Website maintainance mode
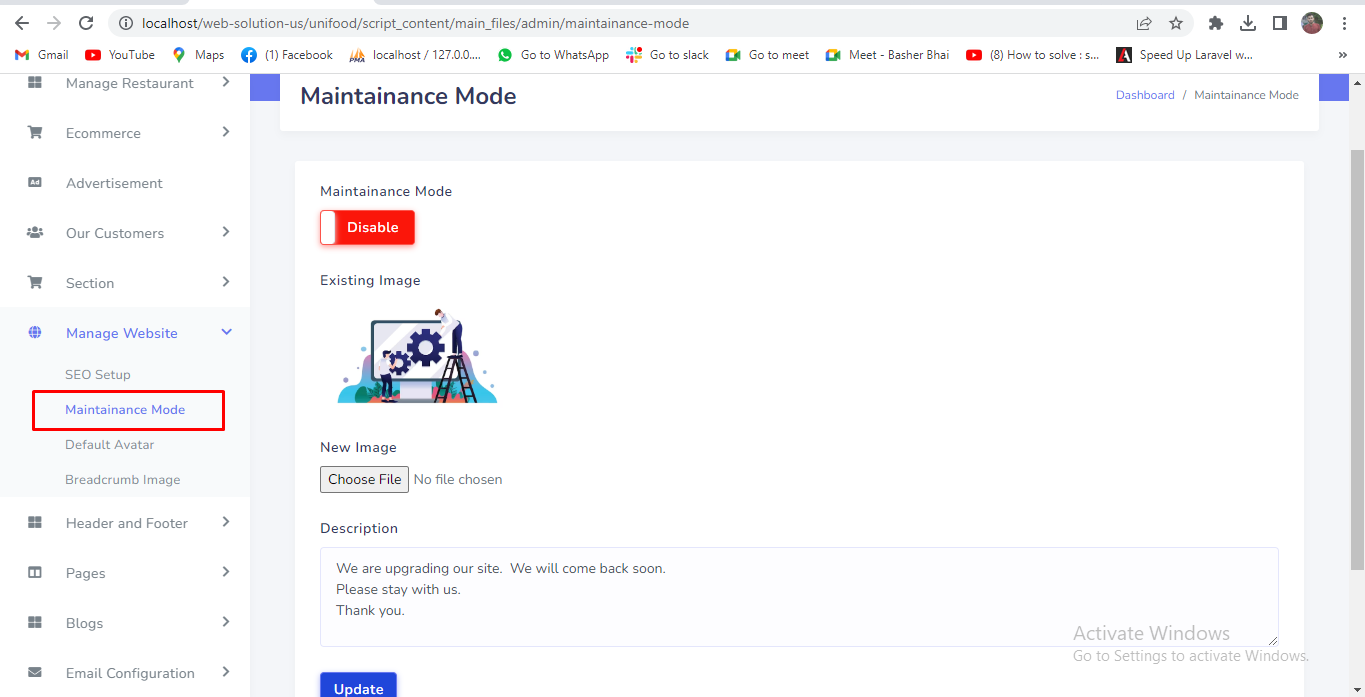
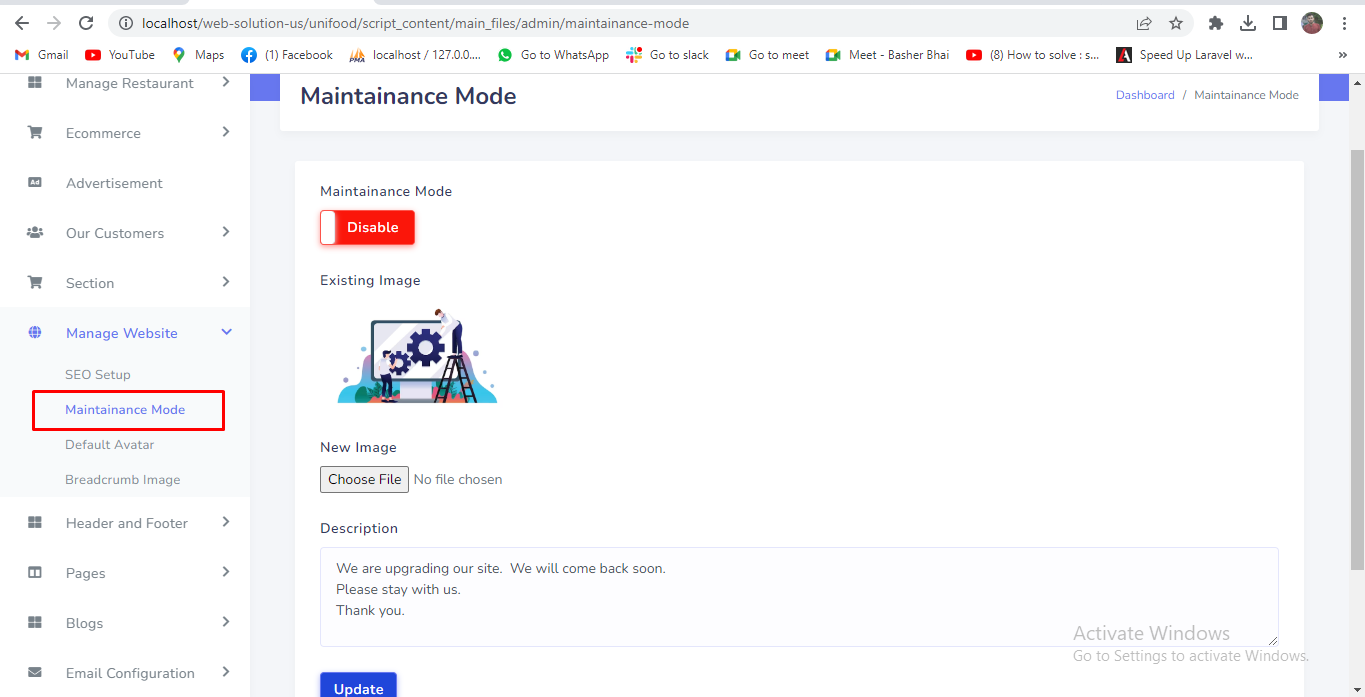
Website maintainance mode can be manage from the admin panel. Go to "Manage website >> Maintainace mode" from sidebar. See:

