ServiceTop
Professional Service Selling Marketplace
- Created: 15 September, 2021
- By: websolutionus
- Email: websolutionus1@gmail.com
Introduction
ServiceTop is a professional service selling marketplace where service providers and users/customers can create free account. Service providers can add their services for free and users/customers can hire them. Admin will earn through commisions from service providers when they will be hired by customers for a particular service.
This system was made using the popular Laravel php framework. Strong security was maintained during the development and there is no sql injection, xss attack, csrf attack possible.
Features
ServiceTop has the following features.
Key Features
- Laravel 10 is used as language
- Bootstrap 4.5 is used in design
- One click installation.
- User friendly codes and easy to navigate
- Eye-catching design
- Strong security of codes
- Search by expert name and category in the home page
- Service Provider makes their own service under some category
- Easily navigate bookings and payments for user
- Messaging between user and service provider
- Service provider withdraw system
- Provider Subscription system
- RTL supported
- Language change option
- Script version auto update feature
- Theme color change option
Admin Features
- SEO Settings for all pages
- Payment setting for PayPal, Stripe, Razorpay, Coin payment, Flutterwave, Instamojo, Paystack, Mollie, Paymongo, Handcash and Bank
- Email template setting
- Facebook or manual comment setup option for blog
- Cookie Consent option
- Google Recaptcha option
- Google Analytic option
- Preloader on/off option
- Tawk Live Chat option
- Theme color change option
- RTL supported
- Language change option
- Admin login page photo change option
- Clear database option to start the website as fresh installation
- Booking view and delete by admin
- Provider list view
- User list view
- Booking view and details
- Custom dynamic pages create, edit and delete option
- Manage all frontend section data dynamically
- Language change option
- Home page sections manage with on/off option
- Subscriber manage with email to subscribers option
- Profile information, photo, password change option
- Forget and reset password option
- Commission/Subscription enable/disable
- Subscription plan create/edit/delete
- Plan assign to provider
Provider Features
- Login, forget and reset password option
- Profile information, photo, password change option
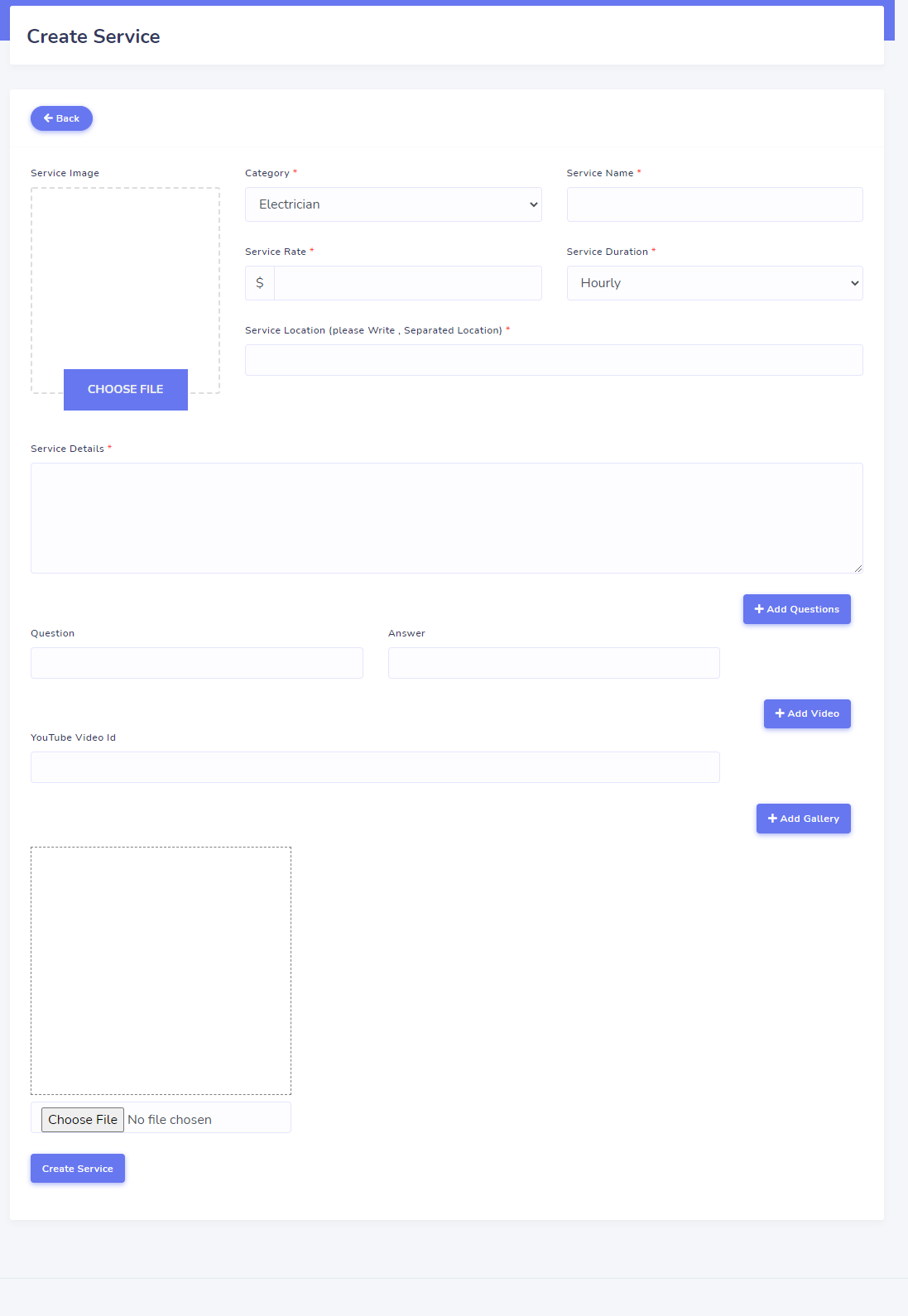
- Create Service , edit and delete
- Create schedule for service
- Can approve or reject user booking
- Messaging system with service booking user
- Withdaraw system
- All transaction details
- Subscription plan enroll
- Personal payment gateway added
- RTL supported
User Features
- Login, forget and reset password option
- Profile information, photo, password change option
- User can book service
- User can write review
- Messaging system with service provider
- User can pay service bill by paypal, stripe, Razorpay, Coin payment, Flutterwave, Instamojo, Paystack, Mollie, Paymongo, Handcash or bank
- User can mark as complete service after service provided by service provider
- User have transactions logs
- RTL supported
Installation
The installation of this script is super easy. If you can install normal php based scripts on your server, you can install our script. We will tell you how to install this script step by step on a server.
If you extract the zip file, you will find a total of three folders and one file.

The folder names are: 'all version,' 'documentation,' and 'main_files'. The 'main_files' folder contains the main Laravel source code and 'database.sql' is the main database file.
Creating Database using Cpanel
1. Login to your hosting's cpanel using the login information. You will see an interface like this:

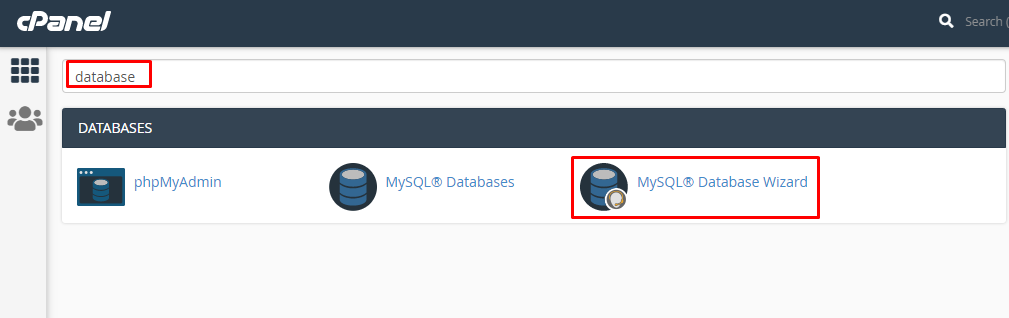
2. You will get a search section in the cpanel. Search there by writing the word "database". You will get some options. Click on "MySQL® Database Wizard" option.

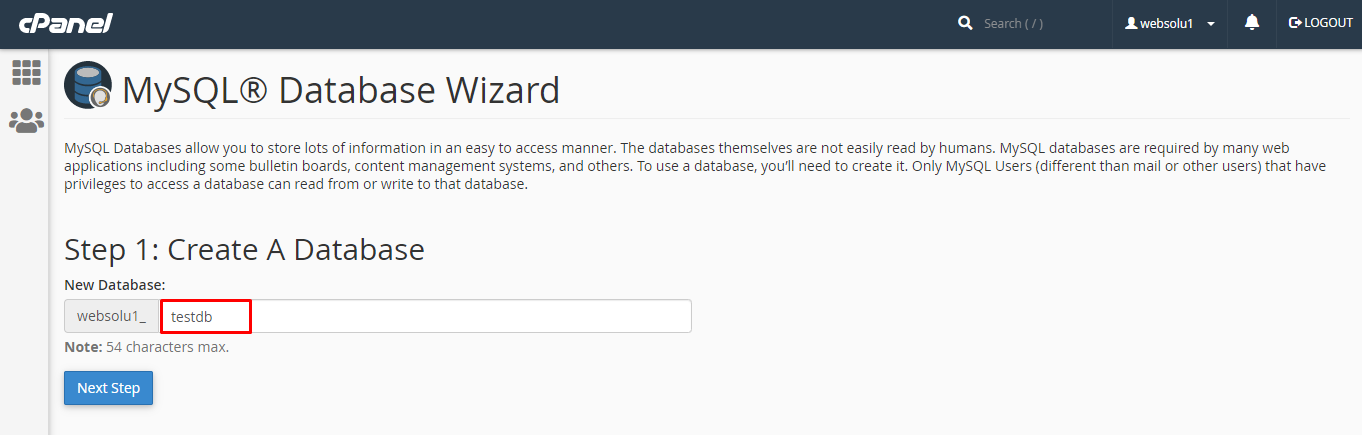
3. Then in Step 1, you will have to create a database. In the text field, give your database name and click on next step.

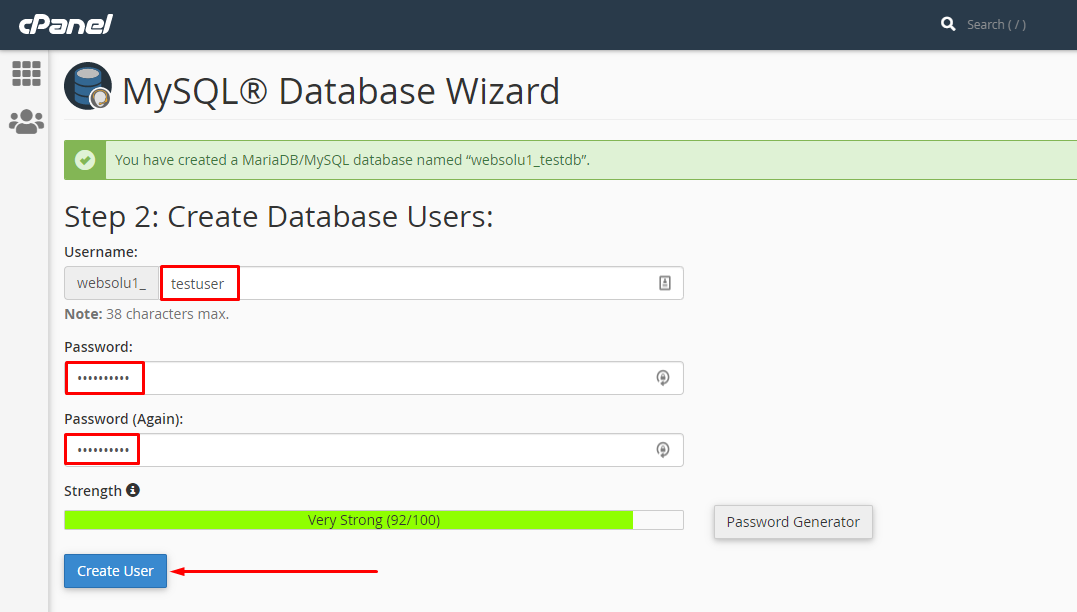
4. Then in Step 2, you will have to create a database user. Give your username and passwords here. Then click on "Create User" button.

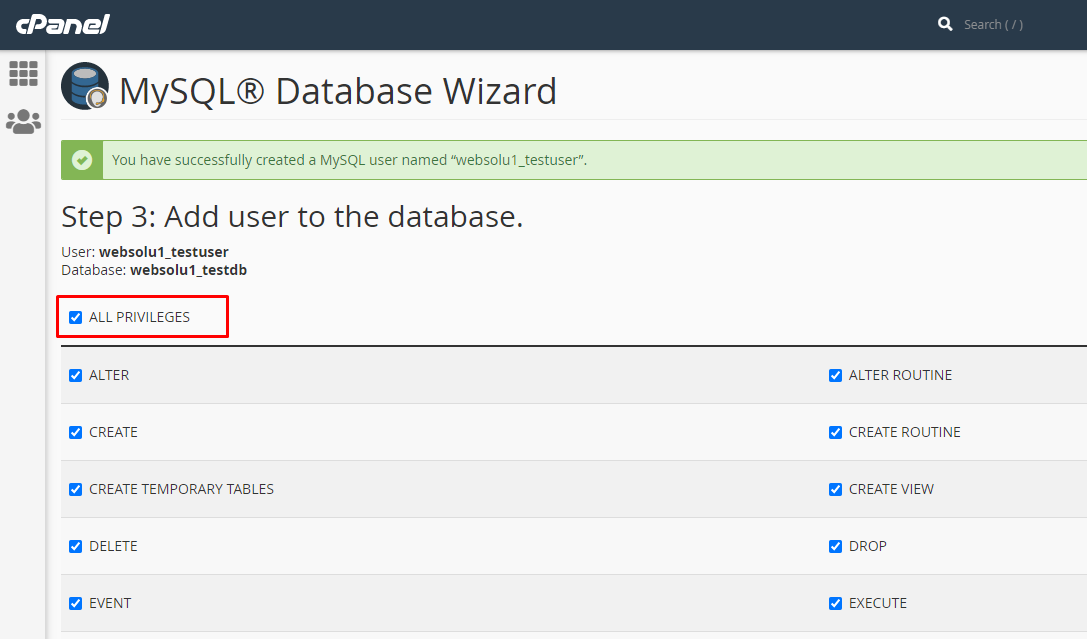
5. Now a permission page will come. Just check the tick mark on "ALL PRIVILEGES" and you will see all the options will be automatically checked.

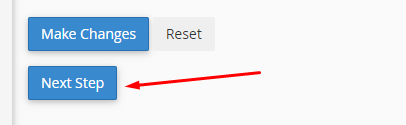
6. Click on the "Next Step" button in the bottom.

Uploading Files using Cpanel
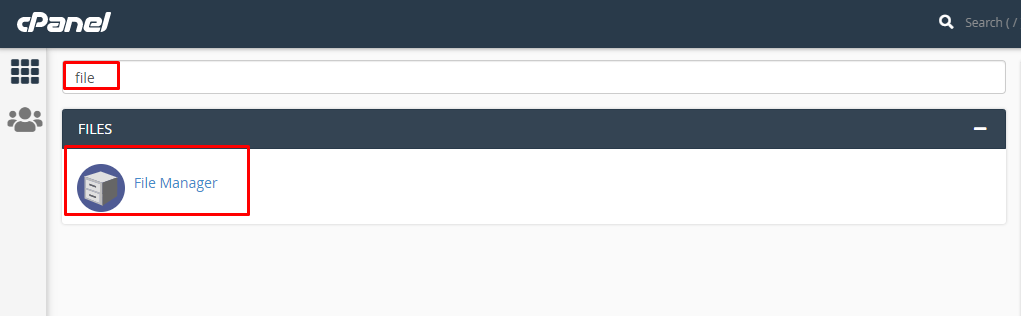
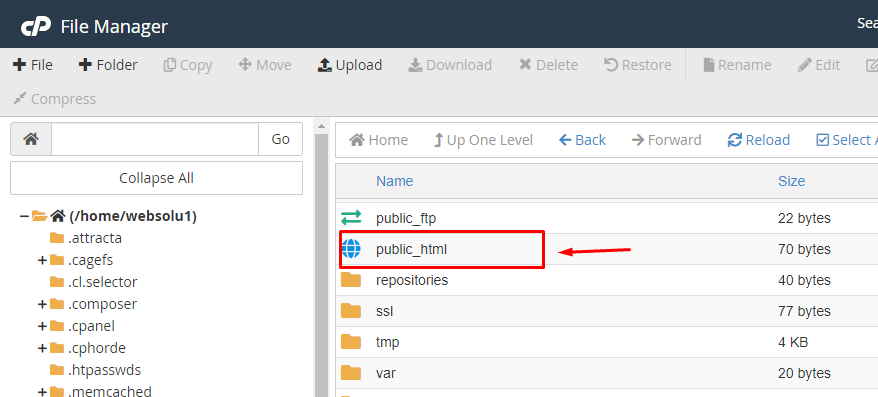
1. In the search field of your cpanel, write the word "file". You will get a "File Manager" option. Click on that option.

2. Search for the "public_html" and go into there.

3. Now go to the folders that you got after extracting the main zip and compress the folder "main_files" using any software like winrar.

4. The zip file will be like this.

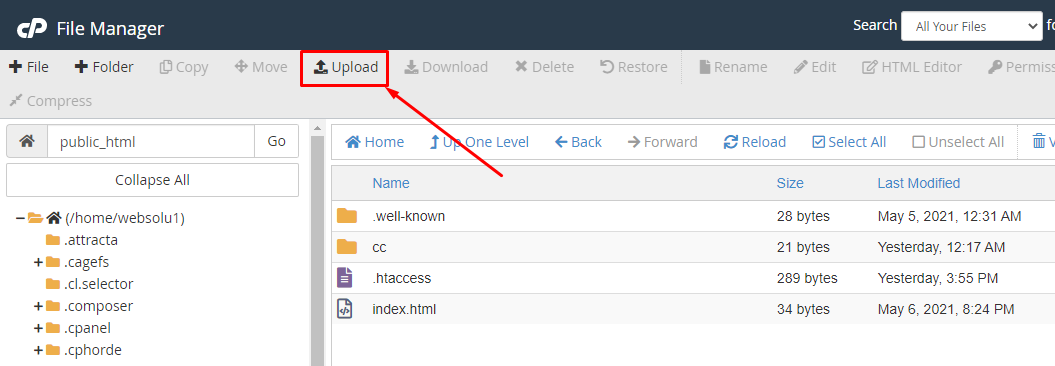
5. In the cpanel's "public_html", upload this zip file.

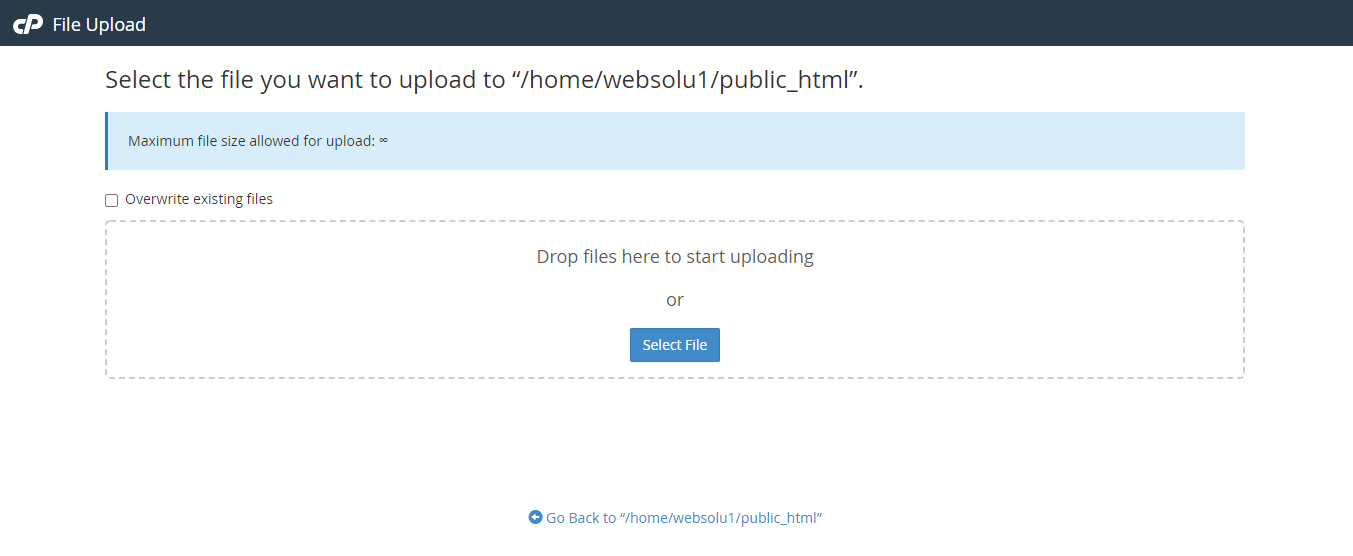
6. You will get an interface like this.

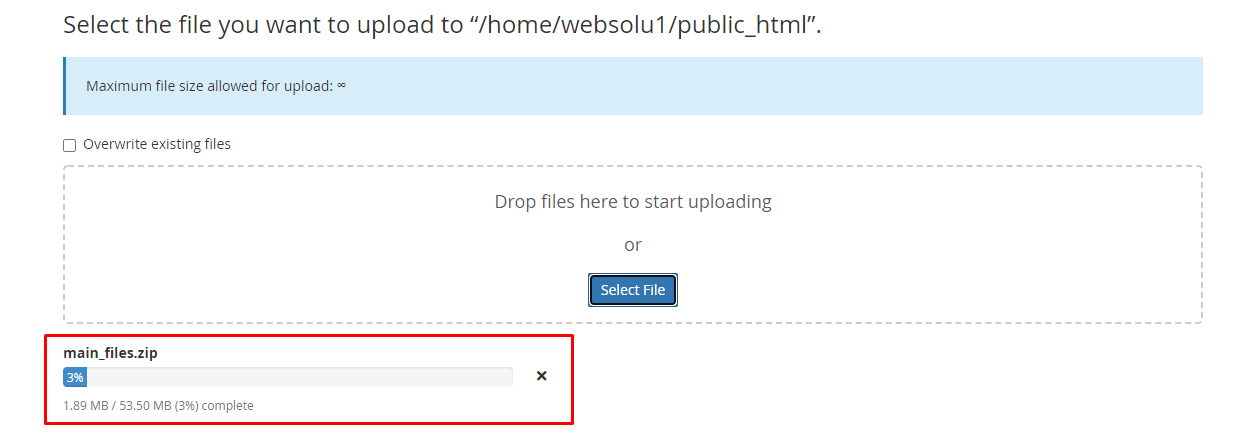
7. Drag and drop the zip file here or just click on the "Select File" and select the file from your computer. You will see a progress of uploading file. Wait until it is finished.

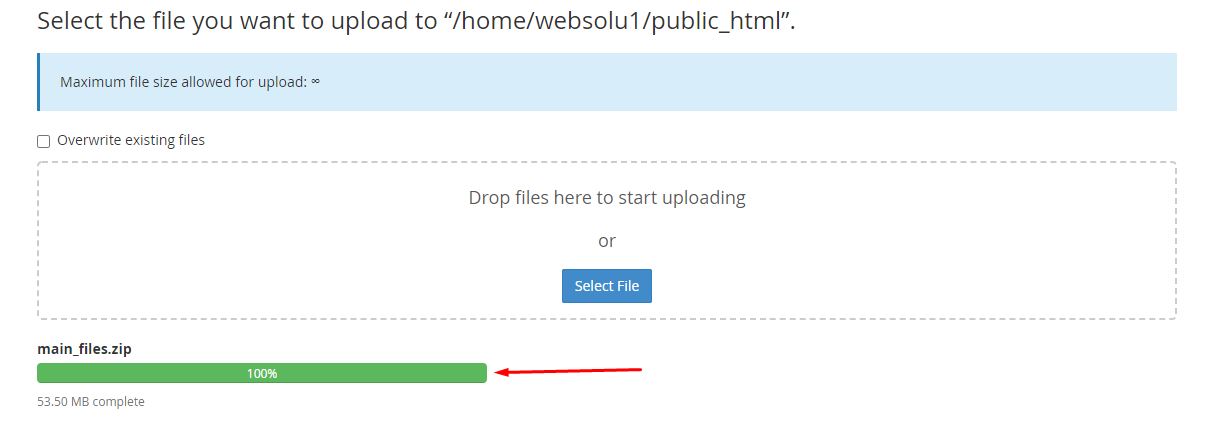
8. After finishing the upload, you will see a green bar. It indicates that upload is successful.

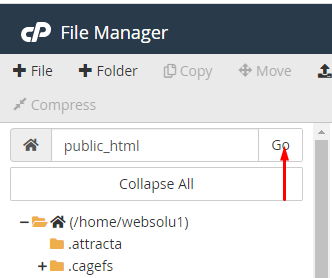
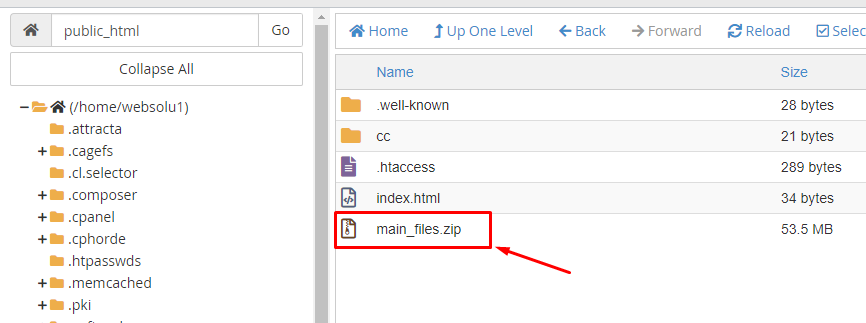
9. Now close the upload window. In the public_html section, press on "Go" button to refresh the page. Then you will see the zip file in the right side.


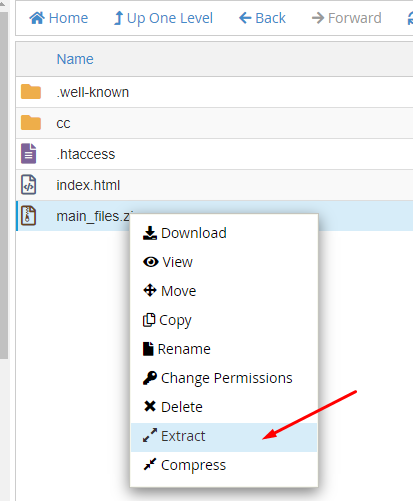
10. Do right click on that file and select "Extract" option.

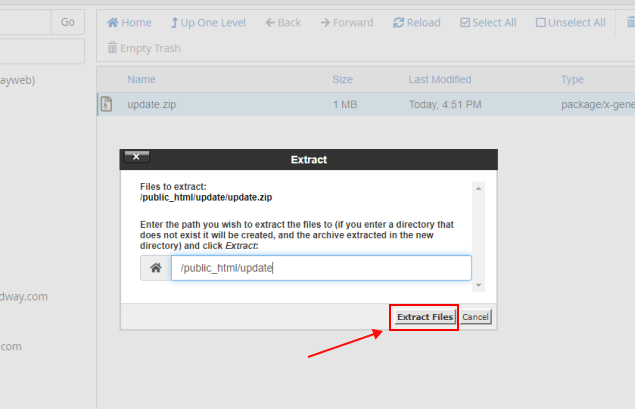
11. Press on "Extract Files" button.

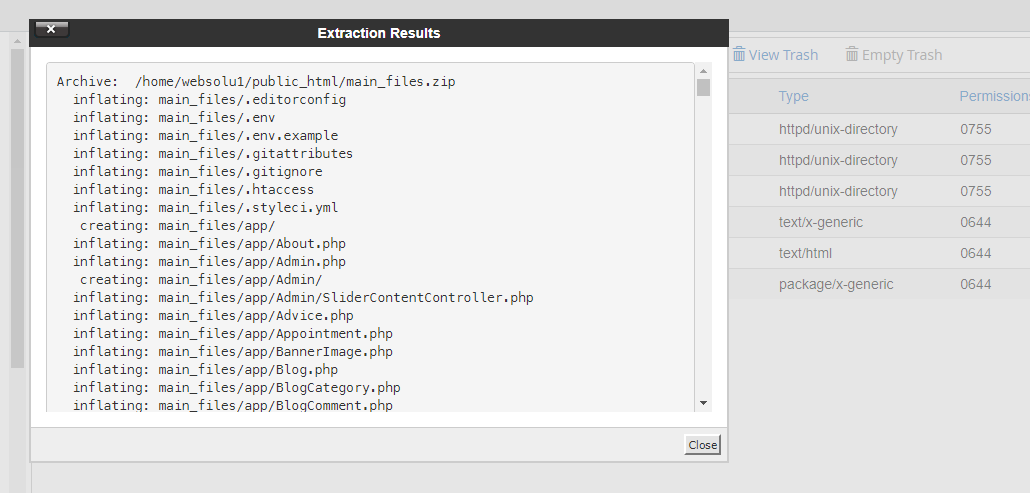
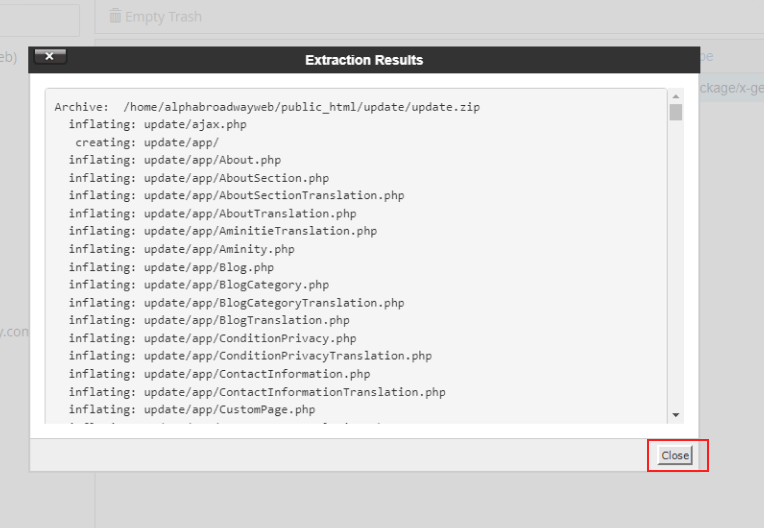
12. It will take only a few minutes. After finish, you will get a window like this.

