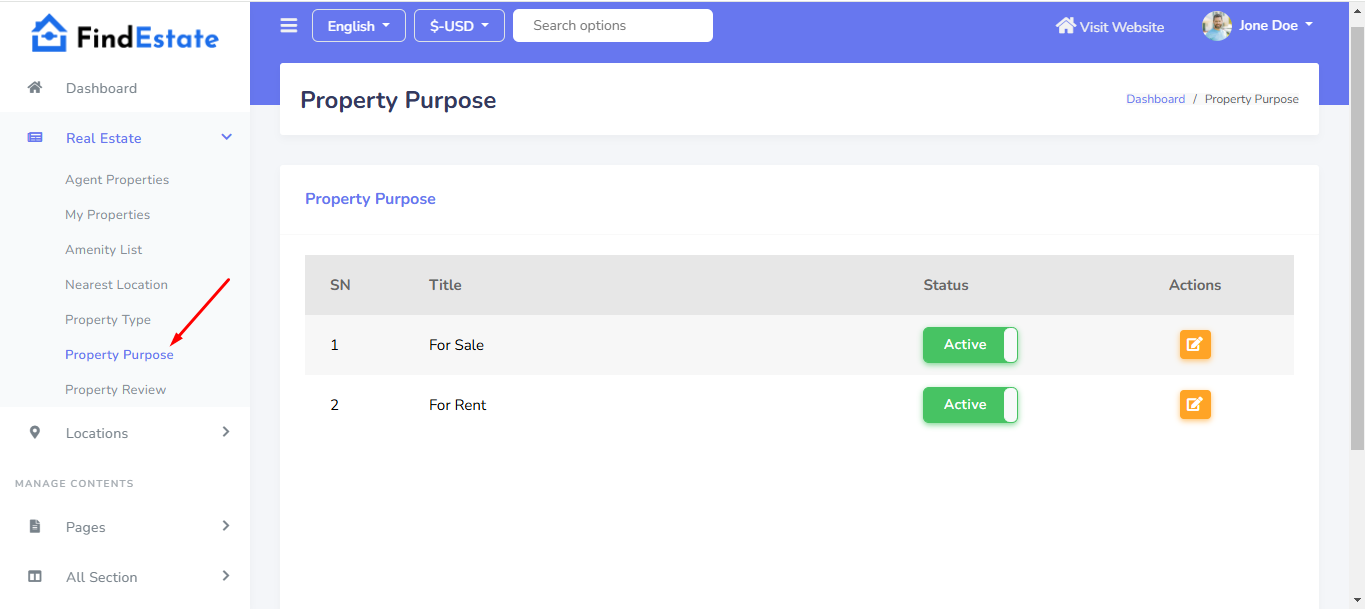
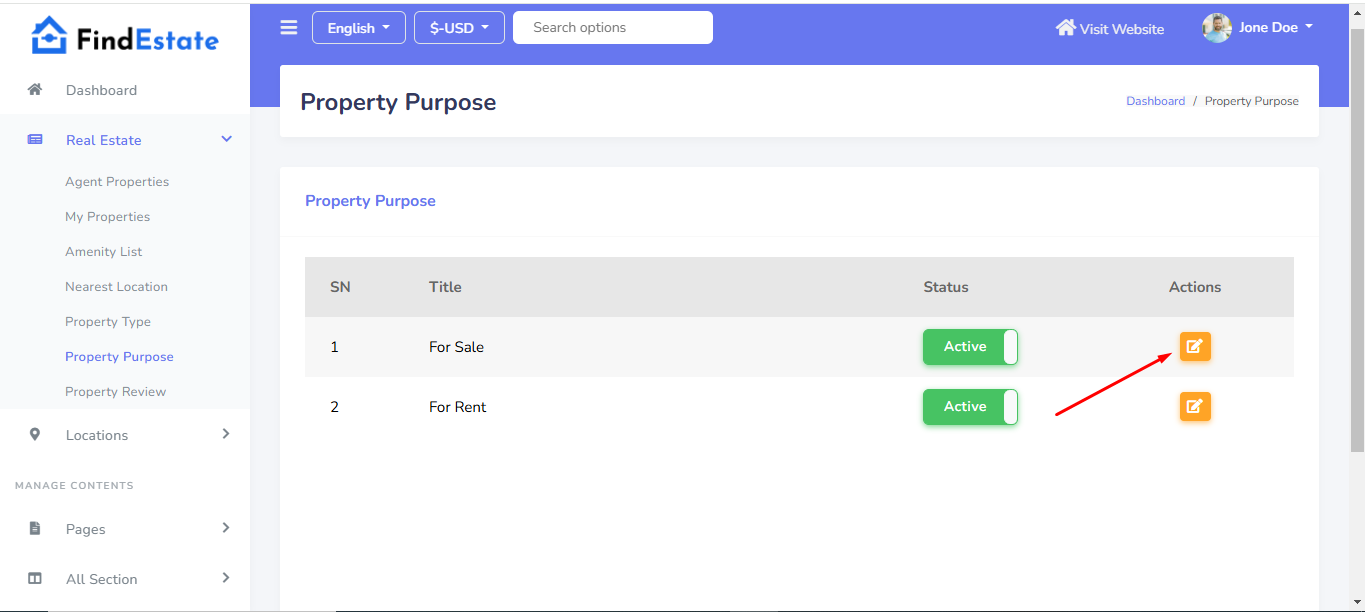
For edit a property purpose from your admin dashboard you have to go to "Real Estate >> Property Purpose". See:

For edit a property purpose you can click on the edit button. See:

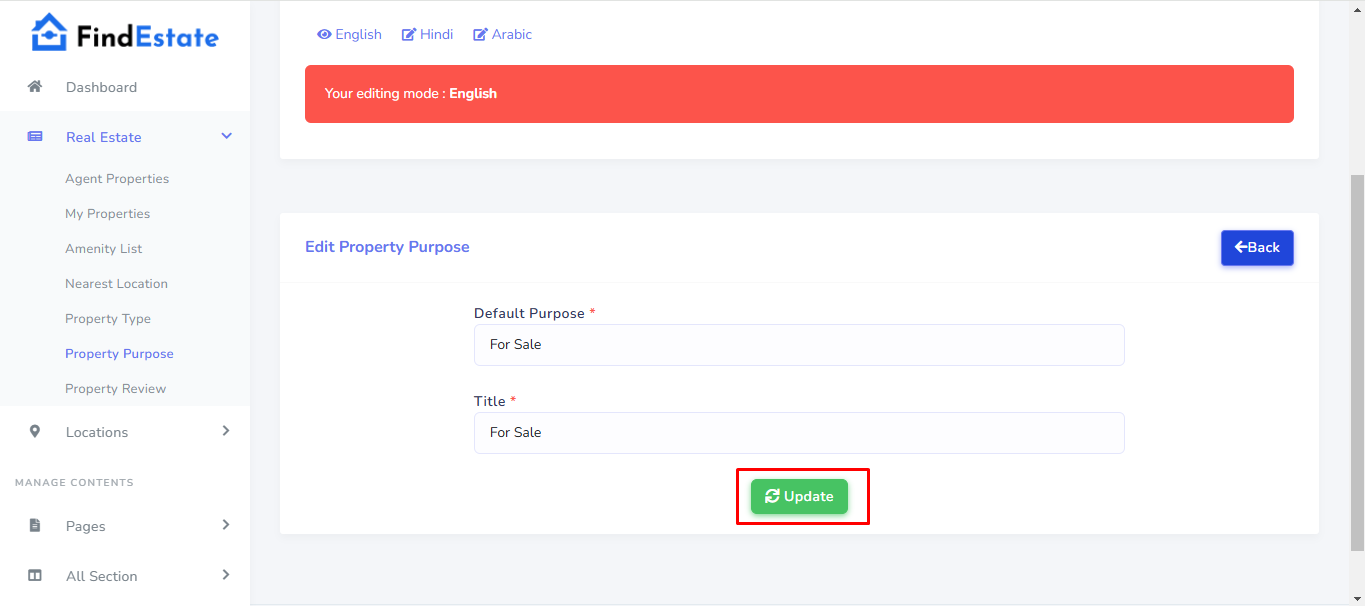
Then fill in the property purpose information fields and update it. See:

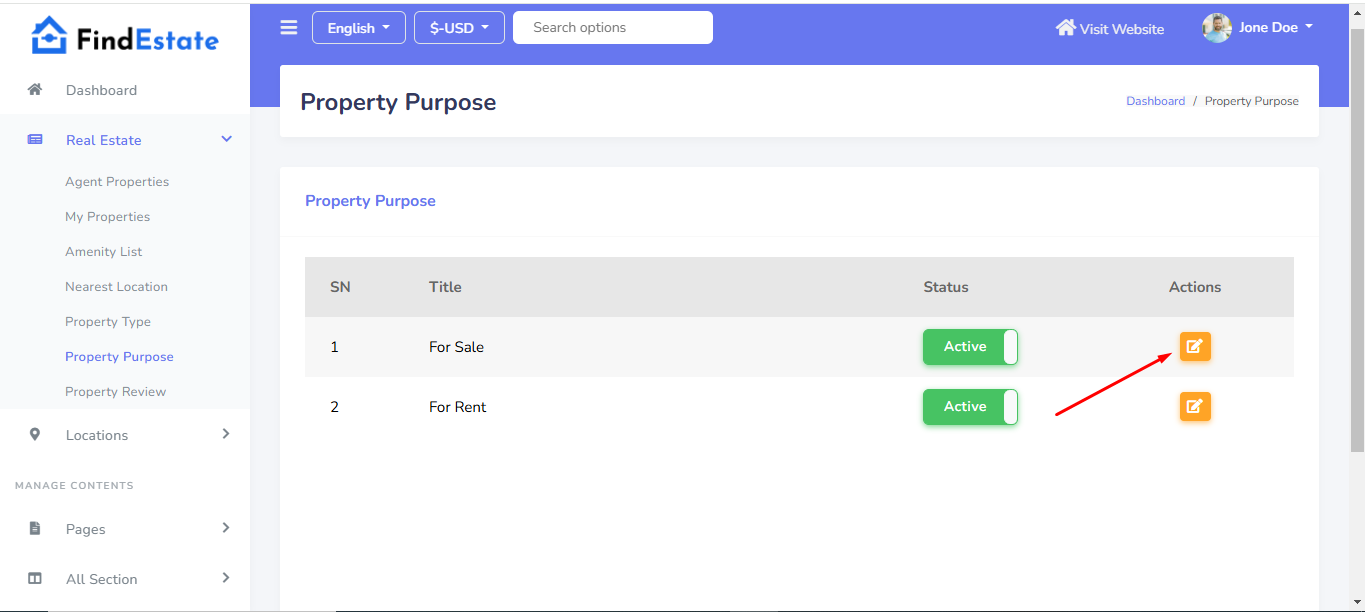
For add translation for the property purpose you have to go to edit page click on this button. See:

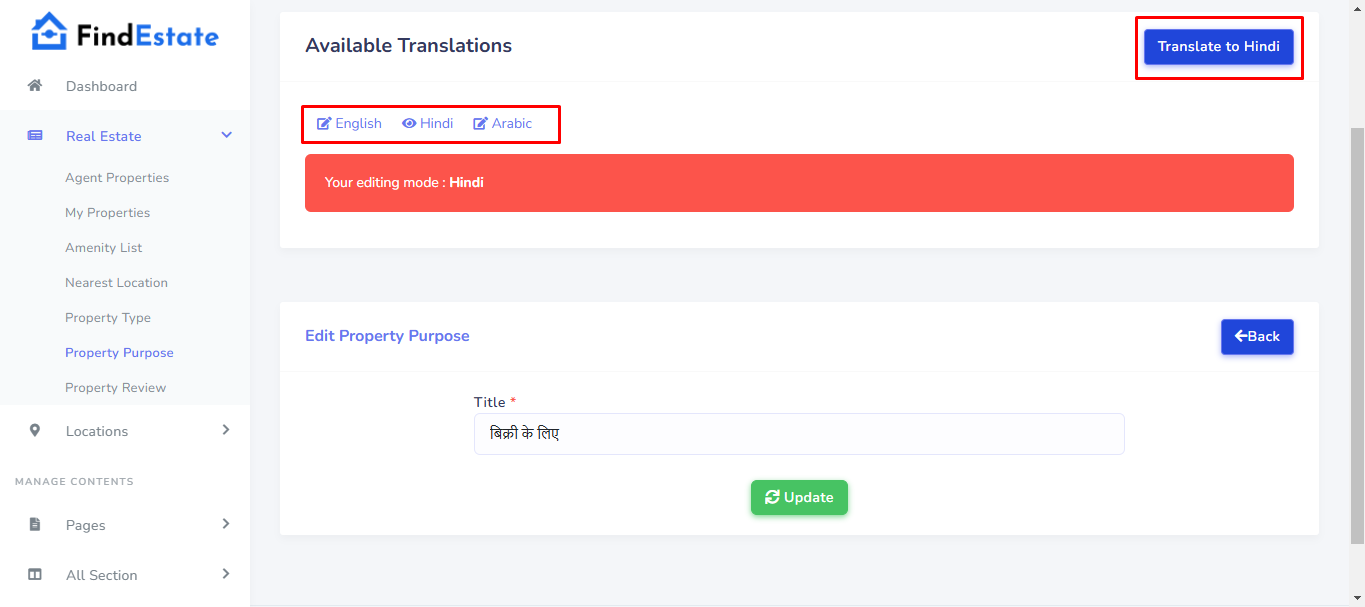
Here you can see all the available languages (you can create more language from the settings). See:

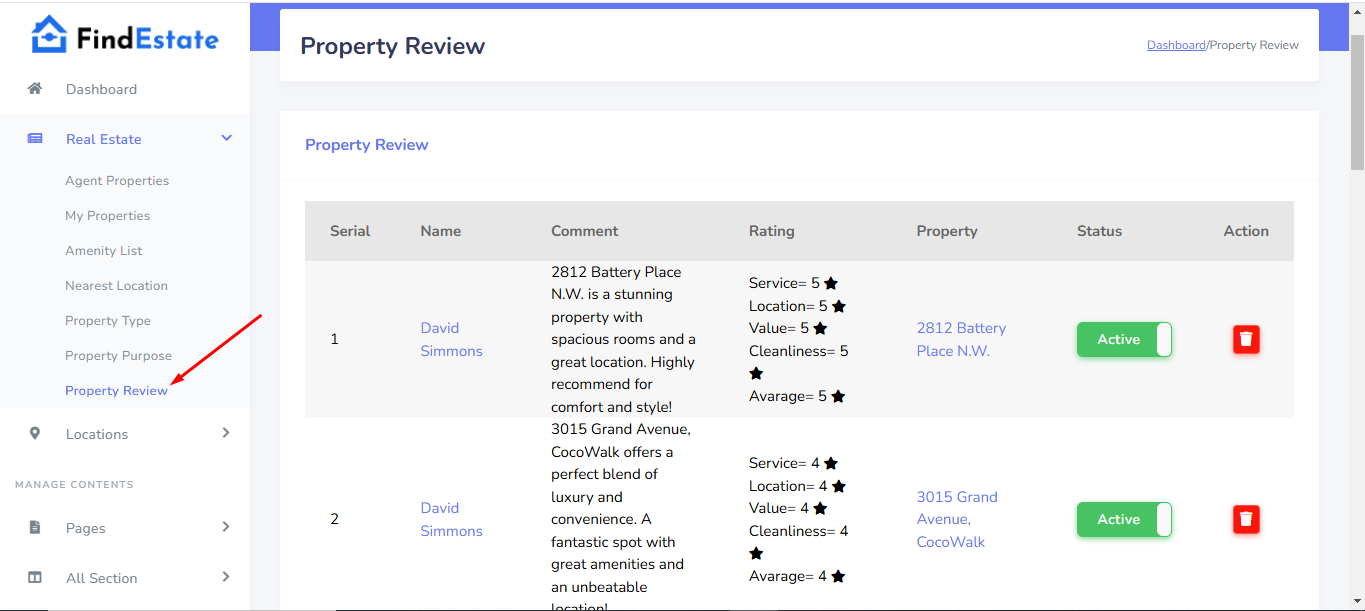
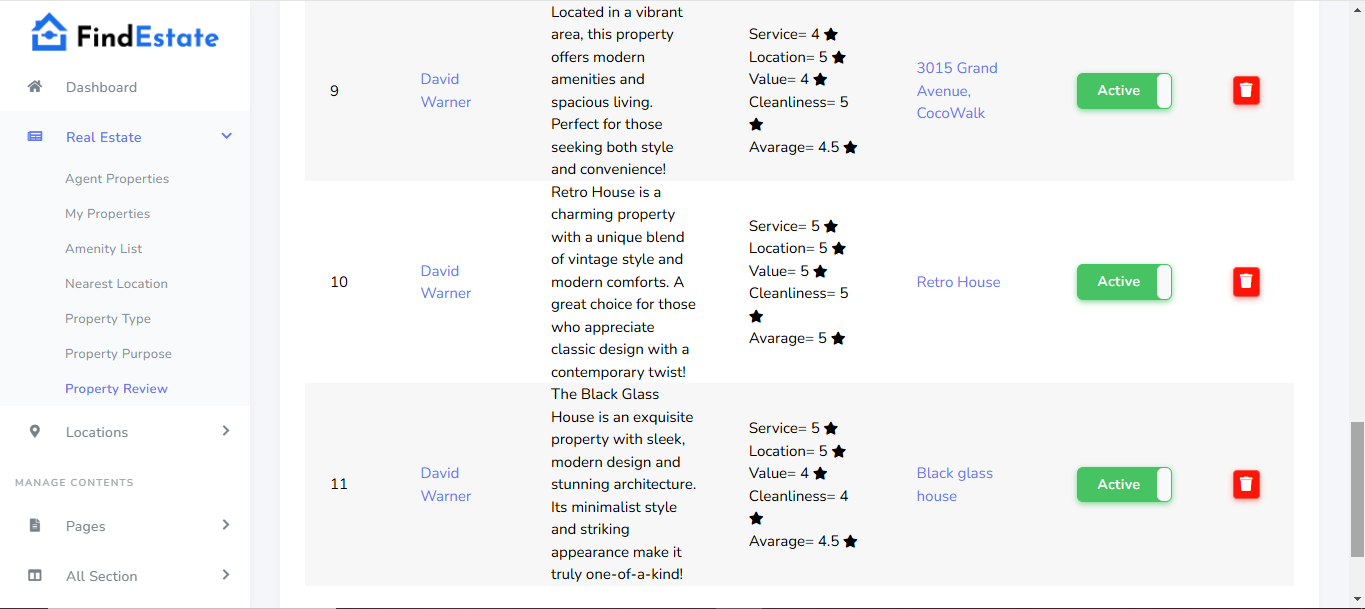
Go to "Real Estate >> Property Review". See:


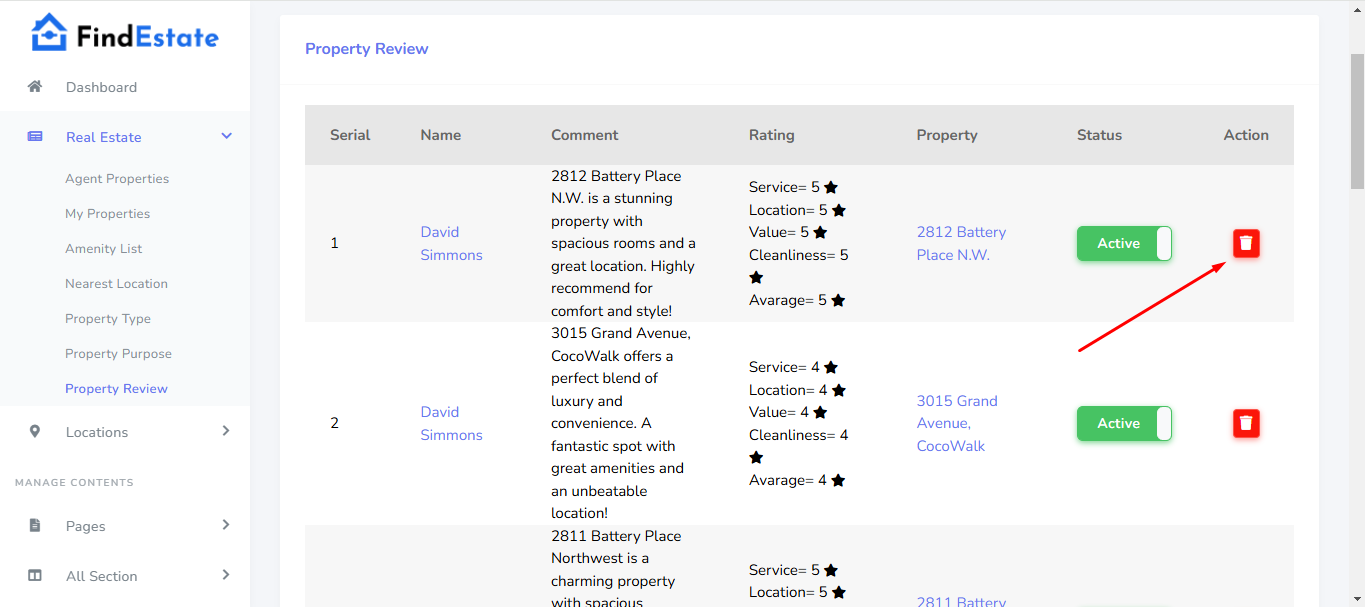
For delete a item you can click on the trash button. See:

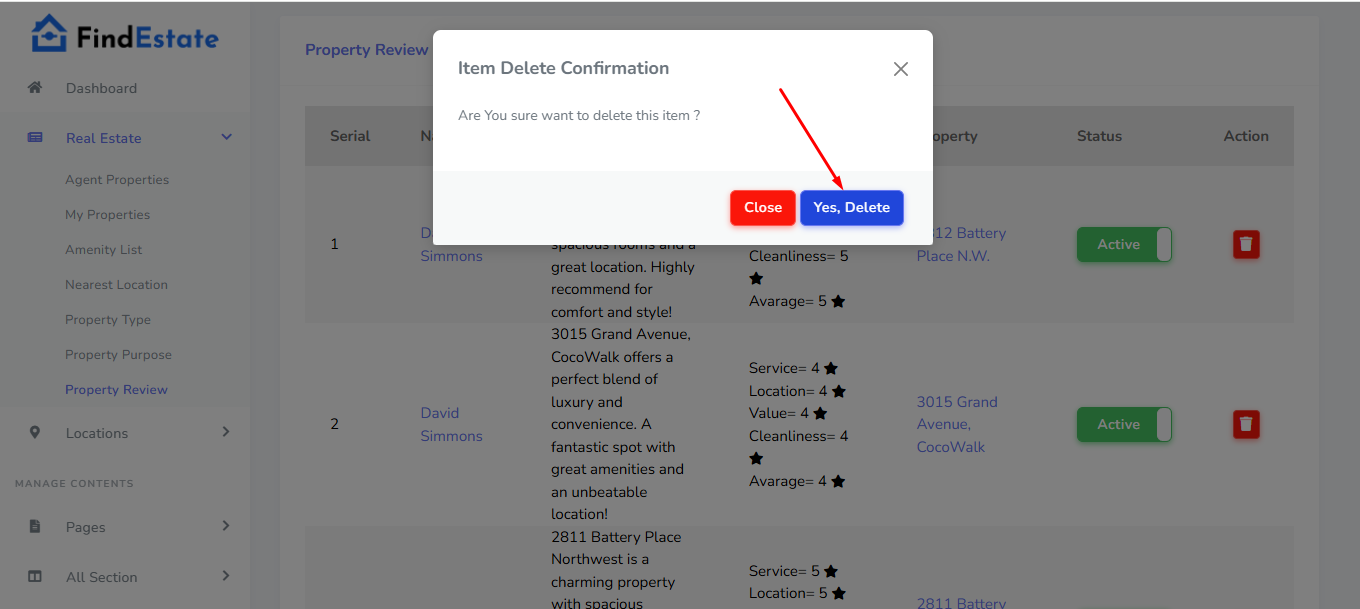
And confirm the delete. See:

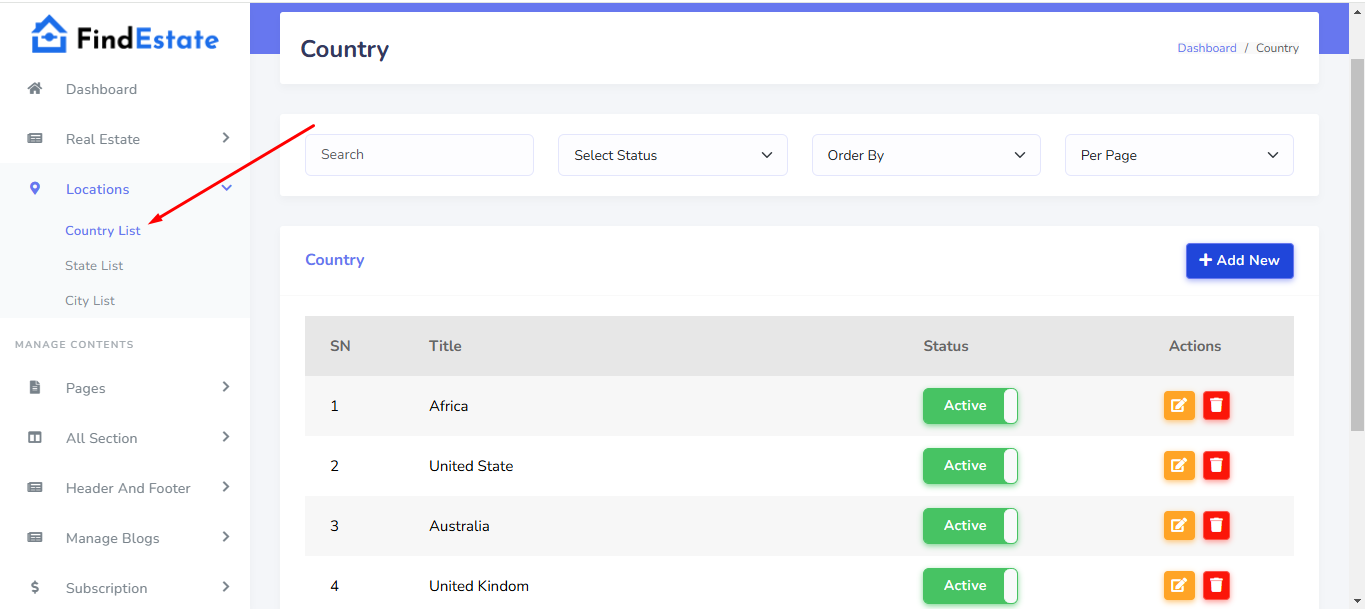
For creating a new country from your admin dashboard you have to go to "Locations >> Country List". See:

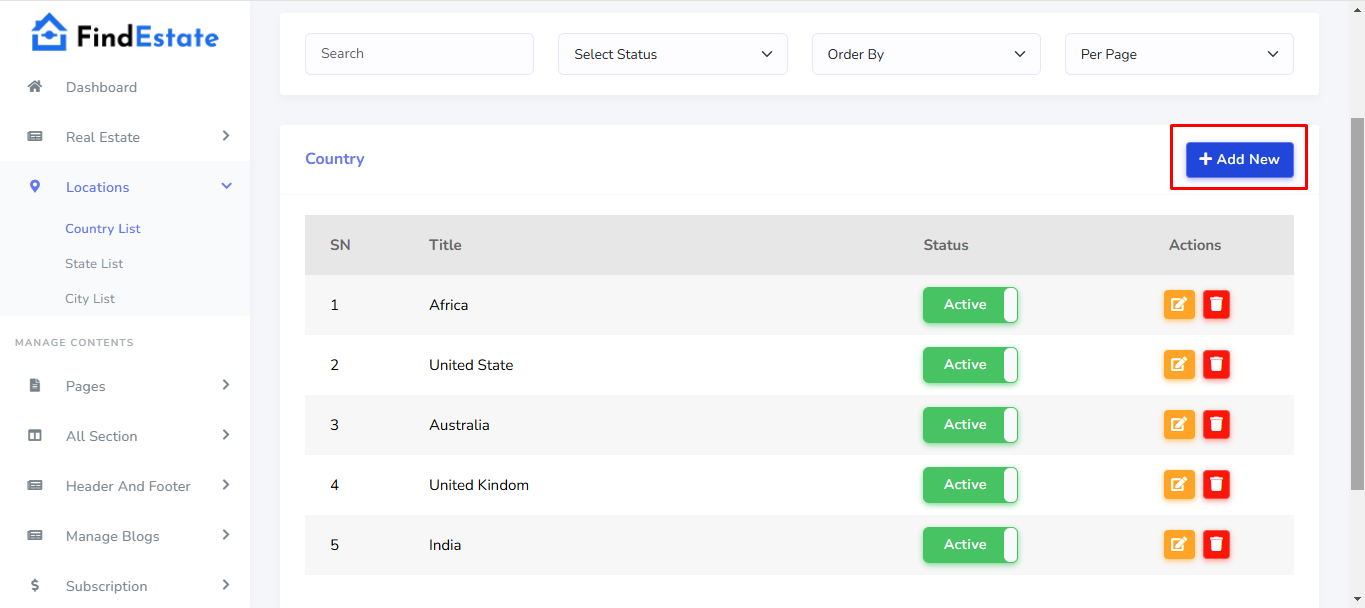
After that click on the "Add New" button. See:

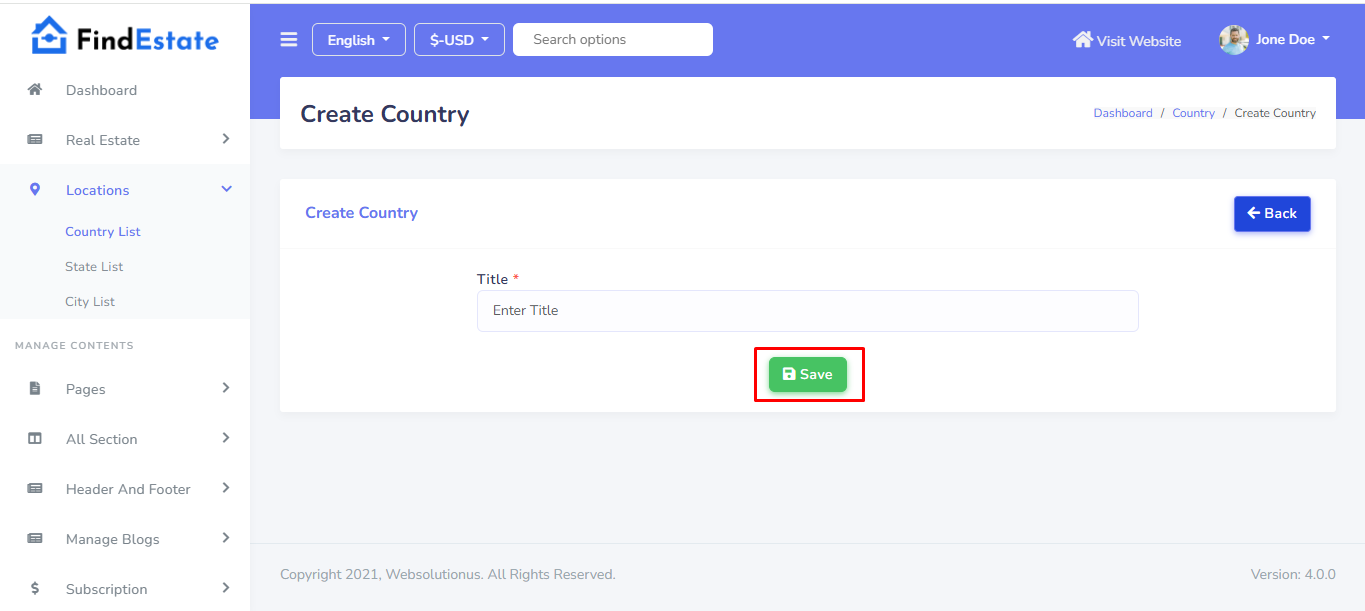
Then fill the country information fields and save it. See:

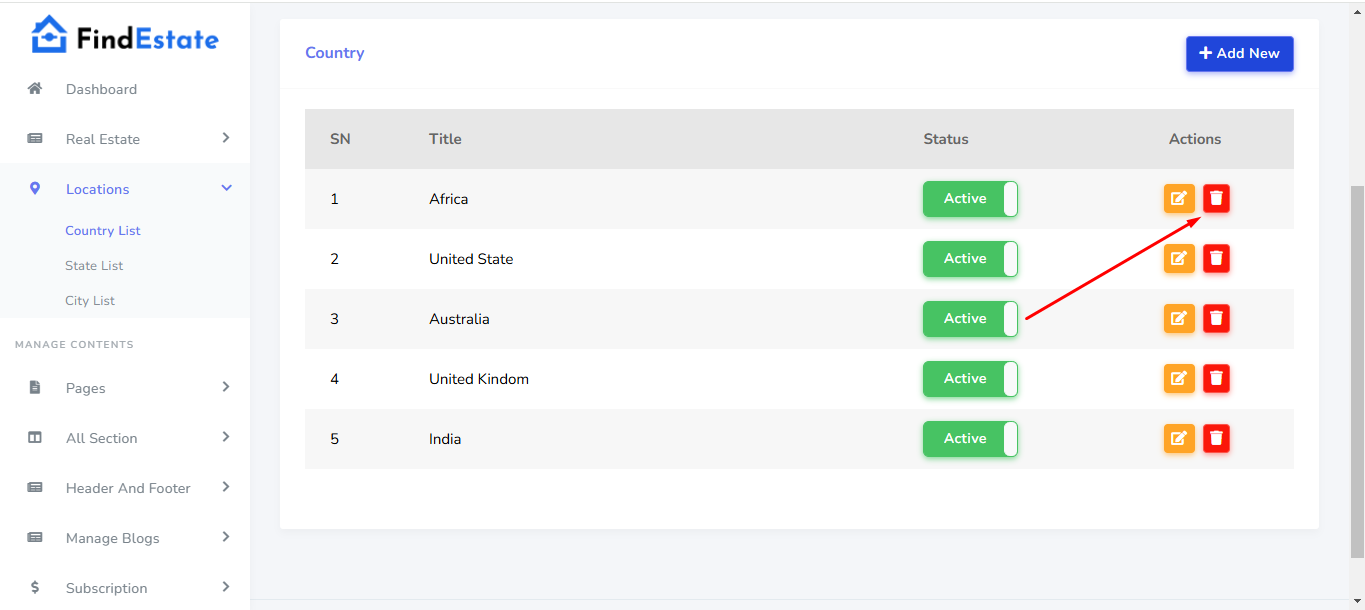
For delete a item you can click on the trash button. See:

And confirm the delete. See:

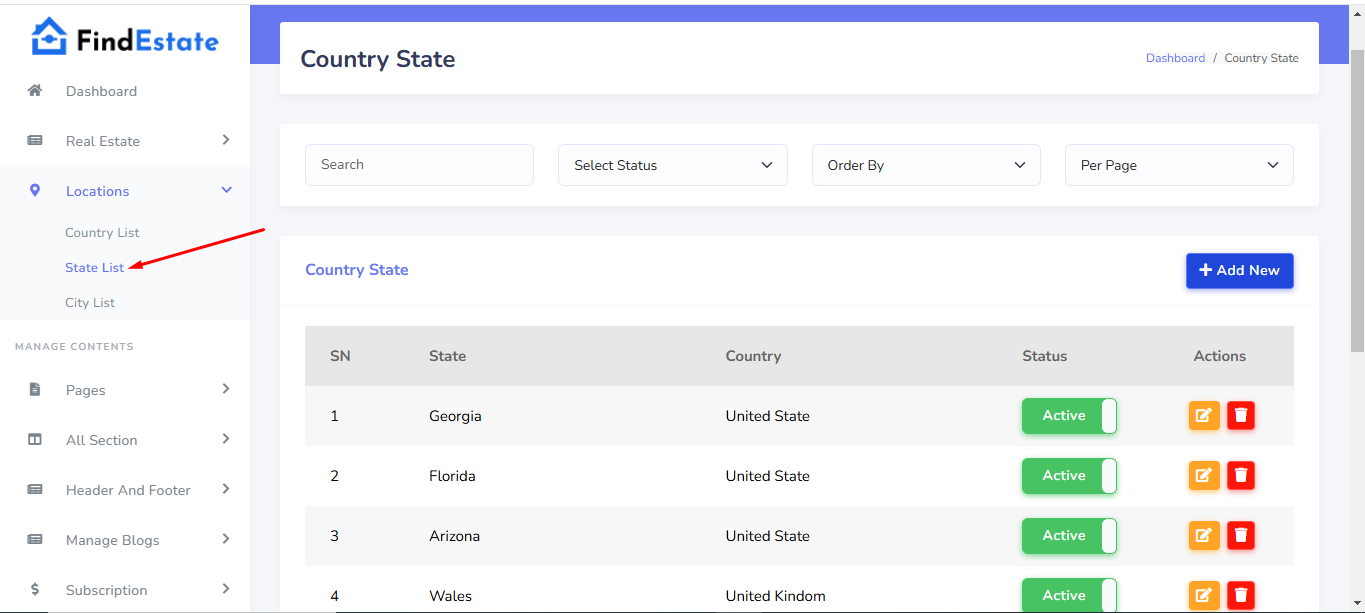
For creating a new state from your admin dashboard you have to go to "Locations >> State List". See:

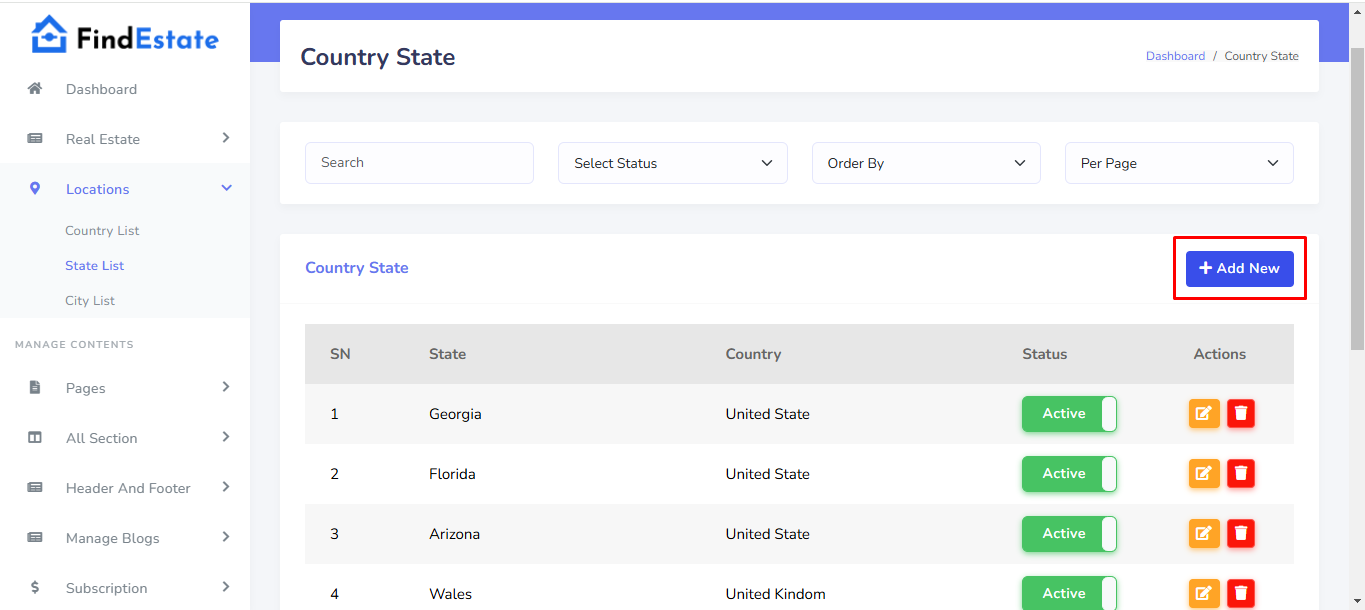
After that click on the "Add New" button. See:

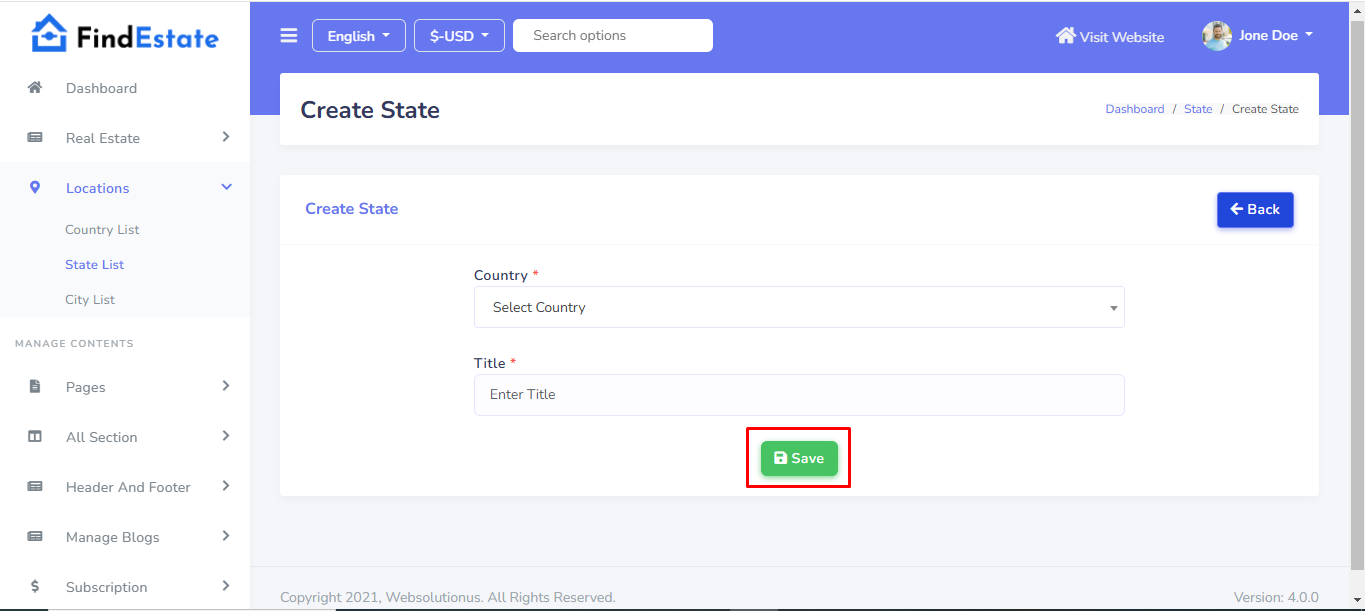
Then fill the state information fields and save it. See:

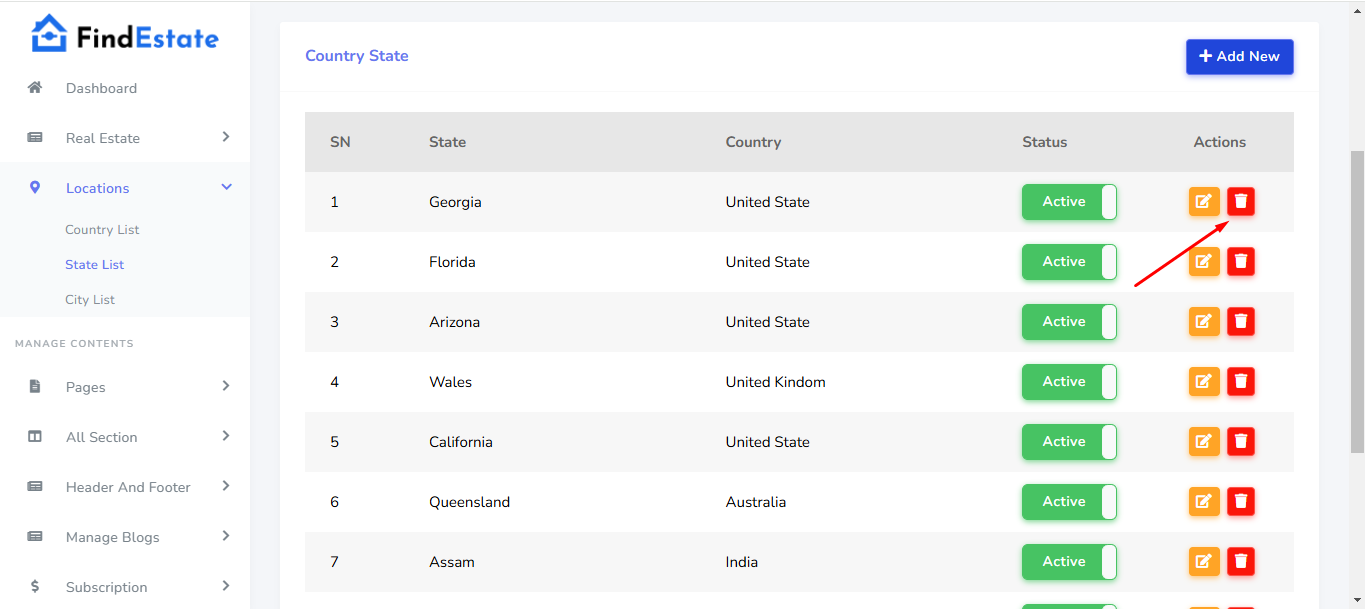
For delete a item you can click on the trash button. See:

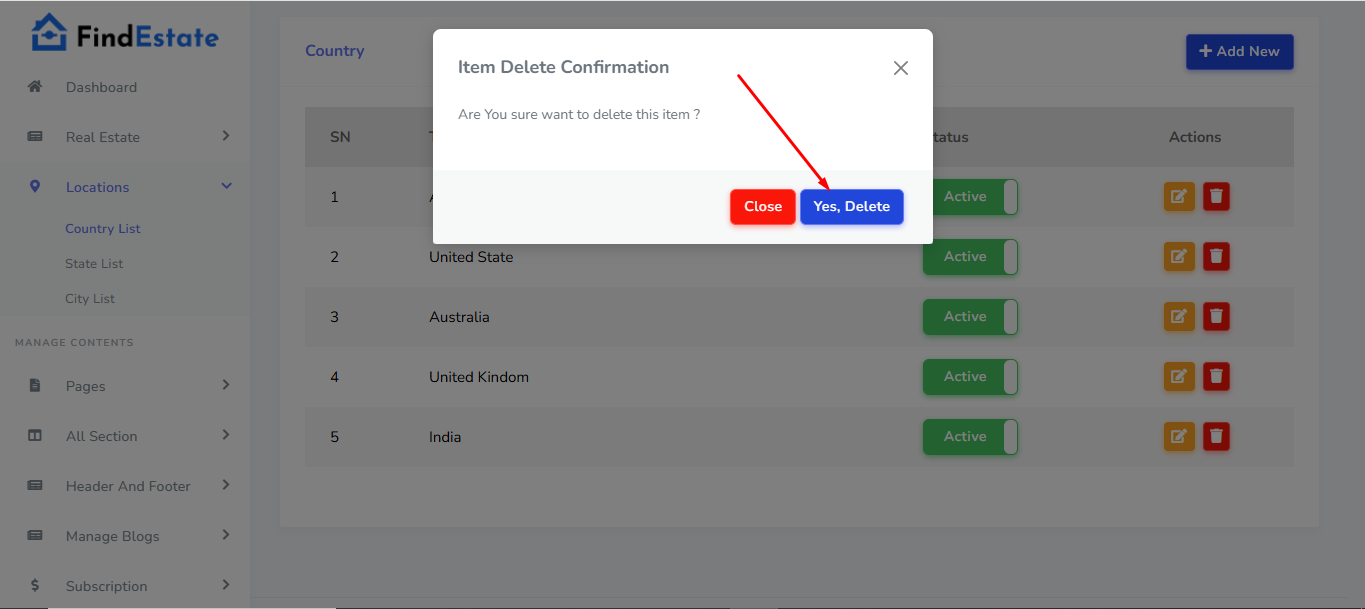
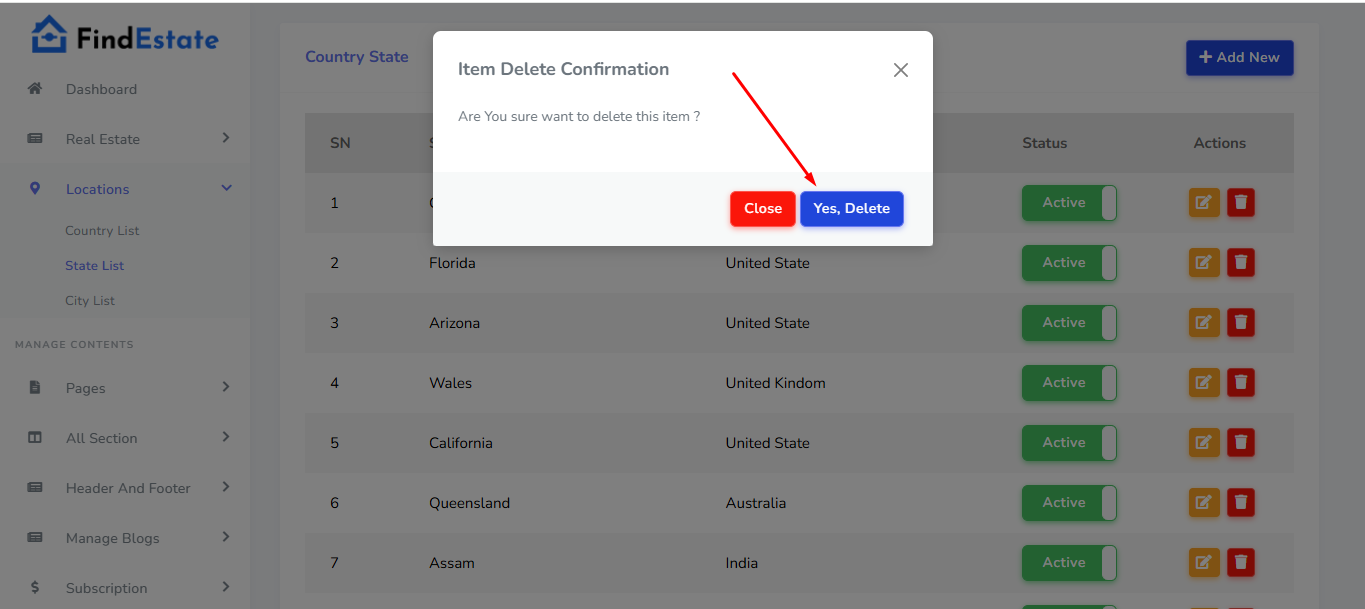
And confirm the delete. See:

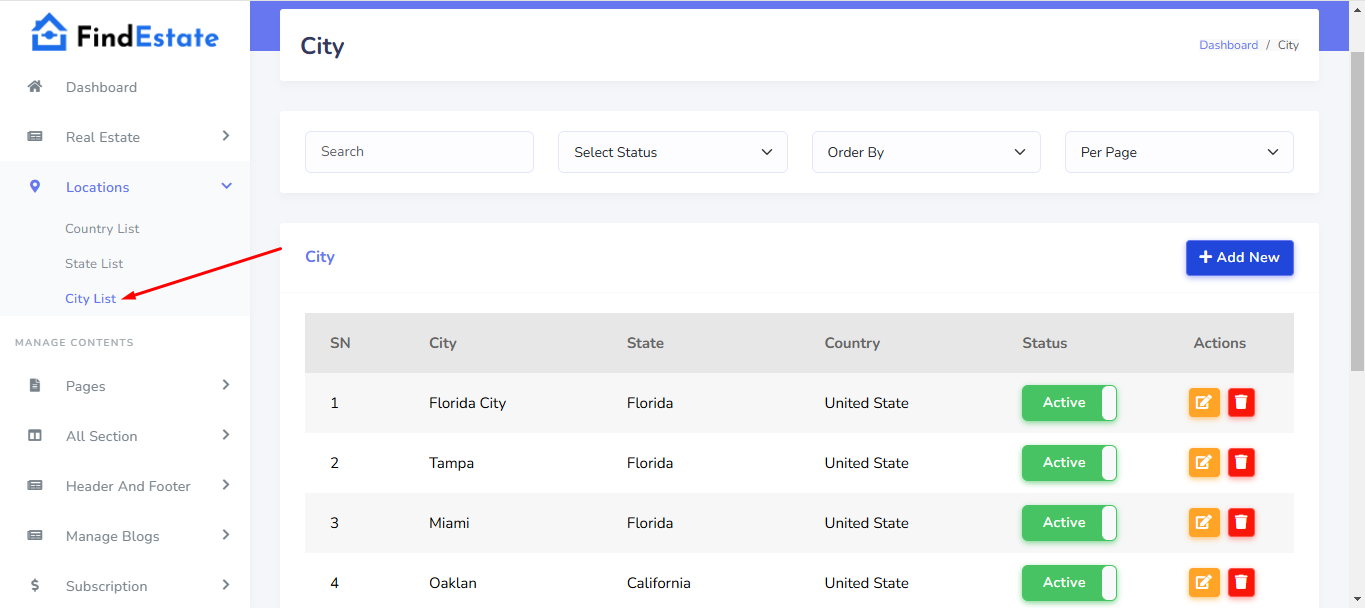
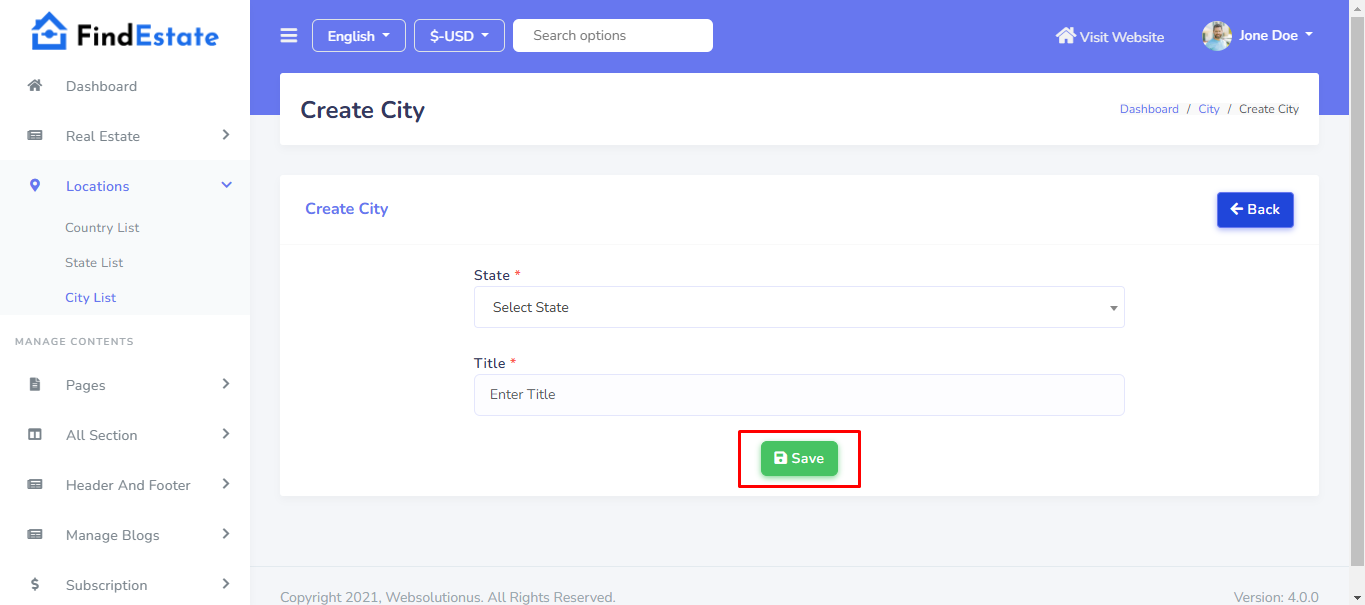
For creating a new city from your admin dashboard you have to go to "Locations >> City List". See:

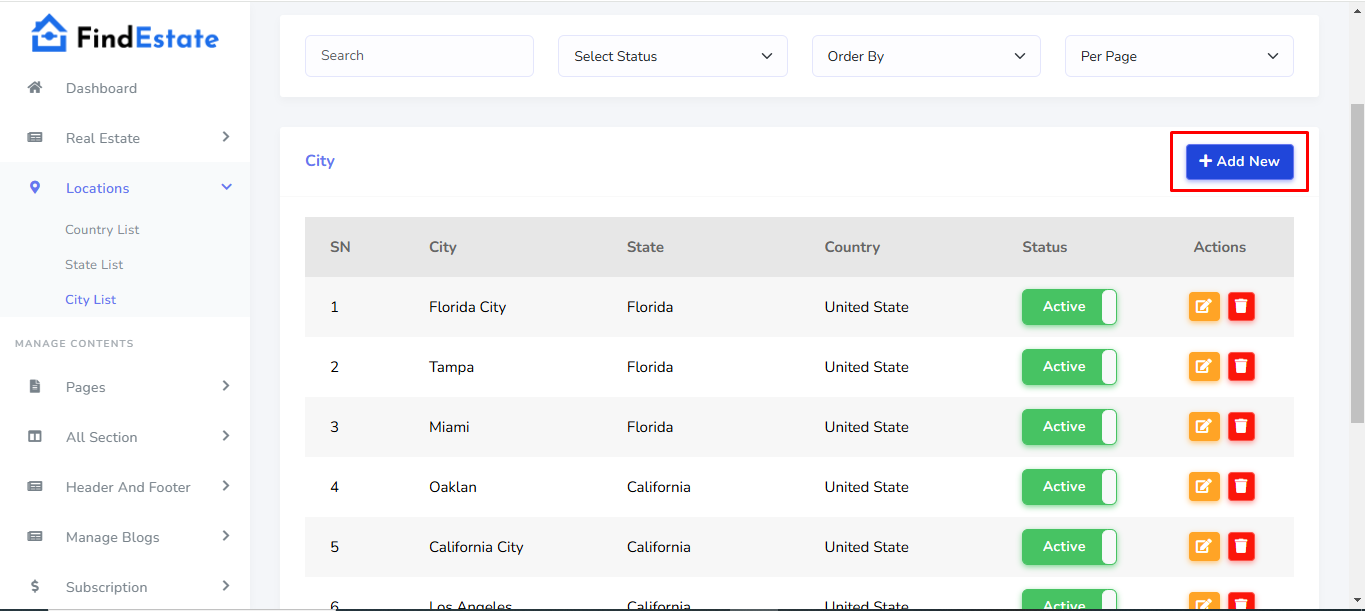
After that click on the "Add New" button. See:

Then fill the city information fields and save it. See:

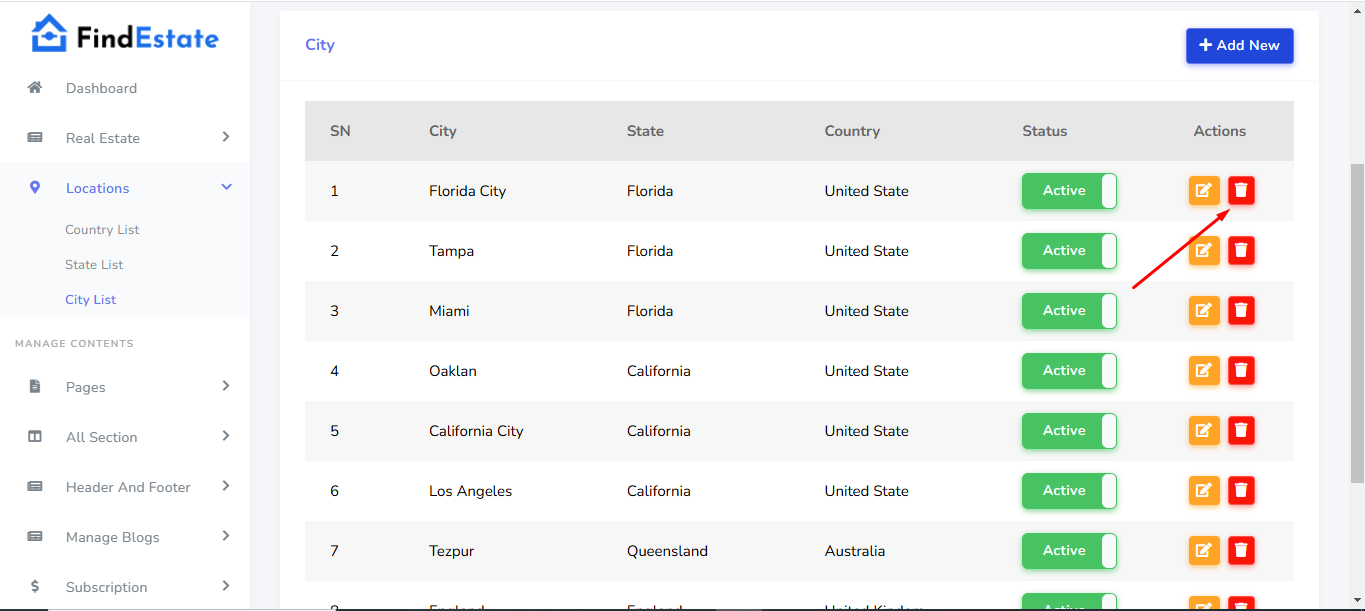
For delete a item you can click on the trash button. See:

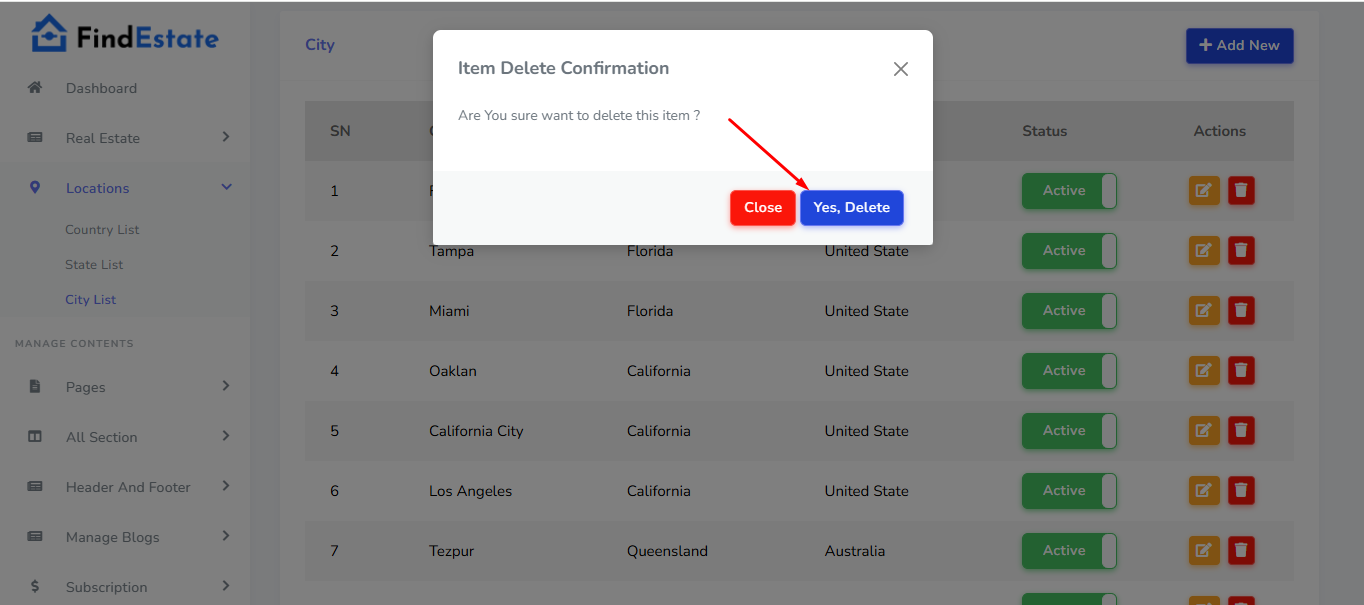
And confirm the delete. See:

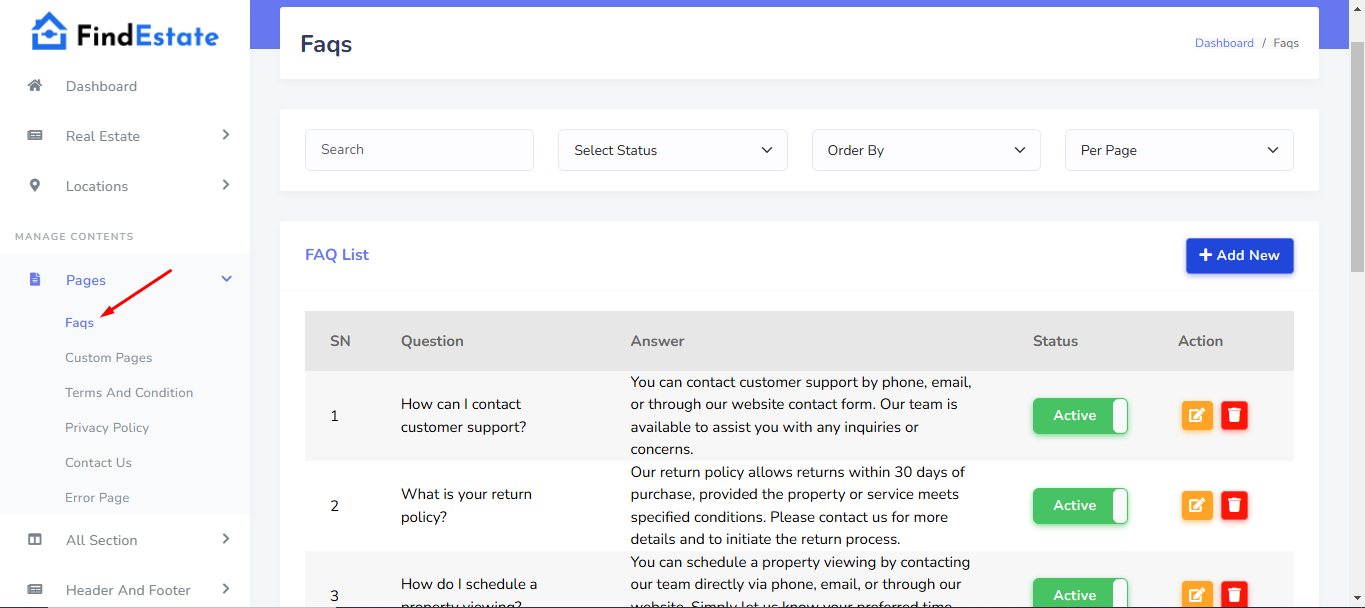
Go to "Pages >> Faqs". See:

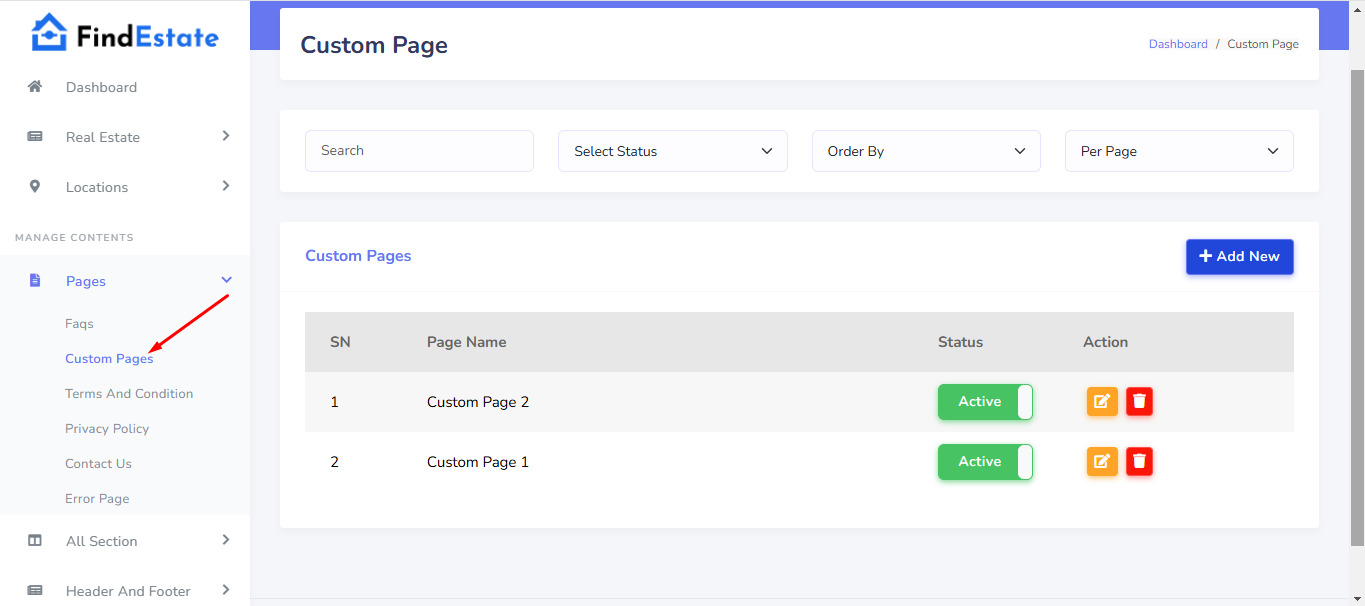
Go to "Pages >> Custom Pages". See:

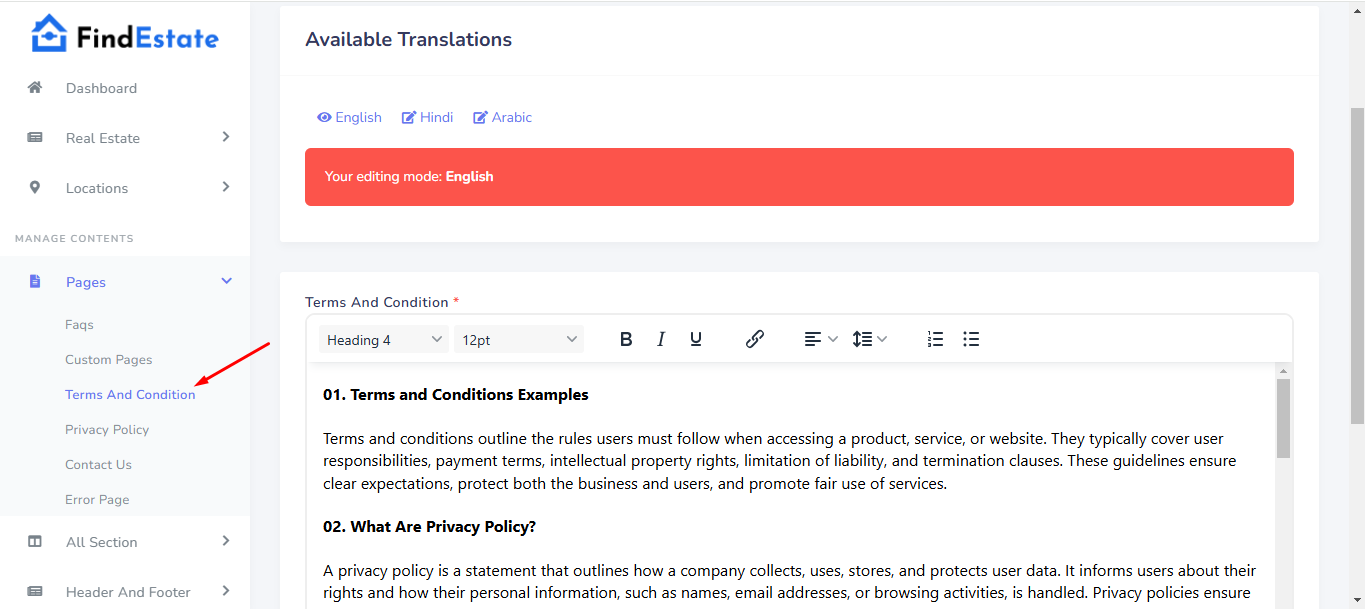
Go to "Pages >> Terms And Condition". See:

Go to "Pages >> Privacy Policy". See:

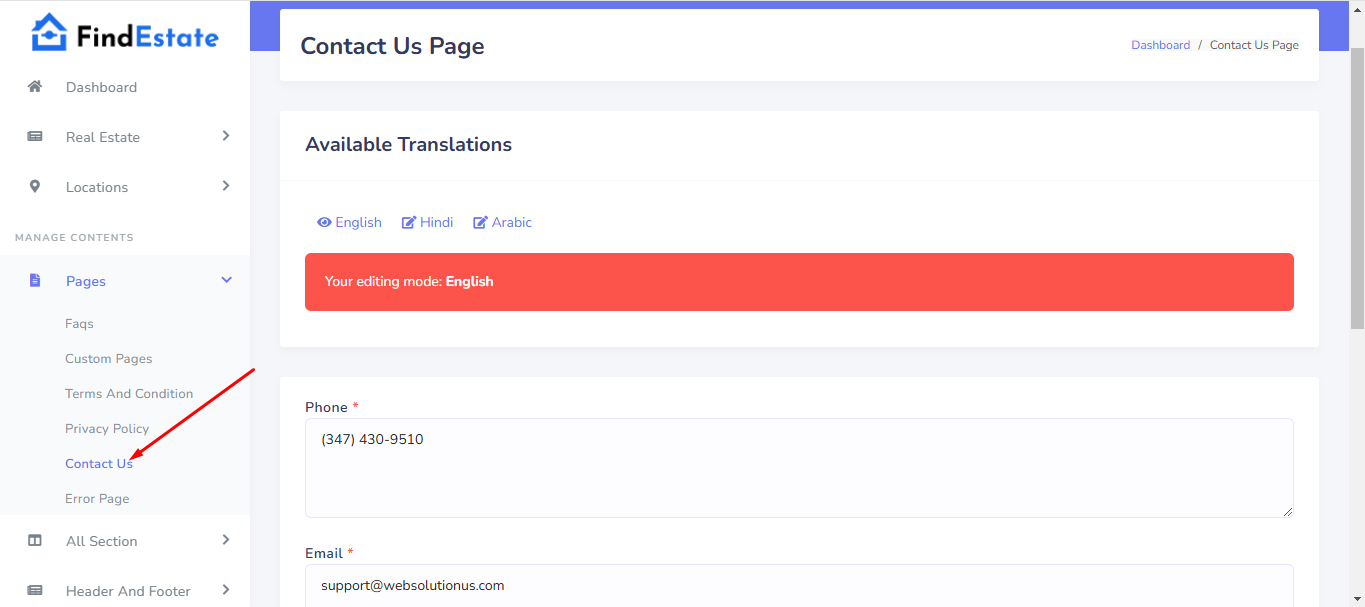
Go to "Pages >> Contact Us". See:

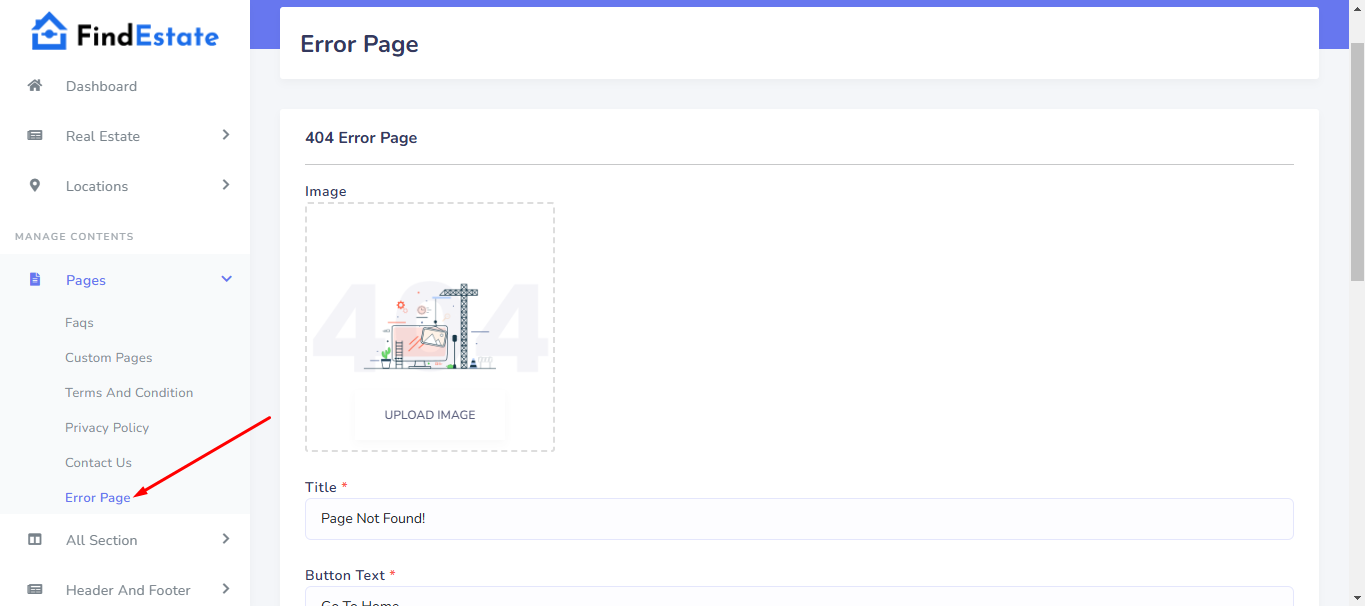
Go to "Pages >> Error Page". See:

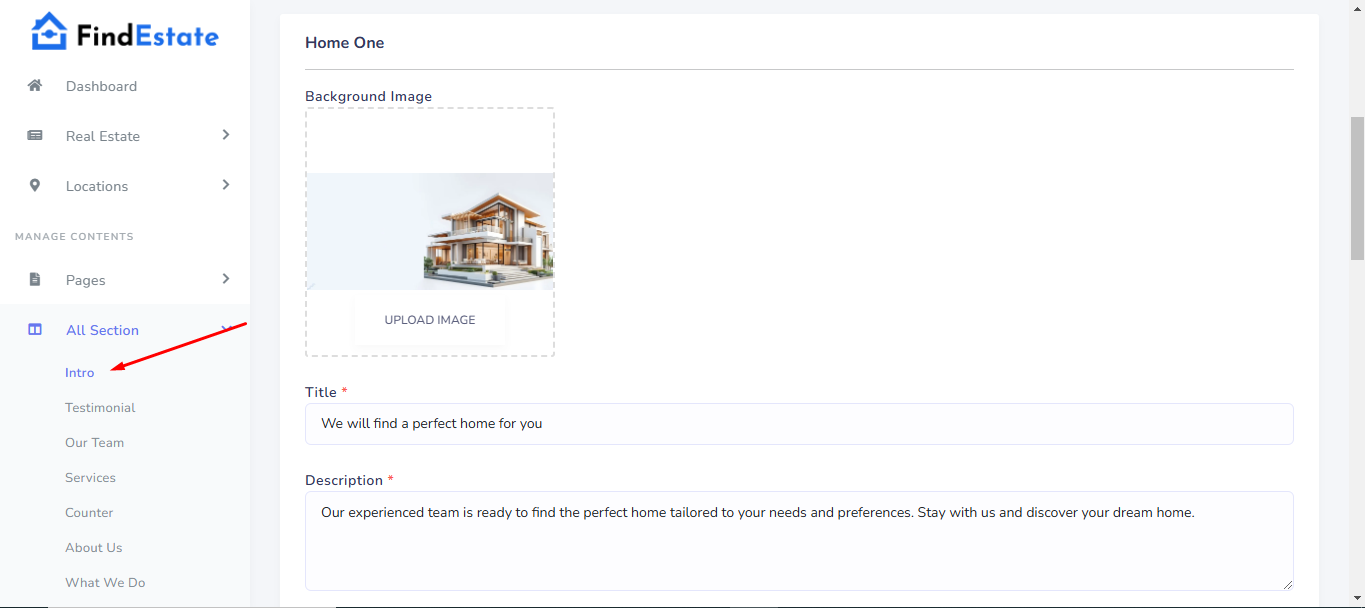
Go to "All Section >> Intro". See:

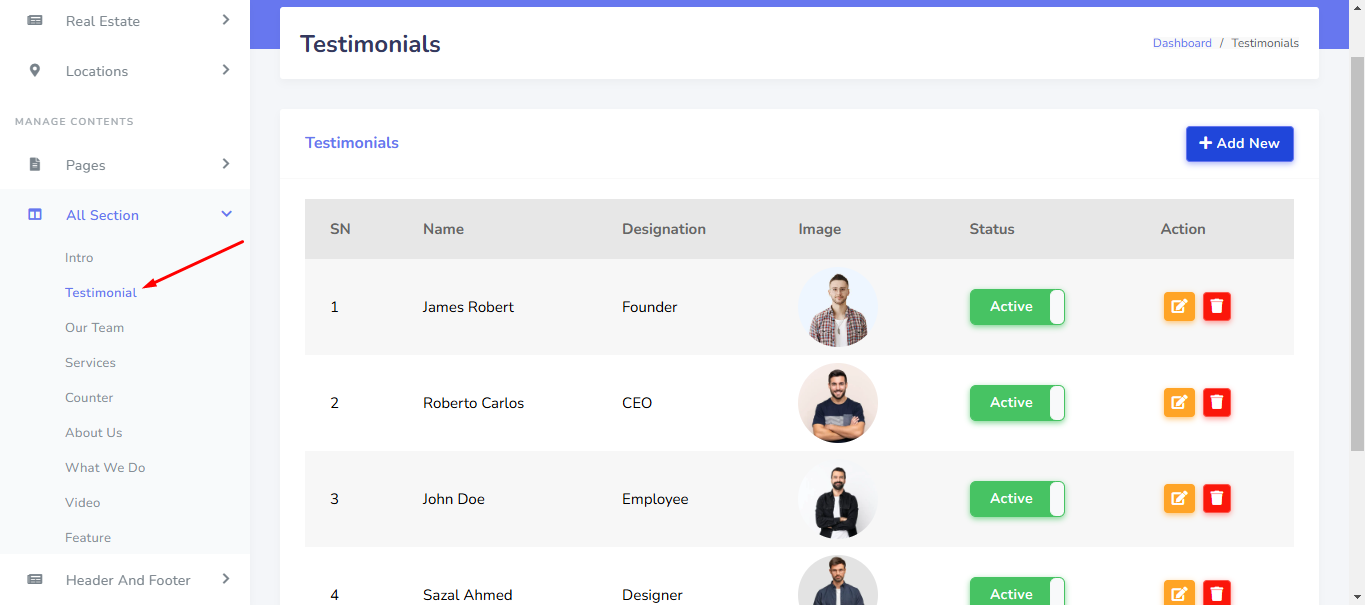
Go to "All Section >> Testimonial". See:

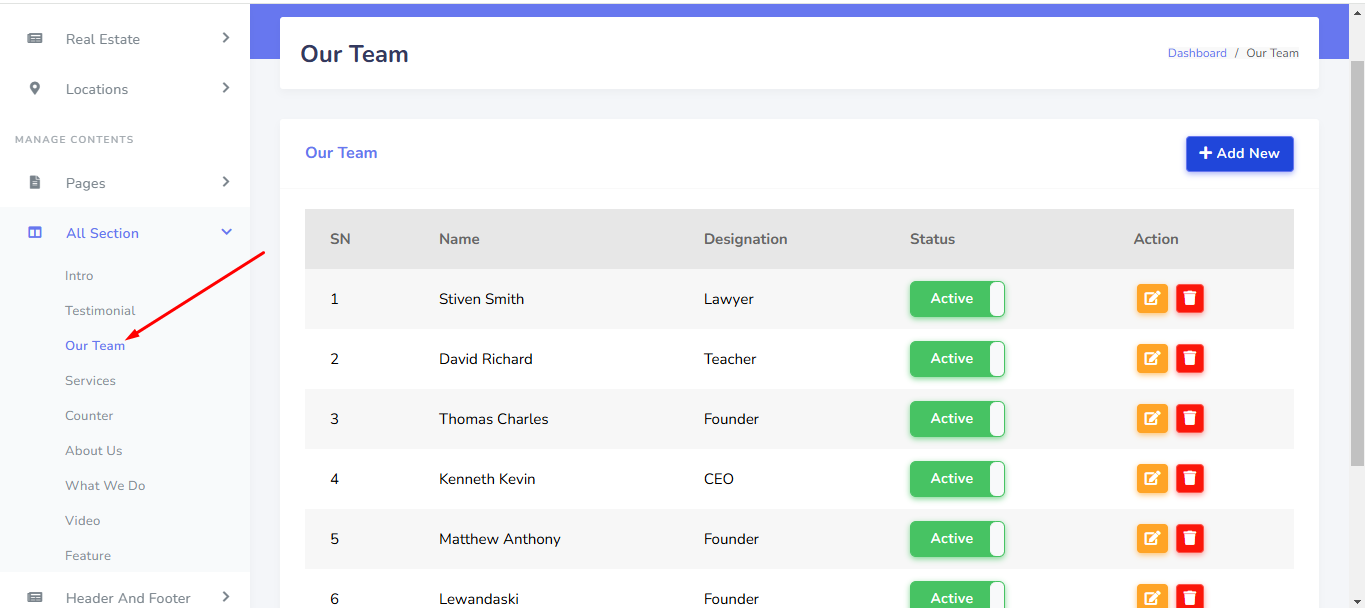
Go to "All Section >> Our Team". See:

Go to "All Section >> Services". See:

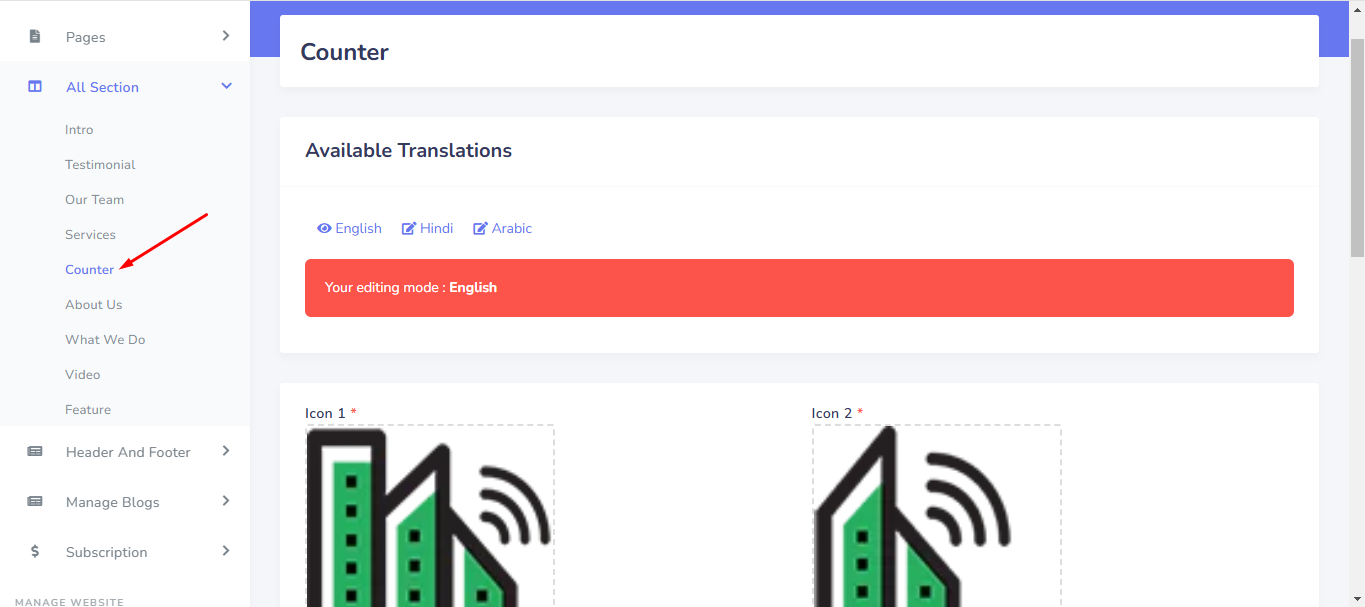
Go to "All Section >> Counter". See:

Go to "All Section >> About Us". See:

Go to "All Section >> What We Do". See:

Go to "All Section >> Video". See:

Go to "All Section >> Feature". See:

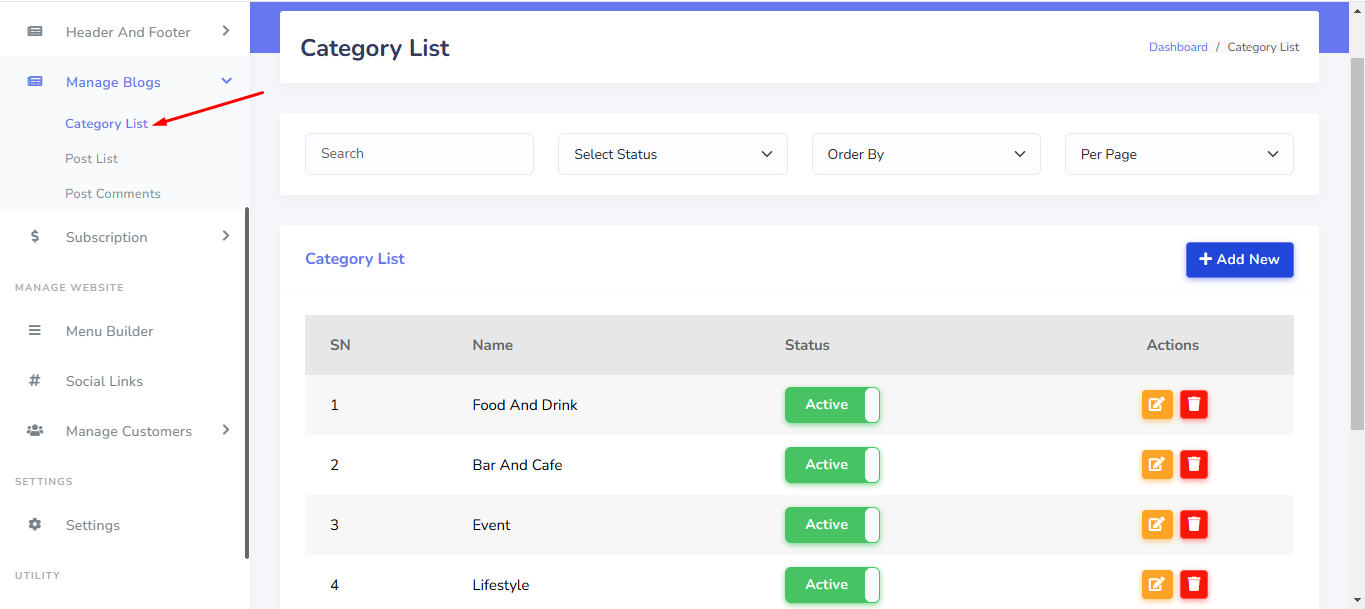
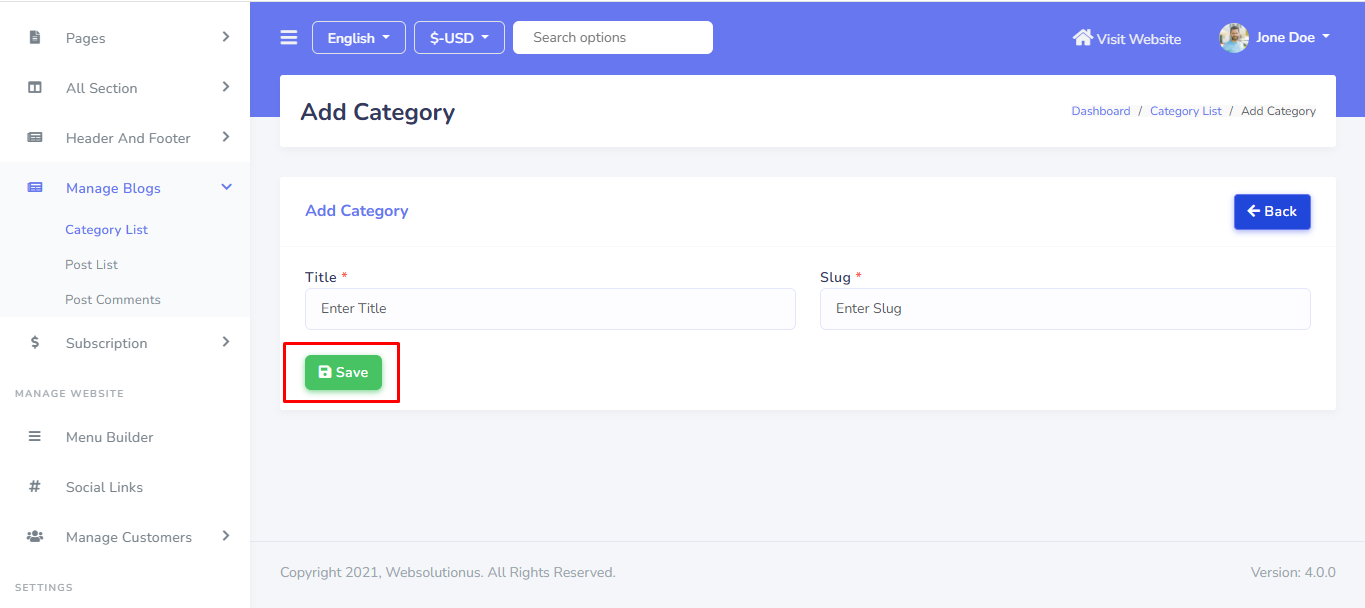
Go to "Manage Blogs >> Category List". See:



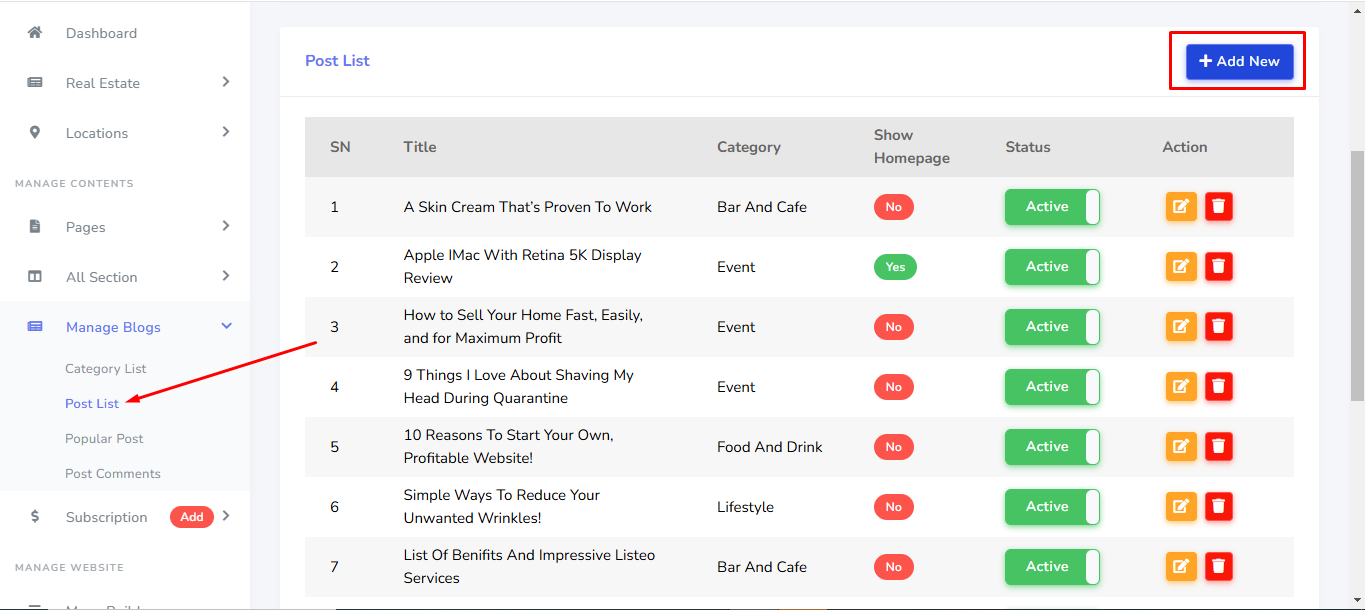
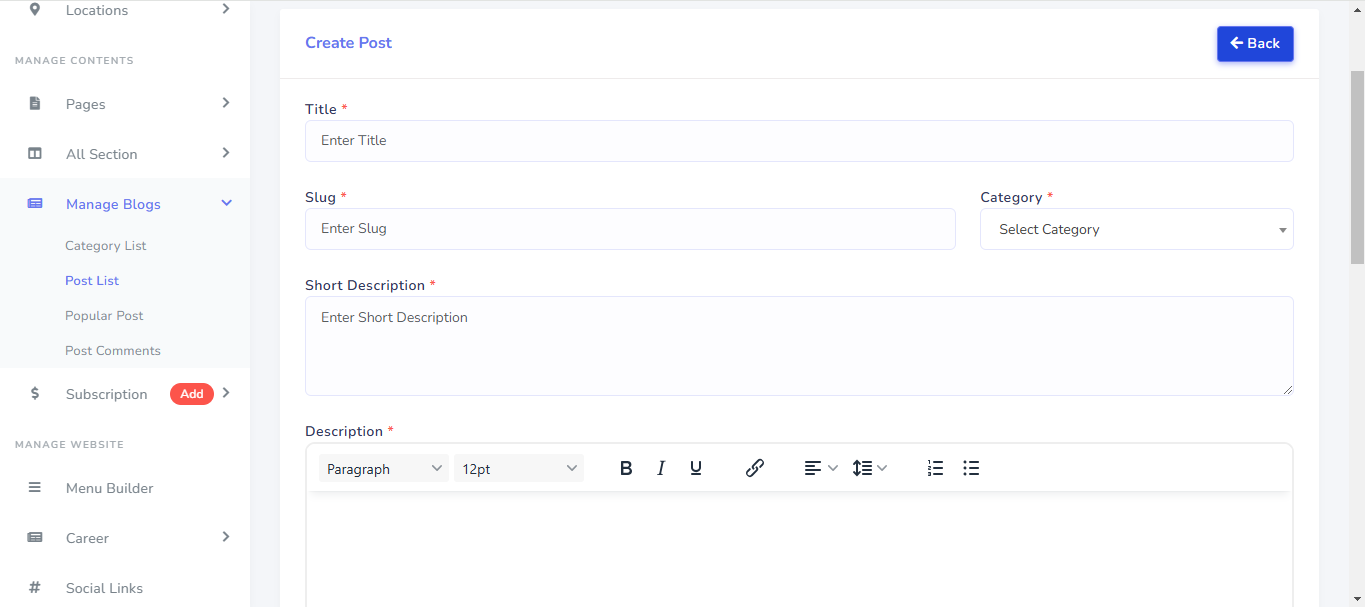
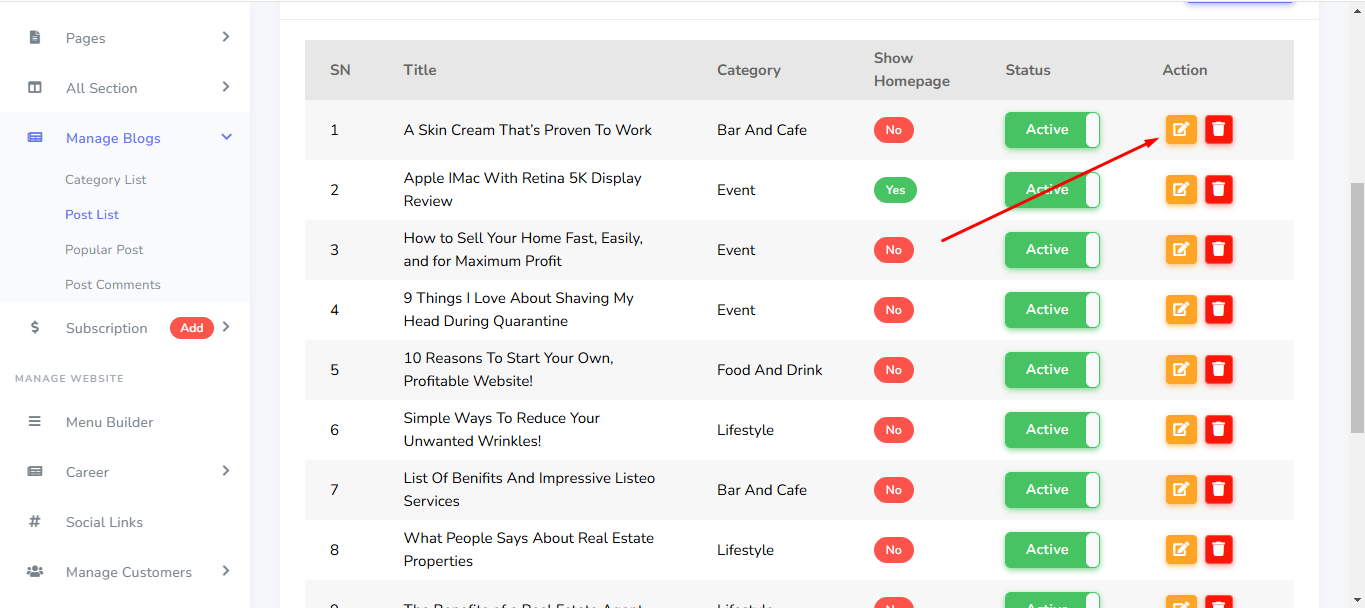
Go to "Manage Blogs >> Post List". See:



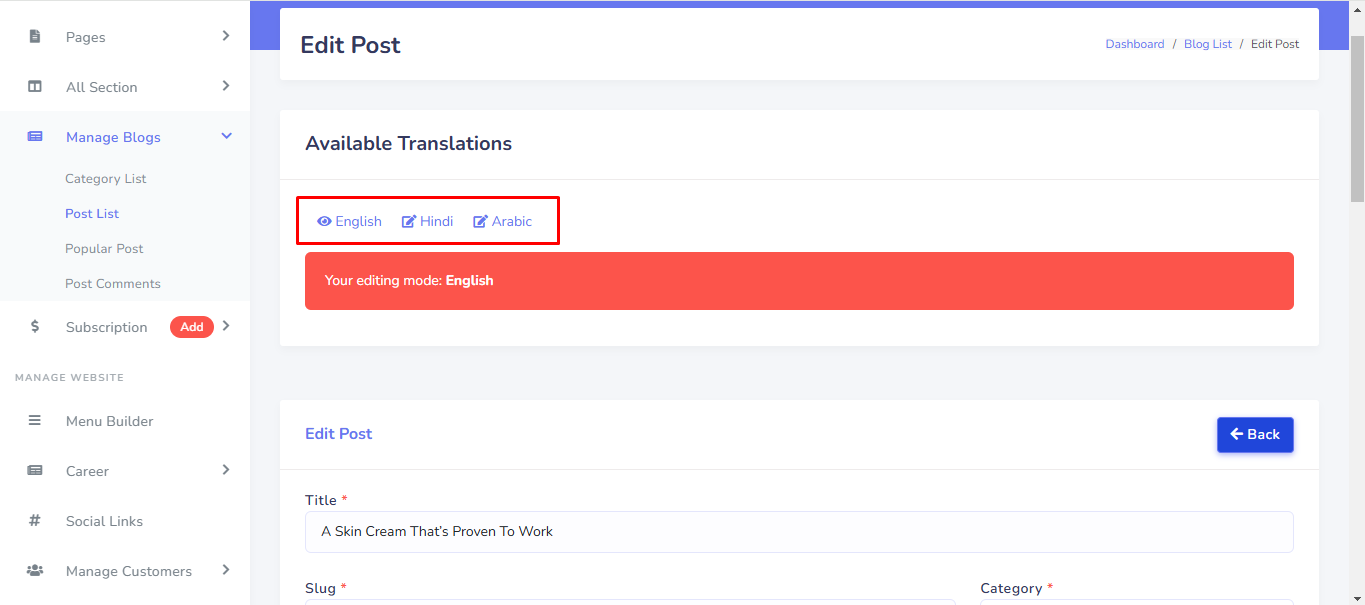
For Translate go to edit page of the post that you want to translate.

here you can see available languages

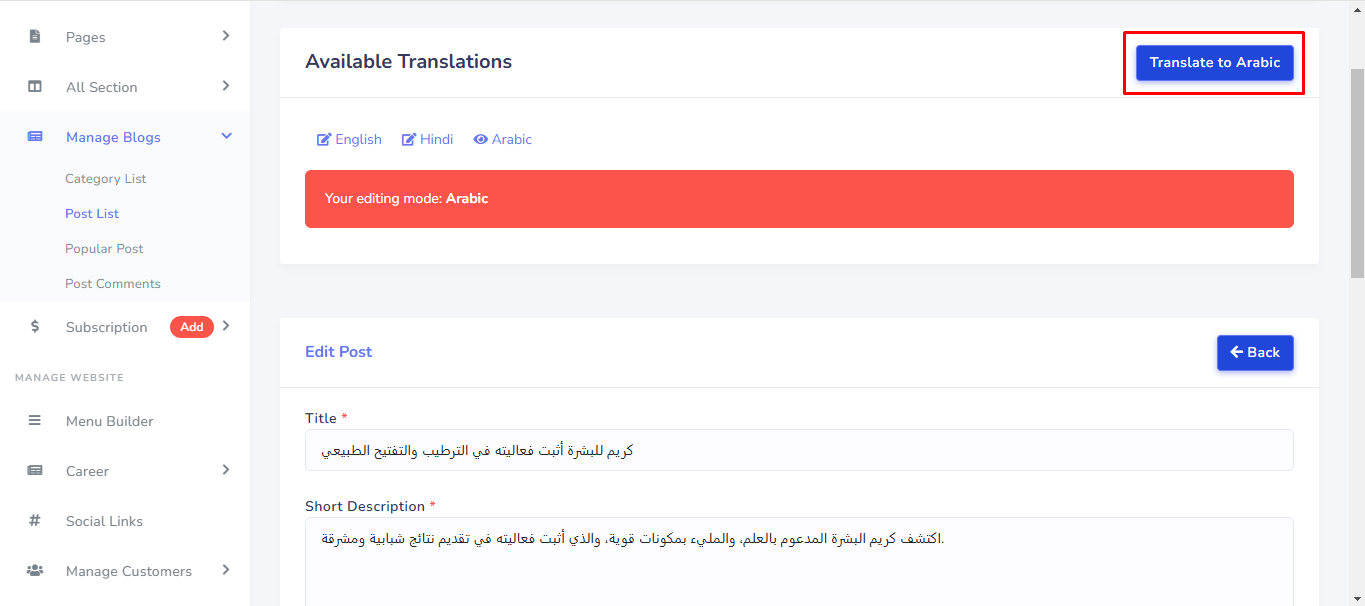
Click on this for generate auto translation:

Make your changes and click on "Translate".:

Make your changes and click on "Update".:

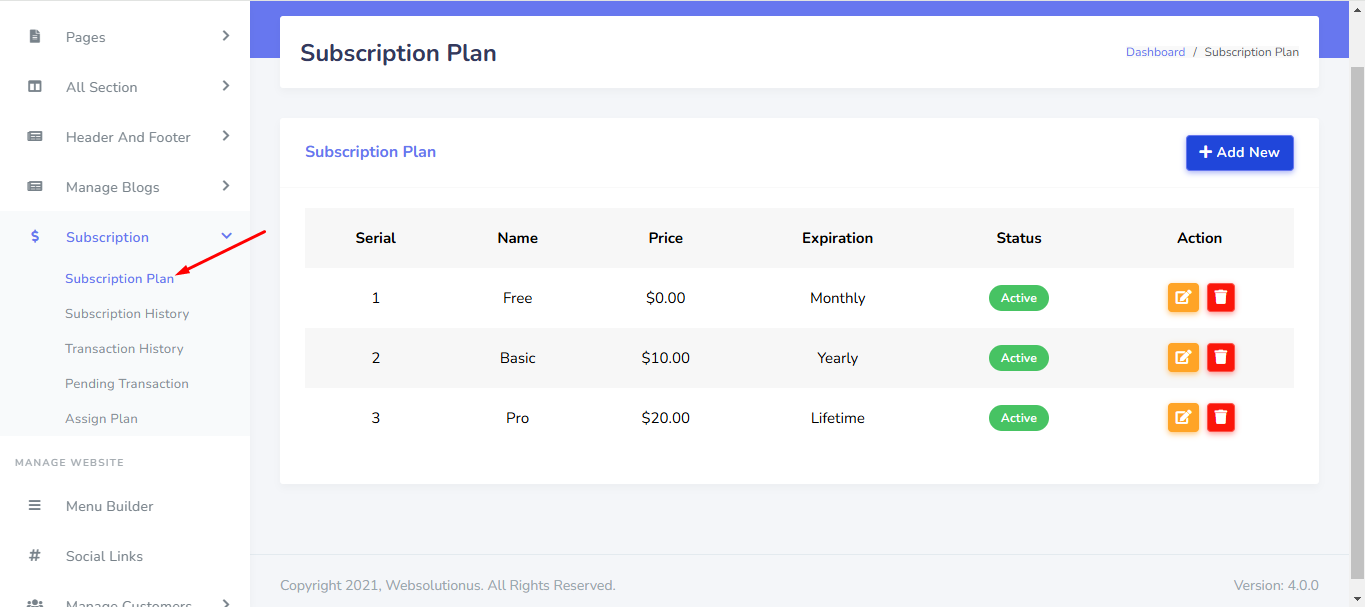
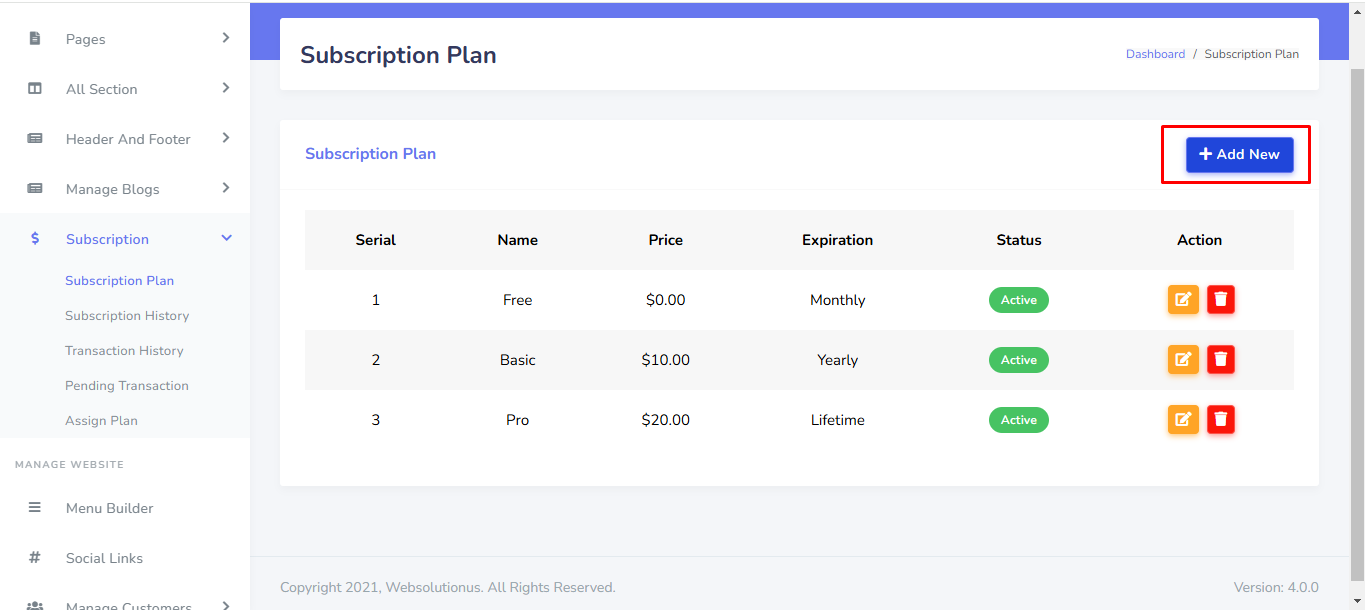
Go to "Subscription >> Subscription Plan". See:

After that click on the "Add New" button. See:

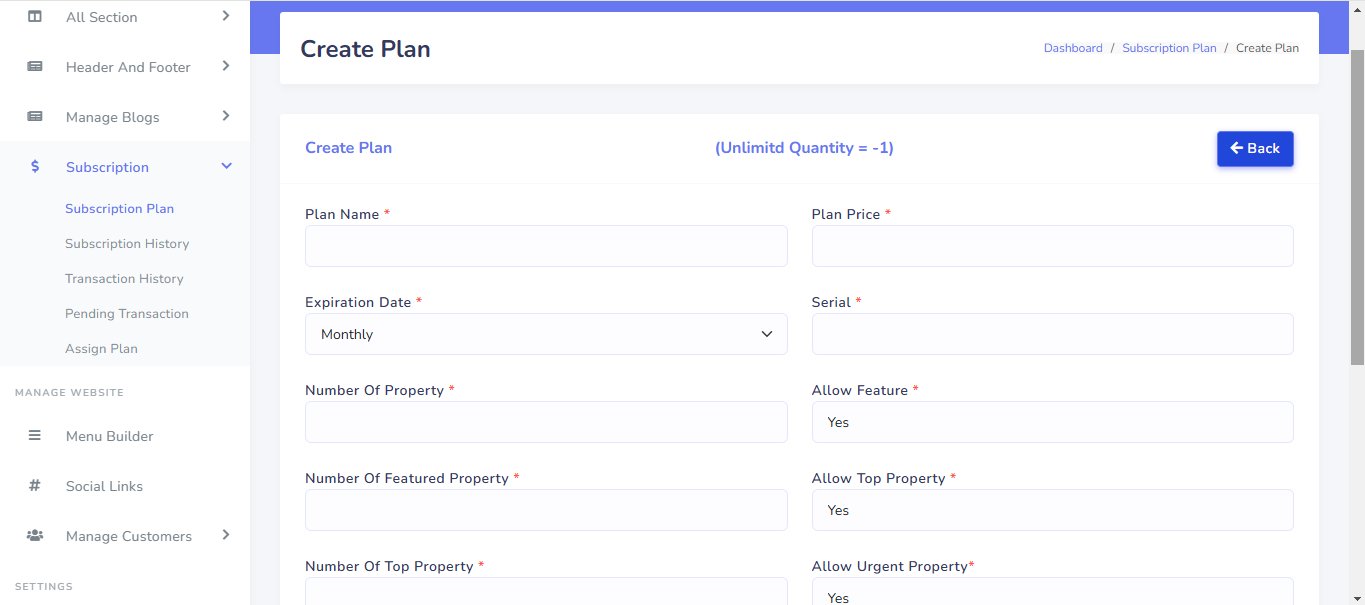
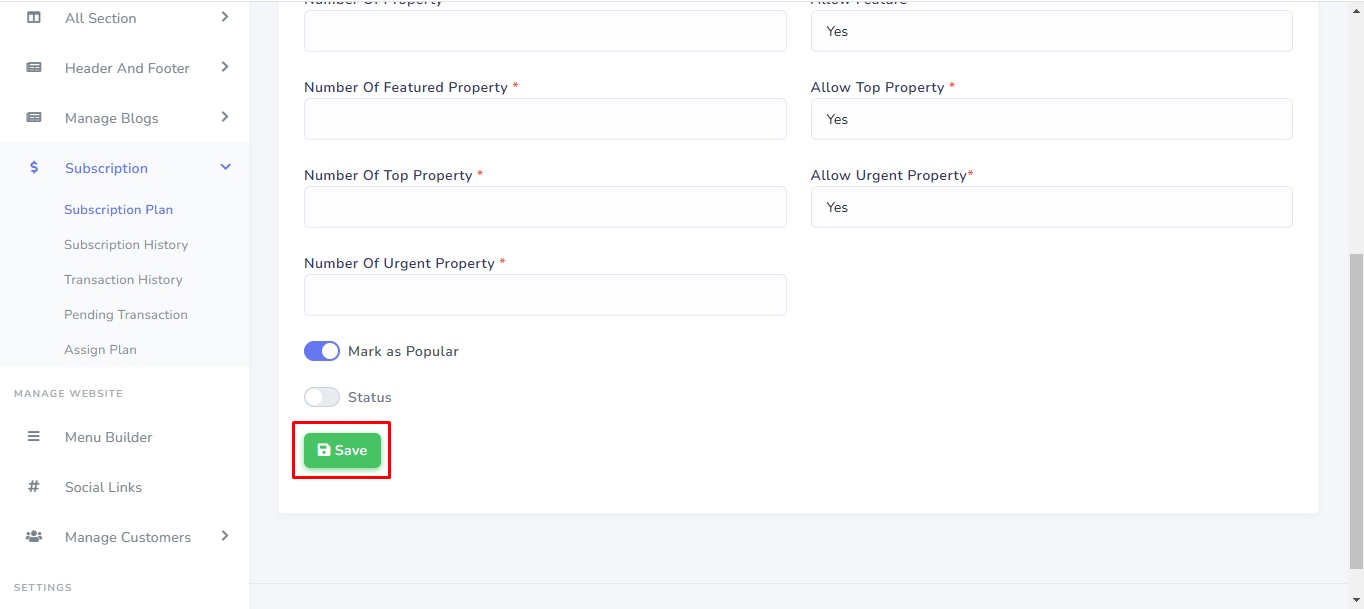
Then fill the subscription plan information fields and save it. See:


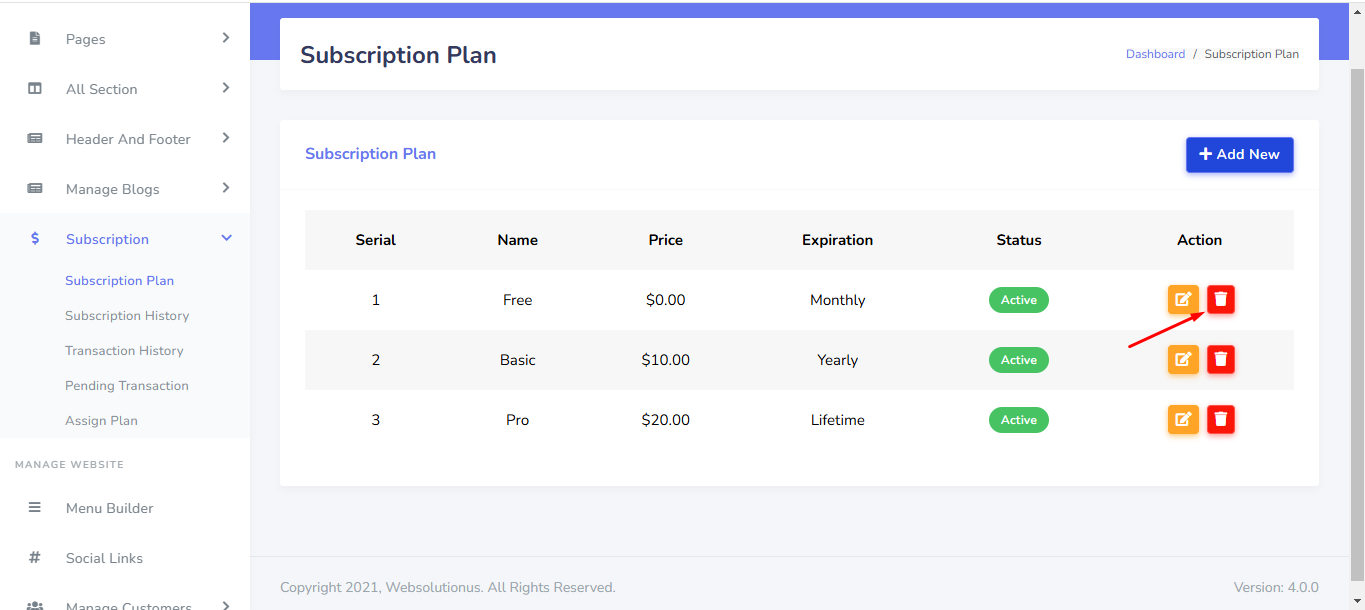
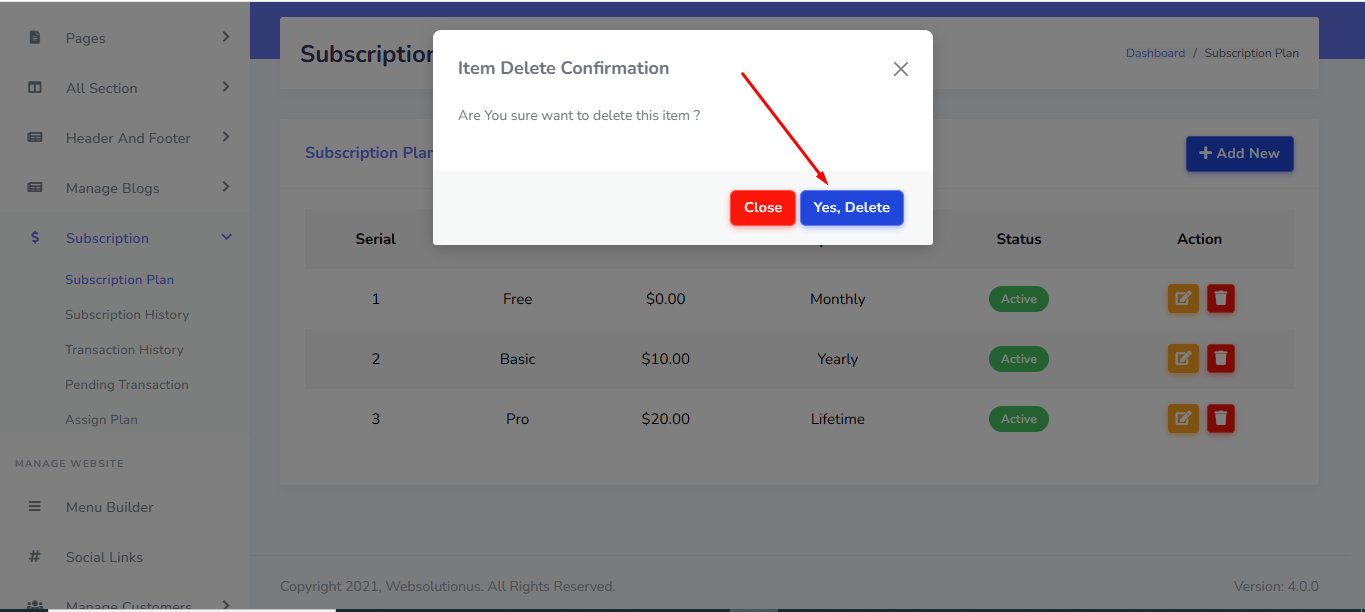
For delete a item you can click on the trash button. See:

And confirm the delete. See:

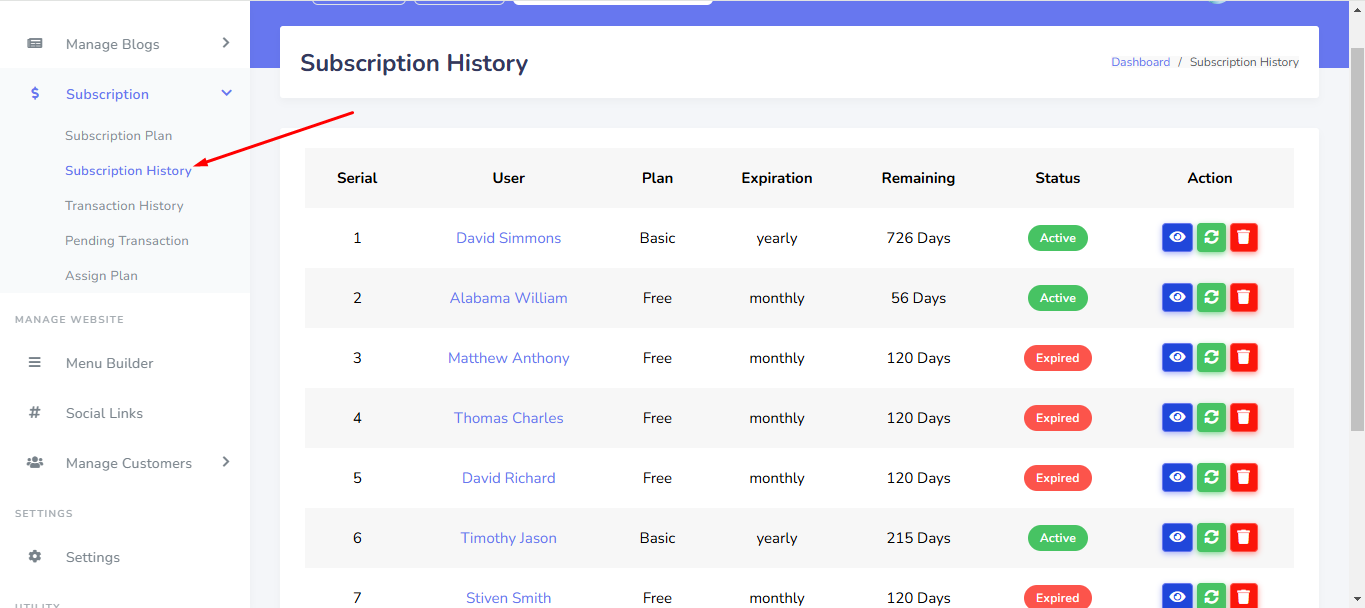
Go to "Subscription >> Subscription History". See:

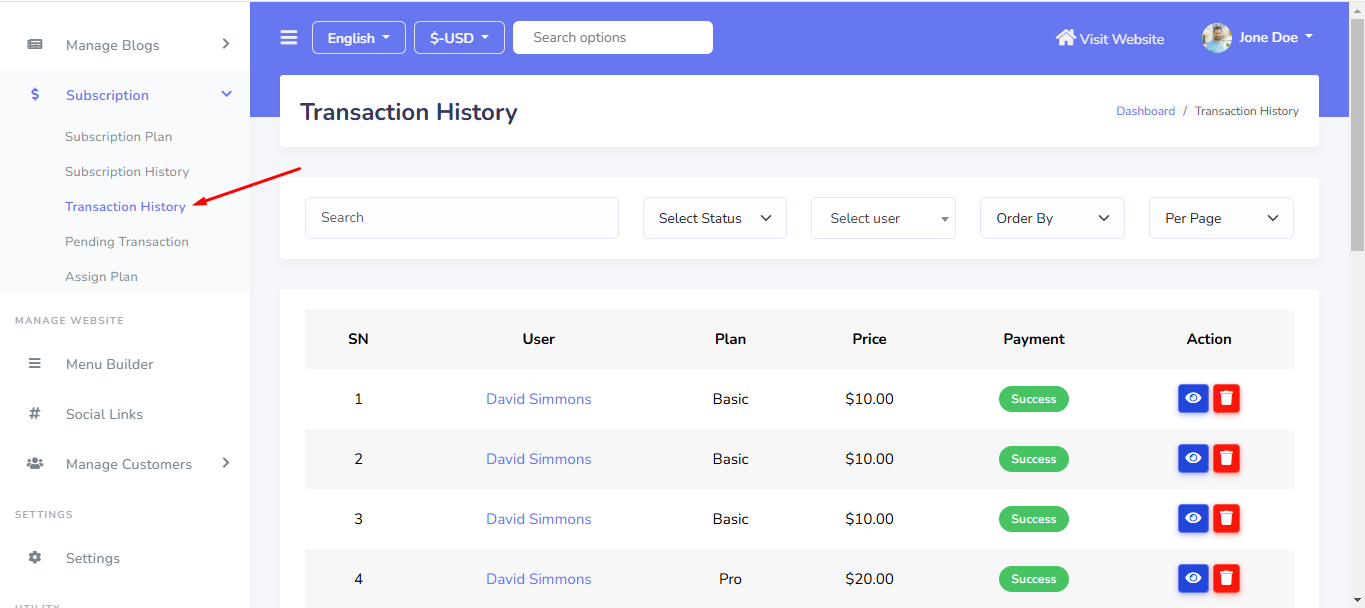
Go to "Subscription >> Transaction History". See:

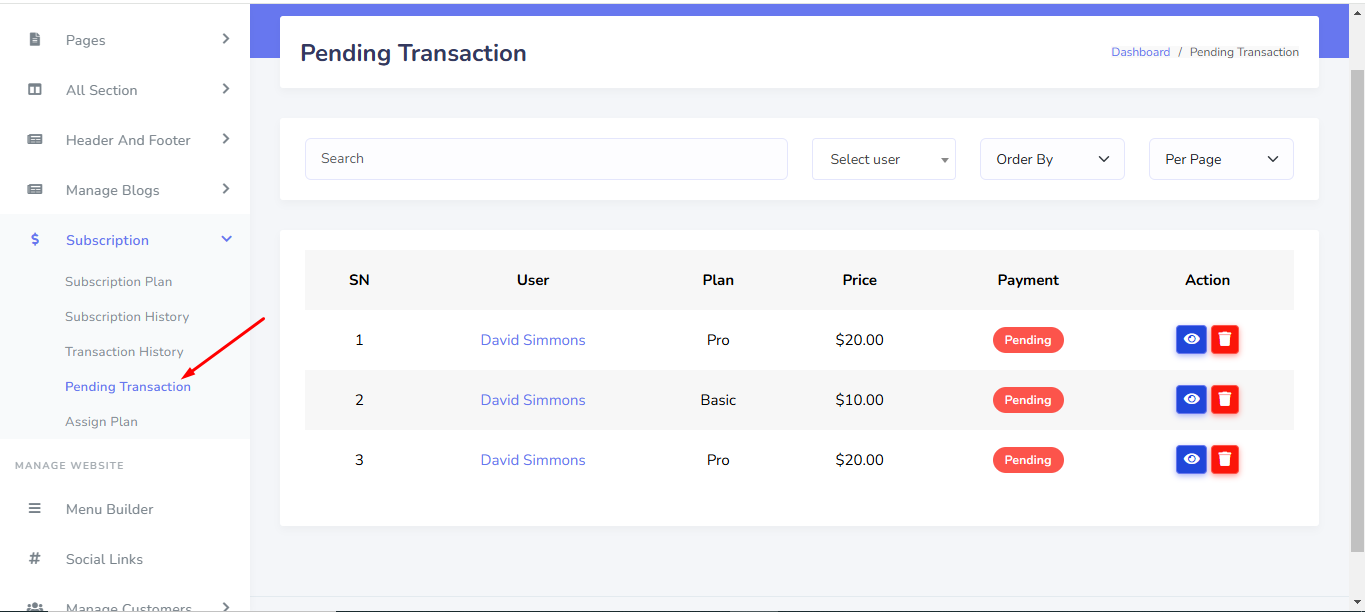
Go to "Subscription >> Pending Transaction". See:

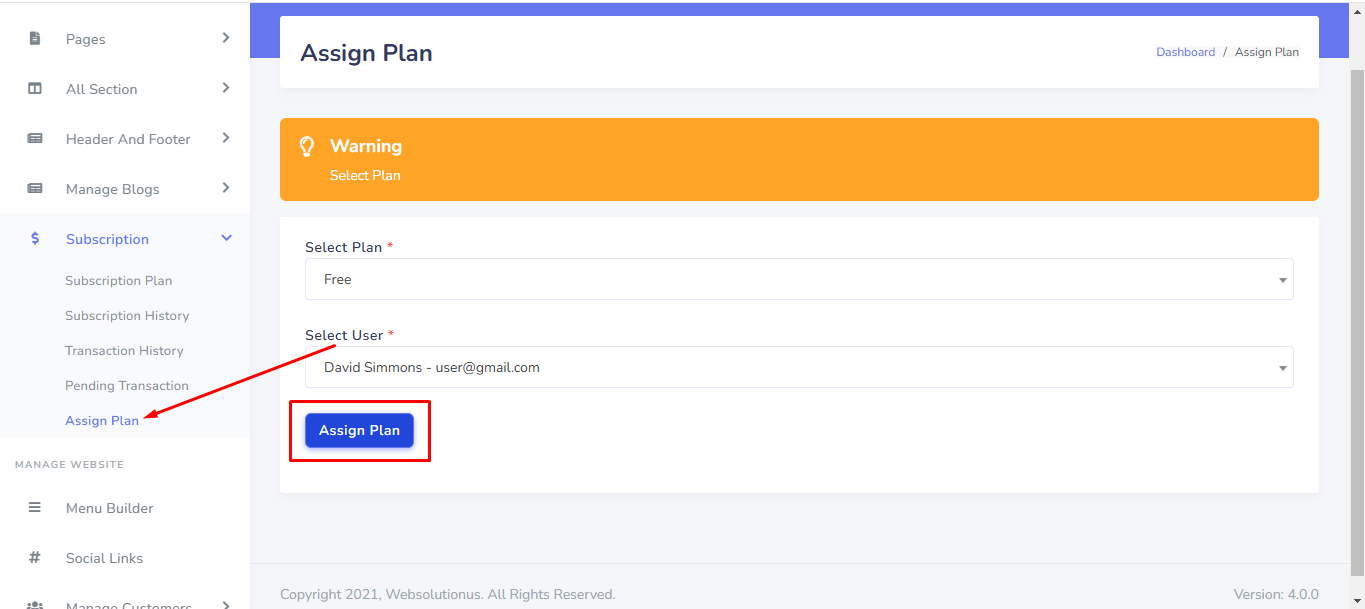
Go to "Subscription >> Assign Plan". See:

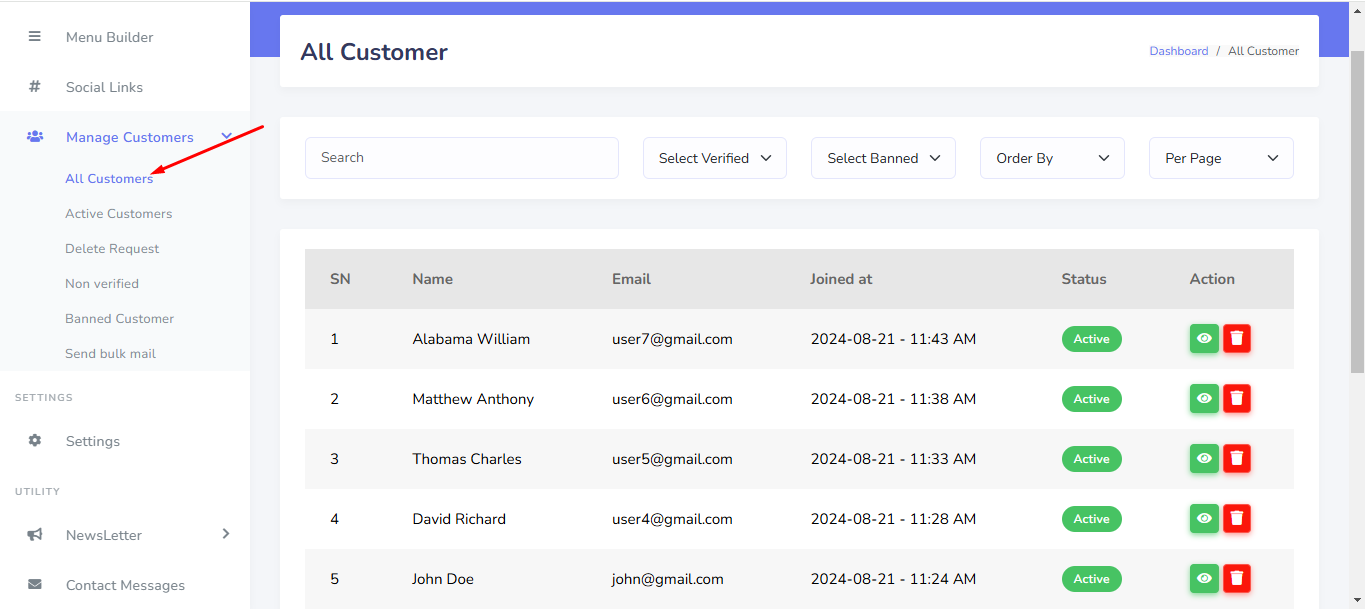
You can manage Customers from here. See:

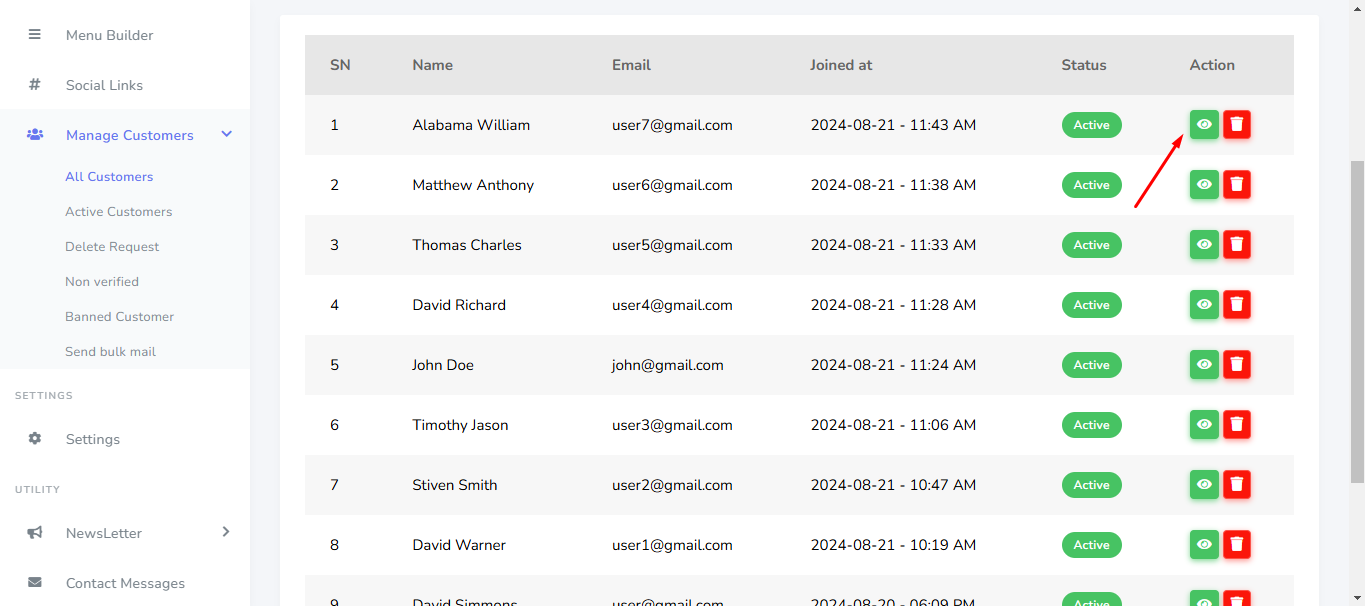
for see the details. See:

you can control everything of a users from here. See:

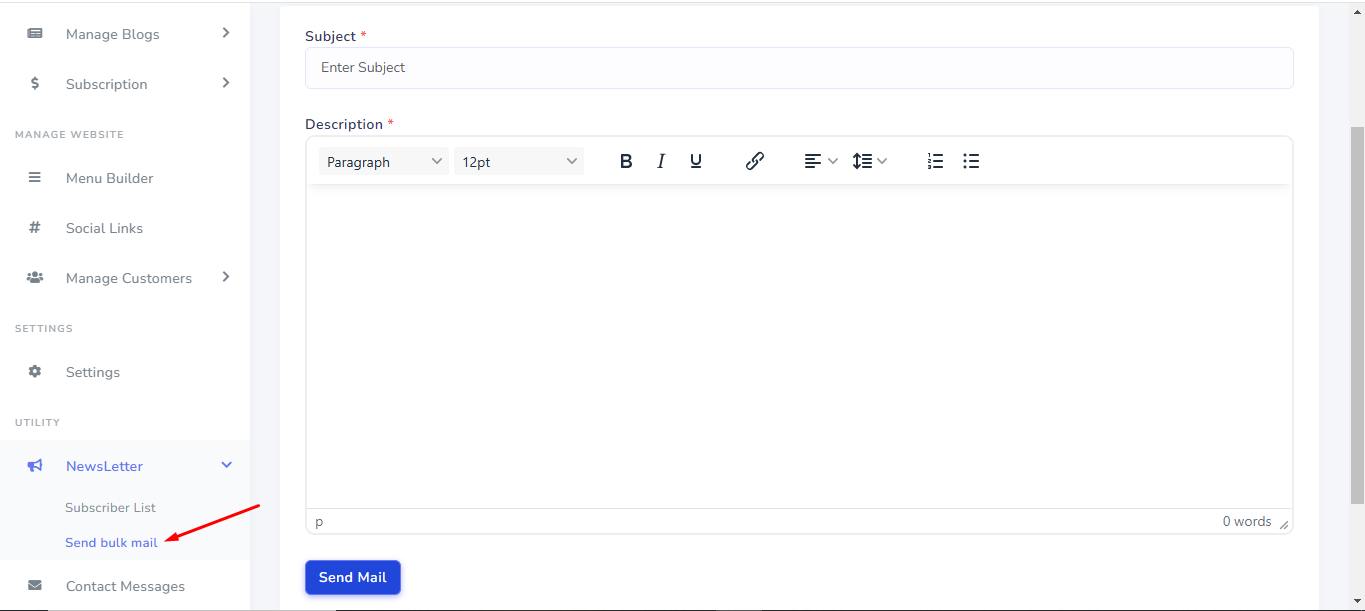
Subscription email can be manage and send mail from the admin panel. Go to "NewsLetter >> Send bulk mail" from sidebar. See:

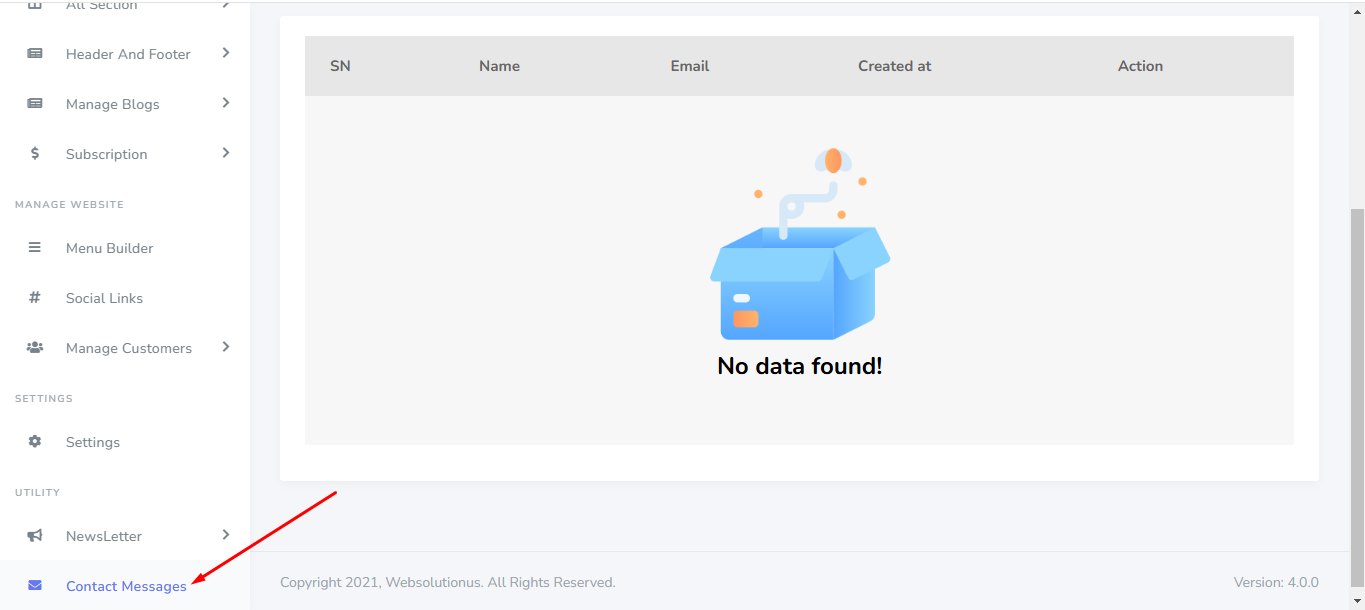
Contact Message can be manage from the admin panel. Contact message save in database enable or disable system available here. Go to "Contact Messages" from sidebar. See:

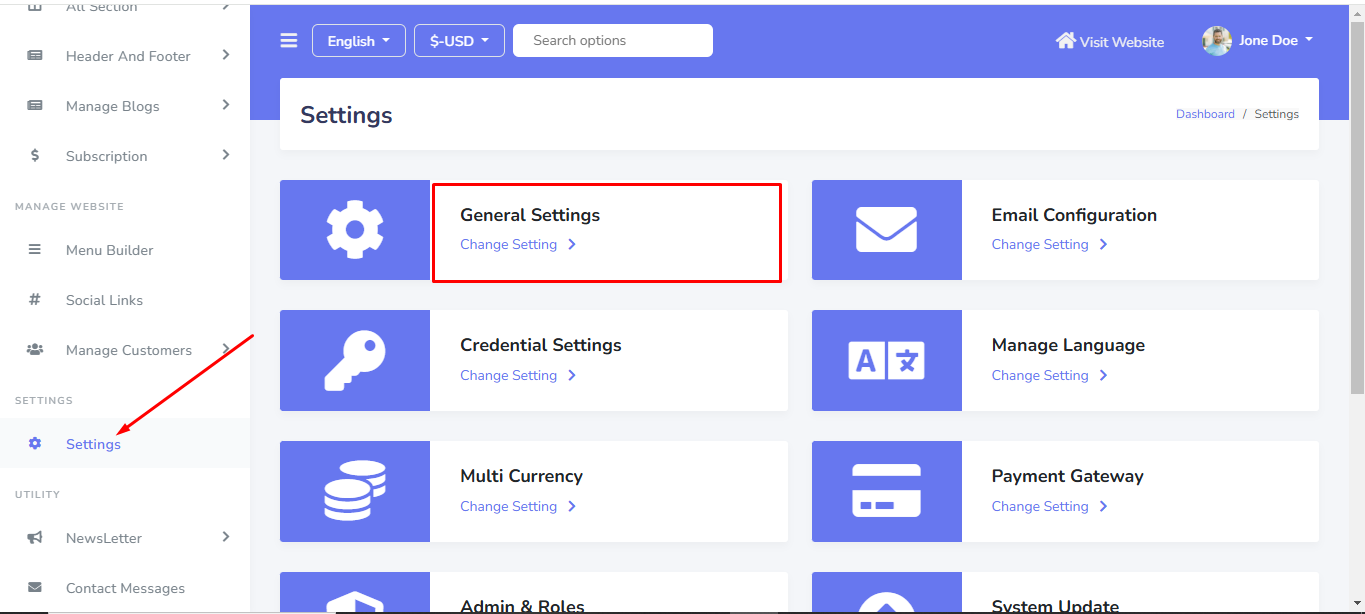
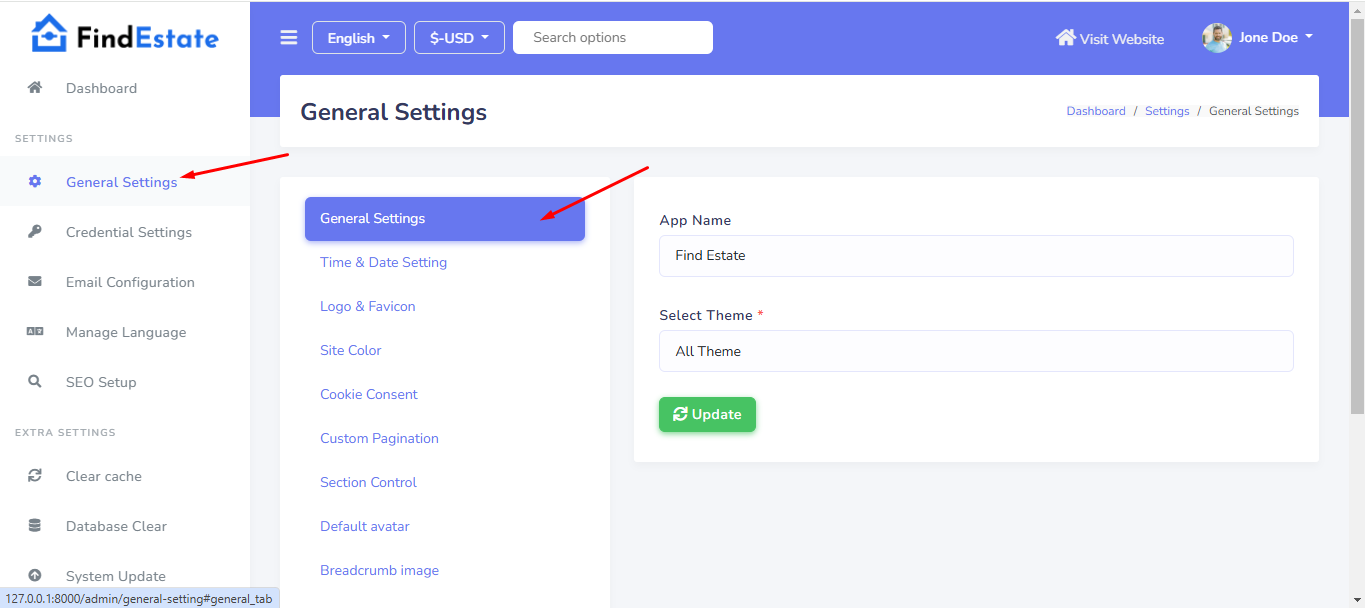
You can find your general settings from "Settings >> General Settings". See:


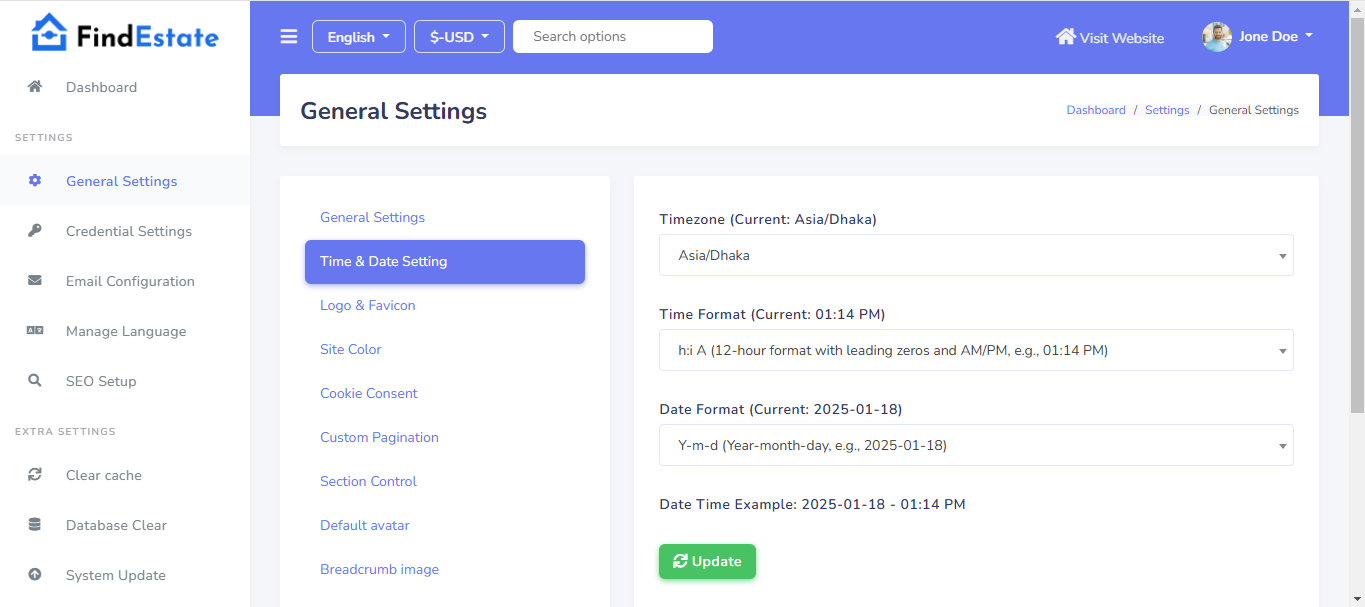
For change your Time & Date setting go to "Setting >> General Setting >> Time & Date Setting". See:

For change your logos go to "Setting >> General Setting >> Logo & Favicon". See:
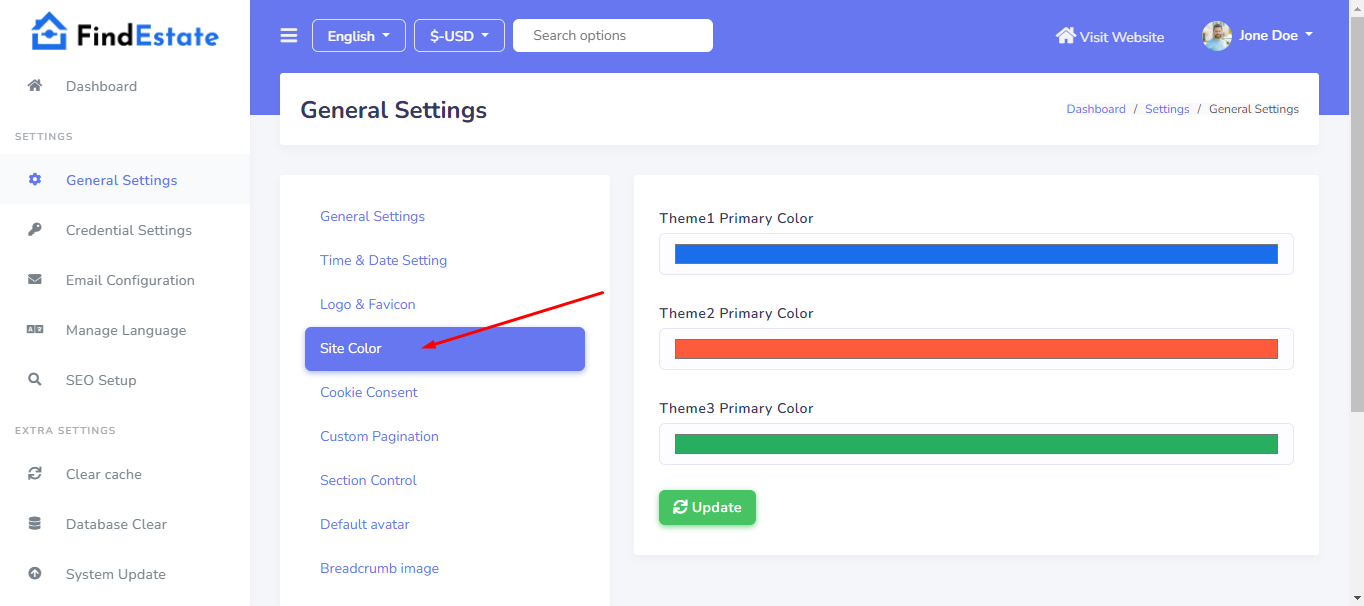
For change your site color go to "Setting >> General Setting >> Site Color". See:

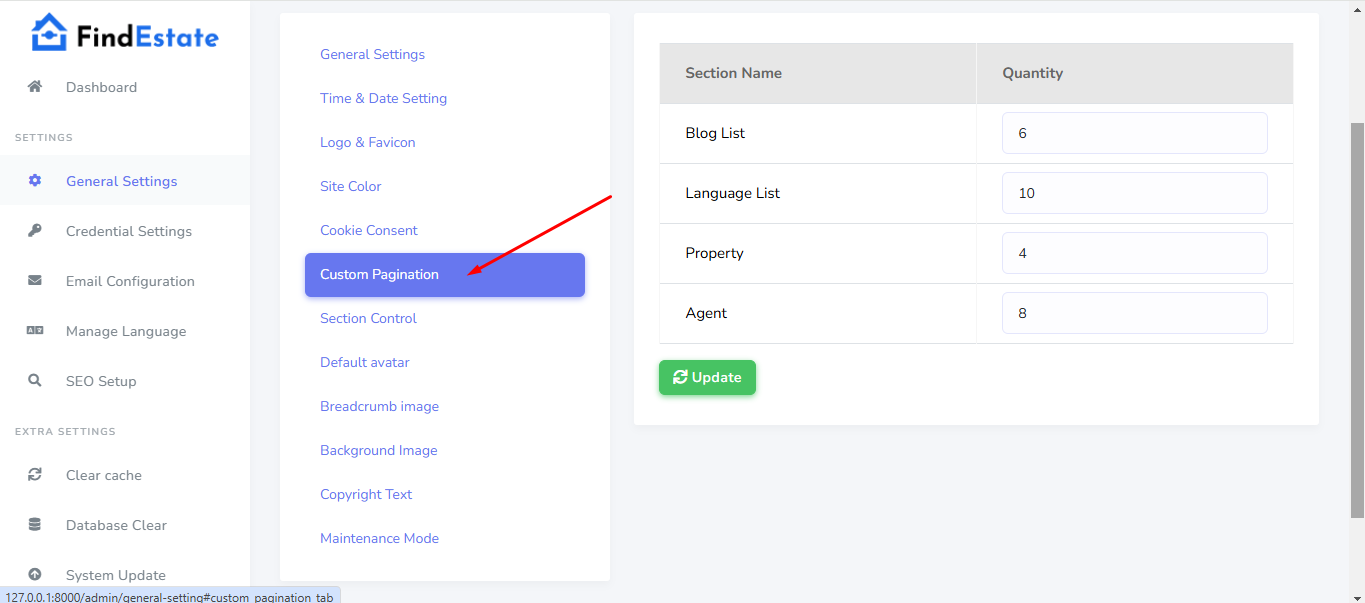
For change your custom pagination go to "Setting >> General Setting >> Custom Pagination". See:

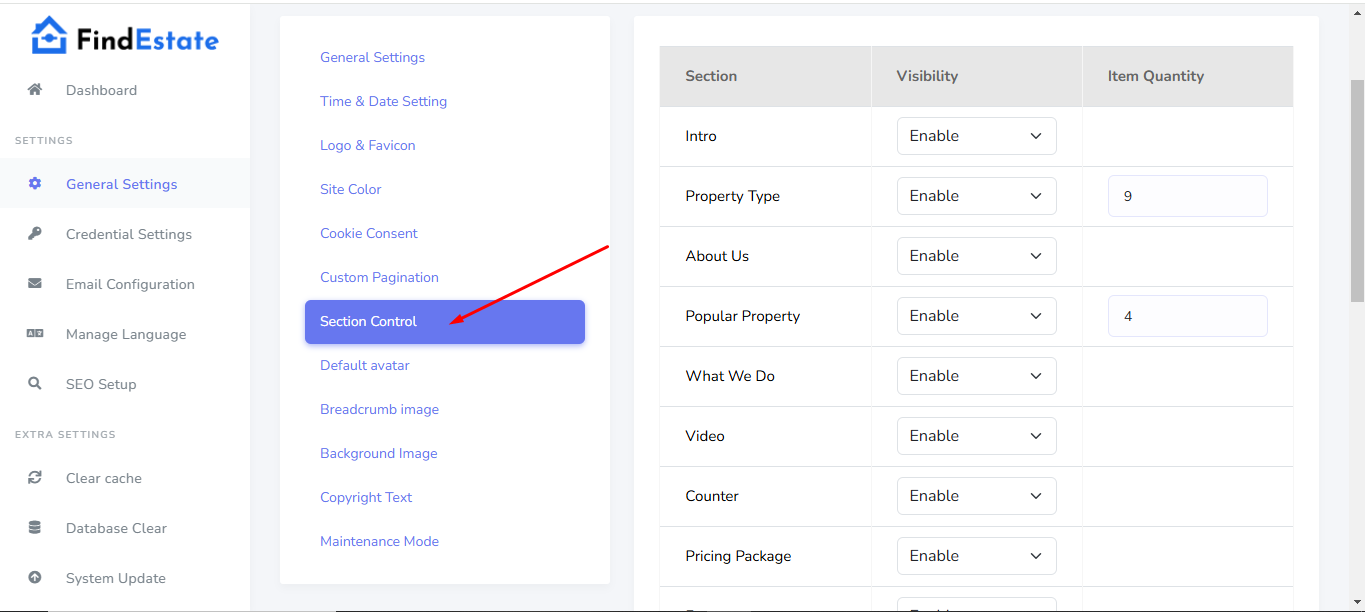
For change your section control go to "Setting >> General Setting >> Section Control". See:

For change your default avatar go to "Setting >> General Setting >> Default avatar". See:
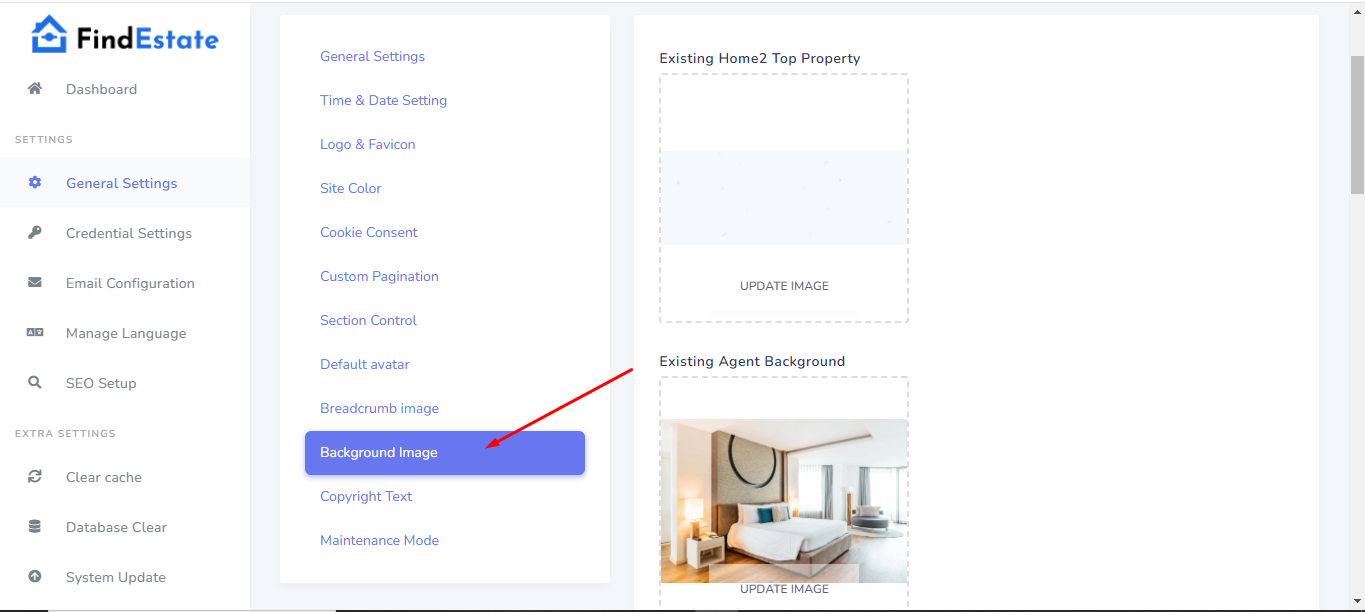
For change your background image go to "Setting >> General Setting >> Background Image". See:

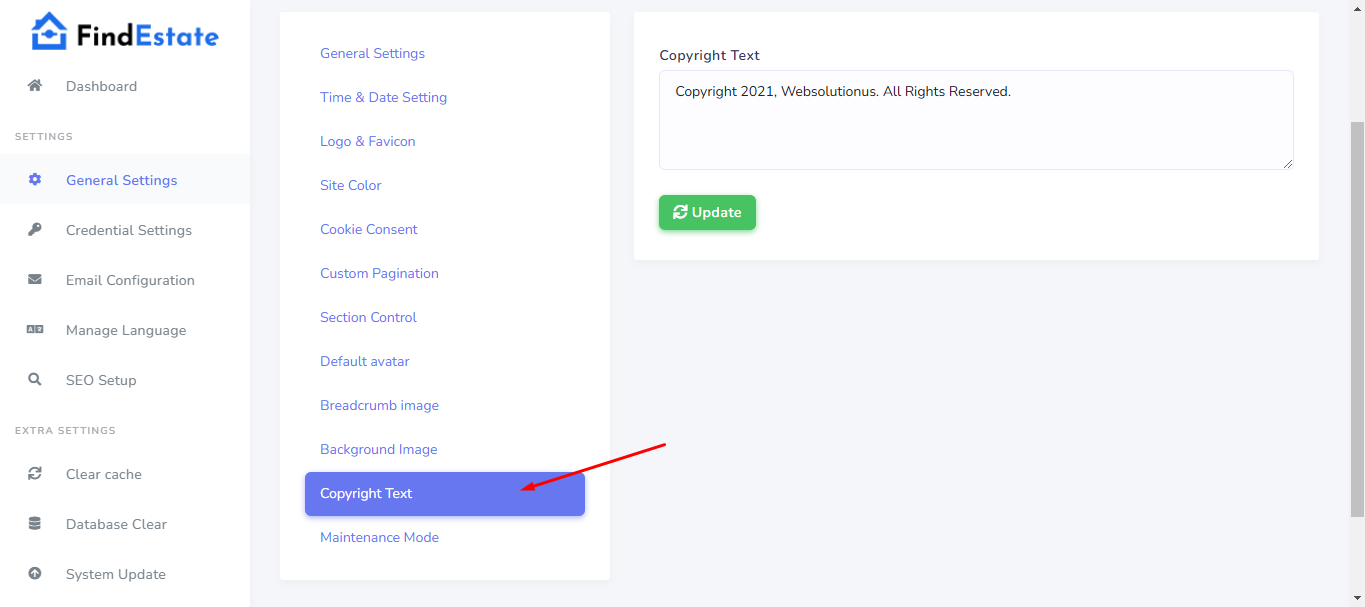
For change your copyright text go to "Setting >> General Setting >> Copyright Text". See:

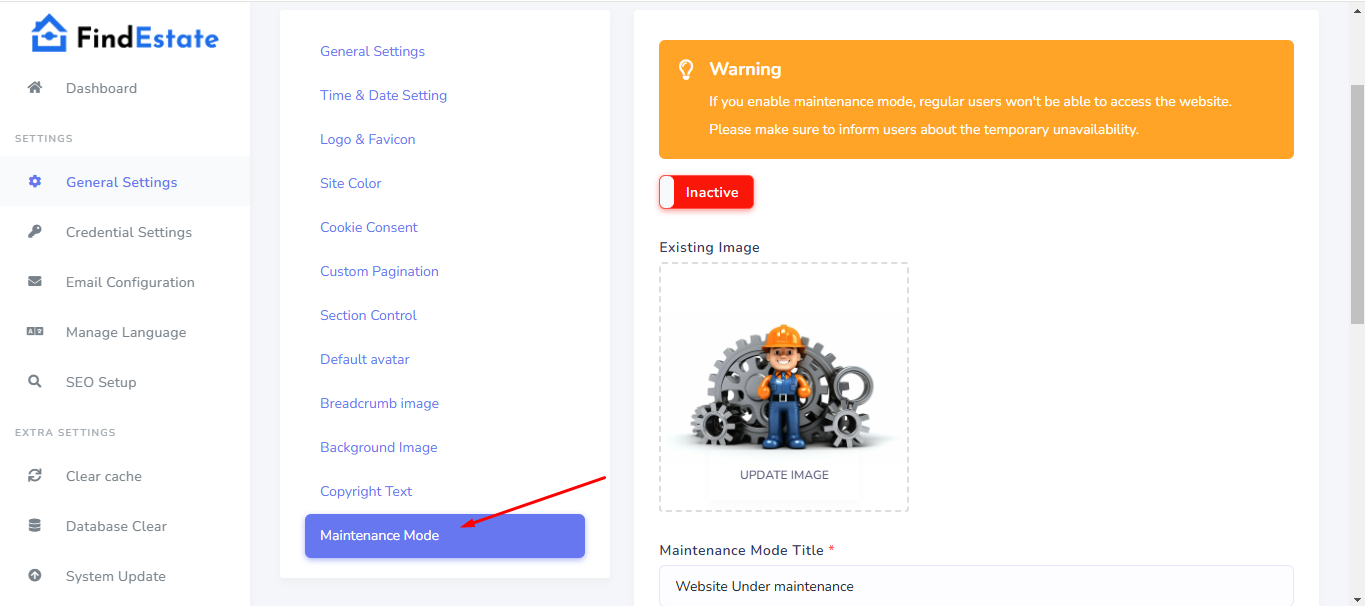
For change your maintenance image go to "Setting >> General Setting >> Maintenance Mode". See:

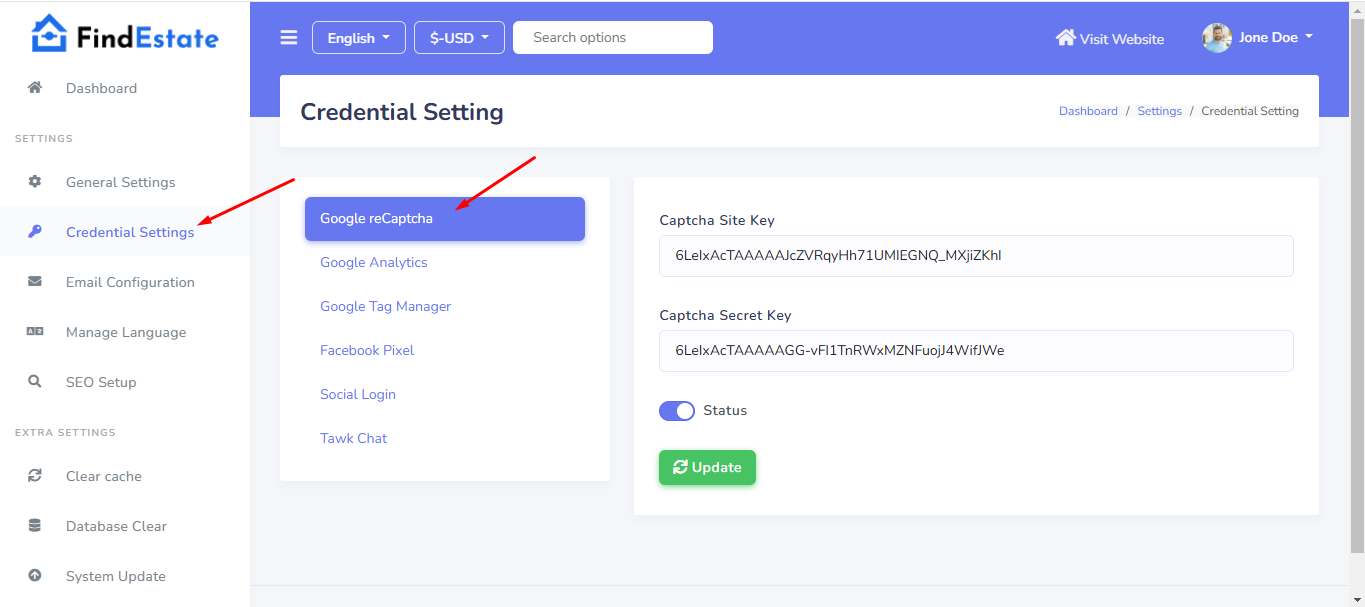
Google Recaptcha can be set up from the admin panel. Go to "Setting >> Credential Setting >> Google reCaptcha". See:

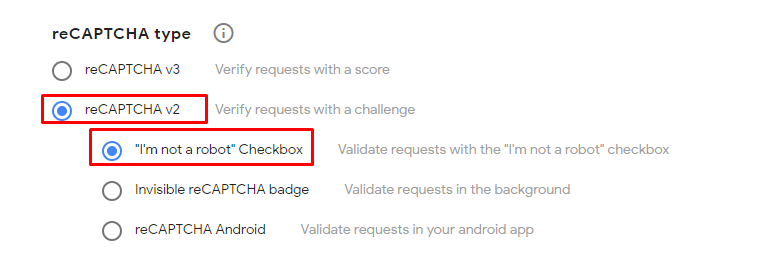
To get your recaptcha keys, go to this link:
https://www.google.com/recaptcha/admin/create
Select version 2.

Add your website's domain name or subdomain name here and after submit you will get a site key and secret key.
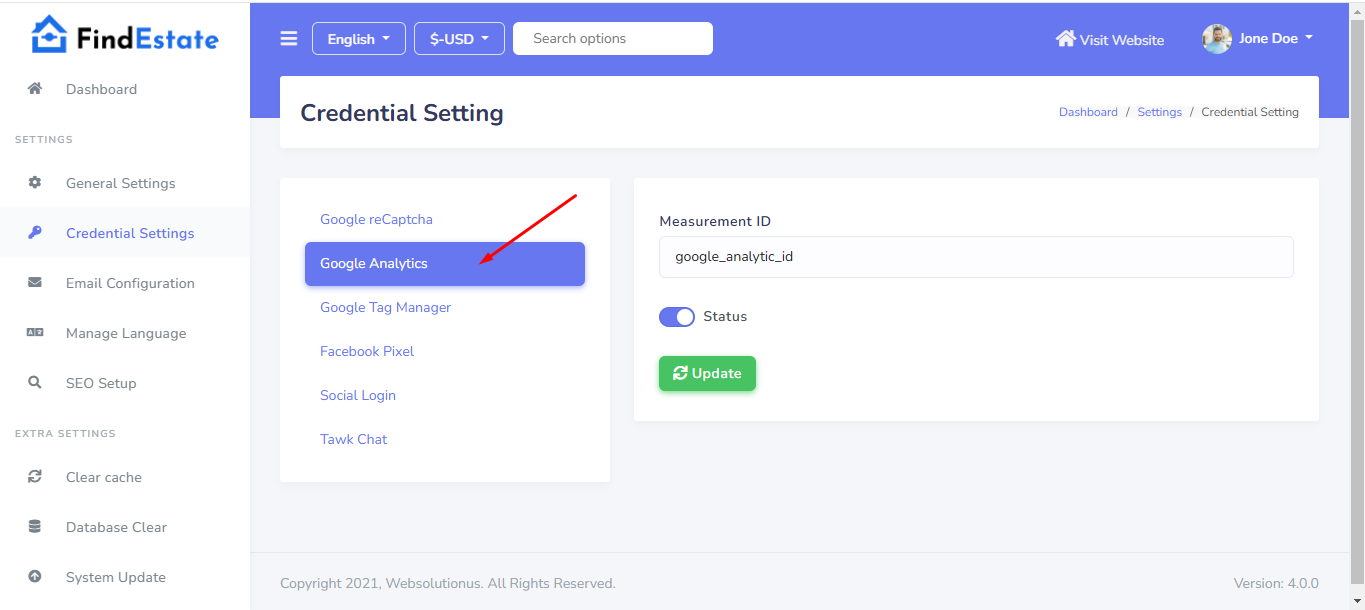
Google Analytics can be set up from the admin panel. Go to "Setting >> Credential Setting >> Google Analytic". See:

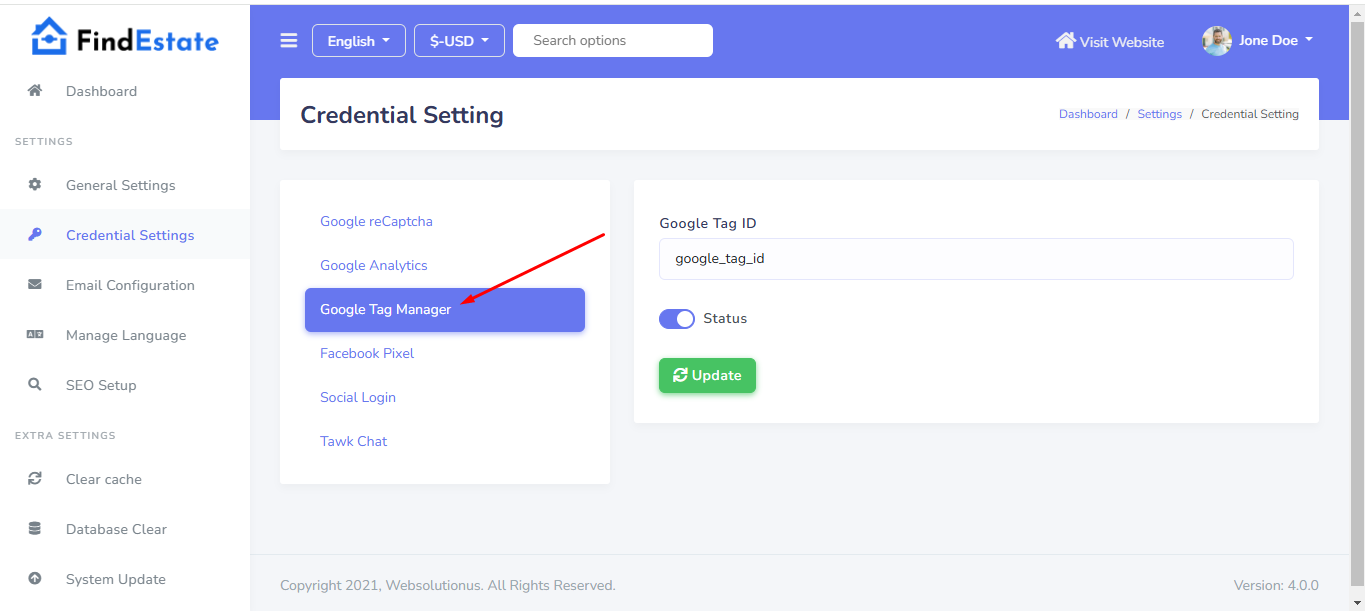
Google Tag Manager can be set up from the admin panel. Go to "Setting >> Credential Setting >> Google Tag Manager". See:

Facebook pixel credential can be set up from the admin panel. Go to "Setting >> Credential Setting >> Facebook pixel". See:
To get your facebook app id. Go to this link and create a new app:
https://developers.facebook.com/
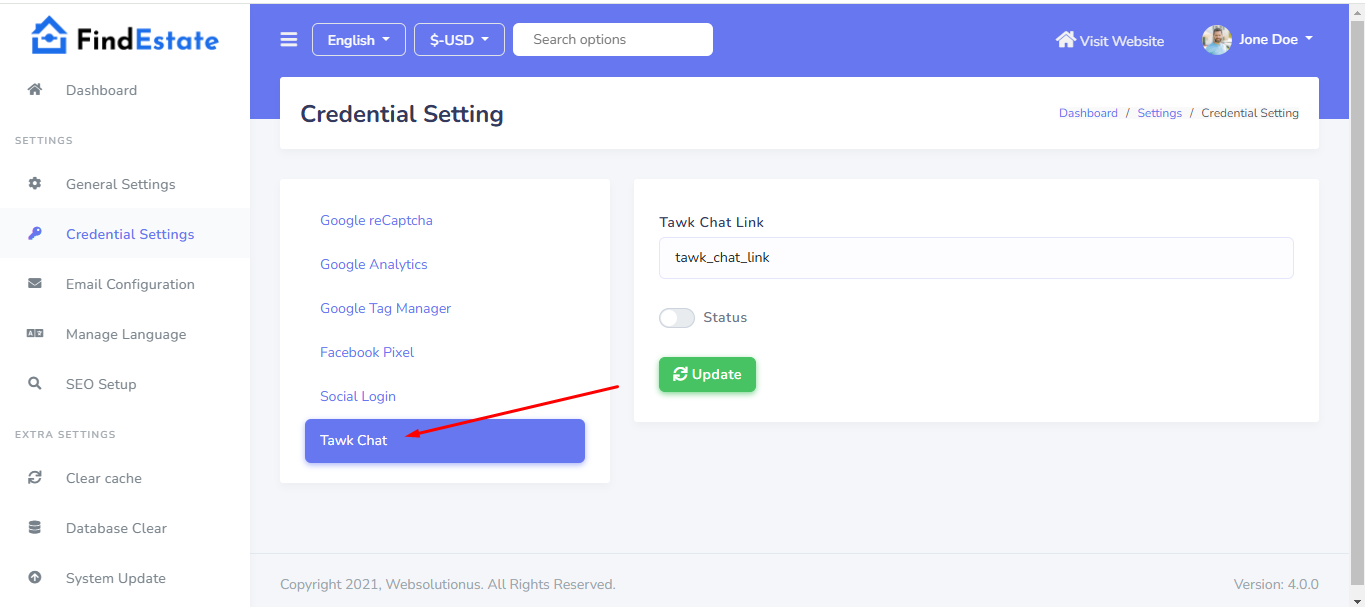
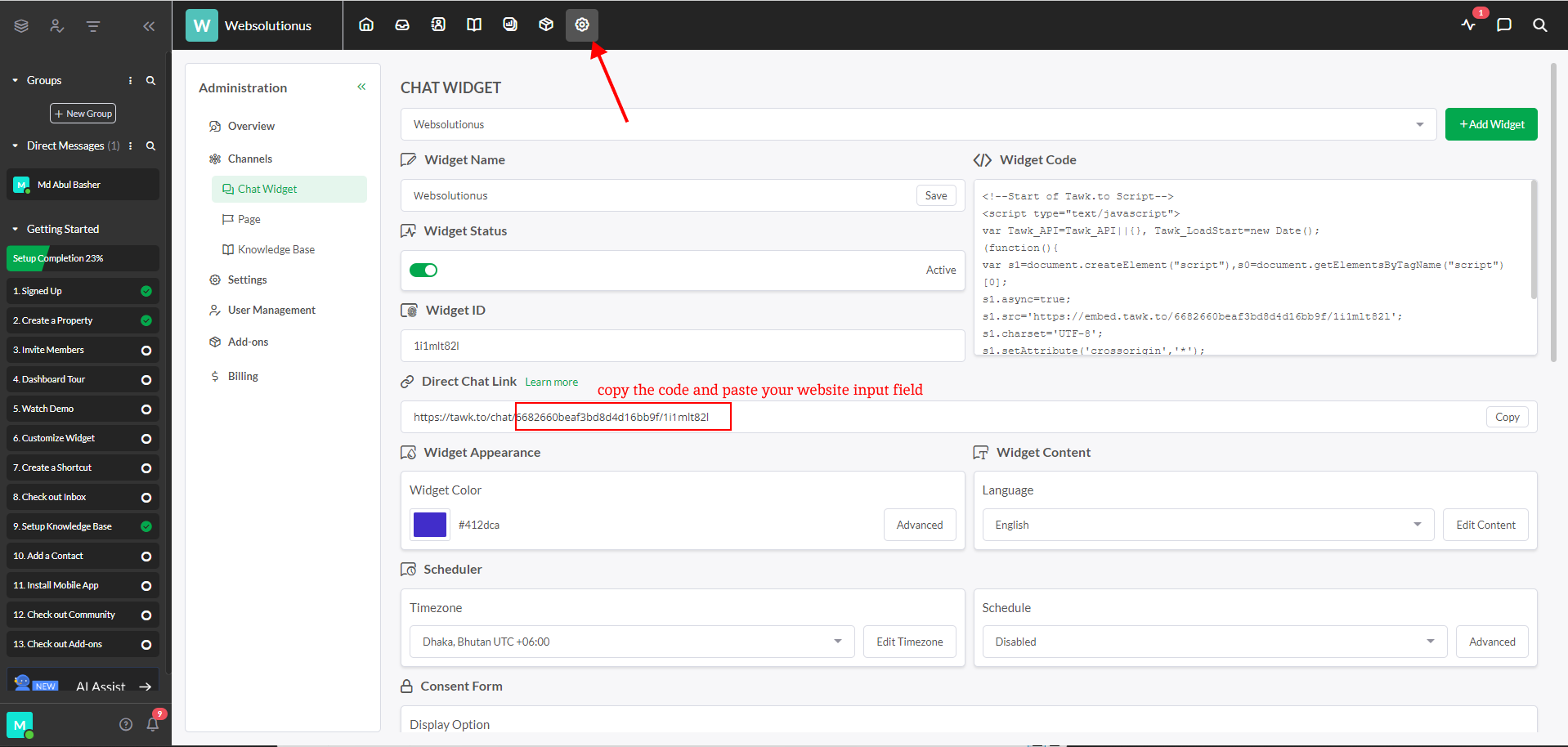
Tawk Live Chat can be set up from the admin panel. Admin can be enable and disable live chat option. Go to "Setting >> Credential Setting >> Tawk Chat". See:


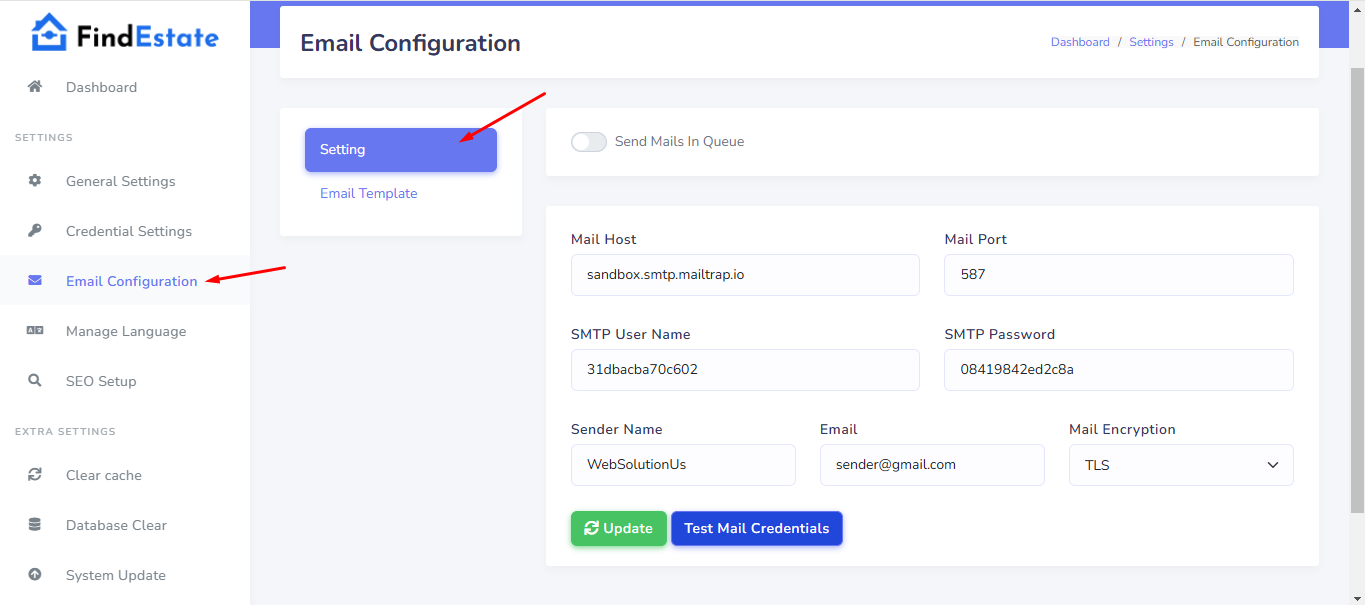
SMTP Email can be set up from the admin panel. Go to "Setting >> Email configuration >> Setting". See:

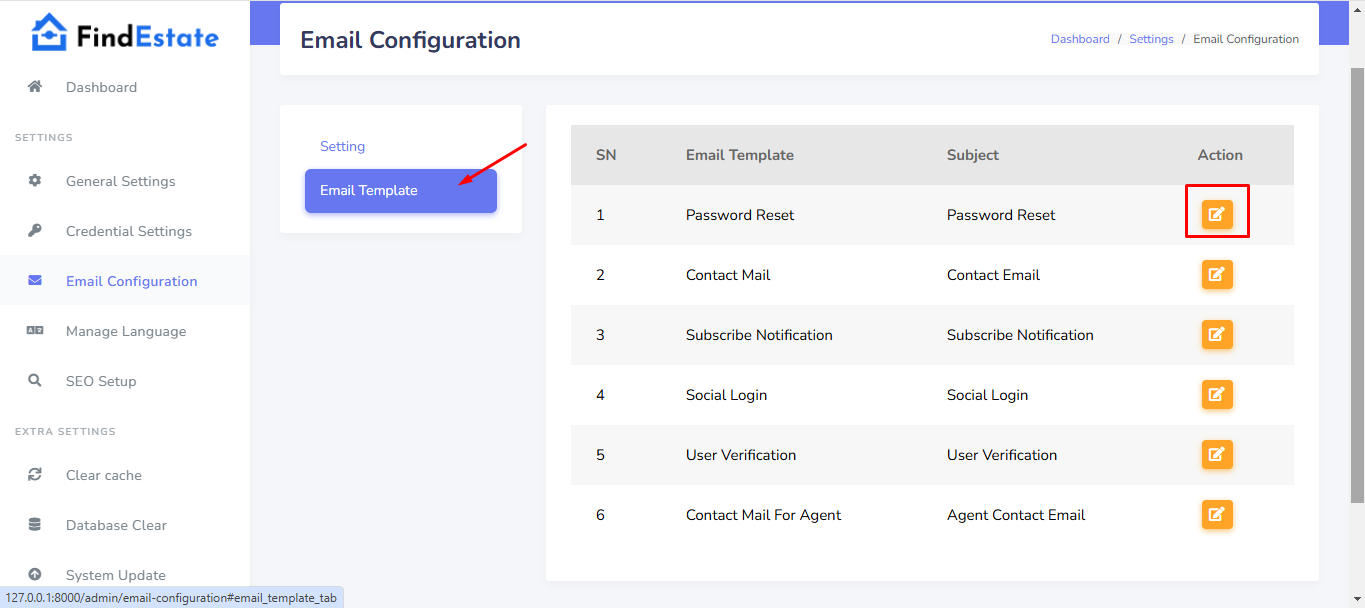
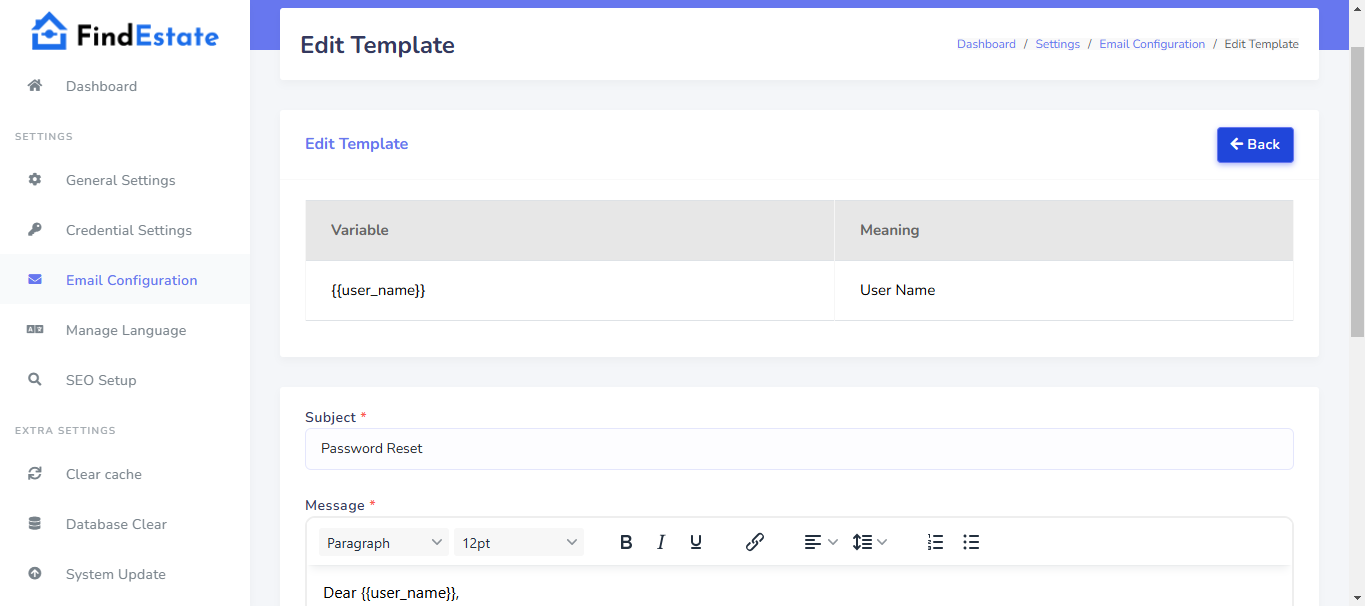
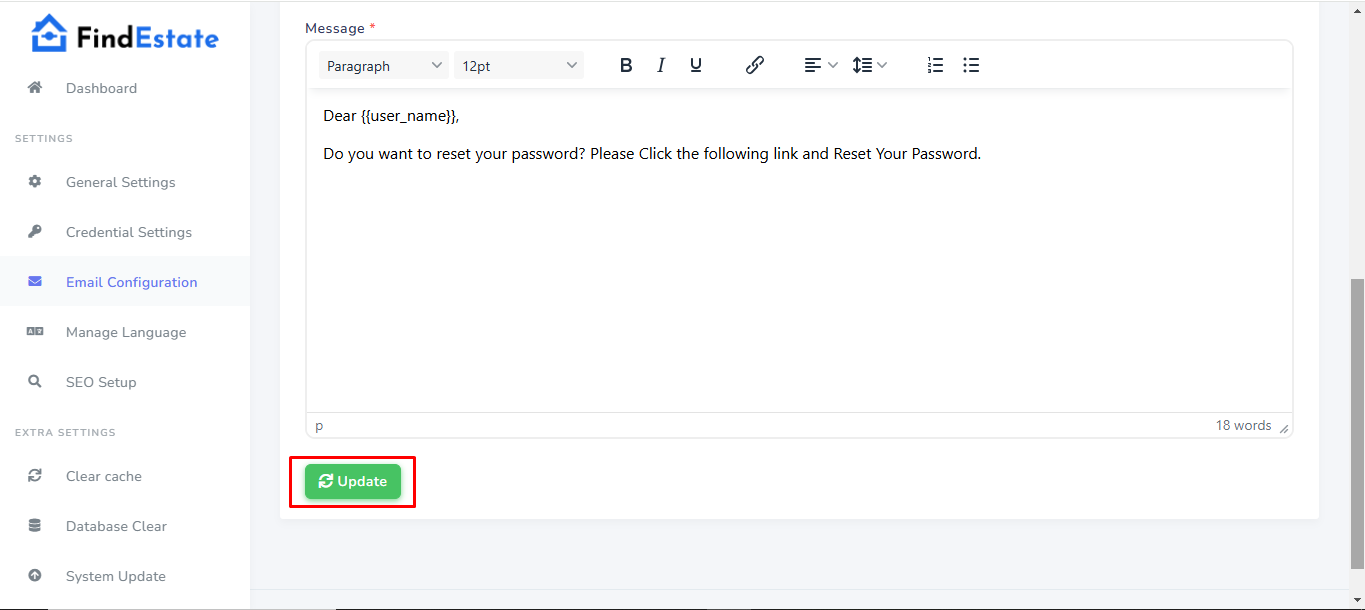
Email template can be set up from the admin panel. Go to "Setting >> Email configuration >> Email template". See:



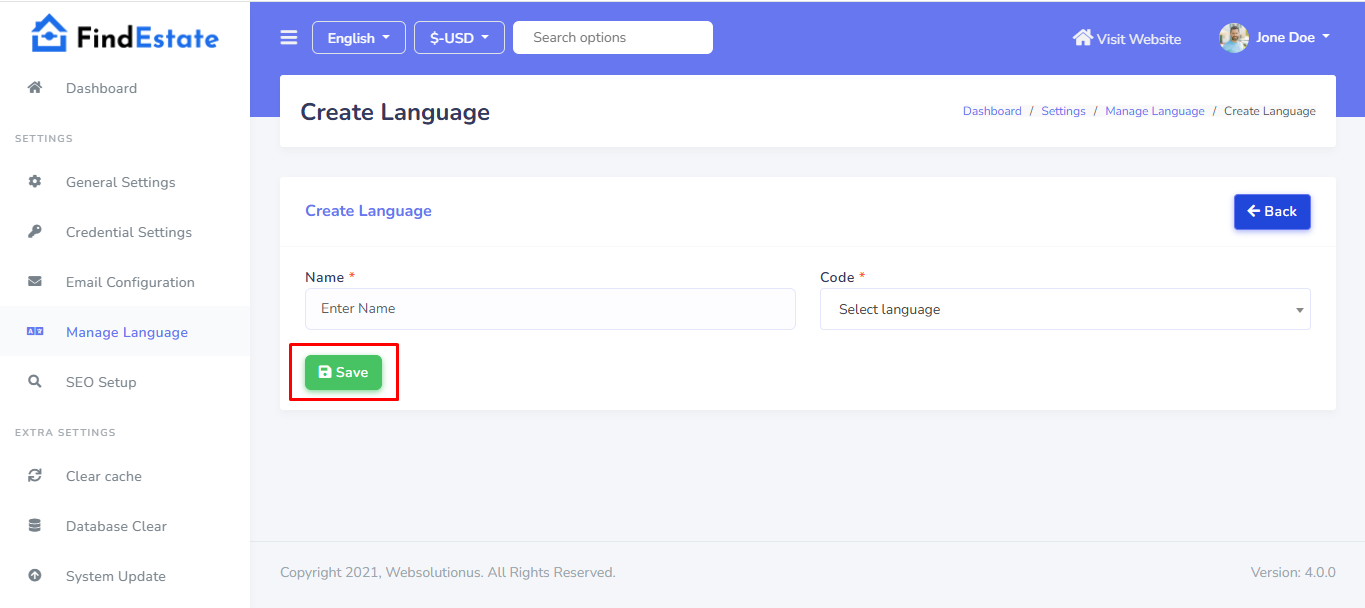
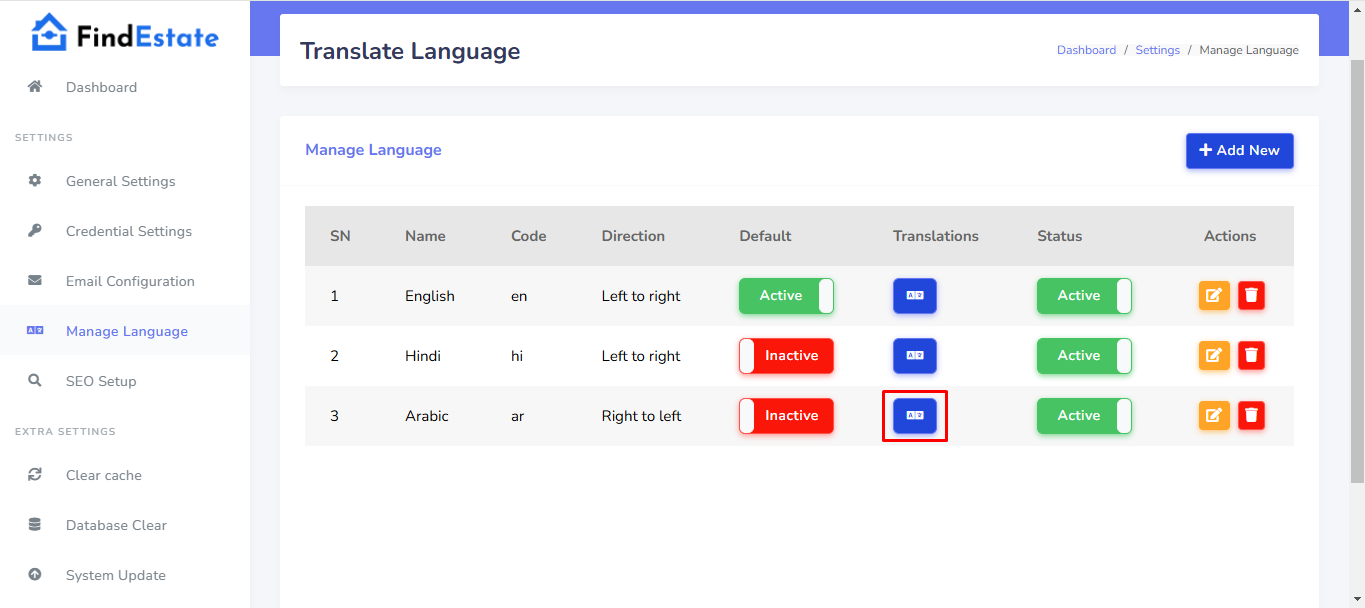
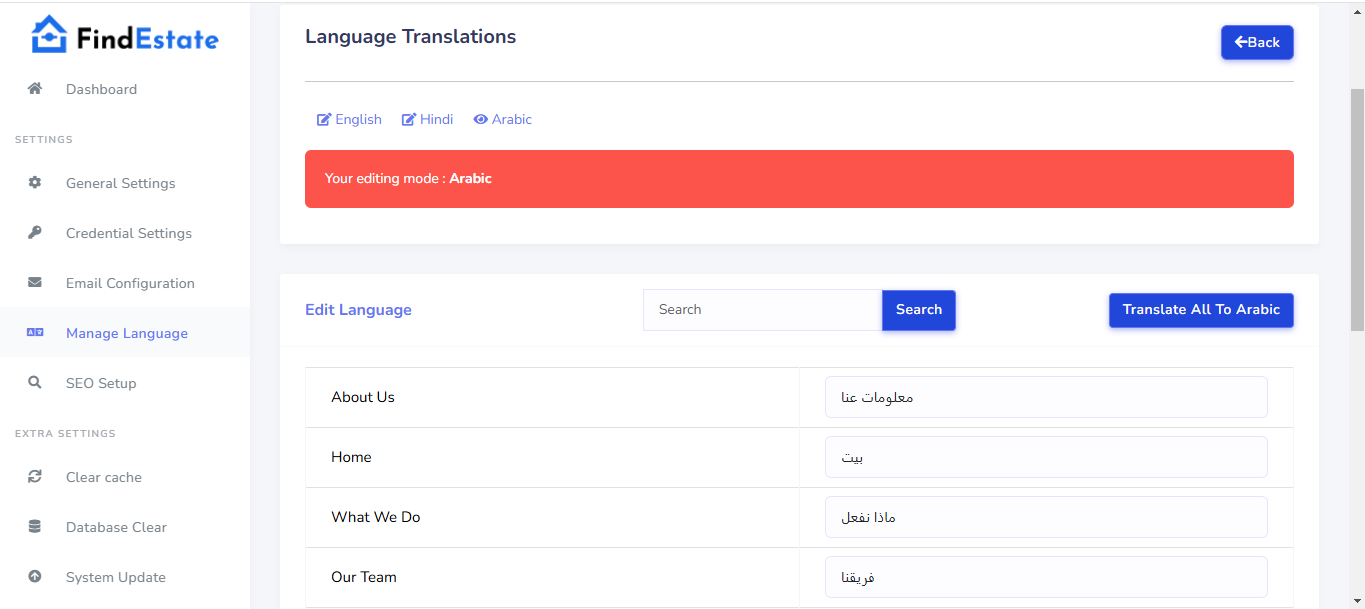
Manage Language go to "Setting >> Manage Language". See..

Create a new language




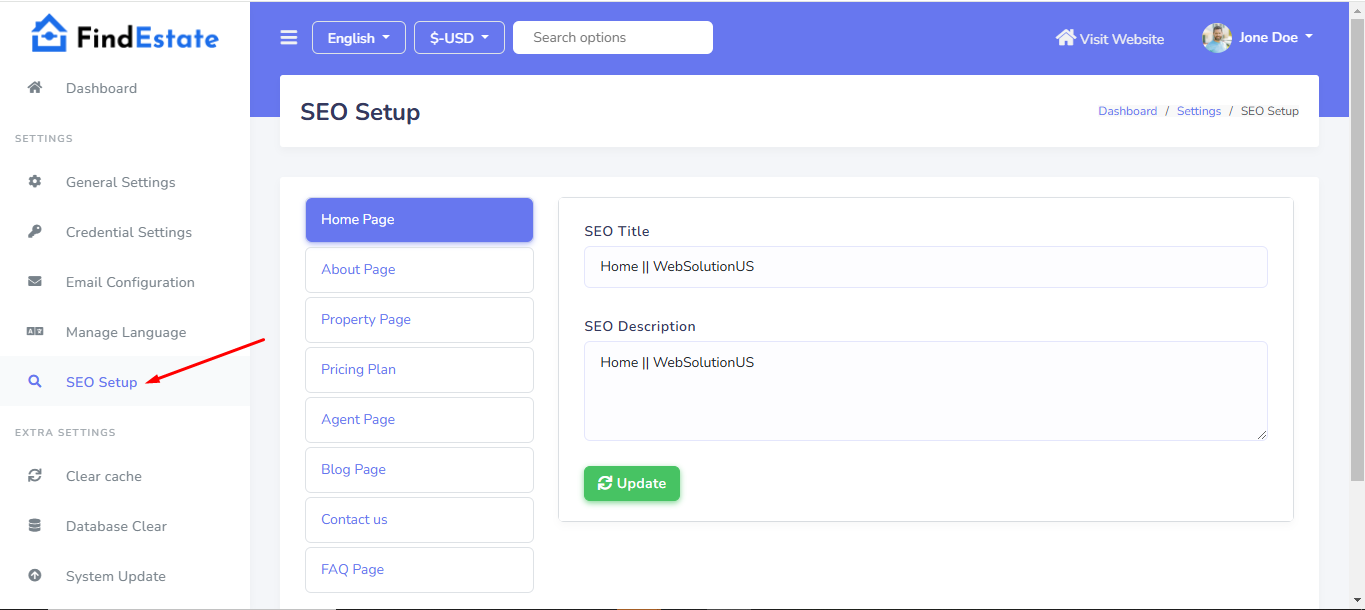
SEO setting can be setup from the admin panel. Go to "Setting >> SEO setup" from sidebar. See:

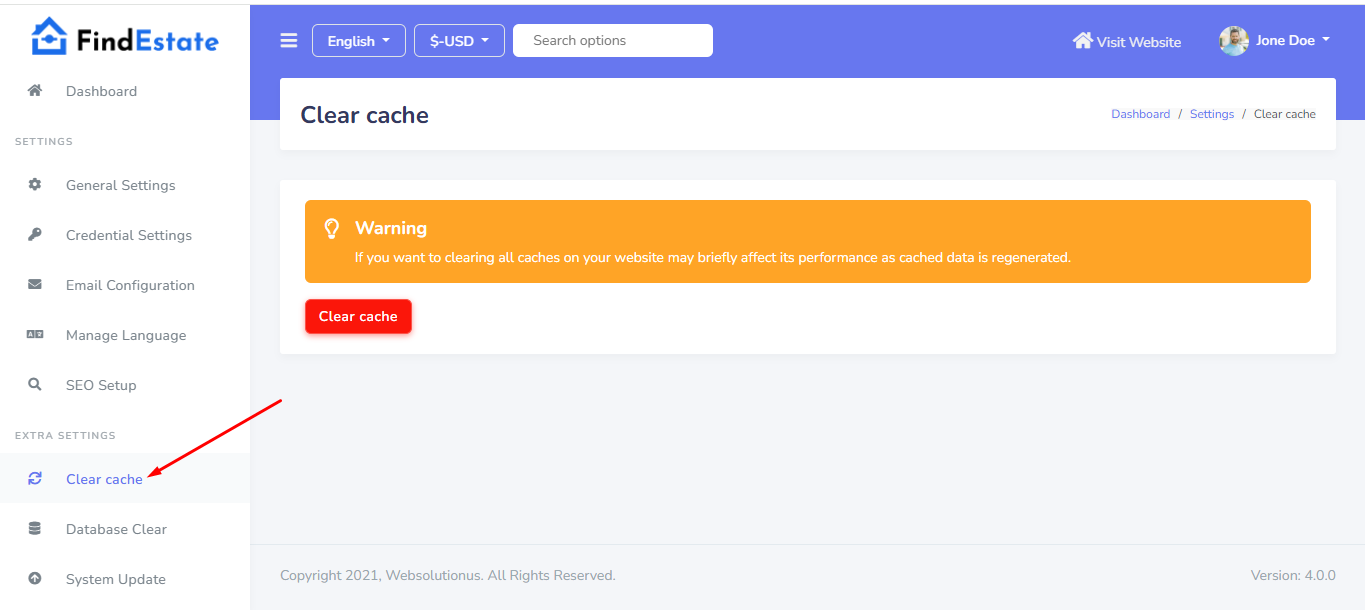
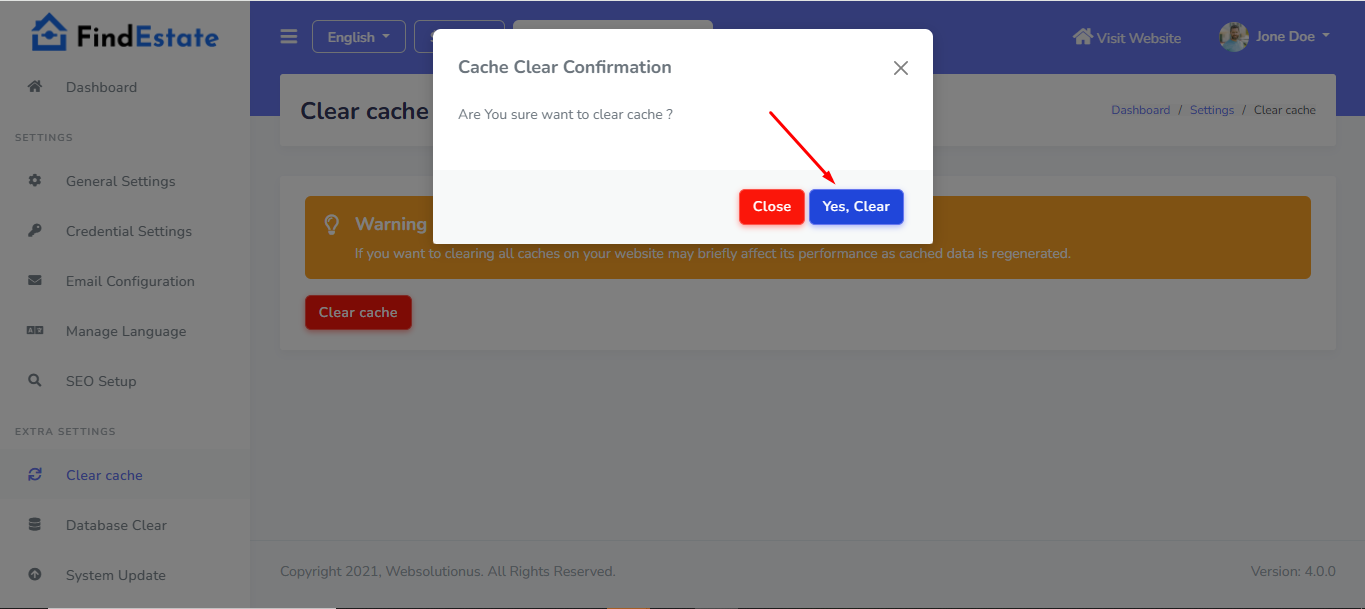
Clear Cache setting can be manage from the admin panel. Go to "Setting >> Clear Cache" from sidebar. See:


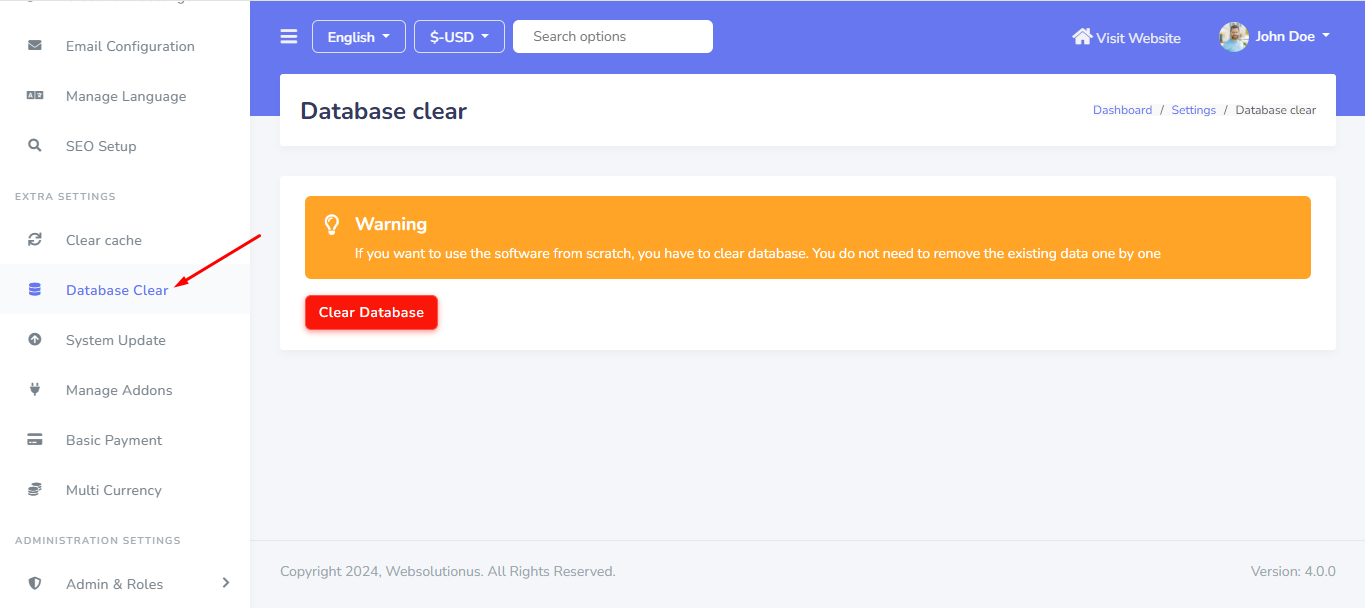
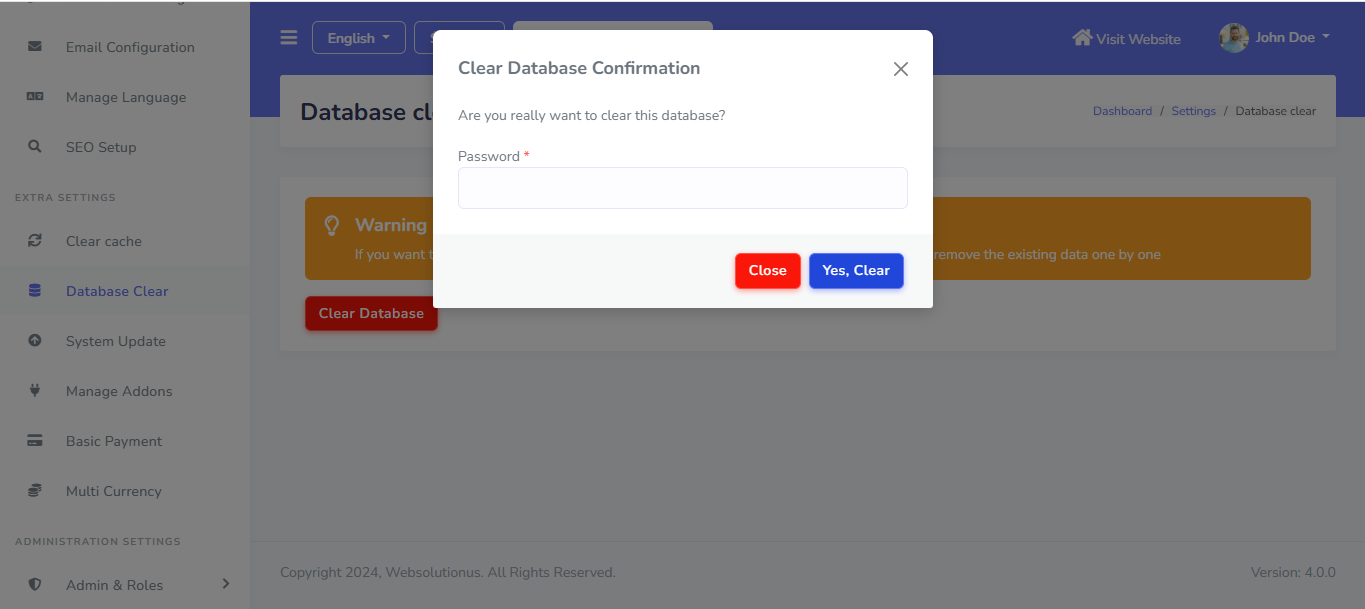
Clear Database setting can be manage from the admin panel. Go to "Setting >> Clear database" from sidebar. If you want to use the software from scratch, you have to select this option. You do not need to remove the existing data one by one. See:


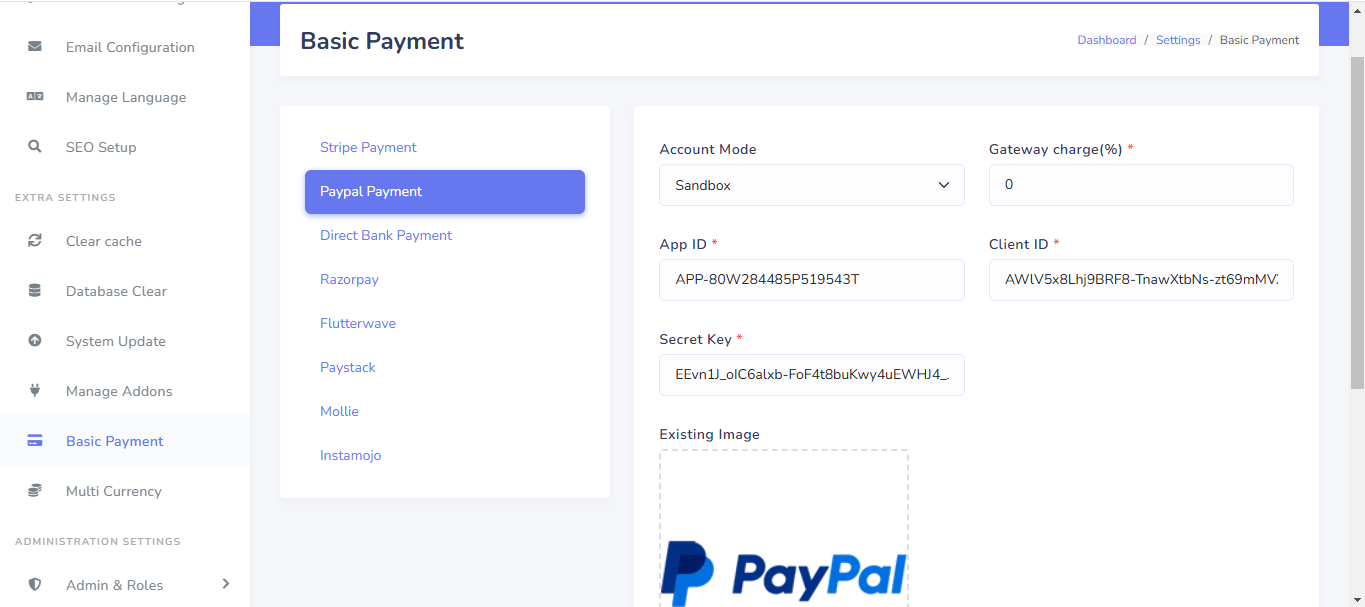
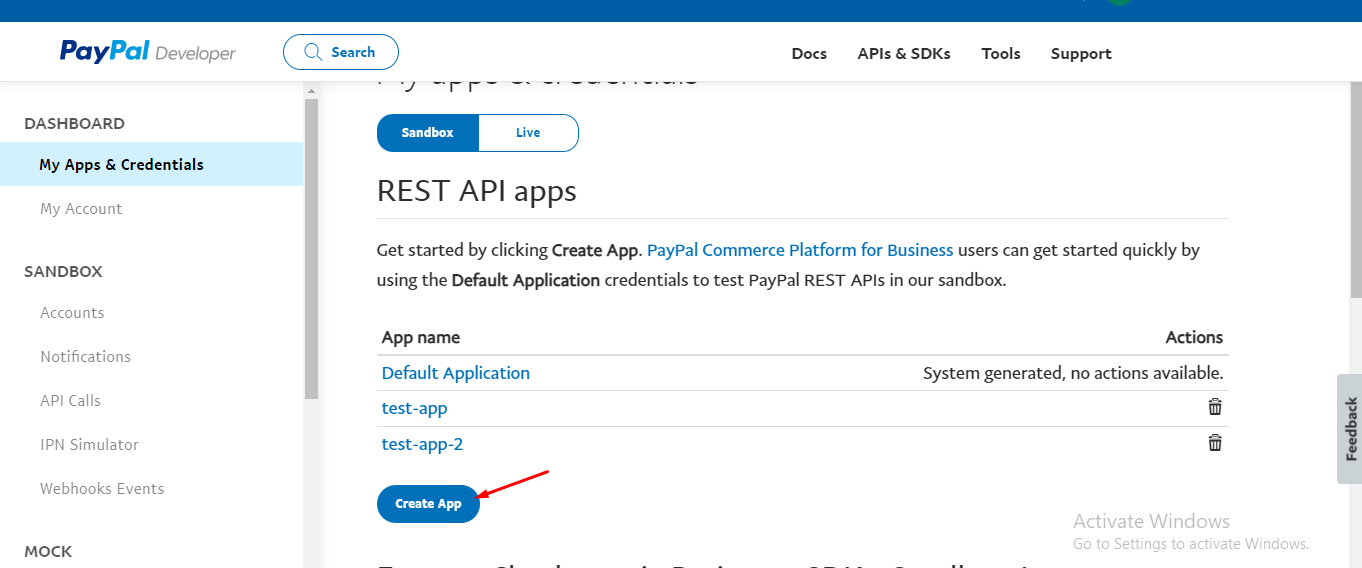
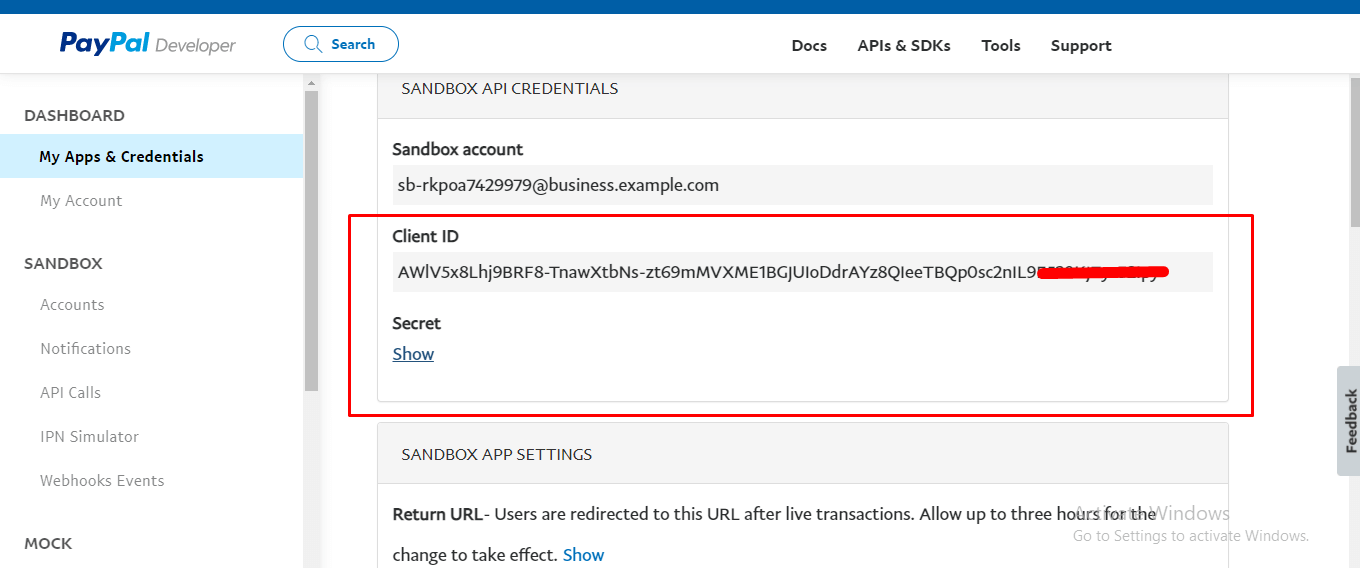
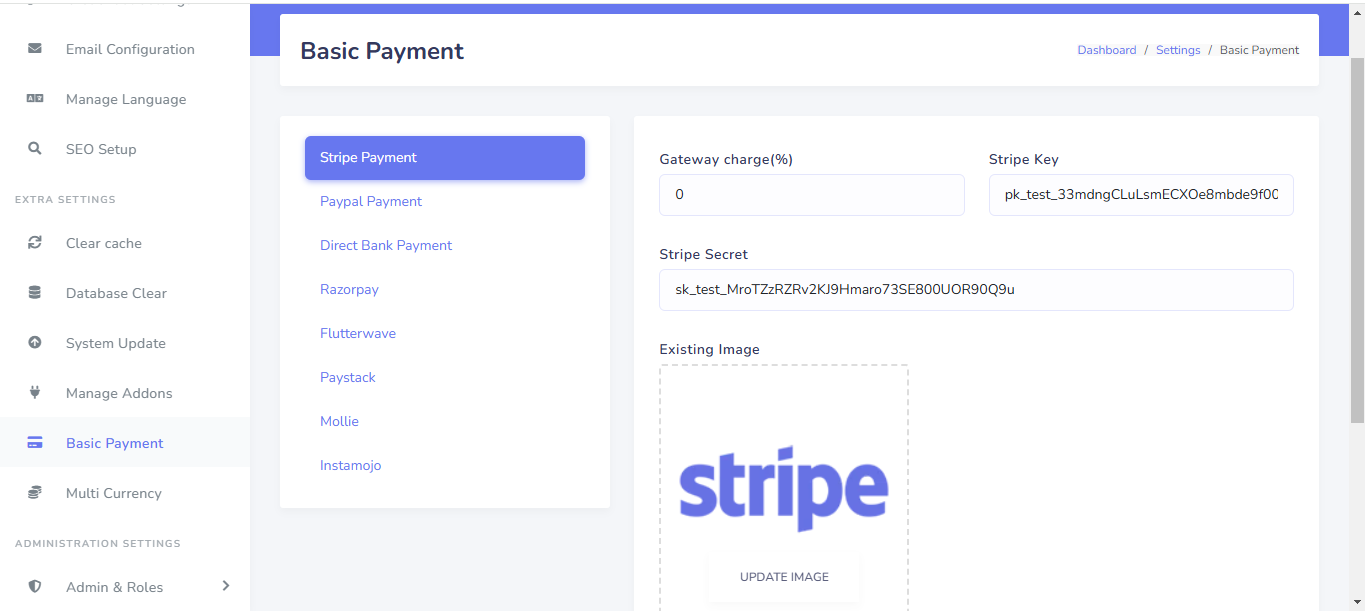
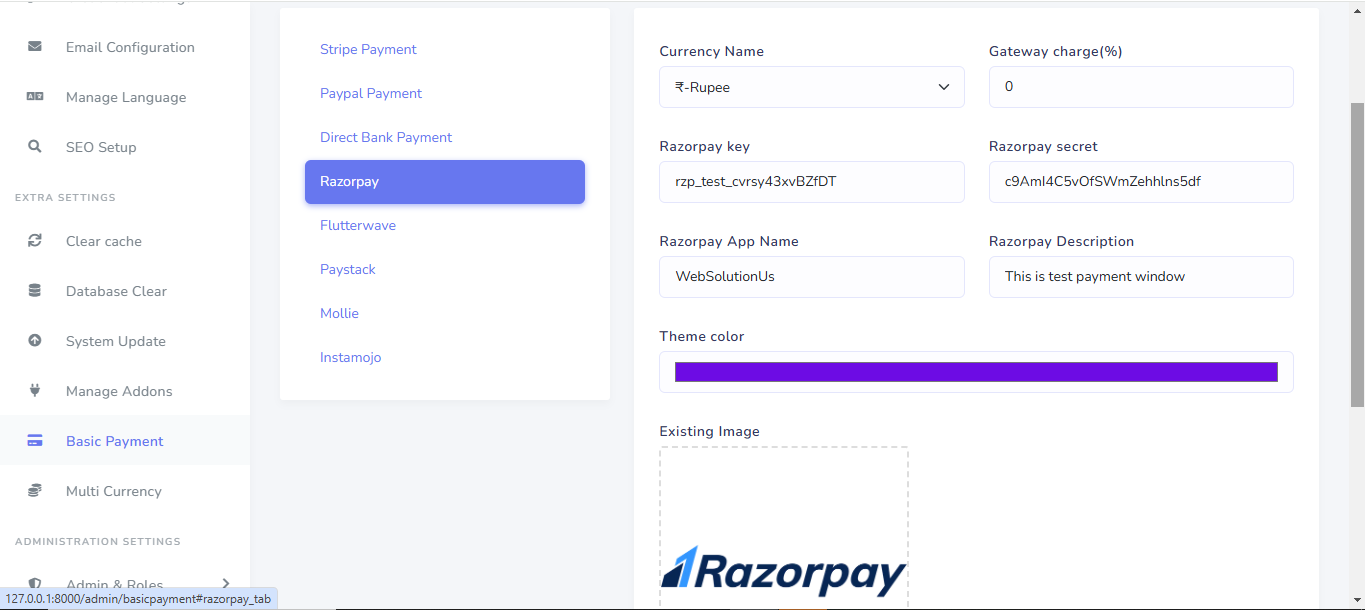
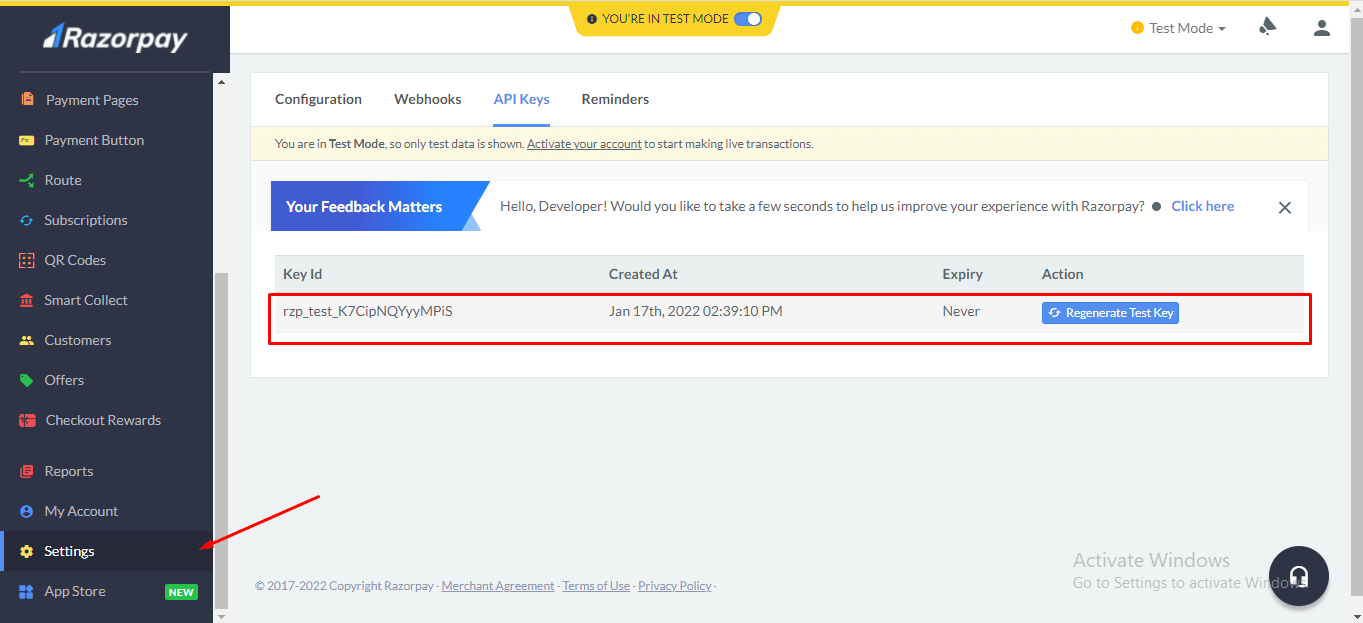
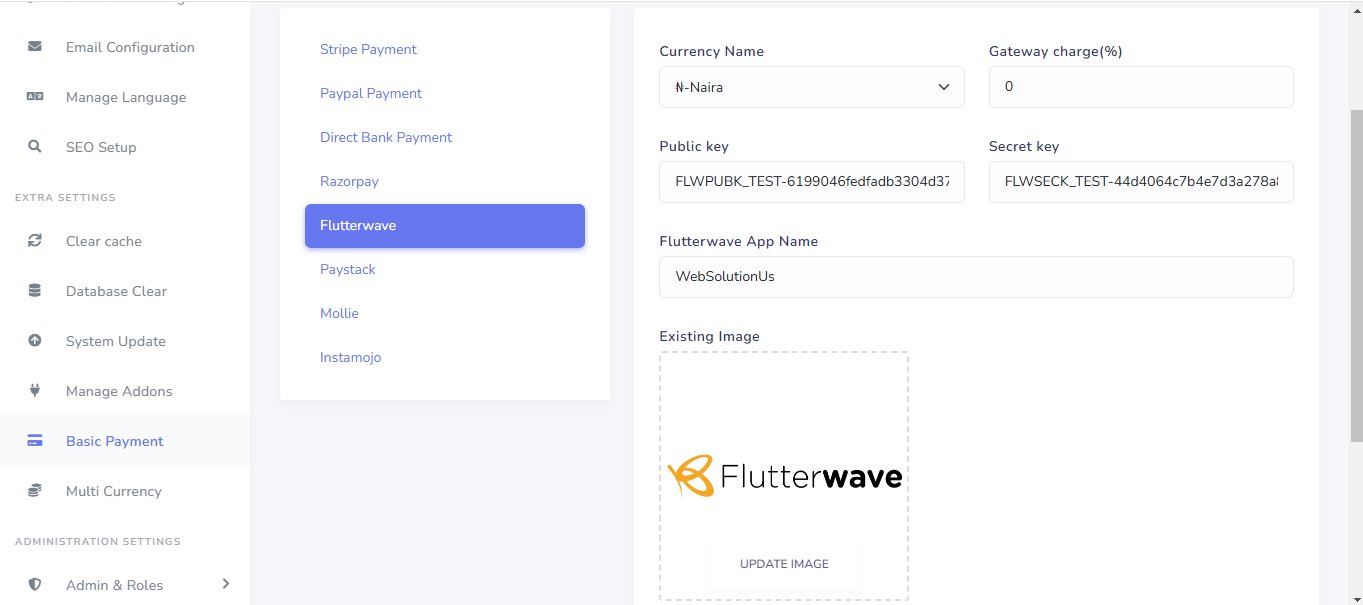
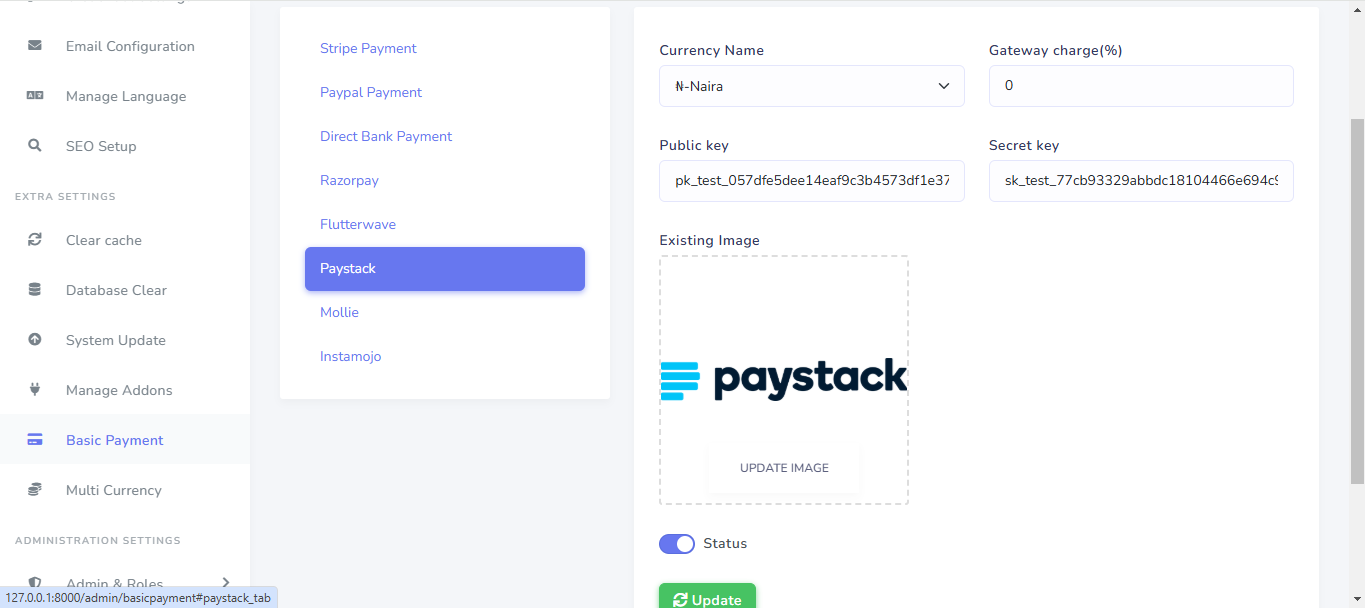
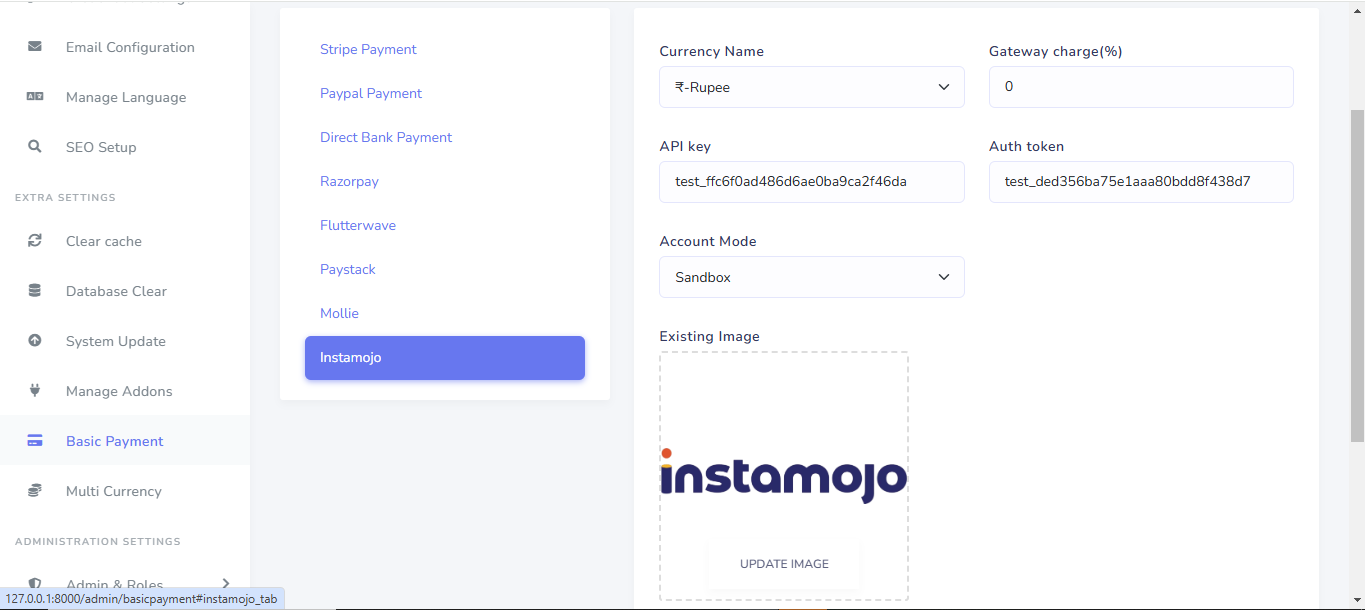
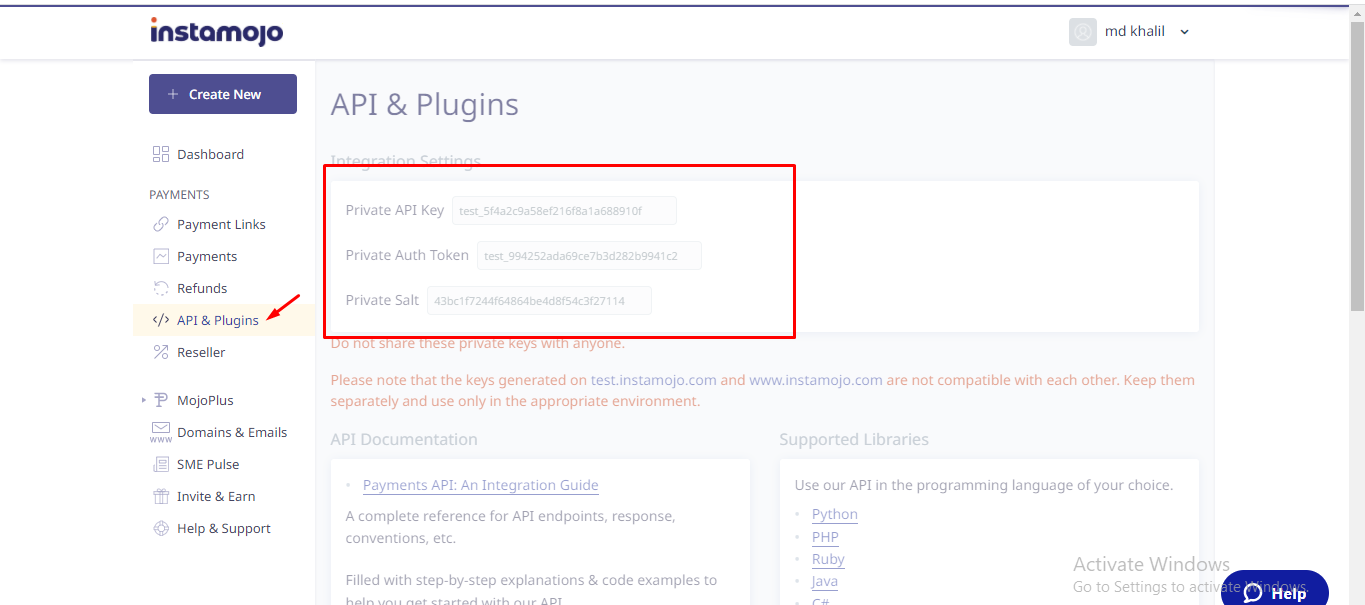
Payment Method can be set up from the admin panel. Go to "Settings >> Basic Payment" from sidebar. See:














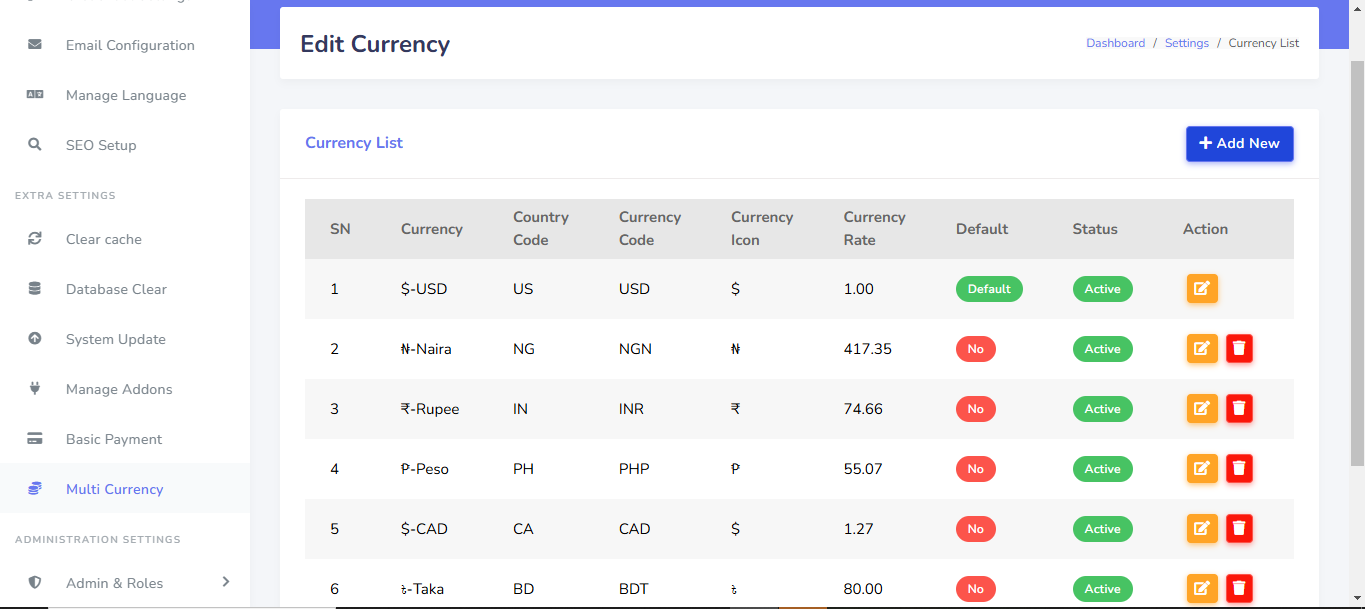
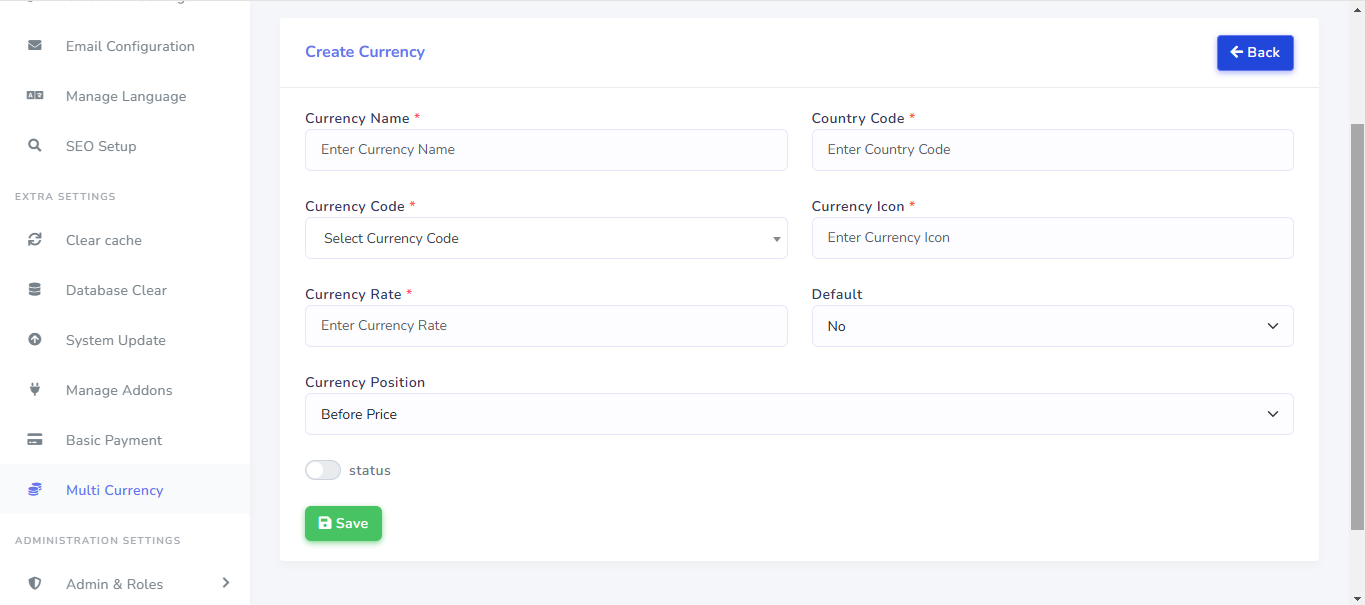
To manage multi currency go to "Setting >> Multi Currency". See..


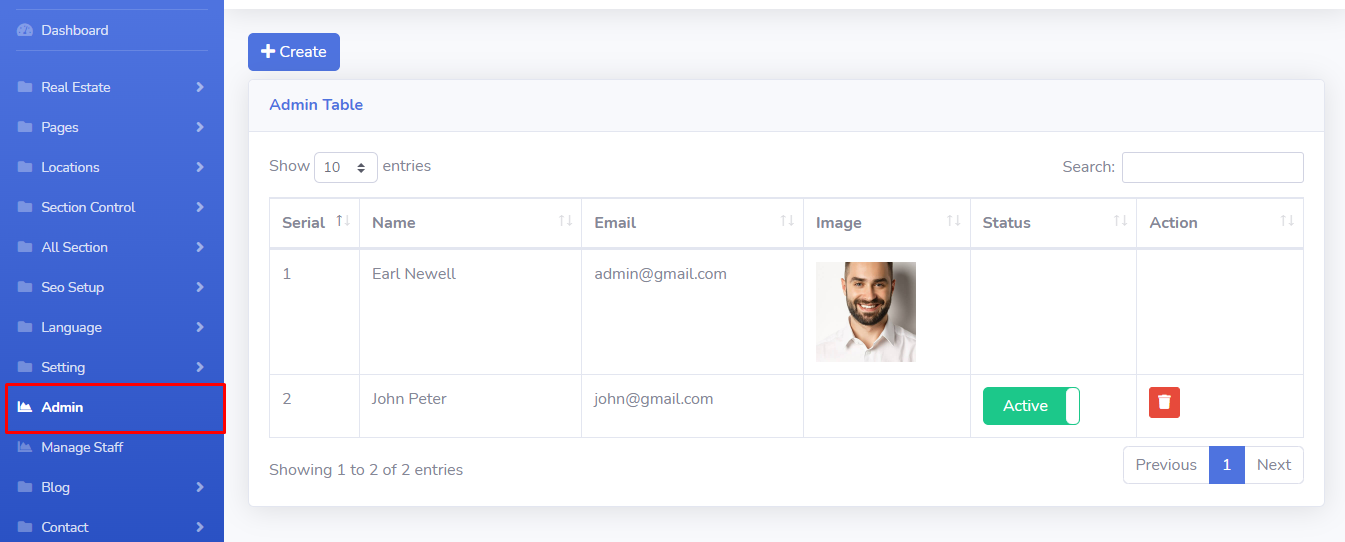
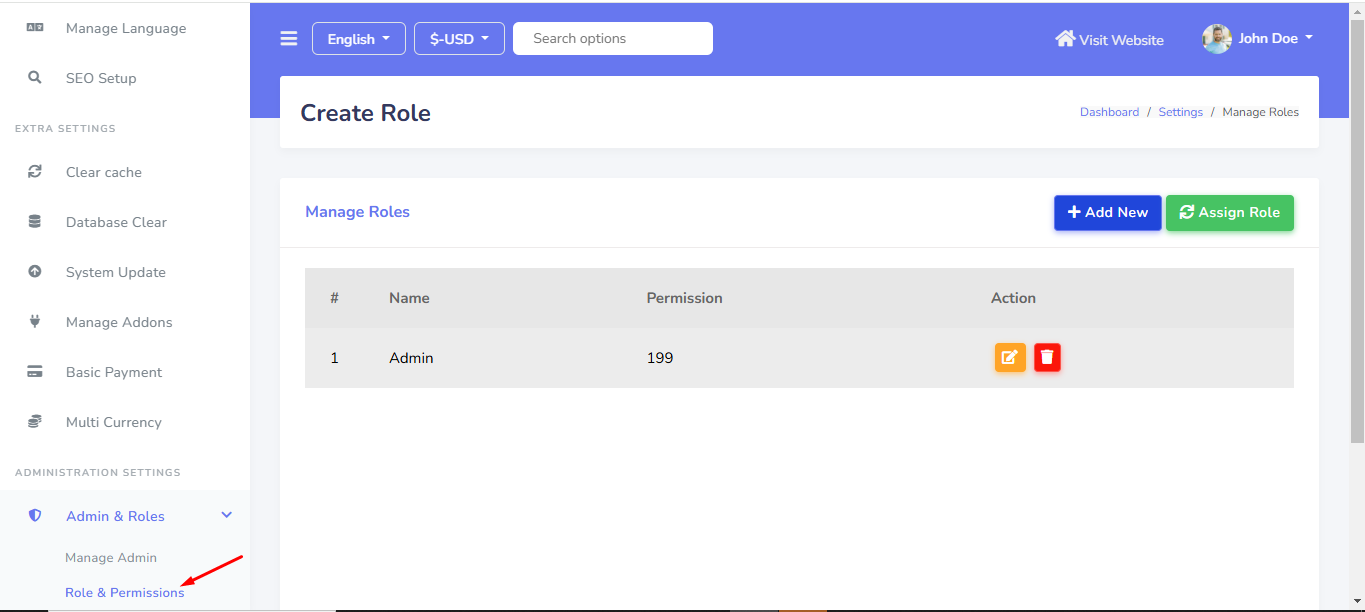
Before creating an admin, it is necessary to select a role. The main admin can add additional admins to the system, and the main admin's account is hidden. Other admins cannot delete the main admin, but the main admin can delete other admins created within the system. Go to "Setting >> Admin & Roles". See:


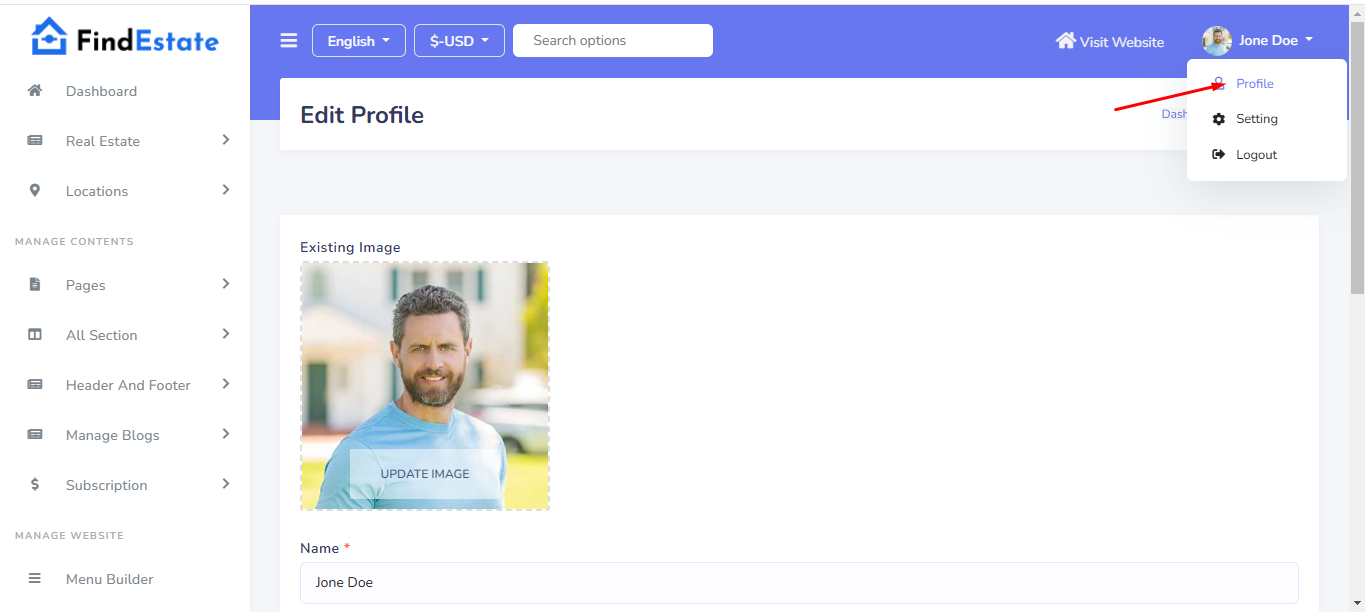
Admin can change personal information and password from topbar. See:











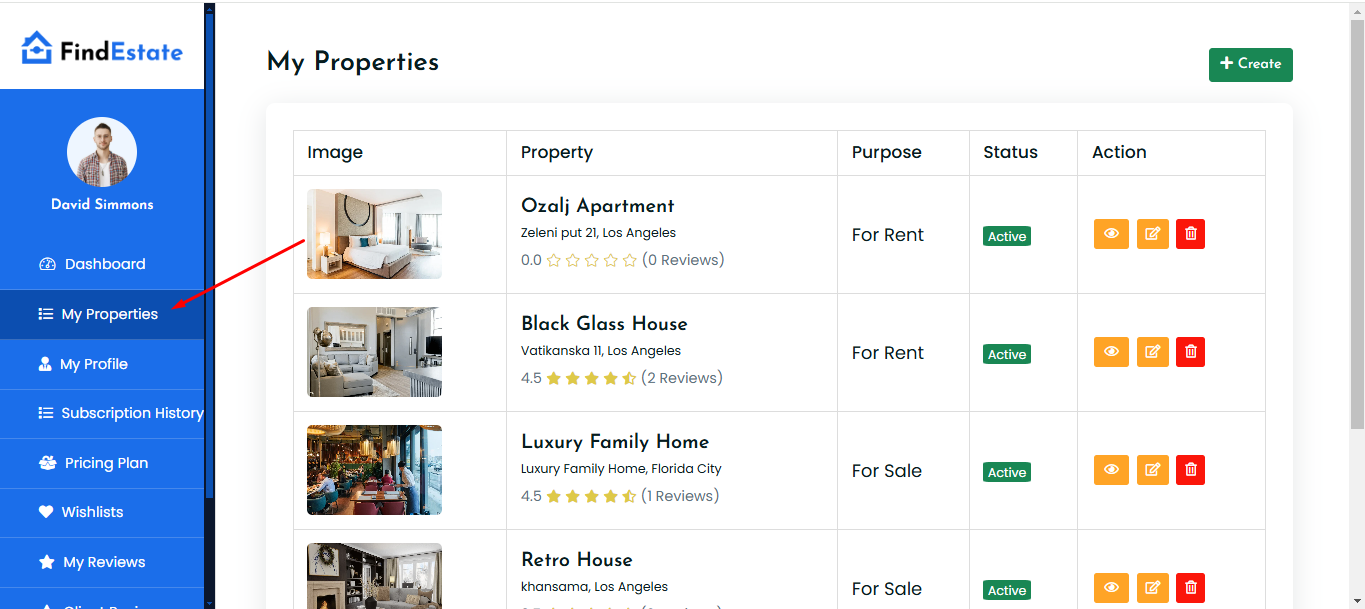
For creating a new property from your user dashboard you have to go to "My Property". See:

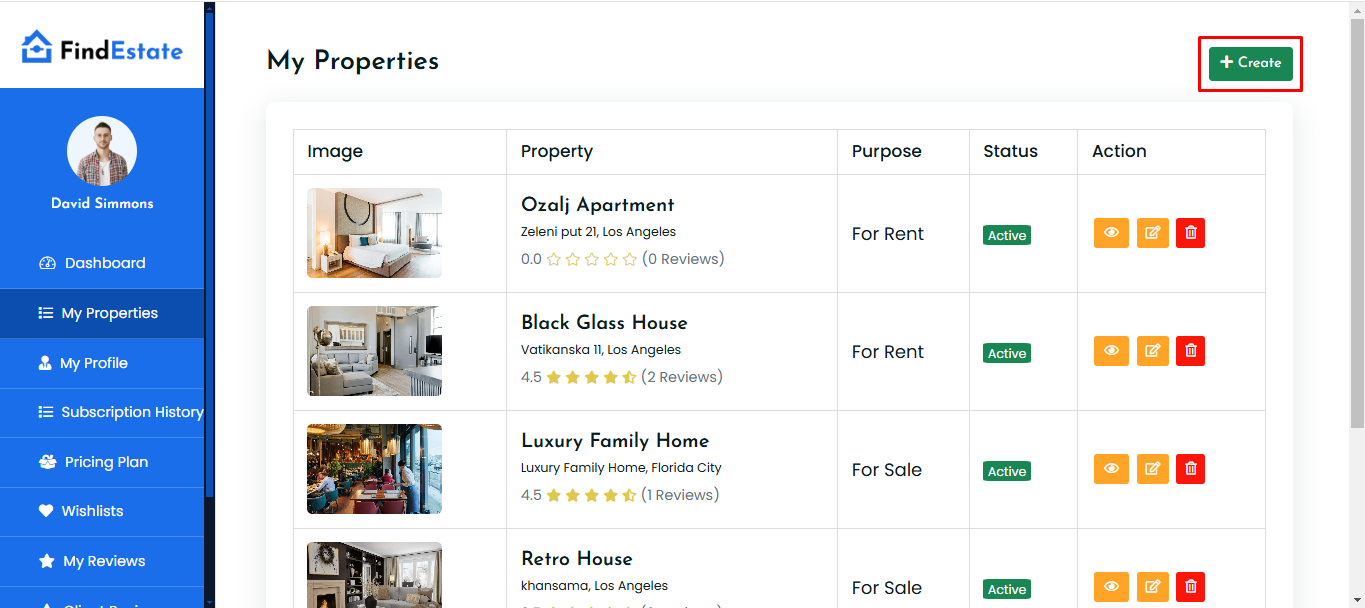
After that click on the "Create New" button. See:

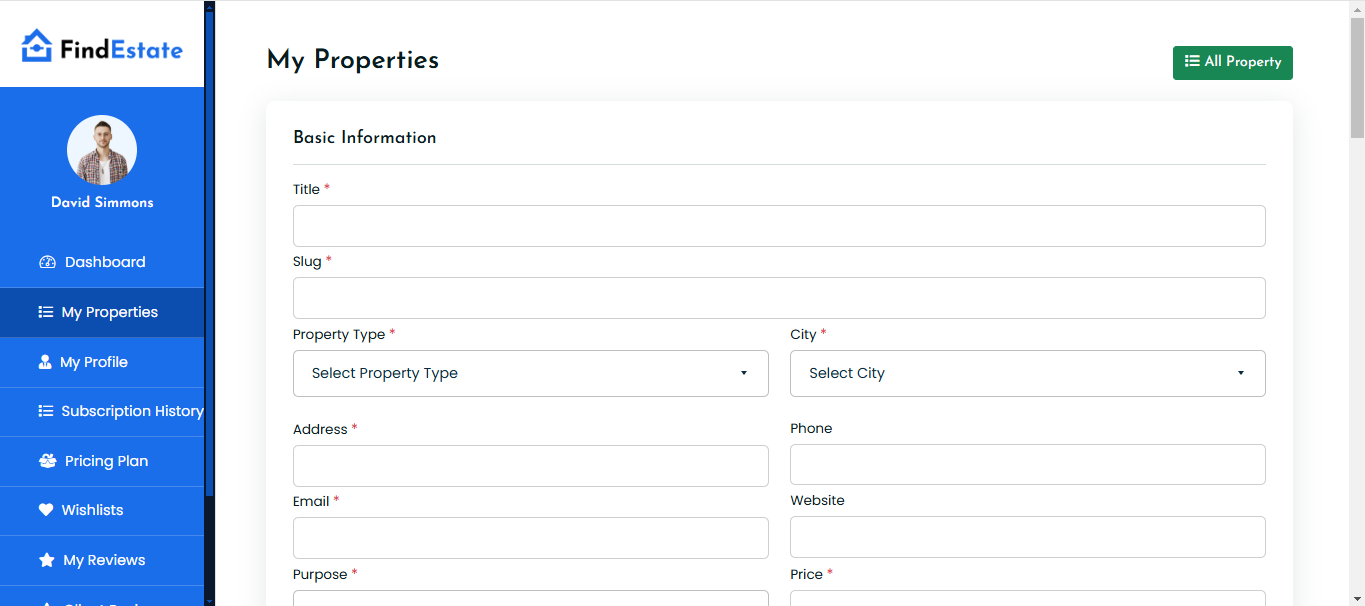
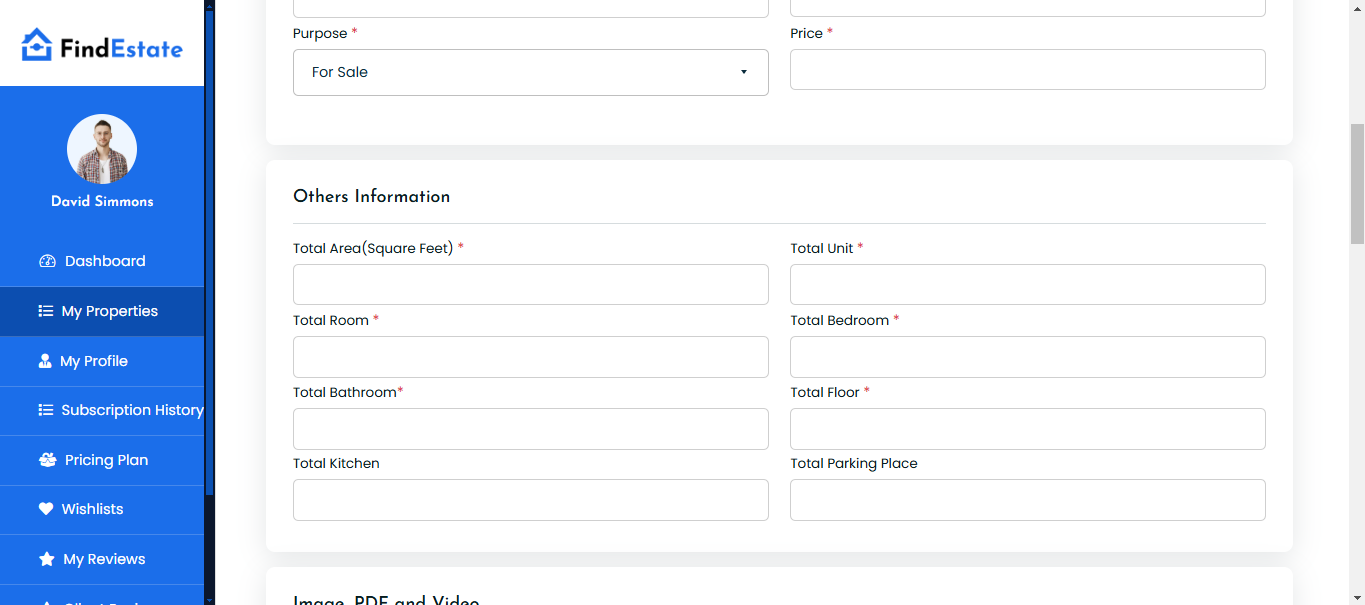
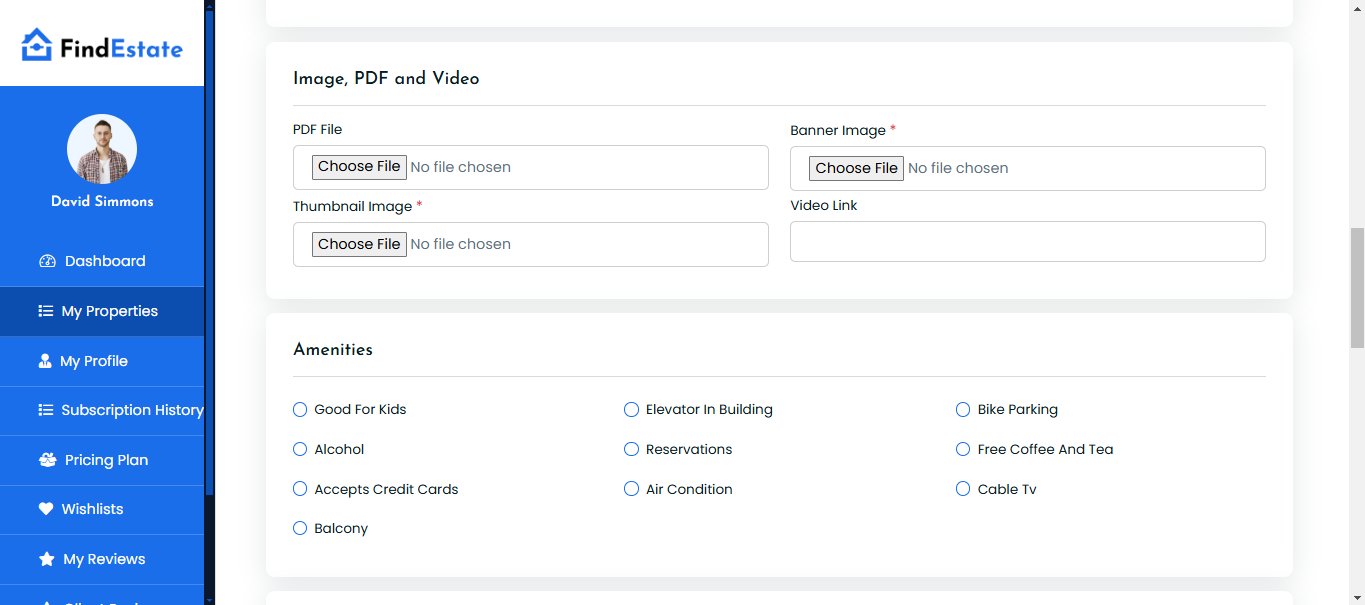
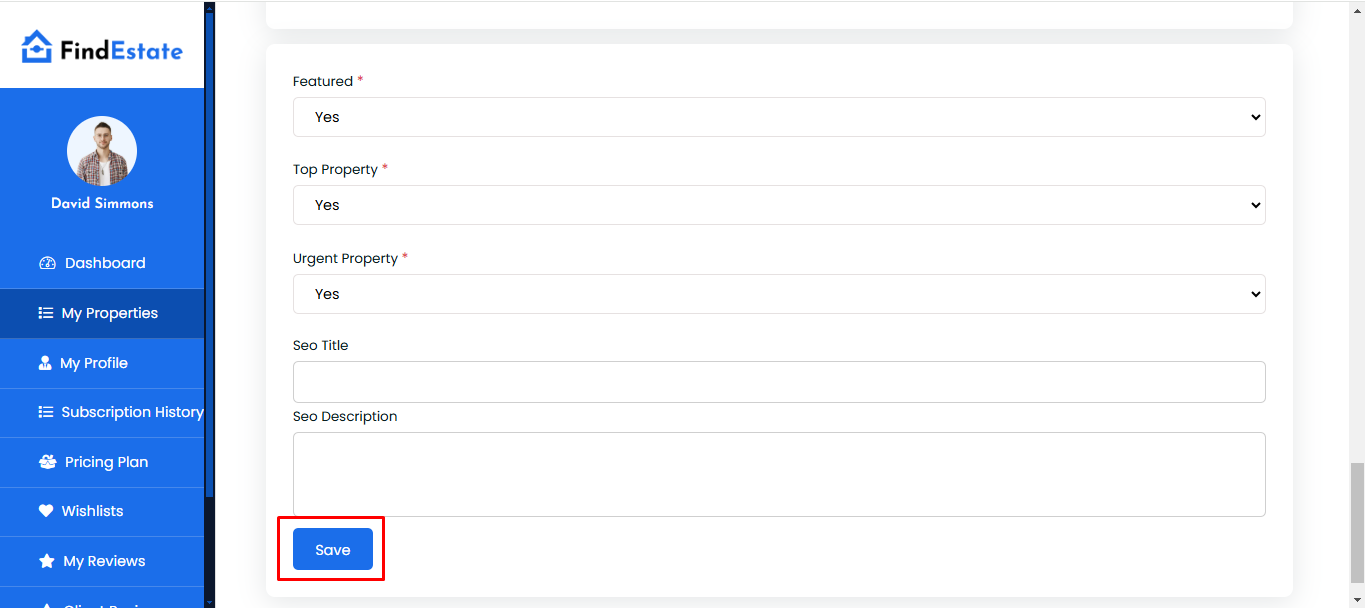
Then fill the property information fields and save it. See:




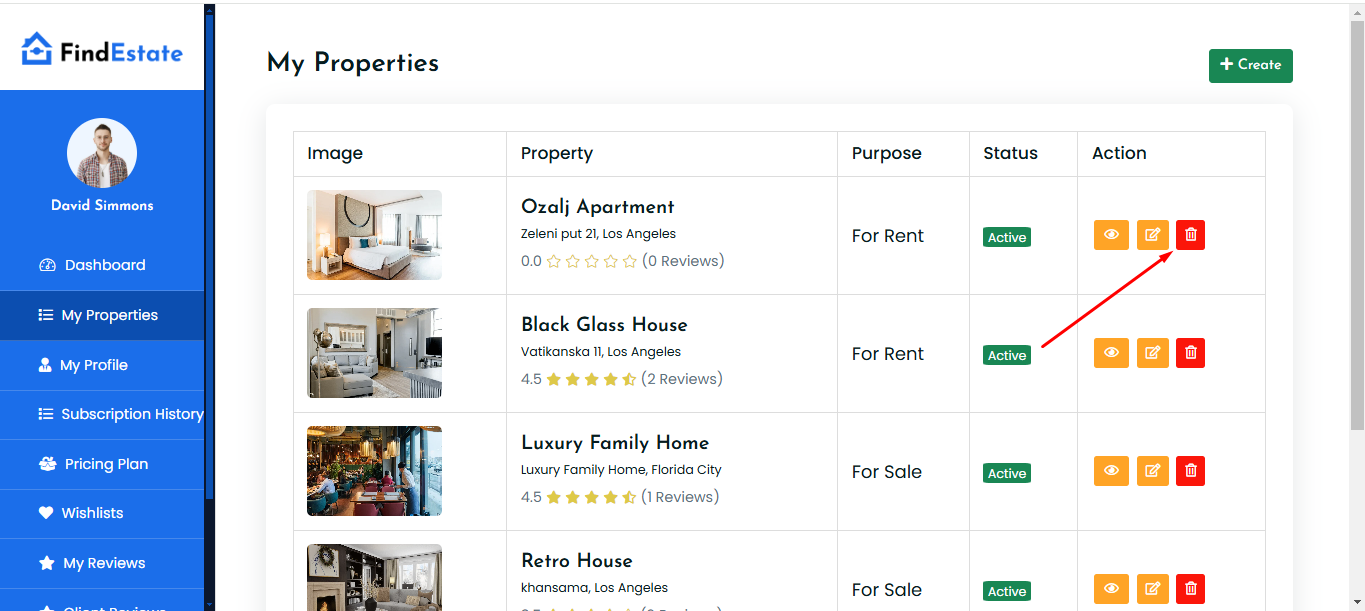
For delete a item you can click on the trash button. See:

And confirm the delete. See:

For add translation for the property you have to go to edit page click on this button. See:

Here you can see all the available languages. See:

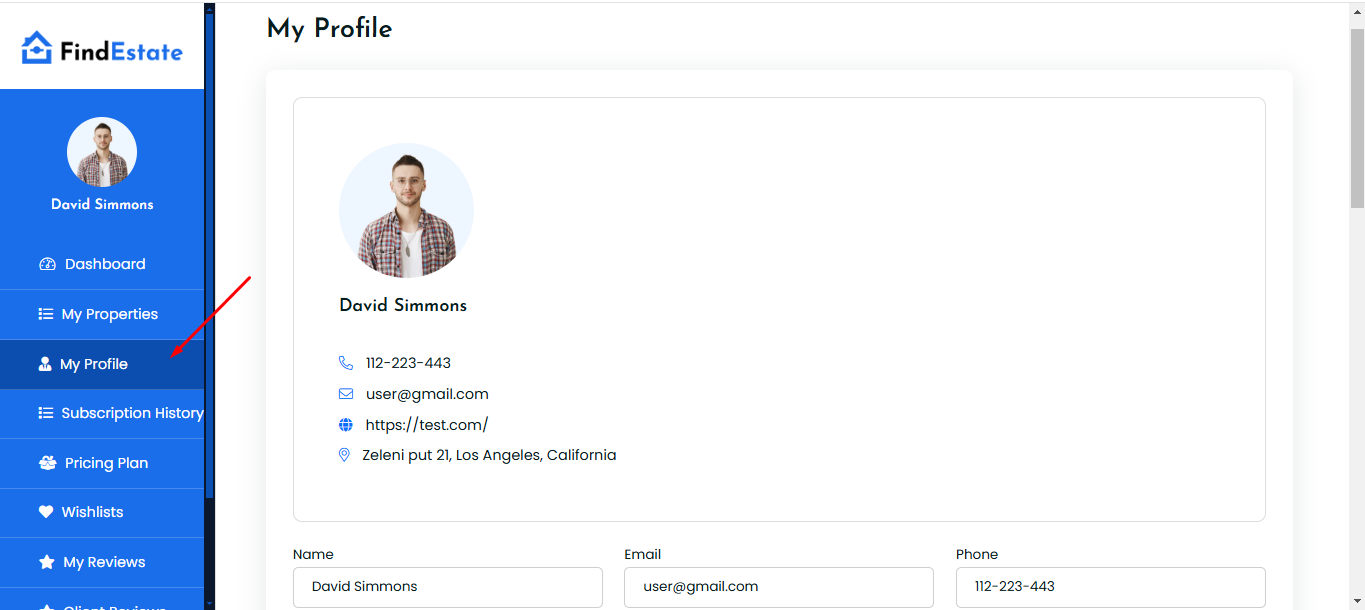
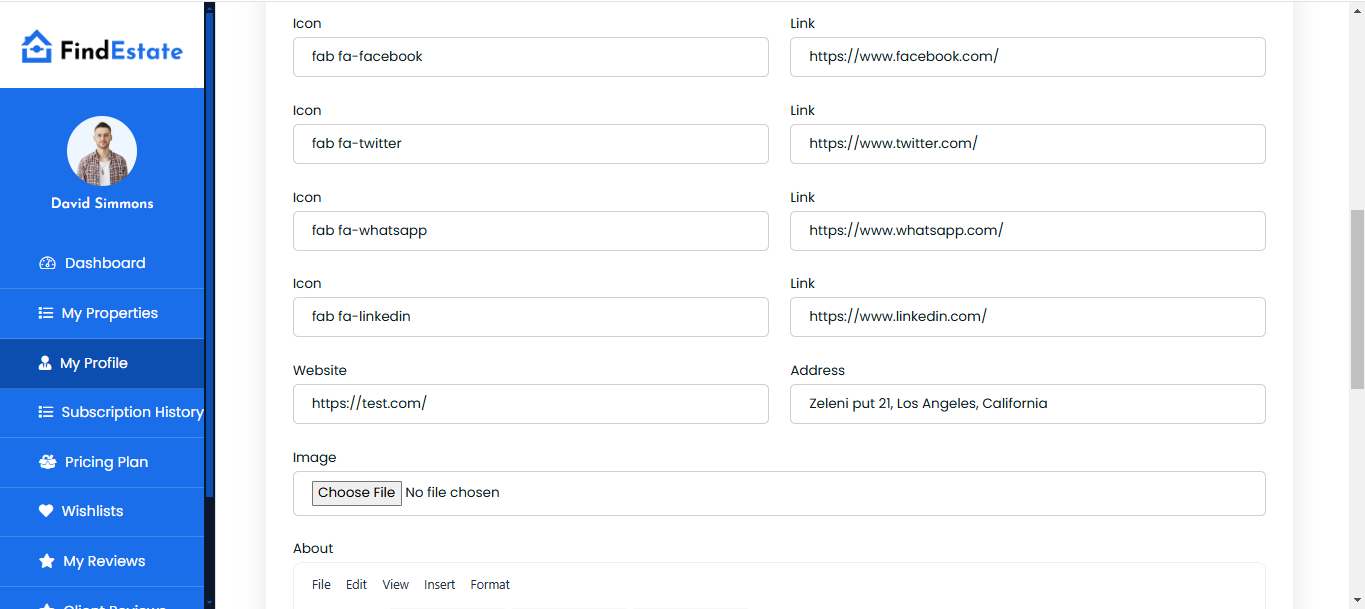
For check your profile go to "My Profile". See:



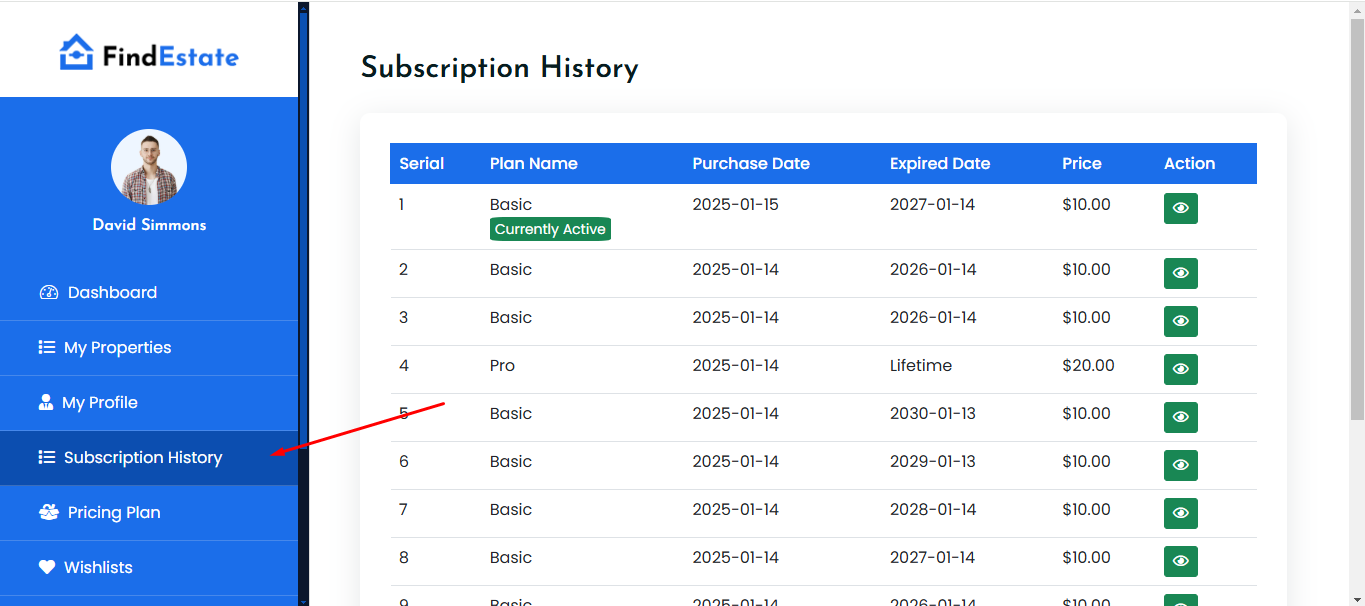
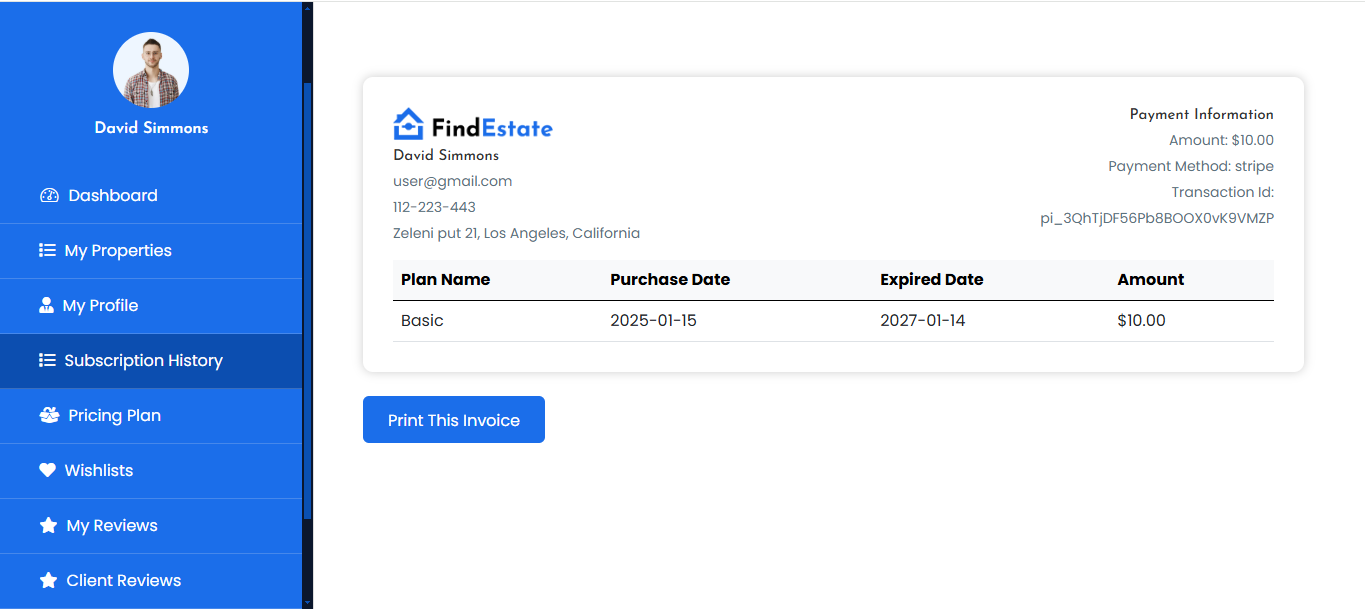
For check your subscription history go to "Subscription History". See:


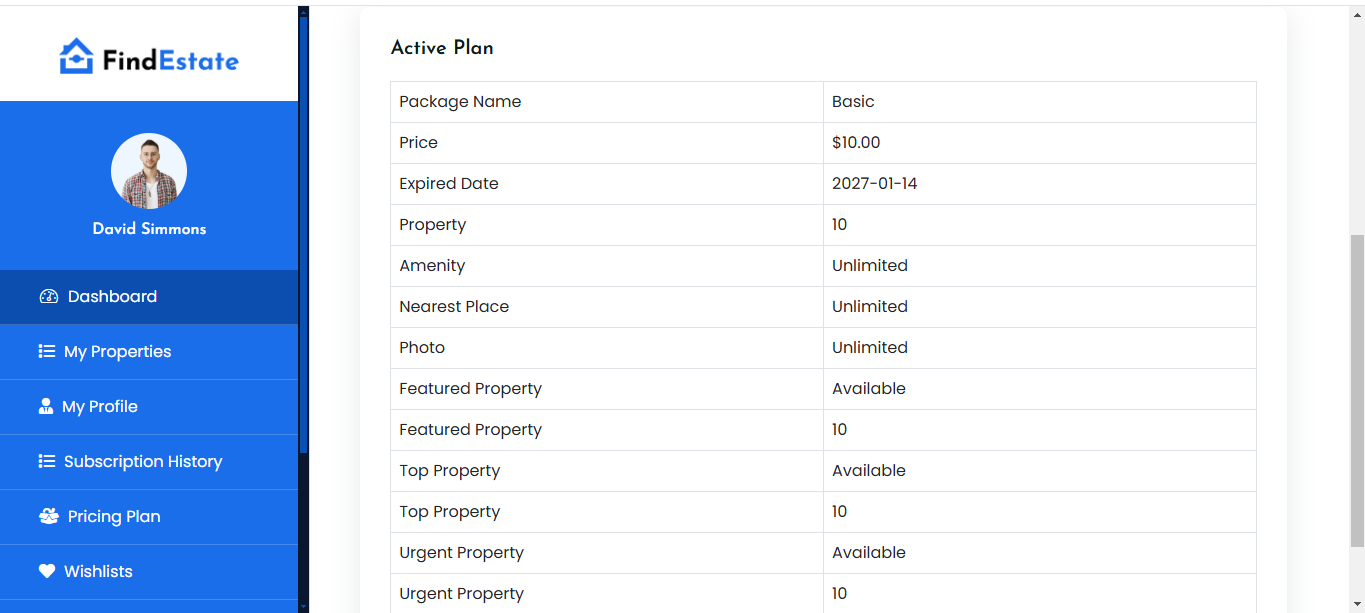
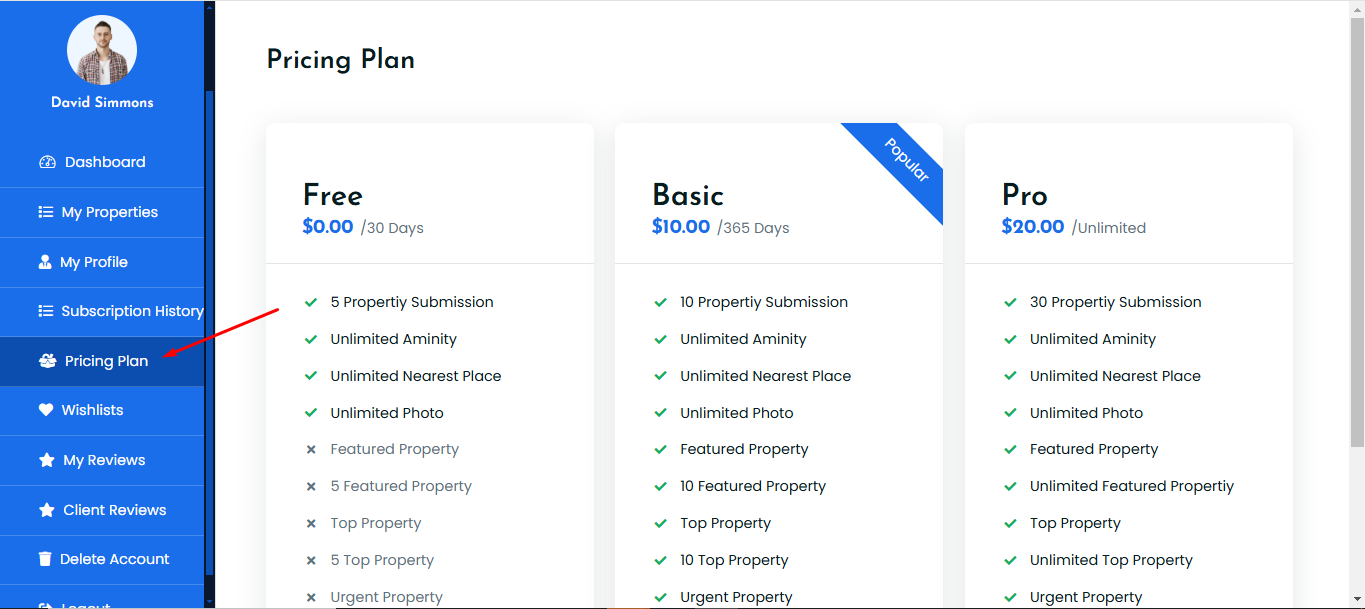
For check your pricing plan go to "Pricing Plan". See:


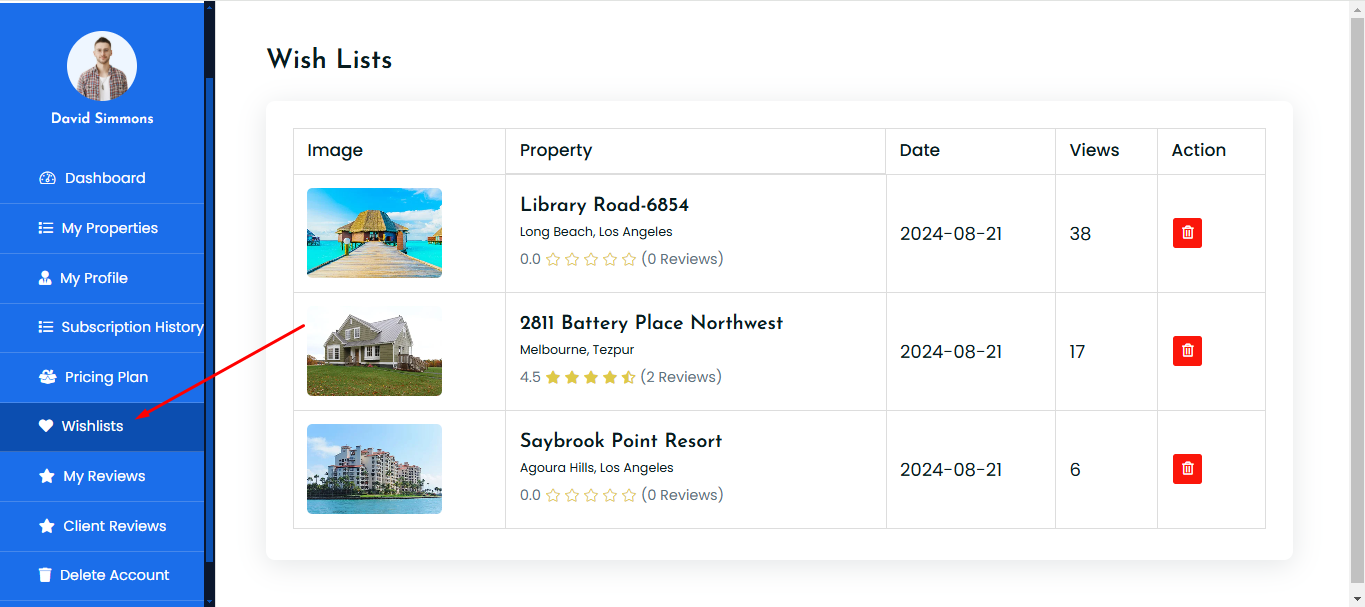
For check your wishlist go to "Wishlist". See:

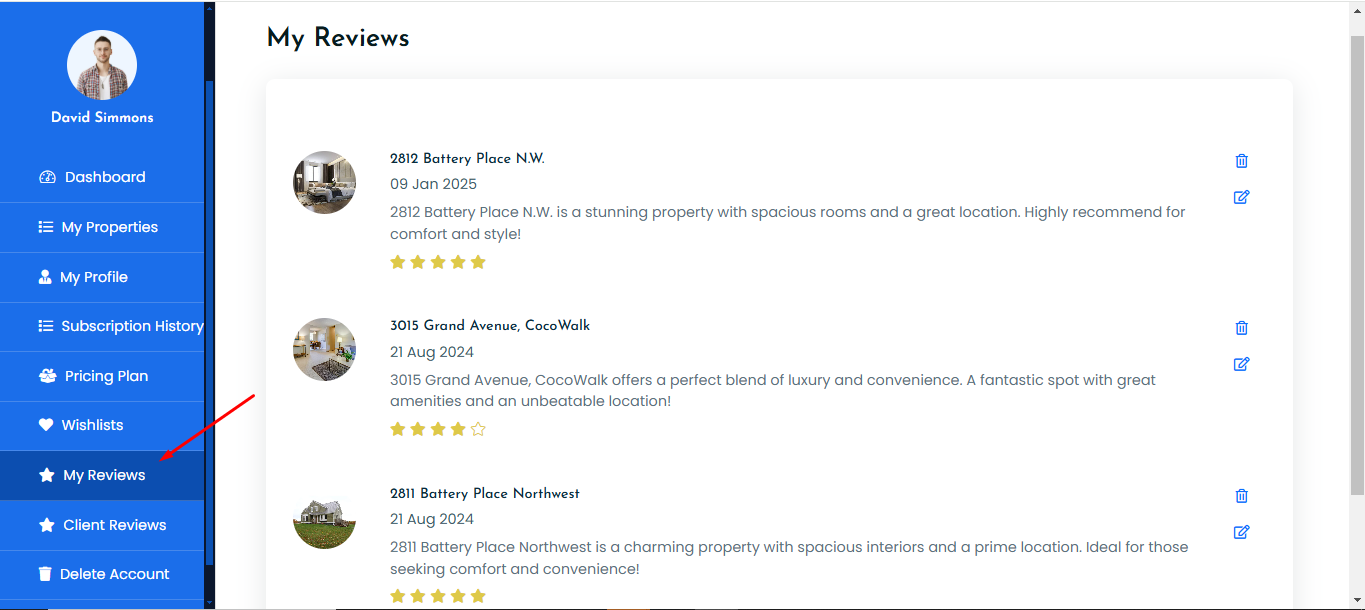
For check your review go to "My Reviews". See:

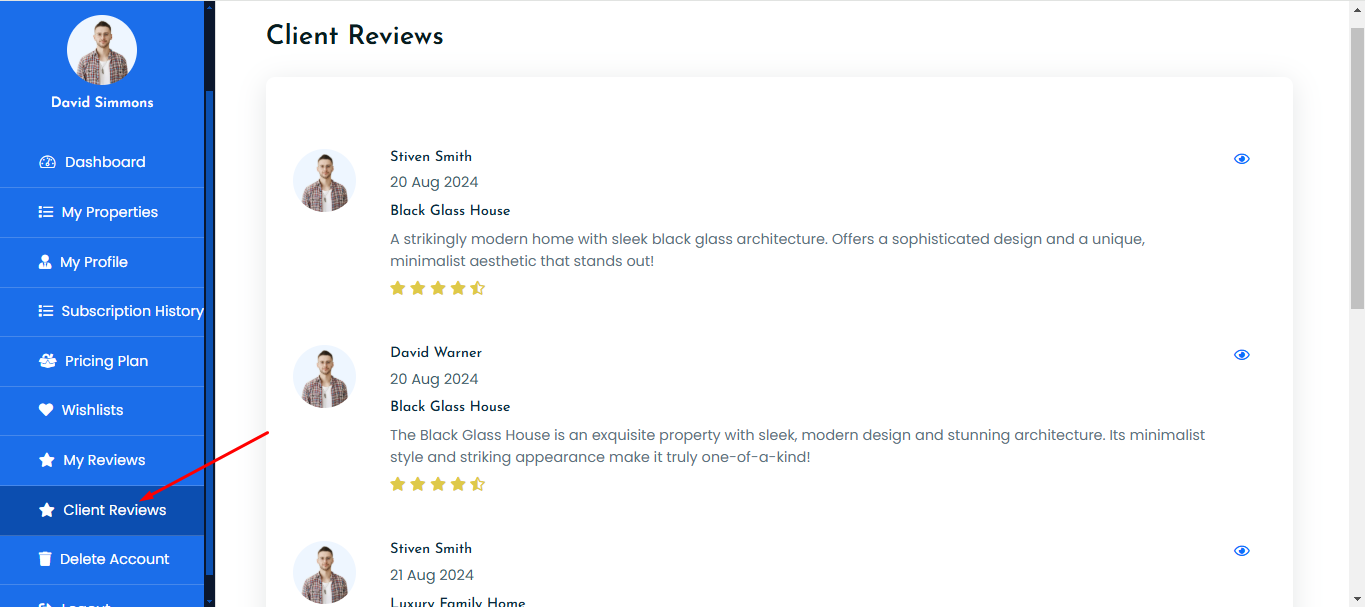
For check your client review go to "Client Reviews". See:

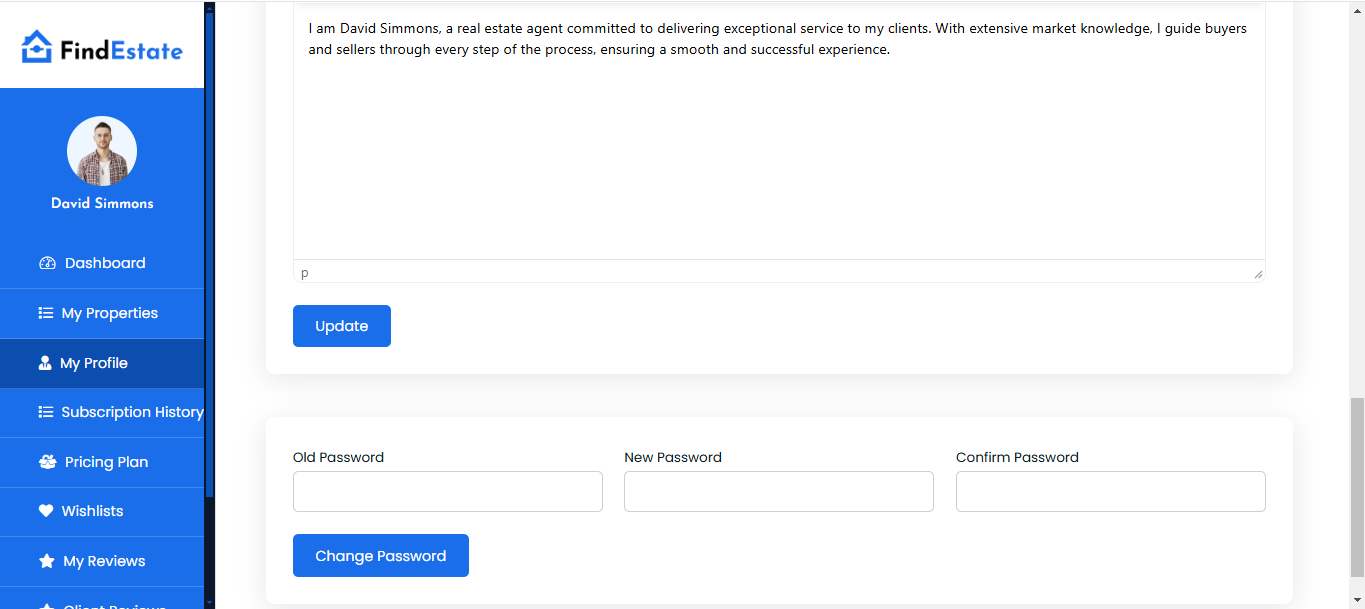
For Change Password go to "My Profile". See:

Demo Credentials are:
URL: https://findestate.websolutionus.com/admin/login
Login Email: admin@gmail.com
Login Password:
1234
URL: https://findestate.websolutionus.com/login
Login Email: user@gmail.com
Login Password:
1234
Contact for support:
Email: websolutionus1@gmail.com
Support Center: WebSolutionUS Support
Our support will reply within 24-48 hours.
Note: The versioning system will support all future versions starting from 4.0.0 and above. Users on versions below 4.0.0 will not be able to update.
Overall:
- Upgraded Admin dashboard.
- Upgraded Property module.
- Upgraded Subscription module.
- Upgraded Payment Gateways.
- Upgraded Language module.
- Upgraded Google Translation feature.
- Upgraded User management module.
- Upgraded website settings management module.
- Added Admin Dashboard search feature.
- Added Addon management module.
- Added Drag and drop Menu Builder.
- Added version auto update.
- Added Admin Role & Permission.
- Added Multi Currency support.
- Added Subscription Renew feature.
- Added User ban management module.
- Added User bulk mail sending module.
- Added Social link management module.
- Speed and Code Optimized.
Overall:
- Minor bug fix.
Overall:
- [UPGRADED]: Laravel 8 to 10 Version.
- [ADDED]: Project Installer.
- [ADDED]: Social Login(Facebook, Google, Tiktok, Linkedin, Apple and VK)
- [ADDED]: Pagination in Translation Page.
Overall:
- [ADDED]: Multilanguage Support
- [OPTIMIZED]: Speed and Code Optimized
- [OPTIMIZED]: Optimized Search Filtering
- [OPTIMIZED]: Css code optimized
- [OPTIMIZED]: Property search option optimized
Overall:
- Property search issue fixed
- Property list page issue fixed
Overall:
- Agent own account delete option added
- Sidebar customized on the agent dashboard
- Sidebar customized on the admin panel
- Database generet system added for version update
- Homepage speed optimized
- Css code optimized
- Jquery code optimized
- Property search option optimized
Overall:
- Paymongo payment gateway integrated.
Changed Files:
- routes\web.php
- App\Http\Controllers\Admin\PaymentAccountController.php
- resources\admin\payment-account\edit.blade.php
- resources\user\profile\payment.blade.php
- App\Http\Controllers\User\PaymentController.php
- public\user\css\style.css
- inserted last 5 rows in manage_texts.sql
- inserted last 2 rows in notification_texts.sql
New Files:
- App\PaymongoPayment.php
- paymongo_payments.sql
Overall:
- Payment related some minor bug fixed.
Changed Files:
- Controller/User/PaymentController.php
- views/user/profile/payment.blade.php
Overall:
- Paystack, Mollie and Instamojo payment method added
Changed Files:
- Controller/Admin/PaymentAccountController.php
- Controller/Admin/SettingsController.php
- Controller/User/PaymentController.php
- Controller/User/PaypalController.php
- views/admin/payment-account/edit.blade.php
- views/admin/settings/index.blade.php
- views/user/profile/payment.blade.php
- routes/web.php
- inserted last 25 rows in manage_texts.sql
- inserted last 4 rows in validation_texts.sql
- inserted 6 new column in payment_accounts.sql
- inserted 2 new column in razorpays.sql
- inserted 3 new column in flutterwaves.sql
New Files:
- App/Currency.php
- App/CurrencyCountry.php
- App/PaystackAndMollie.php
- App/InstamojoPayment.php
- currency_countries.sql
- currencies.sql
- instamojo_payments.sql
- paystack_and_mollies.sql
Overall:
- Removed google map required option in property
Changed Files:
- views/admin/property/create.blade.php
- views/admin/property/edit.blade.php
- App/Http/Controllers/Admin/AdminPropertyController.php;
- views/staff/property/create.blade.php
- views/staff/property/edit.blade.php
- App/Http/Controllers/Staff/StaffPropertyController.php;
- views/user/profile/property/create.blade.php
- views/user/profile/property/edit.blade.php
- App/Http/Controllers/User/PropertyController.php
- views/user/property/show.blade.php
Overall:
- Flutterwave Payment Getway Integration
- Fixed currency rate issue
Changed Files:
- inserted last 4 new rows in manage_texts.sql
- inserted last 2 new rows in validation_texts.sql
- routes/web.php
- views/admin/payment-account/edit.blade.php
- Controller/Admin/PaymentAccountController.php
- Controller/User/PaymentController.php
- Controller/rUser/PaypalControlle.php
- views/user/profile/payment.blade.php
New Files:
- flutterwave.sql
- App\Flutterwave.php
Overall:
- Customized Payment Account layout
- Manage Payment method status
Changed Files:
- inserted 2 new column (currency_rate , razopary_status) in razorpays.sql
- inserted 3 new column (paypal_status , stripe_status, bank_status) in payment_accounts.sql
- inserted last 2 new rows in manage_texts.sql
- routes/web.php
- views/admin/payment-account/edit.blade.php
- Controller/Admin/PaymentAccountController.php
- Controller/User/PaymentController.php
- views/user/profile/payment.blade.php
Overall:
- Fixed Responsive issue
Changed Files:
- views/layouts/user/header.blade.php
Overall:
- RazorPay Payment Getway Integration
- Bank Payment Integration
Changed Files:
- routes/web.php
- Controller/User/PaymentController.php
- Controller/Admin/PaymentAccountController.php
- Controller/Admin/SettingsController.php
- Controller/Admin/AdminOrderController.php
- views/user/profile/payment.blade.php
- views/layouts/admin/layout.blade.php
- views/admin/payment-account/edit.blade.php
- views/admin/order/show.blade.php
- views/user/profile/order/show.blade.php
New Files:
- views/admin/settings/email-template/payment-accept.blade.php
- views/admin/order/email-template.blade.php
- views/admin/order/payment-accept.blade.php
- views/admin/order/pending-order.blade.php
- App/Mail/PaymentAccept.blade.php
- App/Mail/PaymentAccept.blade.php
- App/Razorpay.php
- inserted a new row in email_template.sql
- created razorpays.sql database table
- inserted last 13 rows in manage_texts.sql
- inserted last 3 rows in validation_texts.sql
- inserted last 2 rows in notification_texts.sql
Initial Release
Social Login
Social Login credential can be set up from the admin panel. Go to "Setting >> Credential Setting >> Social Login". See:
To get google credentials. go to this link and create a new app :
https://console.developers.google.com