UniFood is a food ordering system for single restaurant. Users can create account, order from their favorite food, track orders and pay with a single click. The UniFood team believes that a great user experience is a key to success and they are focused on building the best possible eCommerce solution for restaurant owners.
This system was made using the popular Laravel PHP framework. Strong security was maintained during the development and there is no SQL injection, XSS attack, CSRF attack possible.
UniFood has the following features.
The installation of this script is super easy. If you can install normal php based scripts on your server, you can install our script. We will tell you how to install this script step by step on a server.
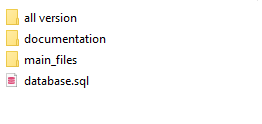
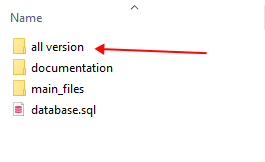
If you extract the zip file, you will find a total of three folders and one file.

The folder names are: 'all version,' 'documentation,' and 'main_files'. The 'main_files' folder contains the main Laravel source code and 'database.sql' is the main database file.
1. Login to your hosting's cpanel using the login information. You will see an interface like this:

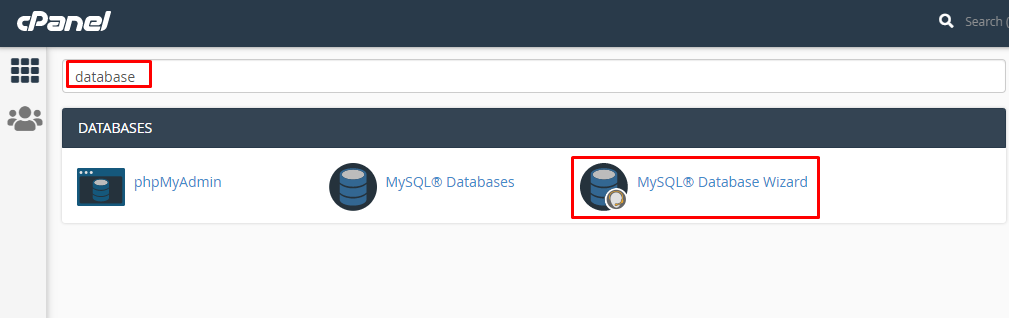
2. You will get a search section in the cpanel. Search there by writing the word "database". You will get some options. Click on "MySQL® Database Wizard" option.