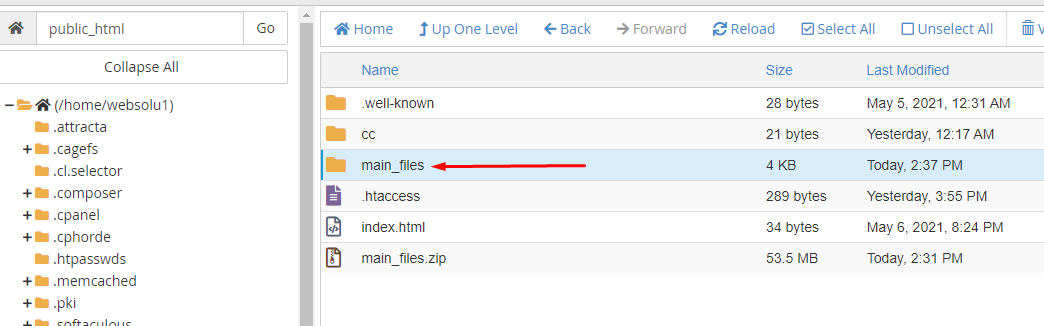
13. Just close this window. Then double click on the "main_files" folder and go into there.

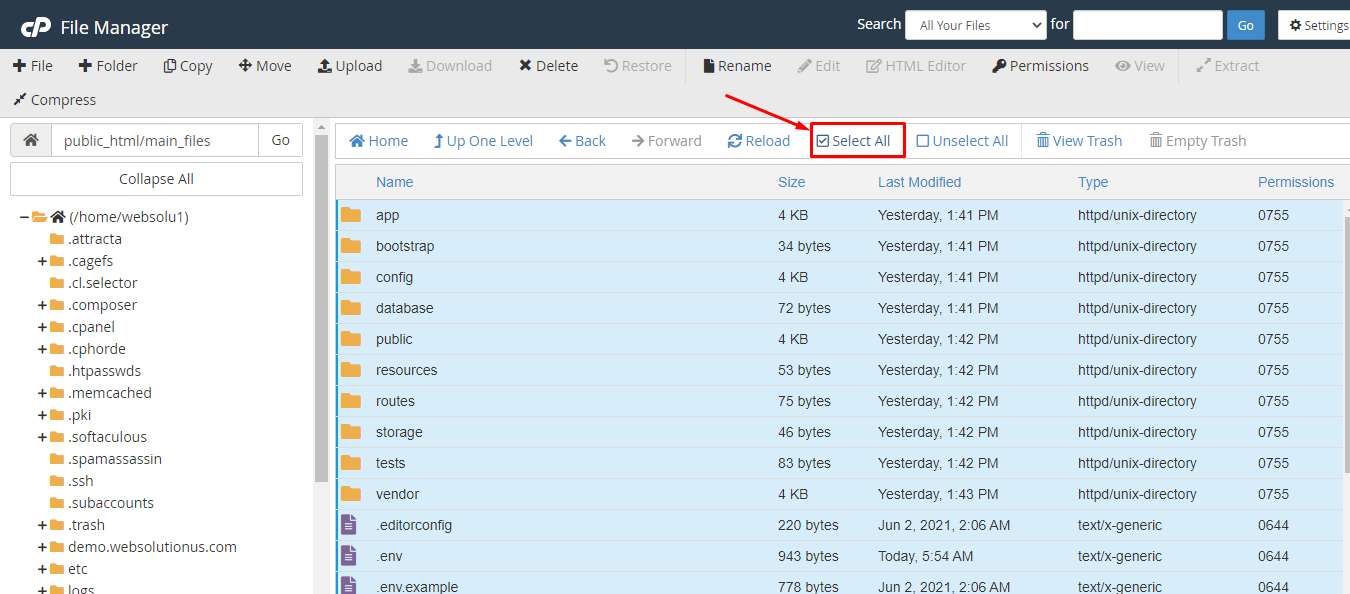
14. Now click on the "Select All" from top section.

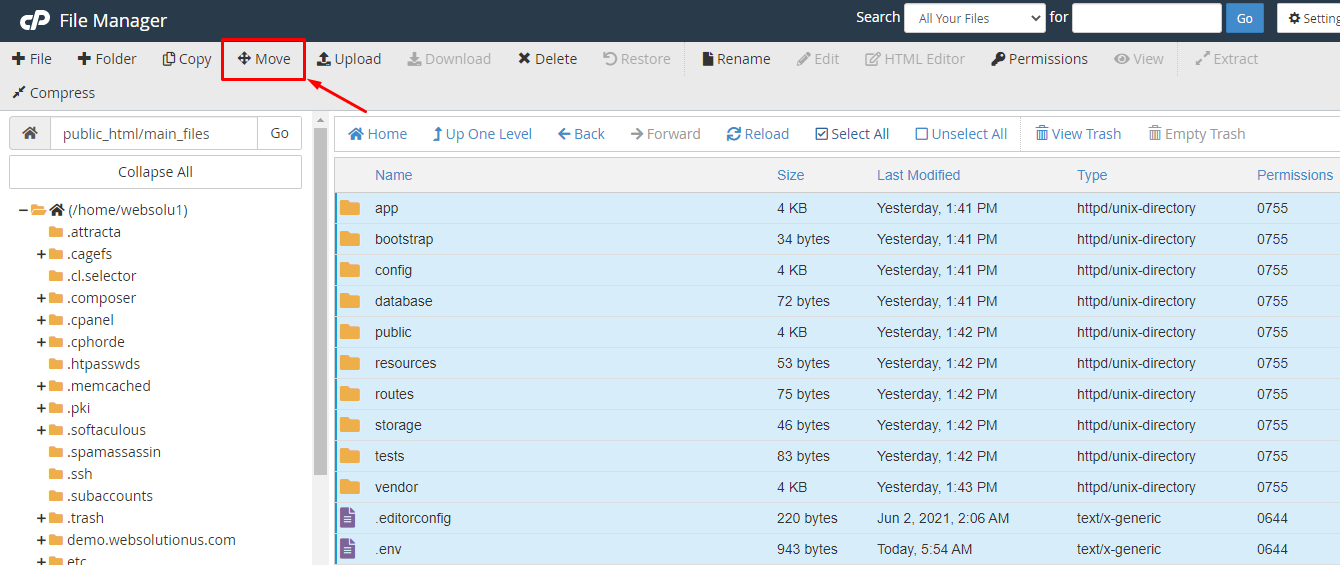
15. Click on the "Move" option.

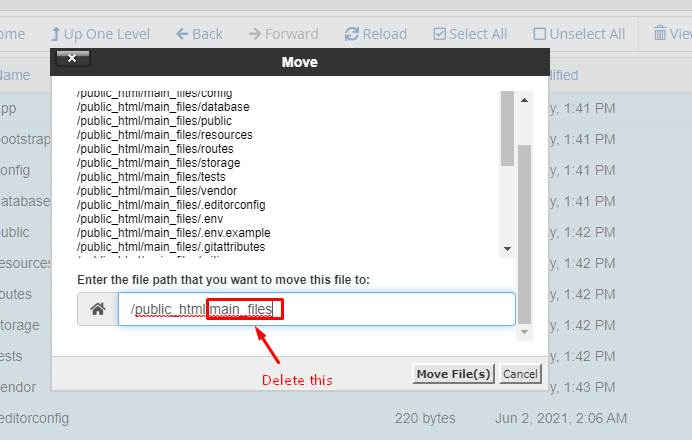
16. Delete the "main_files" from the box. Only keep this "/public_html/". Then click on "Move Files".

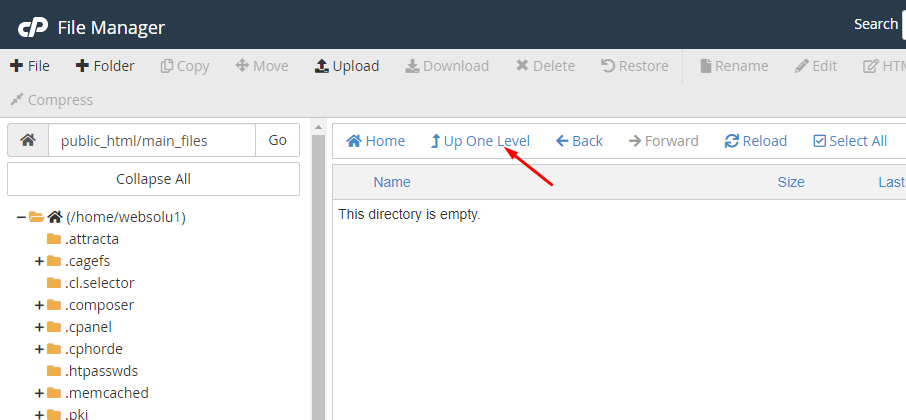
17. Now, click on "Up One Level".

Uploading Files using FTP
1. Download any FTP client on your computer like "FileZilla". Search on Google by "FileZilla" or go to
their website to download:
https://filezilla-project.org/
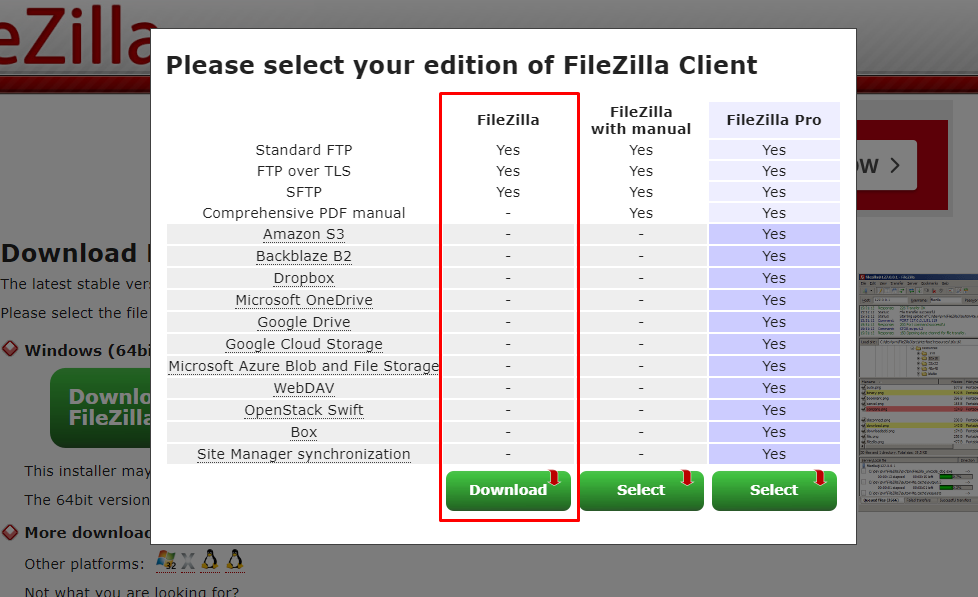
2. Use the first option to download

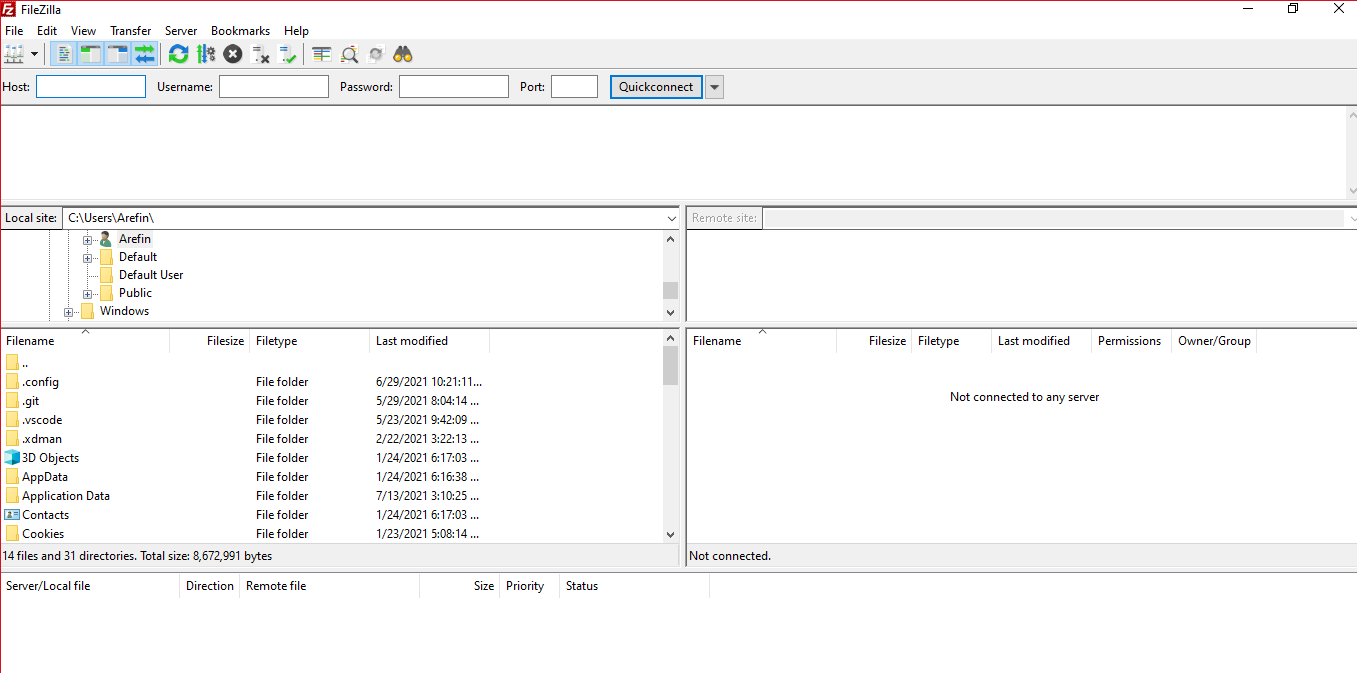
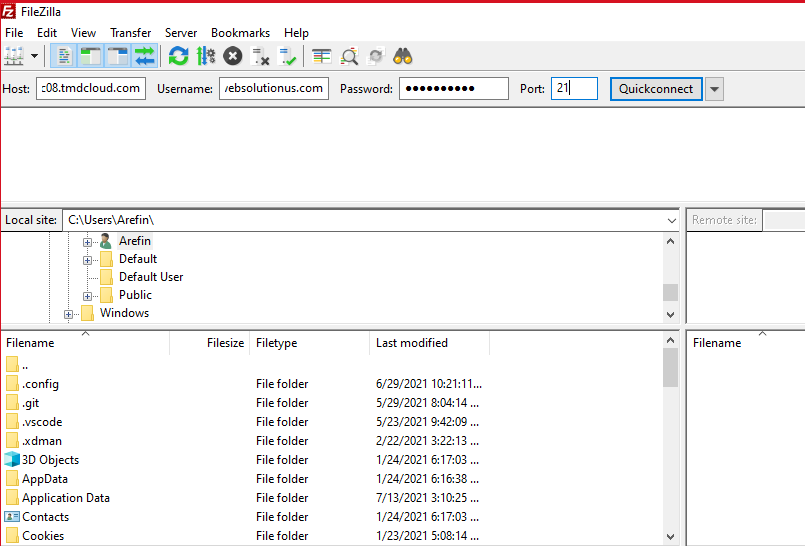
3. After download, install it and open. The interface will be like this:

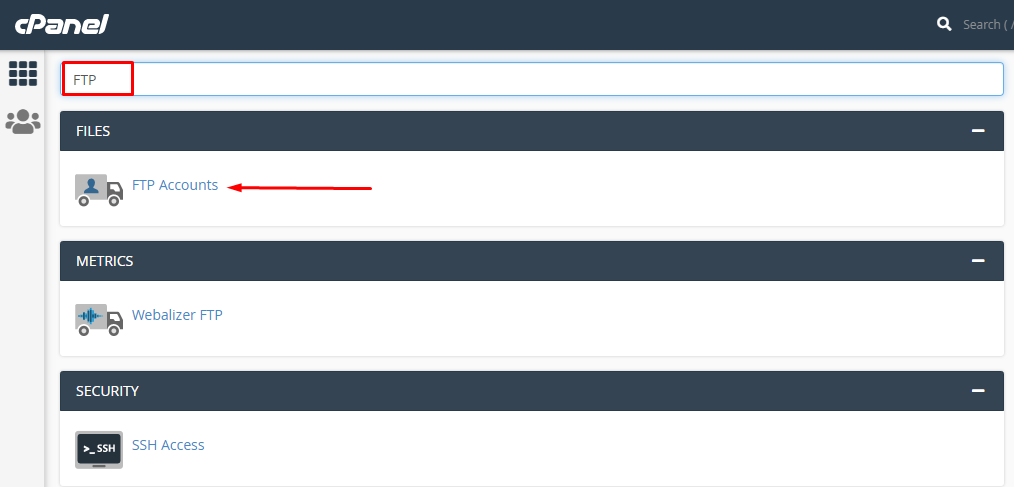
4. You can collect your FTP information contacting your hosting provider. Or, going to cpanel, you can create your FTP. In cpanel, search for "FTP".

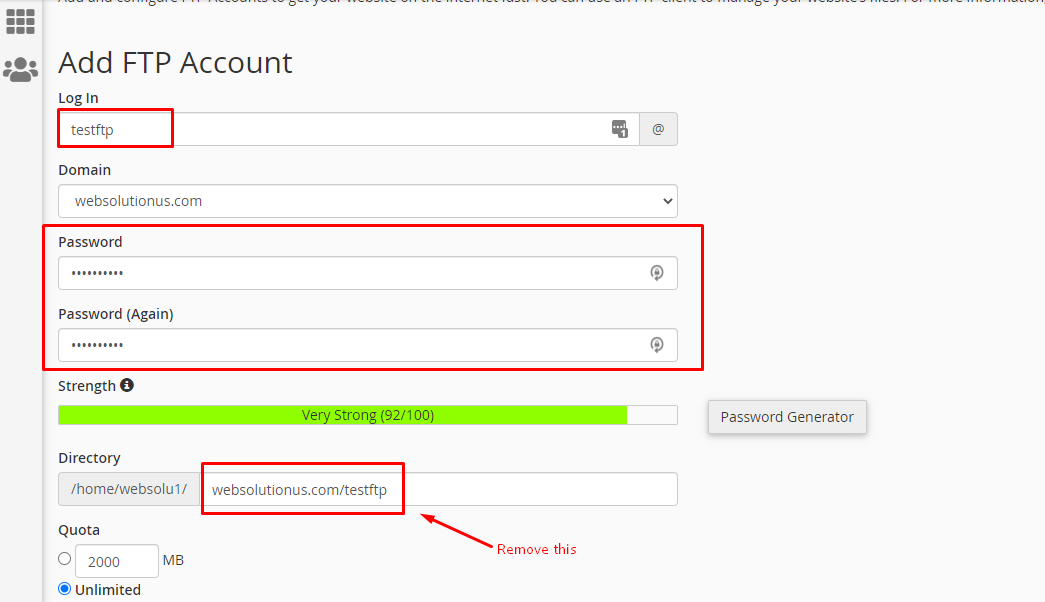
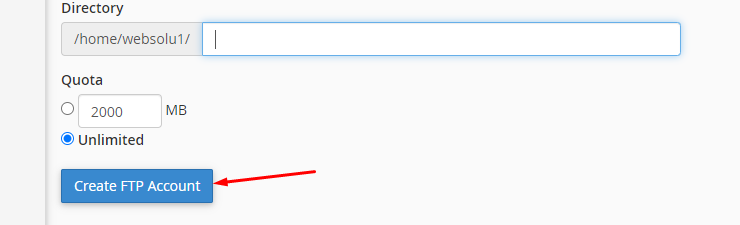
5. Put ftp username, password in the form. Become sure, you delete the marked box data in the following image.

6. Click on "Create FTP Account" button.

7. Your FTP information will be like this:
FTP Host: {your hosting provider will give you host
name}
FTP Port: 21
FTP Username: testftp@websolutionus.com
FTP Password: {that you gave
while creating the FTP}
8. Now in filezilla put those information and click on "Quickconnect" button.

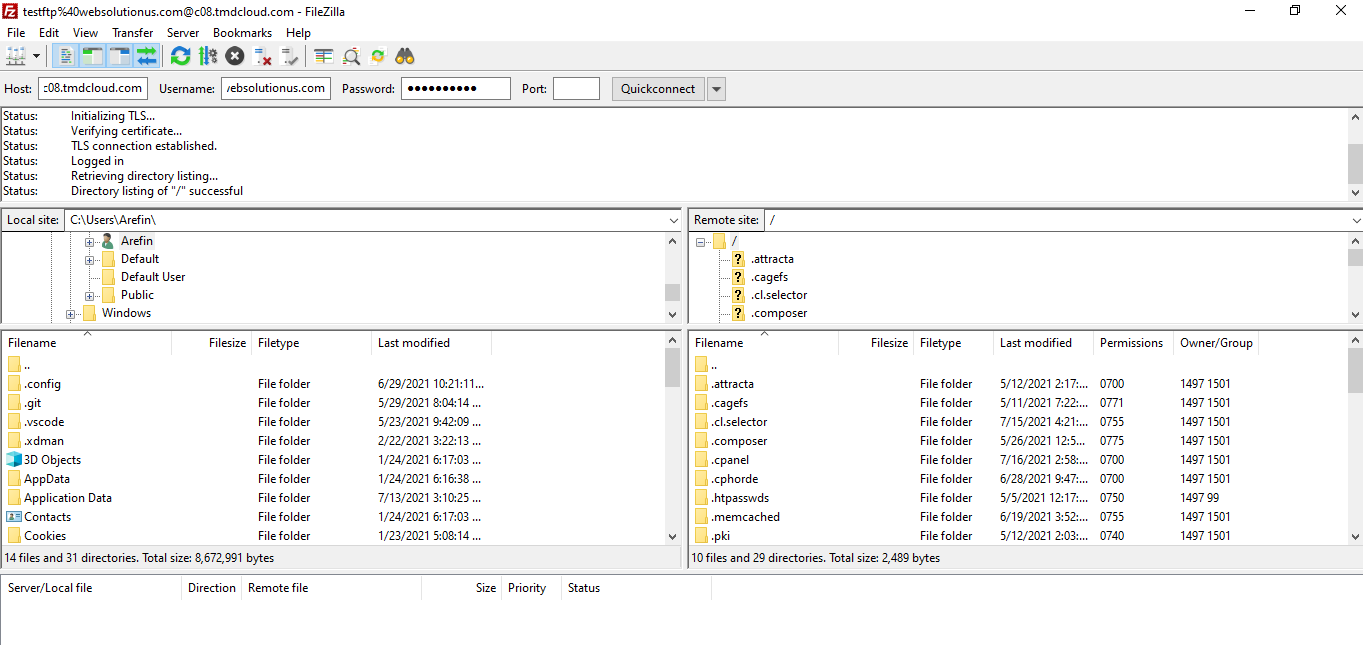
9. If connection is successful, you will get an interface like this:

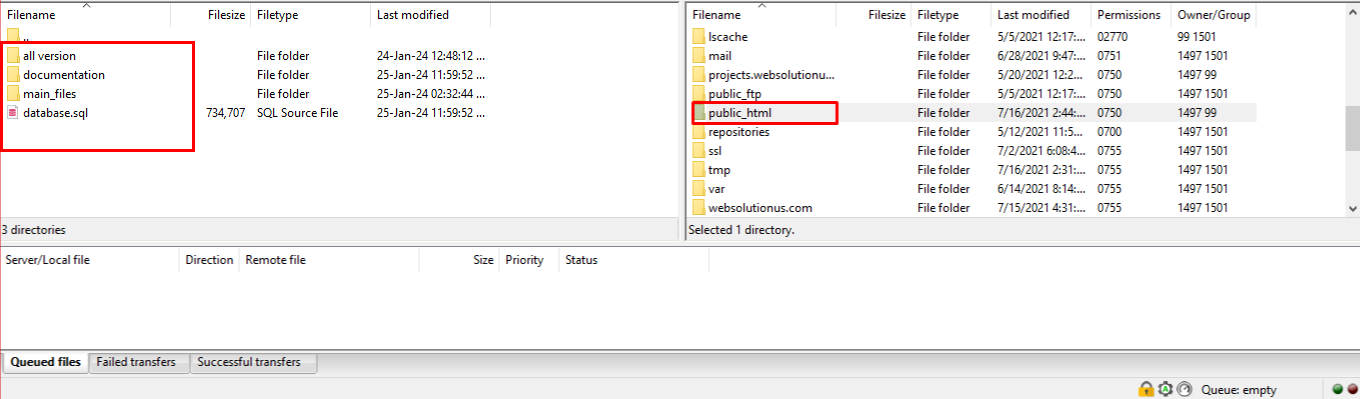
10. Now in the left side box, go to the location where you have extracted the script's file. And in the right side, go to public_html.

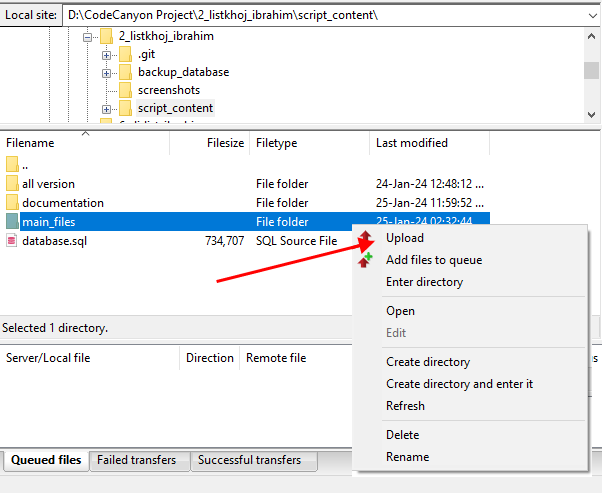
11. Then right click on the "main_files" from left side box and click on "Upload". All the files then will be uploaded into the "public_html" of the right side.

How to find your purchase code
1. Log into your Envato Market account. - Click here go envato marget
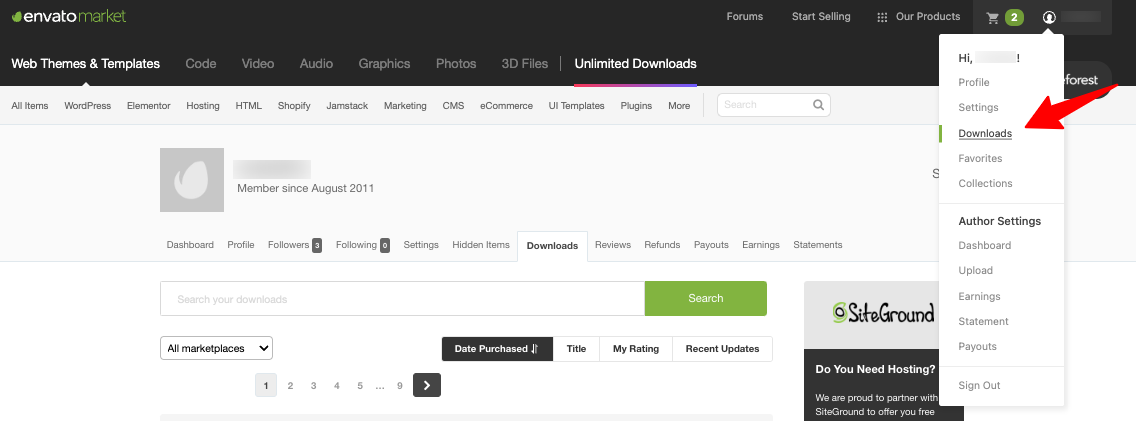
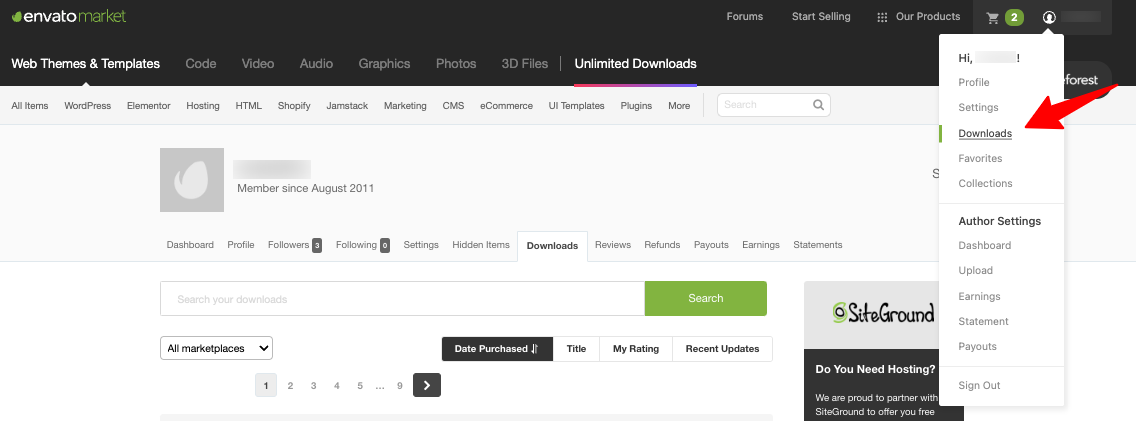
2. Hover the mouse over your username at the top of the screen..
3. Click ‘Downloads’ from the drop-down menu..

