LawMent
SaaS Based Multi Lawyer Appointment System
- By: websolutionus
- Created: 07 October, 2021
- By: websolutionus
- Email: websolutionus1@gmail.com
Introduction
Lawyer is a SaaS Based Lawyer Appointment System. In this system, a client can free register and login and make an appointment with his/her desired lawyer. Client can search lawyer based on location or chember departmentwise and appoint quickly. Lawyer can also login and create prescription for his clients, manage schedule etc.
This system was made using the popular Laravel php framework. Strong security was maintained during the development and there is no sql injection, xss attack, csrf attack possible.
Features
LawMent has the following features.
Key Features
- Laravel 10 is used as language
- Bootstrap 4.5 is used in design
- One click installation.
- User friendly codes and easy to navigate
- Eye-catching design
- Strong security of codes
- Search by location, lawyer and department in the home page and lawyer pages
- Quick Appointment button on the menu
- Easily navigate to client login and registration pages.
- Real time messaging between lawyers and clients
- Subscription verify with email
- Language change option
- RTL support
- Zoom Meeting
- Theme color change
- Script version auto update feature
- Lawyer payment withdraw
- Lawyer registration
Admin Features
- SEO Settings for all pages
- Payment setting for PayPal, Stripe, Razorpay, Flutterwave, Instamojo, Paystack, Mollie, Paymongo, Iyzipay and Bank
- Email template setting
- Facebook or manual comment setup option for blog
- Cookie Consent option
- Google Recaptcha option
- Google Analytic option
- Preloader on/off option
- Tawk Live Chat option
- Theme color change option
- Language change option
- RTL support
- Zoom Meeting
- Custom pagination
- Multi admin creation possible
- All Banner images change option
- Admin and Lawyer login page photo change option
- Clear database option to start the website as fresh installation
- Order view and delete by admin
- Client list view
- Upcoming and previous zoom meeting list view
- Appointment and prescription view and print
- Lawyer Schedule setup
- Weekday Edit option
- Service create, edit and delete option
- FAQ create, edit and delete option
- Testimonial create, edit and delete option
- Testimonial create, edit and delete option
- About Page information edit option
- Terms and Privacy Policy Page information edit option
- Custom dynamic pages create, edit and delete option
- Department create, edit and delete option
- Location create, edit and delete option
- Lawyer create, edit and delete option
- Language change option
- Manage lawyer payment withdraw system
- Home page sections manage with on/off option
- Slider photo manage
- Subscriber manage with email to subscribers option
- Profile information, photo, password change option
- Forget and reset password option
Lawyer Features
- Lawyer registration
- Login, forget and reset password option
- Profile information, photo, password change option
- Monthwise earning view from dashboard
- New appointment show
- Prescription create and edit option with print(future date appoitment manage restricted)
- Appointment history and Prescription edit option
- Manage own leave days
- Datewise payment history search option and show earning
- See own weekday schedules
- Messaging option with own Clients
- RTL support
- Zoom Meeting
- Manage lawyer payment withdraw
Client Features
- Client registration system with email verification
- Client Login, forget and reset password option
- Profile information, photo, password change option
- Create appintment and payment from quick appointment section on menu
- Create appintment and payment from single lawyer page
- Messaging option with own lawyers
- Own appointments view option
- Prescription print option
- See orders and details.
- RTL support
- Zoom Meeting
Installation
The installation of this script is super easy. If you can install normal php based scripts on your server, you can install our script. We will tell you how to install this script step by step on a server.
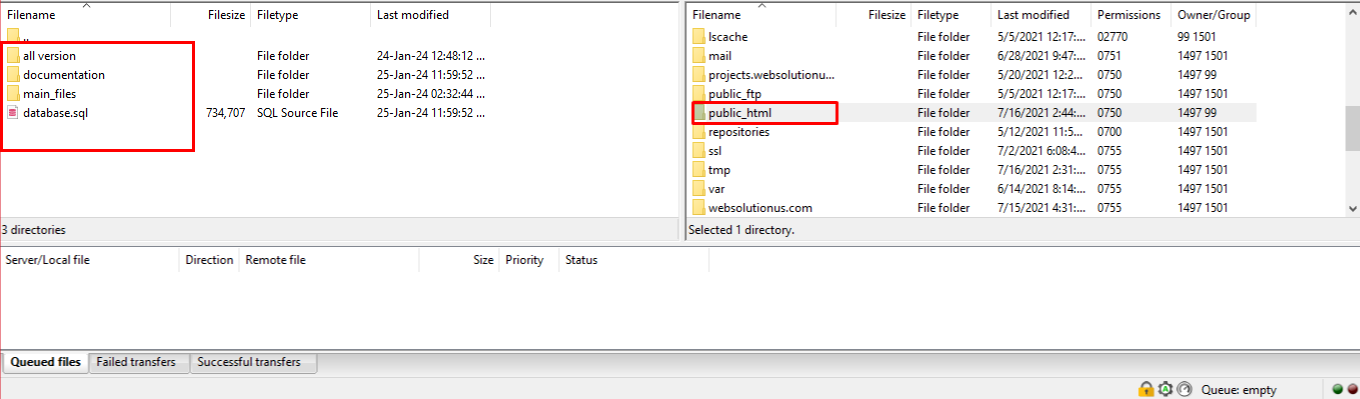
If you extract the zip file, you will find a total of three folders and one file.

The folder names are: 'all version,' 'documentation,' and 'main_files'. The 'main_files' folder contains the main Laravel source code and 'database.sql' is the main database file.
Creating Database using Cpanel
1. Login to your hosting's cpanel using the login information. You will see an interface like this:

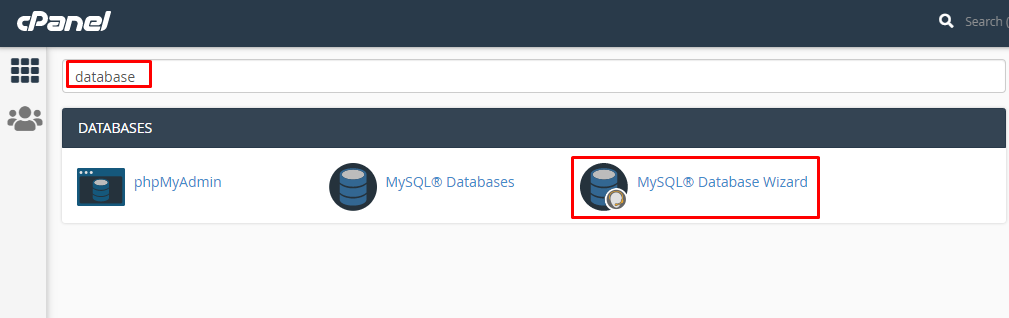
2. You will get a search section in the cpanel. Search there by writing the word "database". You will get some options. Click on "MySQL® Database Wizard" option.

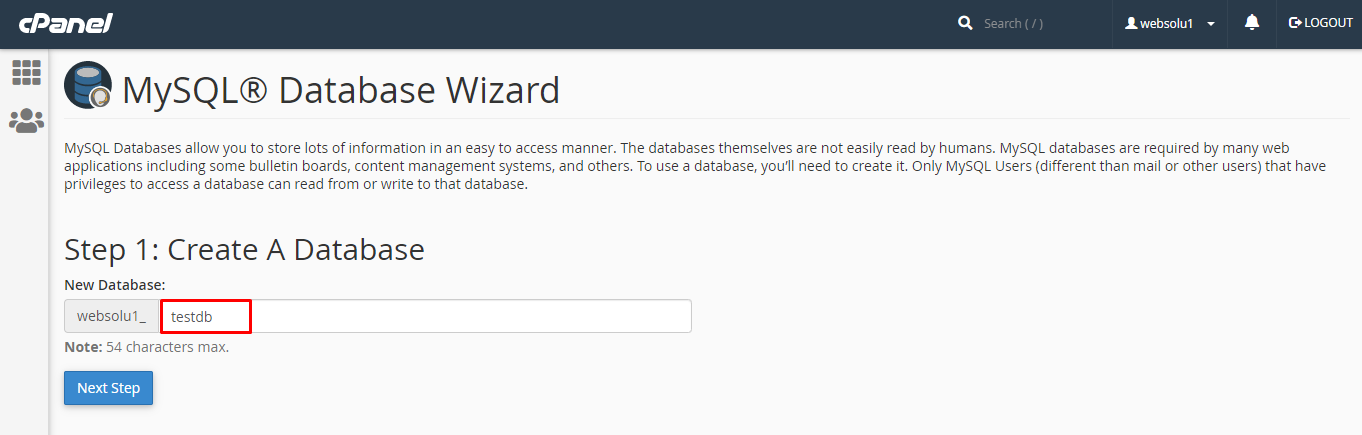
3. Then in Step 1, you will have to create a database. In the text field, give your database name and click on next step.

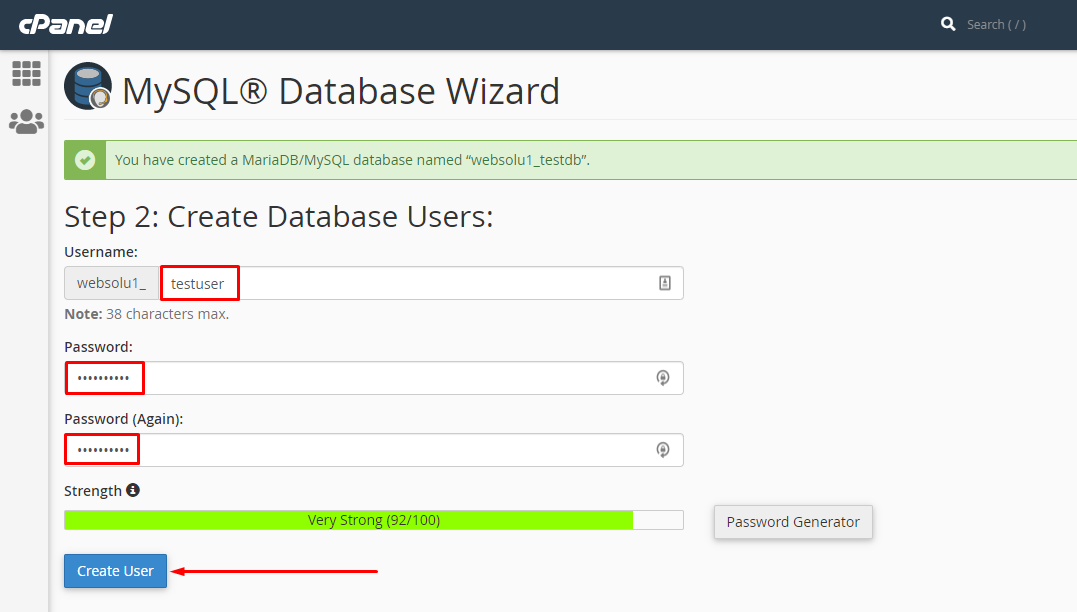
4. Then in Step 2, you will have to create a database user. Give your username and passwords here. Then click on "Create User" button.

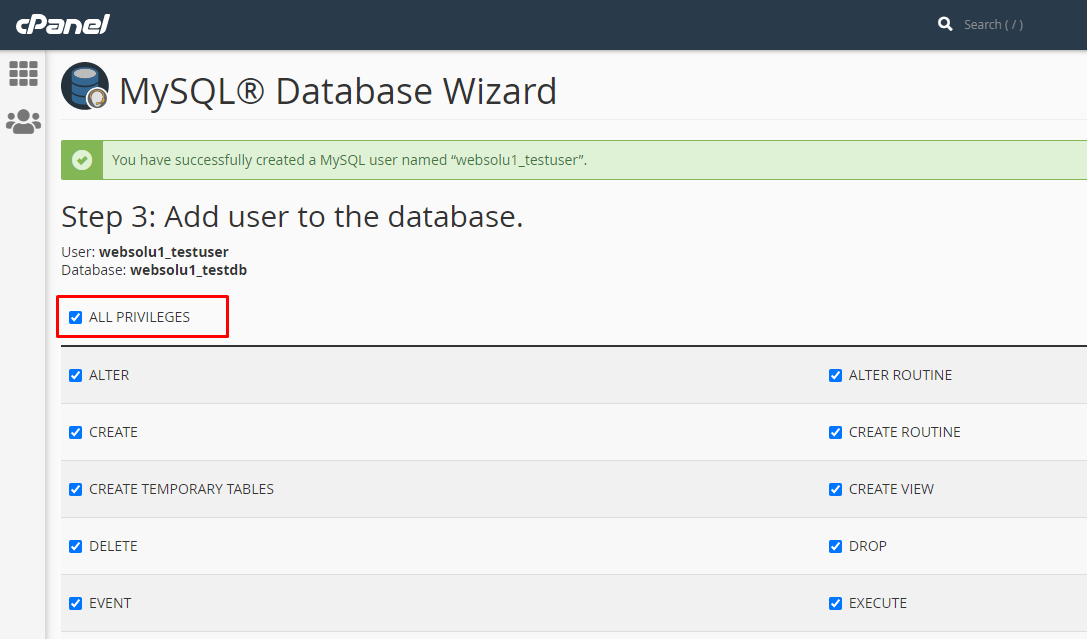
5. Now a permission page will come. Just check the tick mark on "ALL PRIVILEGES" and you will see all the options will be automatically checked.

6. Click on the "Next Step" button in the bottom.

Uploading Files using Cpanel
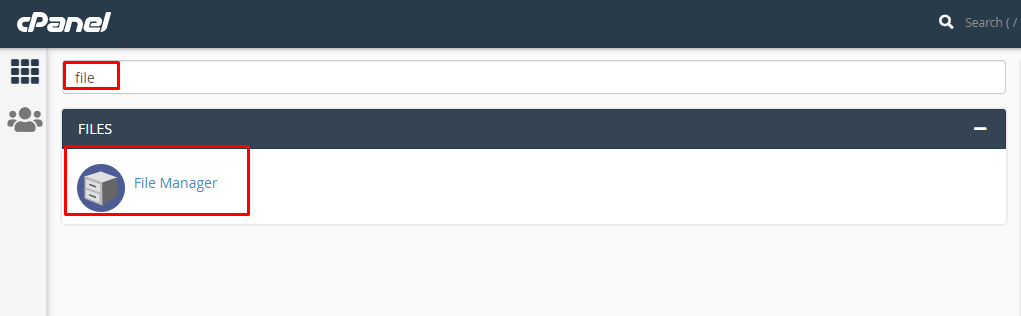
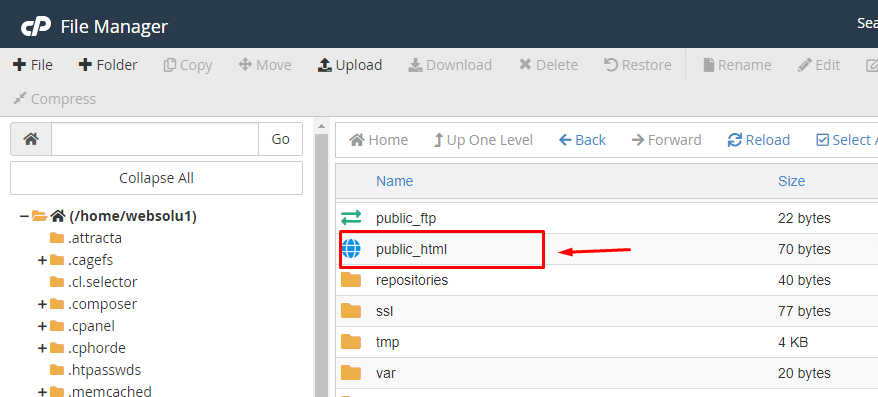
1. In the search field of your cpanel, write the word "file". You will get a "File Manager" option. Click on that option.

2. Search for the "public_html" and go into there.

3. Now go to the folders that you got after extracting the main zip and compress the folder "main_files" using any software like winrar.

4. The zip file will be like this.

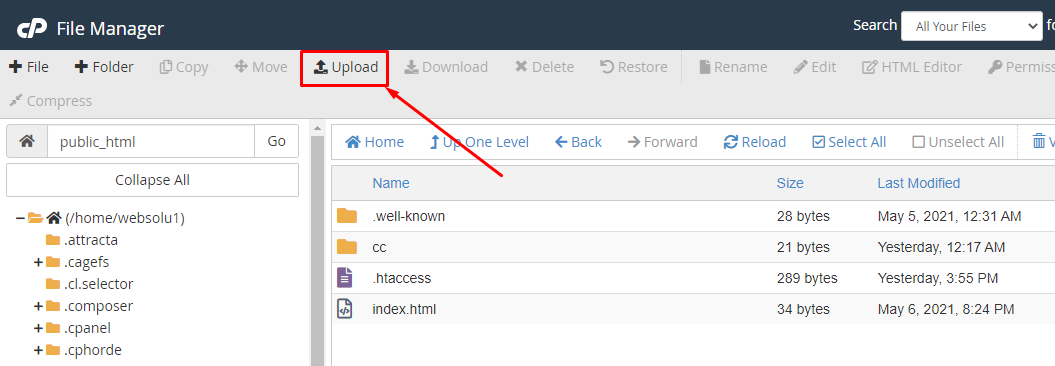
5. In the cpanel's "public_html", upload this zip file.

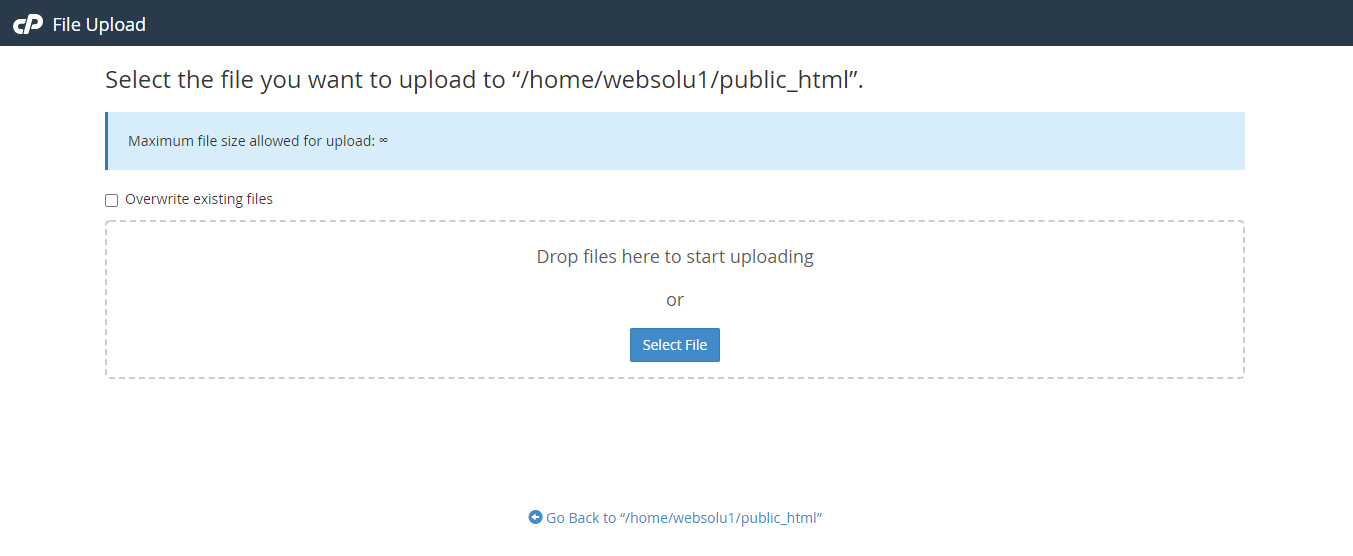
6. You will get an interface like this.

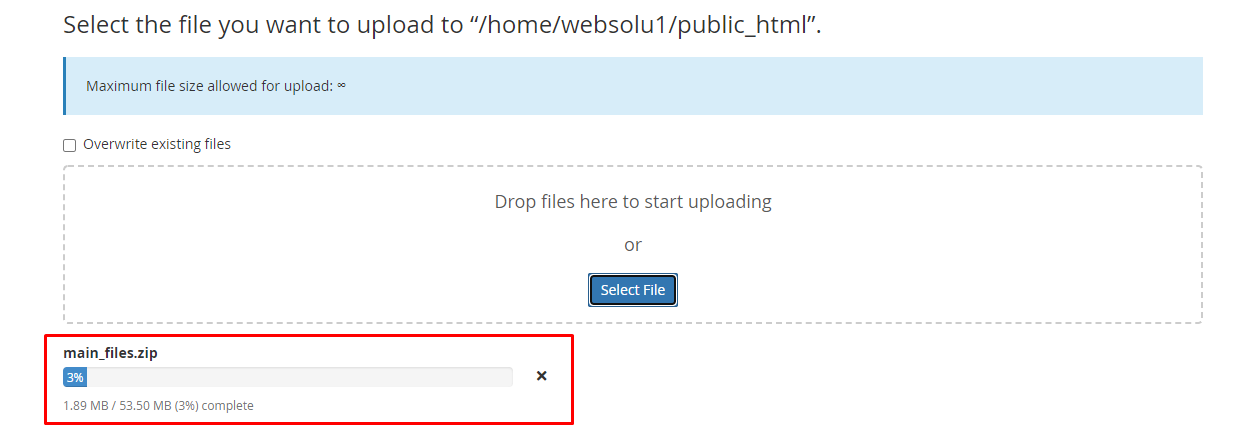
7. Drag and drop the zip file here or just click on the "Select File" and select the file from your computer. You will see a progress of uploading file. Wait until it is finished.

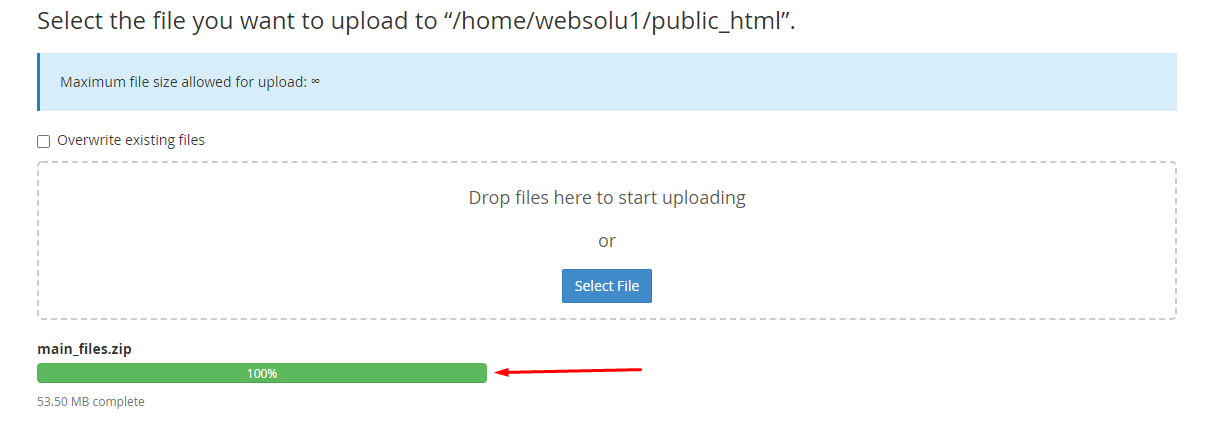
8. After finishing the upload, you will see a green bar. It indicates that upload is successful.

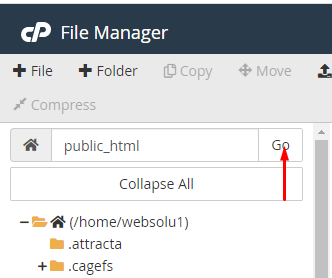
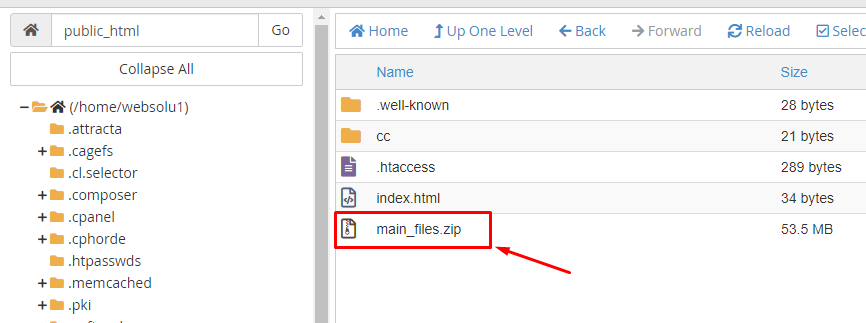
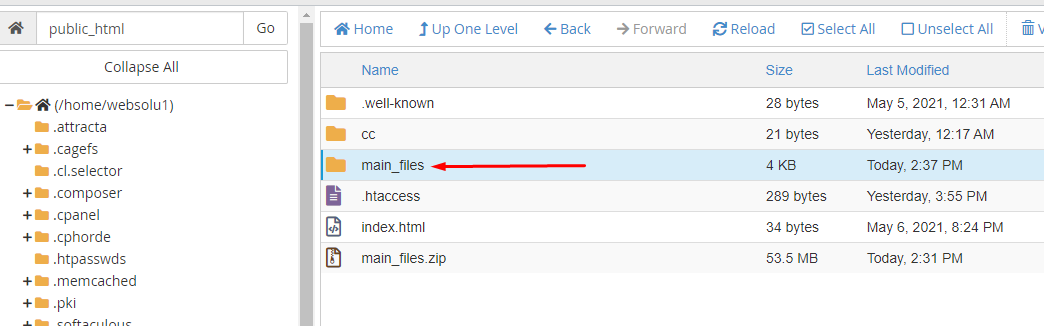
9. Now close the upload window. In the public_html section, press on "Go" button to refresh the page. Then you will see the zip file in the right side.


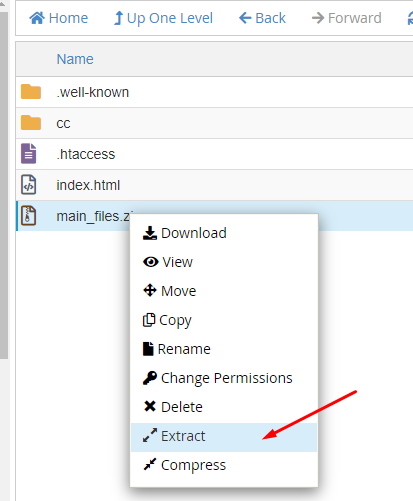
10. Do right click on that file and select "Extract" option.

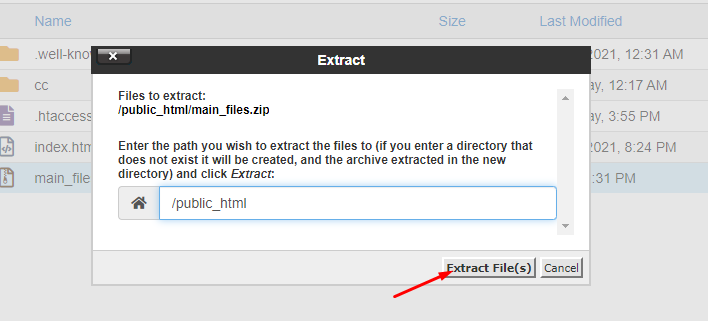
11. Press on "Extract Files" button.

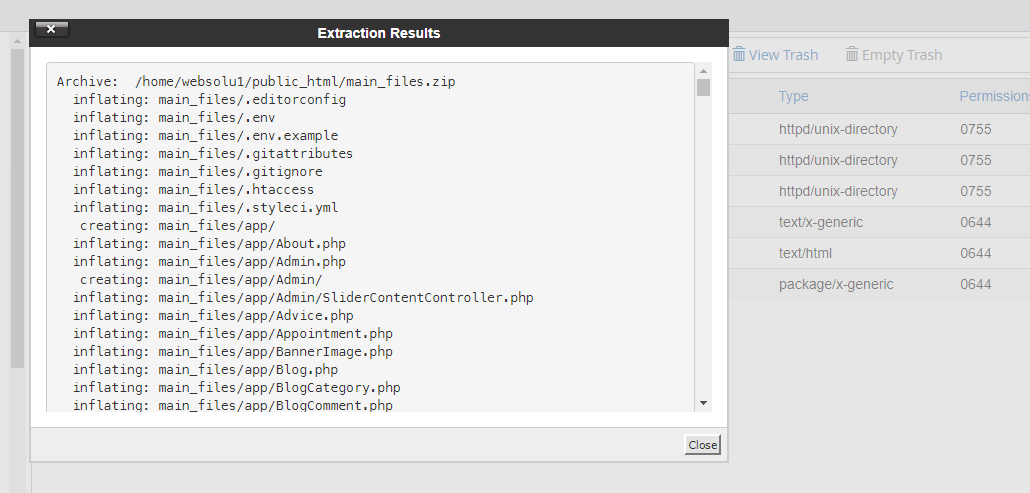
12. It will take only a few minutes. After finish, you will get a window like this.

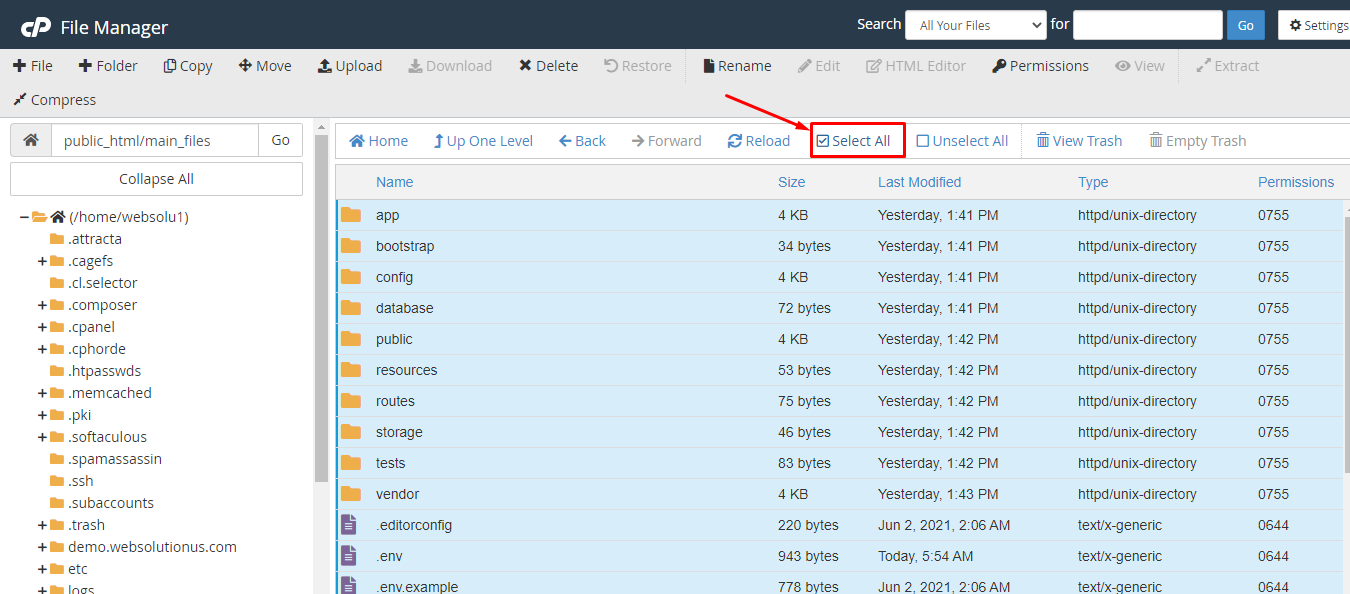
13. Just close this window. Then double click on the "main_files" folder and go into there.

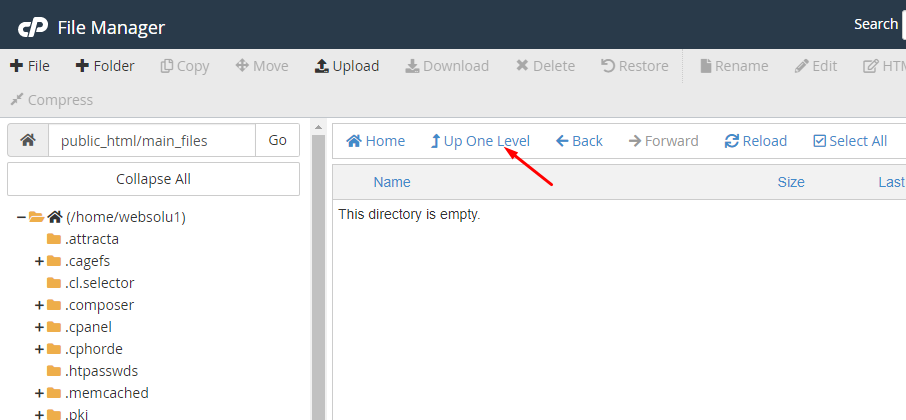
14. Now click on the "Select All" from top section.

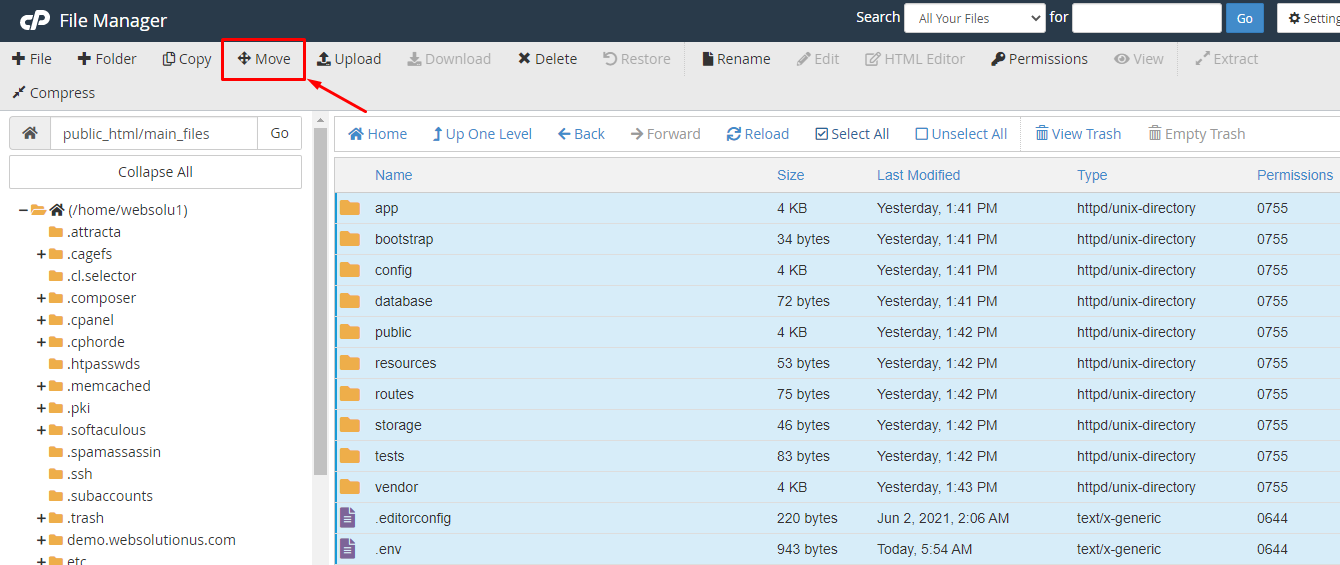
15. Click on the "Move" option.

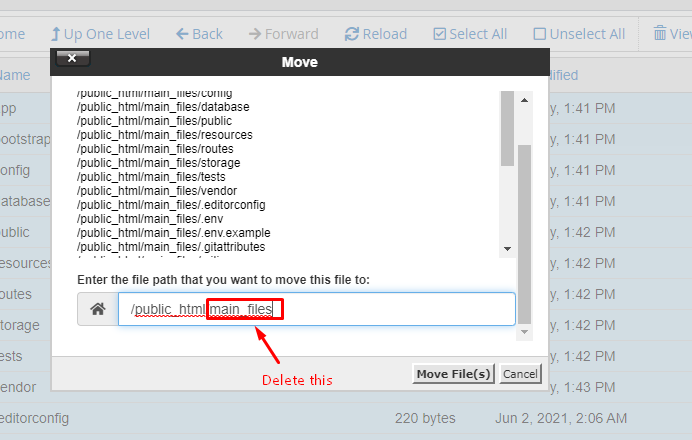
16. Delete the "main_files" from the box. Only keep this "/public_html/". Then click on "Move Files".