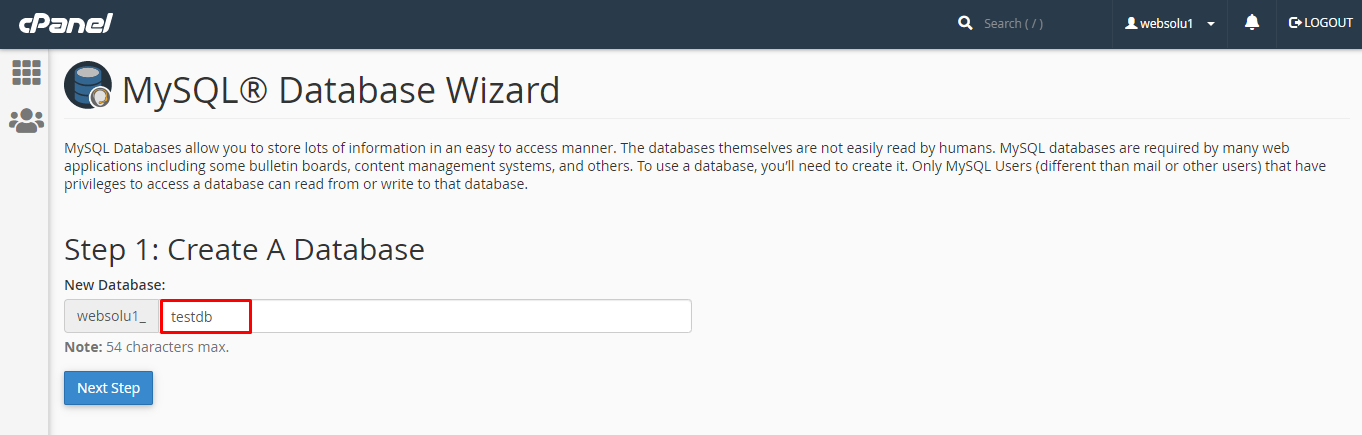
3. Then in Step 1, you will have to create a database. In the text field, give your database name and click on next step.

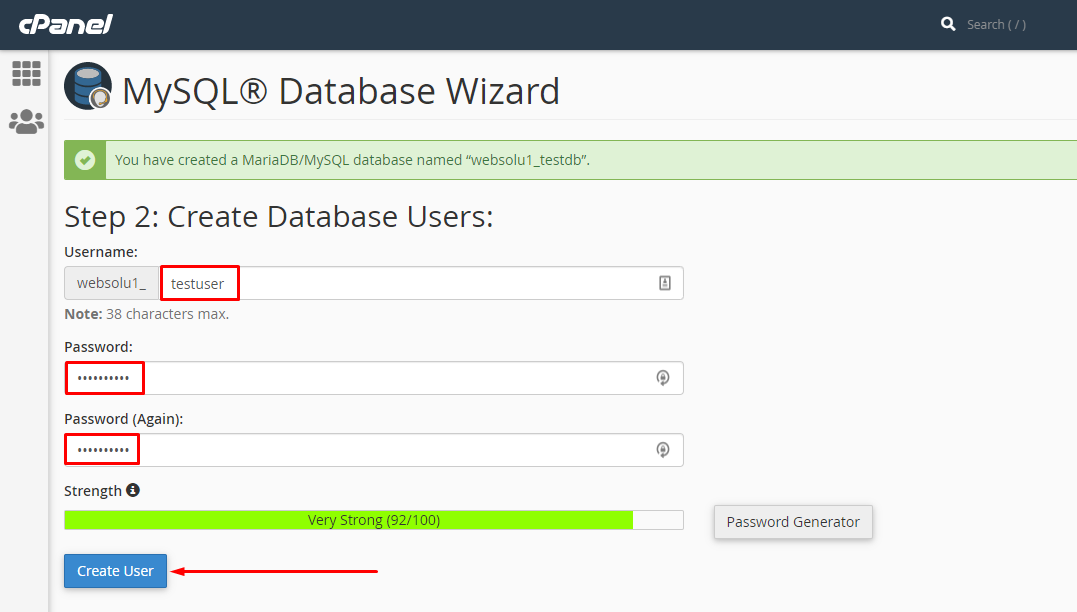
4. Then in Step 2, you will have to create a database user. Give your username and passwords here. Then click on "Create User" button.