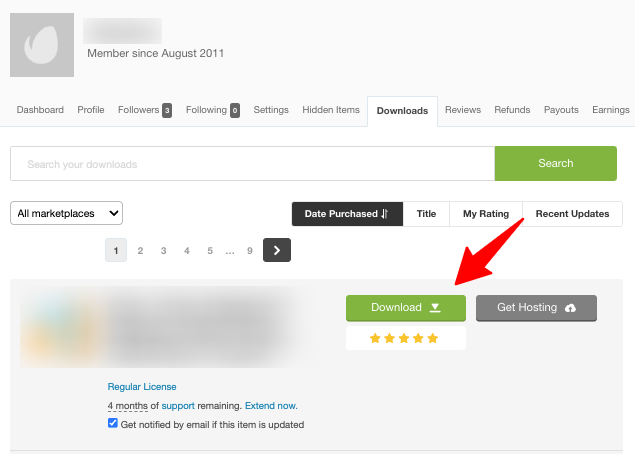
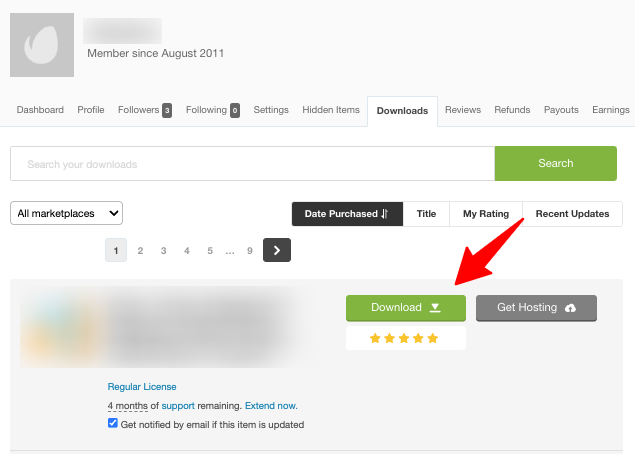
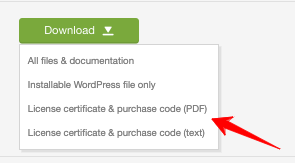
4. Click 'Download' next to the item for which you need the purchase code.

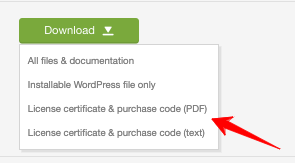
5. Click ‘License certificate & purchase code’ (available as PDF or text file).

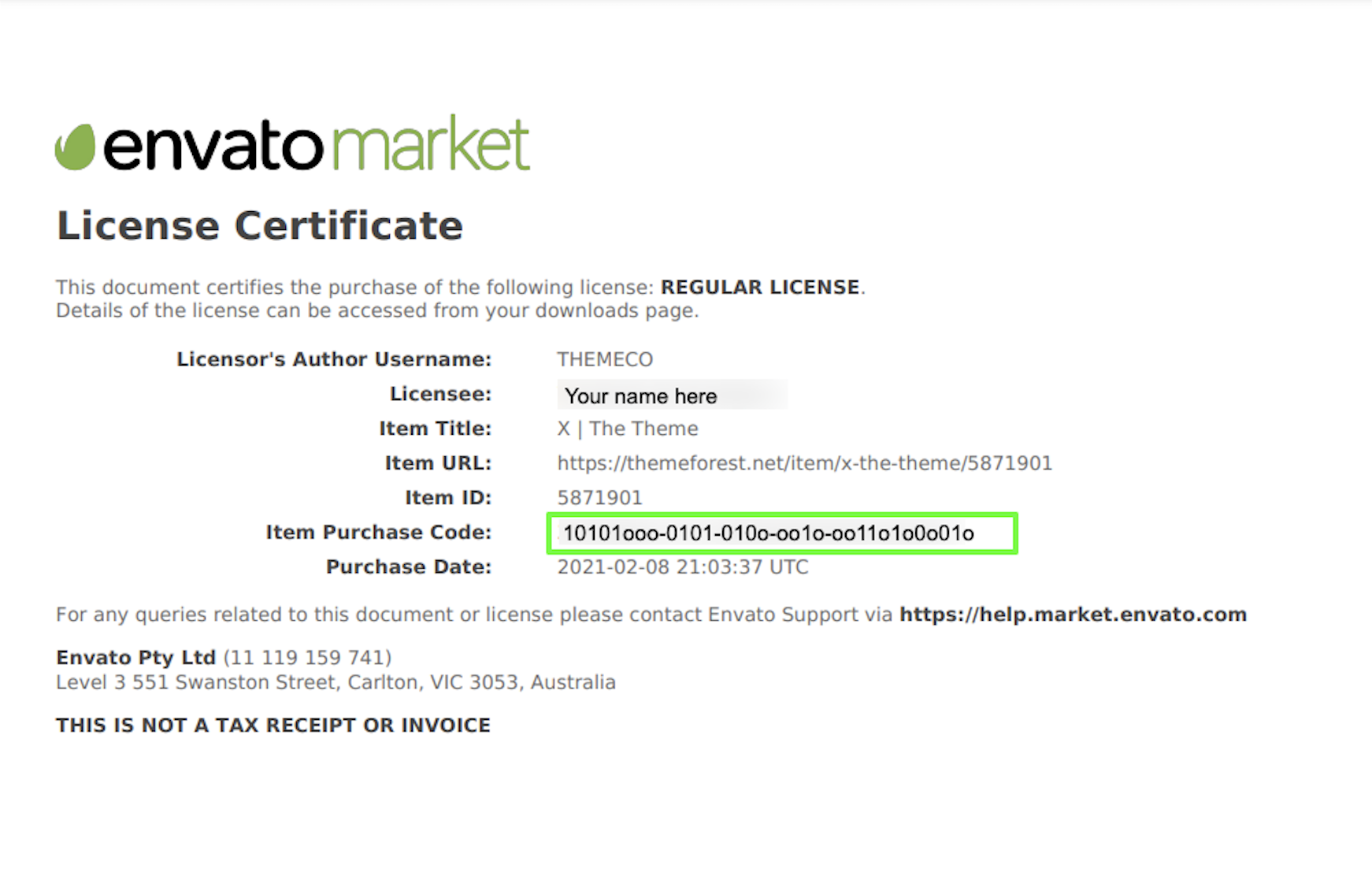
6. Here is an example of a PDF License certificate and purchase code:

Verify Your Purchase code
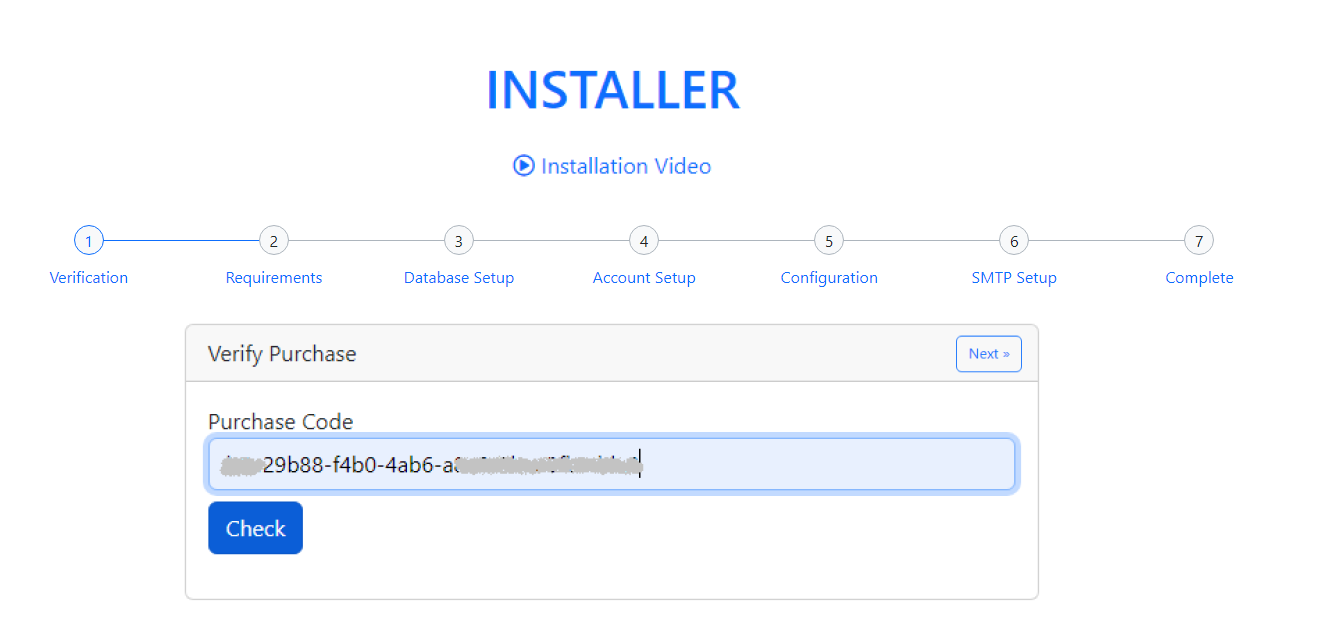
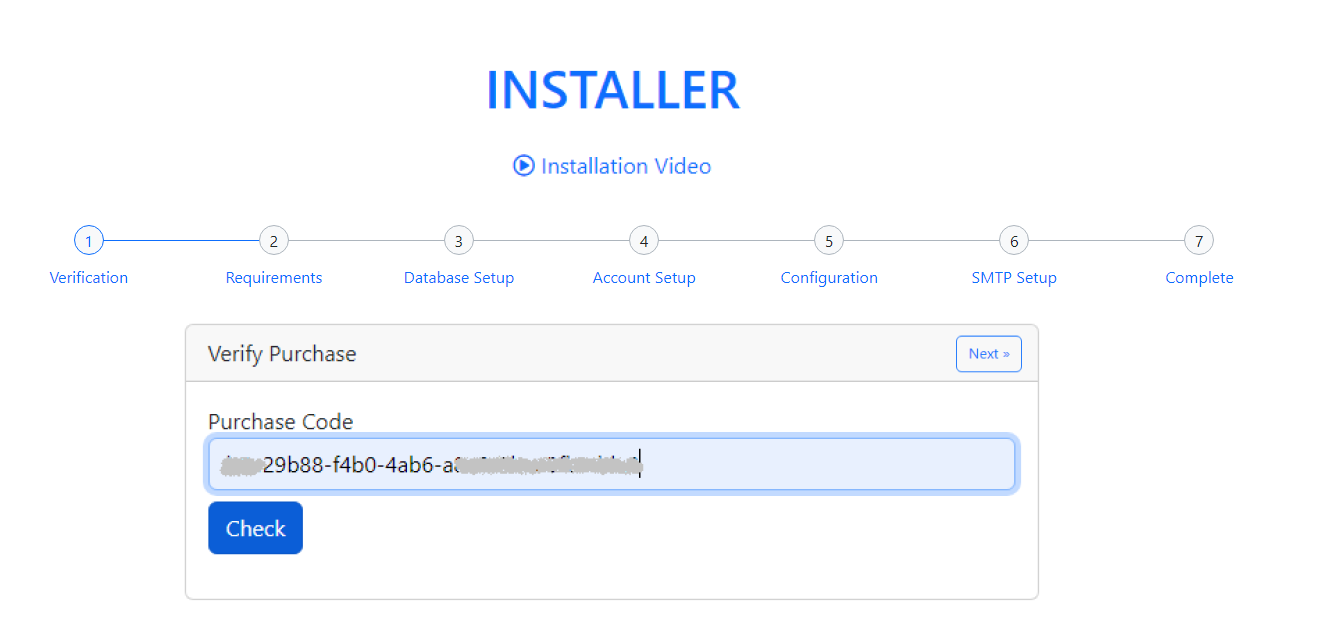
1. Now go to your website "http://your_domain.com".
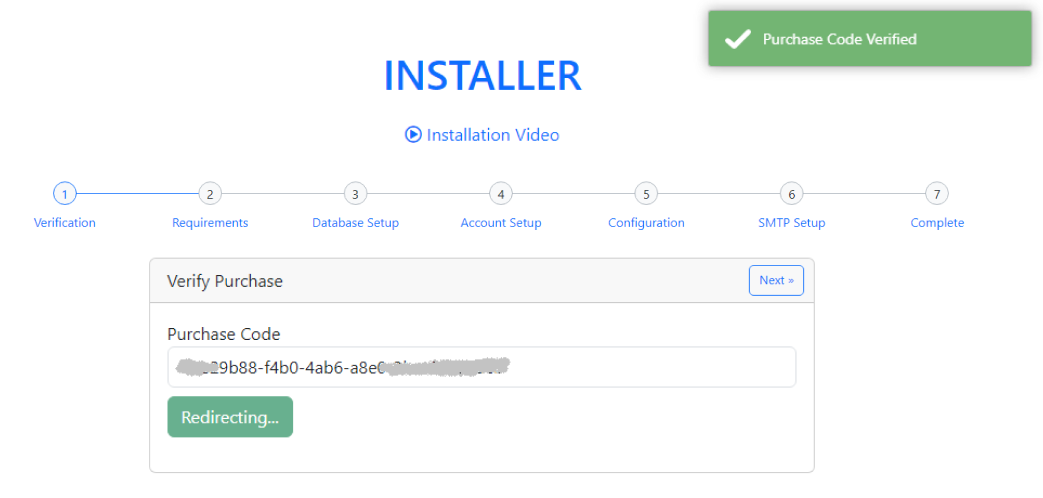
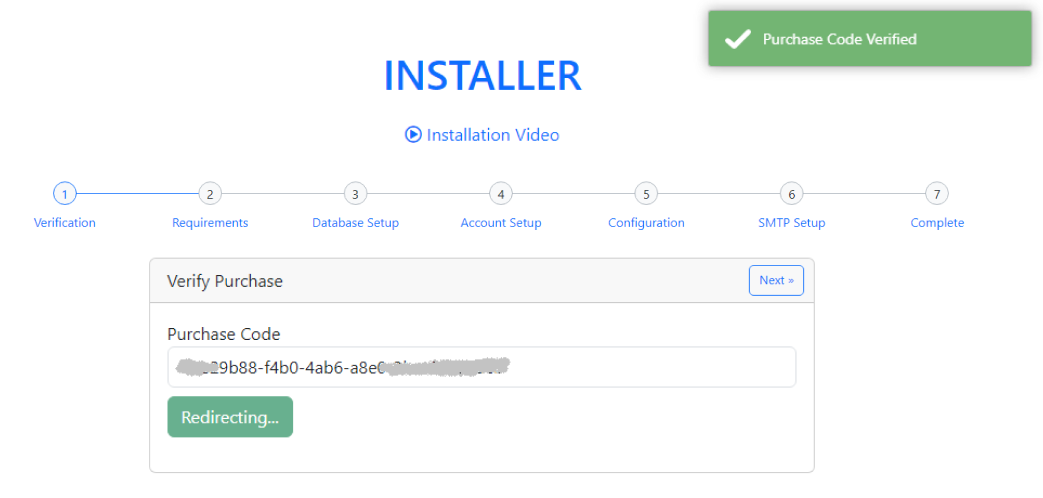
2. Enter your purchase code here and press the check button to verify it.


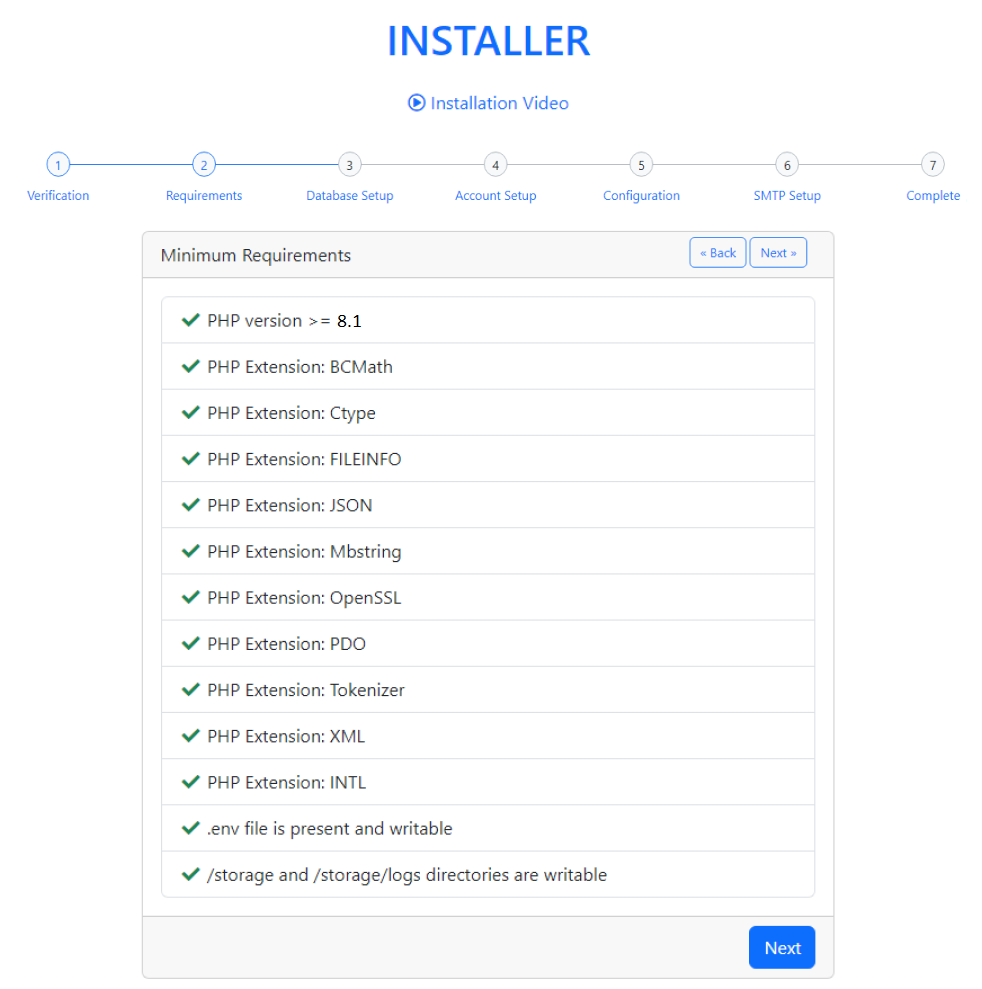
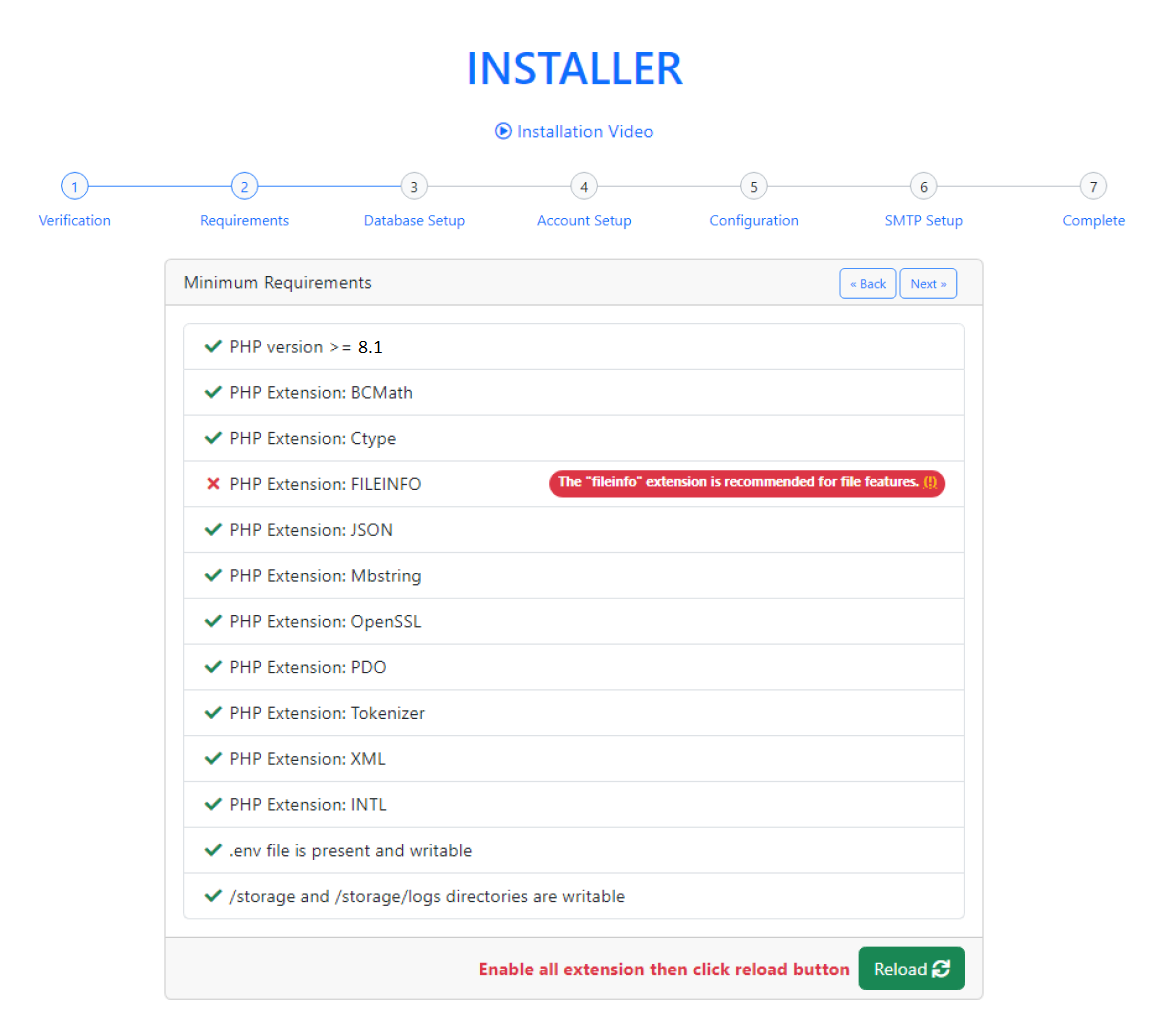
3.Ensure that your server meets the following criteria. Press the 'Next' button to proceed to the next step.


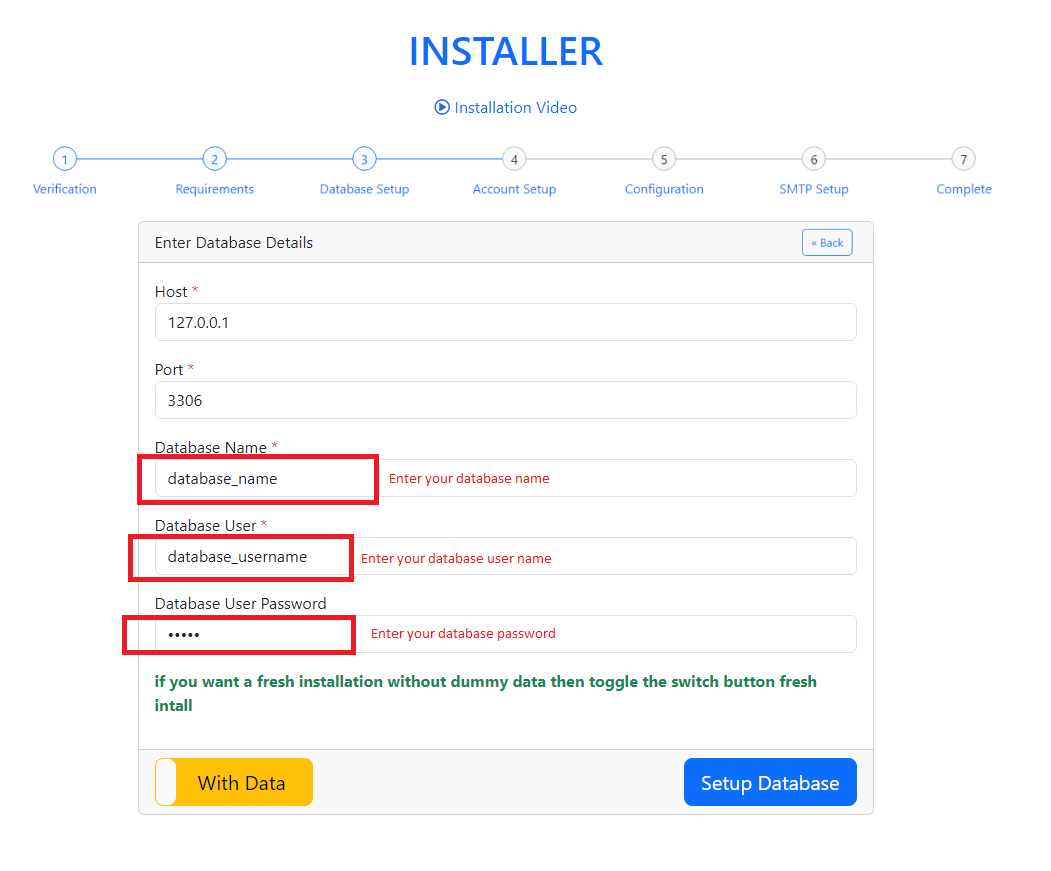
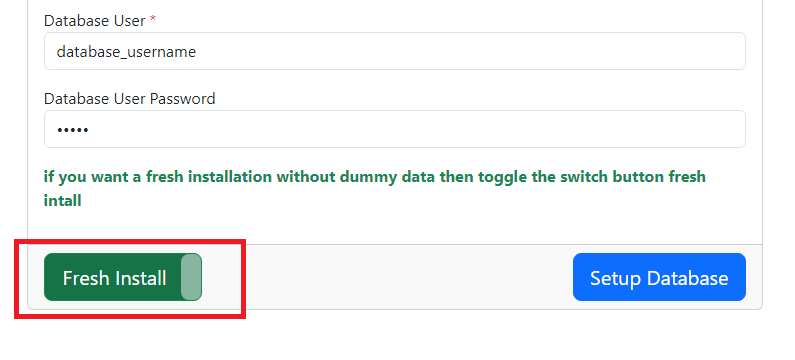
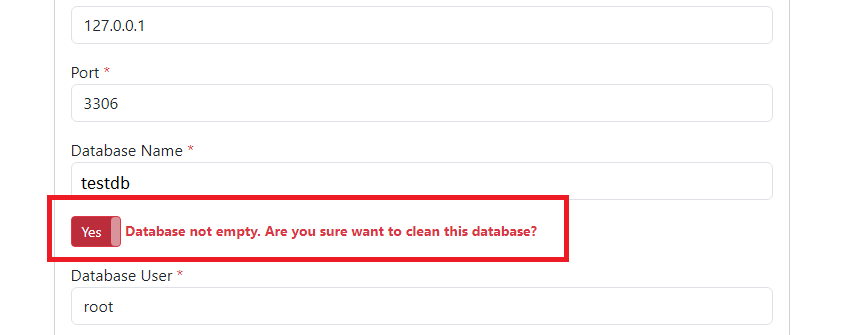
4. Setup Your Database from here. Press the 'Setup Database' button to proceed to the next step.





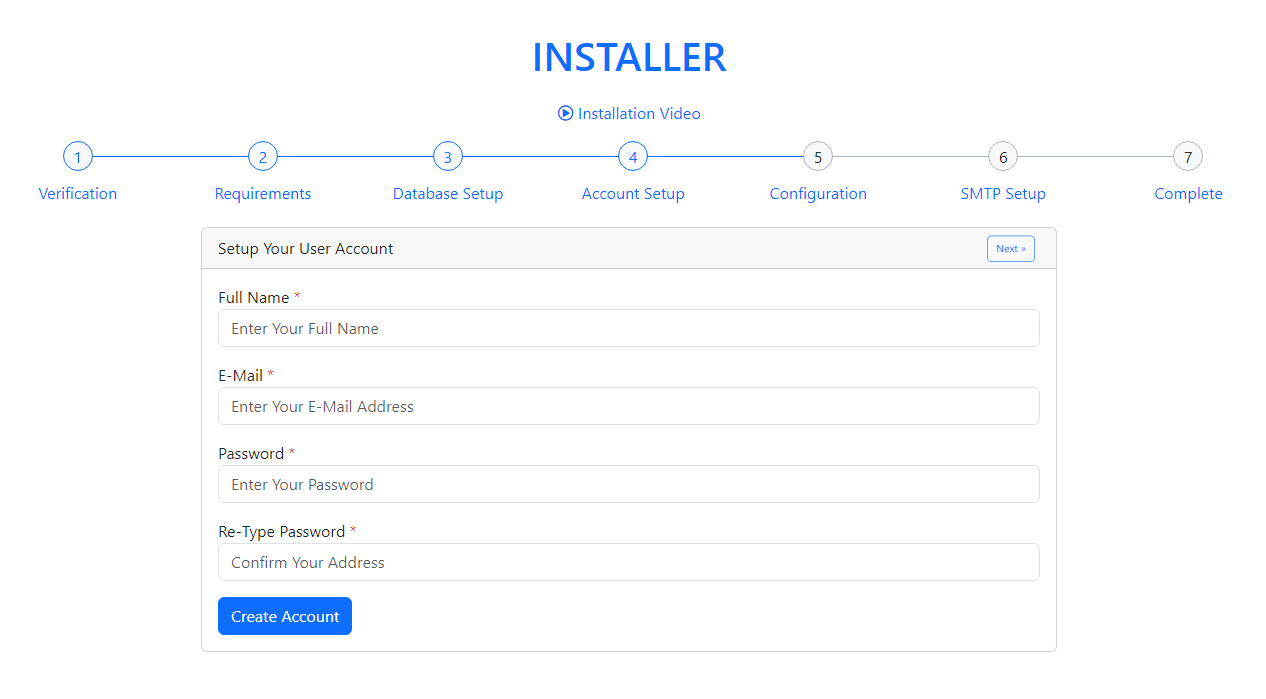
5. Fill Up all information and create an Admin Account. Press the 'Create Account' button to proceed to the next step.