17. Now, click on "Up One Level".

Uploading Files using FTP
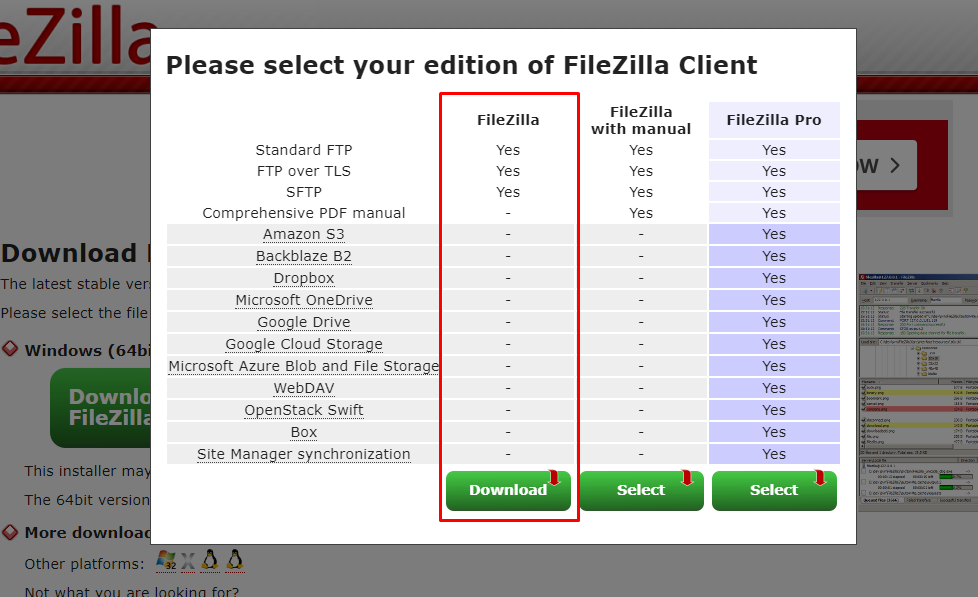
1. Download any FTP client on your computer like "FileZilla". Search on Google by "FileZilla" or go to
their website to download:
https://filezilla-project.org/
2. Use the first option to download

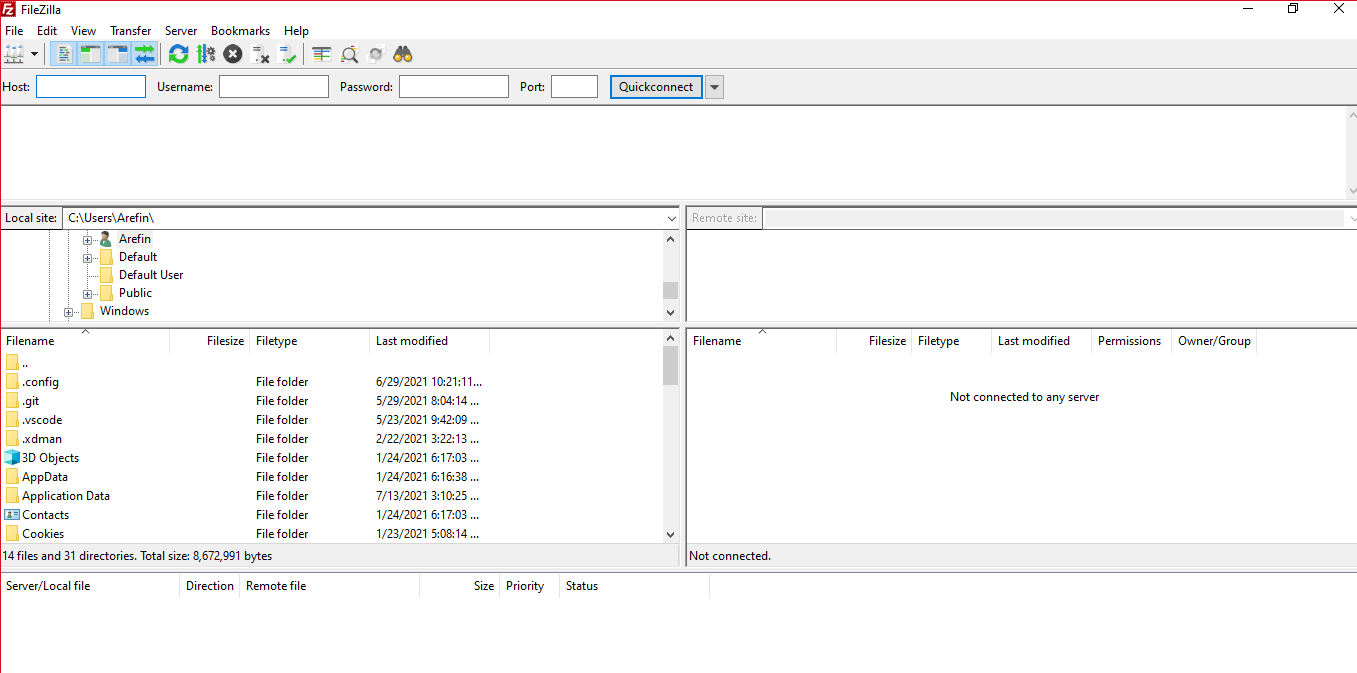
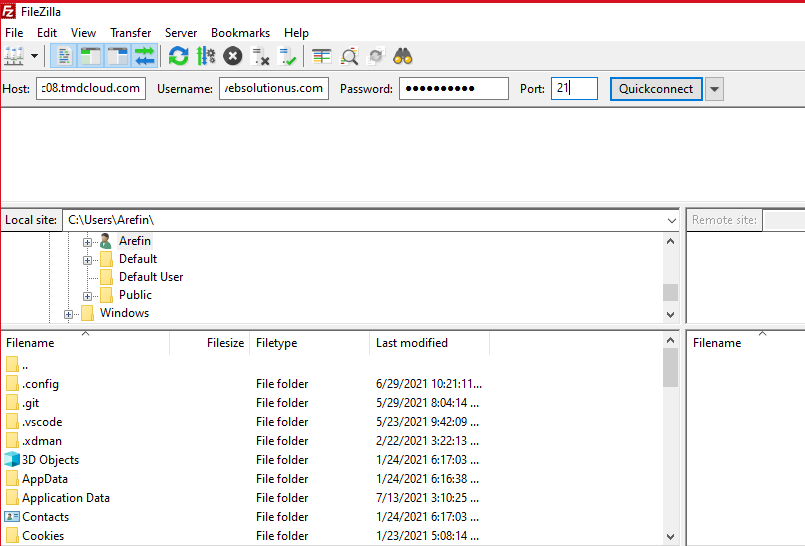
3. After download, install it and open. The interface will be like this:

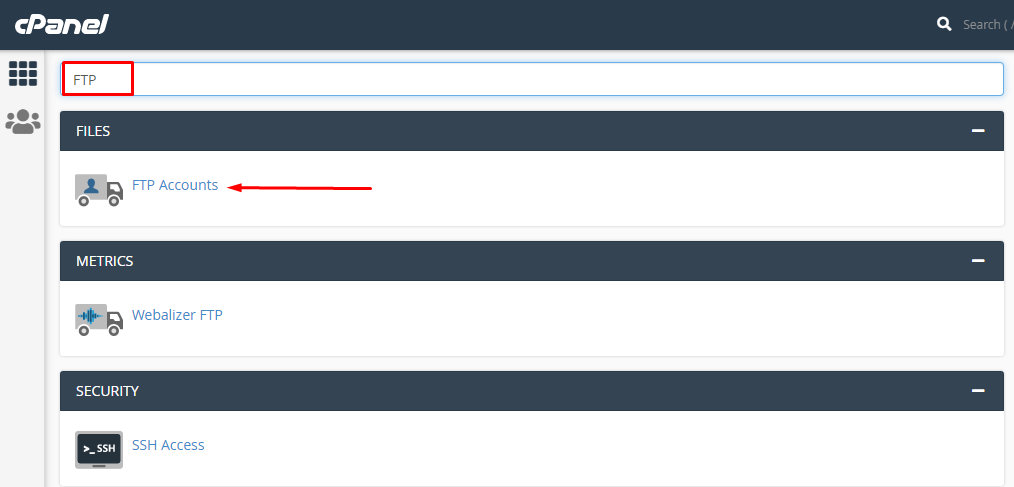
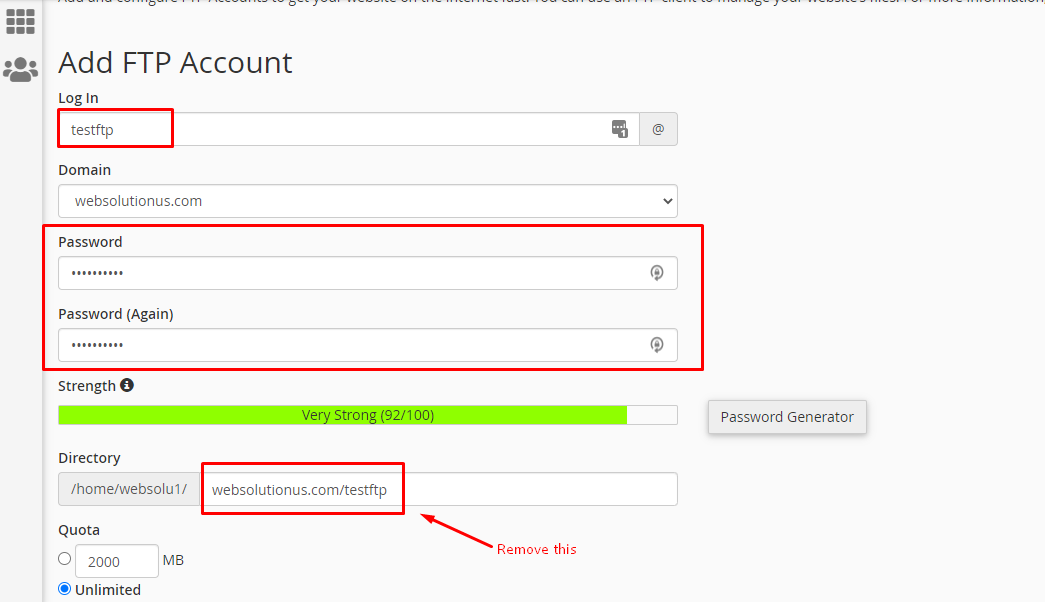
4. You can collect your FTP information contacting your hosting provider. Or, going to cpanel, you can create your FTP. In cpanel, search for "FTP".

5. Put ftp username, password in the form. Become sure, you delete the marked box data in the following image.

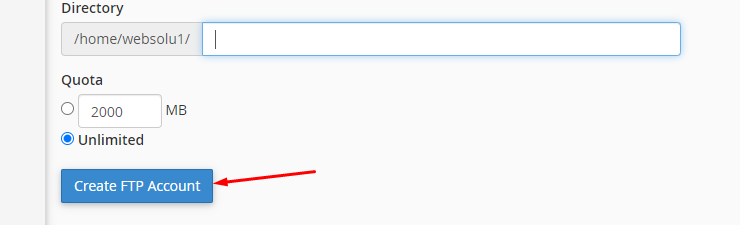
6. Click on "Create FTP Account" button.

7. Your FTP information will be like this:
FTP Host: {your hosting provider will give you host
name}
FTP Port: 21
FTP Username: testftp@websolutionus.com
FTP Password: {that you gave
while creating the FTP}
8. Now in filezilla put those information and click on "Quickconnect" button.

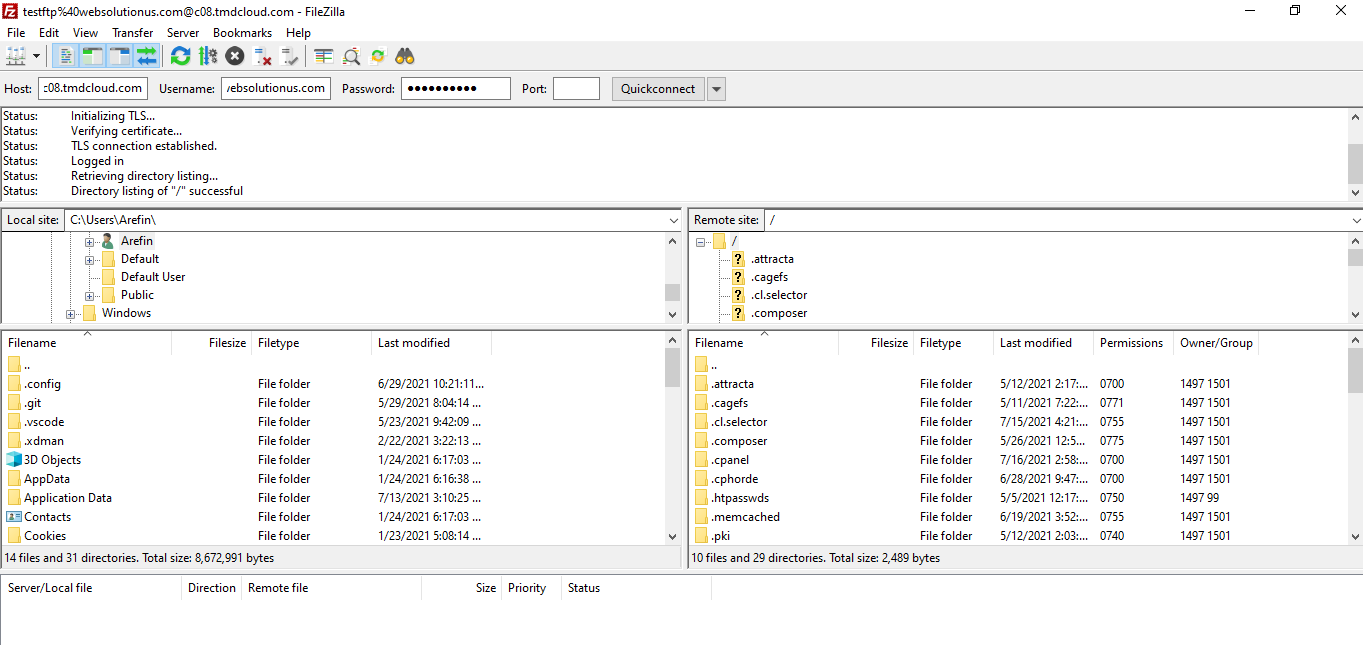
9. If connection is successful, you will get an interface like this:

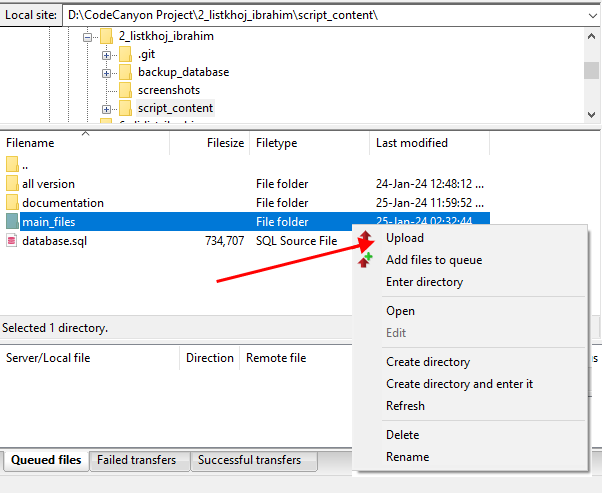
10. Now in the left side box, go to the location where you have extracted the script's file. And in the right side, go to public_html.

11. Then right click on the "main_files" from left side box and click on "Upload". All the files then will be uploaded into the "public_html" of the right side.

How to find your purchase code
1. Log into your Envato Market account. - Click here go envato marget
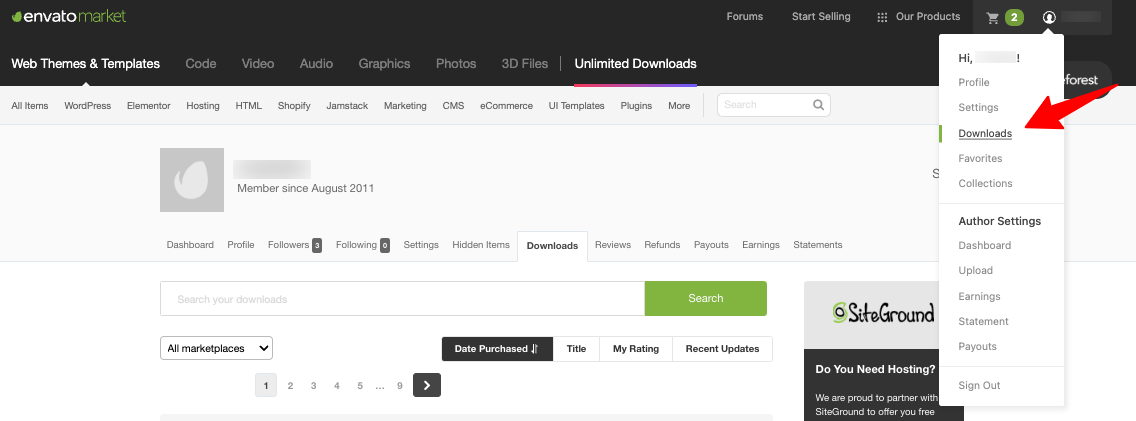
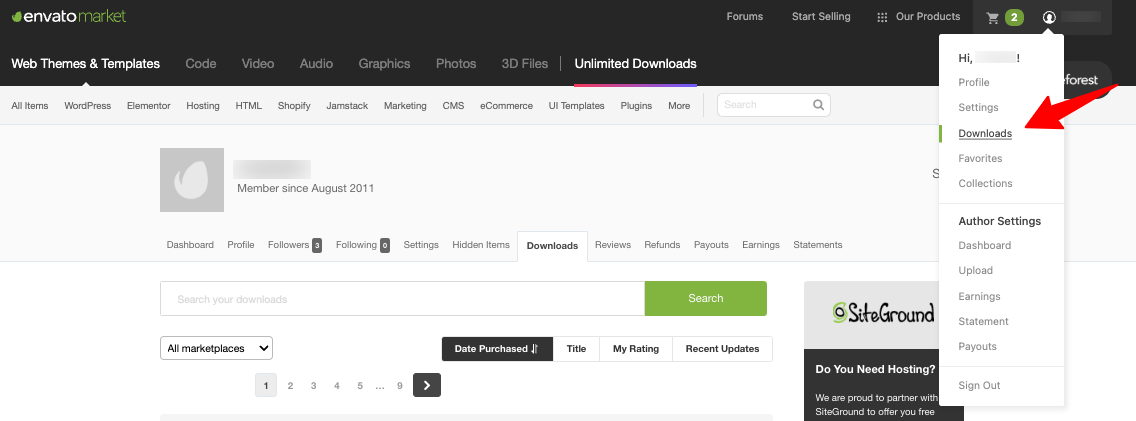
2. Hover the mouse over your username at the top of the screen..
3. Click ‘Downloads’ from the drop-down menu..

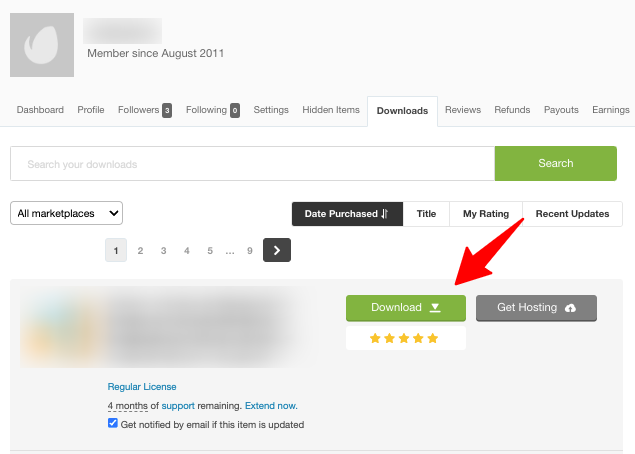
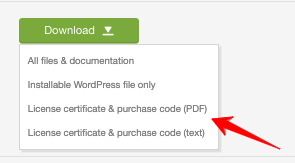
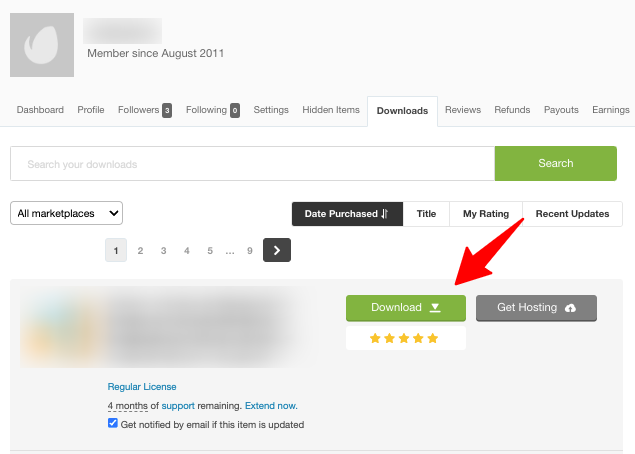
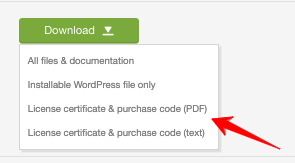
4. Click 'Download' next to the item for which you need the purchase code.

5. Click ‘License certificate & purchase code’ (available as PDF or text file).

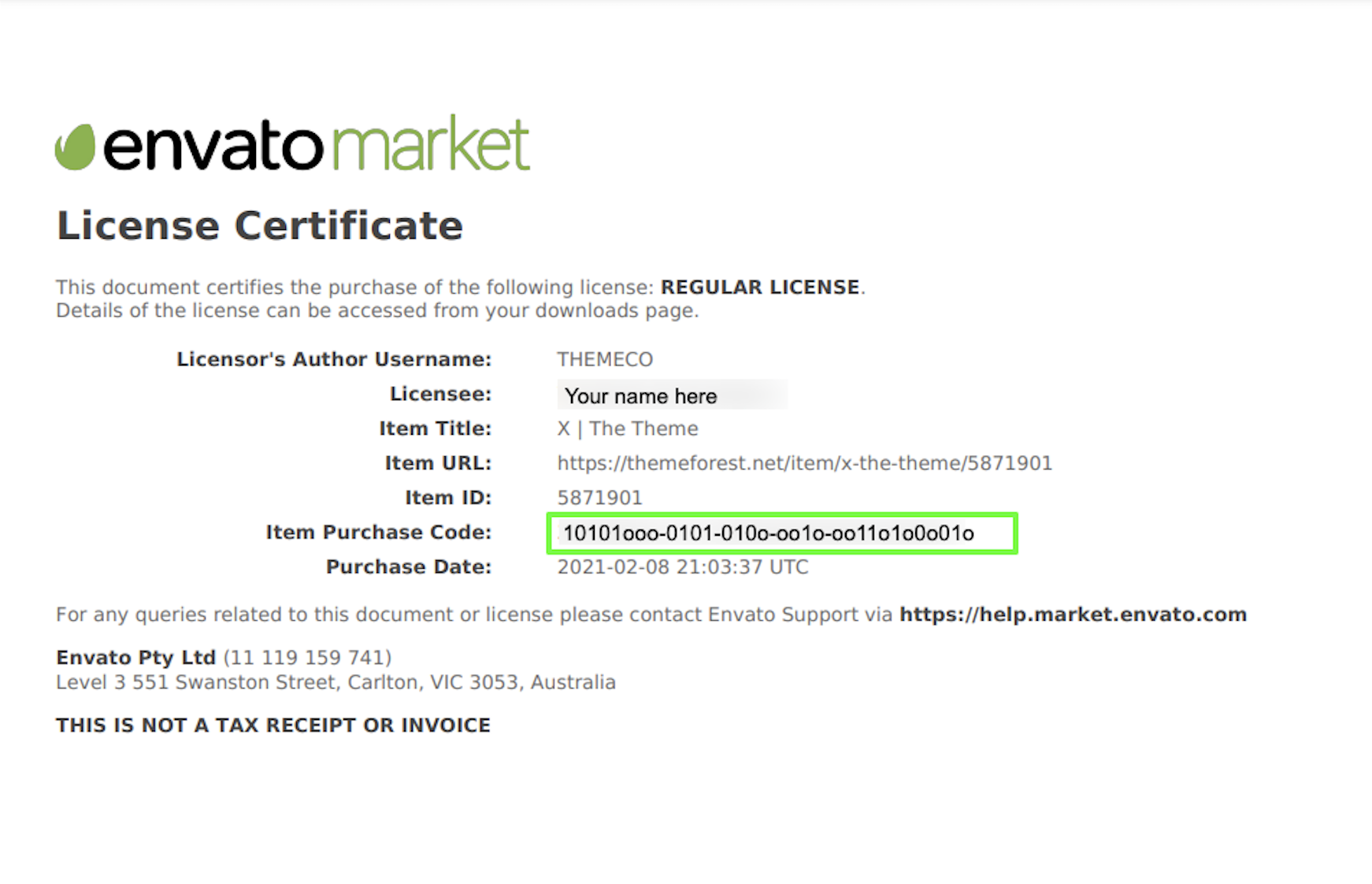
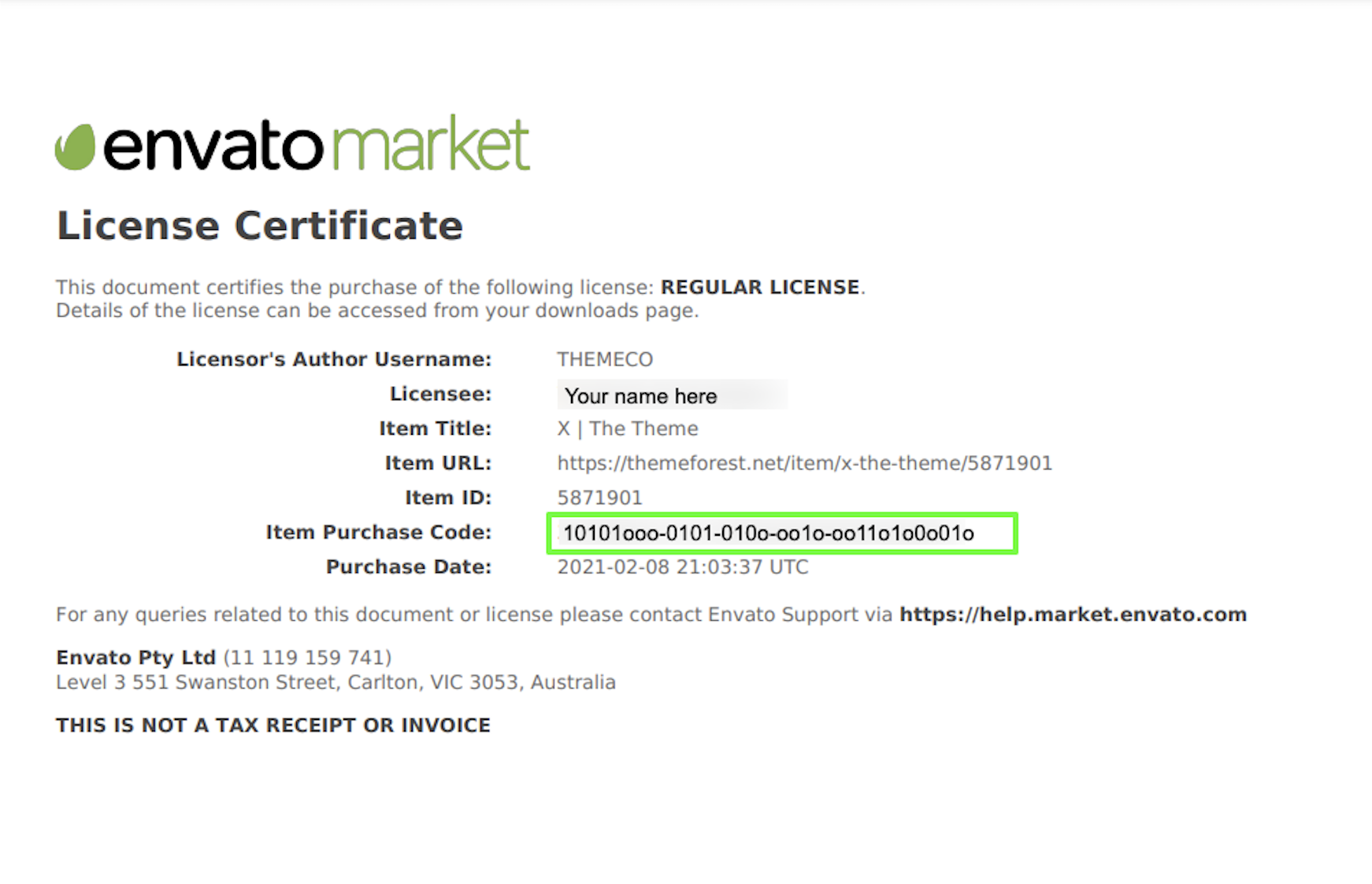
6. Here is an example of a PDF License certificate and purchase code:

Verify Your Purchase code
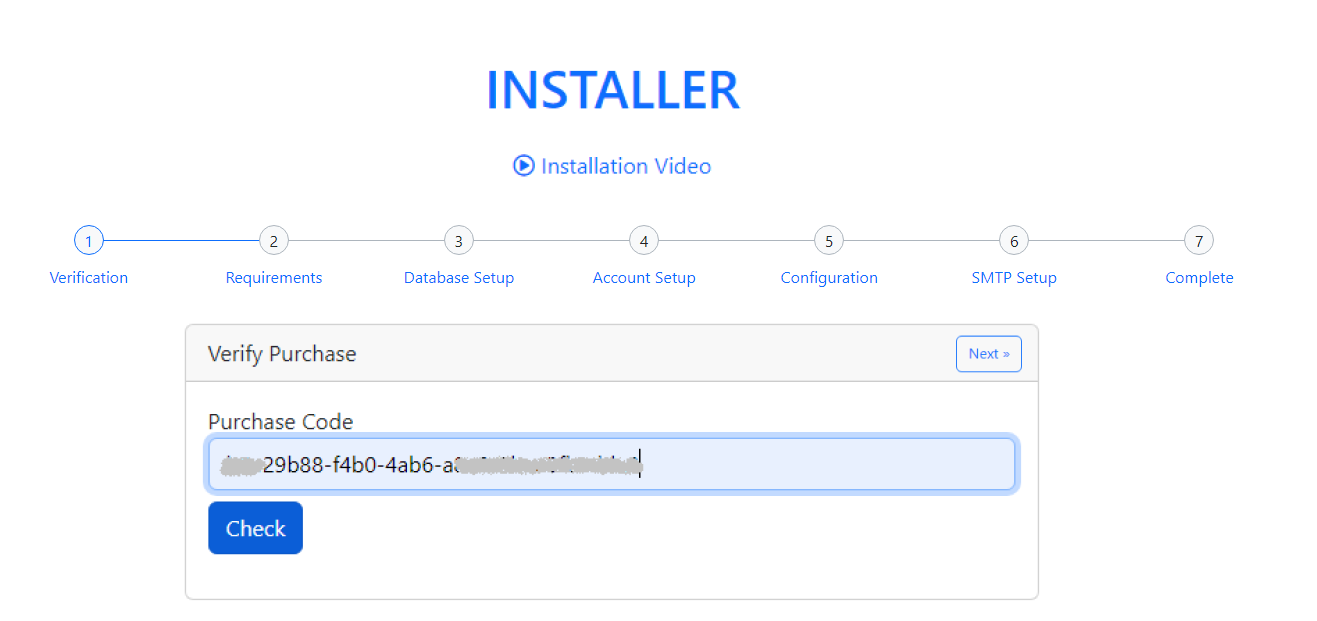
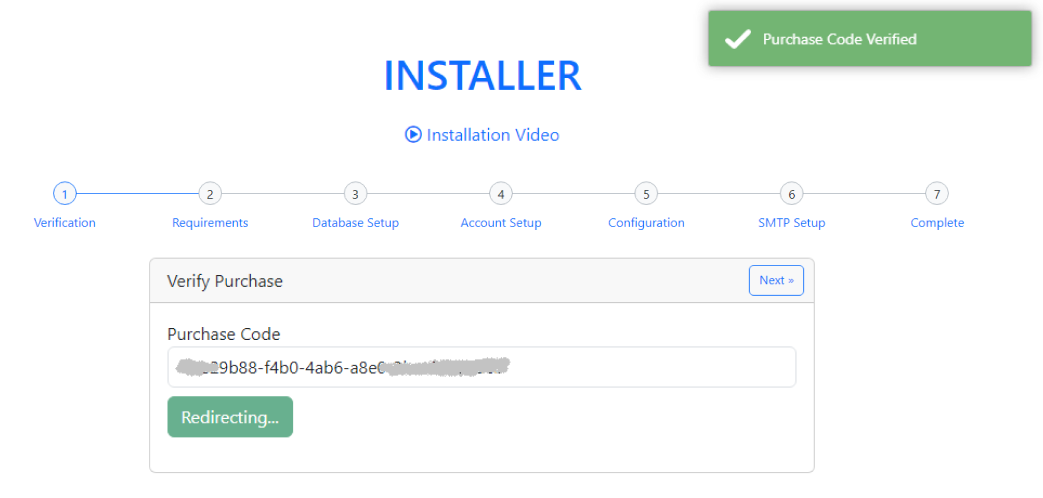
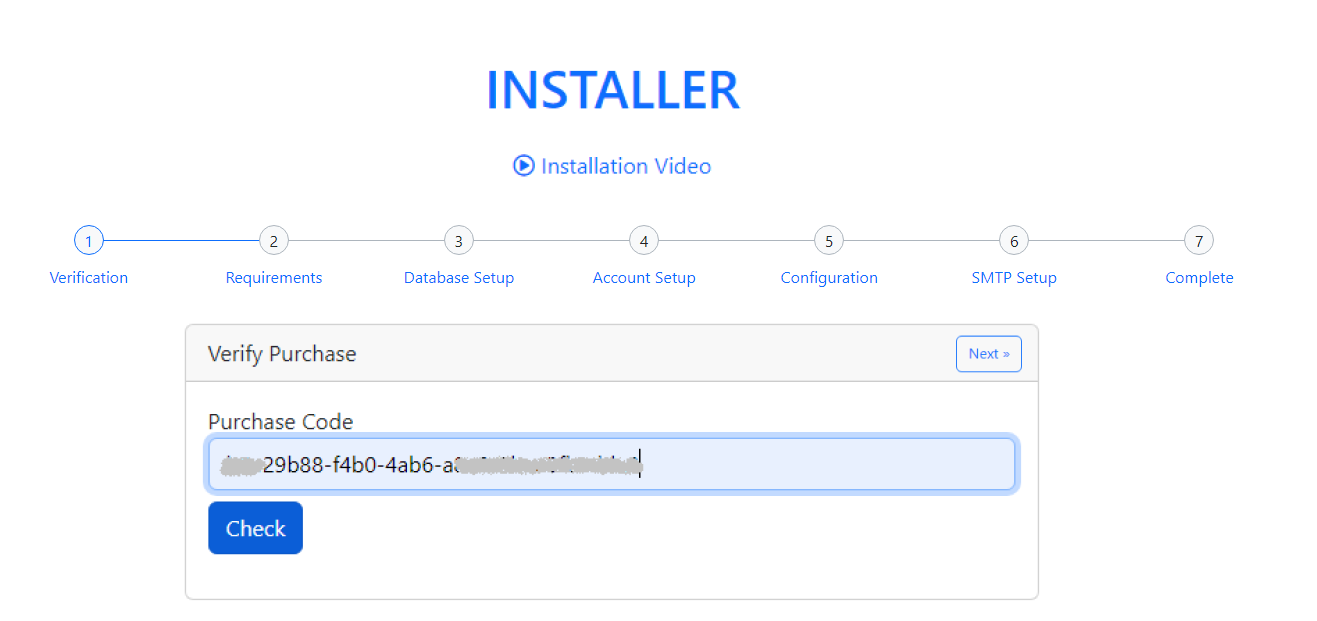
1. Now go to your website "http://your_domain.com".
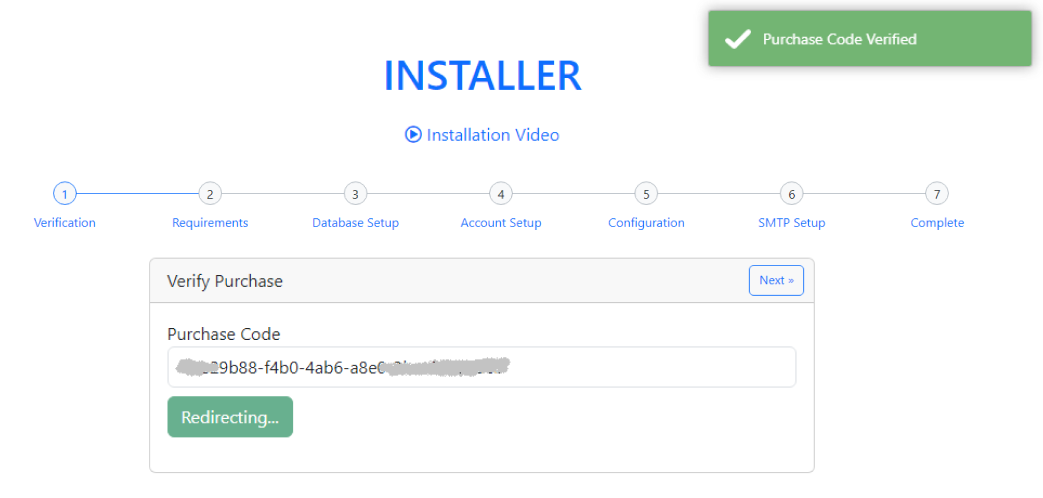
2. Enter your purchase code here and press the check button to verify it.


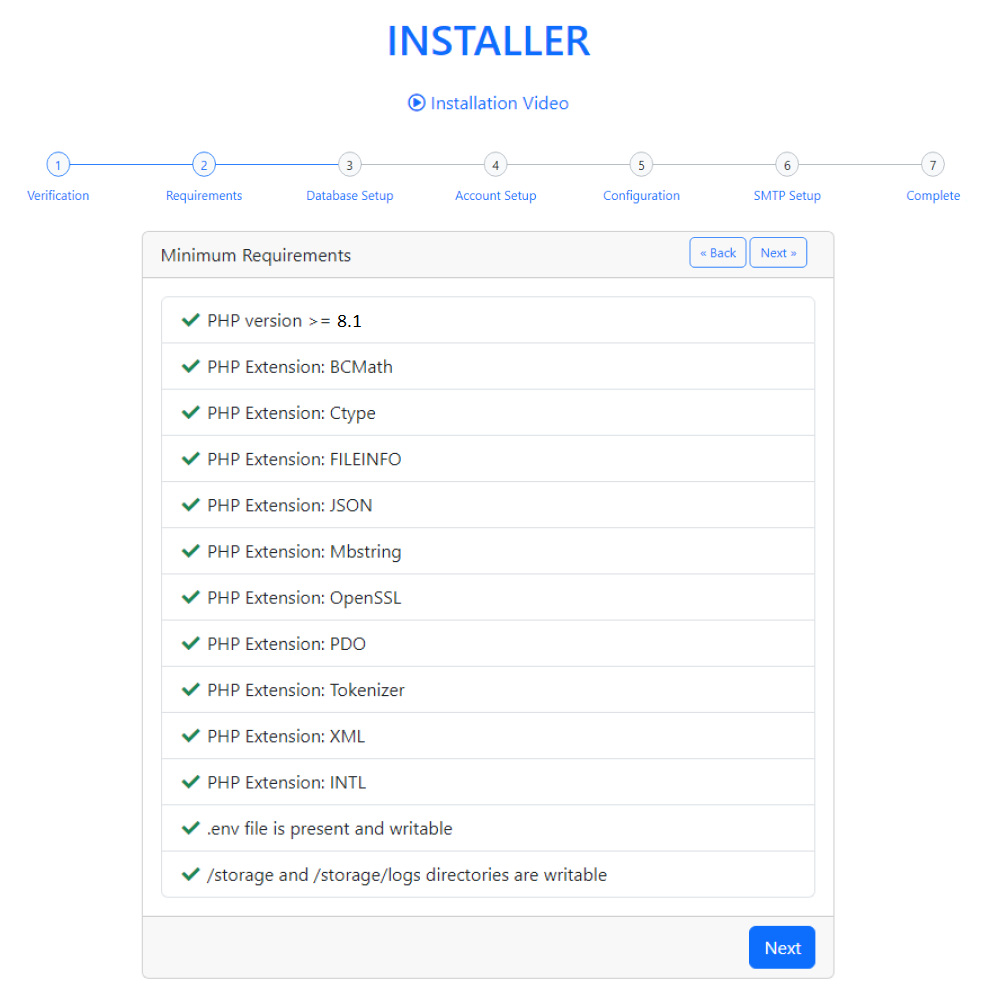
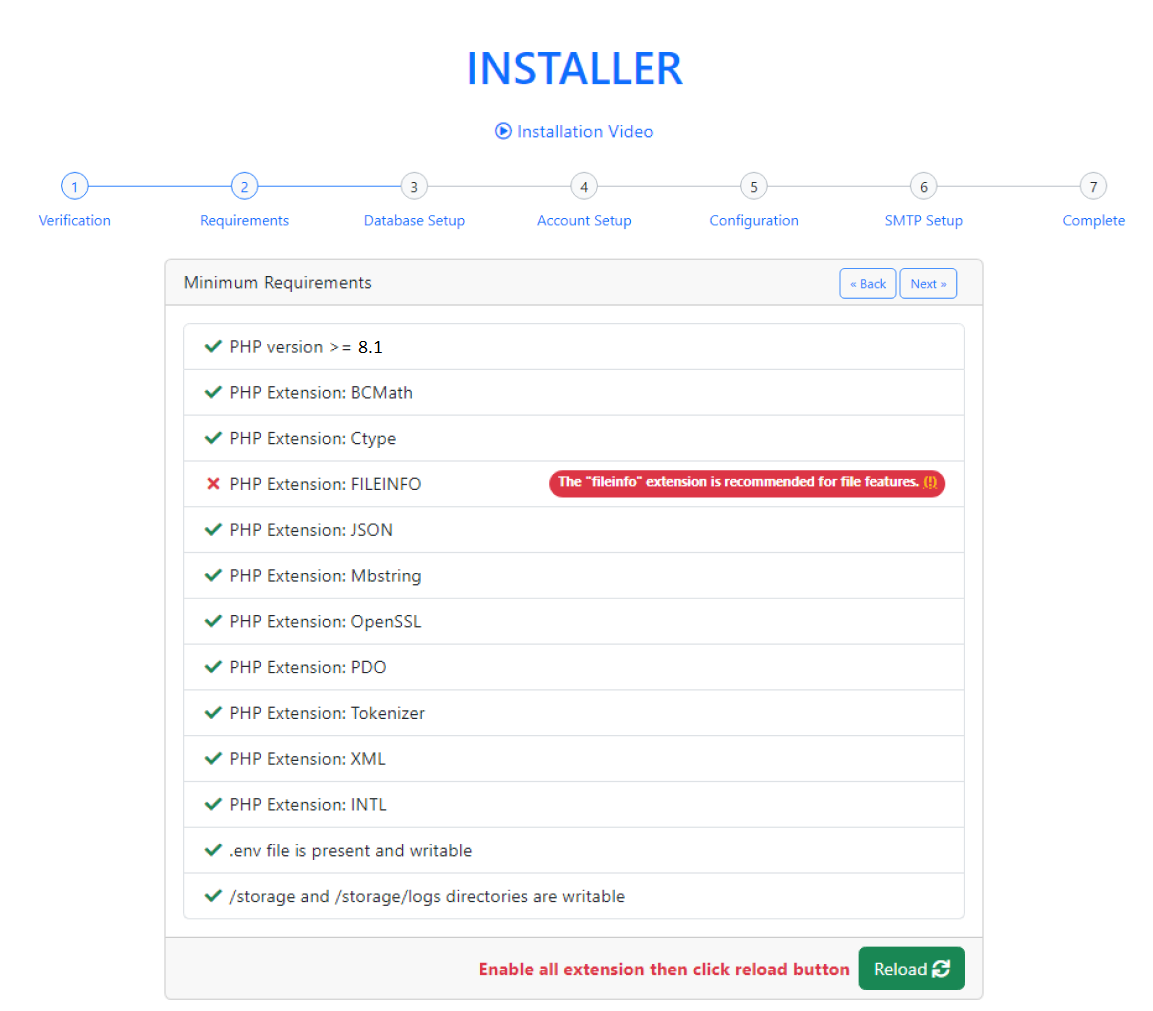
3.Ensure that your server meets the following criteria. Press the 'Next' button to proceed to the next step.