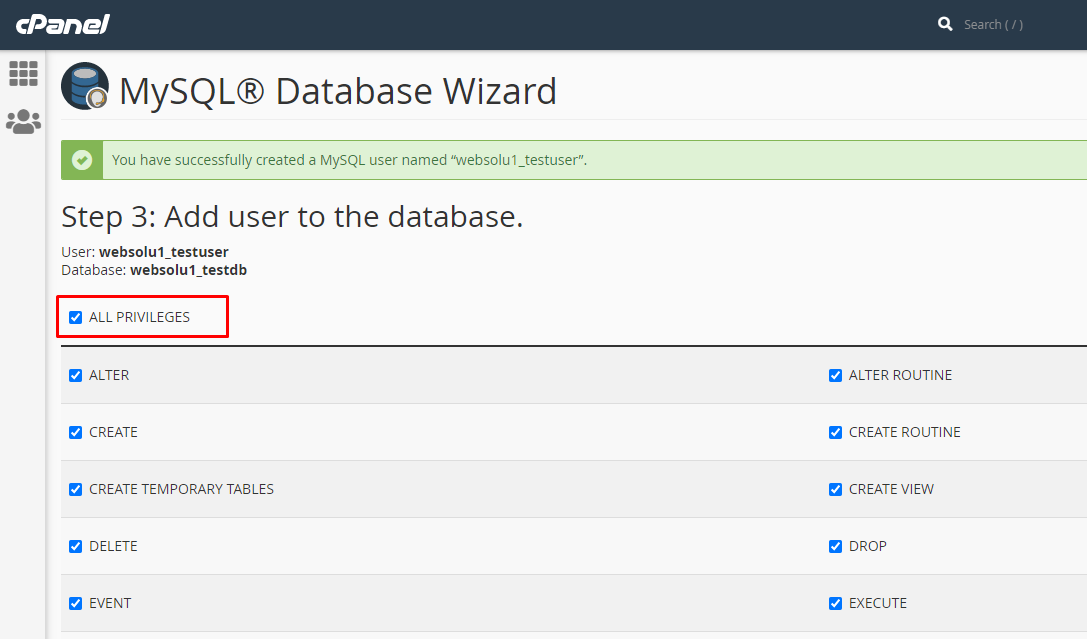
5. Now a permission page will come. Just check the tick mark on "ALL PRIVILEGES" and you will see all the options will be automatically checked.