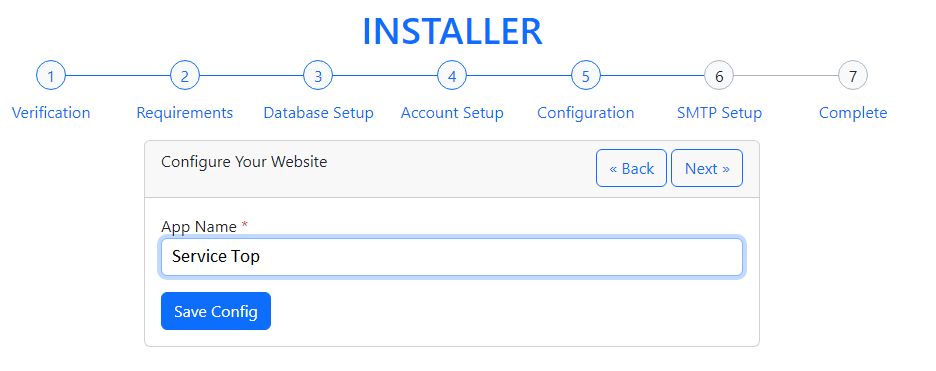
6. Setup App Name. Press the 'Save Config' button to proceed to the next step.

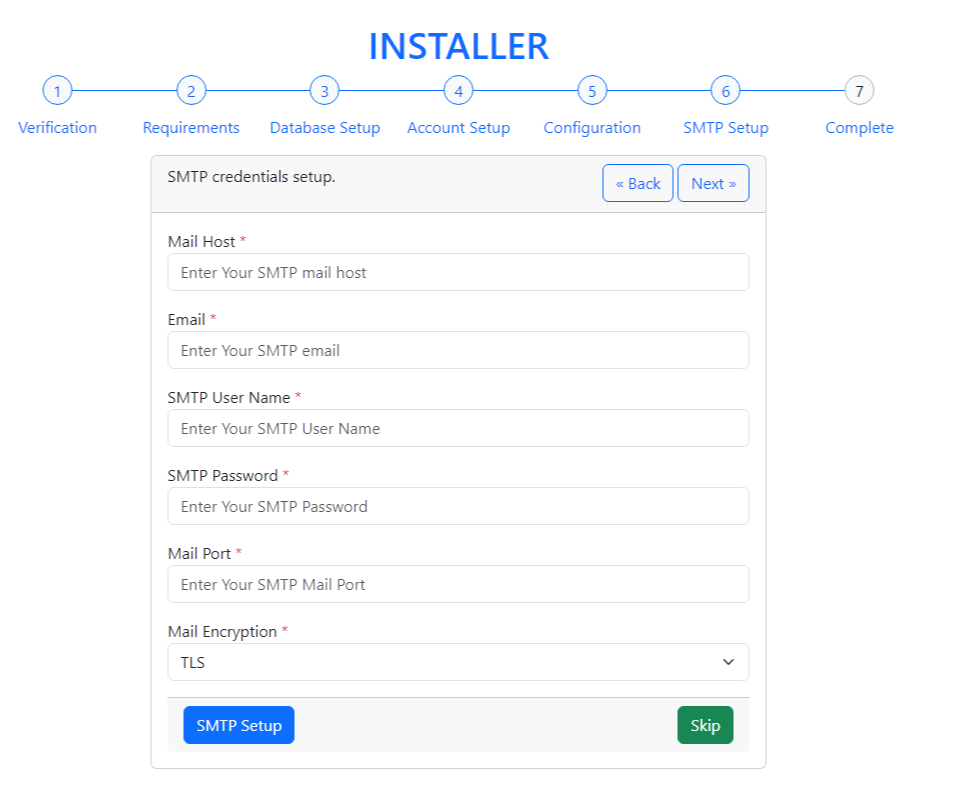
7.1 Setup Mail SMTP.

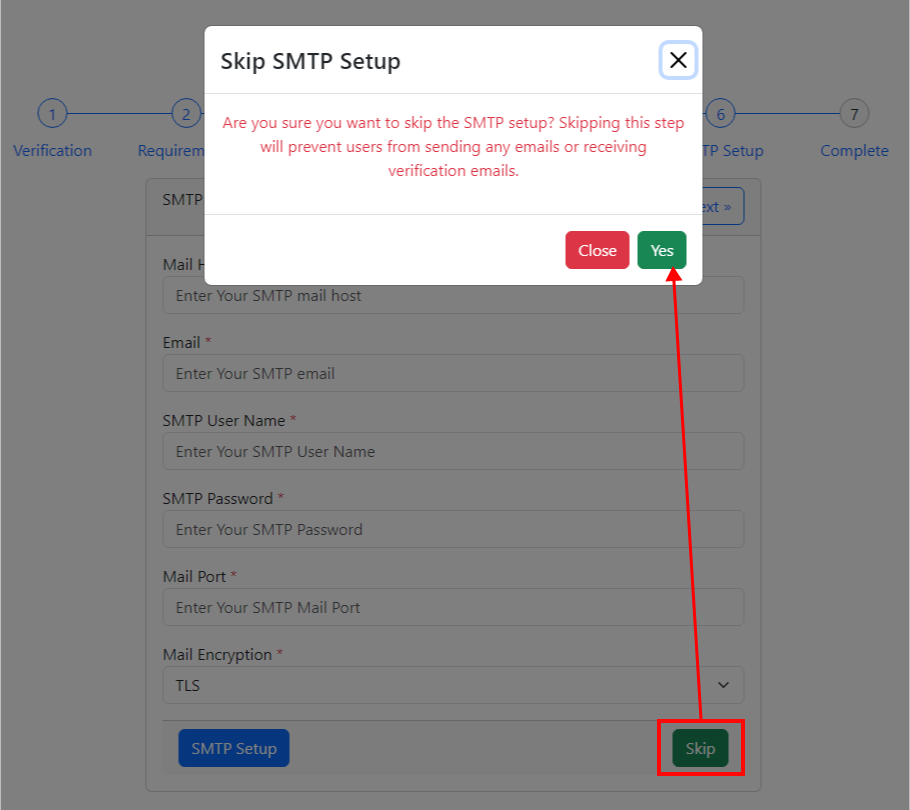
7.2 OR You can skip Mail SMTP.

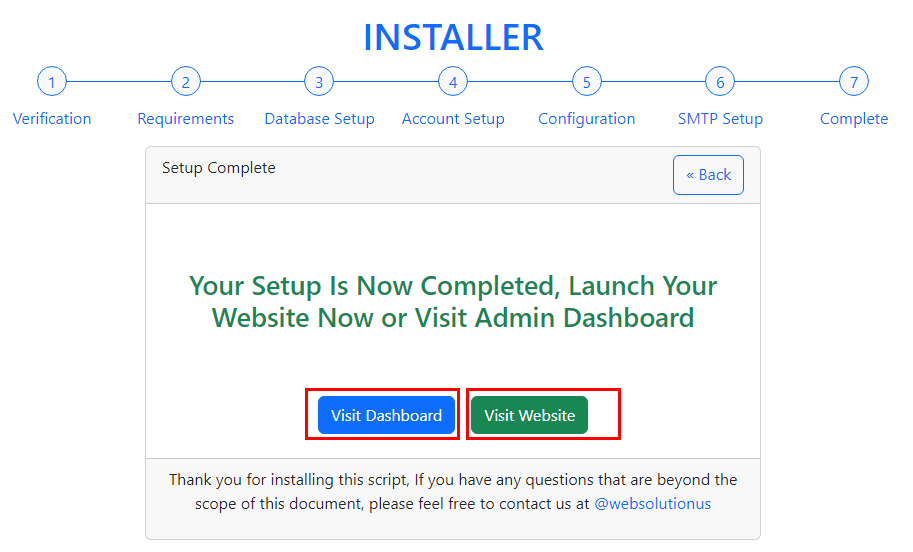
8. Setup complete. Press 'View Dashboard' to go to the admin dashboard or 'View Website' to go to the website.

Your task is done and you can use our script without any problem. :)
Requirements
You will need to make sure your server meets the following requirements:
- Requires PHP 8.1.0 or later
- BCMath PHP Extension
- Ctype PHP Extension
- Fileinfo PHP extension
- JSON PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PDO PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
Credentials
The default credentials of the script are:
Admin Login
URL: https://www.yourwebsite.com/admin/login
Login Email: admin@gmail.com
Login Password: 1234
User Login
URL: https://www.yourwebsite.com/user/login
Login Email: user@gmail.com
Login Password: 1234
Provider Login
URL: https://www.yourwebsite.com/user/login
Login Email: provider@gmail.com
Login Password: 1234
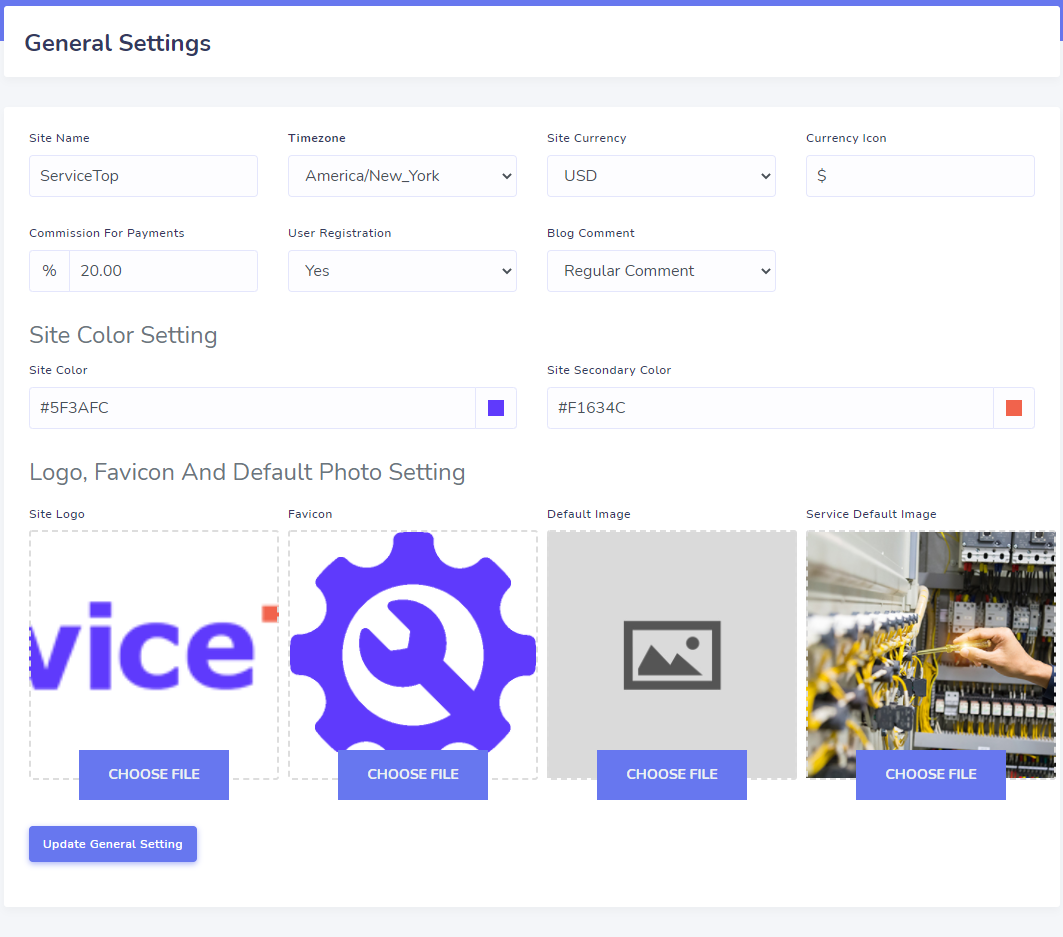
General Settings
Admin can go 'Manage Settings > General Settings' for managing site settings like site currency, Logo, Favicon, Defaul Image, Site Color, Timezone etc.

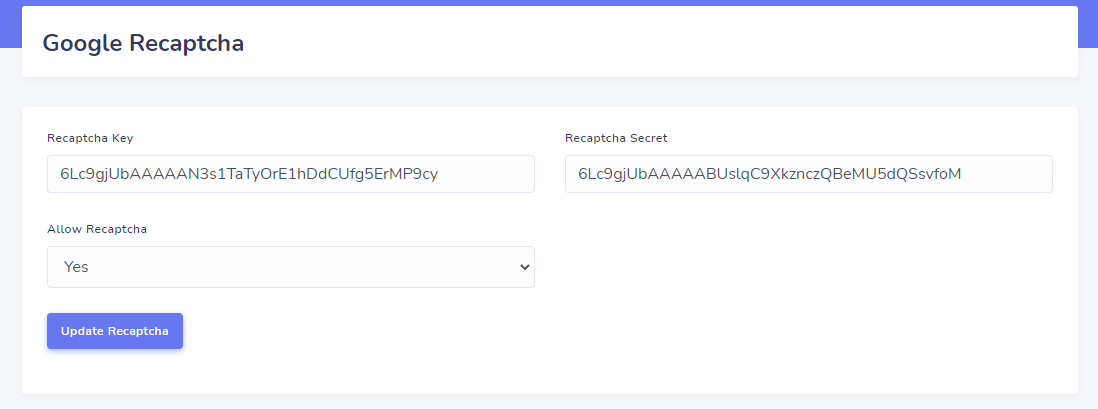
Recaptcha Settings
Recaptcha settings can be set up from the admin panel. Go to "Setting > Google Recaptcha". See:

To get your recaptcha keys, go to this link:
https://www.google.com/recaptcha/admin/create
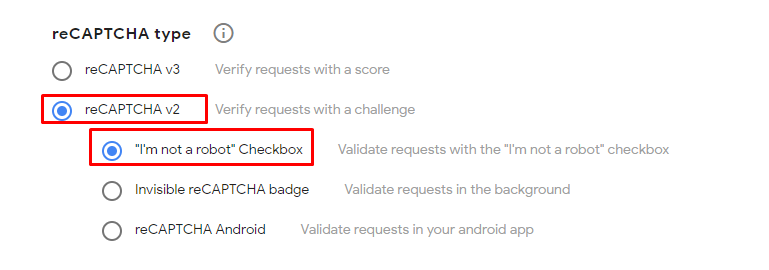
Select version 2.

Add your website's domain name or subdomain name here and after submit you will get a site key and secret key.
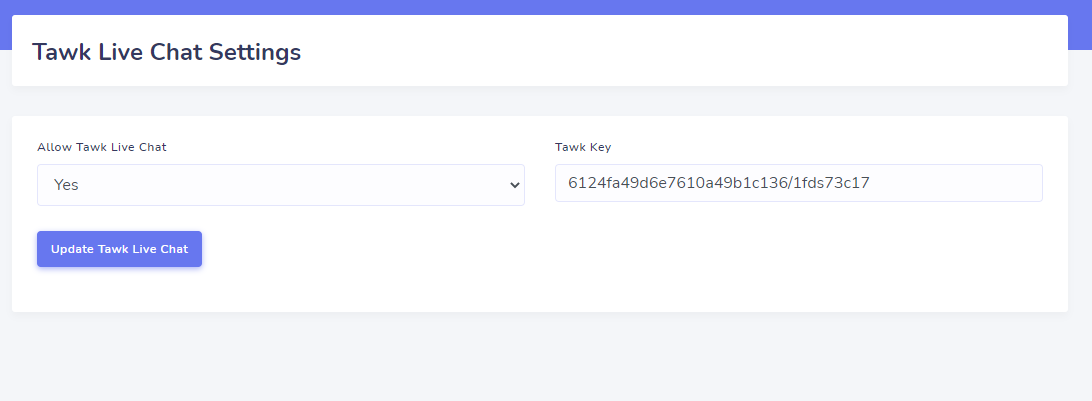
Tawk Live Chat Settings
Tawk Live Chat settings can be set up from the admin panel. Go to "Setting > Live Chat Setting". See:

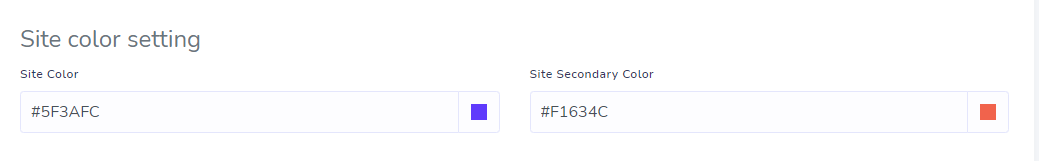
Theme Color Settings
Theme color setting can be set up from the admin panel. Go to "Setting > General Setting". See:

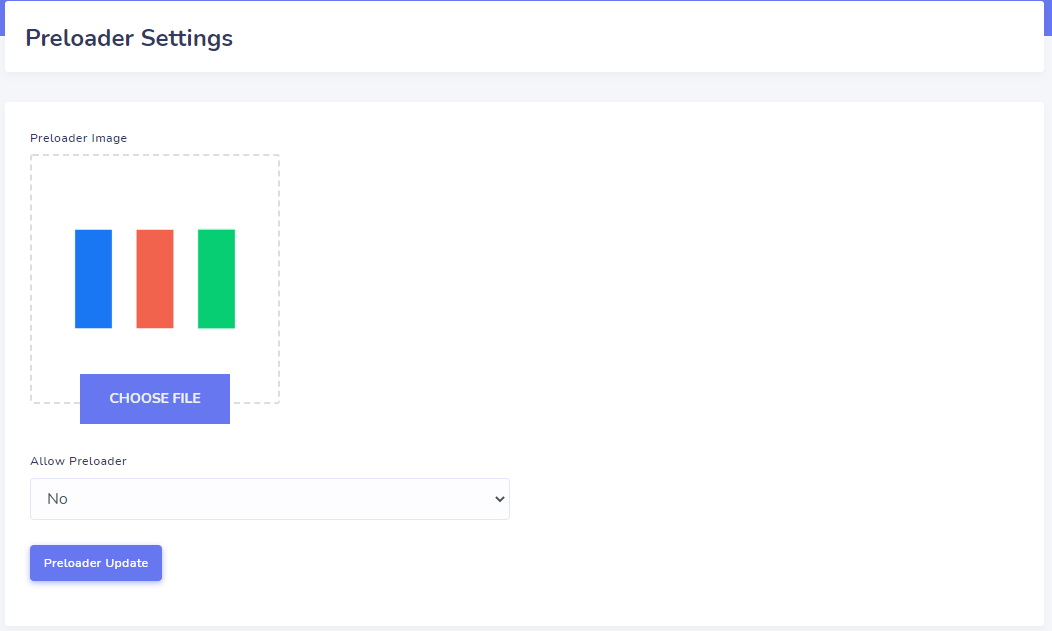
Preloader Settings
Preloader setting can be set up from the admin panel. Go to "Setting > Preloader Setting". See:

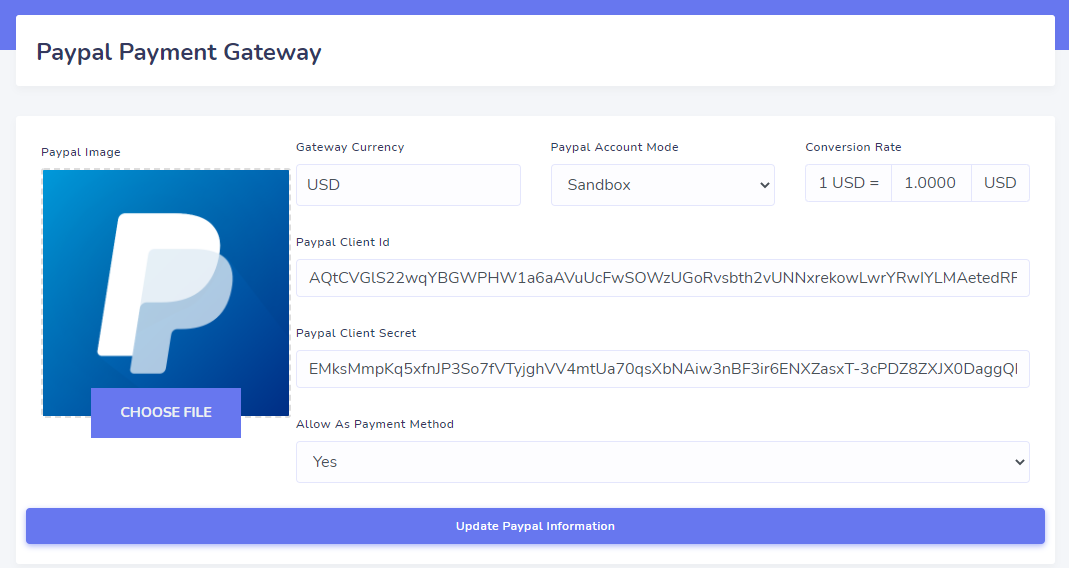
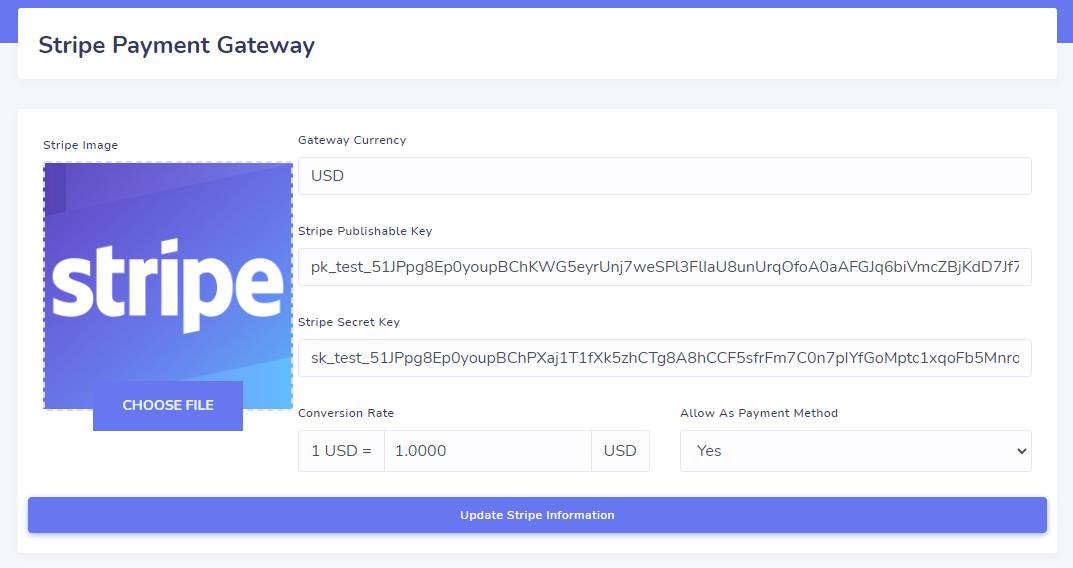
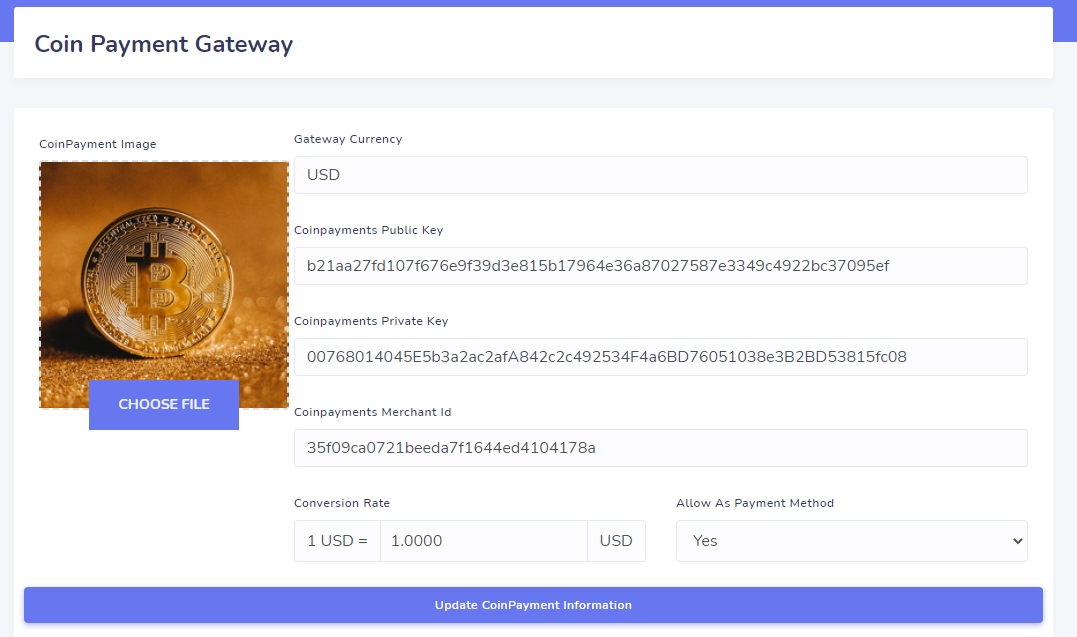
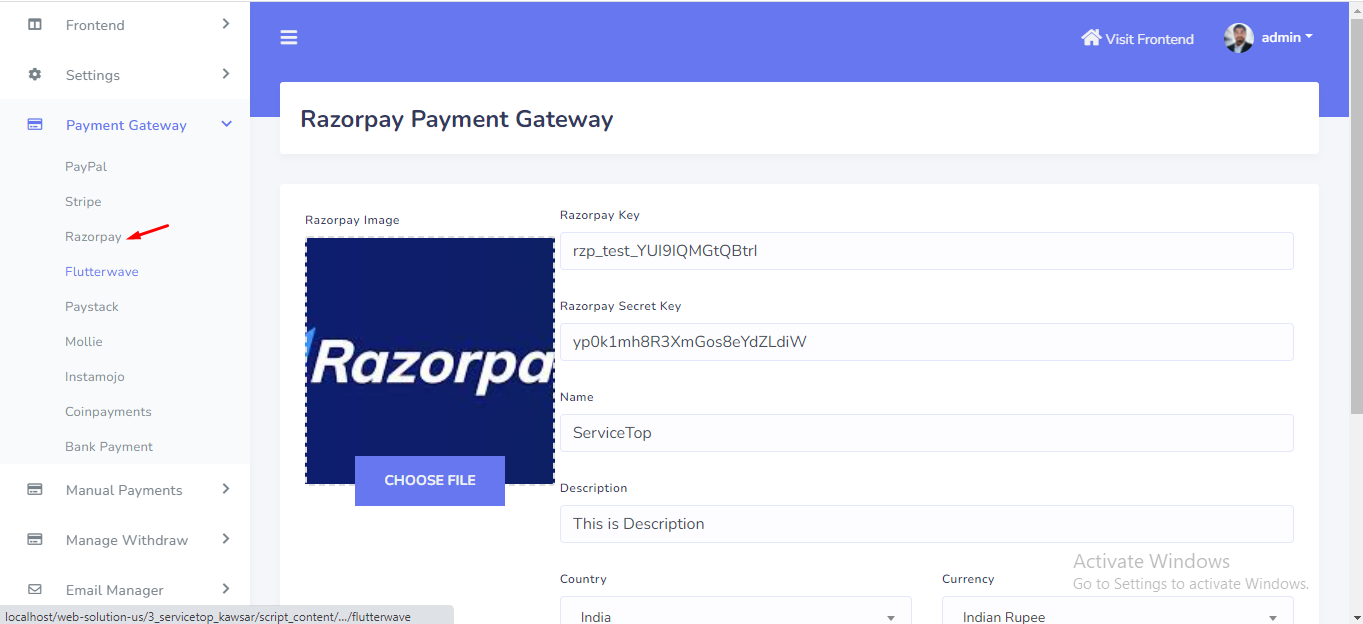
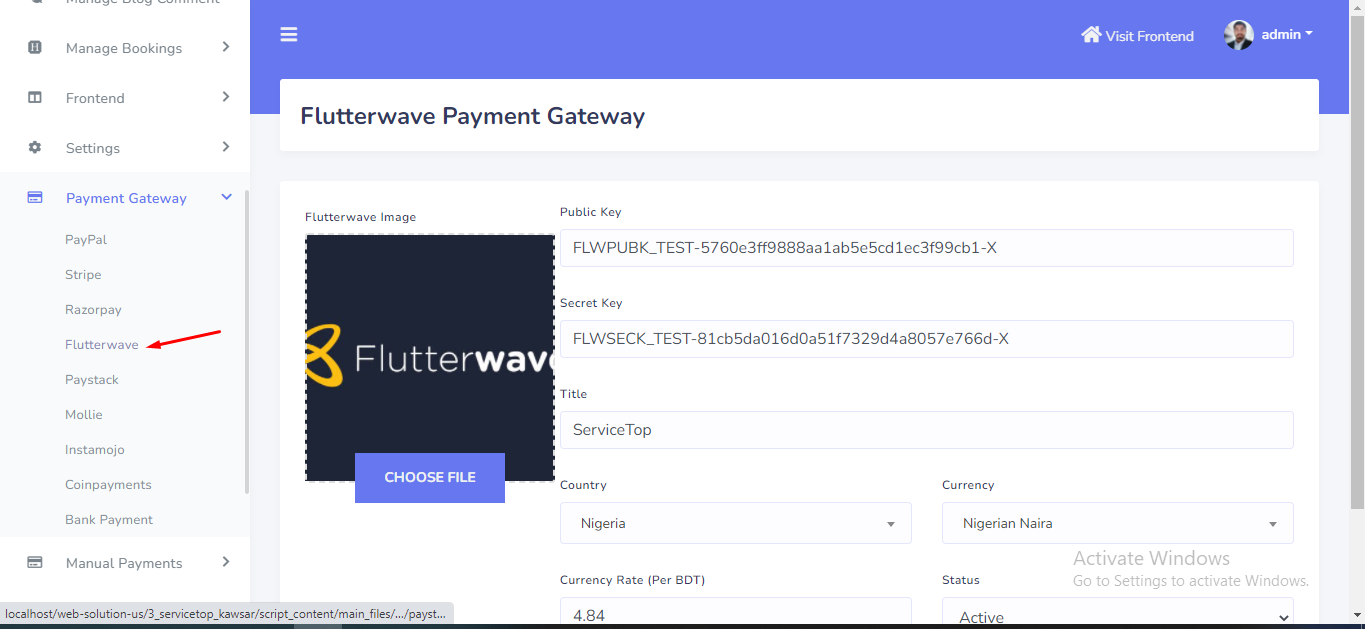
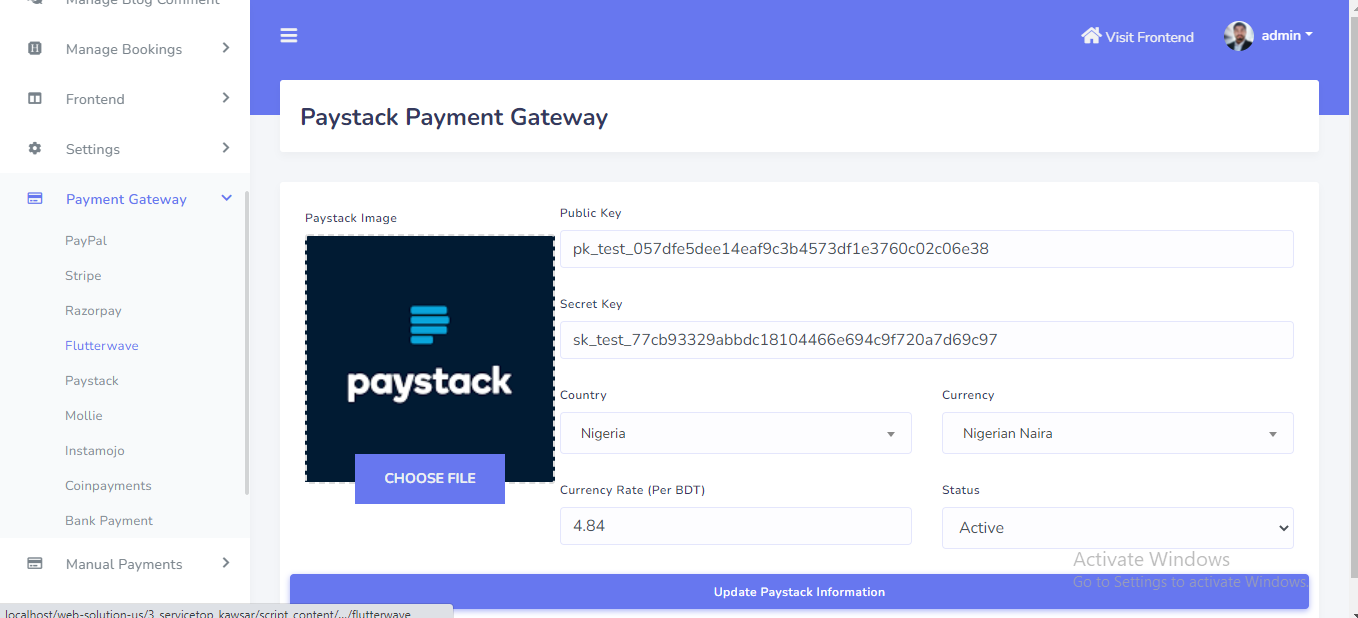
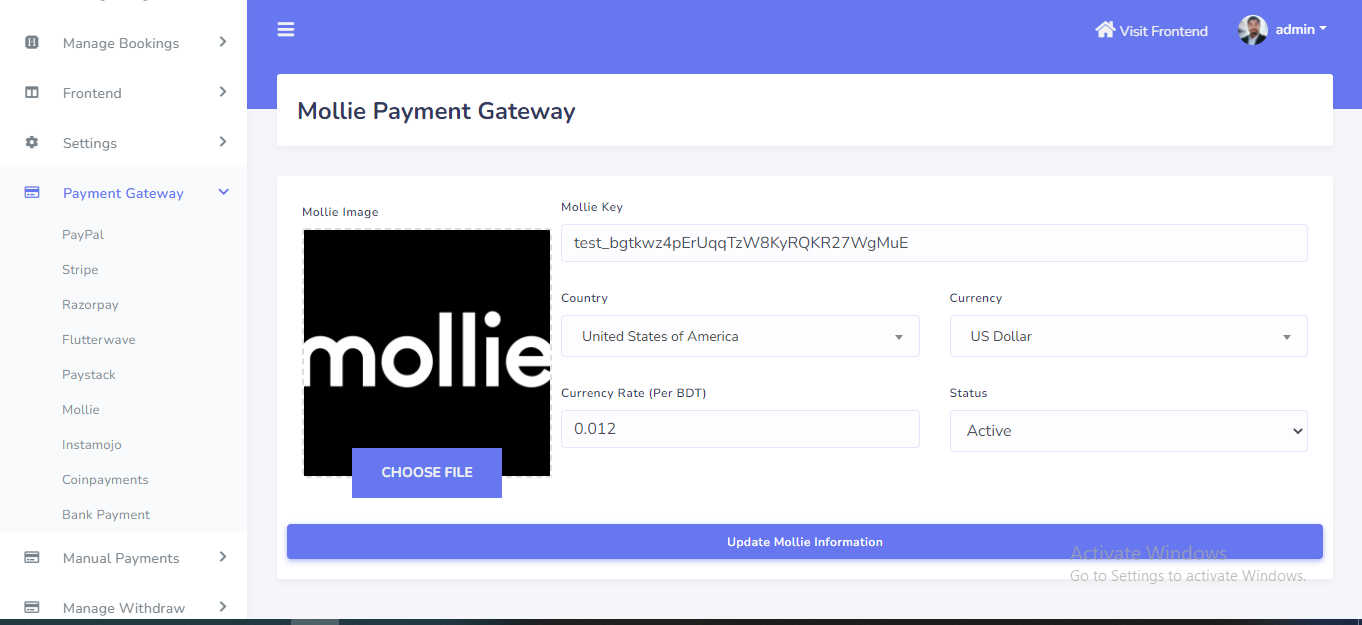
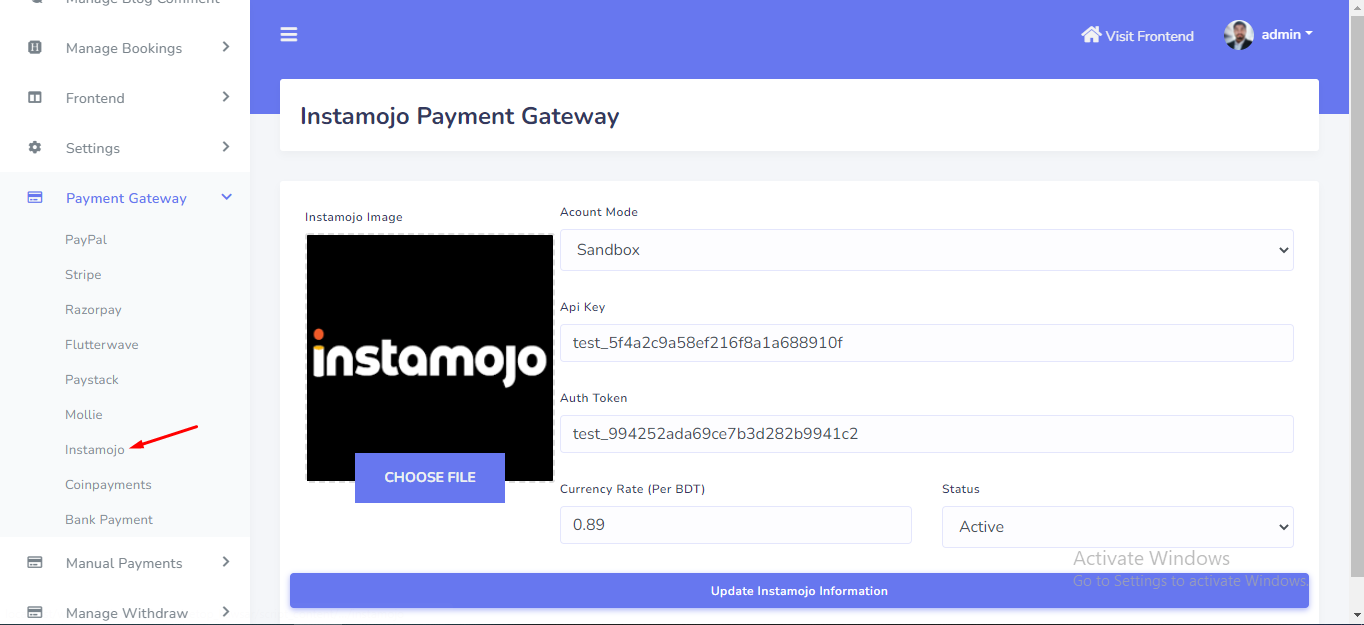
Payment Settings
Payment methods can be set up from the admin panel. Go to "Payment Gateway option". See:









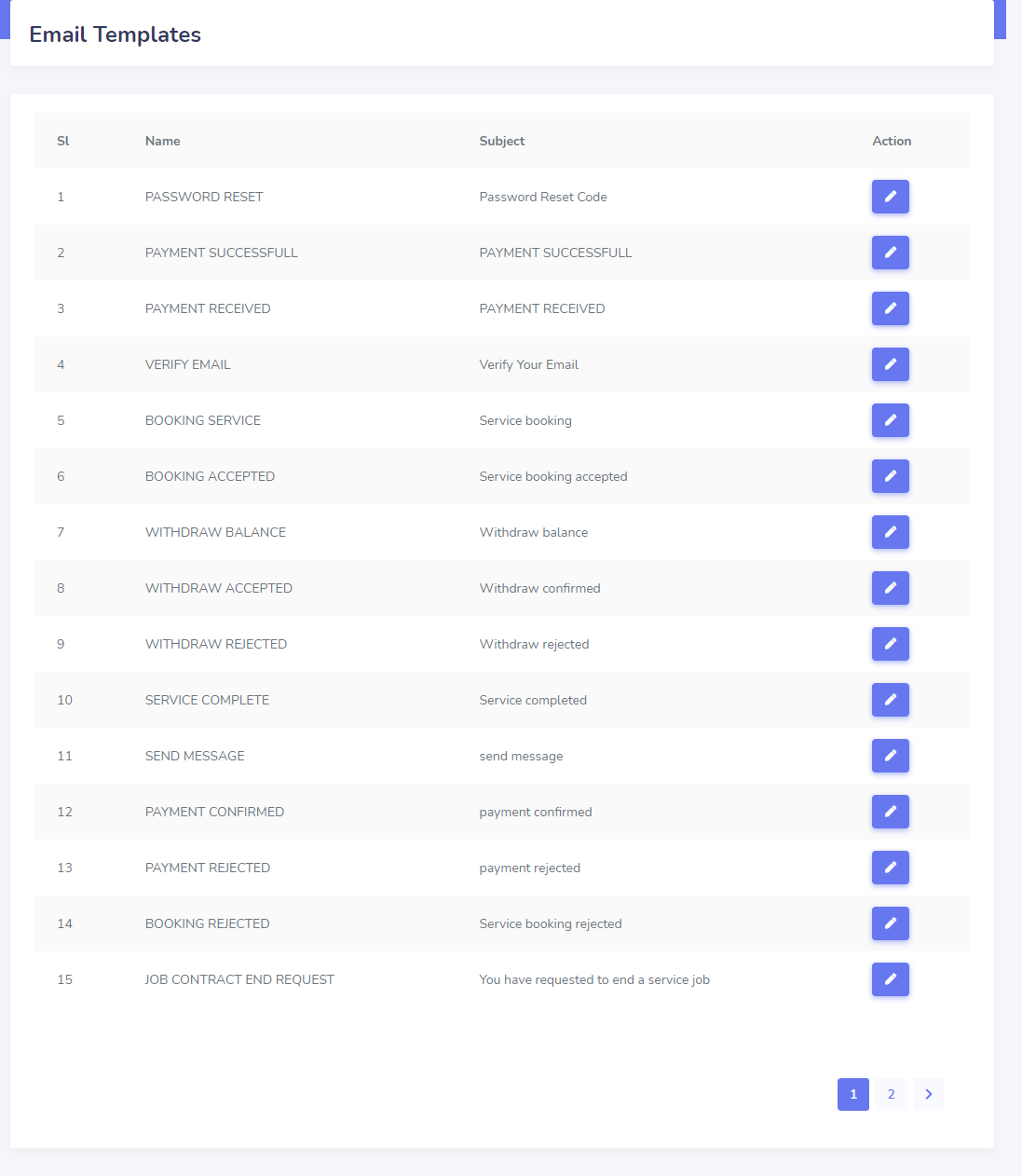
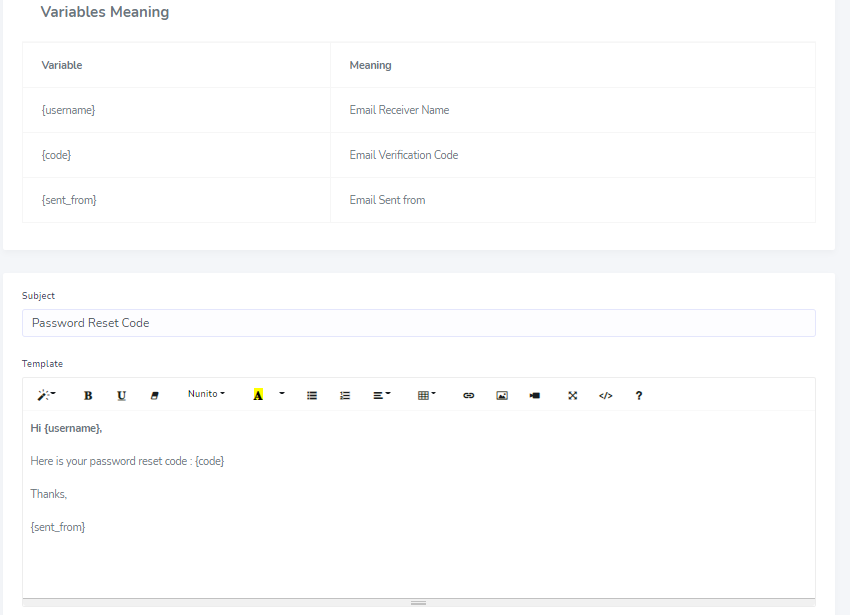
Email Template Settings
Email Templates can be set up from the admin panel to send email in your preferred format. Go to "Email Manager > Email Template".See:


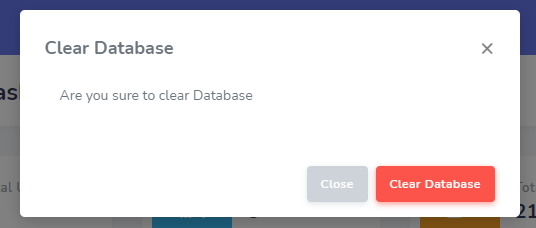
Clear Database Settings
Clear Data setting can be set up from the admin panel. Find a option in side bar "Clear Database". If you want to use the software from scratch, you have to select this option. You do not need to remove the existing data one by one. See:

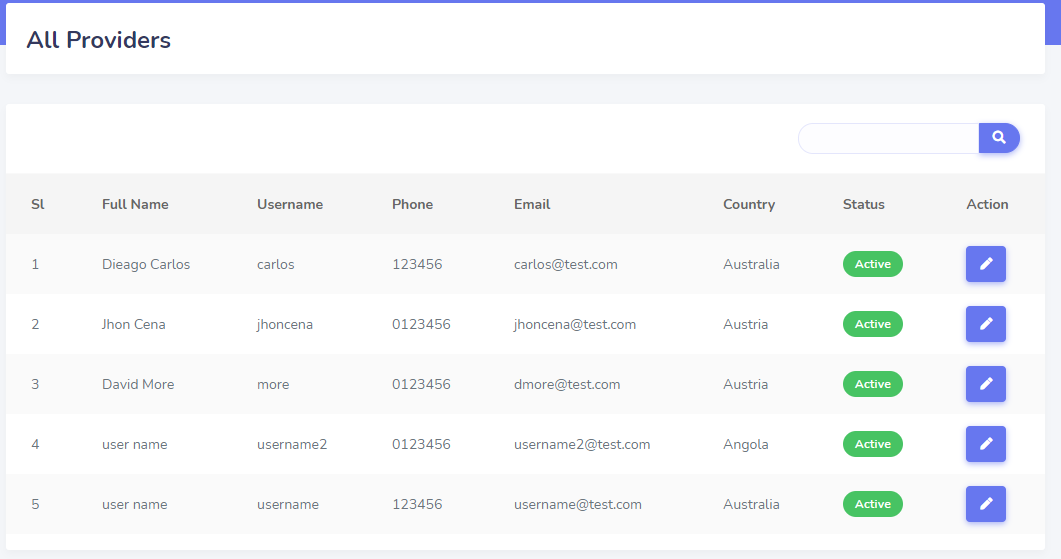
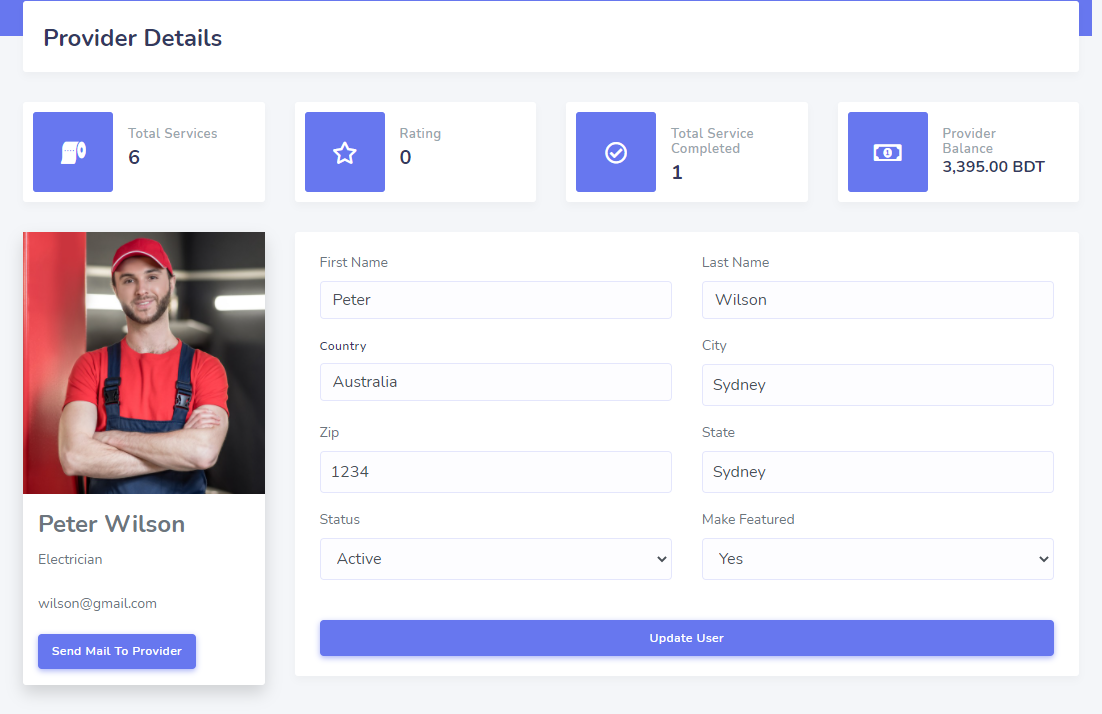
Manage Providers
Admin Can Manage Service provider in this system where admin can make service provider as a featured. can send email form there. can disabled that provider


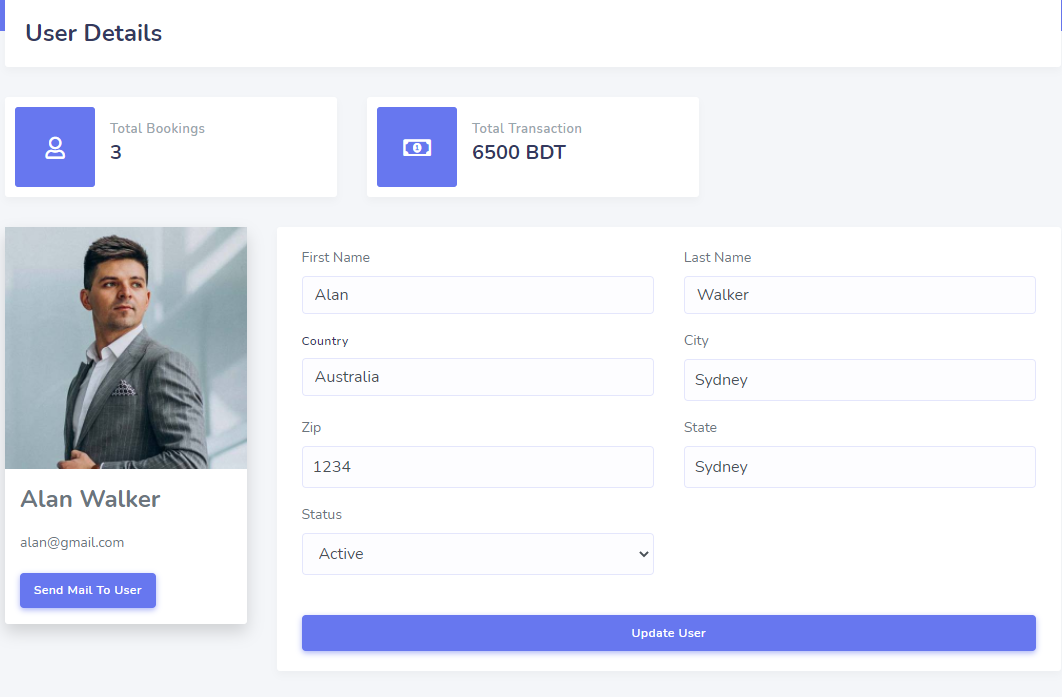
Manage User
Admin Manage user in this system where admin can send email form there. can disabled that user


Language Setup
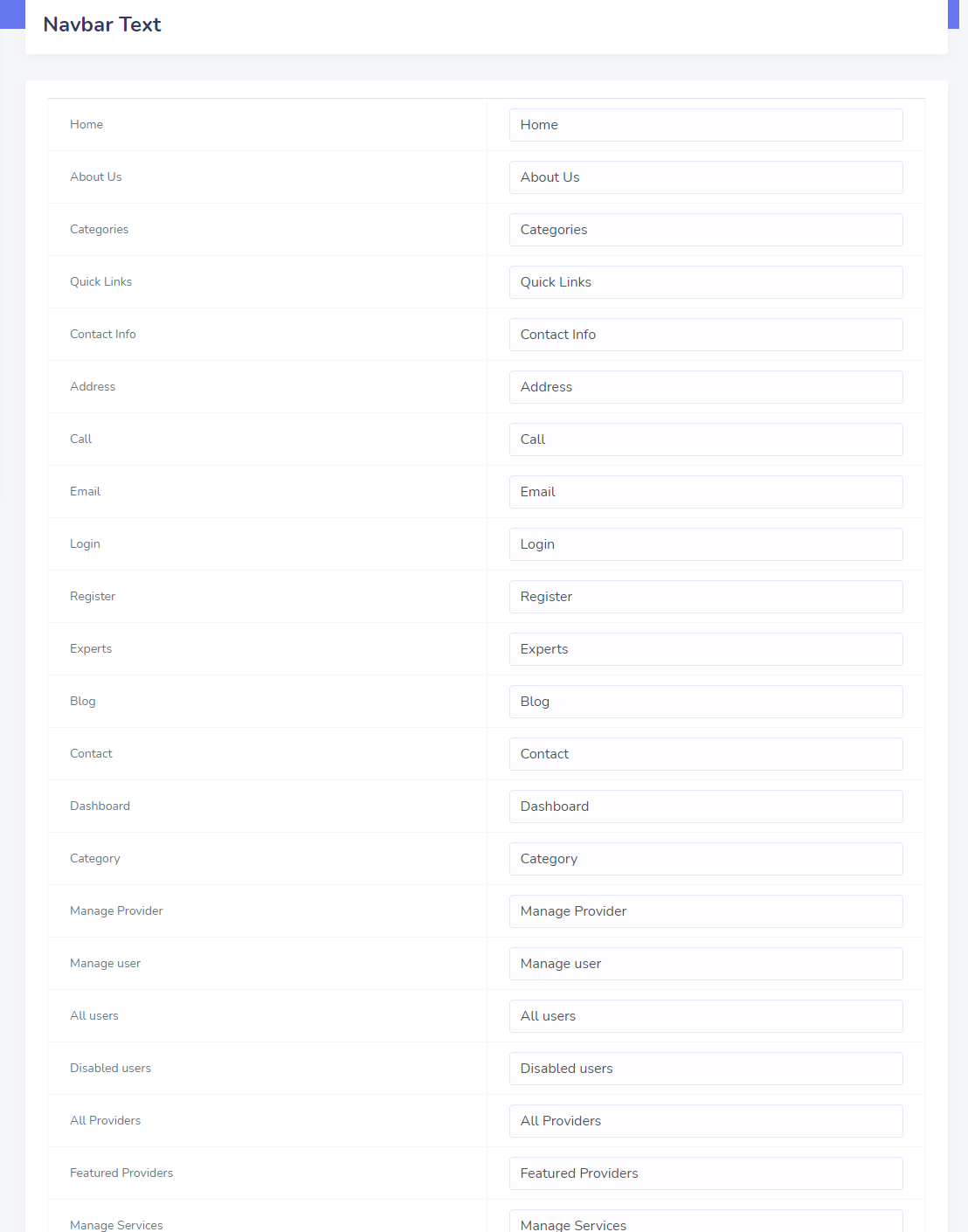
The script can be translated using the language option in the sidebar. Go to "Manage Language" from sidebar. You can also change the menu text using this option. Admin can set all menu text from 'Navbar text', Admin can set all website text from 'Website text' and can set all notification text from 'Notification text', See:

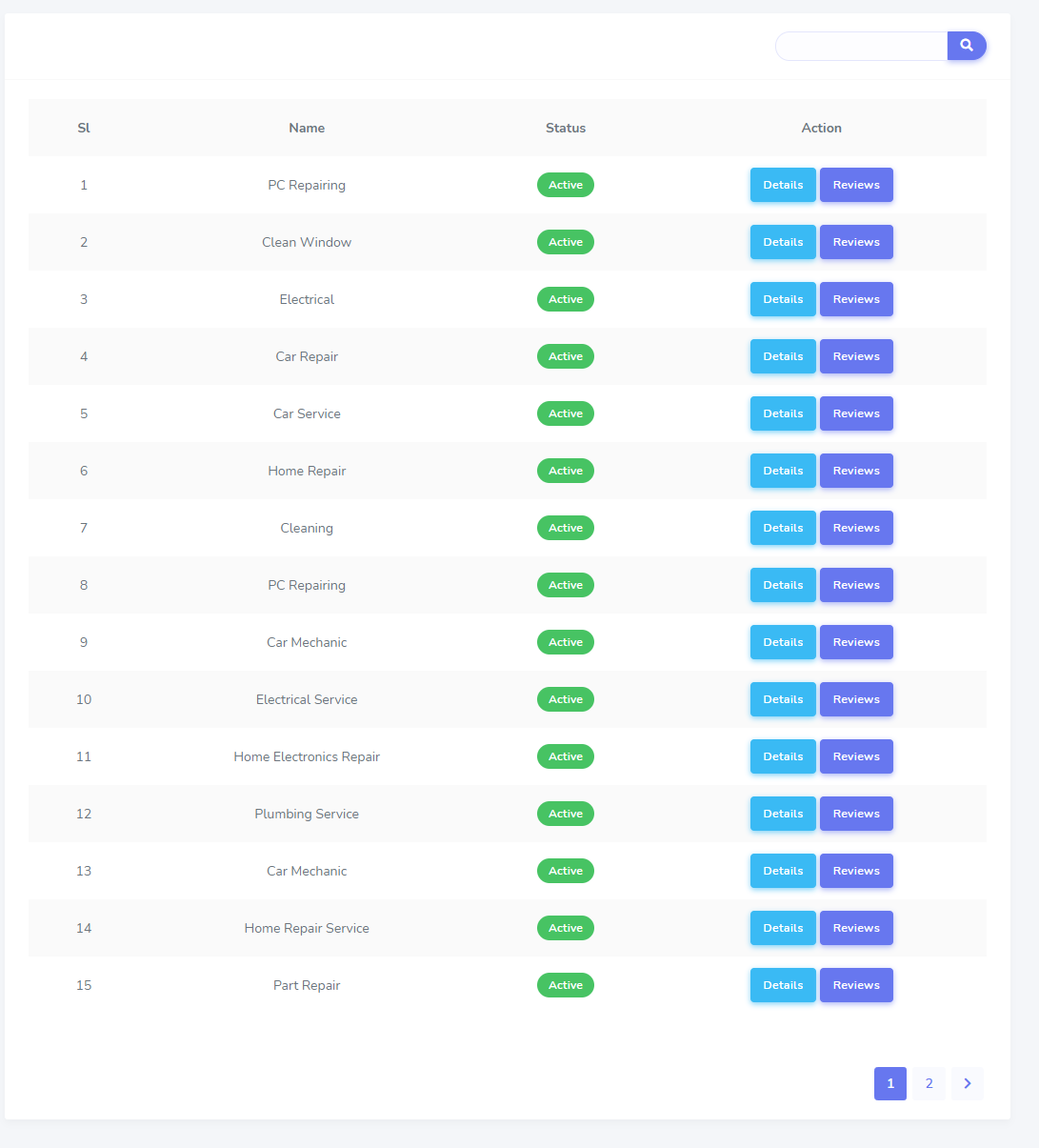
Manage Service
When service provider create service then admin can approve the service so that the service show in the frontedn

For each service, admin can see the details of service to accept the service Request from Provider.