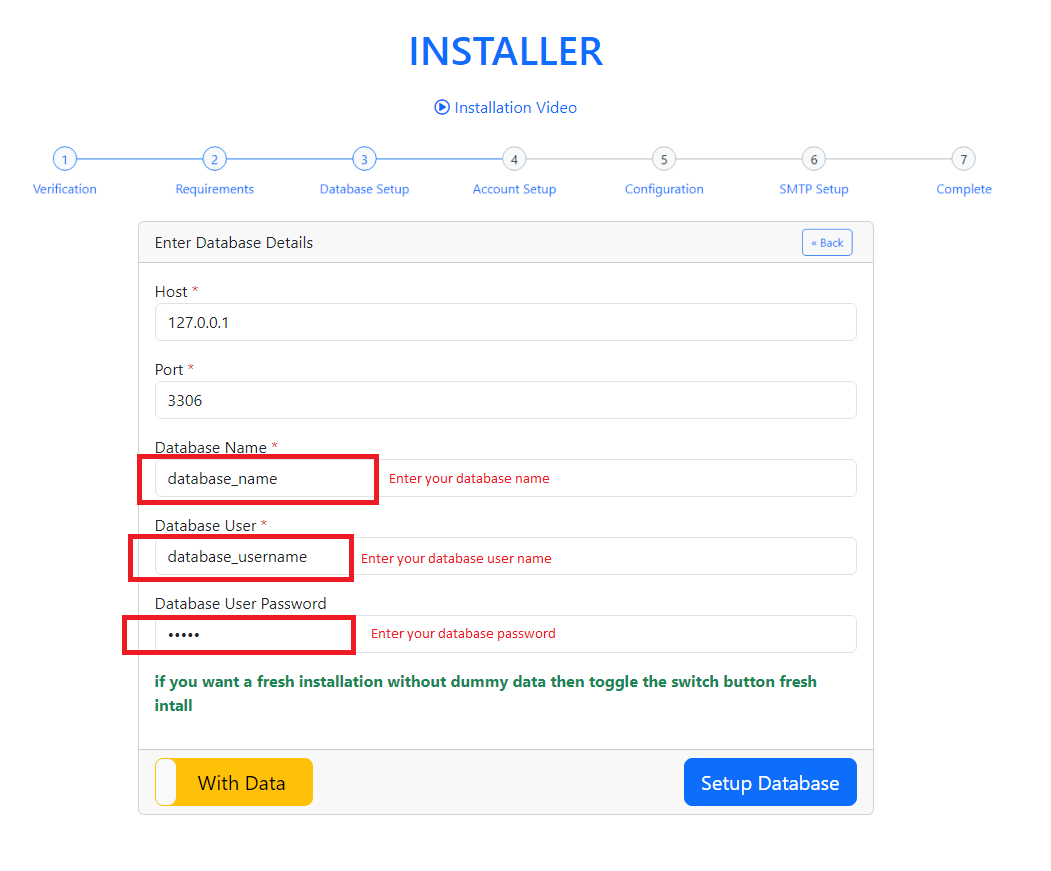
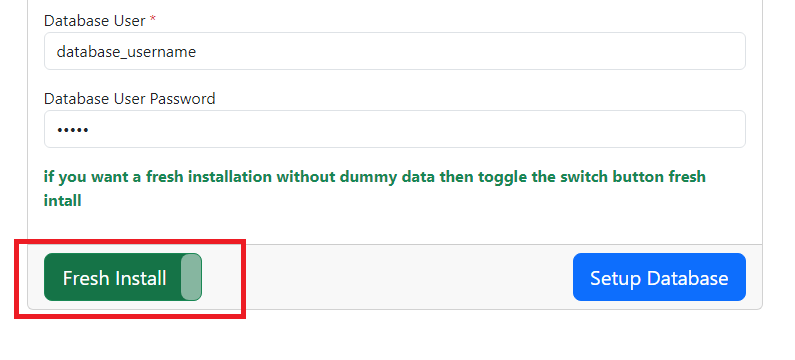
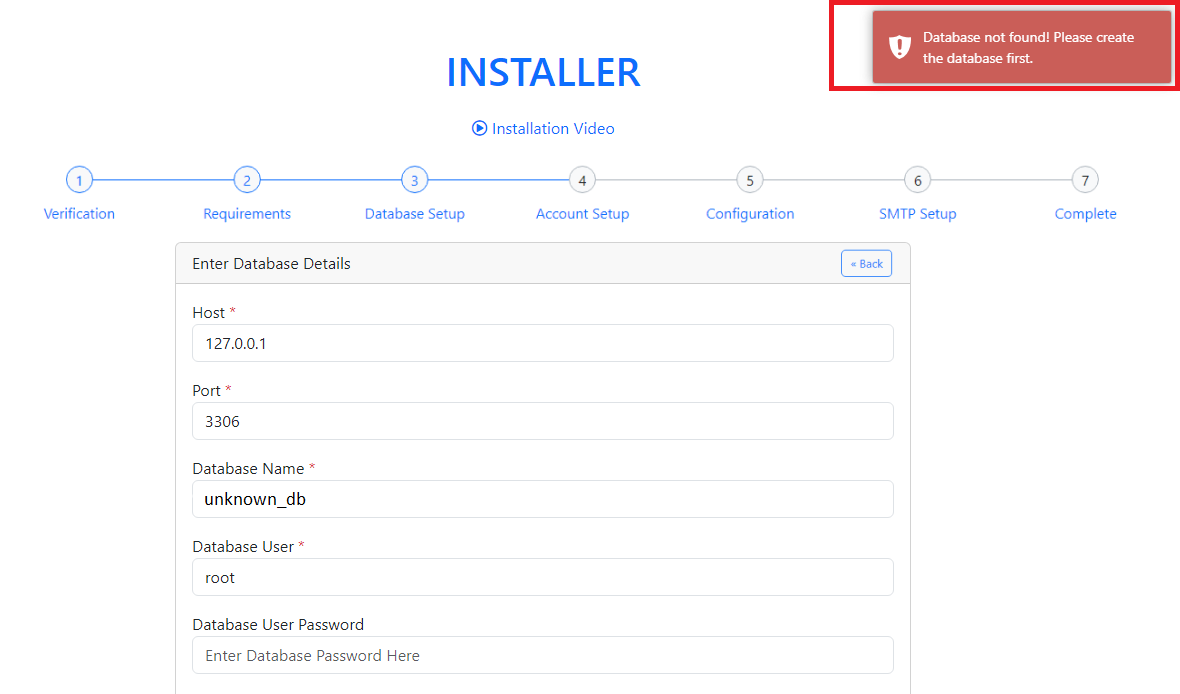
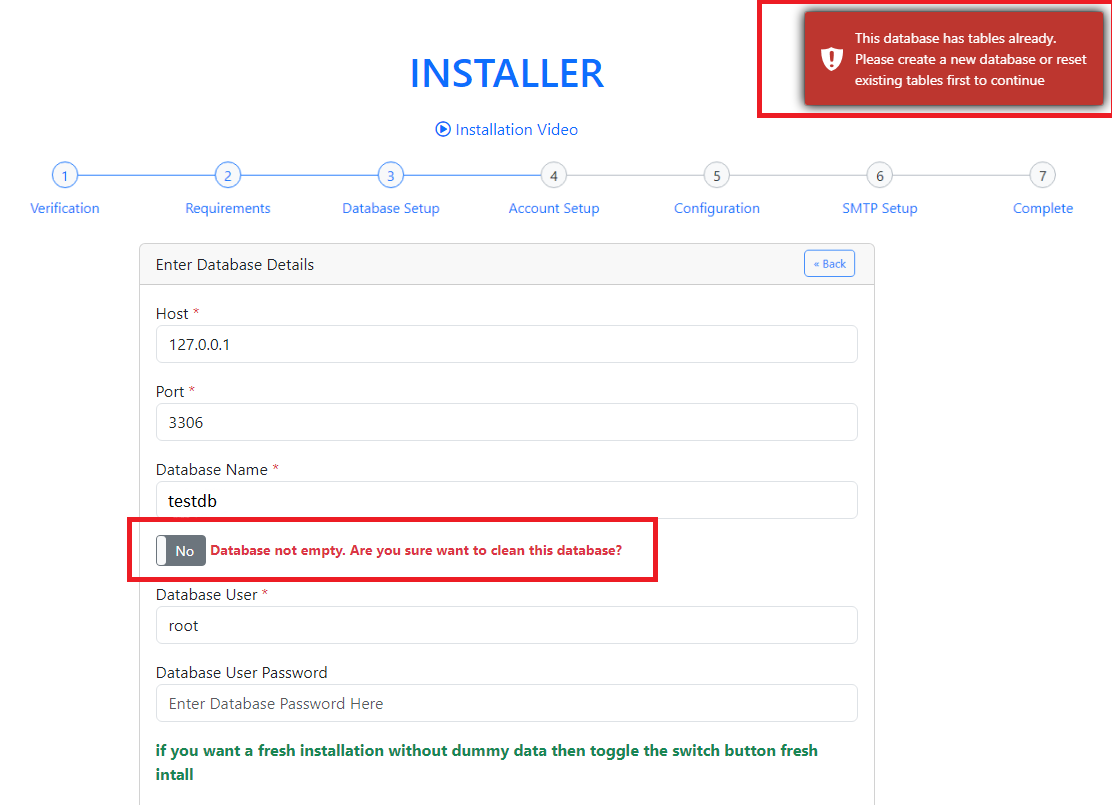
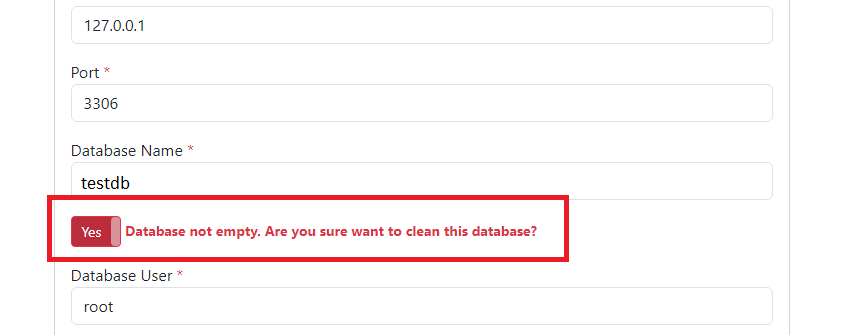
4. Setup Your Database from here. Press the 'Setup Database' button to proceed to the next step.





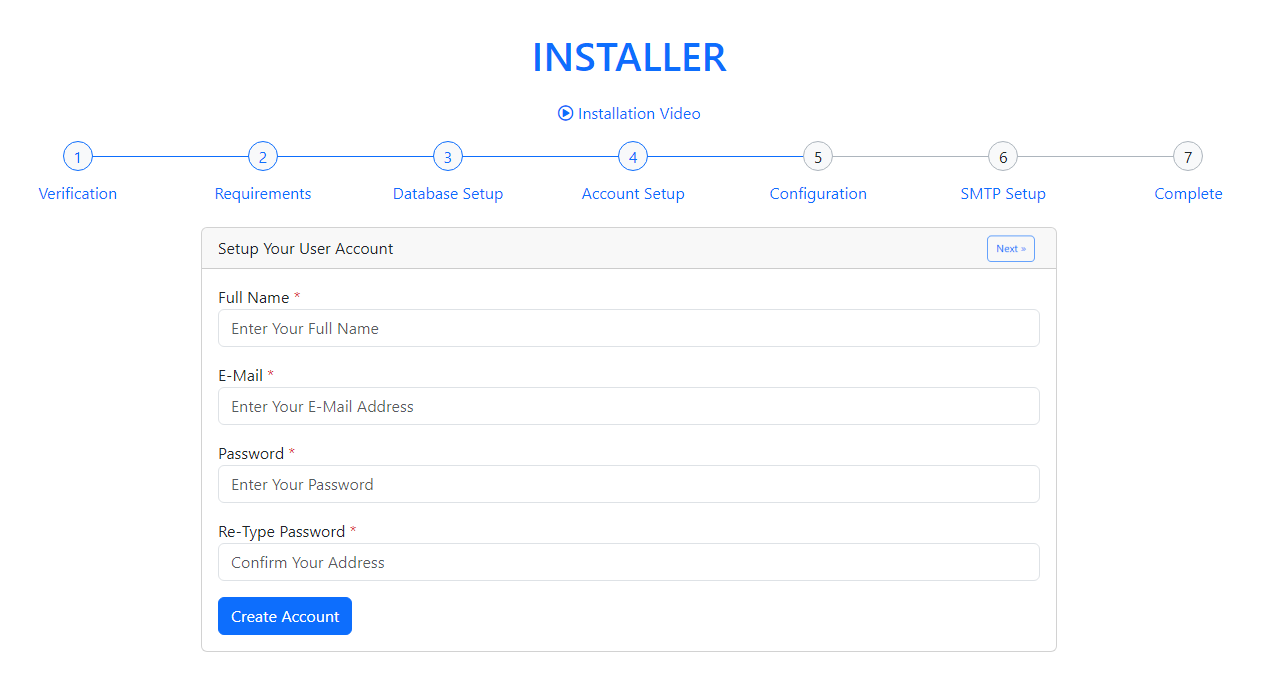
5. Fill Up all information and create an Admin Account. Press the 'Create Account' button to proceed to the next step.

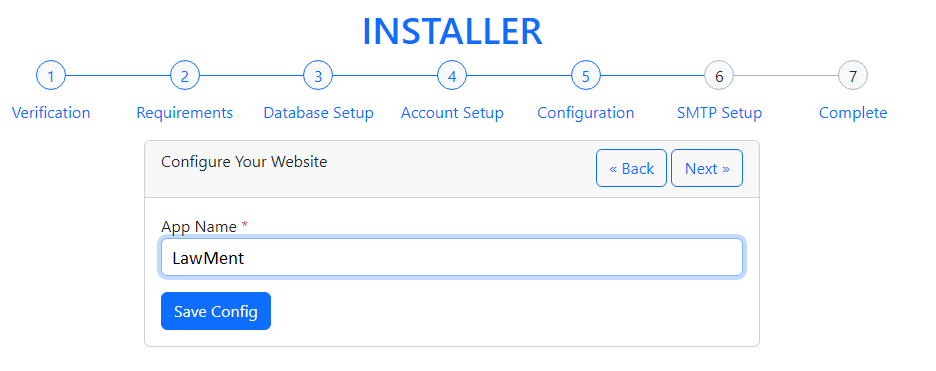
6. Setup App Name. Press the 'Save Config' button to proceed to the next step.

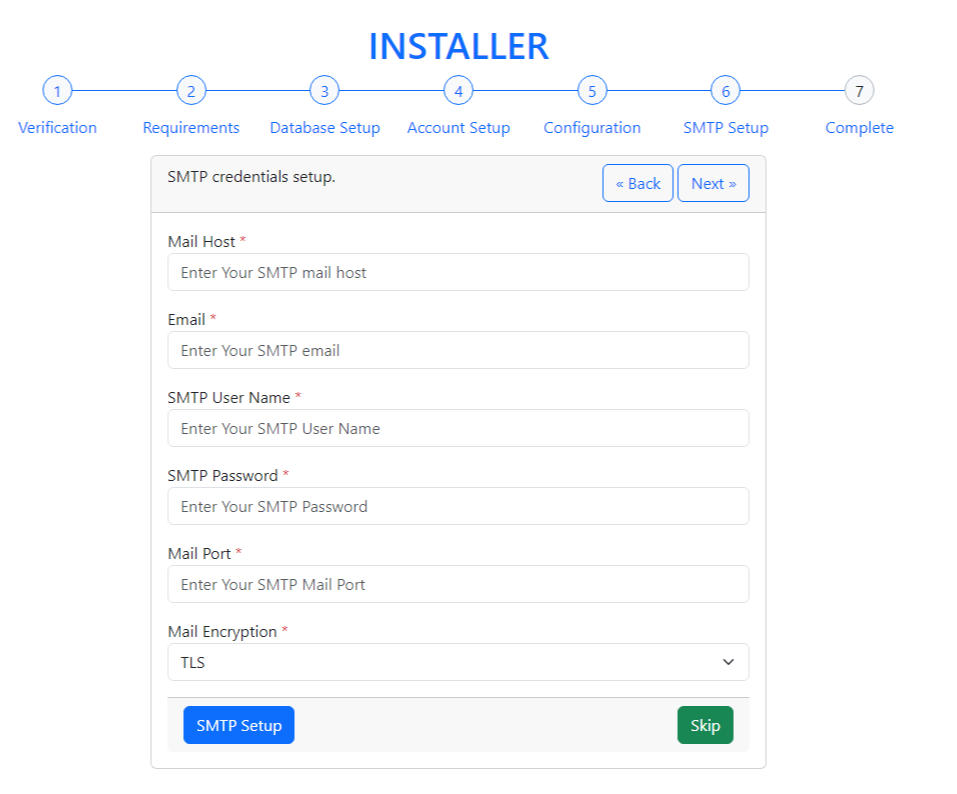
7.1 Setup Mail SMTP.

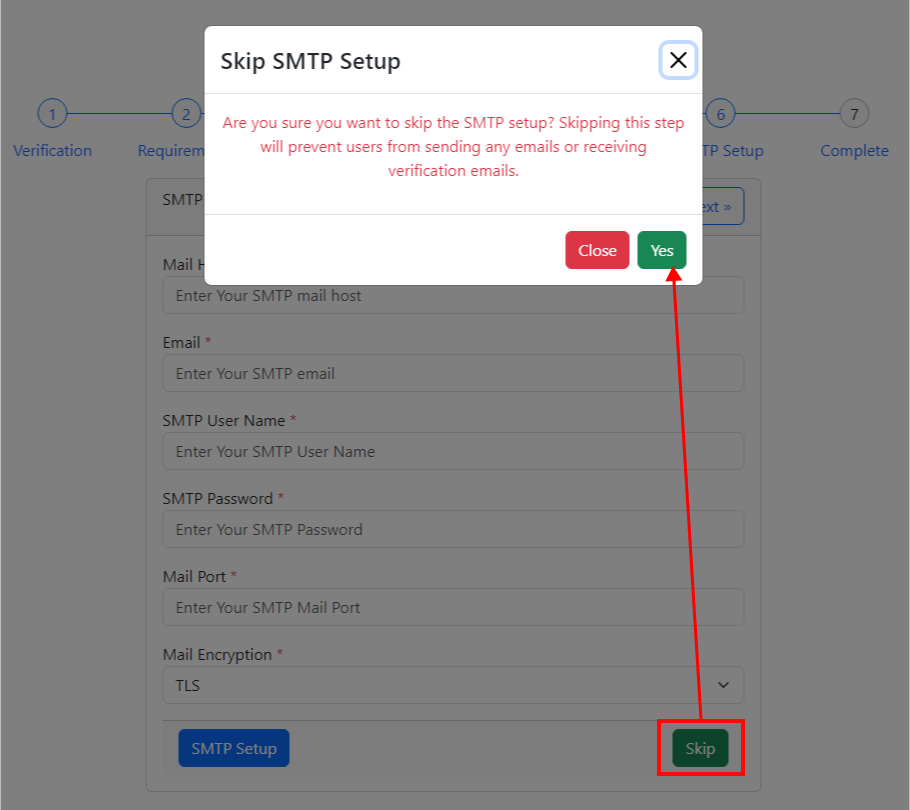
7.2 OR You can skip Mail SMTP.

8. Setup complete. Press 'View Dashboard' to go to the admin dashboard or 'View Website' to go to the website.

Your task is done and you can use our script without any problem. :)
Requirements
You will need to make sure your server meets the following requirements:
- Requires PHP 8.1.0 or later
- BCMath PHP Extension
- Ctype PHP Extension
- Fileinfo PHP extension
- JSON PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PDO PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
Credentials
The default credentials of the script are:
Admin Login
URL: https://www.yourwebsite.com/admin/login
Login Email: admin@gmail.com
Login Password: 1234
Lawyer Login
URL: https://www.yourwebsite.com/lawyer/login
Login Email: lawyer@gmail.com
Login Password: 1234
Client Login
URL: https://www.yourwebsite.com/login
Login Email: client@gmail.com
Login Password: 1234
Payment Settings
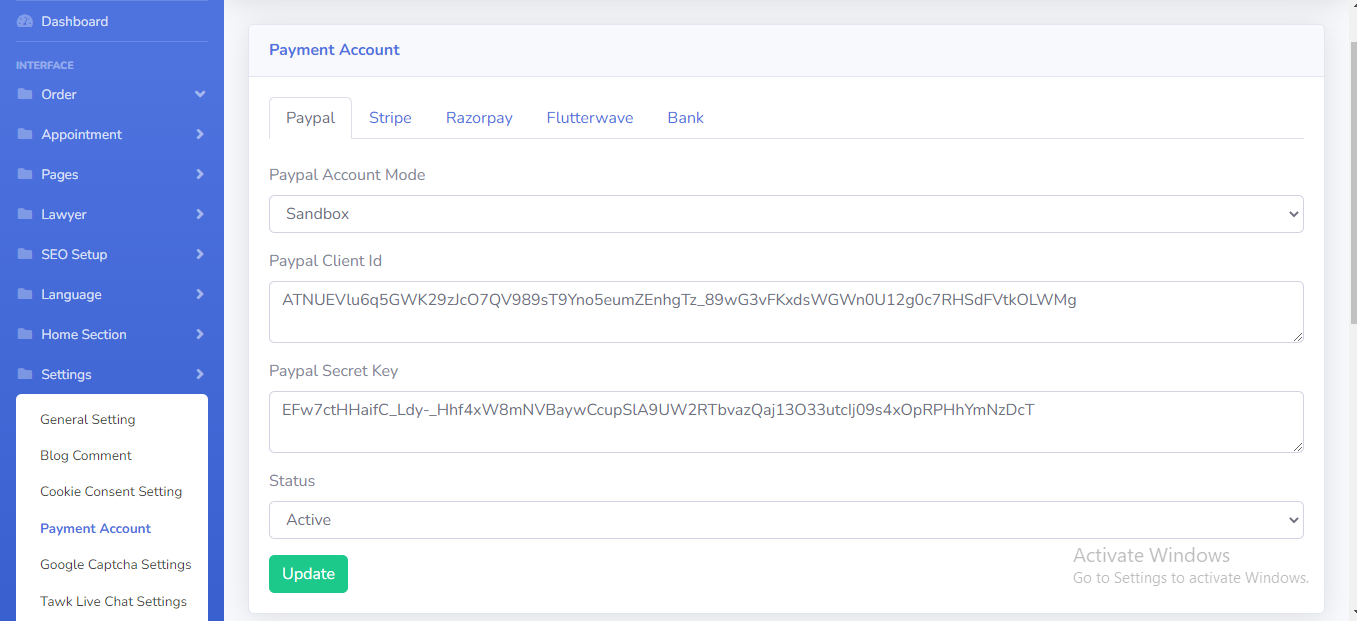
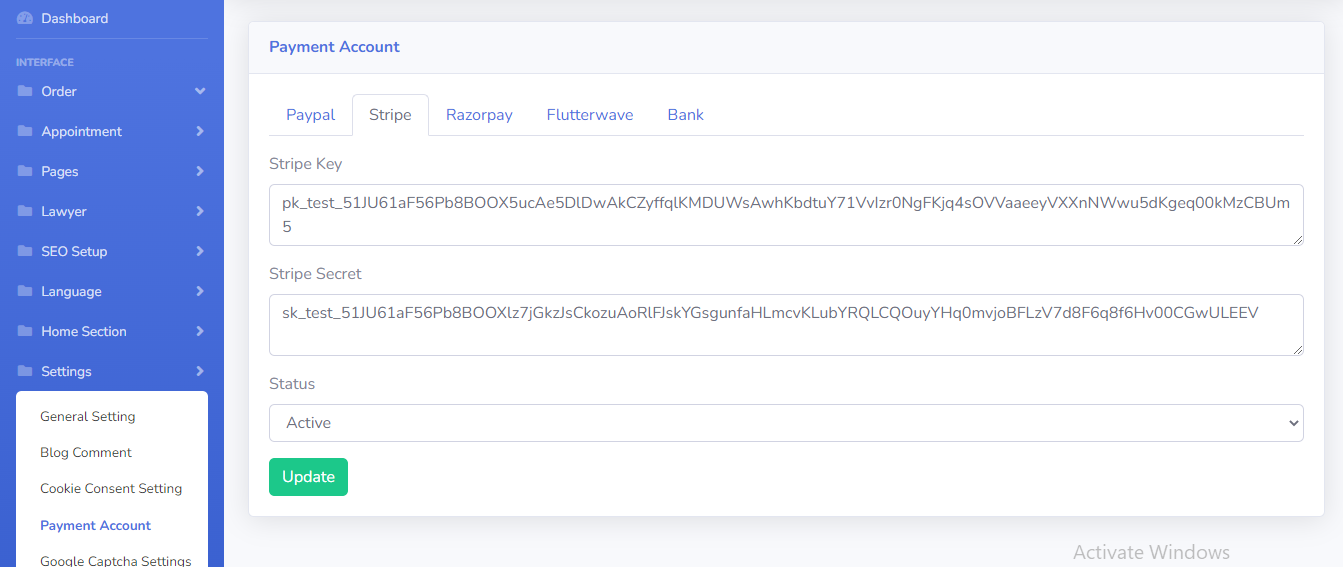
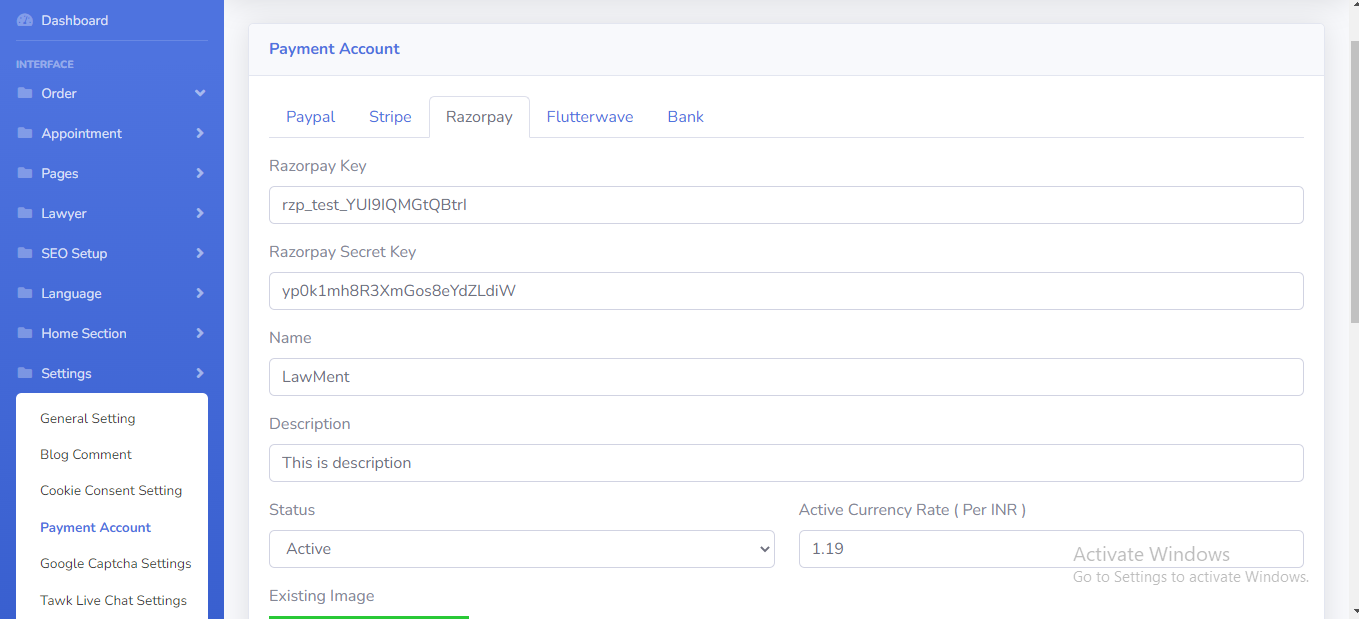
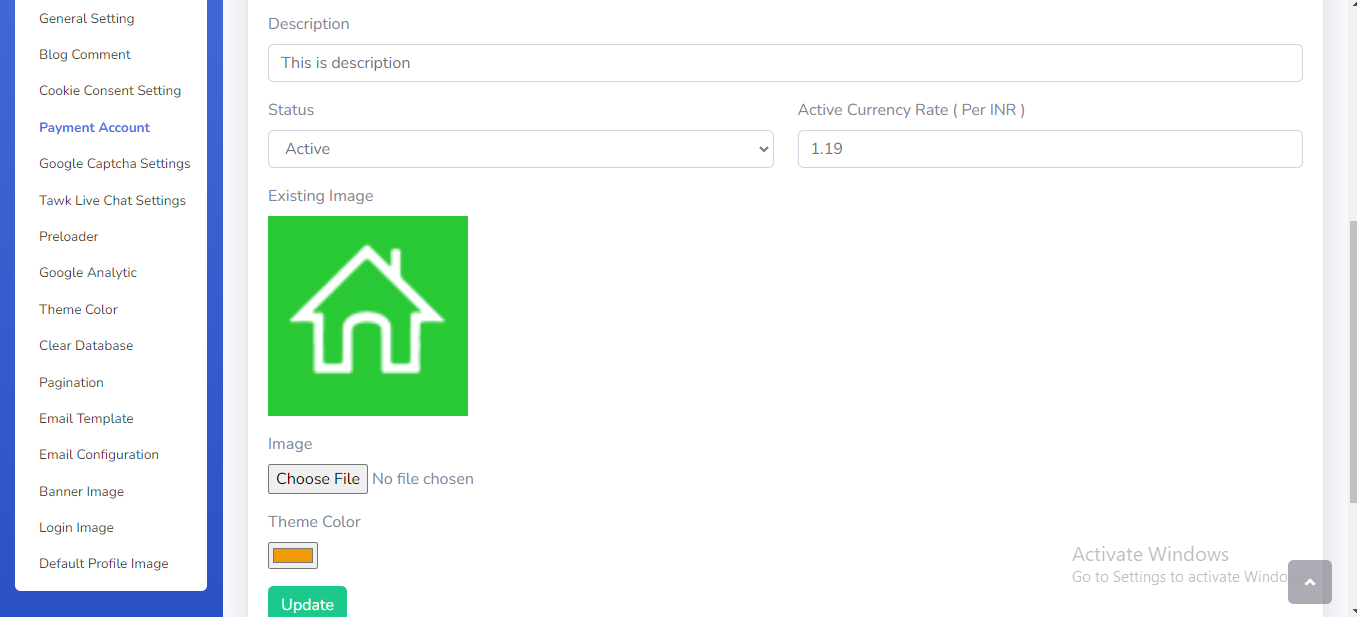
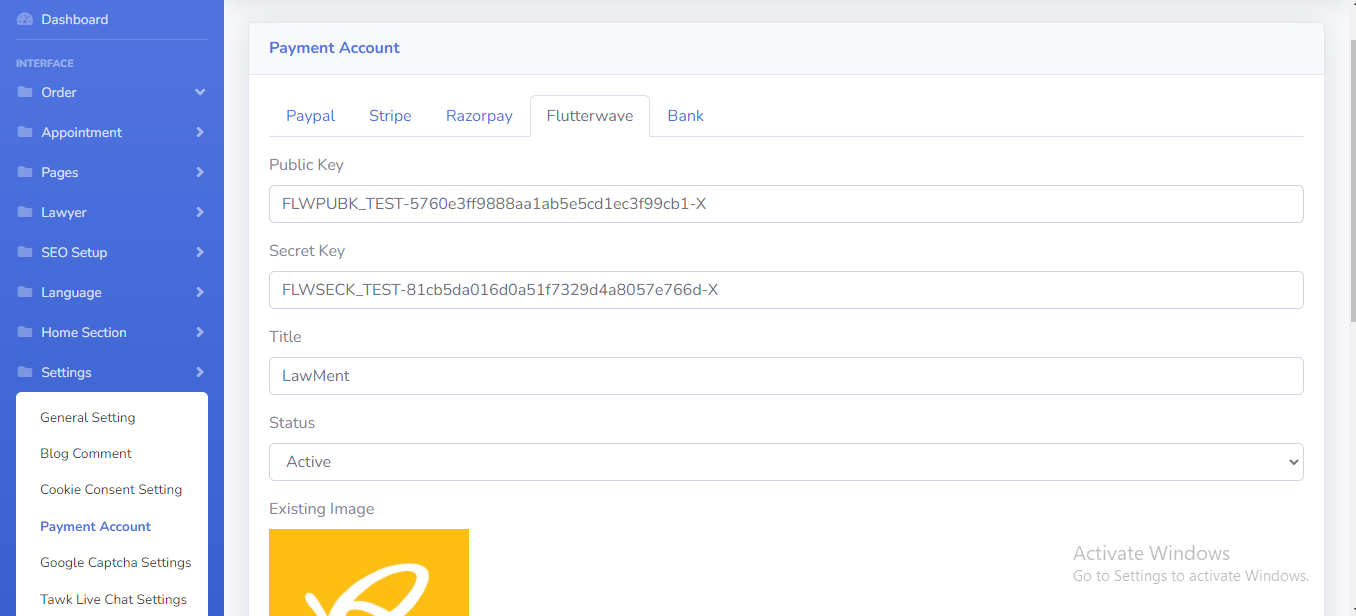
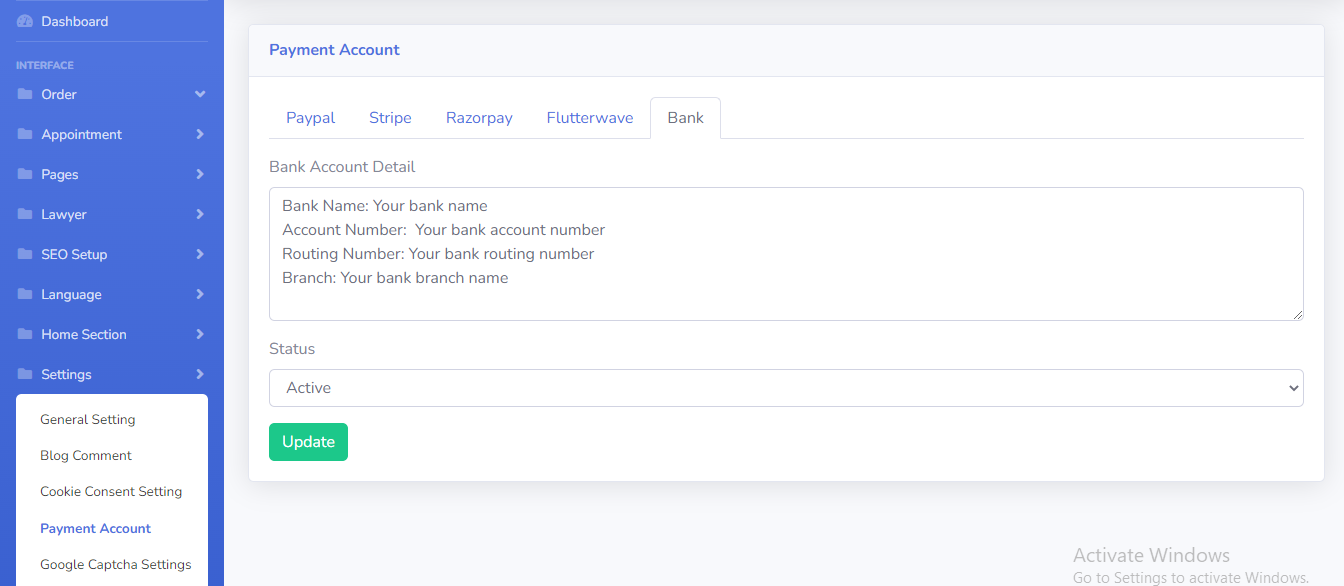
Payment methods can be set up from the admin panel. Go to "Setting > Payment Account". See:







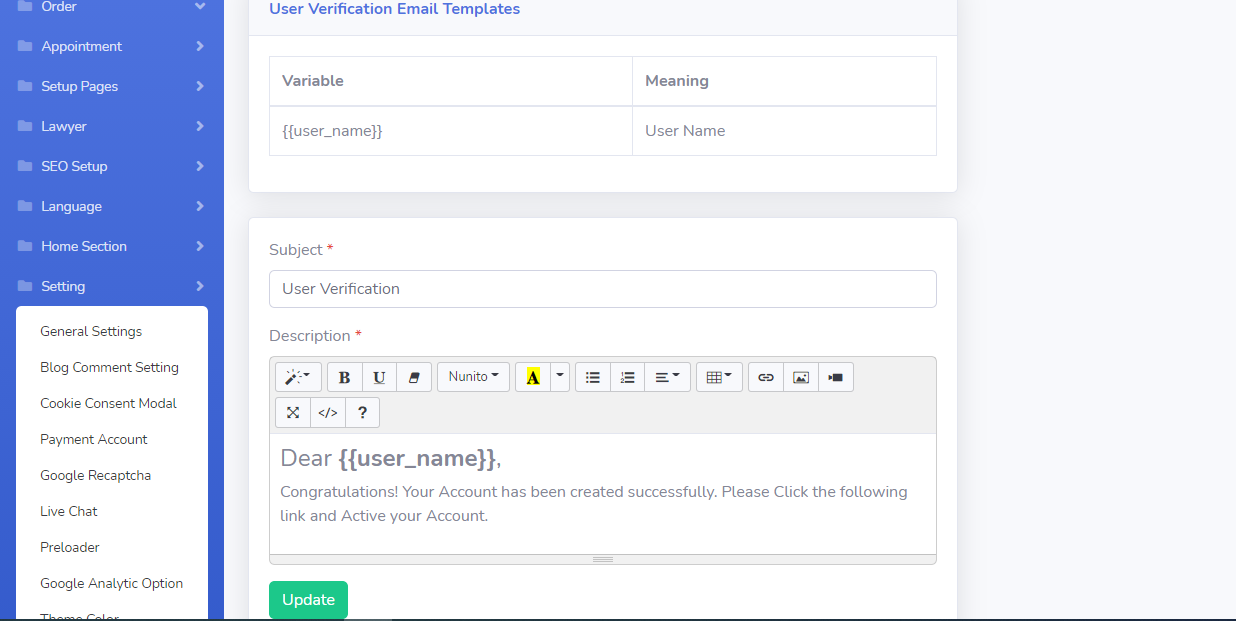
Email Template Settings
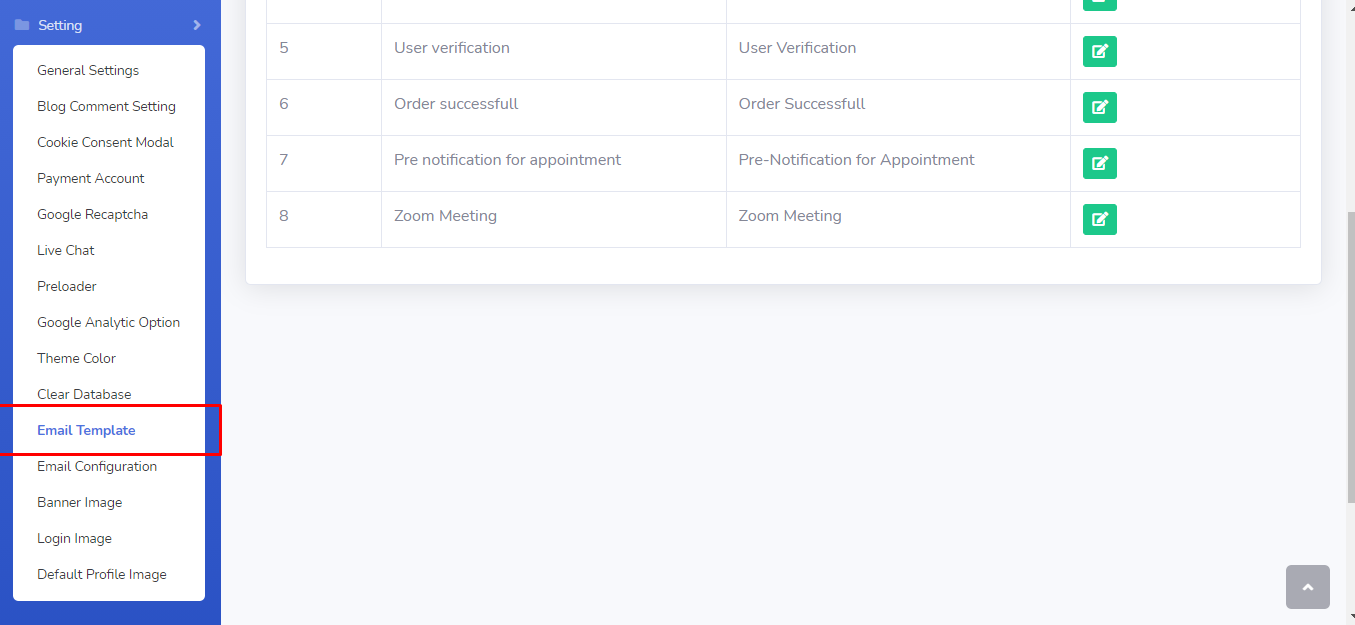
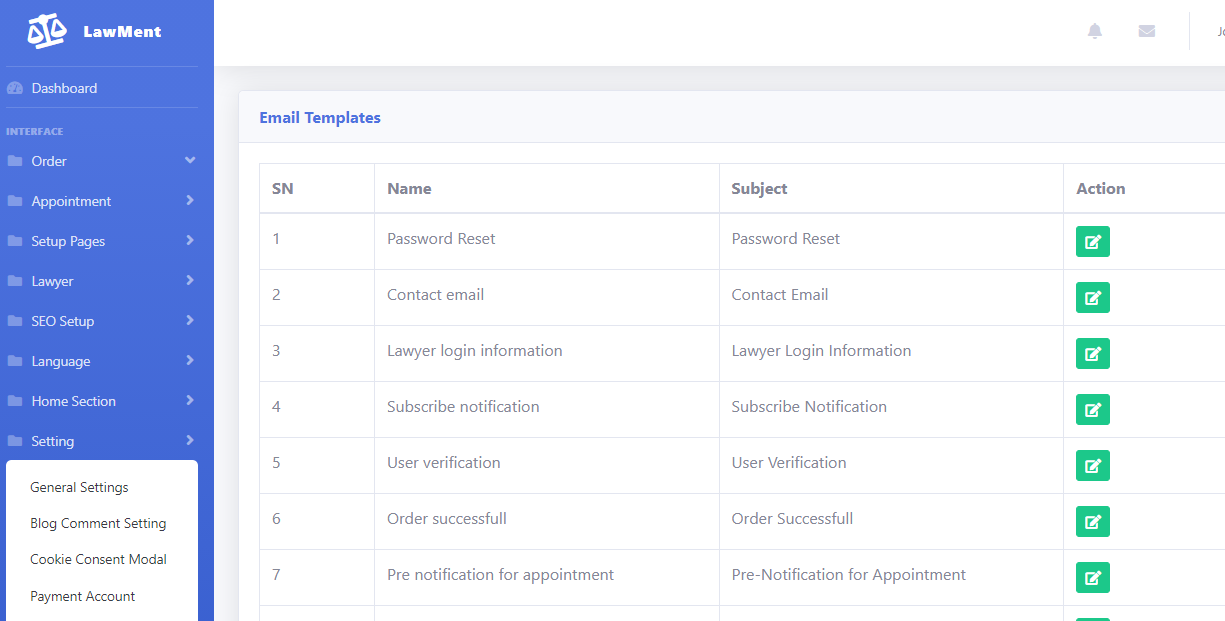
Email Templates can be set up from the admin panel to send email in your preferred format. Go to "Setting > Email Template".See:



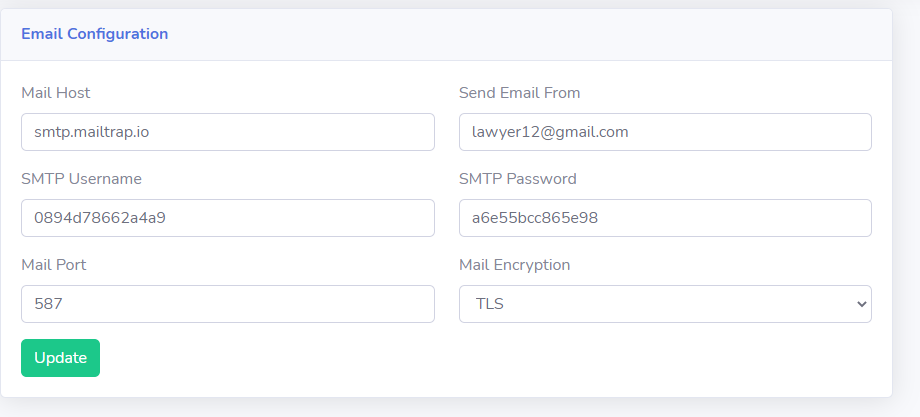
Email Configuration Settings
Email Configuration can be set up from the admin panel to send email. Go to "Setting > Email Configuration".See:


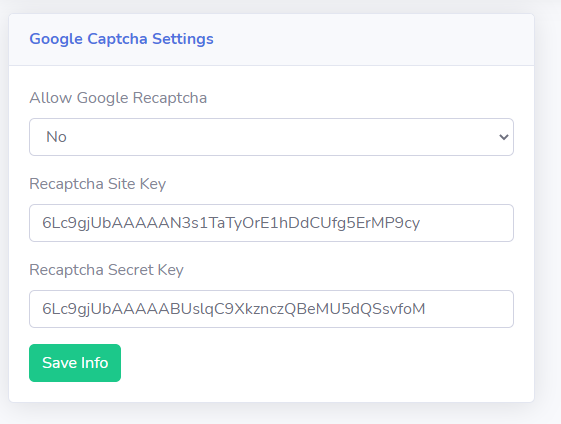
Recaptcha Settings
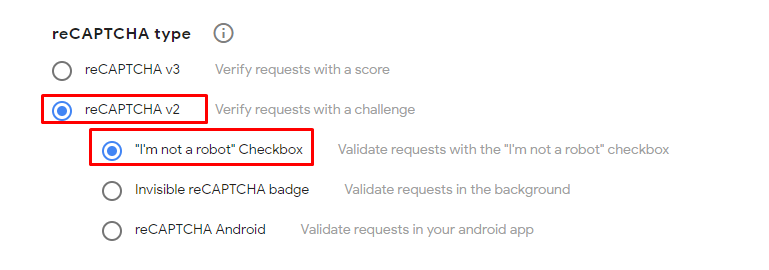
Recaptcha settings can be set up from the admin panel. Go to "Setting > Google Recaptcha". See:

To get your recaptcha keys, go to this link:
https://www.google.com/recaptcha/admin/create
Select version 2.

Add your website's domain name or subdomain name here and after submit you will get a site key and secret key.
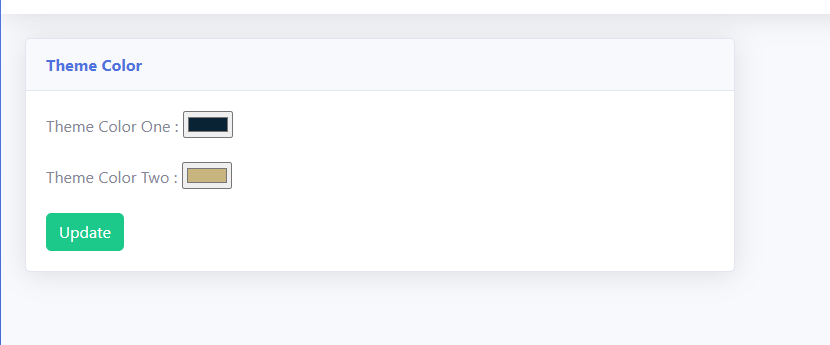
Theme Color Settings
Theme color setting can be set up from the admin panel. Go to "Setting > Theme Color". See:

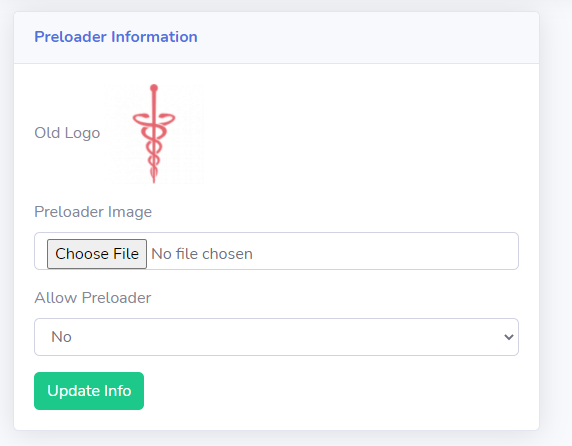
Preloader Settings
Preloader setting can be set up from the admin panel. Go to "Setting > Preloader". See:

Clear Database Settings
Clear Data setting can be set up from the admin panel. Go to "Setting > Clear Database". If you want to use the software from scratch, you have to select this option. You do not need to remove the existing data one by one. See:

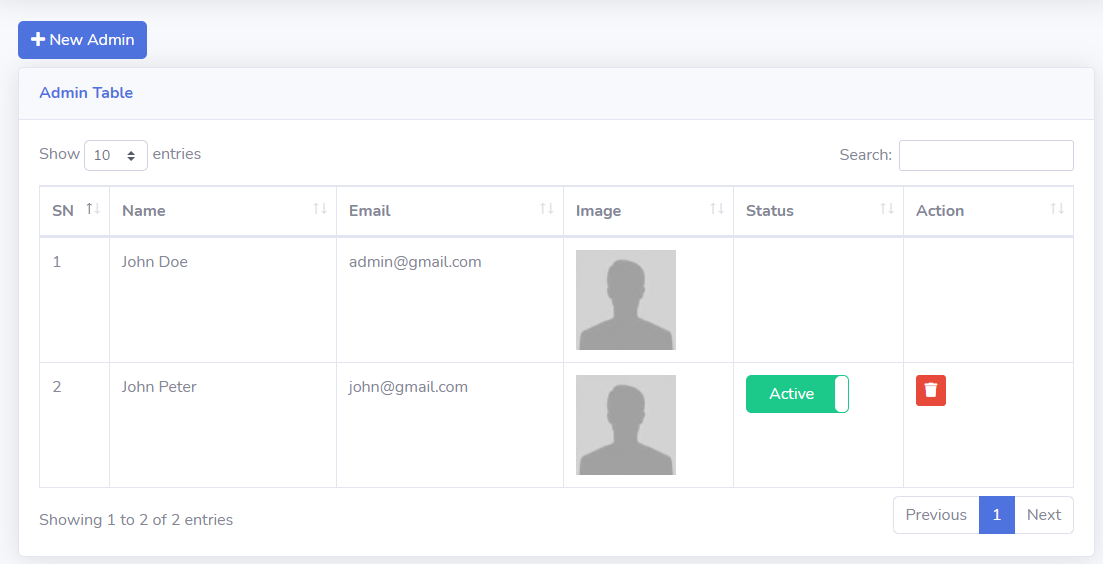
Admin Users
The main Admin can add more admins into the system. Other admins can not delete the main admin. But the main admin can delete other created admins in this system. Go to "Admin" from sidebar to do this task.

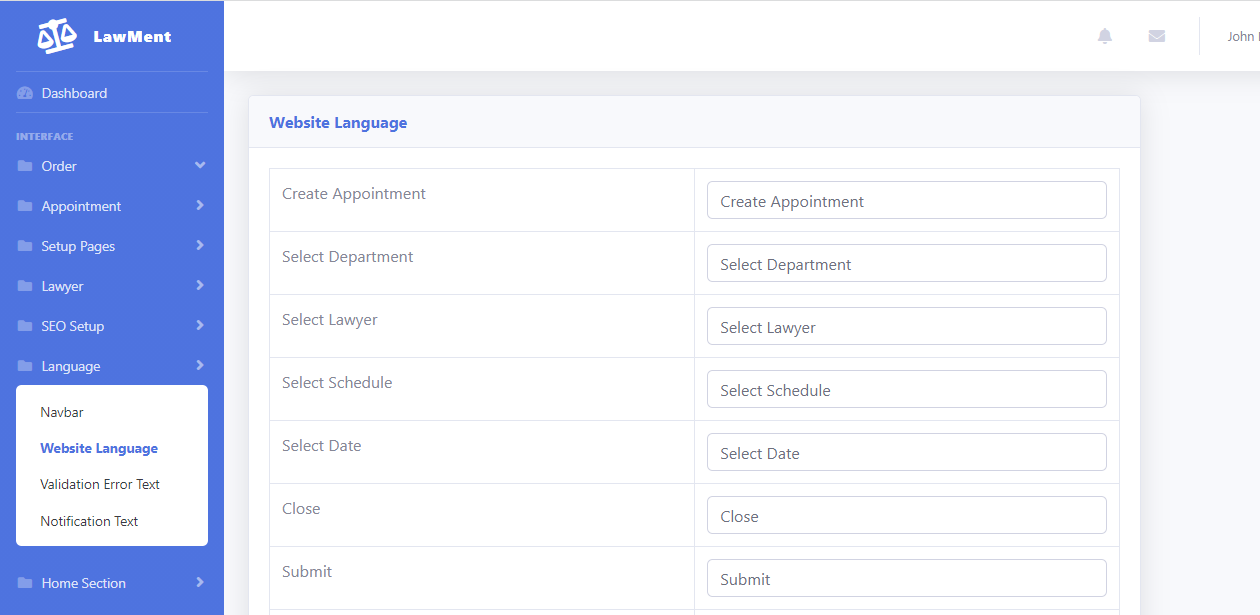
Language Setup
The script can be translated using the language option in the sidebar. Go to "Language" from sidebar. You can also change the menu text using this otion. See:

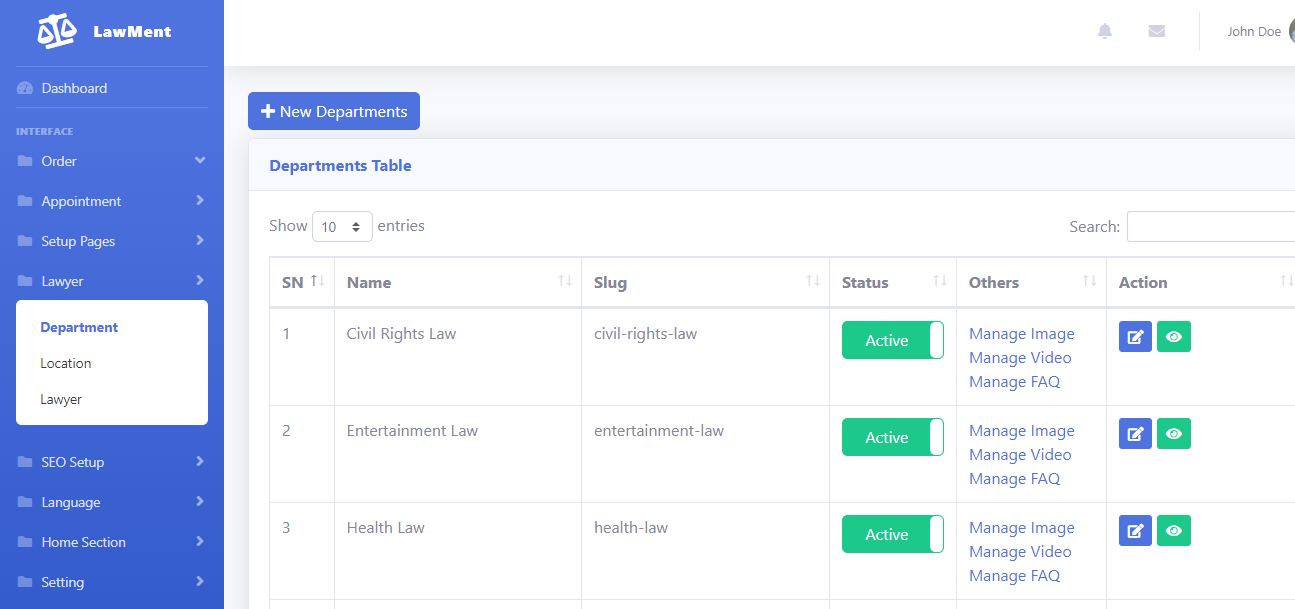
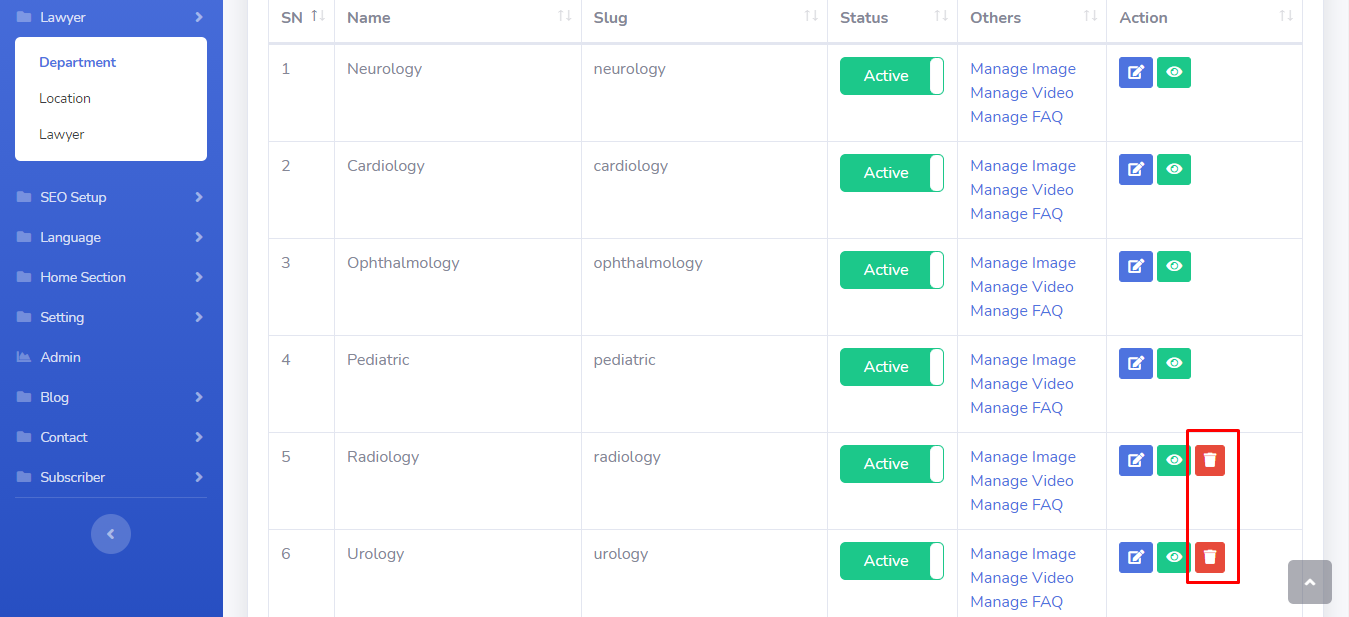
Department
Before adding a lawyer, admin will have to add a department. From lawyer menu of the sidebar, admin can do it. Go to "Lawyer > Department" in the sidebar to do this task.

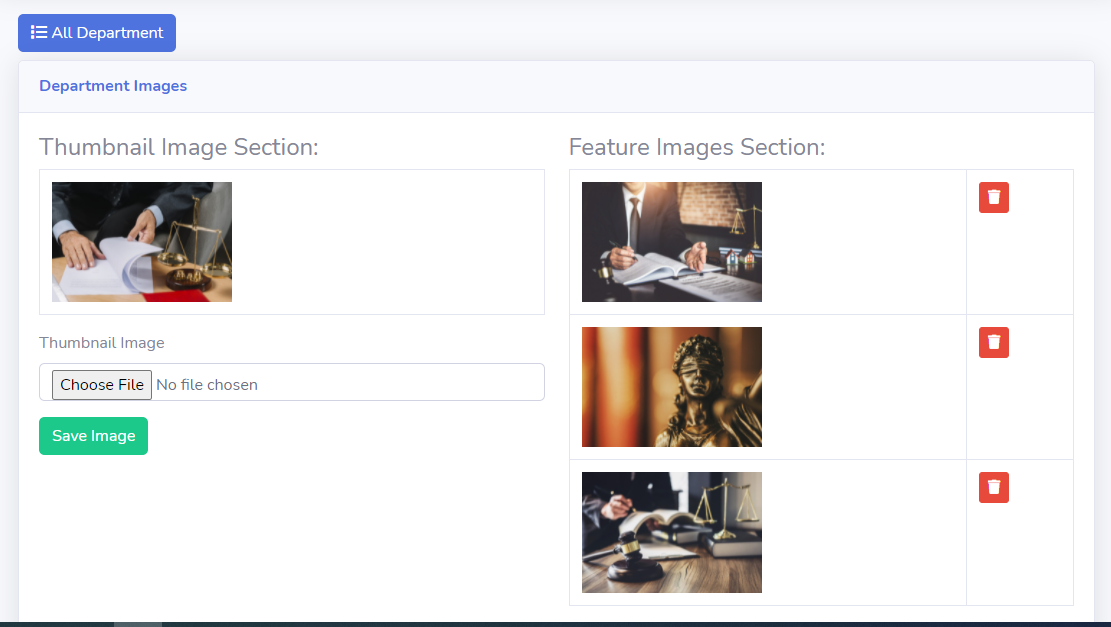
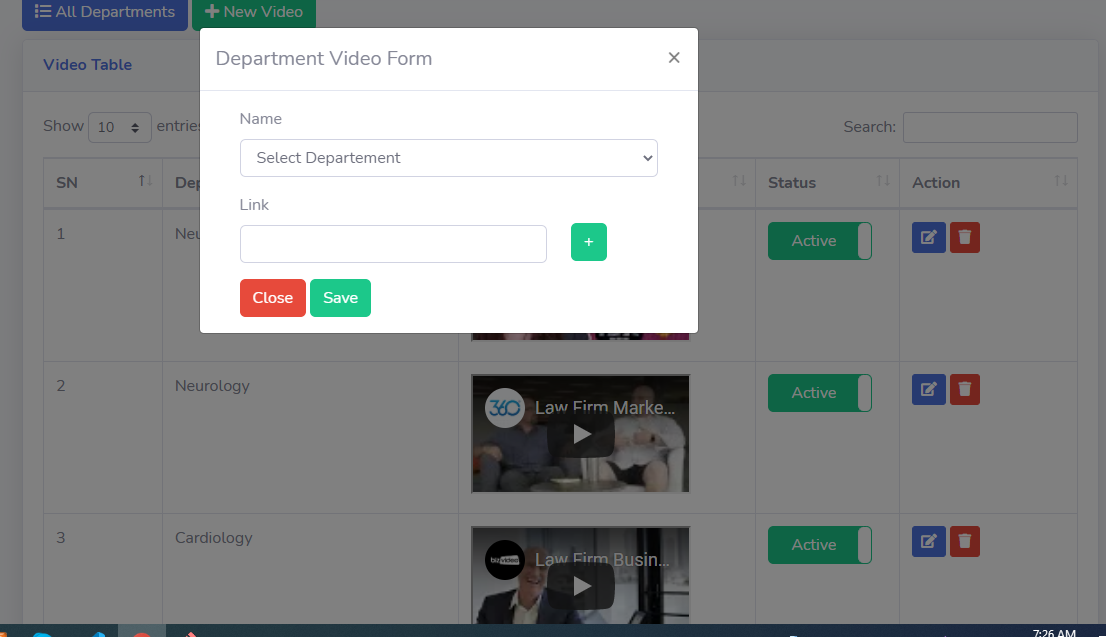
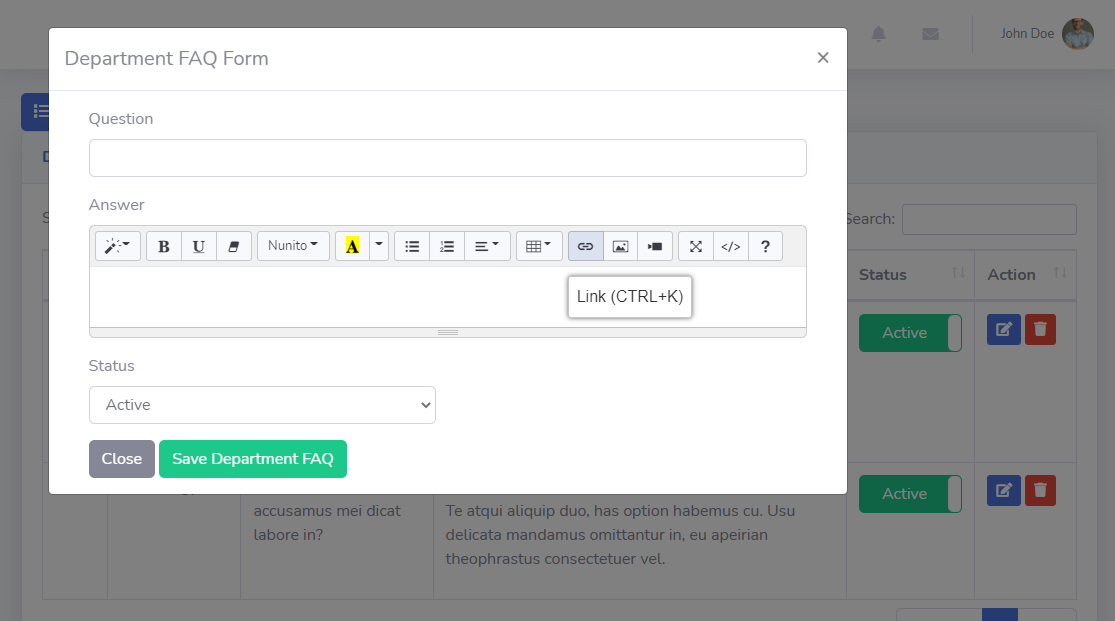
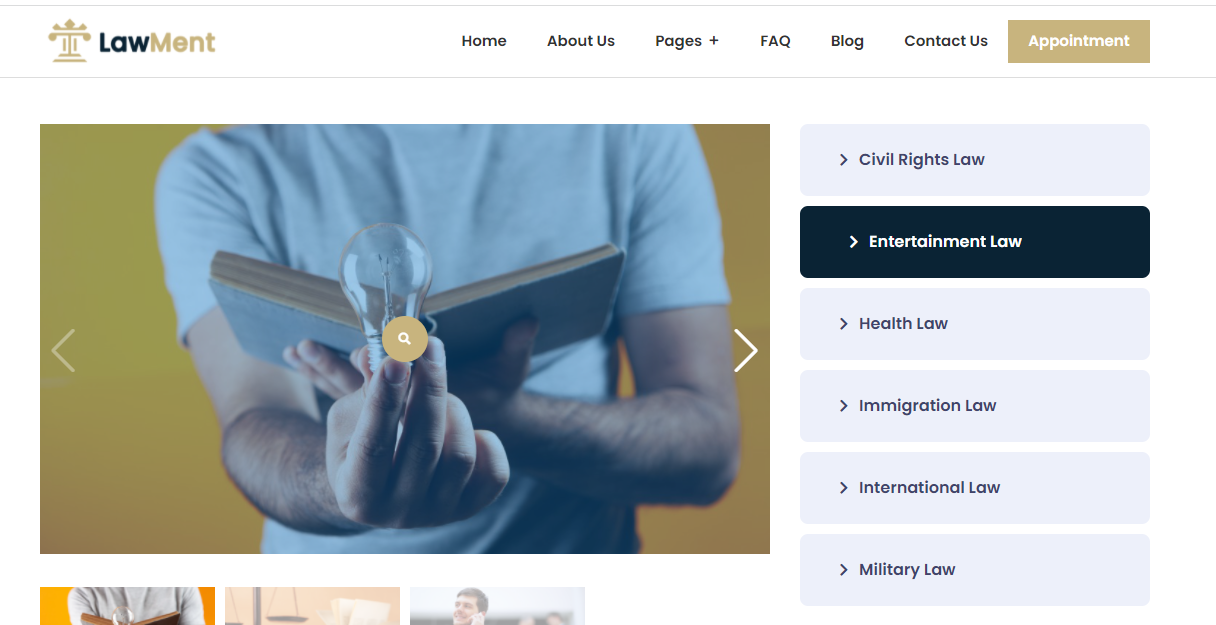
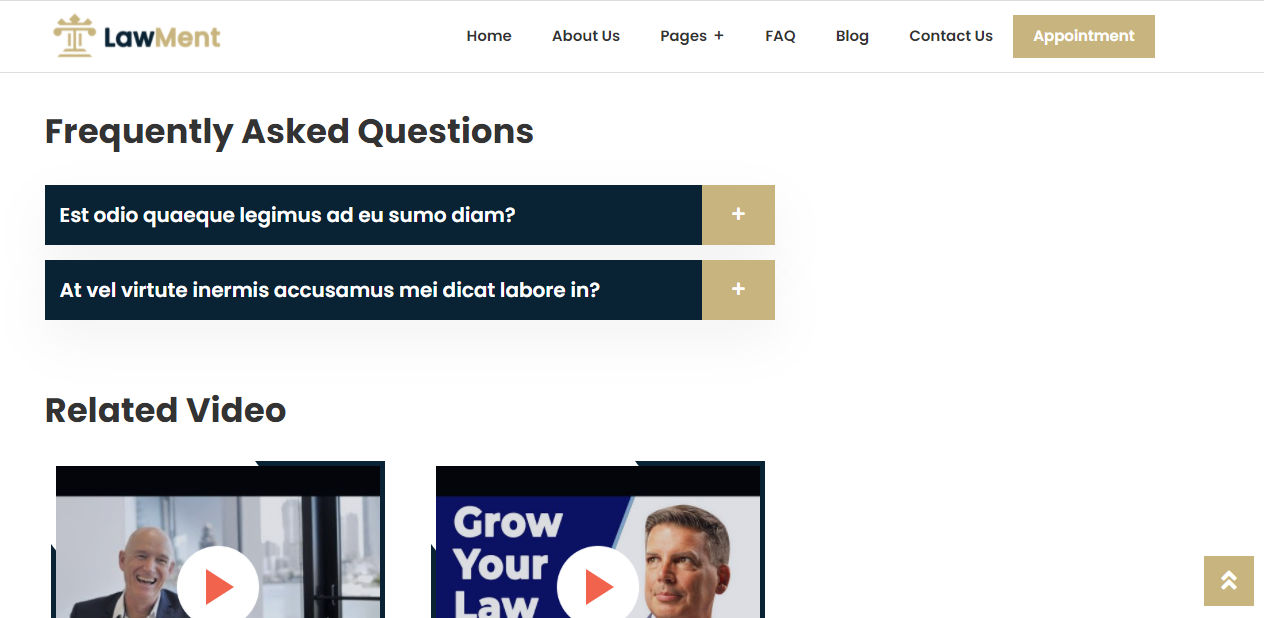
For each department, admin can add multiple photos, videos and FAQs that will be shown in the front end.



In the front end, the data will be shown like this:


Admin can not delete a department that has lawyer under it.

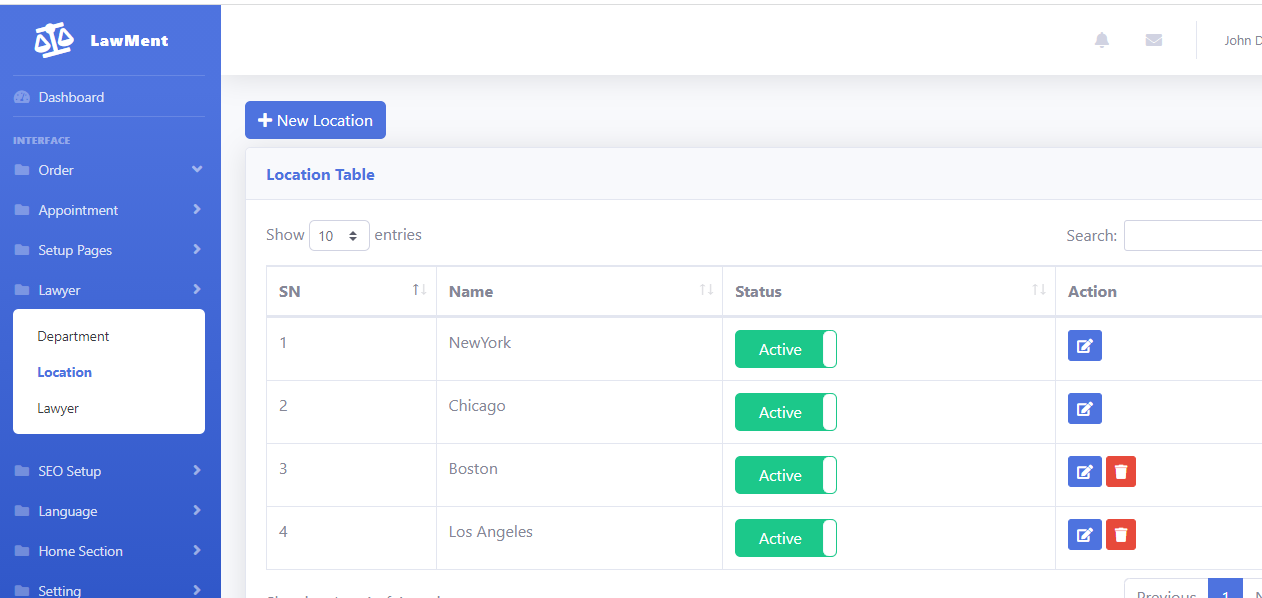
Location
Before adding a lawyer, admin will have to add a location. From lawyer menu of the sidebar, admin can do it. Go to "Lawyer > Location" in the sidebar to do this task.

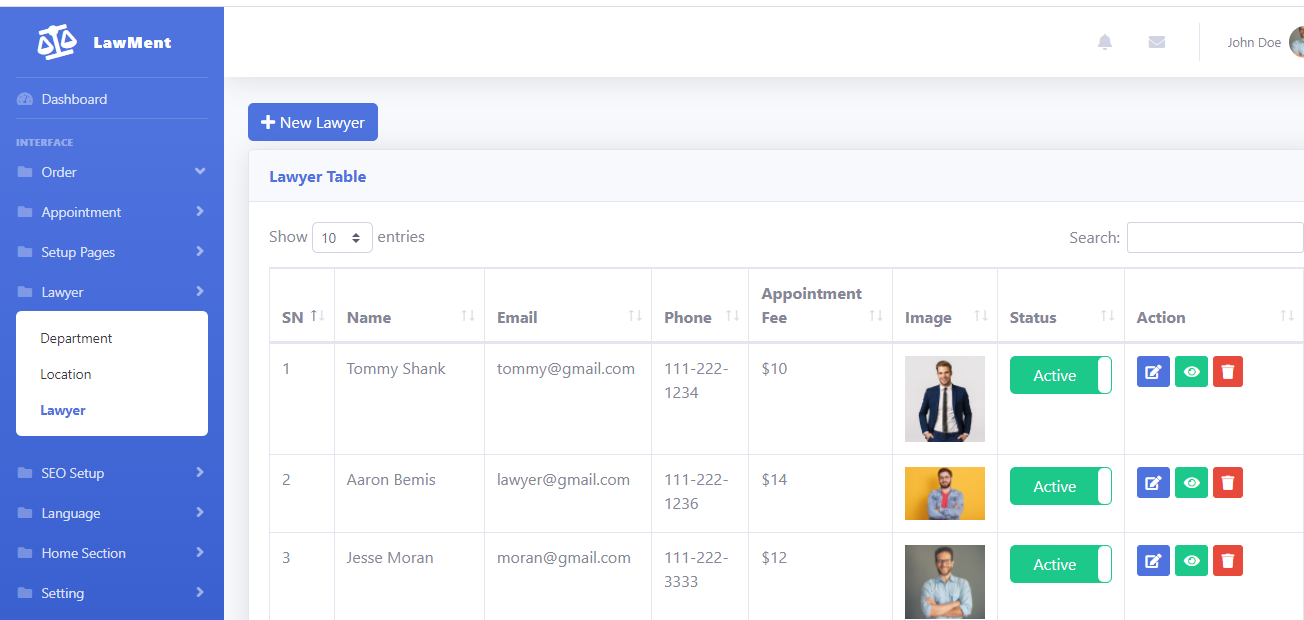
Lawyer
Only admin can create lawyers in this script. Lawyer can not register himself. When admin will create a lawyer and setup his password, an email will be sent to that email address. Go to "Lawyer > Lawyer" in the sidebar to do this task.