6. Click on the "Next Step" button in the bottom.

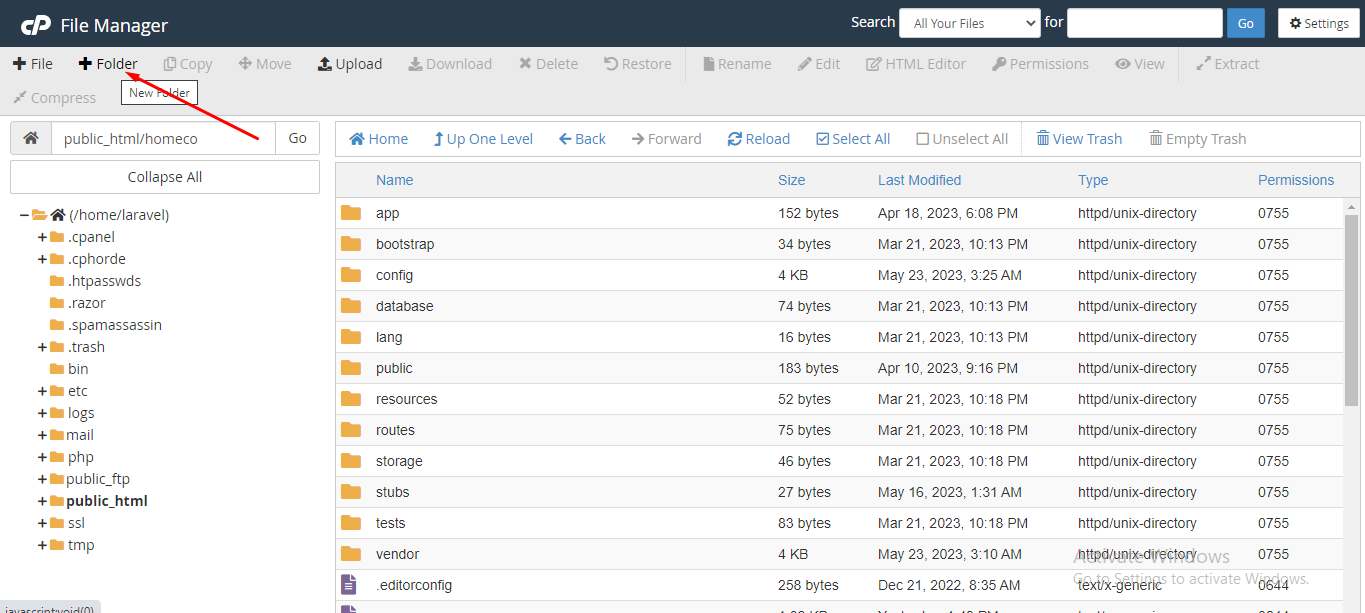
1. In the search field of your cpanel, write the word "file". You will get a "File Manager" option. Click on that option.

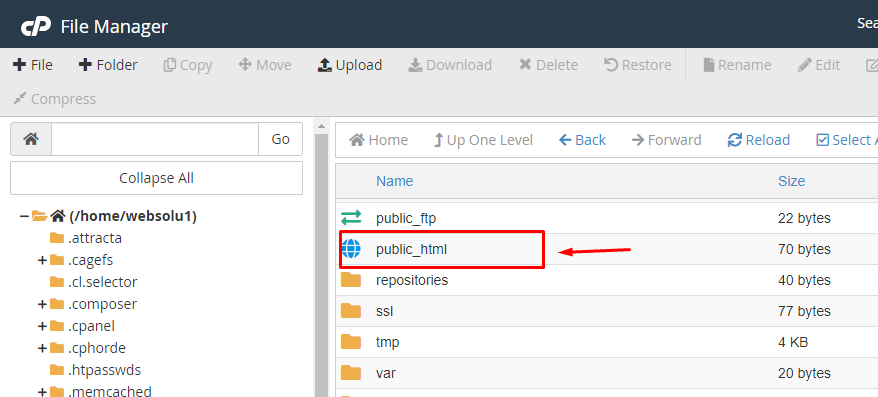
2. Search for the "public_html" and go into there.

3. Now go to the folders that you got after extracting the main zip and compress the folder "main_files" using any software like winrar.