In that review link Admin can control over review:

Blog Comment
From Here admin can Manage any blog that is posted on frontend

Category
Admin can create category for service in the system.

Manage Bookings
Go to "Manage Bookings" From here Admin can manage user bookings. Admin can see booking details or admin can delete any time he wants.

Frontend Manage
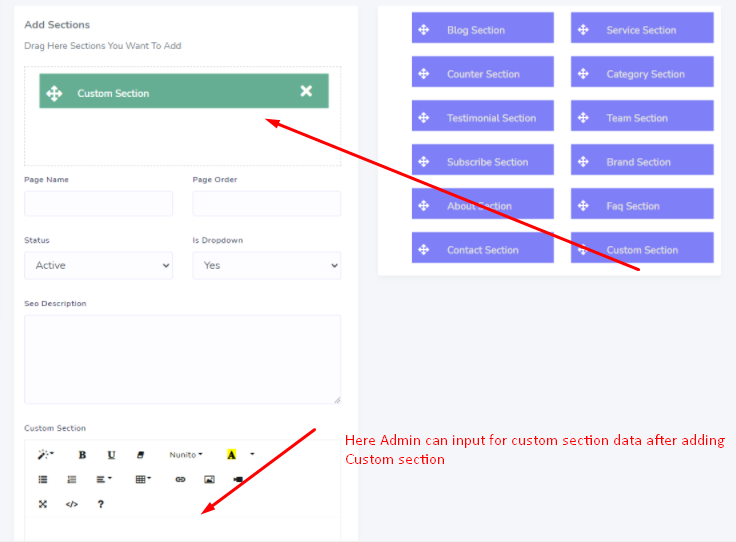
For maintaining Frontend data go to Frontend side menu. From here admin can create page. Can assign sections for that page.


Admin can add 'Custom Section' for Custom page Data

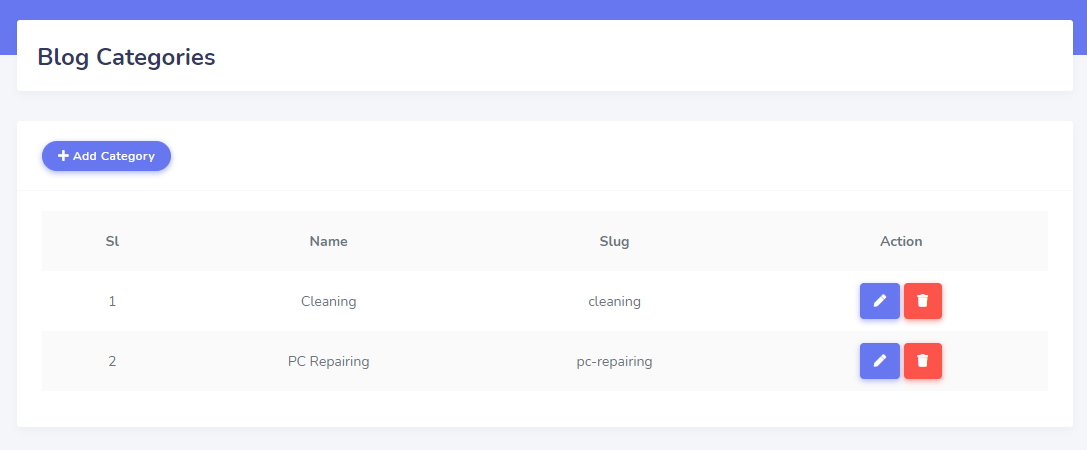
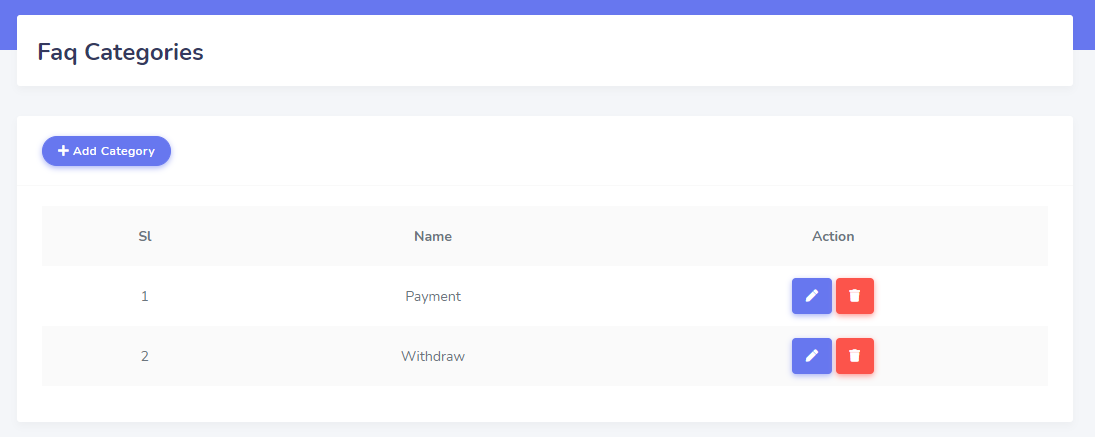
Admin can create blog category and faq category for blogs and faqs. Admin can go to 'Frontend -> Blog Category' to create Blog category and 'Frontend -> Faq Category' to create Faq category


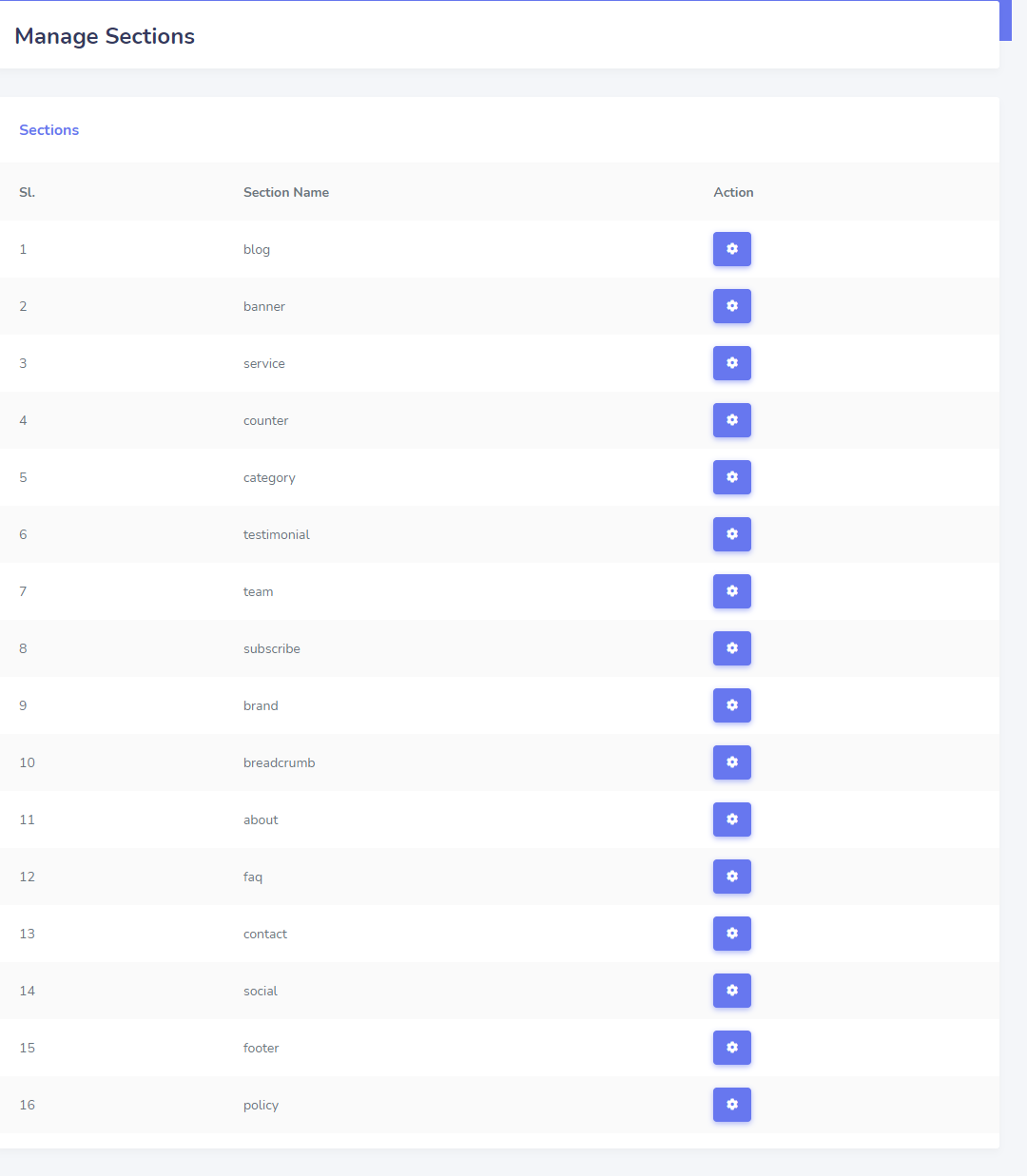
After creating the pages then admin can create sections data Go to "Frontend > Manage Section"

After go to section then admin can update any sections data

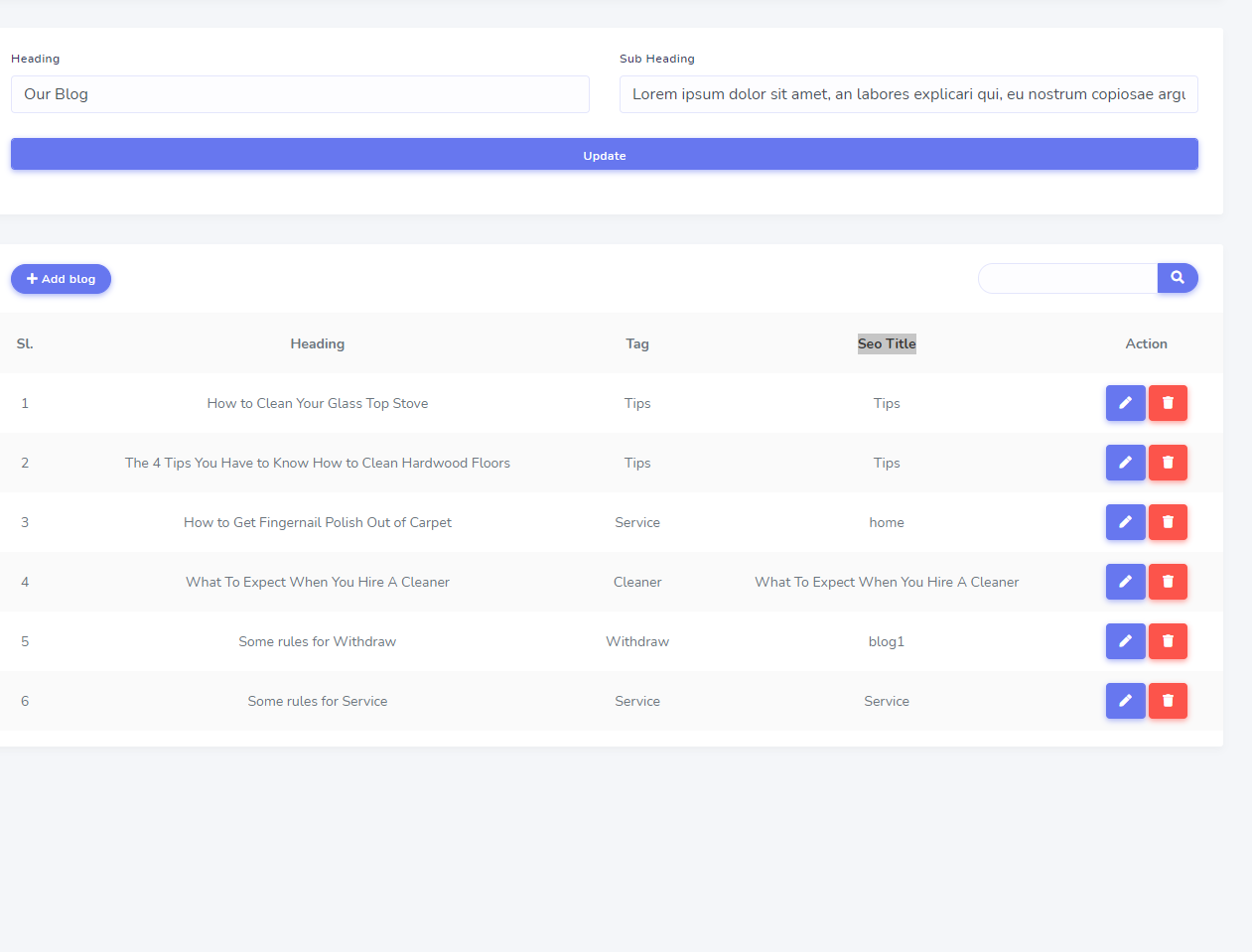
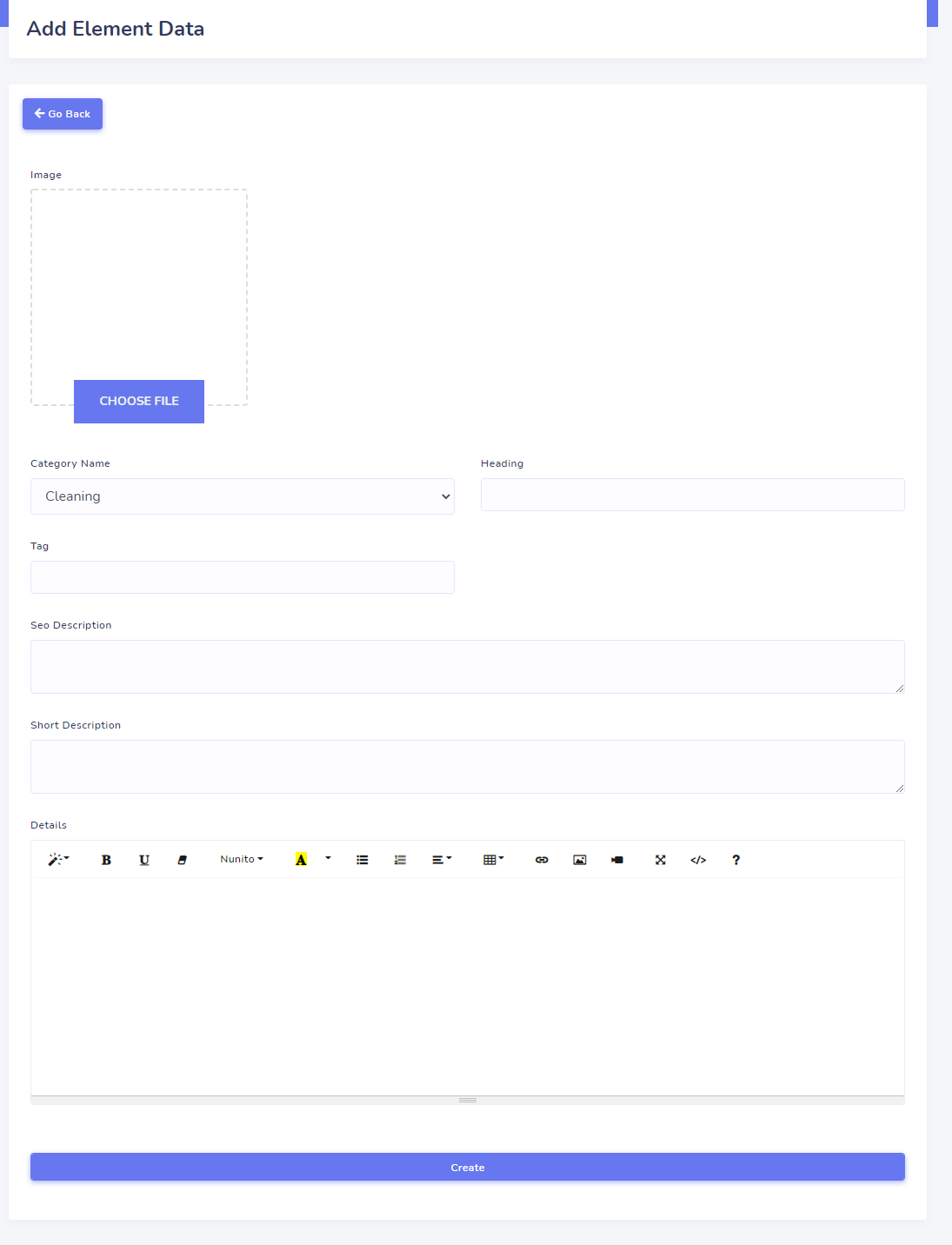
After clicking 'Add Element' Admin can create that sections data.

Manage Withdraw
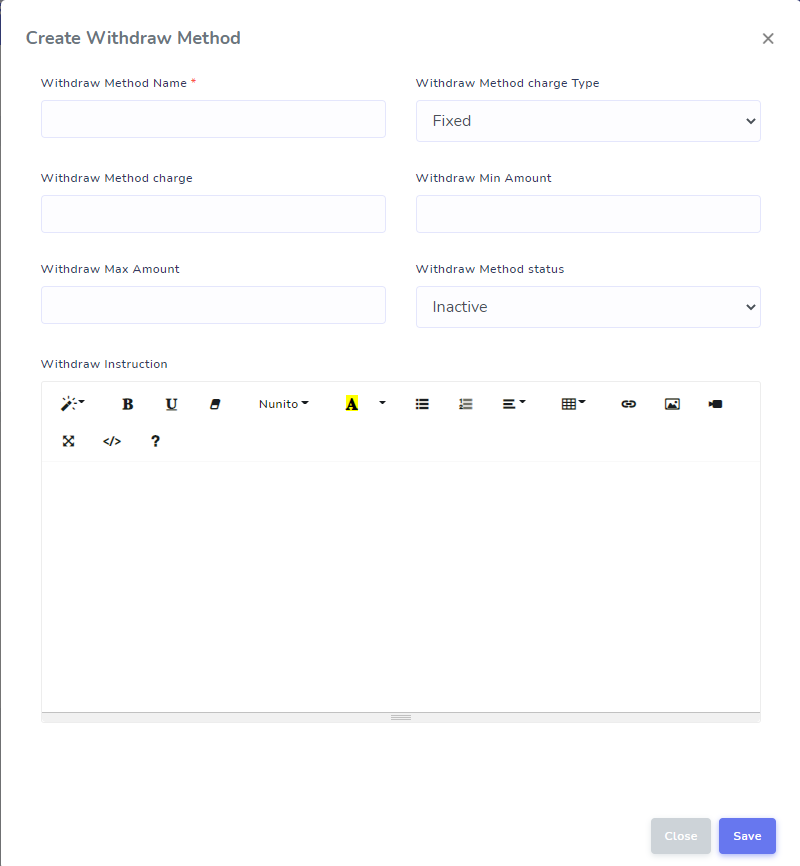
Admin can see withdraw logs and create withdraw methods from here with "Manage Withdraw" of the sidebar.


Transaction
Admin can see all transaction from "Transaction" of the sidebar.

Subscribers
Admin can see all the subscriber and can send mail to the subscribers.

Provider Registration
Just fill up the form and an email will be sent to provider's email. He needs to verify it. After verify he can login to the system.

Provider Login
If a user does not confirm his registration, he can not login.

Provider Forget Password
In the login page, there is a link to reset the password if provider forgets the existing password.

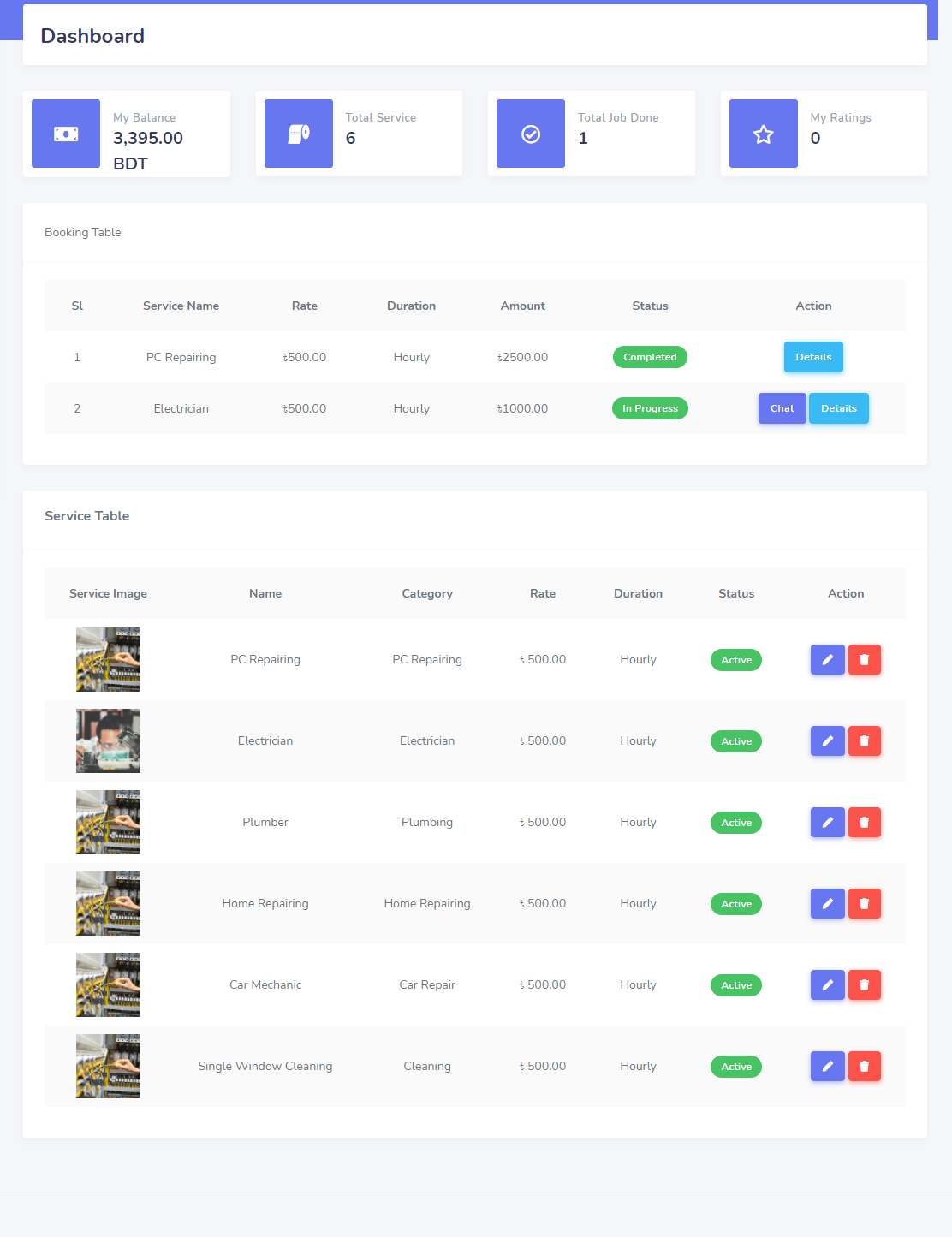
Provider Dashboard
After login, provider will see his dashboard.

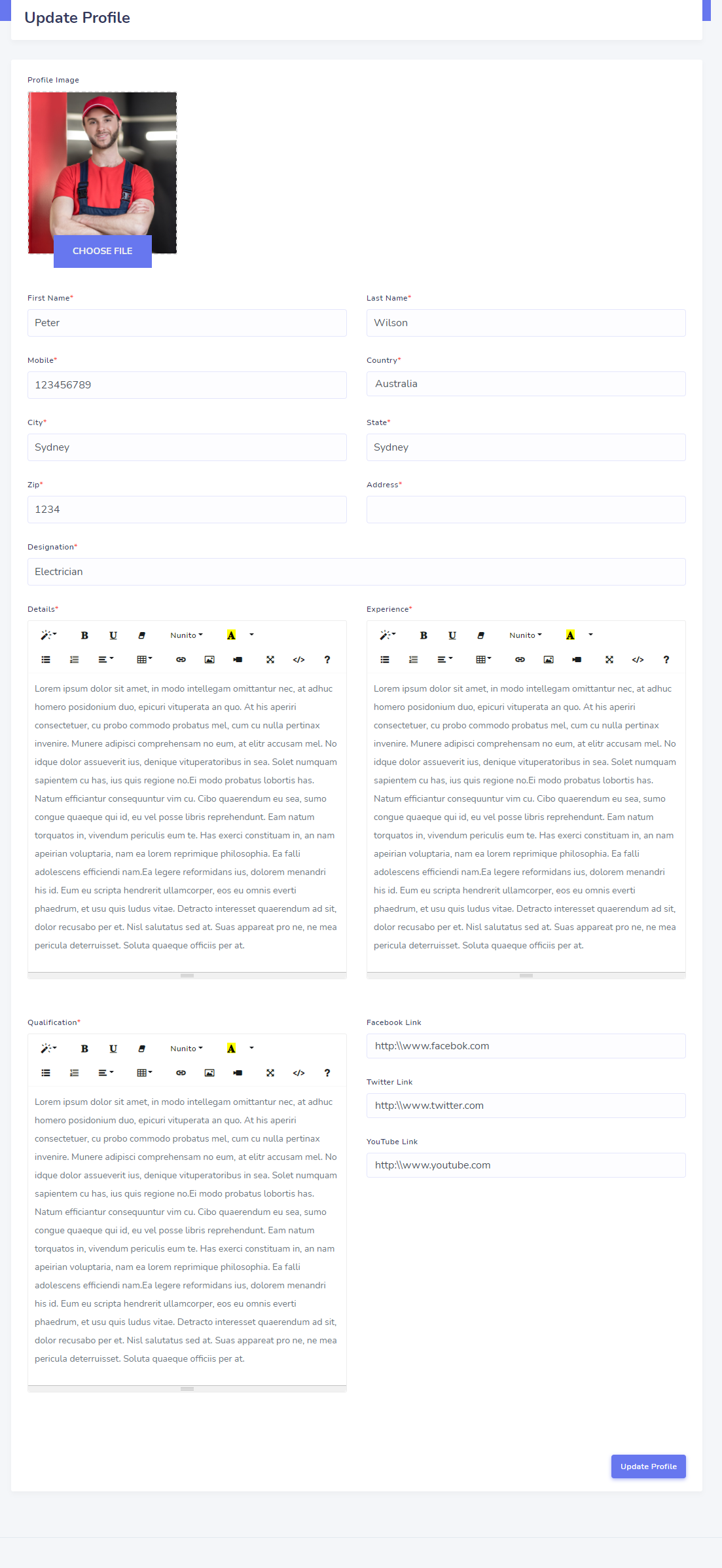
Provider Edit Profile
Provider can edit his profile from left sidebar.

Provider can change password from the left sidebar too.