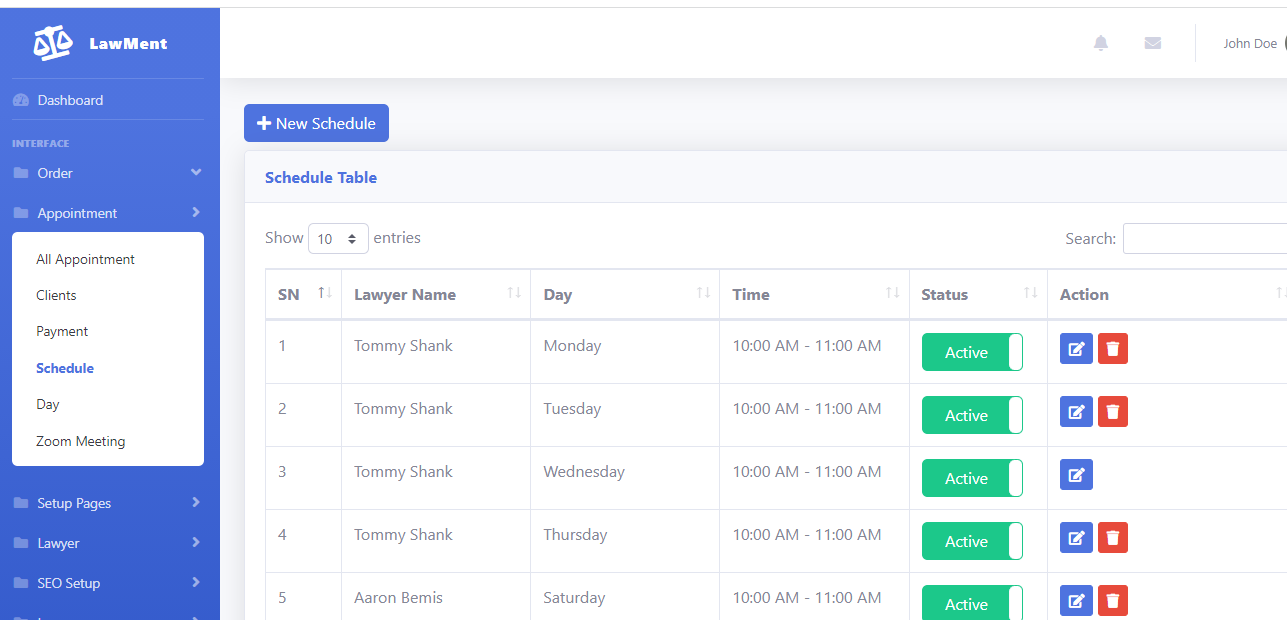
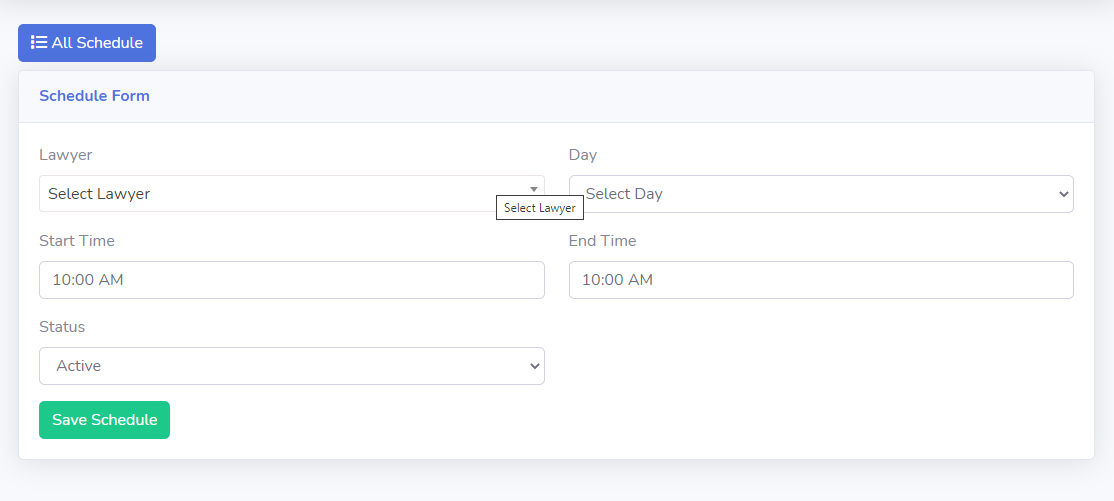
Lawyer Schedule
Admin can create and manage lawyer schedule from "Appointment > Schedule" of the sidebar.


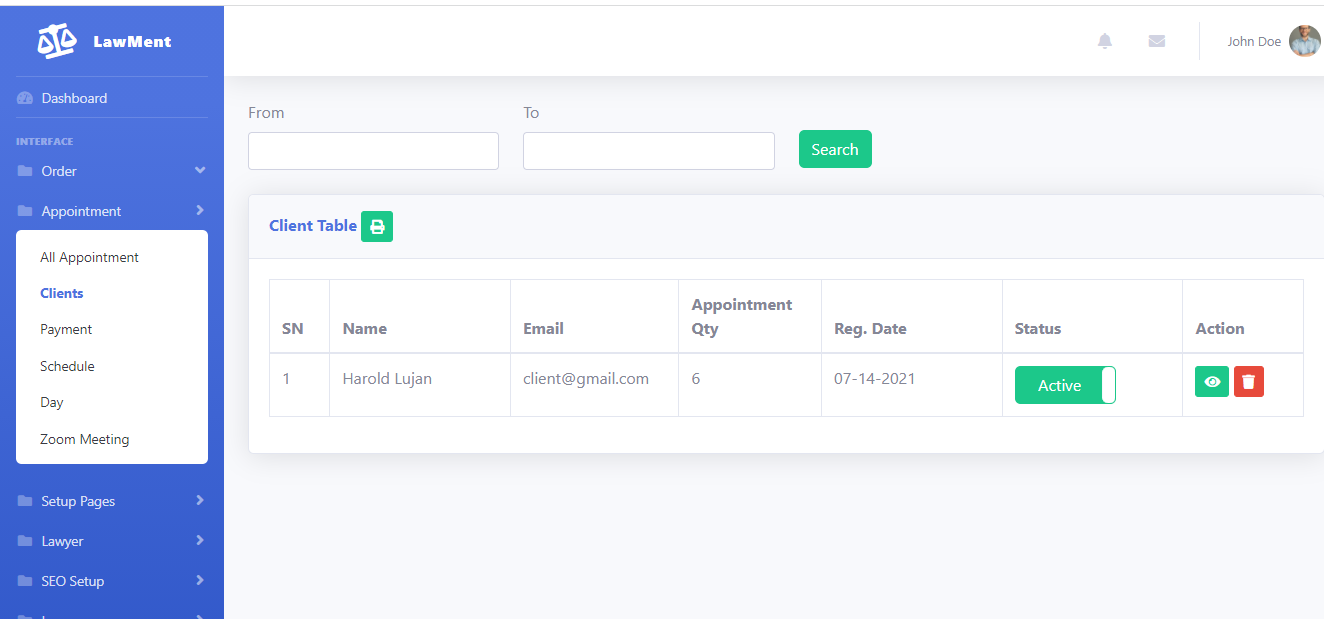
Client List
Admin can see and print all the registered clients from "Appointment > Clients" of the sidebar.

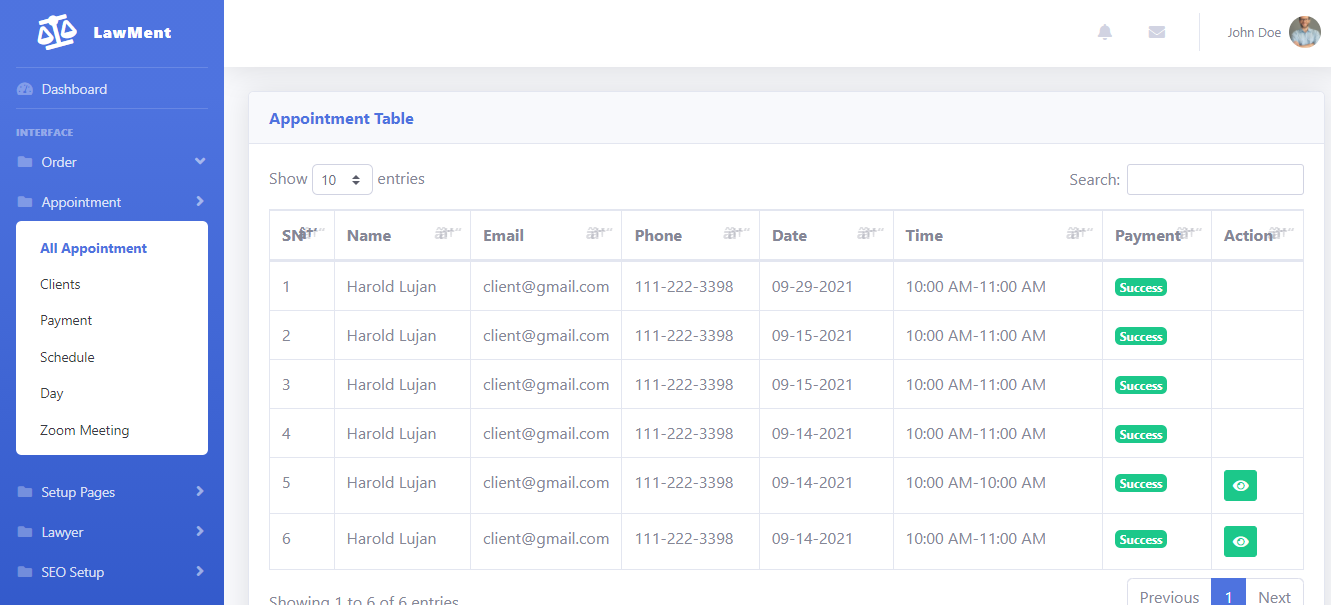
Appointment/Prescription
Admin can see and print all appointment/prescriptions from "Appointment > All Appointment" of the sidebar.


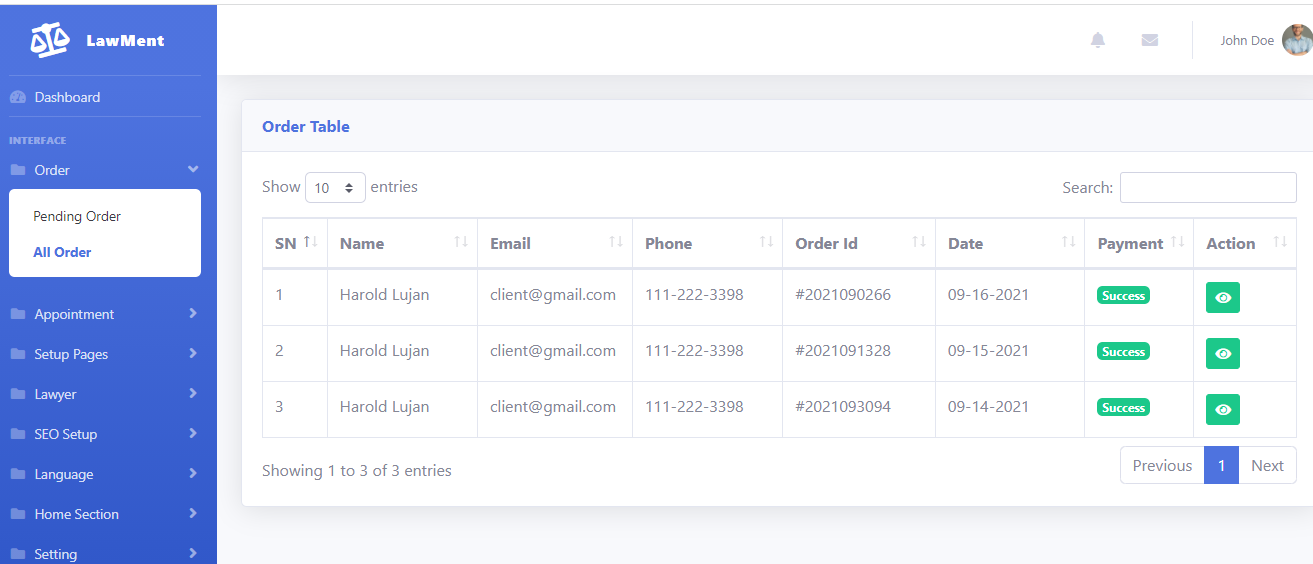
Order
Admin can see all the completed and pending orders from the order section of the sidebar.

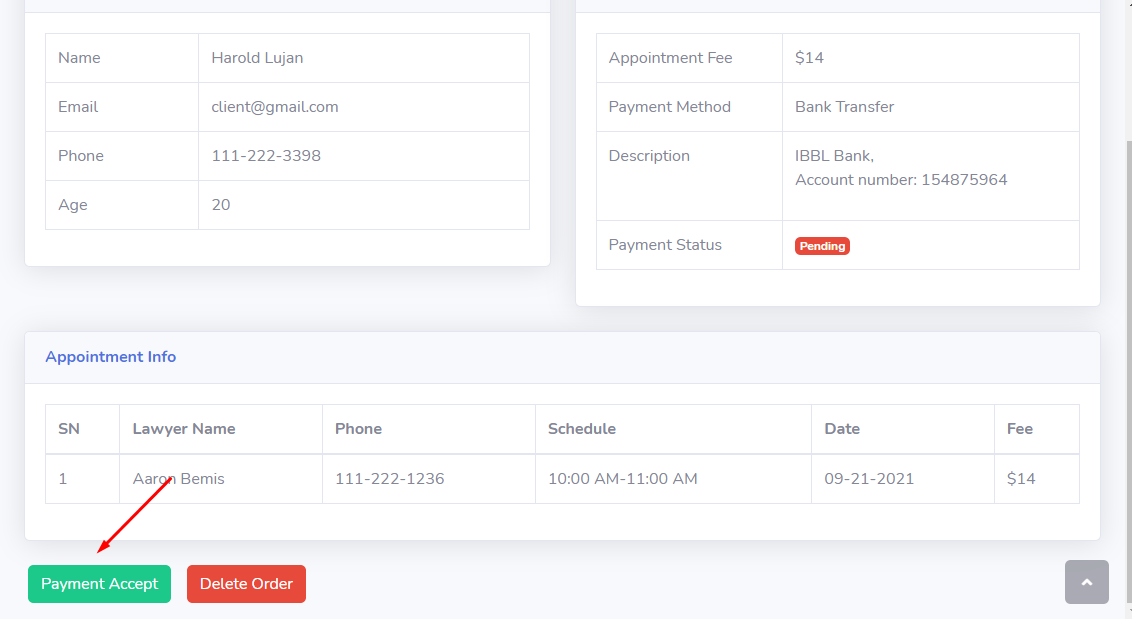
If an appointment is ordered using bank payment method by client, it will be set as pending until admin verify the payment manually.

Admin will view and accept the payment.

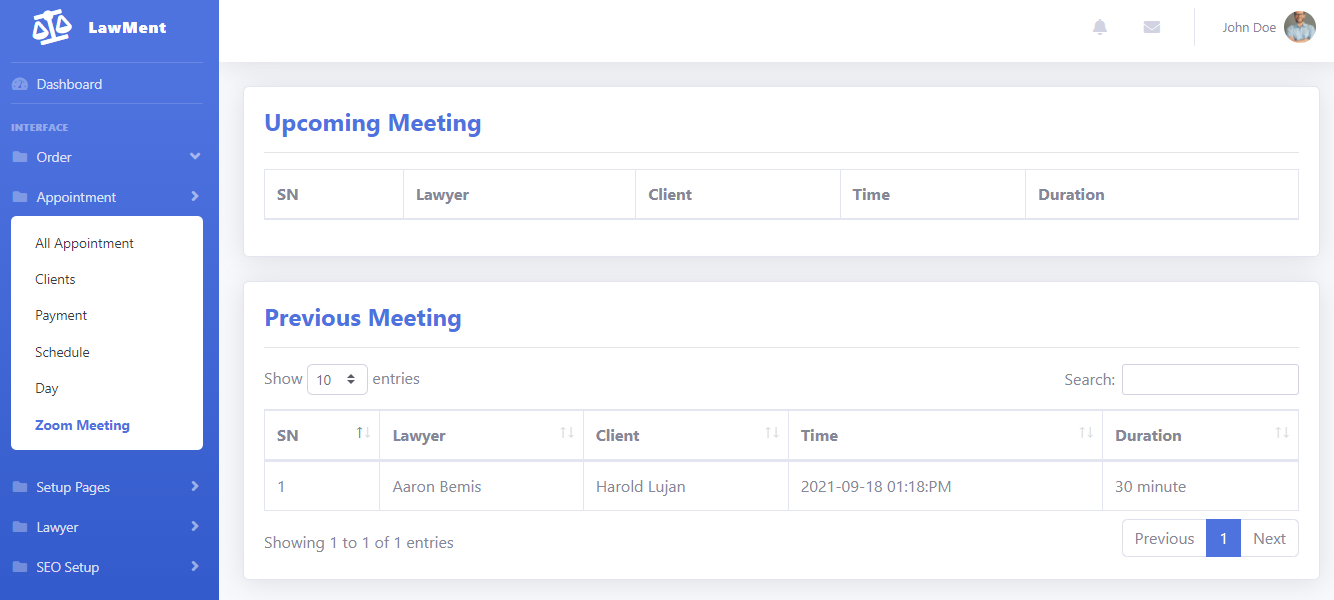
Zoom Meeting
Admin can see all the Previous and Upcoming Zoom meeting withing lawyer and client.

Client Registration
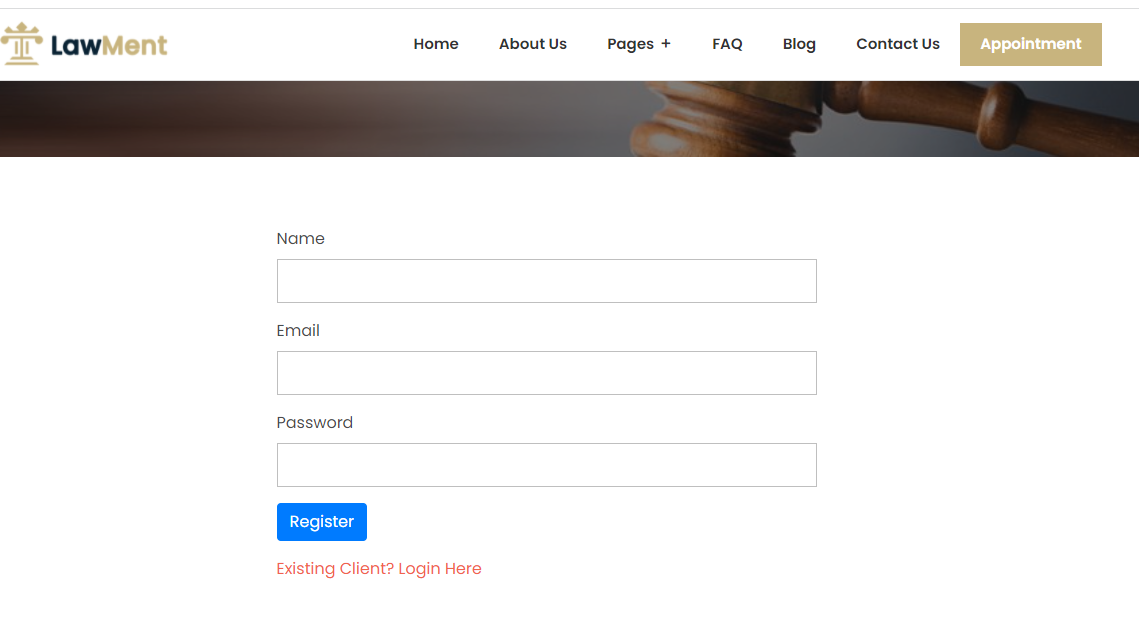
From the top menu, client can click on registration.


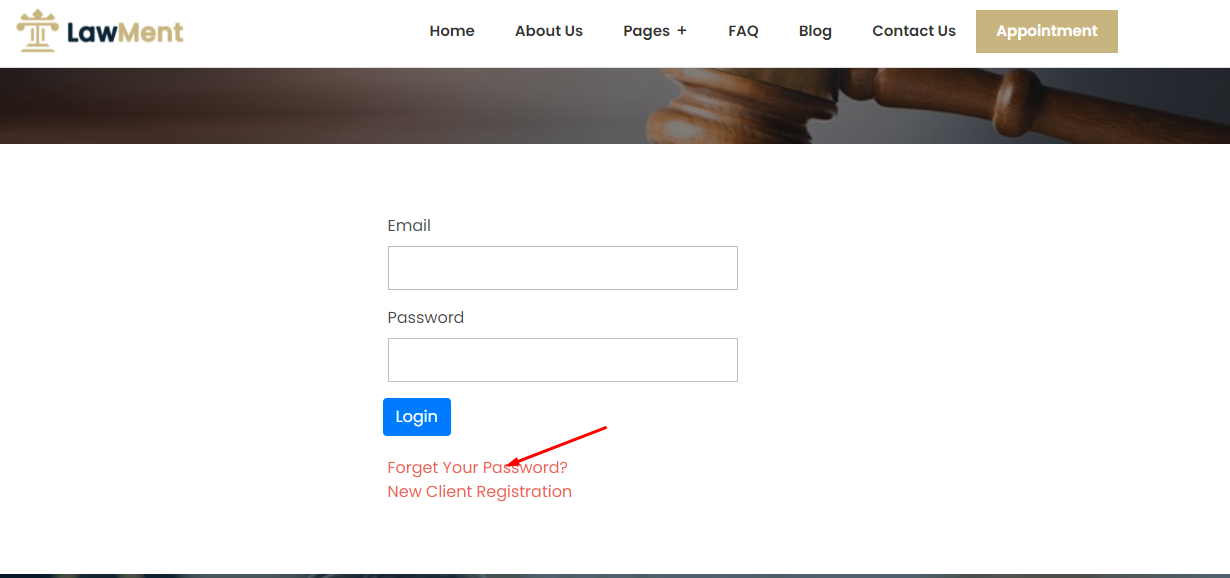
Client Login
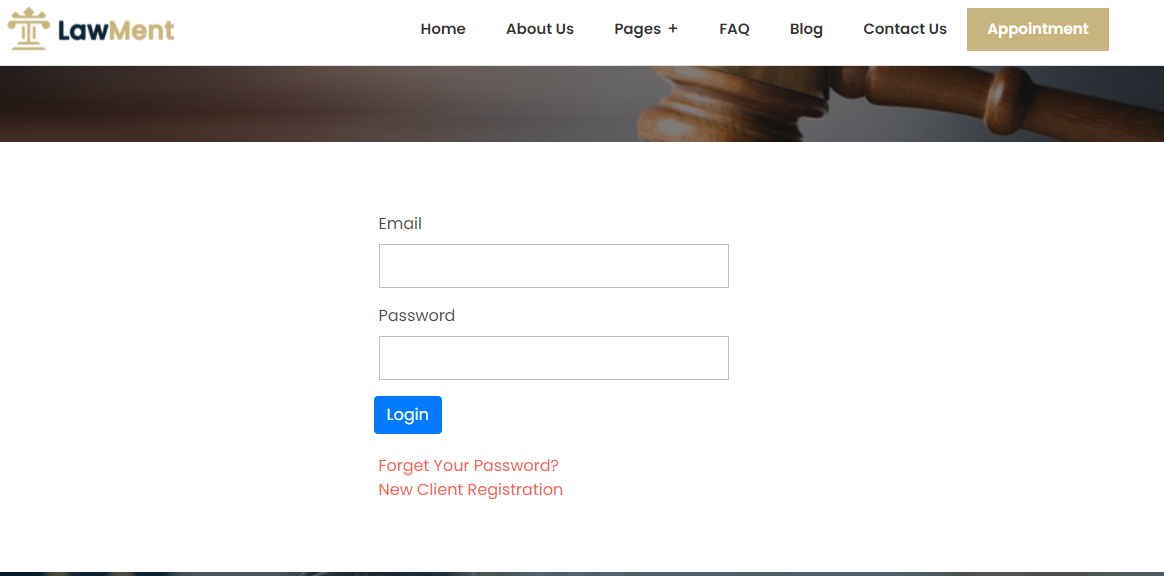
From the top menu, client can click on login.


Client Forget Password
In the login page, there is a link to reset the password if client forgets the existing password.

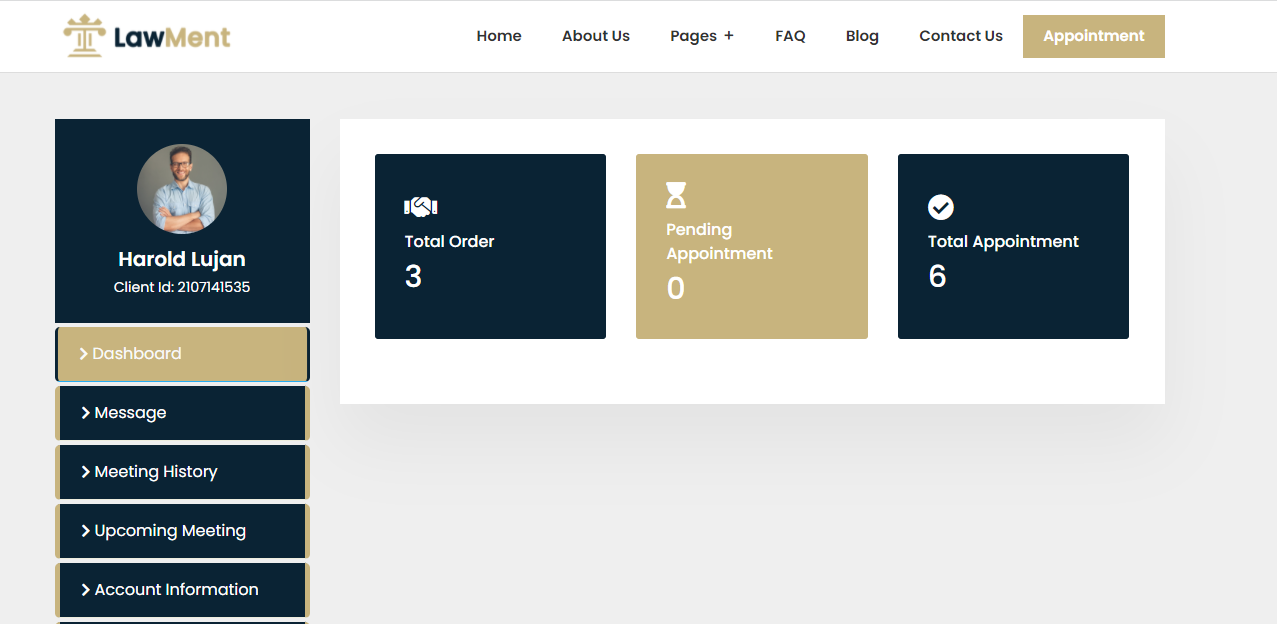
Client Dashboard
After login, client will see his dashboard.

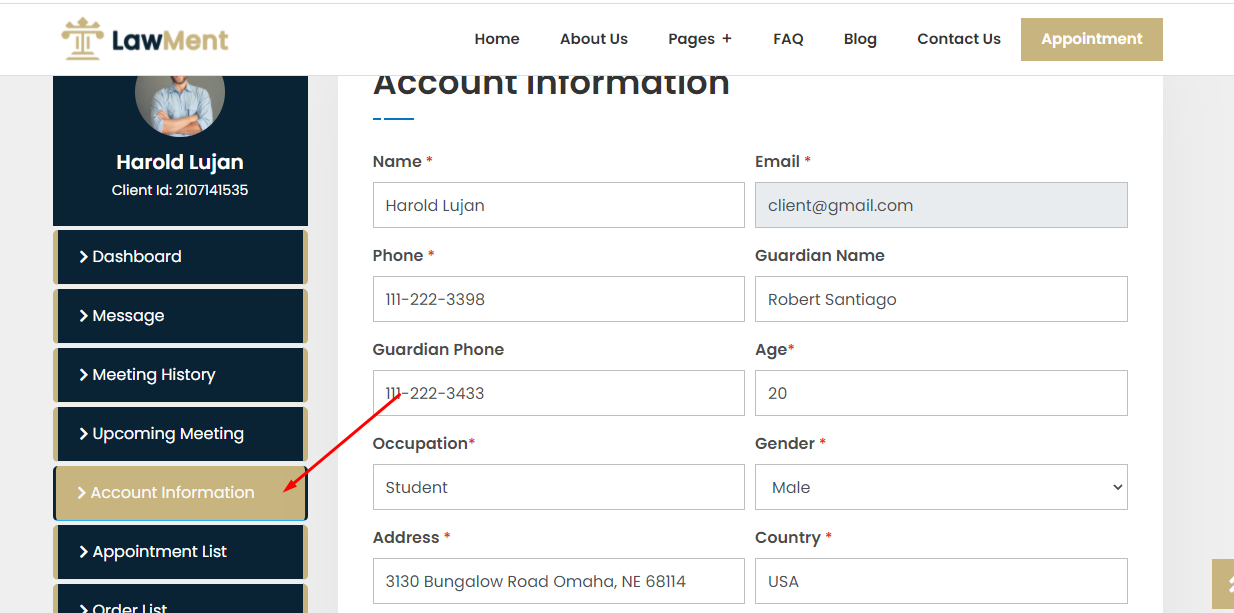
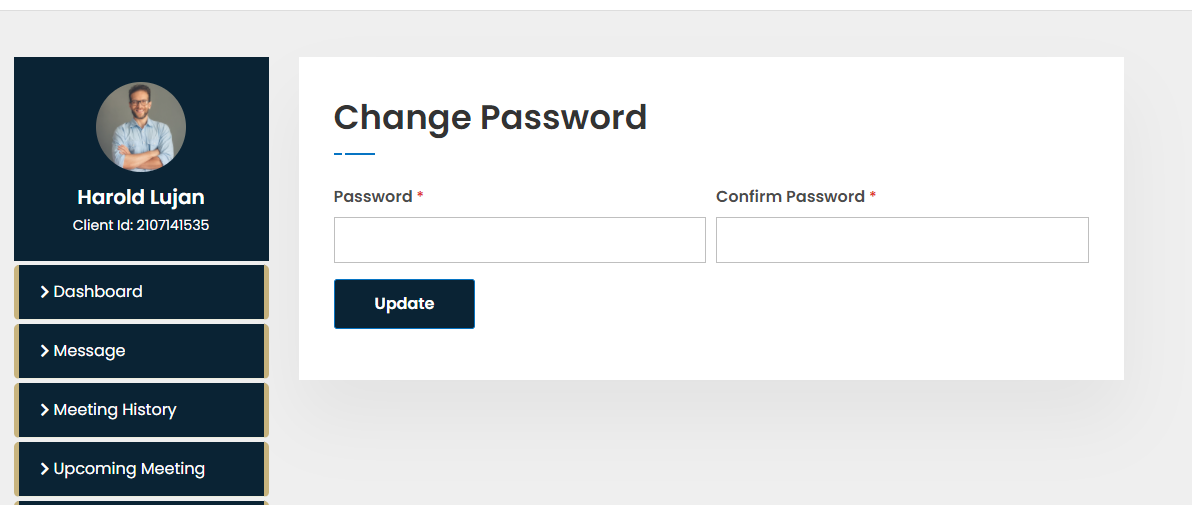
Client Edit Profile
Client can edit his profile from left sidebar.

Client can change password from the left sidebar too.


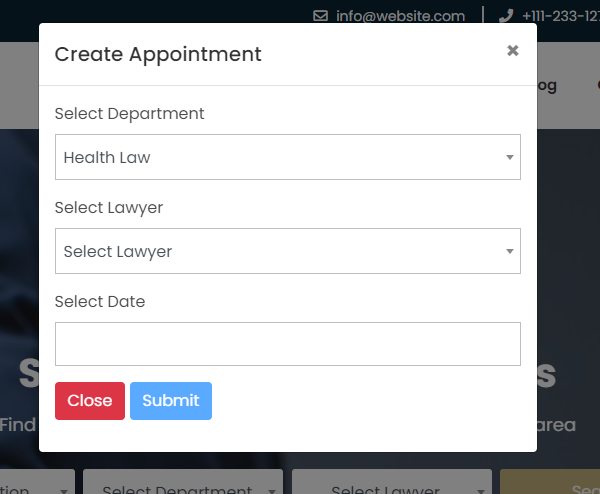
Client Make Appointment
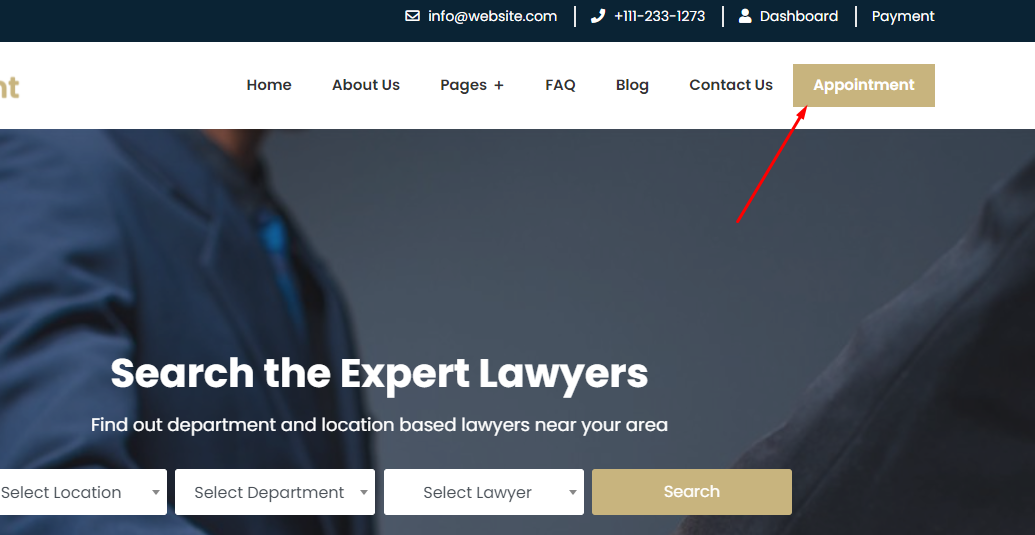
Client can easily make an appointment quickly clicking on the appointment button of the menu.

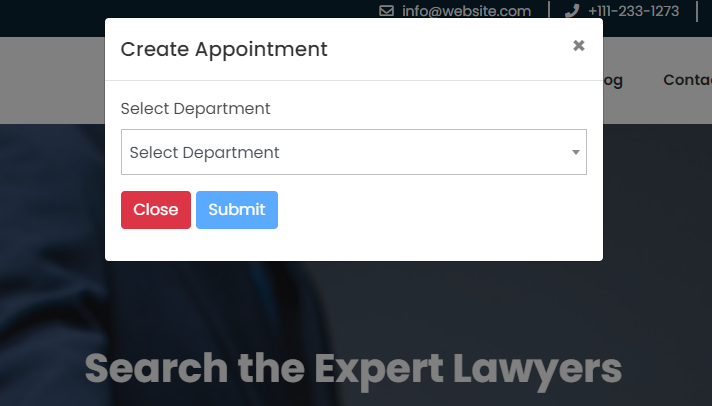
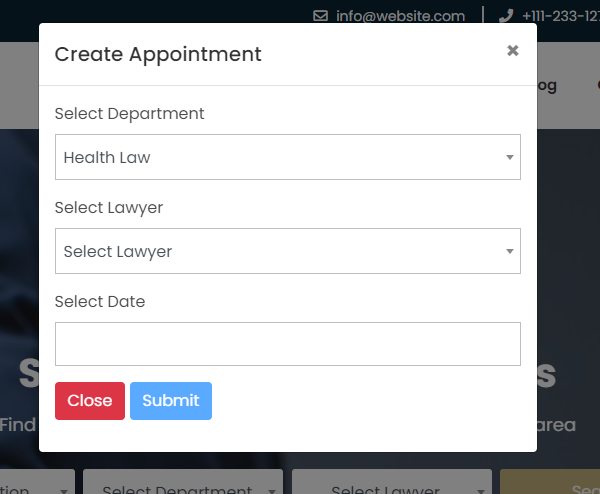
First he will have to select a department. Then lawyer box will come. In that box, all the lawyers under that department will be shown.


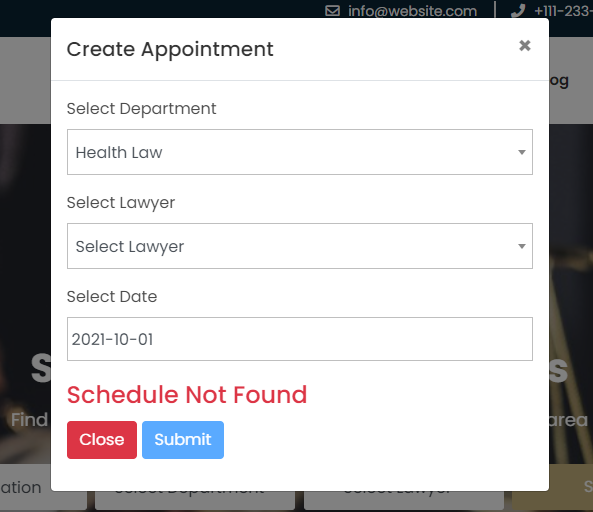
A date box will come. Client will have to select a date from there.

From date, weekday will be checked if that lawyer is available in that day. If lawyer takes a leave on that particular day, client can not book in that date too.

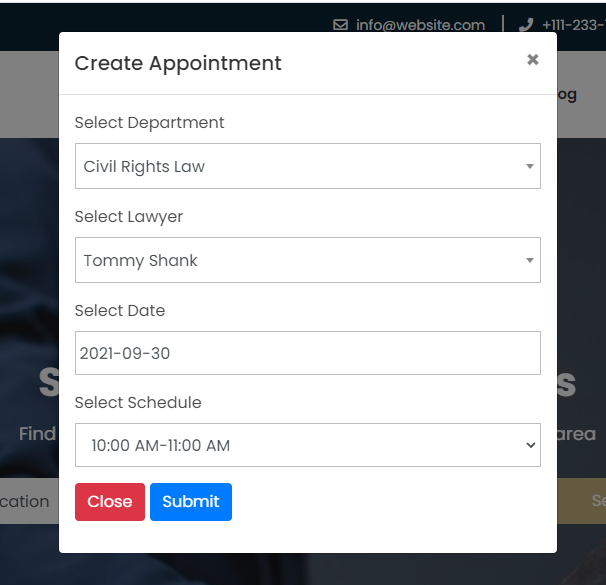
If lawyer is available in that date, all his time schedule will be displayed.