4. The zip file will be like this.

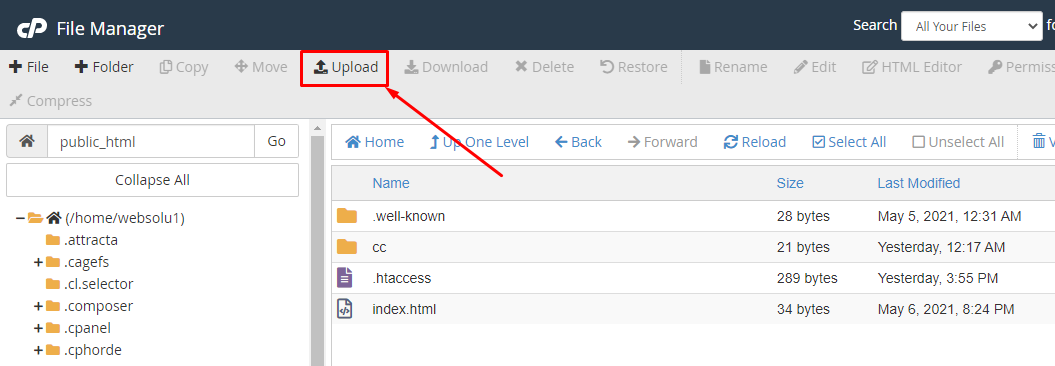
5. In the cpanel's "public_html", upload this zip file.

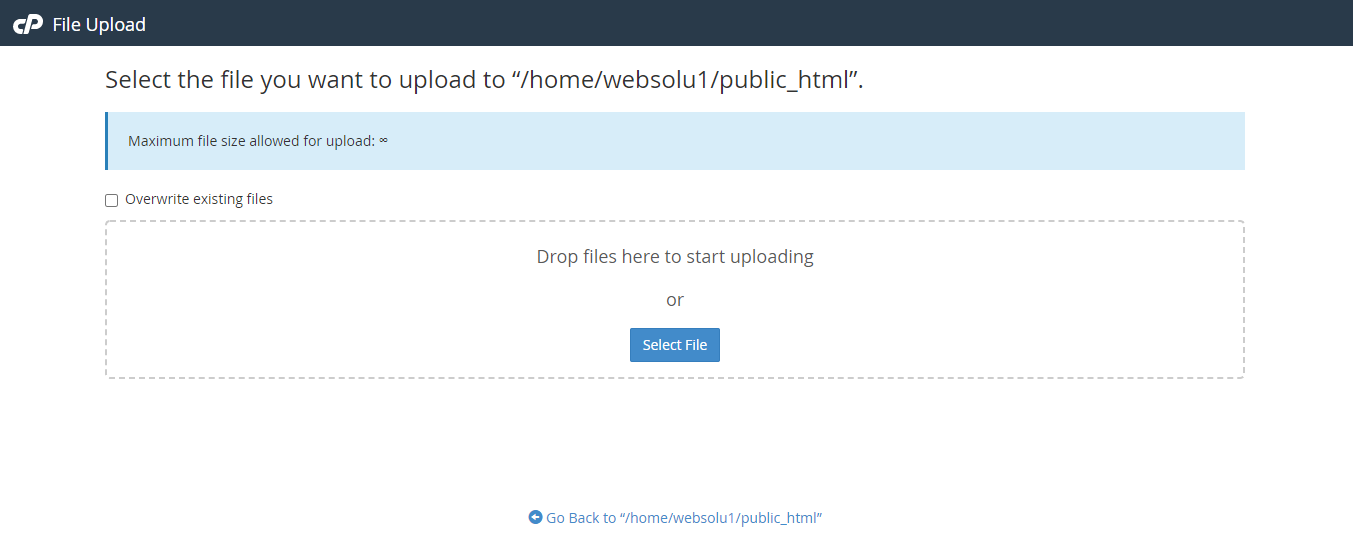
6. You will get an interface like this.