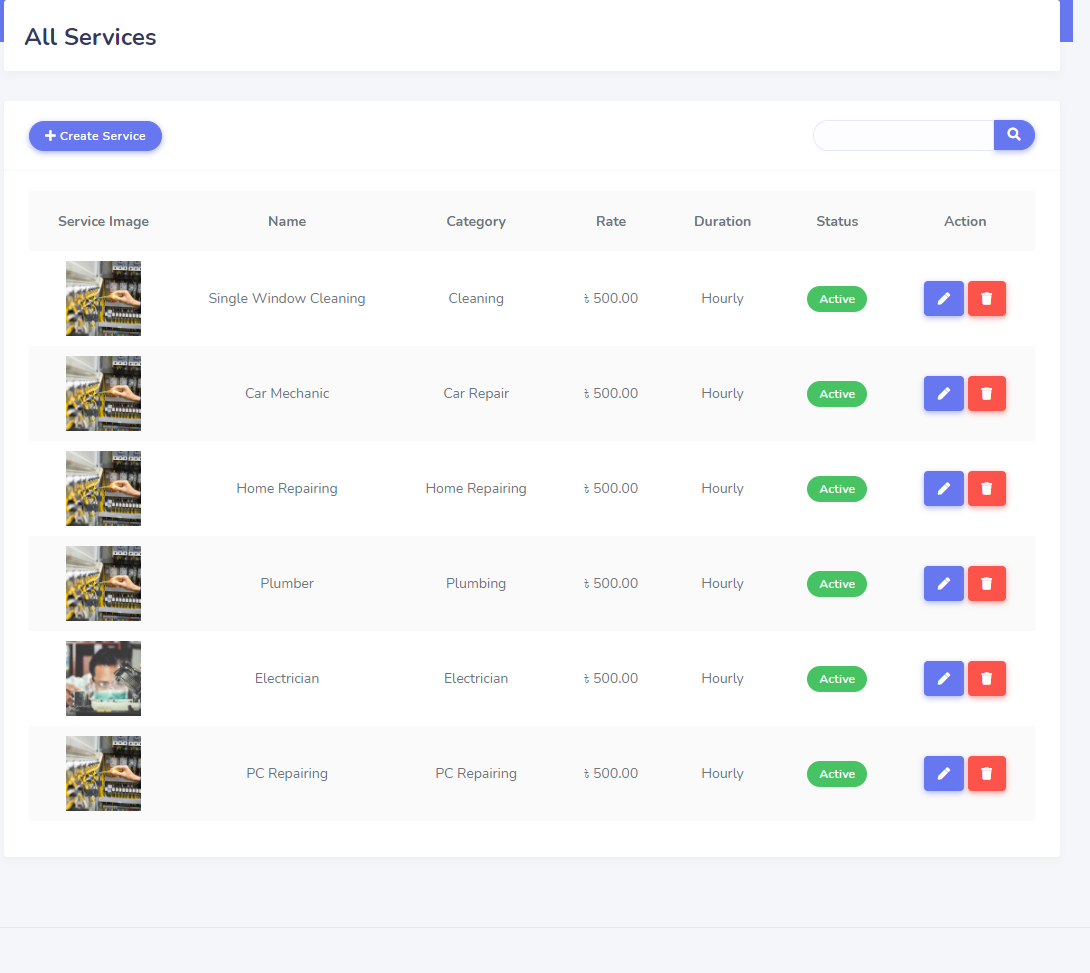
Service Section
In that section service provider can create service, edit service, service schedule for service


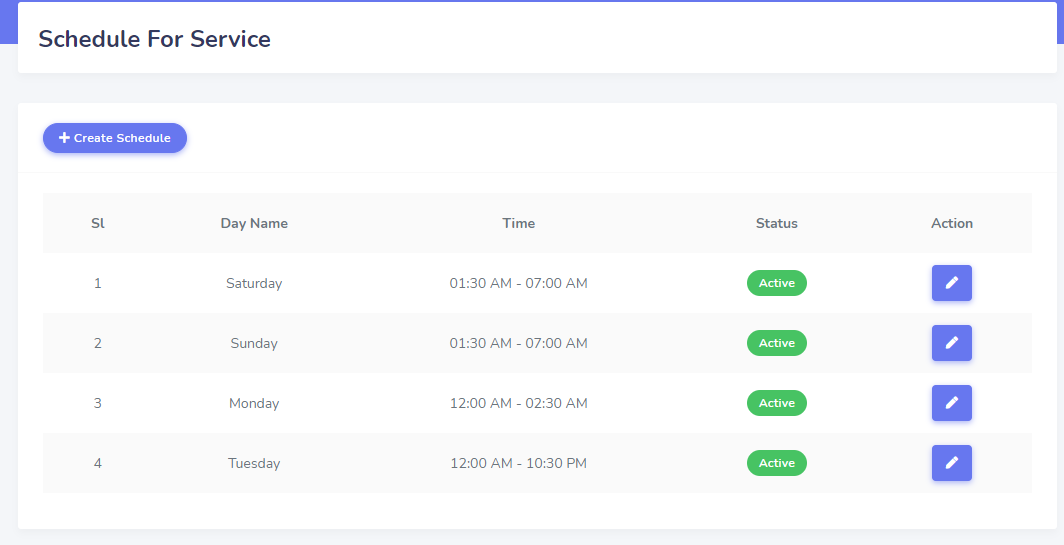
Provider Schedules
From here service provider can create, update his schedules


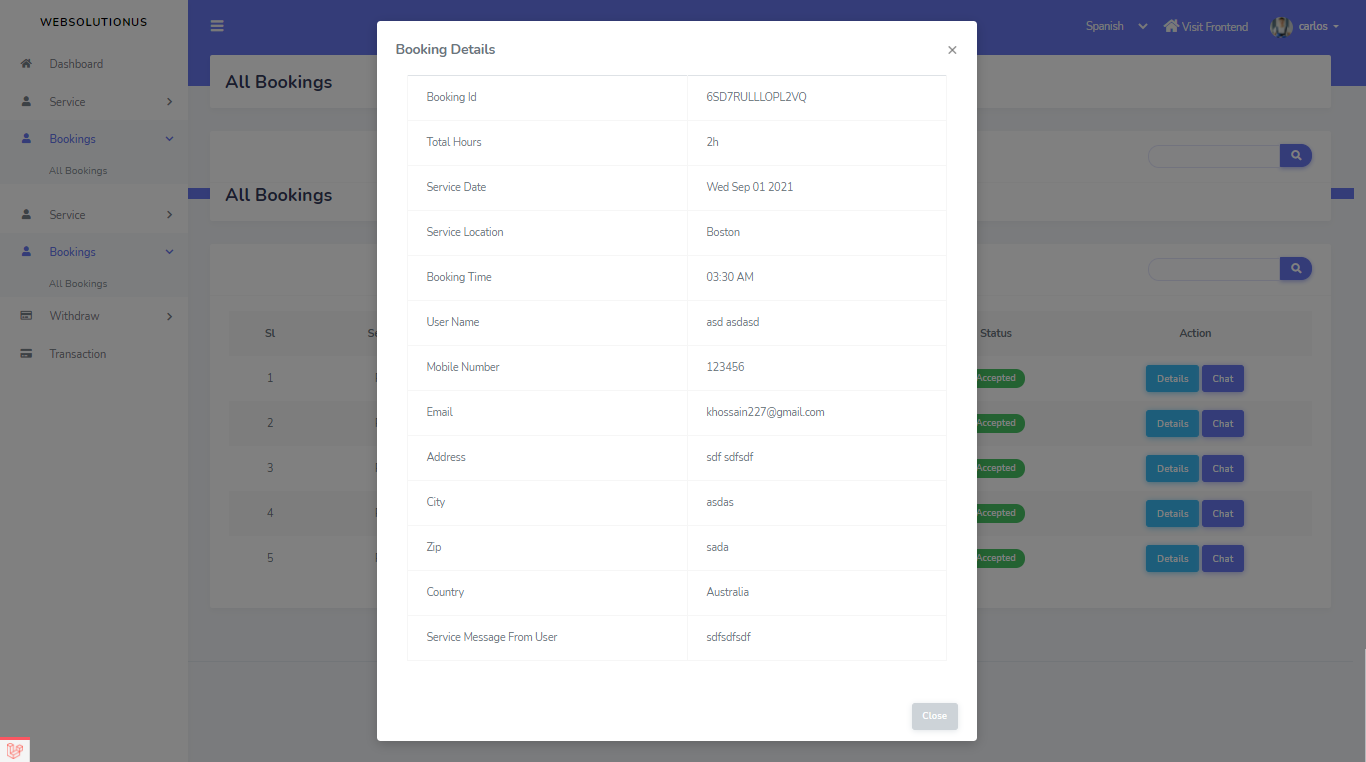
Provider Bookings
From here service provider can view his service bookings , details about bookings


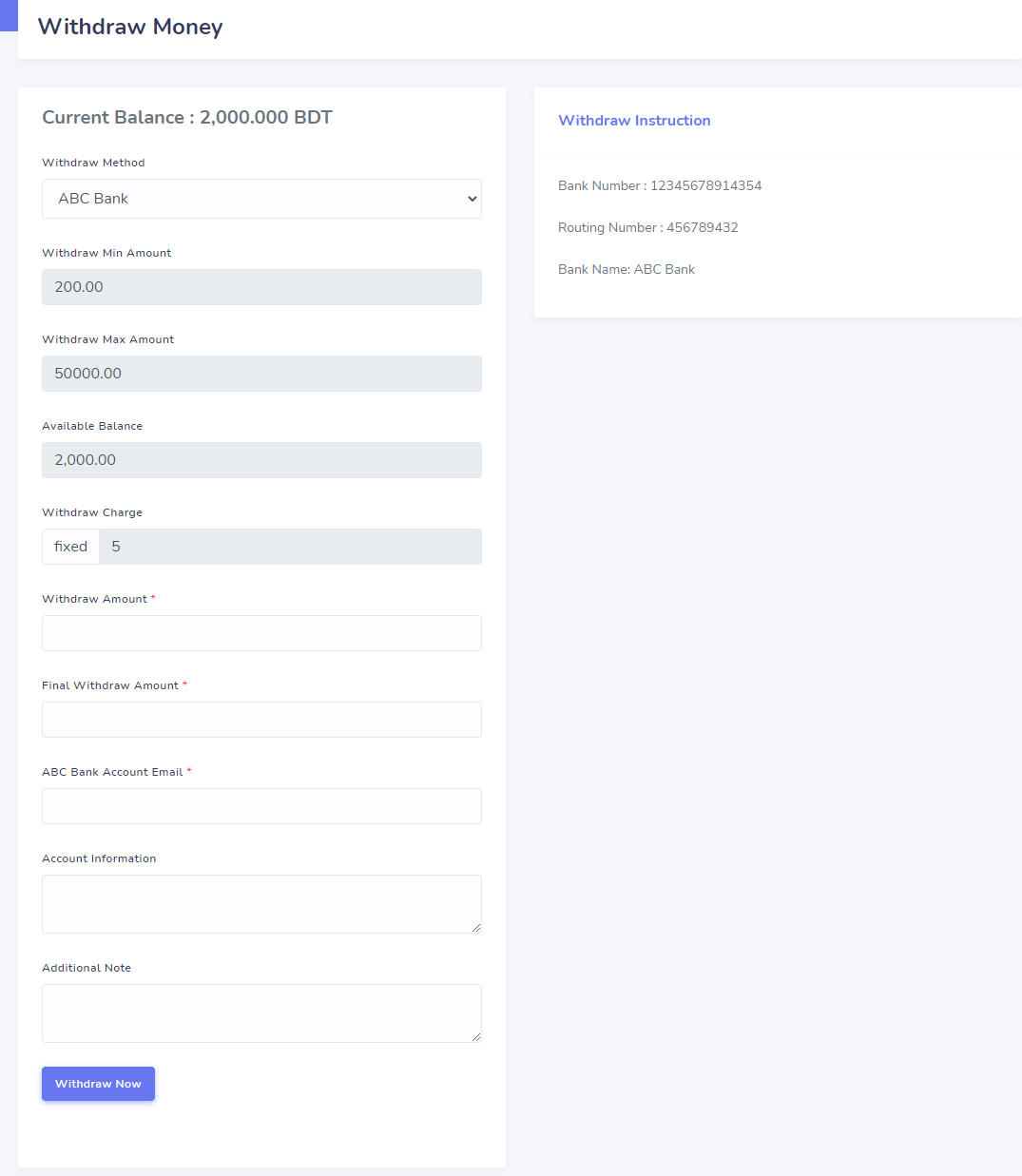
Provider Withdraw
From here service provider Withdraw his earnings from service. Go to "Withdraw > Withdraw Money" from the side bar


Provider Transaction
In this menu service provider can get all Transaction logs

User Login
User can login from this page

User Forget Password
In the login page, there is a link to reset the password if user forgets the existing password.

User Dashboard
After login, user will see his dashboard.

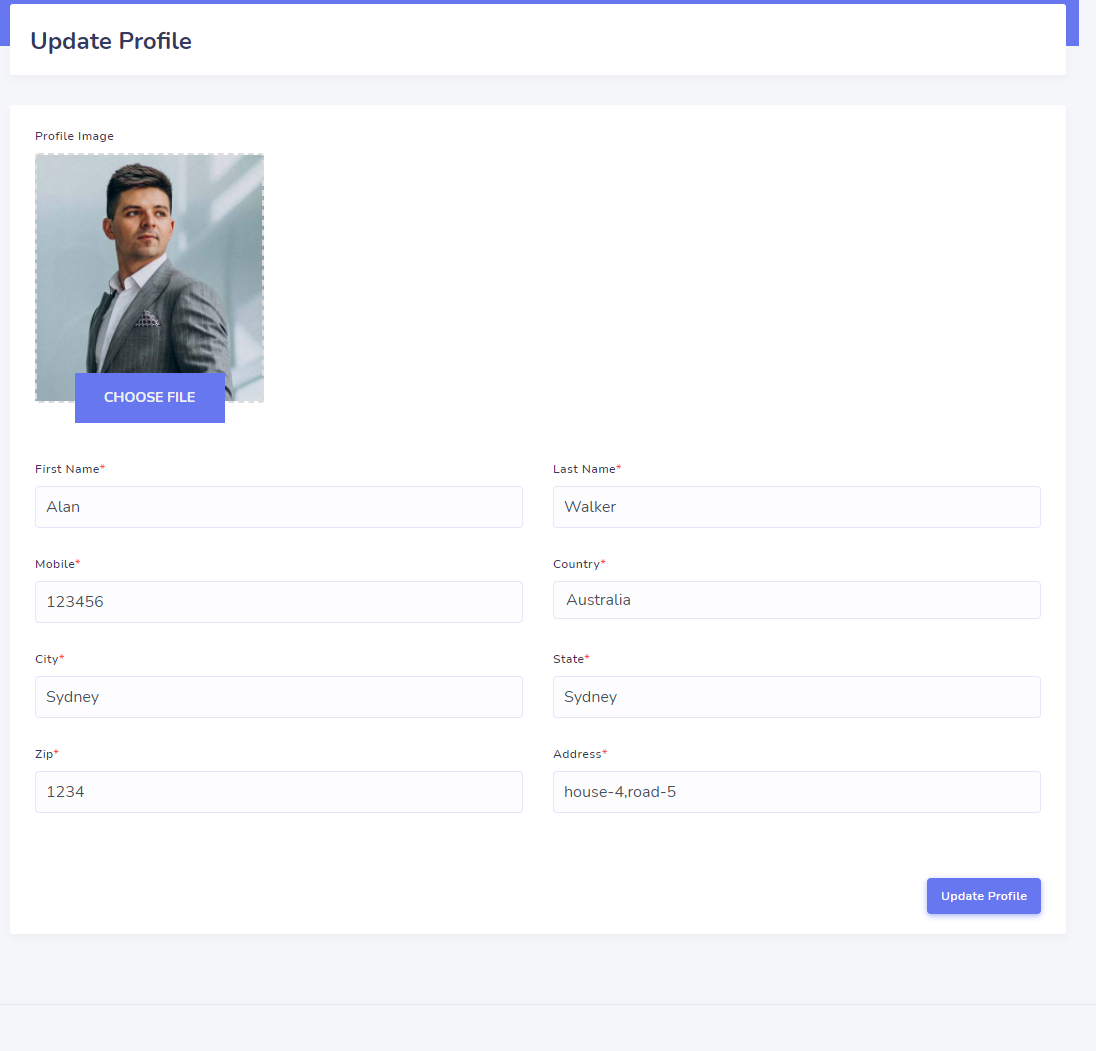
User Update Profile
After Login User directly go profile page. Without Updating profile he can not do anything

User Bookings
In this section User can show all his bookings including pending,completed, In progress.

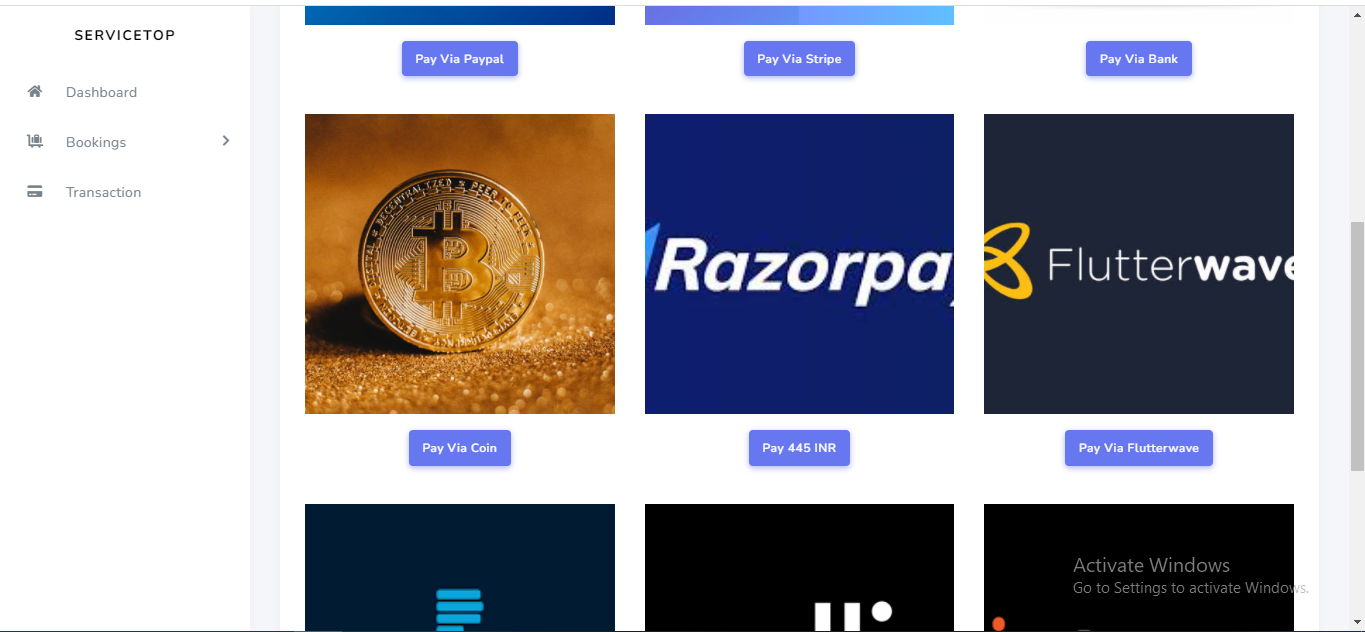
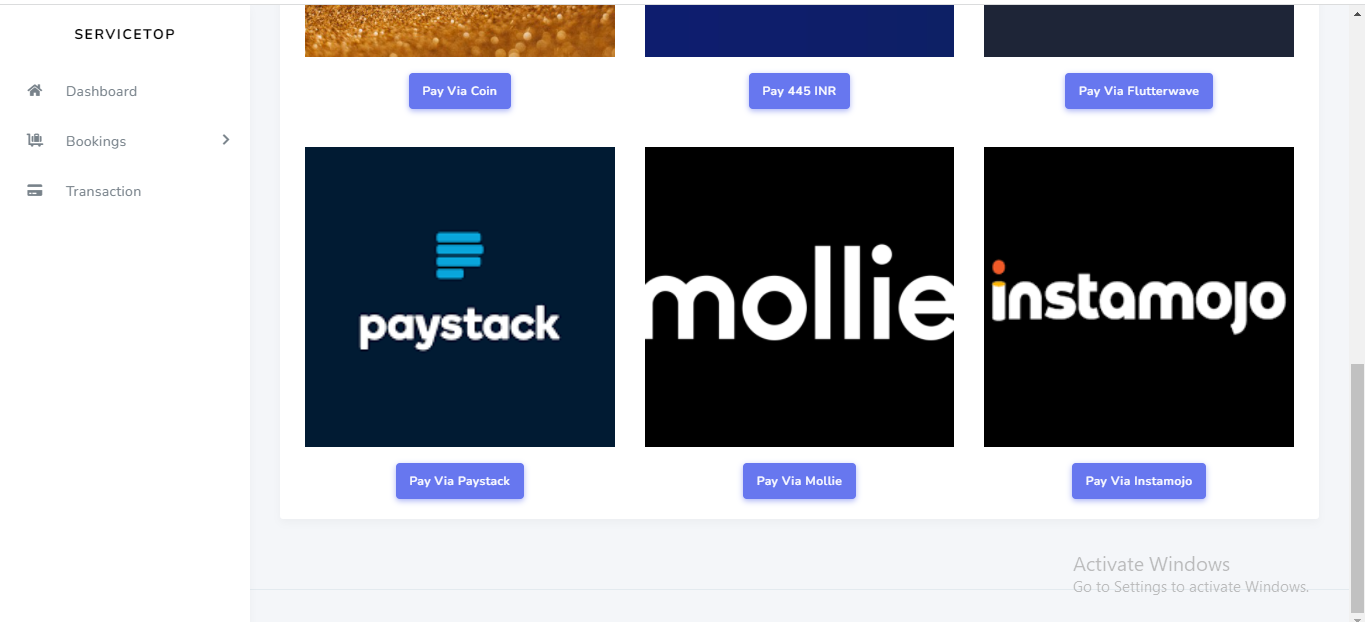
User Payment Page
After Booking accepted by Service provider then User can pay the bills for service



Paypal Payment Page with Payment Preview

Stripe Payment Page with Payment Preview

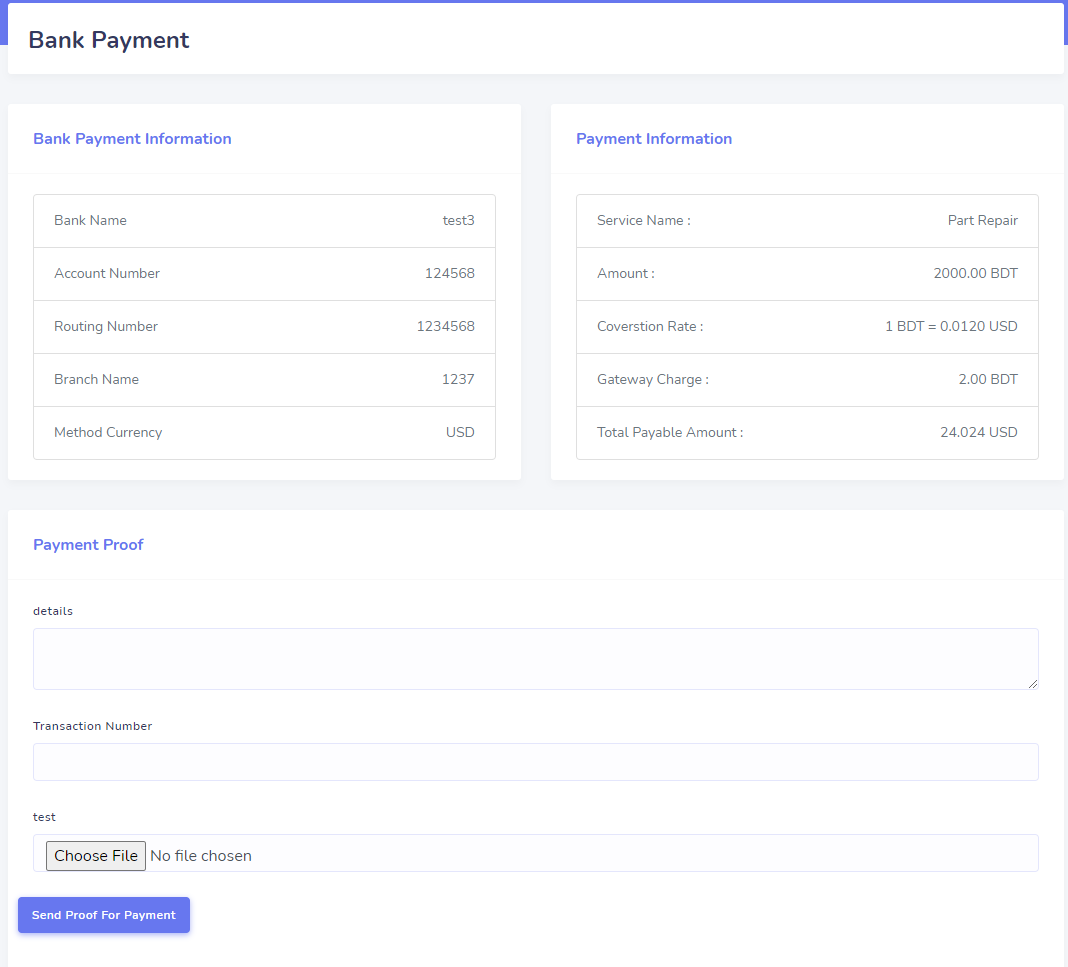
Bank Payment Page with Payment Preview

User Chating
After Booking a service user can communicate with Service Provider via chat option

User Transactions
This is where user can get all Payment Information for a service

Support
If you need any help from us, you can contact via our support email:
websolutionus1@gmail.com
Our support will reply within 24-48 hours.
How to update the script version ?
01: After download the script from codecanyon you can get a zip file. After unzip the file you can total 3
folders and 1 file.
Inside the 'all version' folder you can see version list.


02: For update any version go to the version folder and you can see a "update.zip" file.

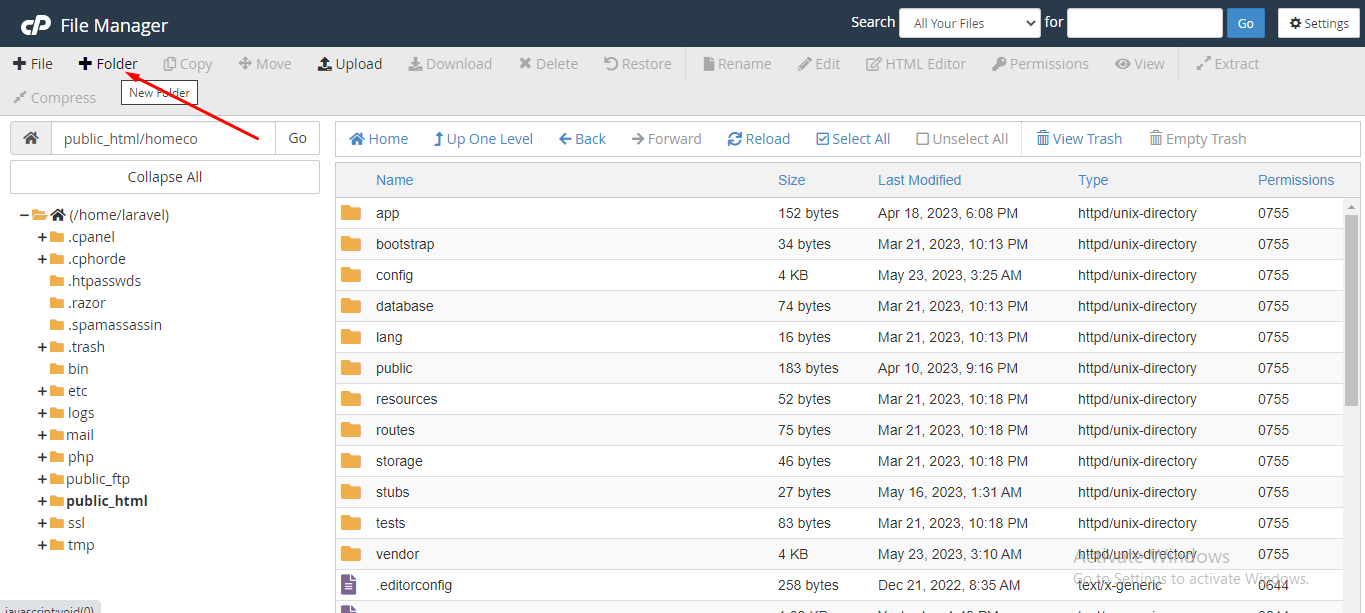
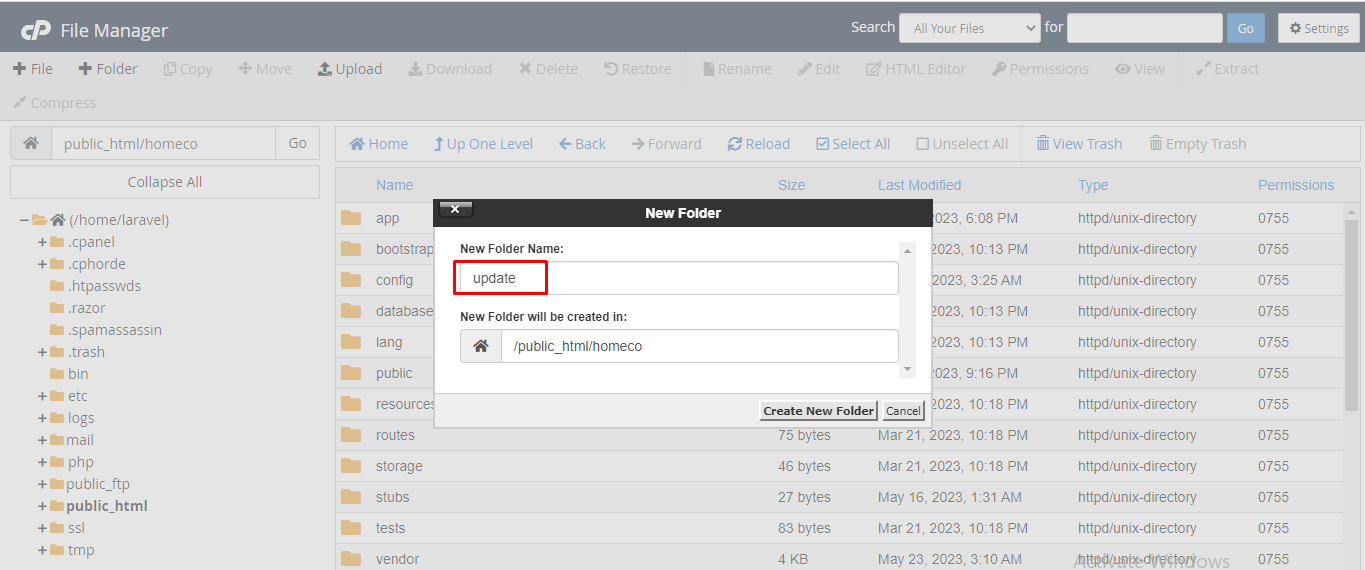
03: Now goto your server and root project directory. Create e new folder, the name of folder is "update".