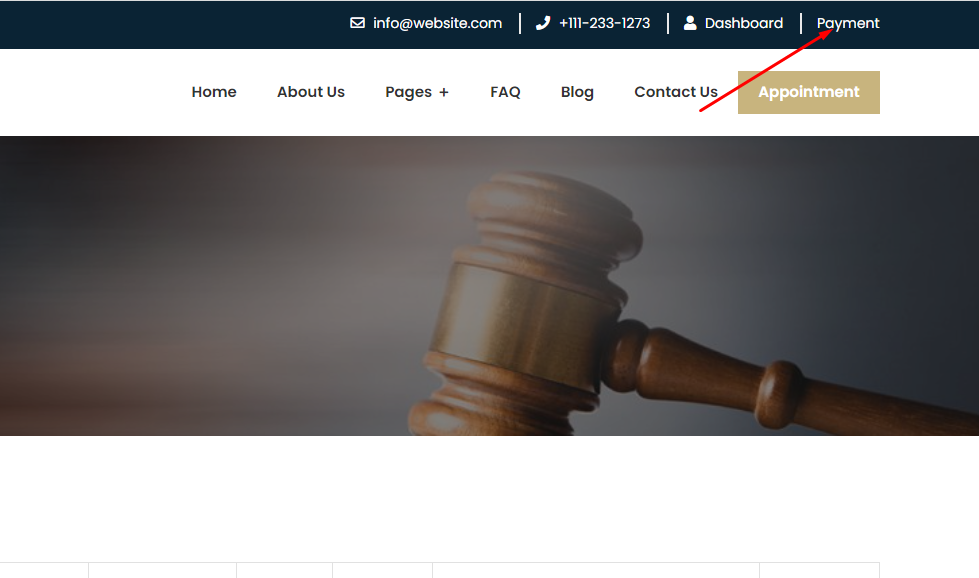
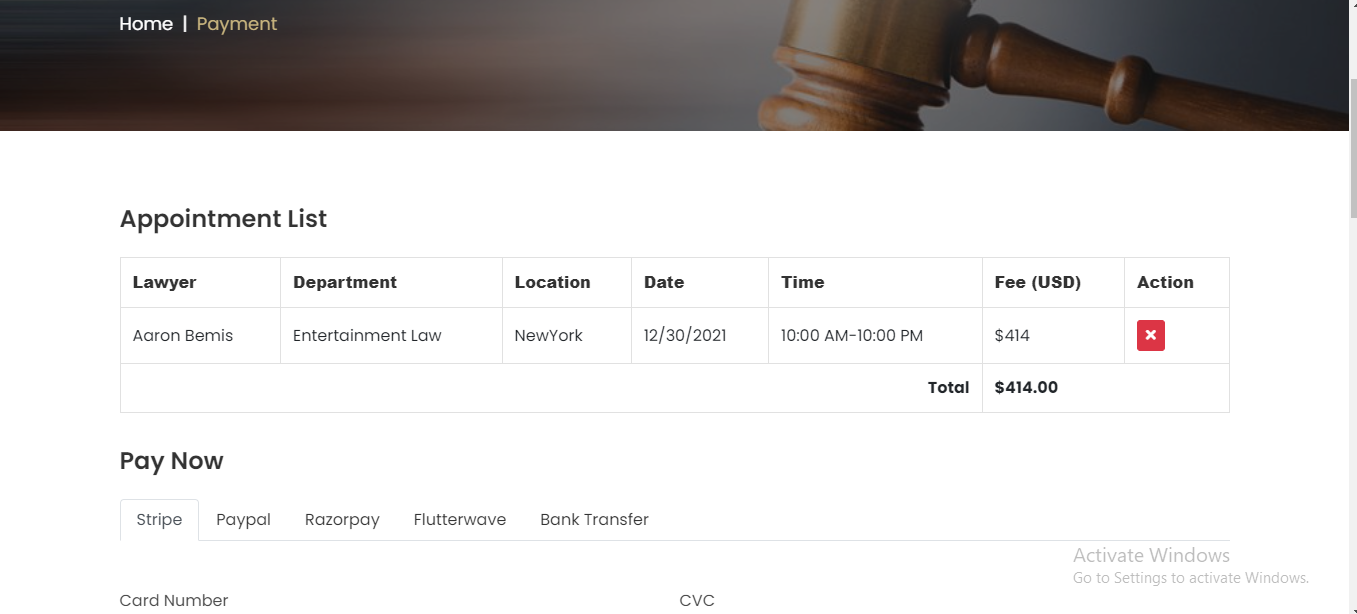
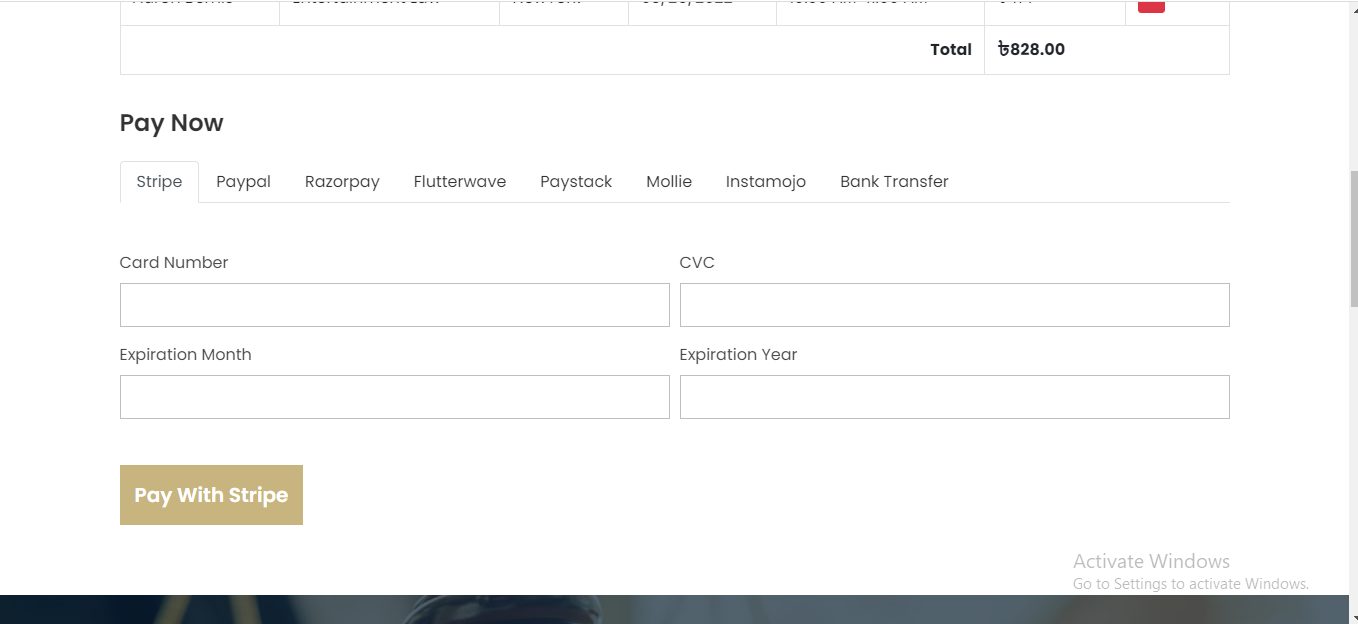
After the "Submit" button click, client will be redirected to the payment page.

Client can easily make payment using PayPal, Stripe, Razorpay, Flutterwave, Instamojo, Paystack, Mollie, Paymongo, Iyzipay or Bank from this page.


But if client wants, he can make another appointment in the same procedure and pay together.
NB: If a client does not fill up all his information, he can not see the payment page and the system will redirect him to the client profile page. After completing the profile information, he can see the payment page and make payment.
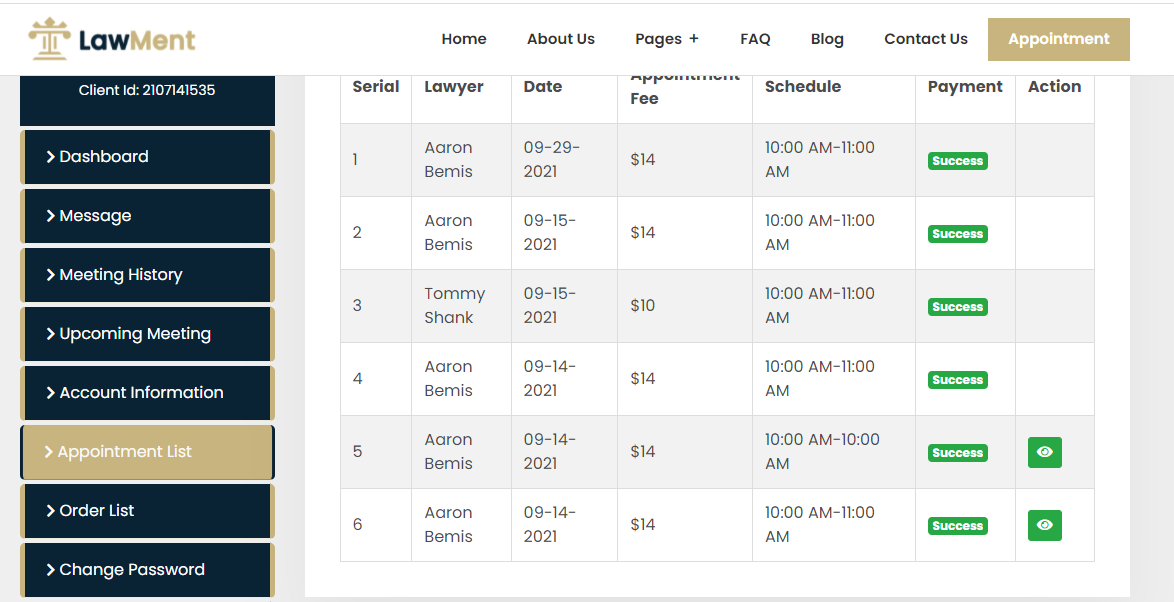
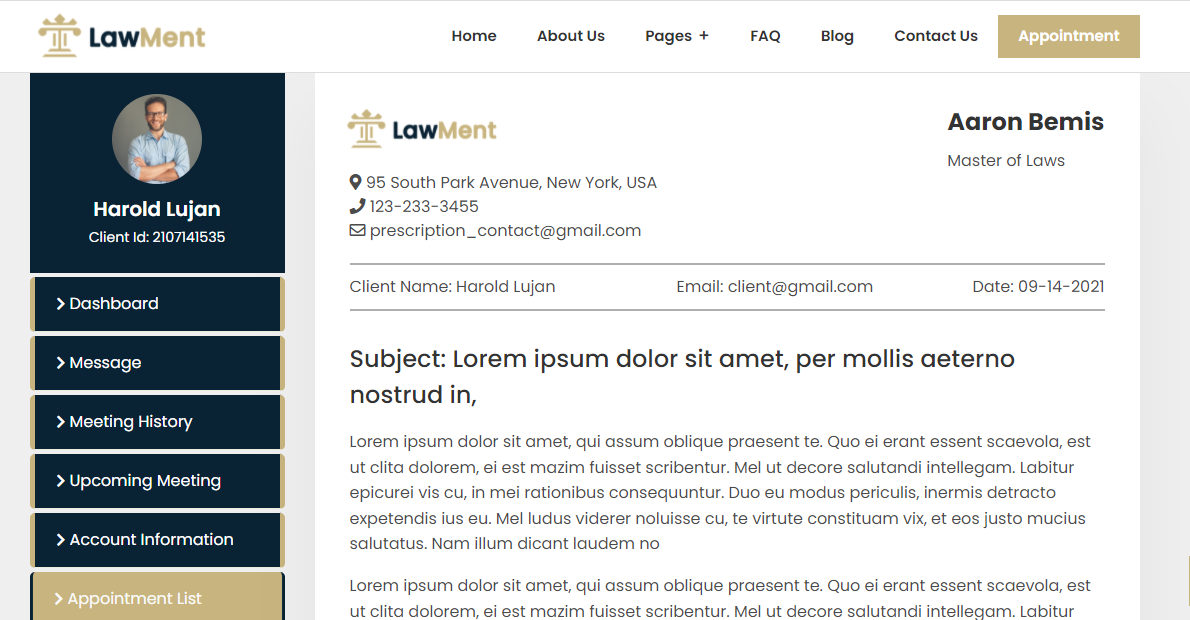
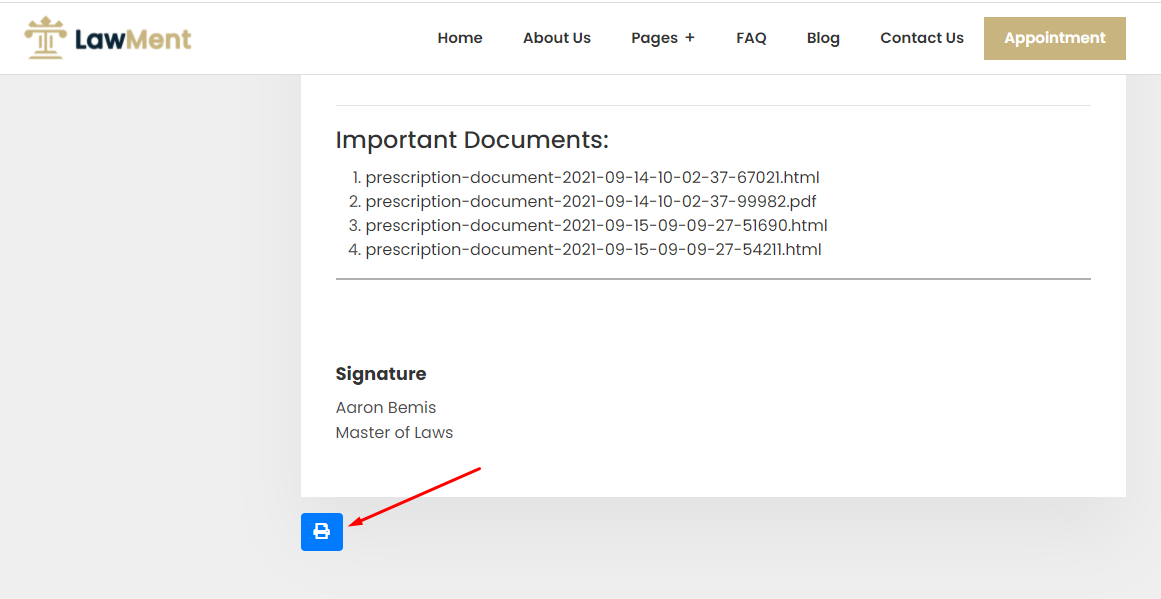
Client Appointment/Prescription List
Client can see all his appointments as a list. See:

He can only see appointments that is meeted by a lawyer.

From the bottom of the page, client can print this prescription.

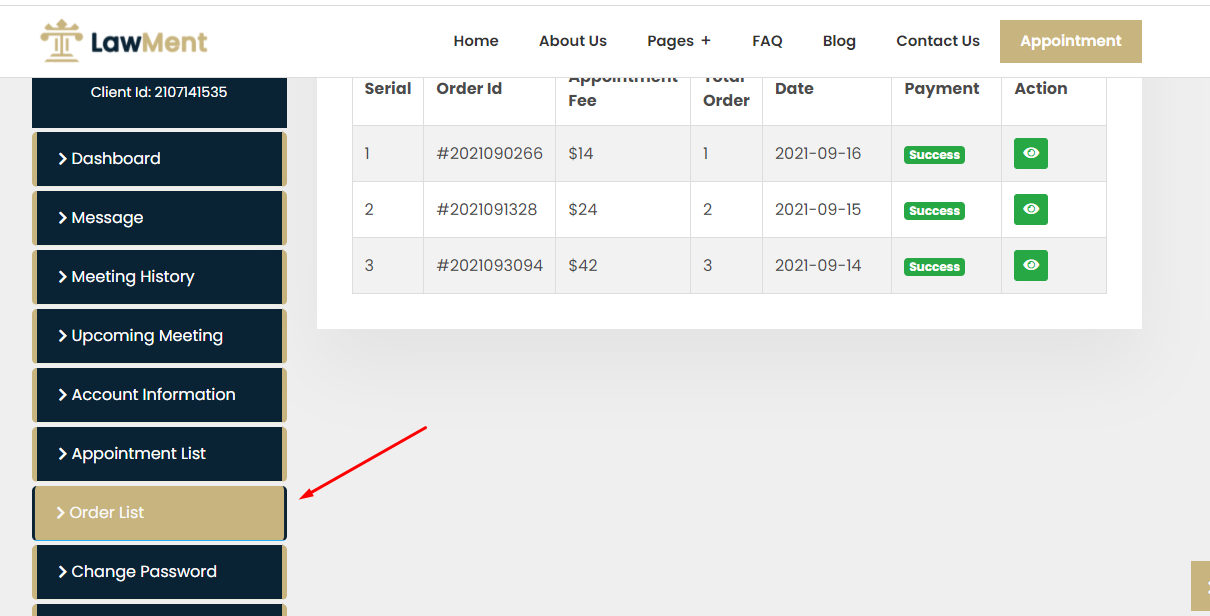
Client Order List
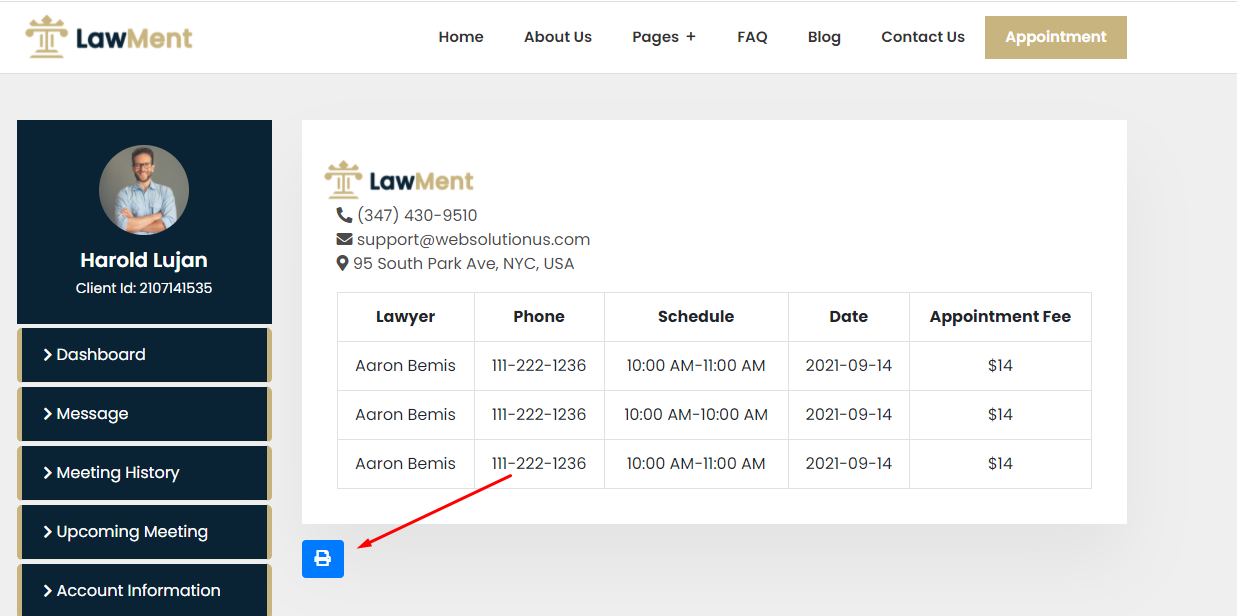
Client can see all his orders, appointments under that order.

Client can see order detail and print order invoice.

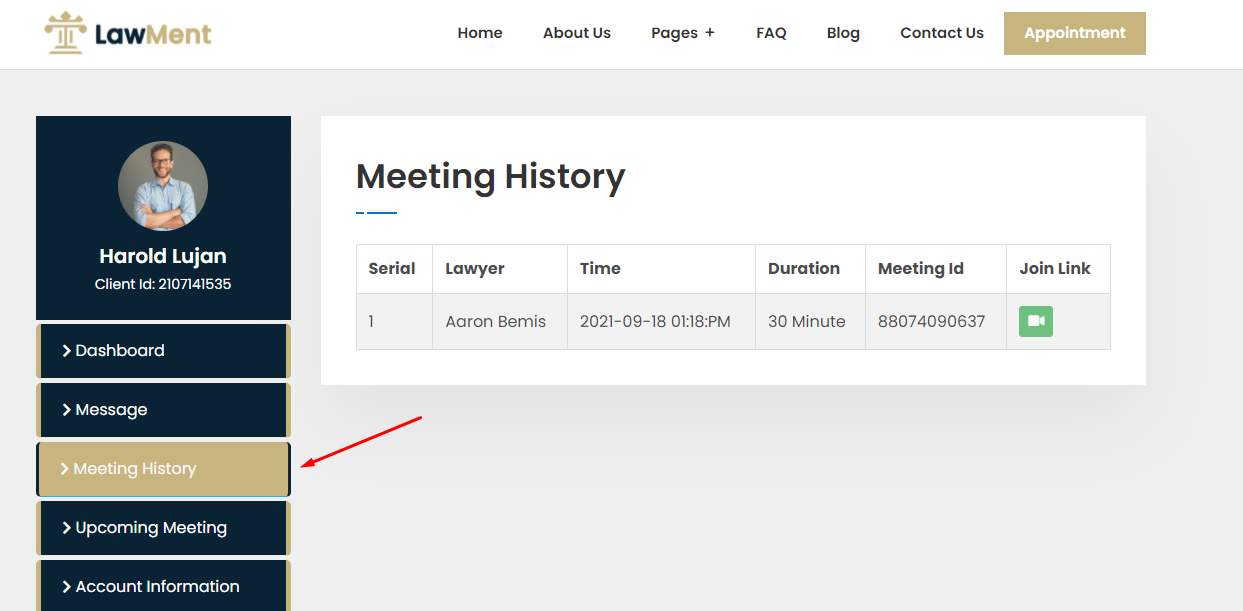
Zoom Meeting
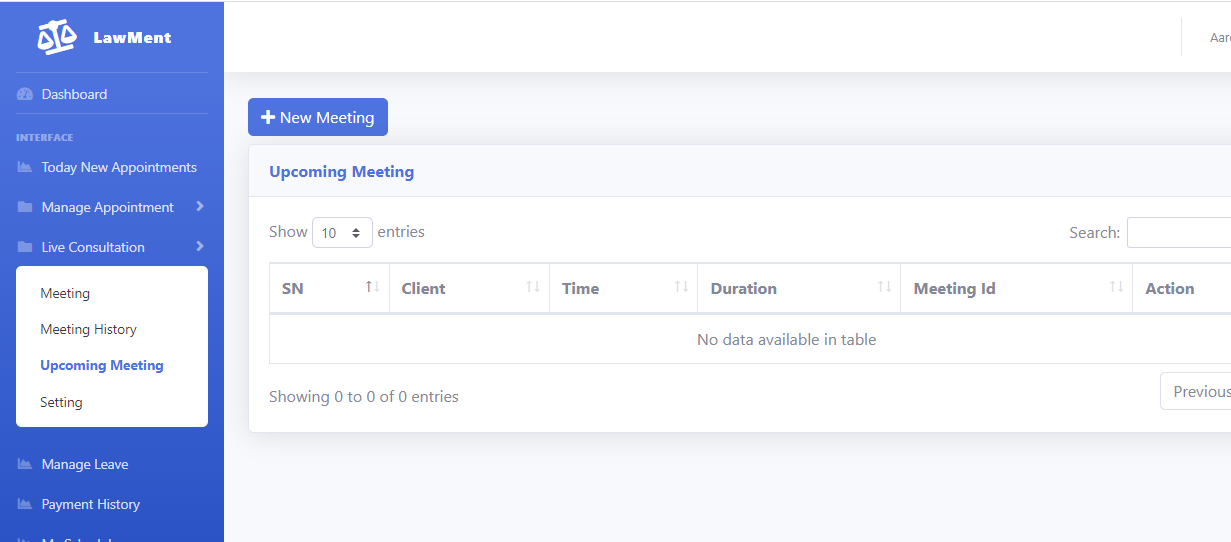
Client can see his all upcoming meeting.See:

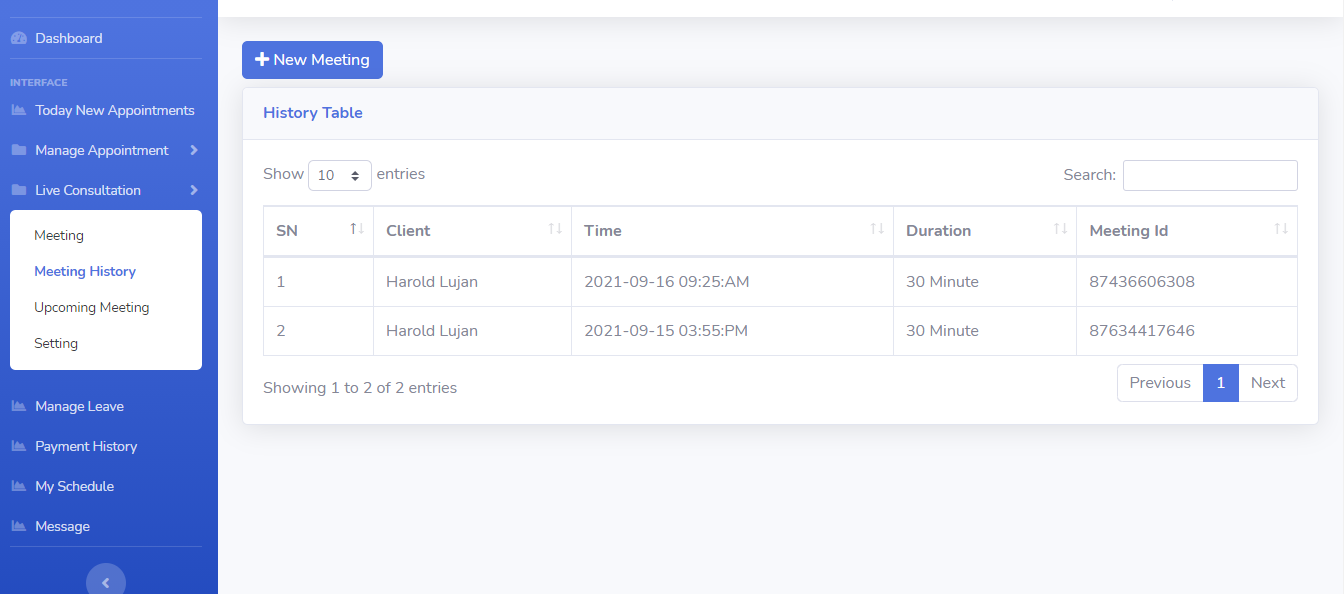
Client can see his all zoom meeting history.See

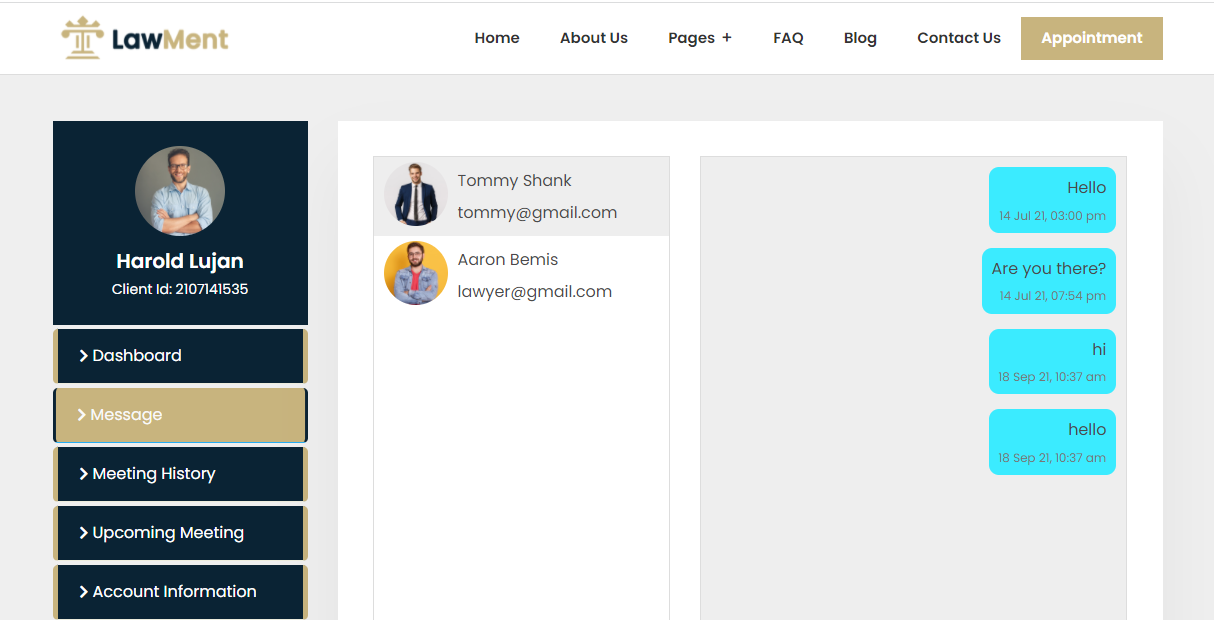
Client Messaging with Lawyers
Client can send message to lawyer and receive message from lawyer in this section.

Lawyer Login
Lawyer will have to got to their login page first.

Lawyer Forget Password
In the login page, there is a link to reset the password if lawyer forgets the existing password.

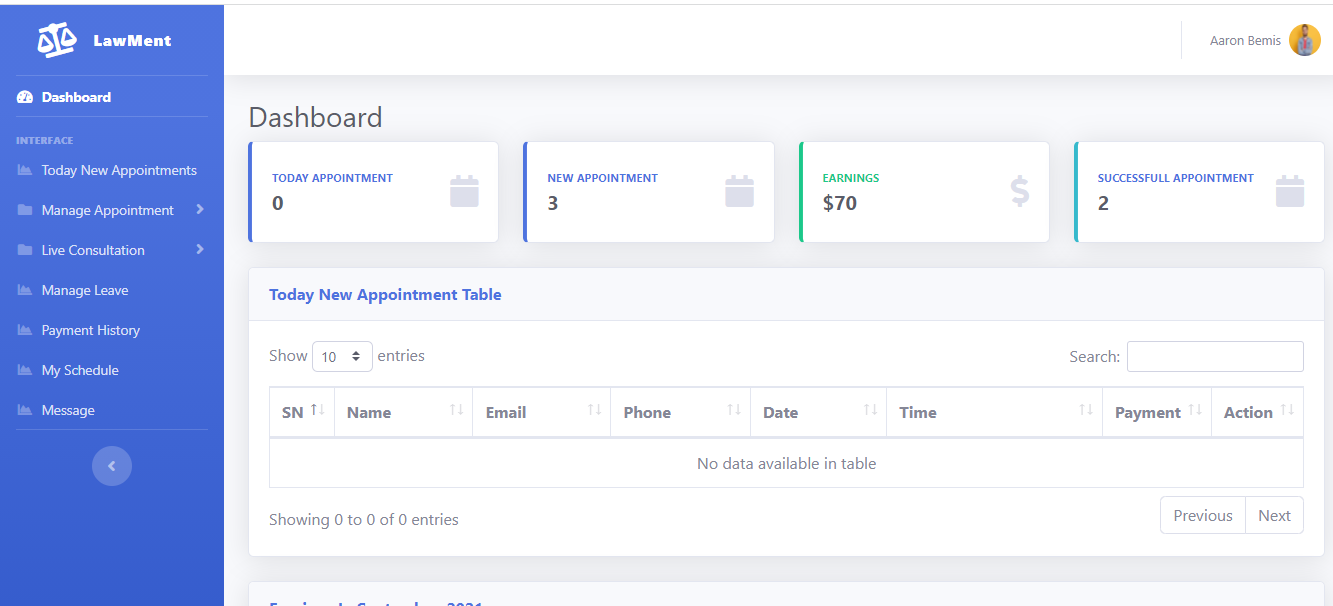
Lawyer Dashboard
After login, lawyer will see his dashboard.

From new appointment table, lawyer can see all the total appointments of the current day.

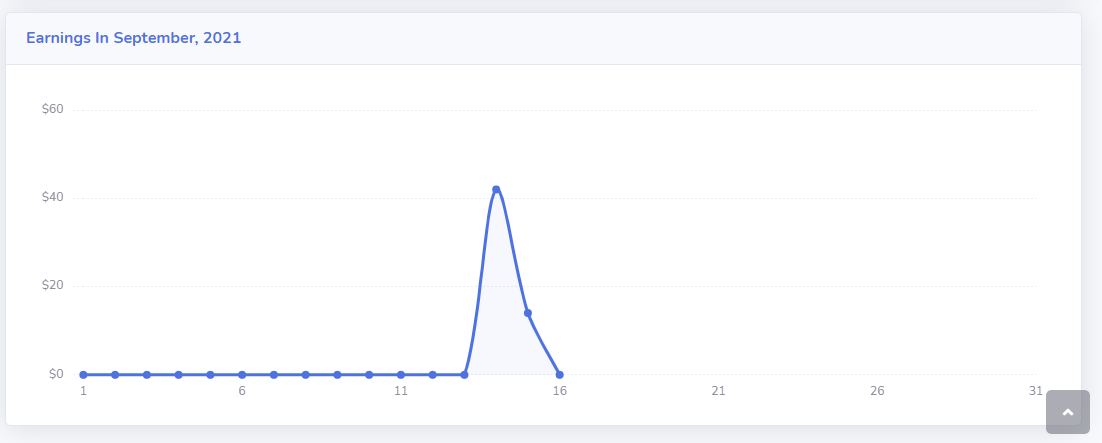
In the bottom of the dashboard page, lawyer will see a chart of the current month earnings.

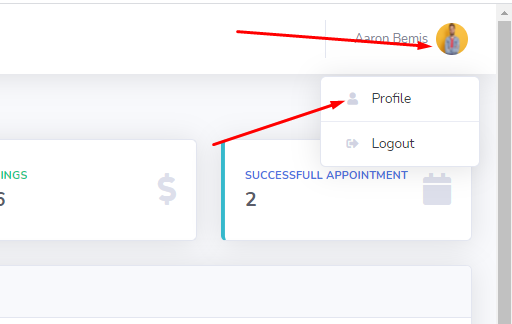
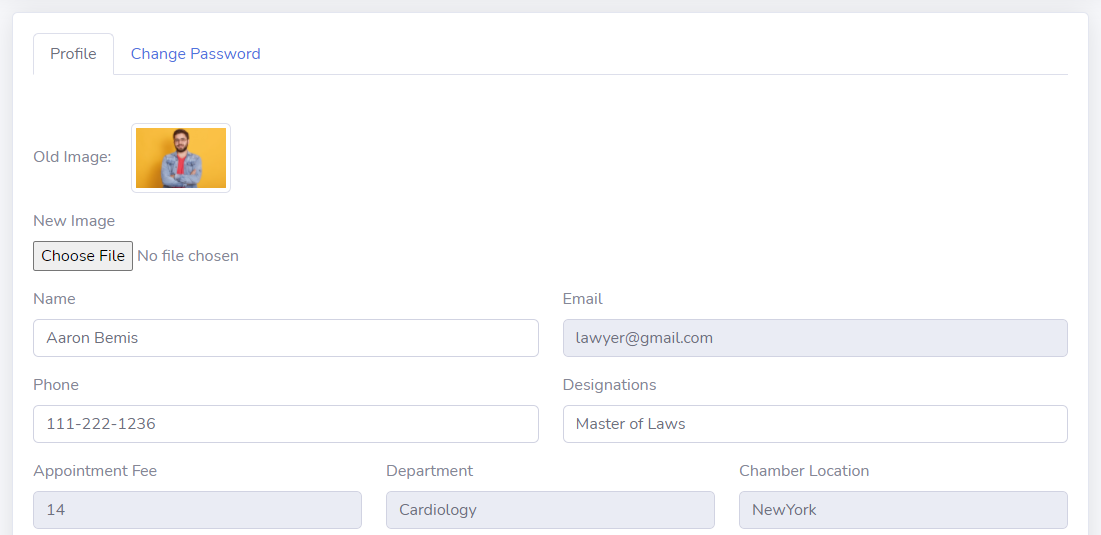
Lawyer Update Profile
Lawyer have to go top right section of the page and click on his photo first.

Then a page will come from where lawyer can change his profile information.

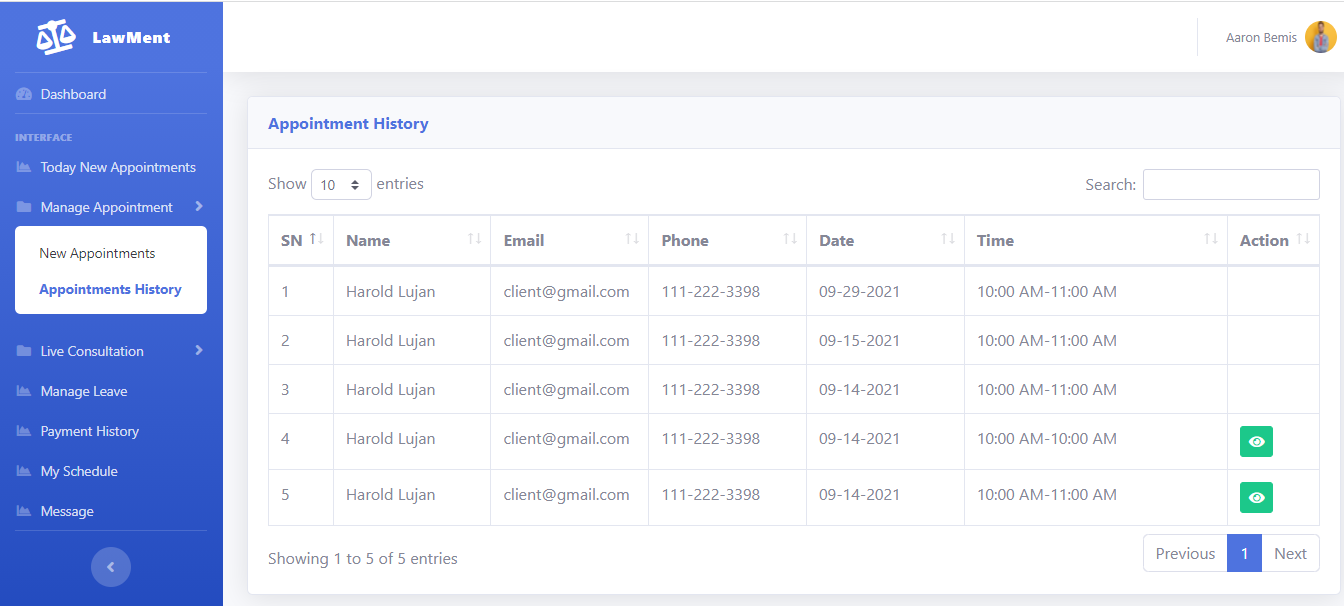
Lawyer Appointment History
Lawyer can see all his appoint list from "Manage Appointment > Appointments History" section of the sidebar.

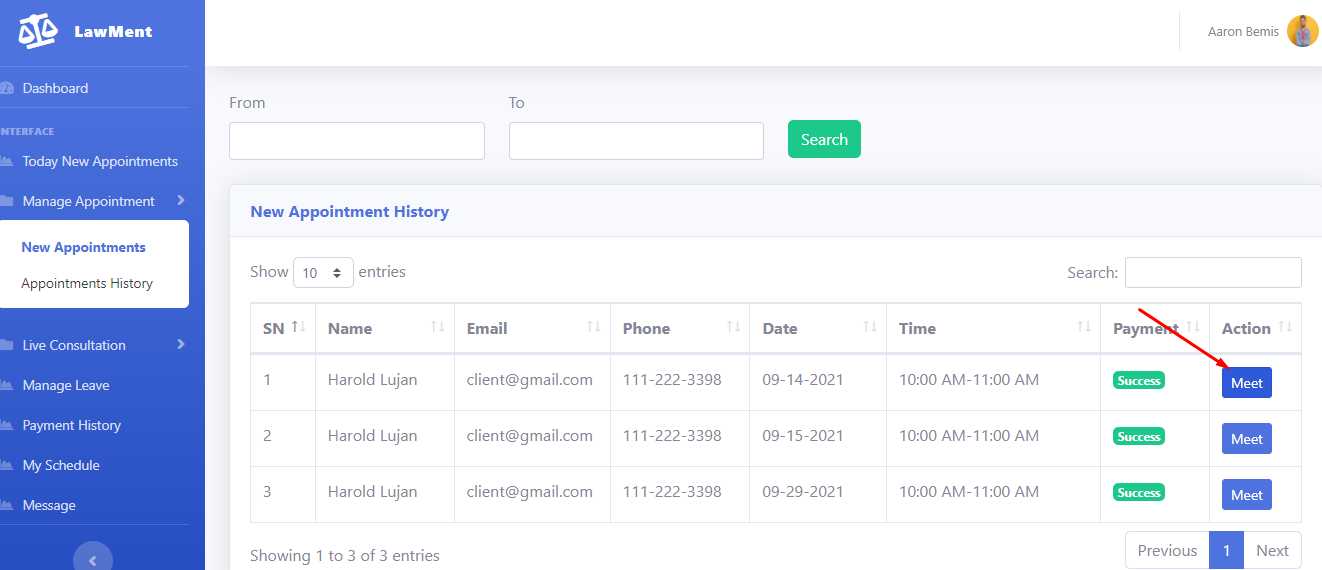
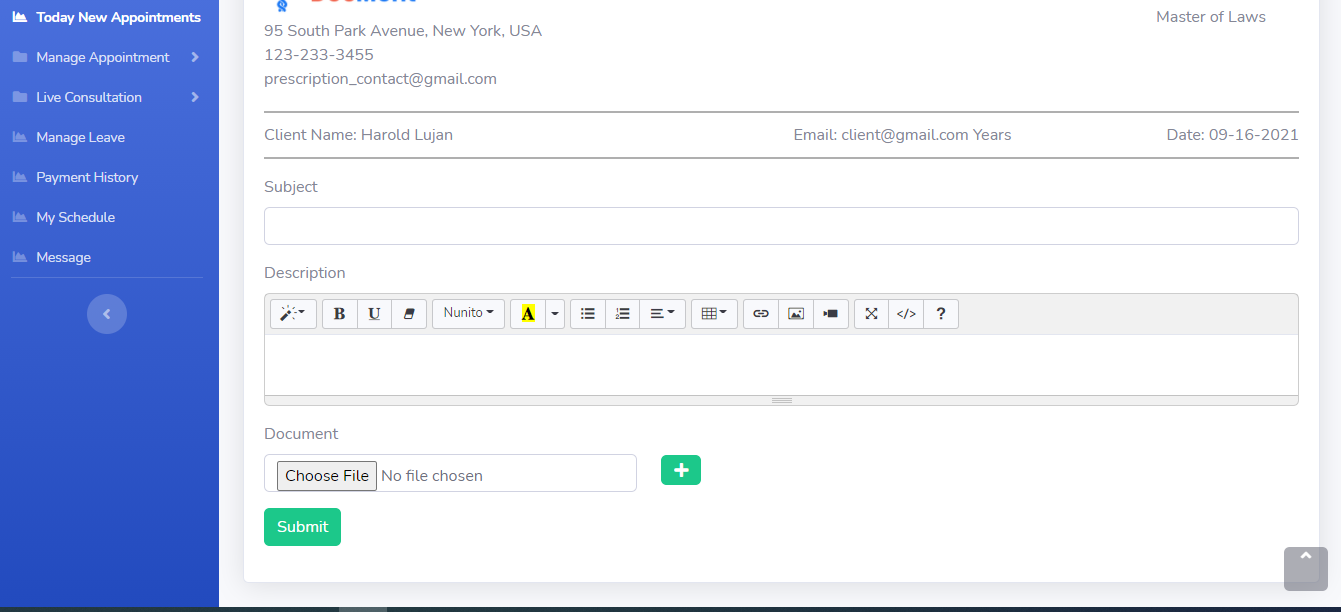
Lawyer Create Prescription
Lawyer can create a new prescription for a client going to "Today New Appointments" section of the sidebar

Click on the meet button and the prescription form will come here.

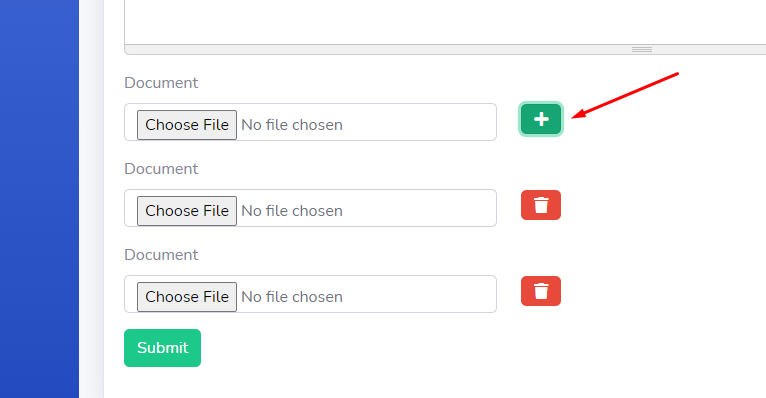
For each prescription, lawyer can add multiple documents.

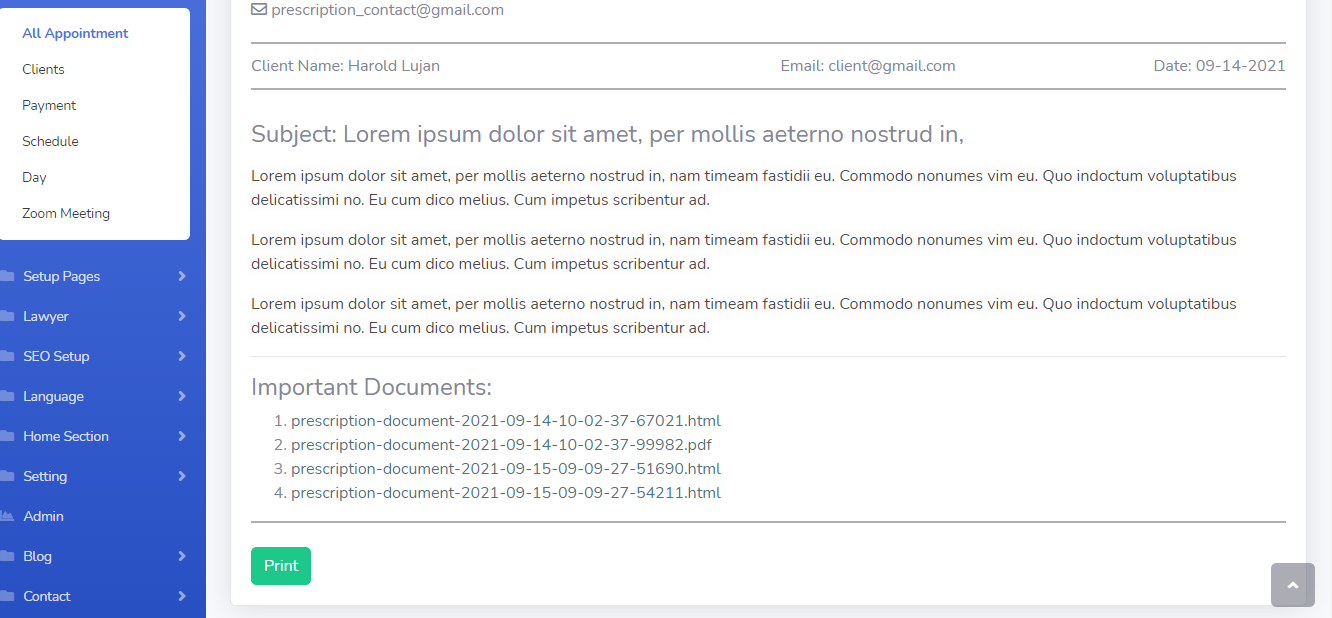
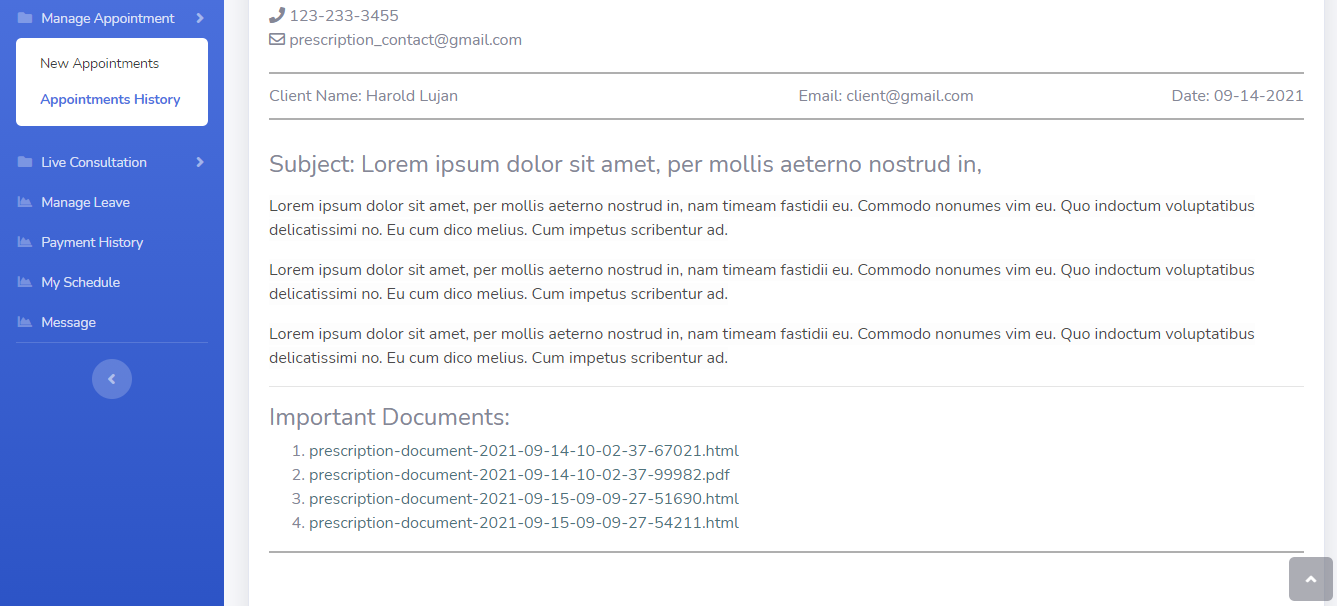
From the appointment history, when lawyer will click on the view icon, prescription invoice will come here

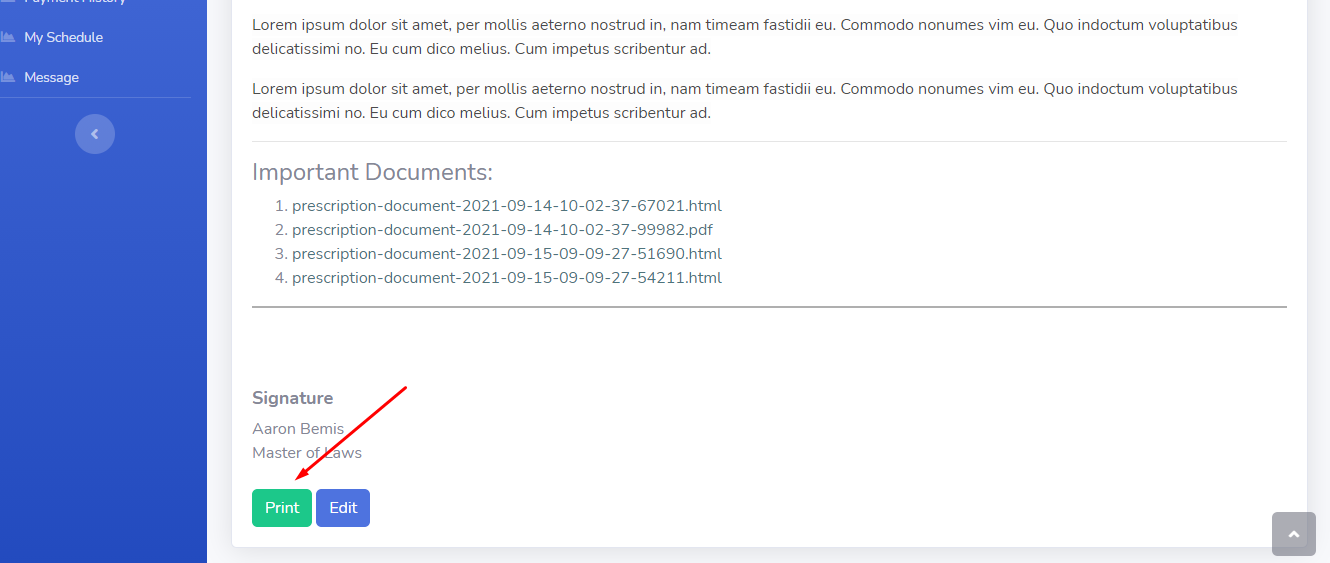
Lawyer can print the prescription from the bottom.

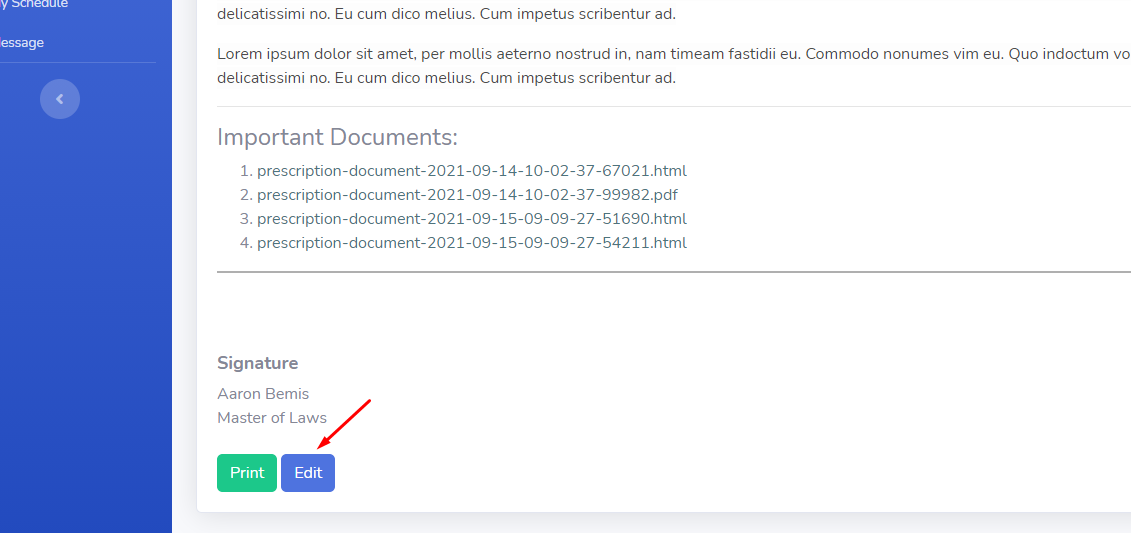
If lawyer wants, he can click on the edit button to edit an existing prescription.

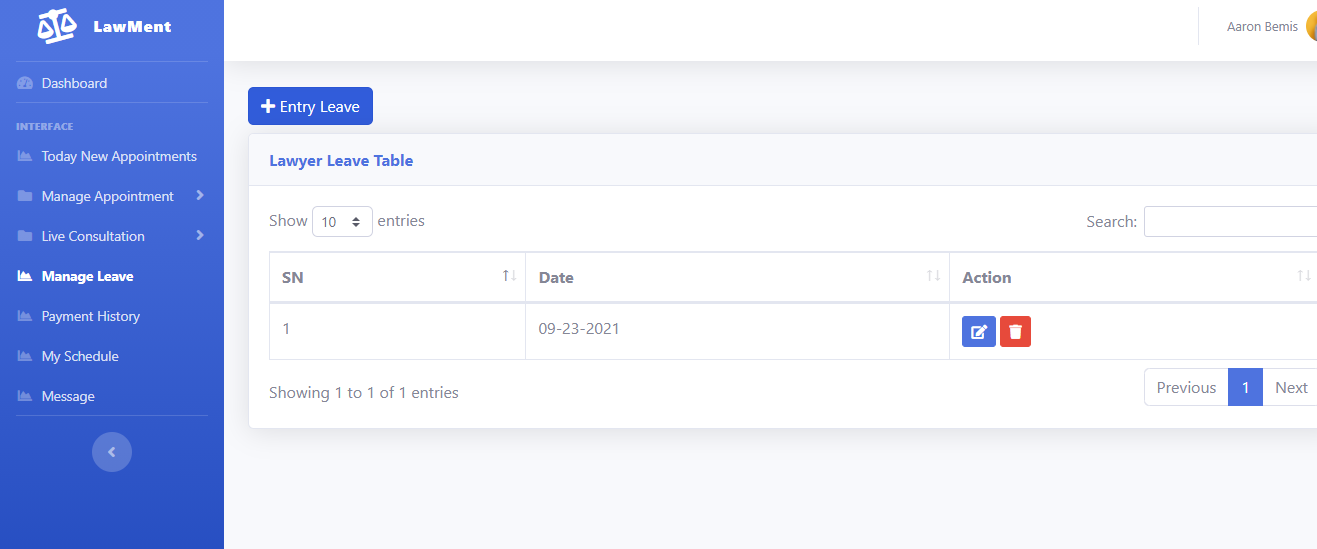
Lawyer Manage Leave
Lawyer can manage his leave days from "Manage Leave" section.

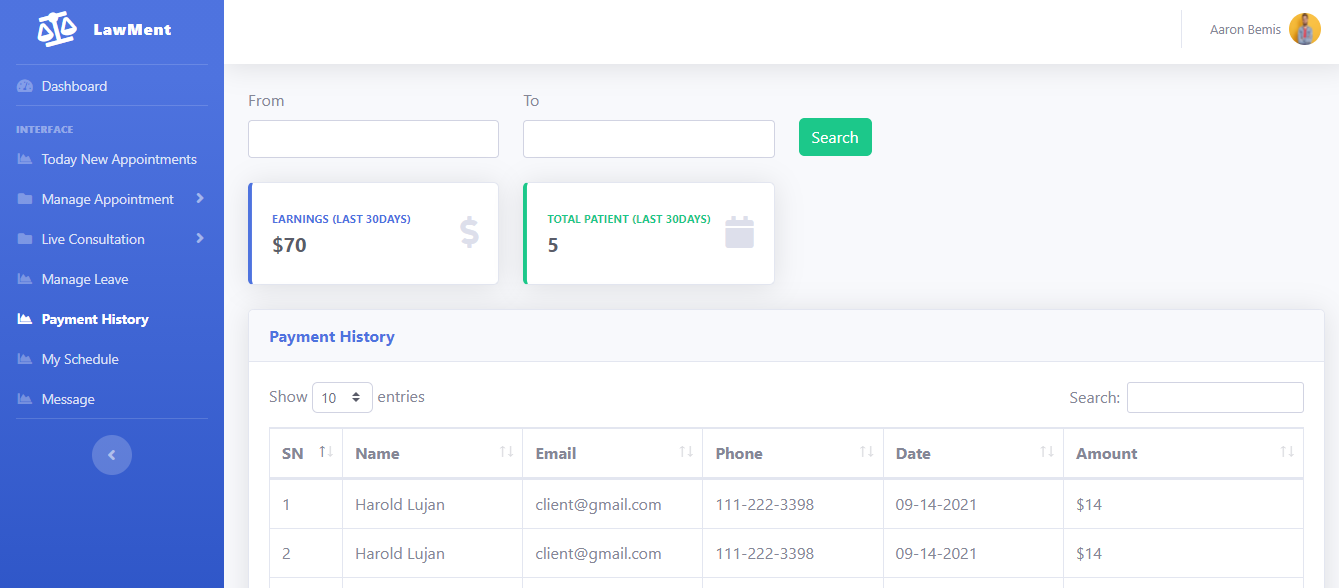
Lawyer Payment History
Lawyer can see his total earnings, search earnings between two dates, payment history etc. from this section.

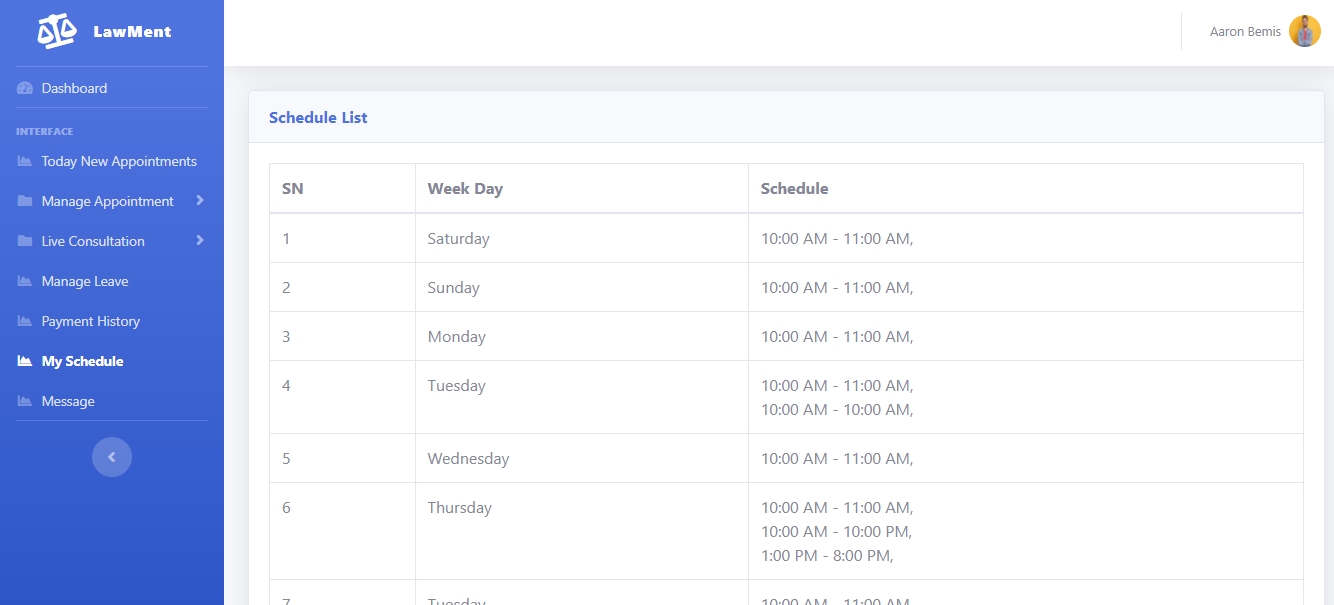
Lawyer Time Schedule
Lawyer can see his own time schedules added by admin in this section.

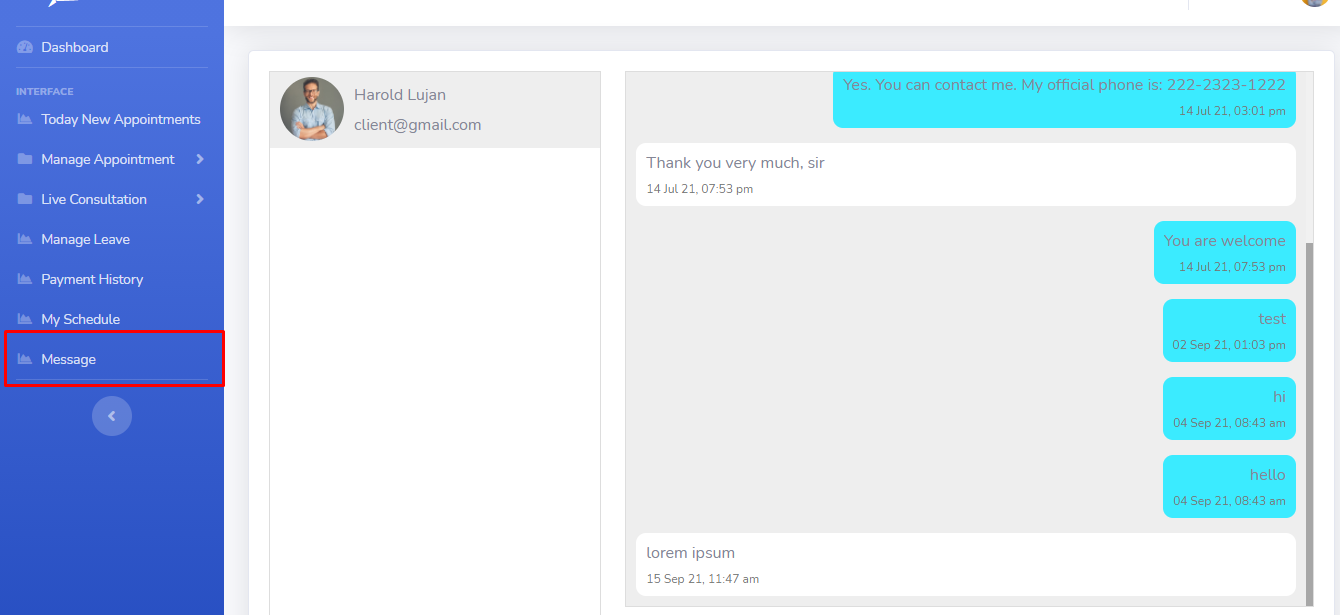
Lawyer Messaging with Clients
Lawyer can send message to clients and receive message from clients in this section.

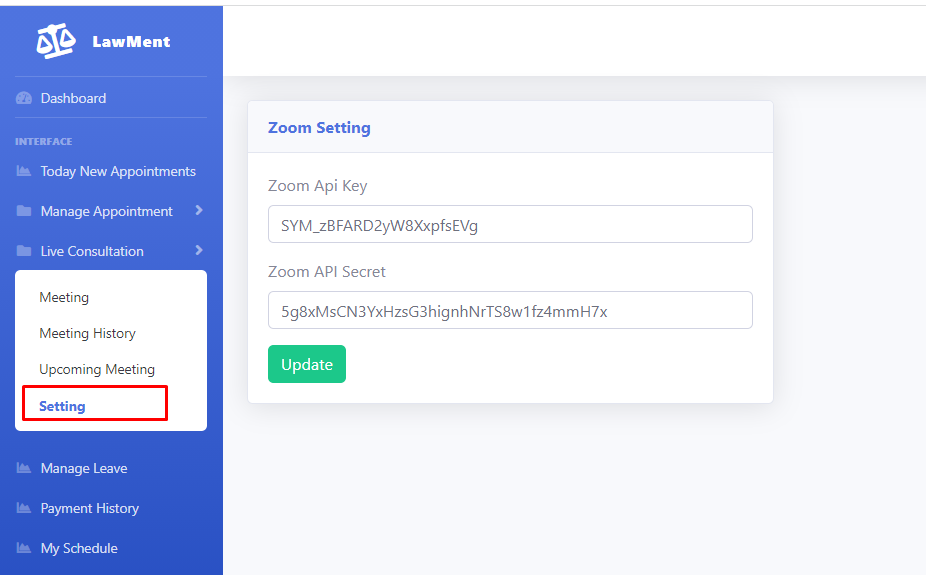
Lawyer Zoom Live Consultation With Client
Lawyer can Create Zoom Meeting, But before create a meeting, need to setup zoom Setting. Zoom settings can be set up from the Lawyer panel. Go to "Live Consultation > Setting". See:

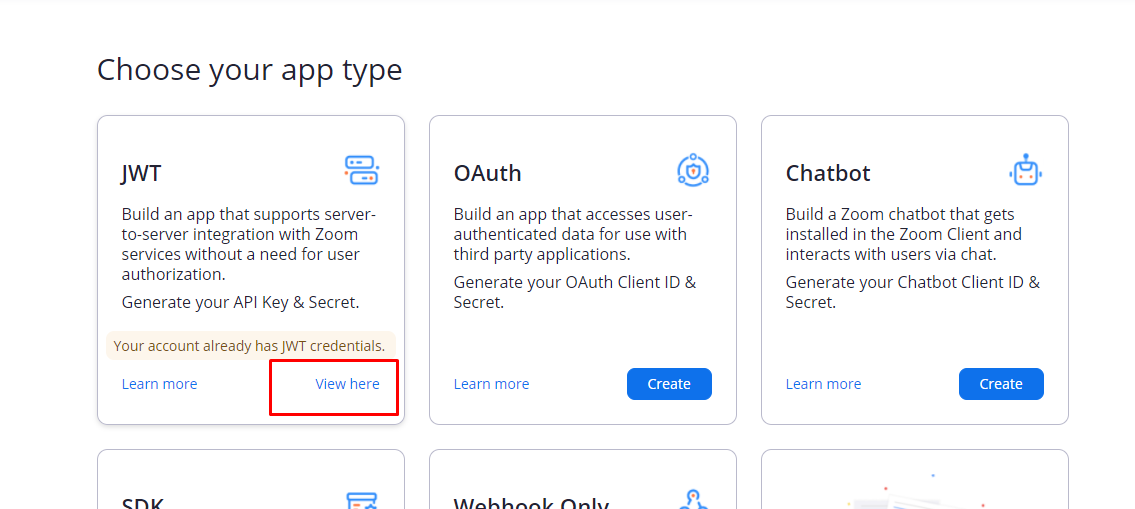
To get your Zoom Credentials, go to this link: https://marketplace.zoom.us/develop/create . Select JWT and click create

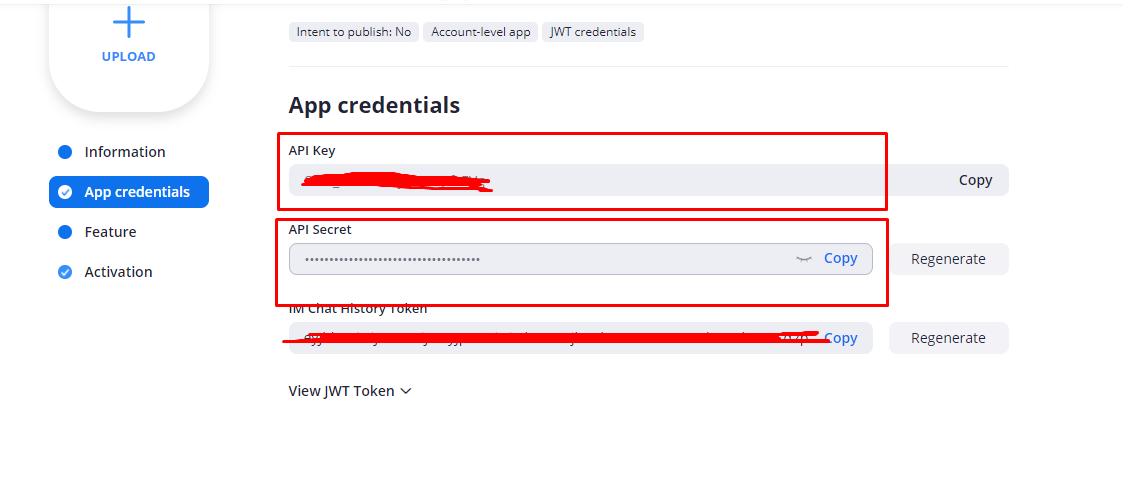
After Click, Setup your app name and create app, Now Provide your basic information and continue. Zoom Credentials is here. See:

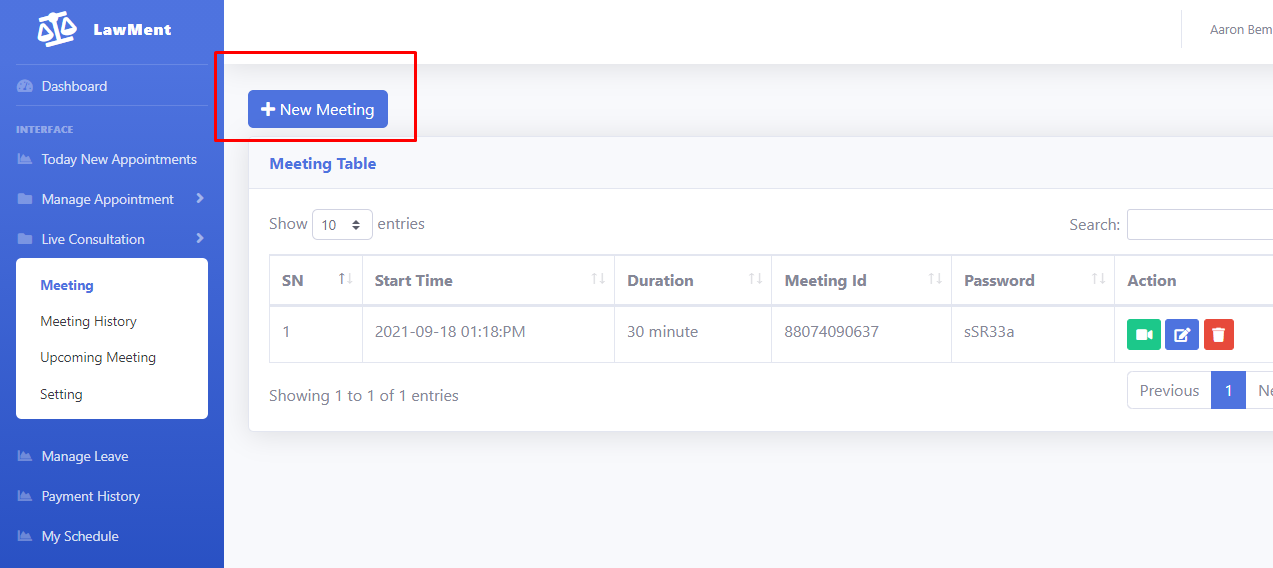
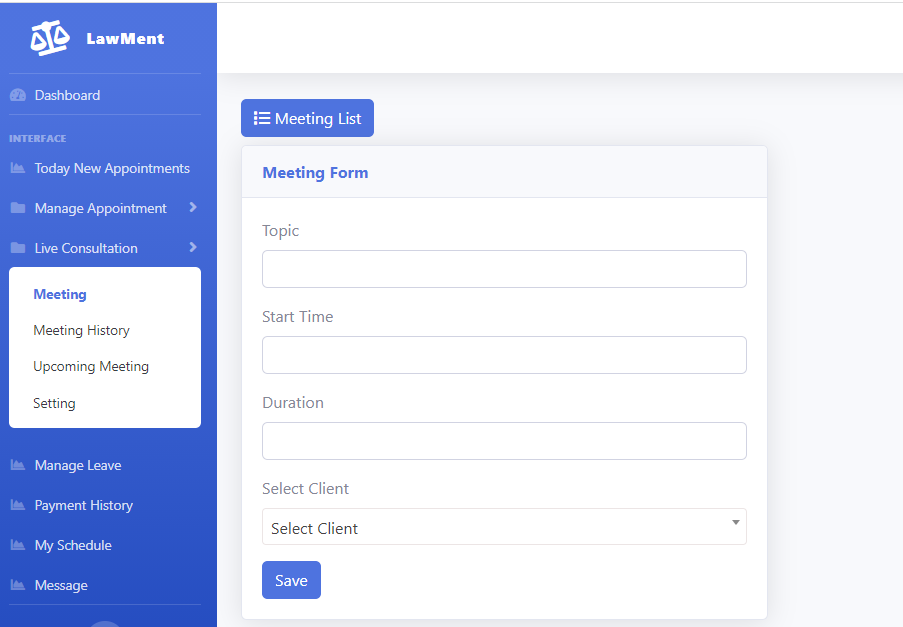
Now Lawyer can be create zoom meeting from the Lawyer panel. Go to "Live Consultation > Meeting". See:




Support
If you need any help from us, you can contact via our support email:
websolutionus1@gmail.com
Our support will reply within 24-48 hours.
How to update the script version ?
01: After download the script from codecanyon you can get a zip file. After unzip the file you can total 3
folders and 1 file.
Inside the 'all version' folder you can see version list.


02: For update any version go to the version folder and you can see a "update.zip" file.