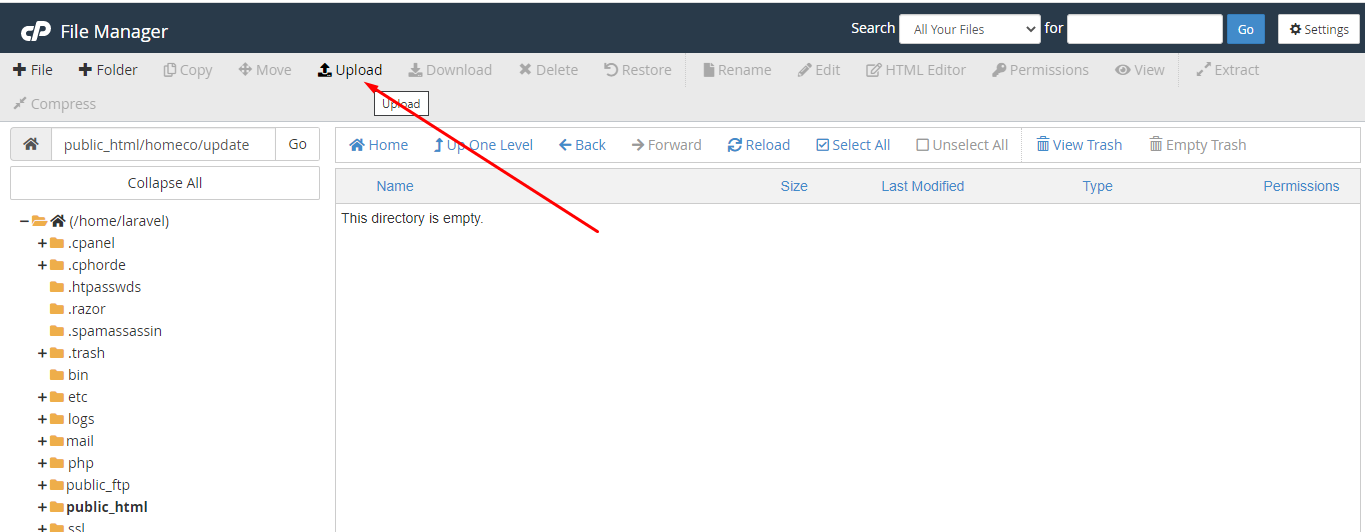
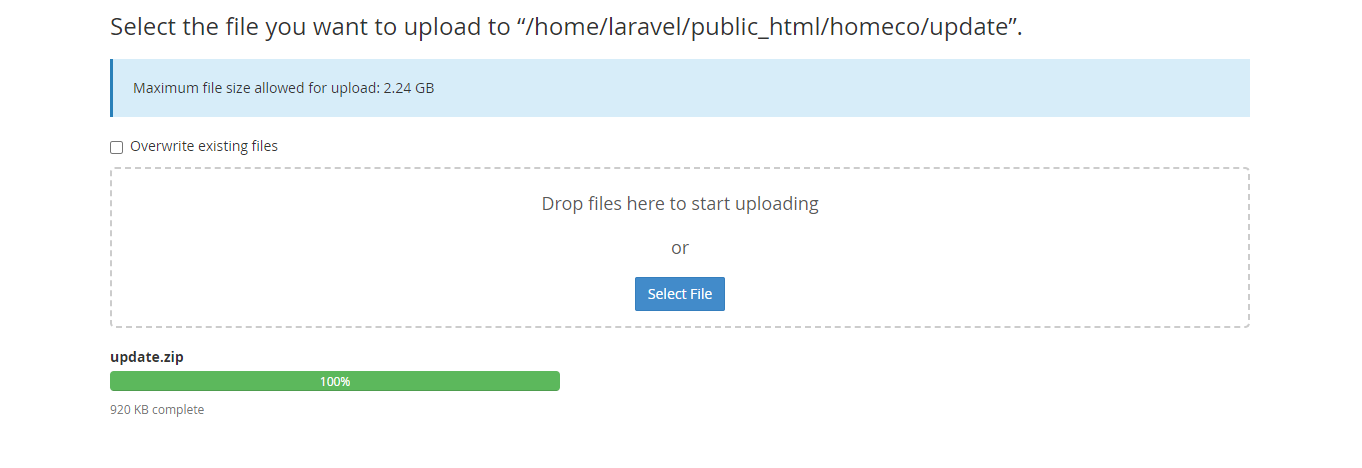
04: Inside the 'update' folder you need to upload the "update.zip" file.


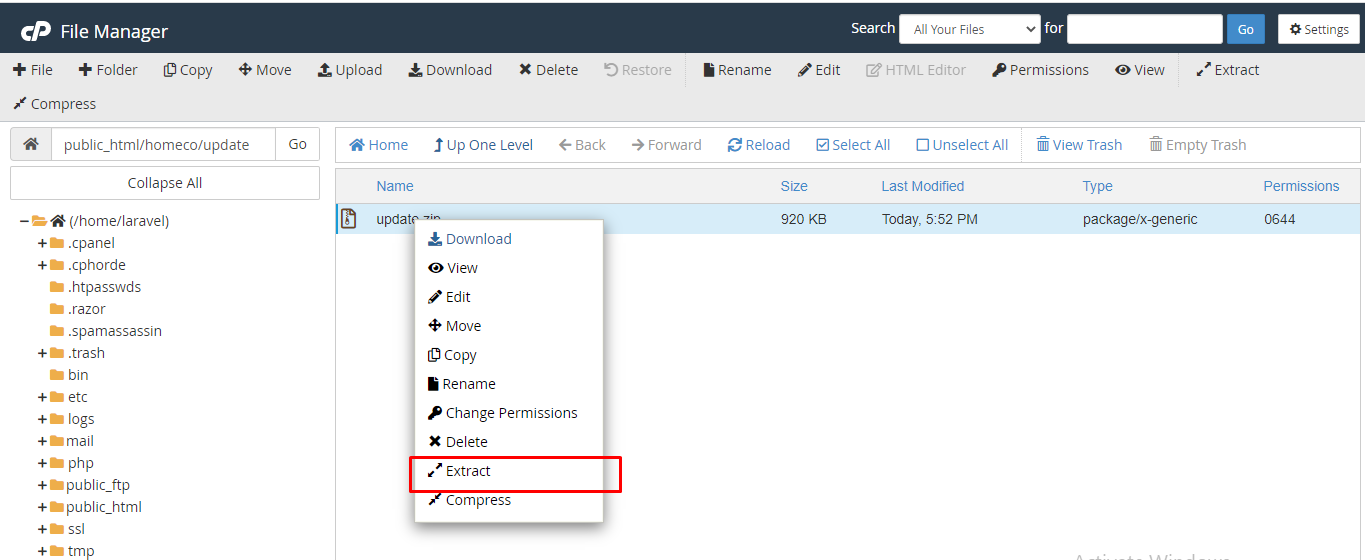
05: Now extract the zip file.


06: It will take only a few minutes. After finish, you will get a window like this.

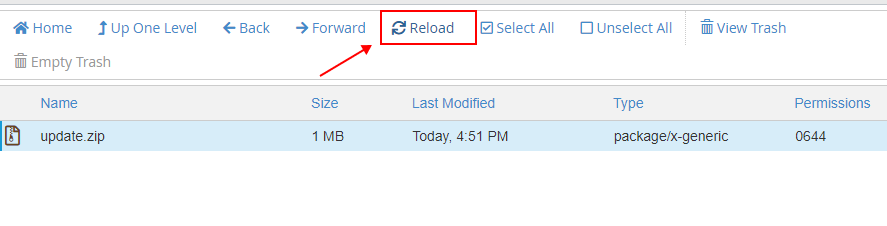
07: Now click the reload button.

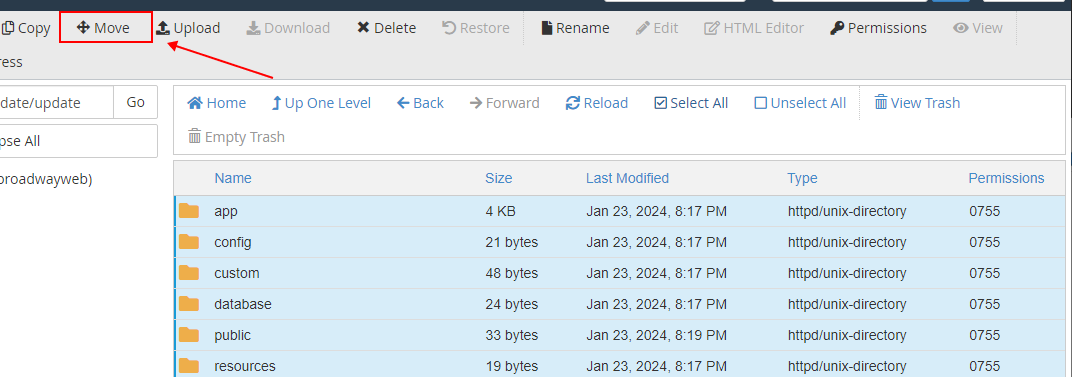
08: Then double click on the "update" folder and go into there.

09: Now click on the "Select All" from top section.

10: Now Click on the "Move" option.

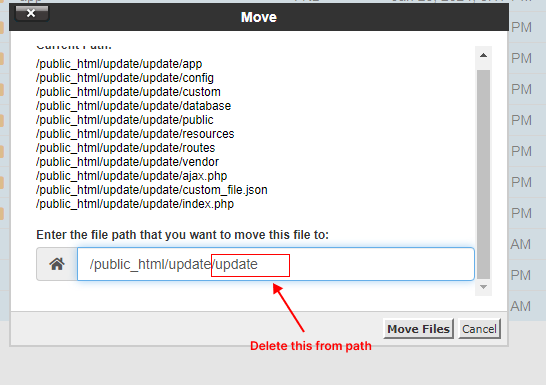
11: Delete the "update" from the box. Only keep this "/public_html/update/". Then click on "Move Files

12: Now go to your "http://your_domain.com/update".

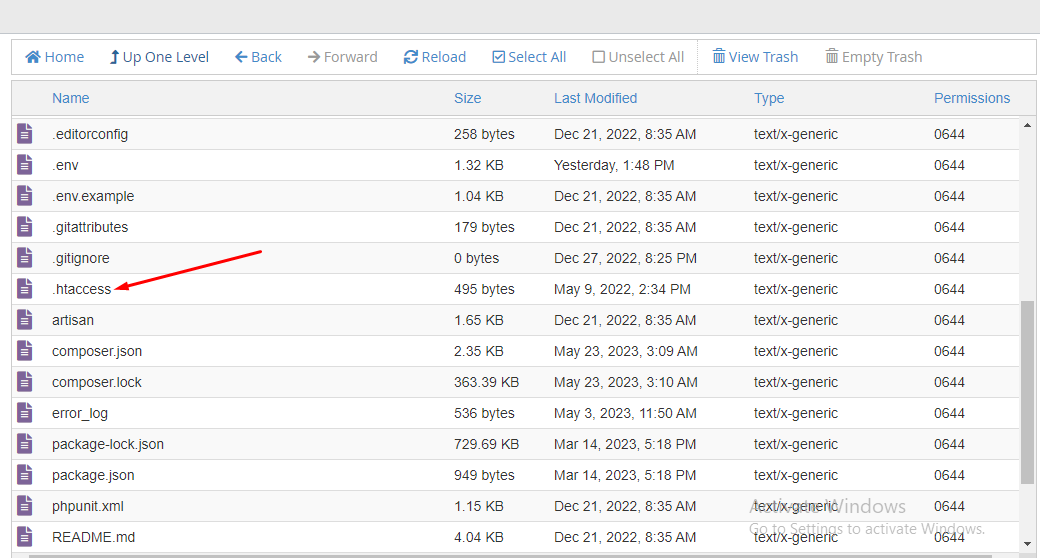
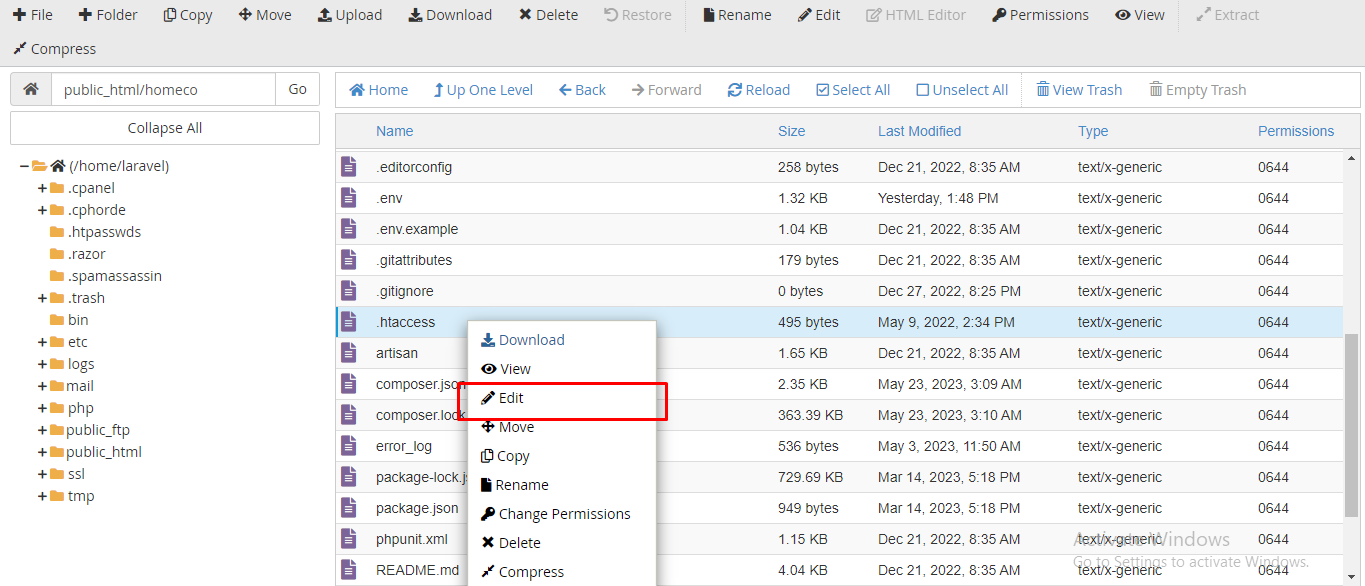
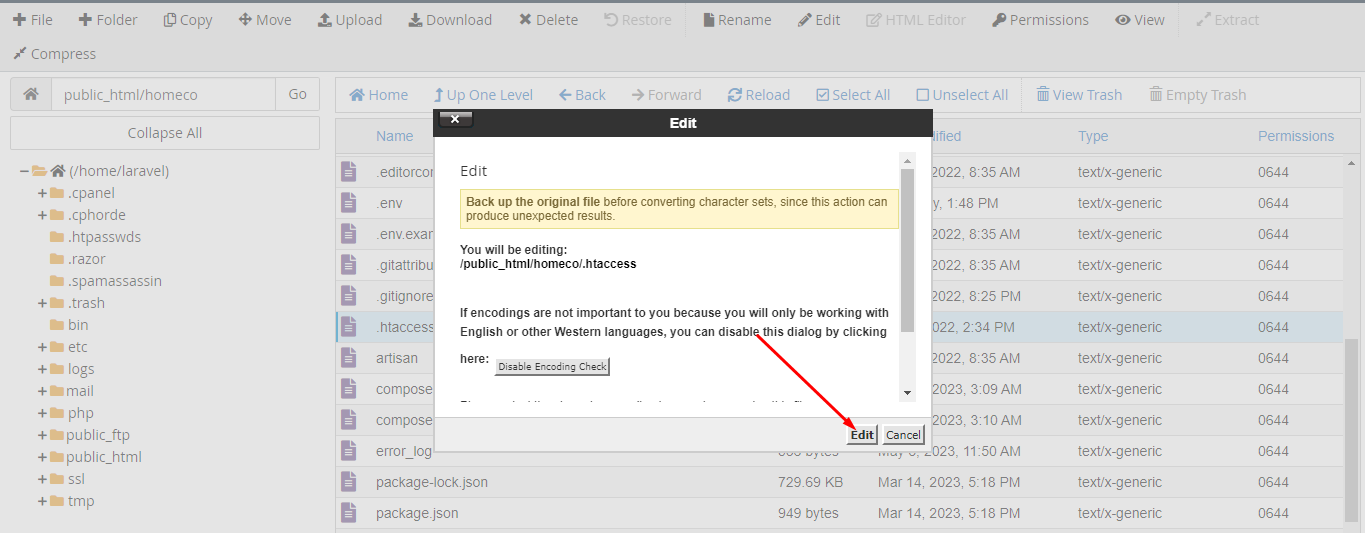
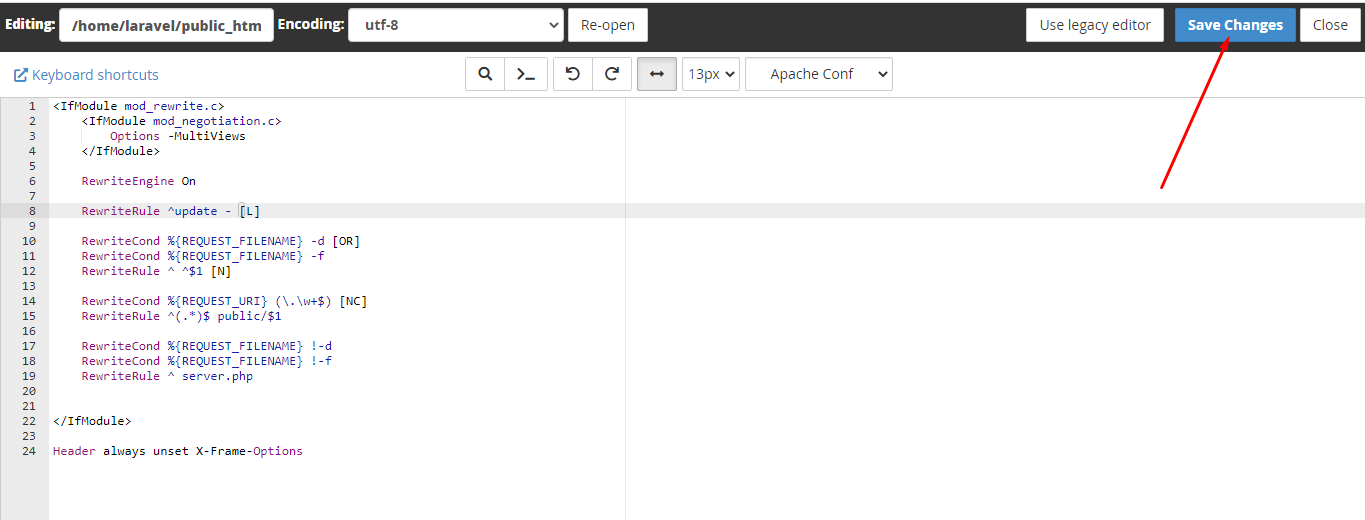
13: If your script version is less then version 1.5 you have to add new code ".htaccess" file. The code is "RewriteRule ^update - [L]". For add this code go to project root directory, open ".htaccess" file and past this code.






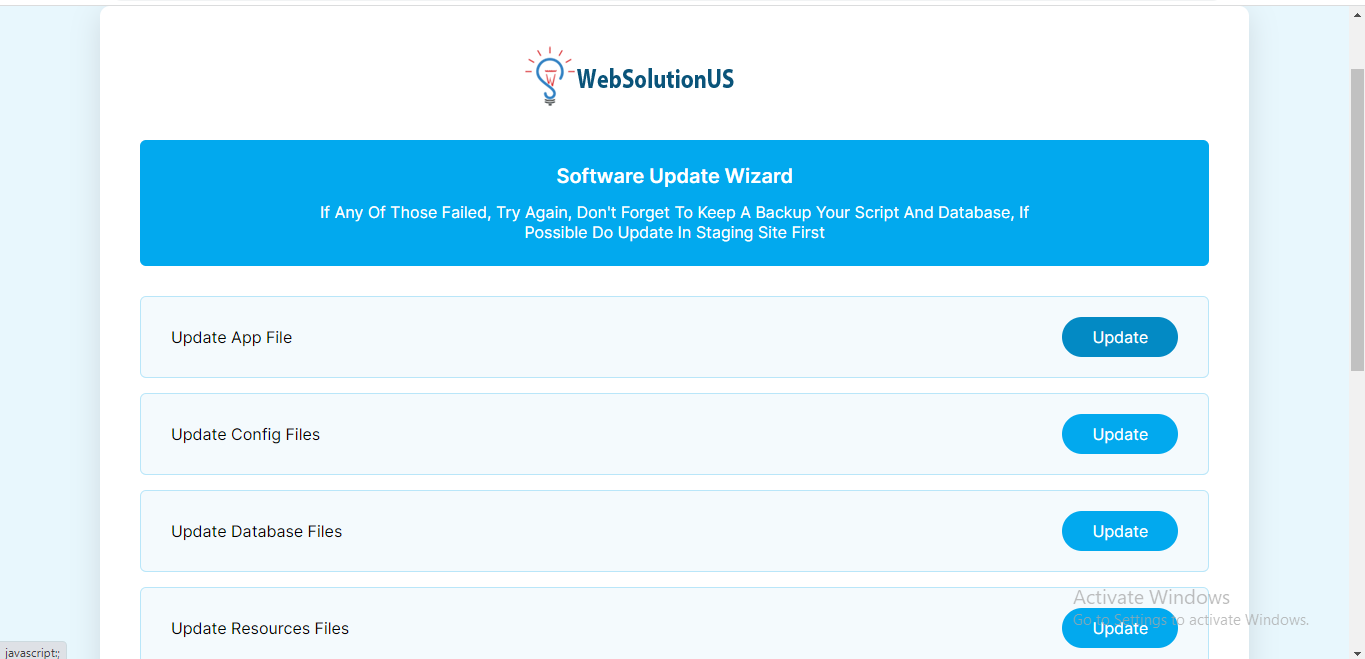
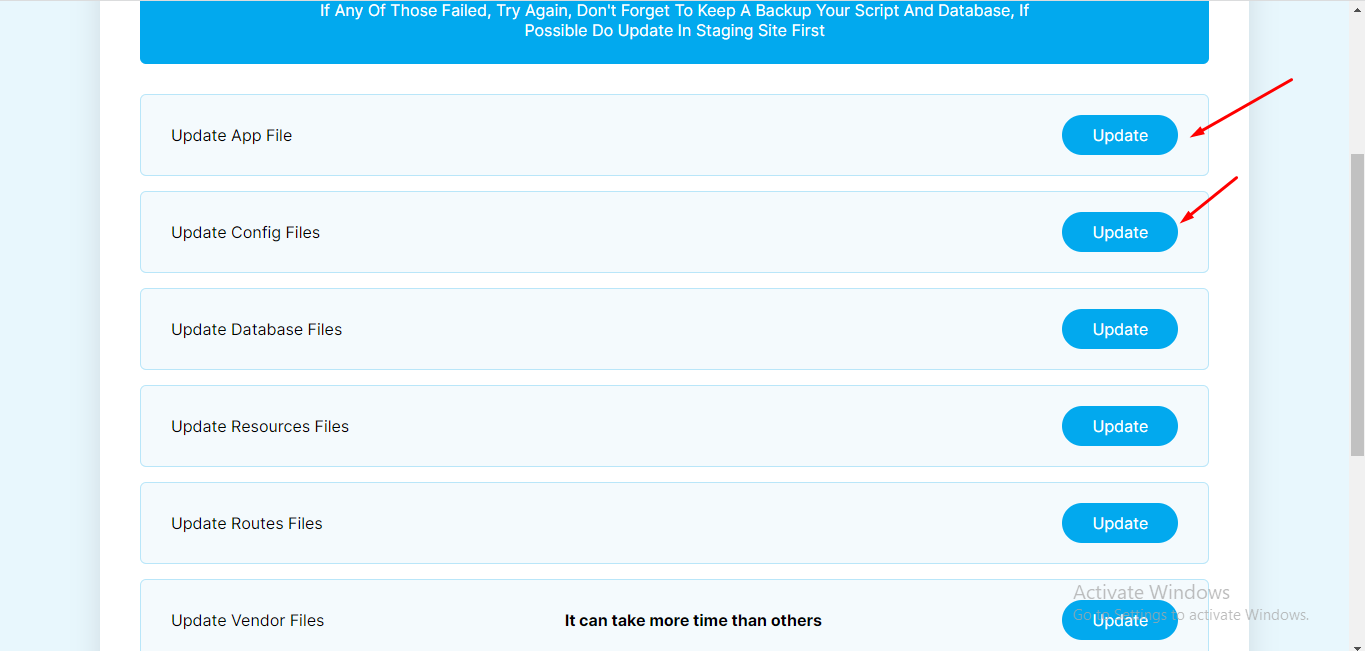
14: Now you can see our version wizard.

15: In this page you need to click the update button step by step.

Verify Your Purchase code - How can you get purchase code
1. Now go to your website "http://your_domain.com".
2. Enter your purchase code here and press the check button to verify it.


How to find your purchase code
1. Log into your Envato Market account. - Click here go envato marget
2. Hover the mouse over your username at the top of the screen..
3. Click ‘Downloads’ from the drop-down menu..

4. Click 'Download' next to the item for which you need the purchase code.

5. Click ‘License certificate & purchase code’ (available as PDF or text file).

6. Here is an example of a PDF License certificate and purchase code:

Update Log History
Version 3.0
- Upgraded Laravel 9 to 10 Version
- Added: Project Installer
Version 2.2
- Fix all non-english language issues
Version 2.1
- Provider bank payment issue fixed
- Provider paypal payment issue fixed
- Script version auto update
- Script version number auto update
- Database auto generated
- Update notification issue fixed
Version 2.0
- Subscription plan added
- Provider personal payment information added
- Provider payment method enable/disable option added
- Subscription plan enable/disable option
- Commission feature enable/disable option
- Paypal payment issue fixed
- Database auto generate system added for version update
- Major update. Maximum files are changable.
Version 1.4
- Paymongo payment gateway integrated
- Pagination issue fixed on the user transaction page
- routes\web.php
- App\Controller\Admin\ManageGatewayController.php
- App\Http\Controllers\Paymentcontroller.php
- App\Http\Controllers\UserController.php
- resources\views\admin\partisals\side_bar.blade.php
- resources\views\frontend\user\gateway\payment.blade.php
- resources\views\frontend\user\transaction.blade.php
- resources\views\admin\gateways\paymongo.blade.php
- resources\views\frontend\user\gateway\paymongo.blade.php
- App\Models\PaymongoPayment.php
- paymongo_payments.sql
Version 1.3
- Razorpay, Flutterwave, Paystack, Mollie and Instamojo Payment gateway integrated
- routes\web.php
- Controller/Admin/ManageGatewayController.php
- Controller/Admin/PaymentController.php
- views/frontend/user/gateway/payment.blade.php
- App\Models\Currency.php
- App\Models\CurrencyCountry.php
- App\Models\FlutterwavePayment.php
- App\Models\InstamojoPayment.php
- App\Models\MolliePayment.php
- App\Models\PaystackPayment.php
- App\Models\RazorpayPayment.php
- views/admin/gateways/razorpay.blade.php
- views/admin/gateways/flutterwave.blade.php
- views/admin/gateways/paystack.blade.php
- views/admin/gateways/mollie.blade.php
- views/admin/gateways/instamojo.blade.php
- currencies.sql
- currency_countries.sql
- flutterwave_payments.sql
- instamojo_payments.sql
- mollie_payments.sql
- paystack_payments.sql
- razorpay_payments.sql
Version 1.2
- Fixed privacy policy page link
- Fixed Terms & conditions page link
- Controllers/HomeController.php
Version 1.1
- Home Page Banner Search Issue Fixed
- Experts Search By Location Added
- Experts Rating Added
- Issue Fixed Google Recaptcha Validation
- Right To Left (RTL) Support Added in general Settings
- CoinPayments added as a crypto payment gateway
- Admin Wallet Added
- Admin Revenue Logs Added
- Admin Category Slug Added In Database
- sql file updated (There is an instruction into sql folder).