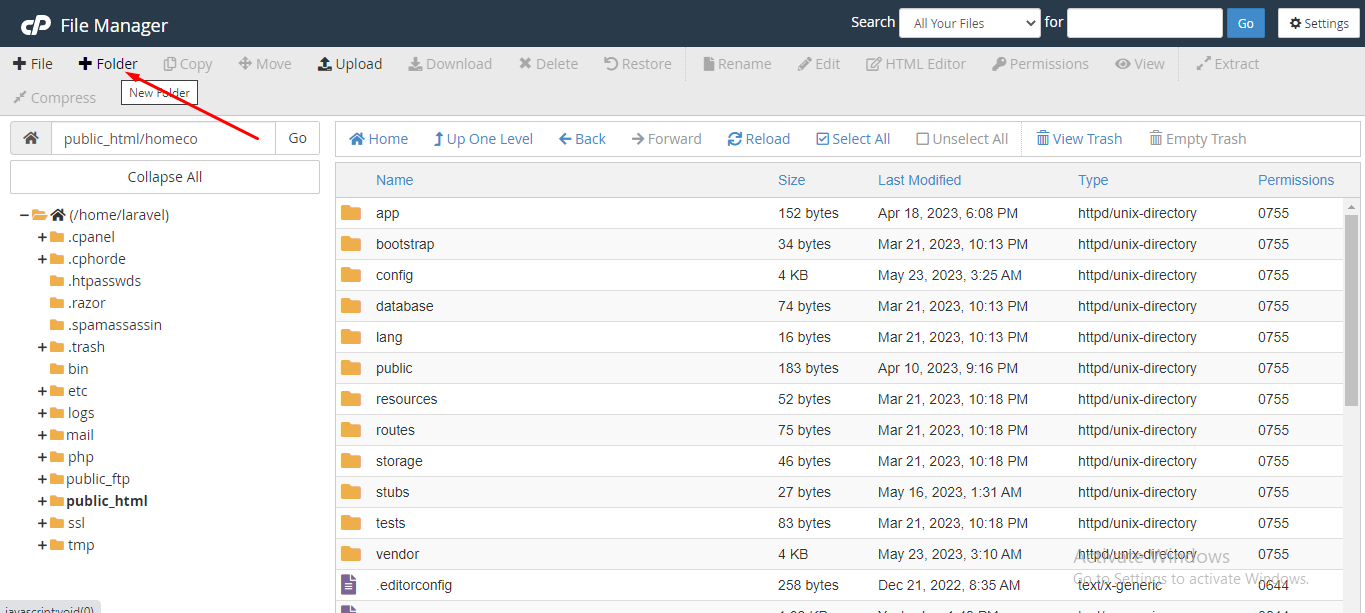
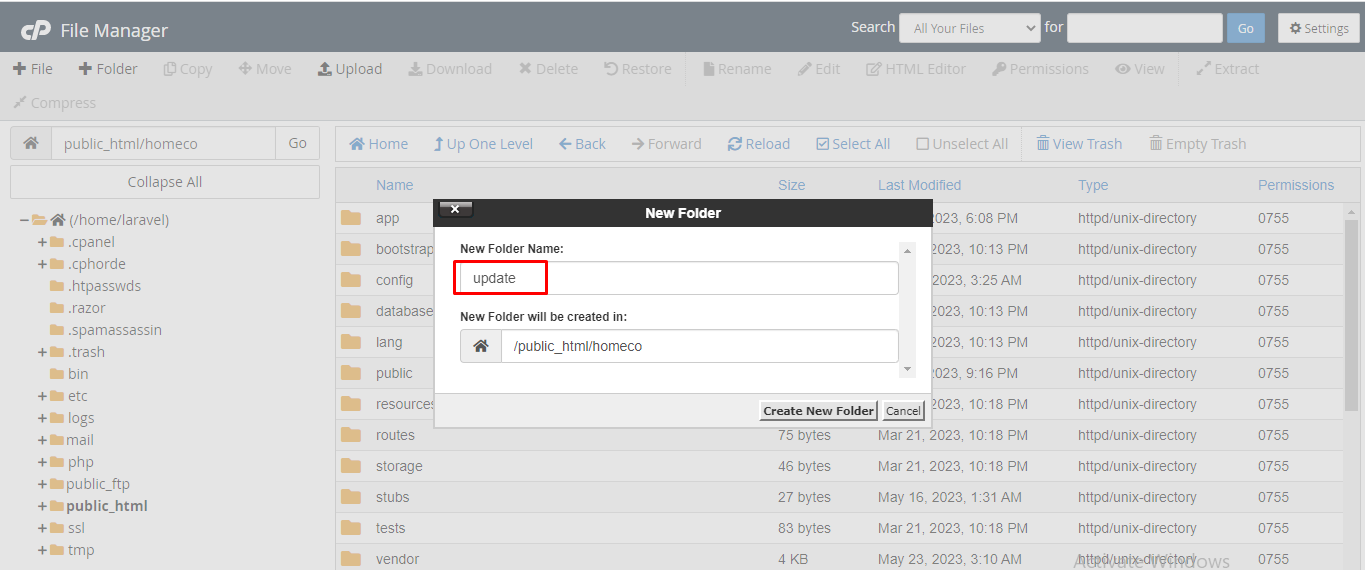
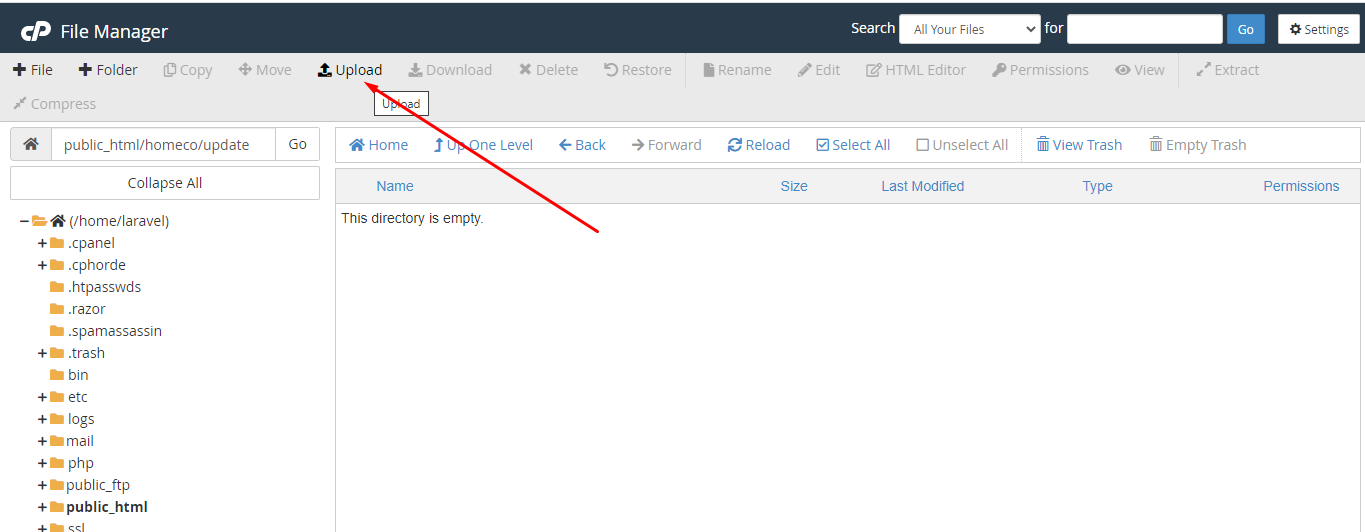
03: Now goto your server and root project directory. Create e new folder, the name of folder is "update".


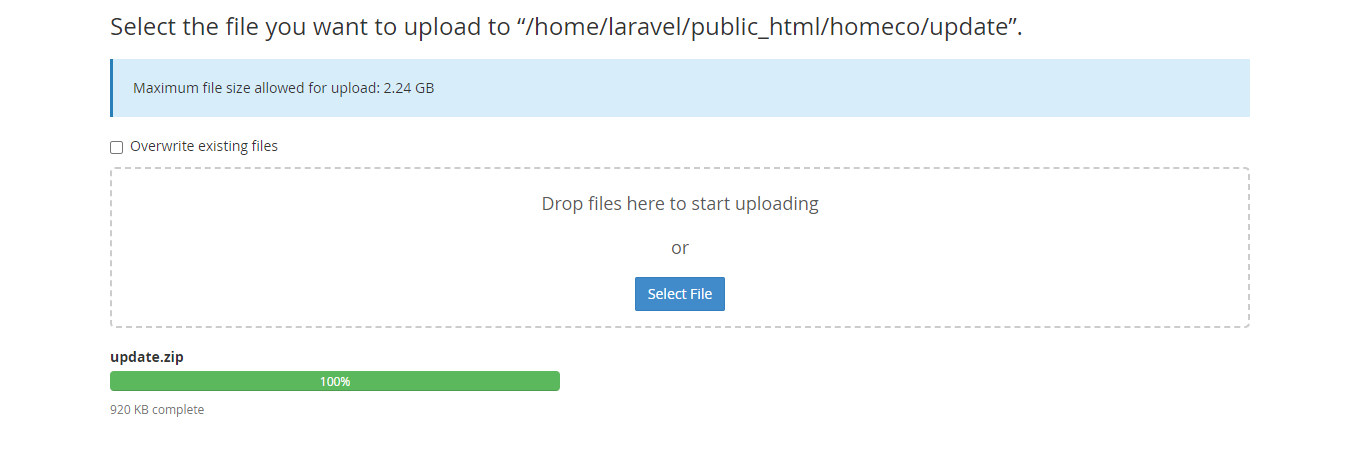
04: Inside the 'update' folder you need to upload the "update.zip" file.


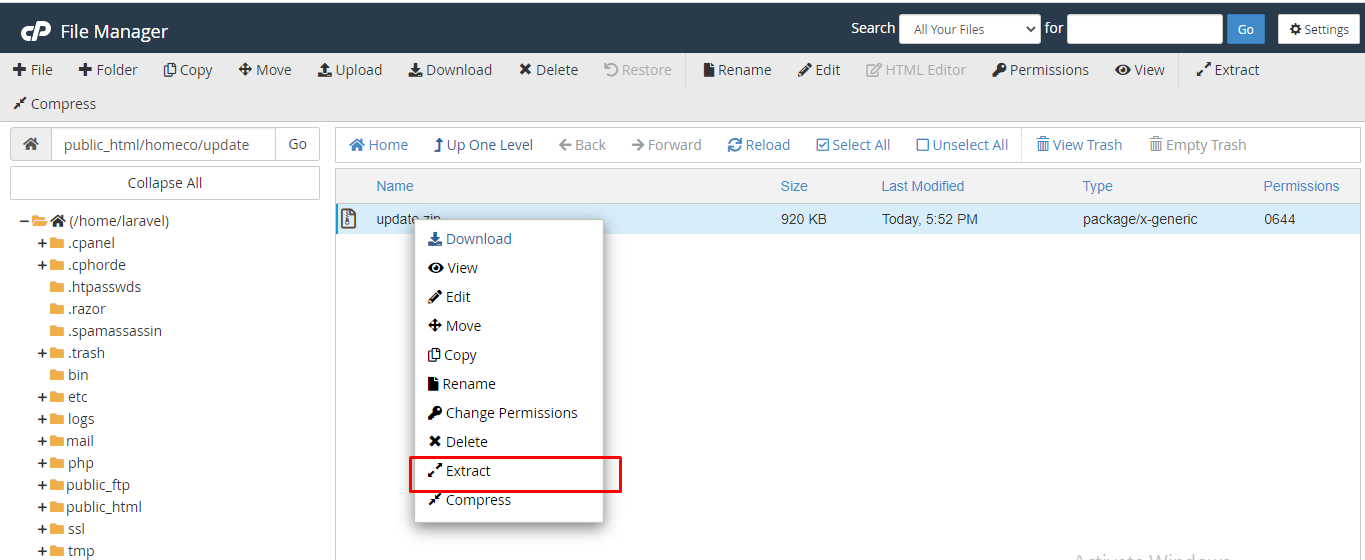
05: Now extract the zip file.


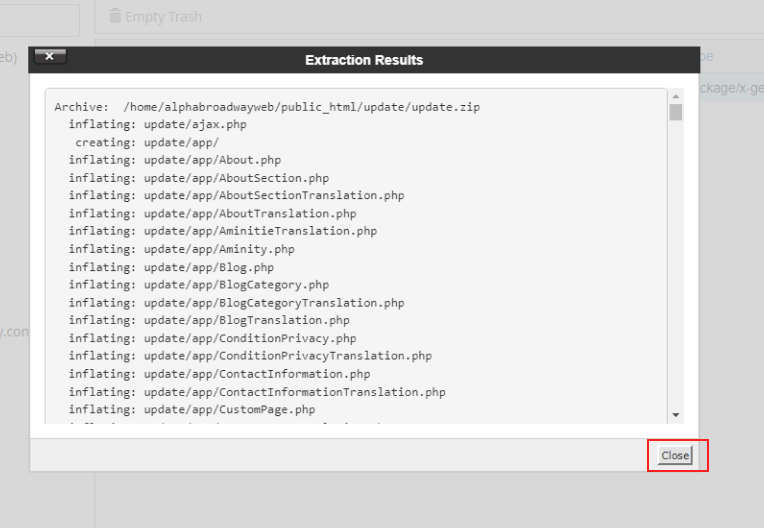
06: It will take only a few minutes. After finish, you will get a window like this.

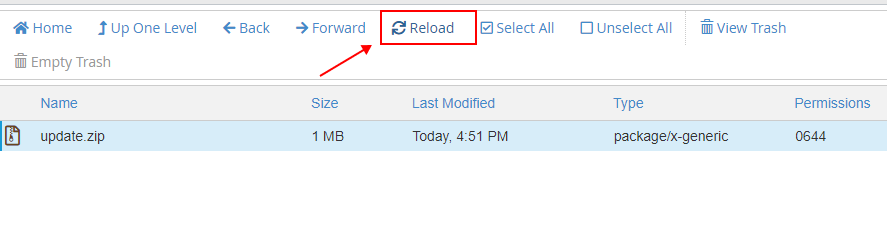
07: Now click the reload button.

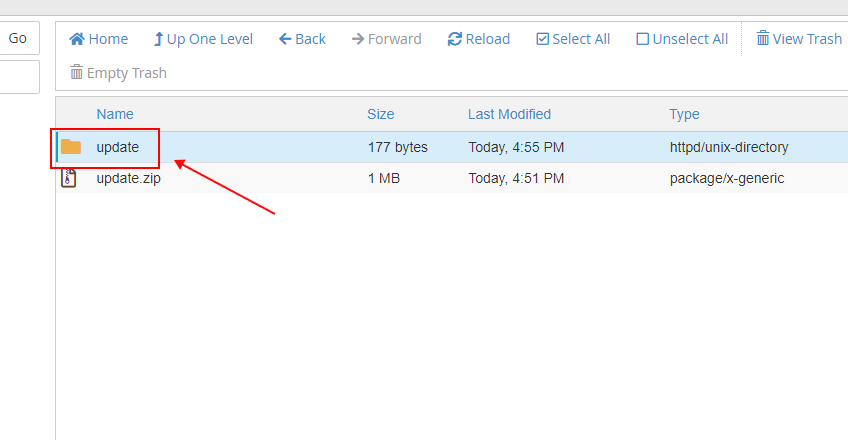
08: Then double click on the "update" folder and go into there.

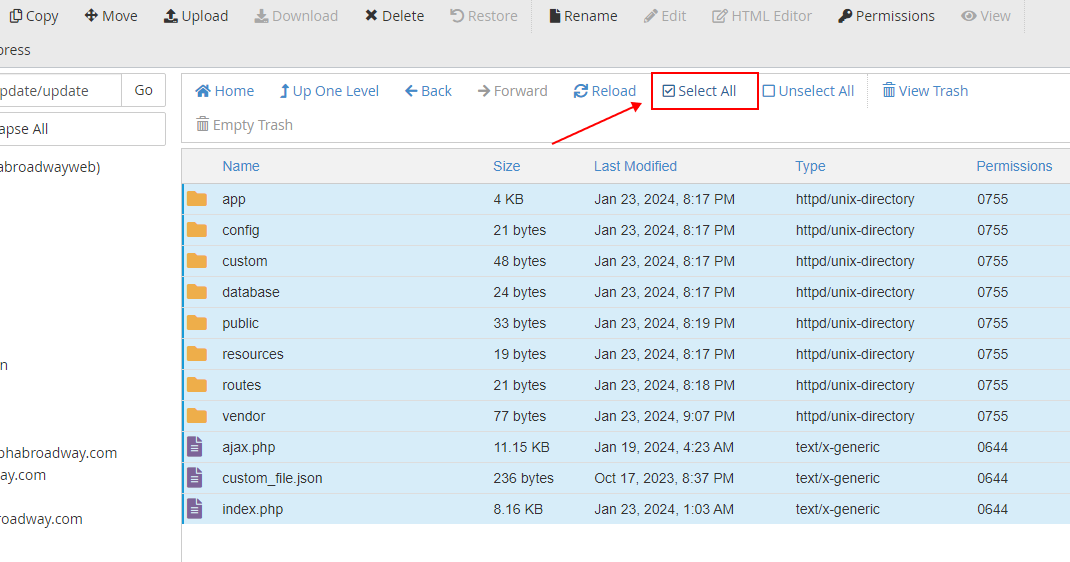
09: Now click on the "Select All" from top section.

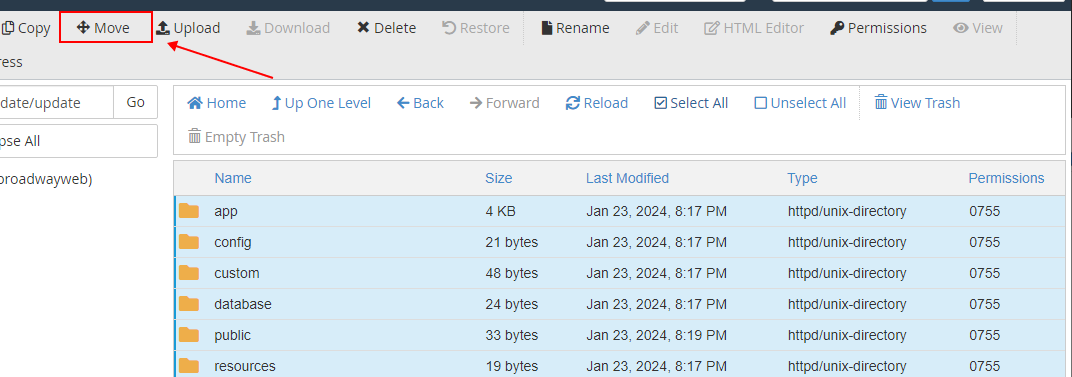
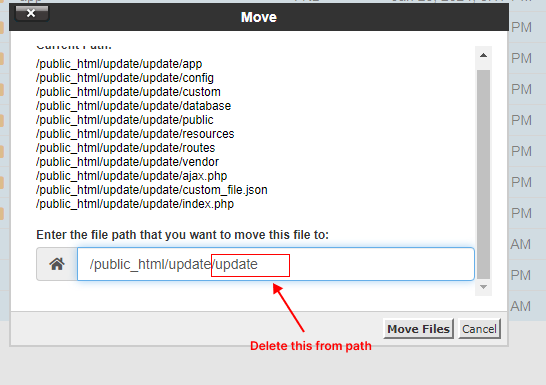
10: Now Click on the "Move" option.

11: Delete the "update" from the box. Only keep this "/public_html/update/". Then click on "Move Files

12: Now go to your "http://your_domain.com/update".

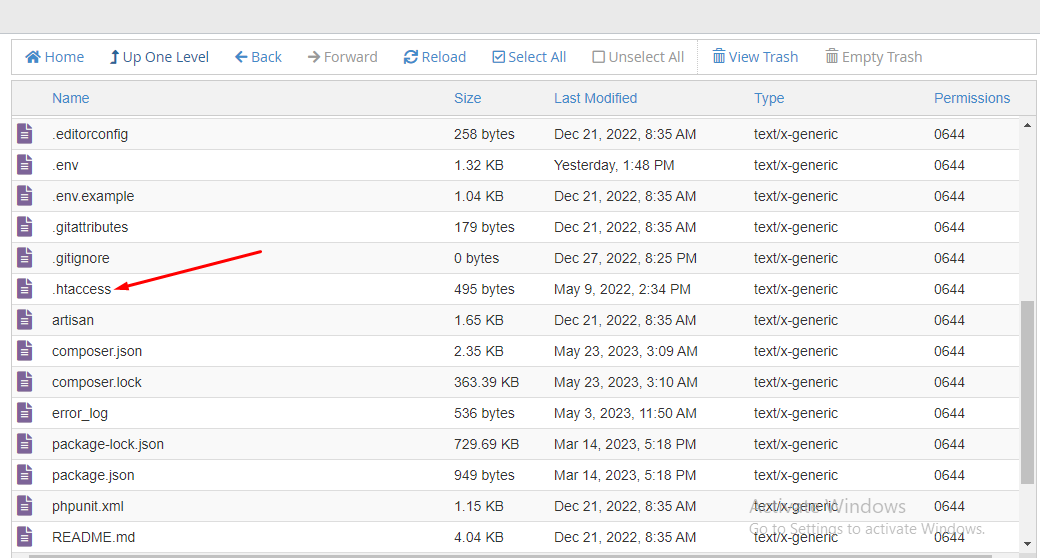
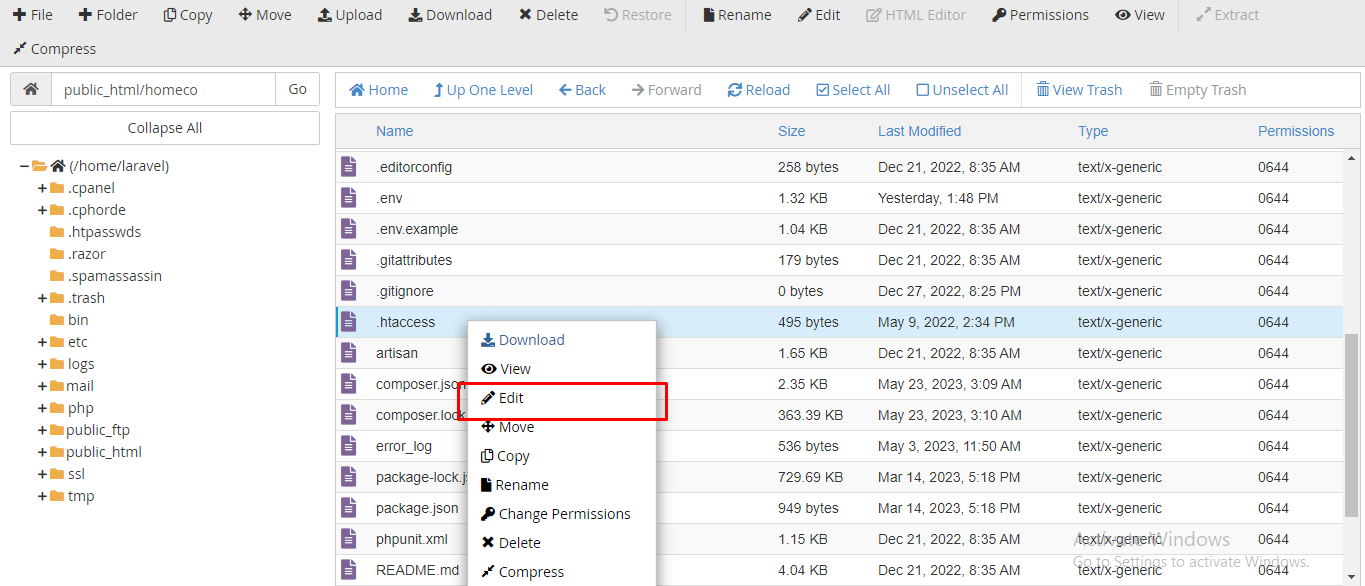
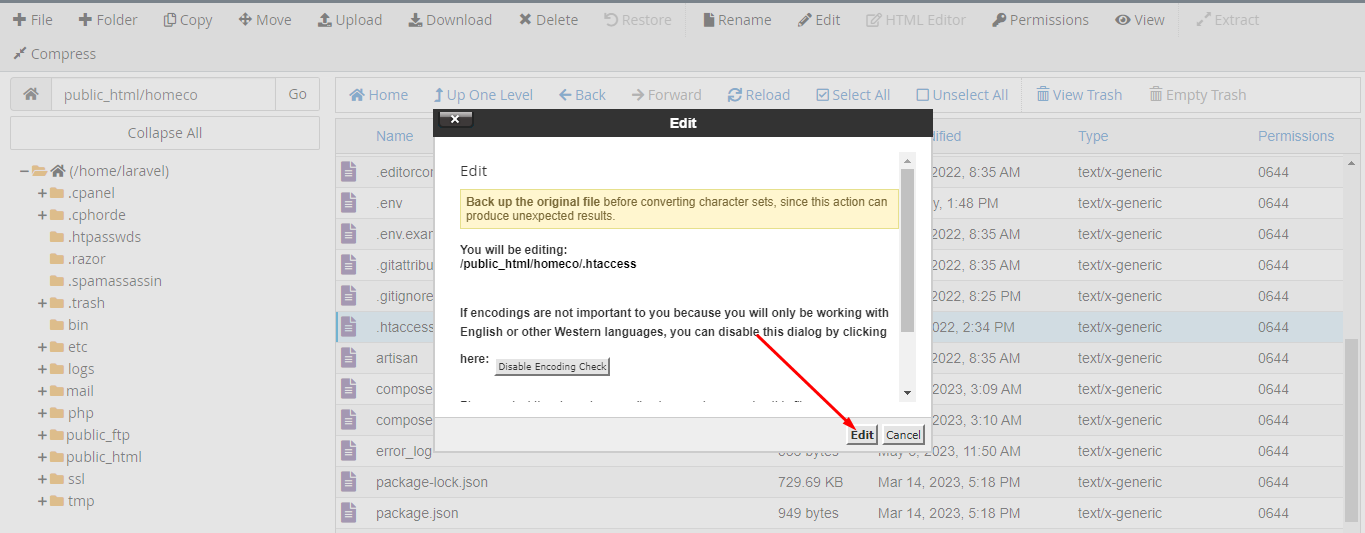
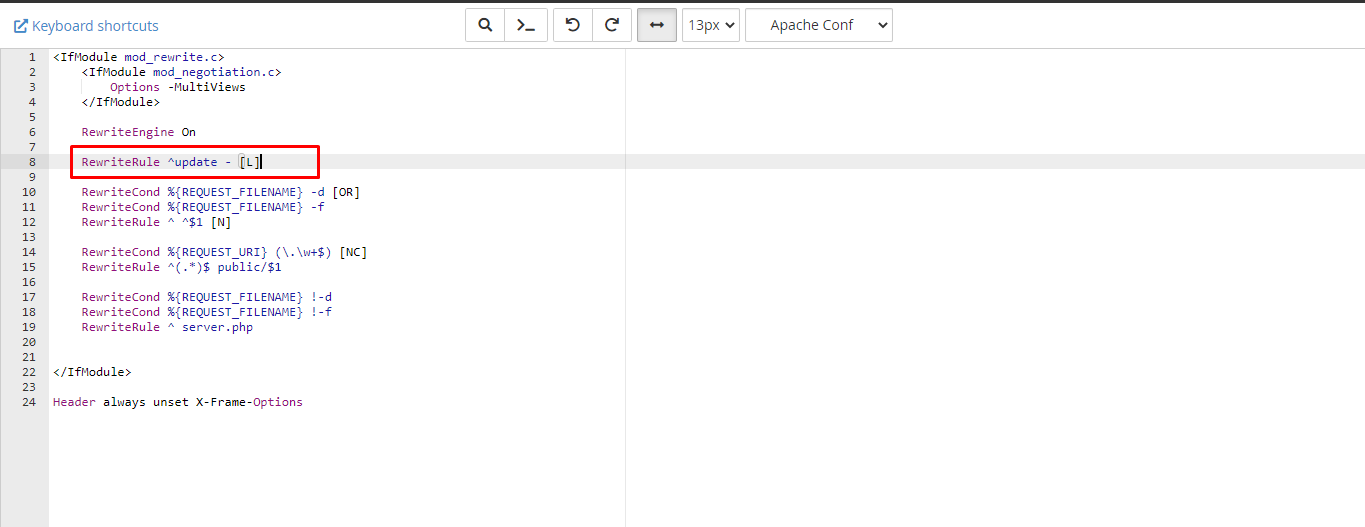
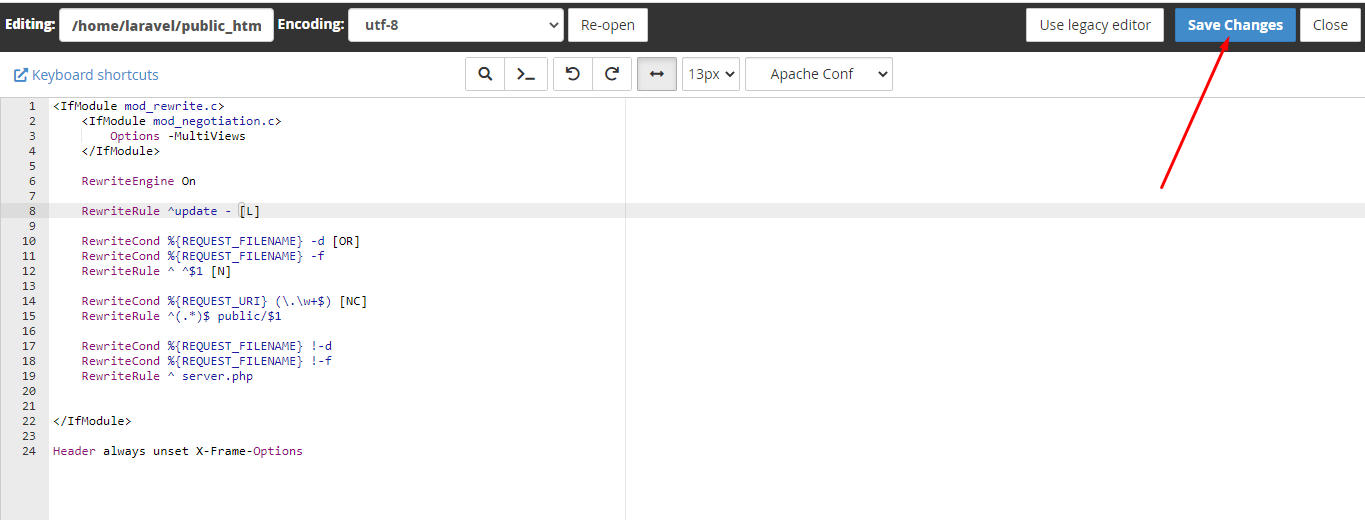
13: If your script version is less then version 1 you have to add new code ".htaccess" file. The code is "RewriteRule ^update - [L]". For add this code go to project root directory, open ".htaccess" file and past this code.






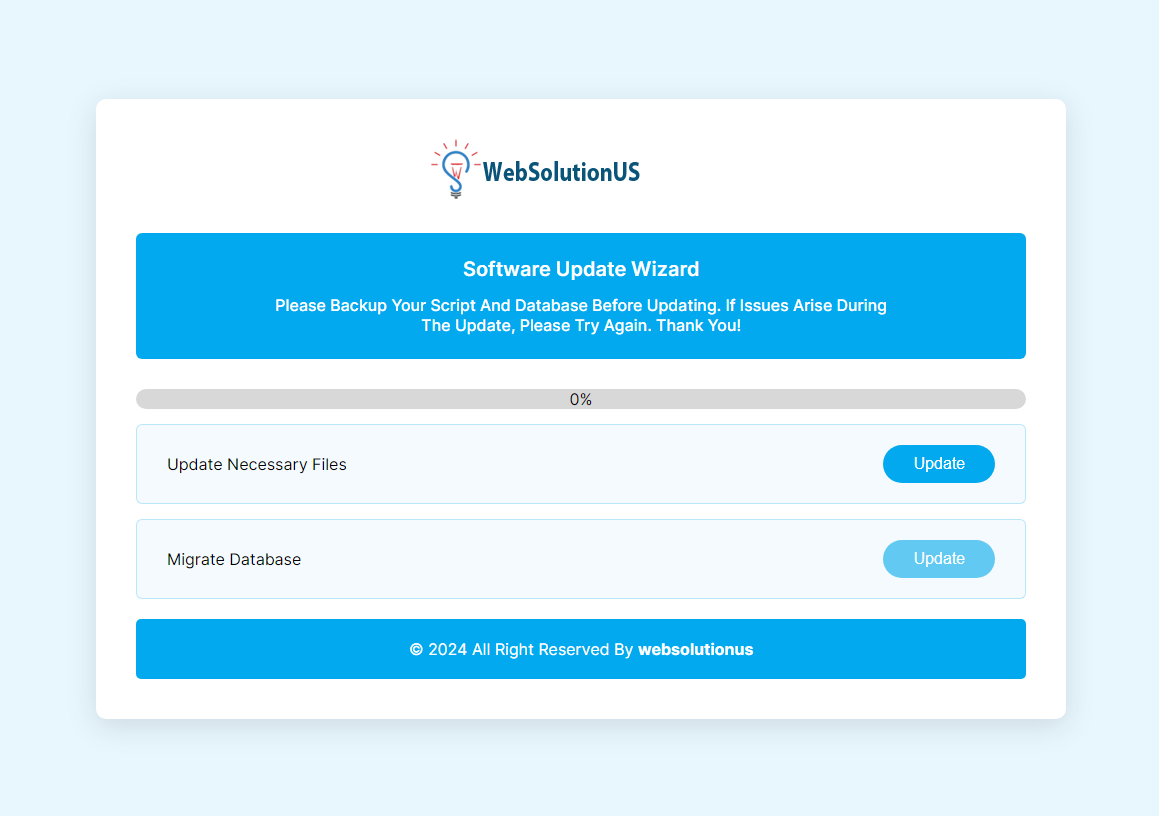
14: Now you can see our version wizard.

Verify Your Purchase code - How can you get purchase code
1. Now go to your website "http://your_domain.com".
2. Enter your purchase code here and press the check button to verify it.


How to find your purchase code
1. Log into your Envato Market account. - Click here go envato marget
2. Hover the mouse over your username at the top of the screen..
3. Click ‘Downloads’ from the drop-down menu..

4. Click 'Download' next to the item for which you need the purchase code.

5. Click ‘License certificate & purchase code’ (available as PDF or text file).

6. Here is an example of a PDF License certificate and purchase code:

Update Log History
Version 3.0
Overall: - Upgraded Laravel 8 to 10 Version. - Added Project Installer. - Optimized Project Update Feature
Version 2.6
Overall: - [ADDED]: lawyer registration system - [ADDED]: lawyer payment withdraw system - [ADDED]: payment withdraw method - [ADDED]: lawyer send withdraw request - [ADDED]: admin approved withdraw request - [ADDED]: admin delete withdraw request
Version 2.5
Overall: - UPDATED: zoom meeting create system - REMOVED: JWT token base auth system for zoom meeting - ADDED: 0Auth system for zoom meeting - REMOVED: zoom meeting edit system - ADDED: the database auto generate system - ADDED: script version auto update feature
Version 2.4
Overall: - Login with facebook and google integrated - Iyzipay payment gateway integrated Changed Files: - app/Http/Controllers/Admin/PaymentAccountController.php - app/Http/Controllers/Admin/SettingsController.php - app/Http/Controllers/Auth/LoginController.php - app/Http/Controllers/Client/PaymentController.php - app/User.php - config/app.php - config/services.php - resources/views/admin/payment-account/edit.blade.php - resources/views/auth/login.blade.php - resources/views/client/profile/auth/login.blade.php - resources/views/client/profile/payment.blade.php - resources/views/layouts/admin/layout.blade.php - routes/web.php - resources/views/layouts/client/header.blade.php - public/client/css/style.css - resources/views/client/profile/auth/login.blade.php - last 12 row added in manage_texts.sql file New Files: - app/IyzipayPayment.php - app/SocialLoginInformation.php - database/migrations/2022_11_22_113523_create_iyzipay_payments_table.php - resources/views/admin/social_login.blade.php - iyzipay_payments.sql - social_login_information.sql
Version 2.3
Overall: - Paymongo Payment Gateway integrated Changed Files: - web.php - App\Controllers\Admin\PaymentAccountController.php - App\Http\Controllers\Client\PaymentController.php - resources\views\admin\payment-account\edit.blade.php - resources\views\client\profile\payment.blade.php - public\client\css\style.css - inserted last 5 rows in manage_texts.sql - inserted last 2 rows in notification_texts.sql New Files: - App\PaymongoPayment.php - paymongo_payments.sql
Version 2.2
Overall: - Flutterwave, Instamojo, Paystack and Mollie Payment Gateway integrated - Fixed currency rate issue - Fixed public path issue Changed Files: - Controller/Admin/PaymentAccountController.php - Controller/Admin/SettingsController.php - Controller/Client/PaymentController.php - views/admin/payment-account/edit.blade.php - views/admin/settings/index.blade.php - views/client/profile/payment.blade.php - routes/web.php - public/client/css/style.css - views/layouts/client/header.blade.php - inserted last 21 rows in manage_texts.sql - inserted last 7 rows in validation_texts.sql - inserted 6 new column in payment_accounts.sql - inserted 2 new column in razorpays.sql - inserted 3 new column in flutterwaves.sql - inserted new column(currency_rate, data-type(double)) in settings.sql - Controller/Client/PaypalControlle.php New Files: - flutterwaves.sql - App\Flutterwave.php - App/Currency.php - App/CurrencyCountry.php - App/PaystackAndMollie.php - App/InstamojoPayment.php - currency_countries.sql - currencies.sql - instamojo_payments.sql - paystack_and_mollies.sql
Version 2.1
Overall: - Razorpay Payment Gateway integrated Changed Files: - routes/web.php - Controller/Admin/PaymentAccountController.php - Controller/Client/PaymentController.php - Controller/Client/ProfileController.php - views/admin/payment-account/edit.blade.php - views/client/profile/payment.blade.php - views/layouts/client/header.blade.php - inserted 3 new column(paypal_status, stripe status , bank_status) in payment_accounts.sql - inserted last 3 new rows validation_texts.sql - inserted last 7 new rows in website_text.sql New Files: - App/Razorpay.php - razorpays.sql
Version 2.0
Overall: - Laravel 7 to 8 Version Upgrade. - RTL layout( Right to Left) - Dynamic Pagination Changed Files: - routes/web.php - Controllers\Admin\Auth\LoginController.php to Controllers\Admin\Auth\AdminLoginController.php - Controllers\Admin\Auth\ForgotPasswordController.php to Controllers\Admin\Auth\AdminForgotPasswordController.php - Controllers\Admin\ProfileController.php to Controllers\Admin\AdminProfileController.php - Controllers\Admin\AppointmentController.php to Controllers\Admin\AdminAppointmentController.php - Controllers\Admin\PaymentController.php to Controllers\Admin\AdminPaymentController.php - Controllers\Admin\MeetingController.php to Controllers\Admin\AdminMeetingController.php - Controllers\Lawyer\Auth\LoginController.php to Controllers\Lawyer\Auth\LawyerLoginController.php - Controllers\Lawyer\Auth\ForgotPasswordController.php to Controllers\Lawyer\Auth\LawyerForgotPasswordController.php - Controllers\Lawyer\ProfileController.php to Controllers\Lawyer\LawyerProfileController.php - Controllers\Lawyer\DashboardController.php to Controllers\Lawyer\LawyerDashboardController.php - Controllers\Lawyer\AppointmentController.php to Controllers\Lawyer\LawyerAppointmentController.php - Controllers\Lawyer\MessageController.php to Controllers\Lawyer\LawyerMessageController.php - Controllers\Lawyer\MeetingController.php to Controllers\Lawyer\LawyerMeetingController.php - Controllers\Lawyer\ScheduleController.php to Controllers\Lawyer\LawyerScheduleController.php - Controllers\Client\HomeController.php - App\Providers\RouteServiceProvider.php - resources\views\layouts\client\footer.blade.php - resources\views\layouts\client\header.blade.php - resources\views\layouts\admin\footer.blade.php - resources\views\layouts\admin\header.blade.php - resources\views\client\blog\index.blade.php - resources\views\client\blog\category-blog.blade.php - resources\views\client\lawyer\index.blade.php - resources\views\client\department\index.blade.php - resources\views\client\service\index.blade.php - resources\views\client\testimonial.blade.php - manage_texts.sql - public/client/responsive.css New Files: - public\user\css\rtl.css - public\backend\css\sb-admin-2-rtl.css - public\backend\js\sb-admin-2-rtl.js - custom_paginators.sql - App\CustomPaginator.php - Controllers\Admin\CustomPaginatorController.php - resources\views\layouts\admin\pagination\index.blade.php - resources\views\client\paginator.blade.php
Version 1.0
Initial Release