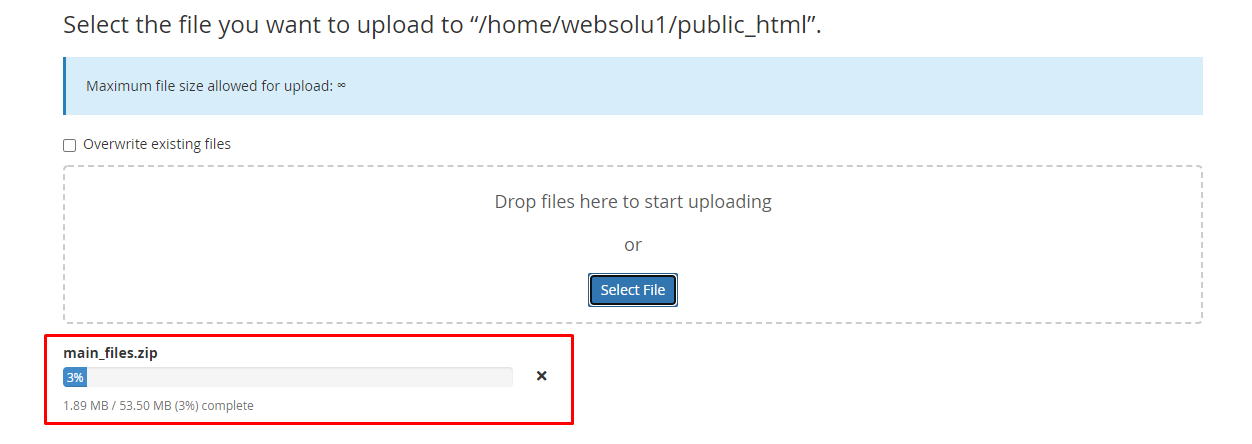
7. Drag and drop the zip file here or just click on the "Select File" and select the file from your computer. You will see a progress of uploading file. Wait until it is finished.

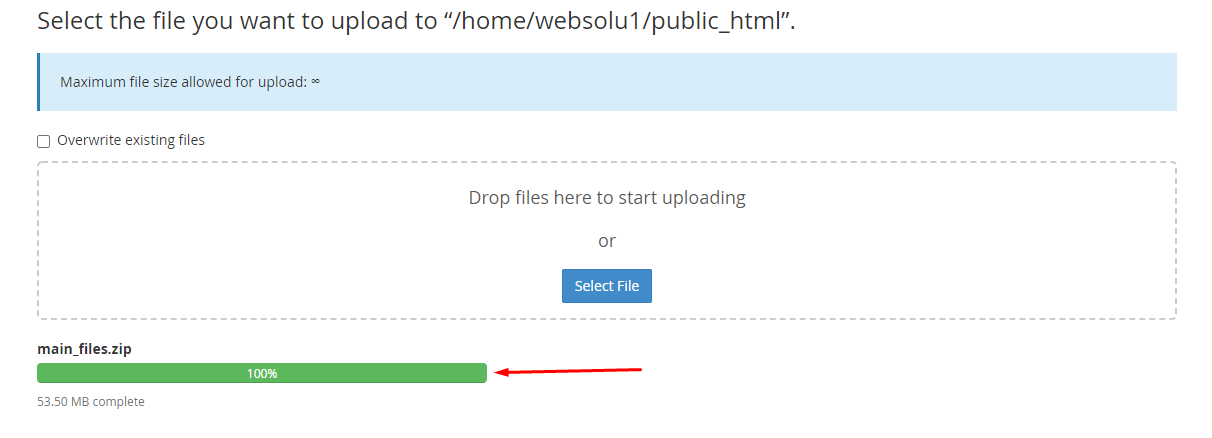
8. After finishing the upload, you will see a green bar. It indicates that upload is successful.

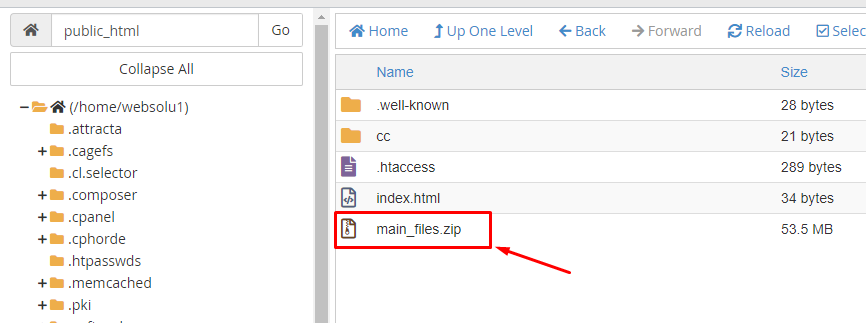
9. Now close the upload window. In the public_html section, press on "Go" button to refresh the page. Then you will see the zip file in the right side.


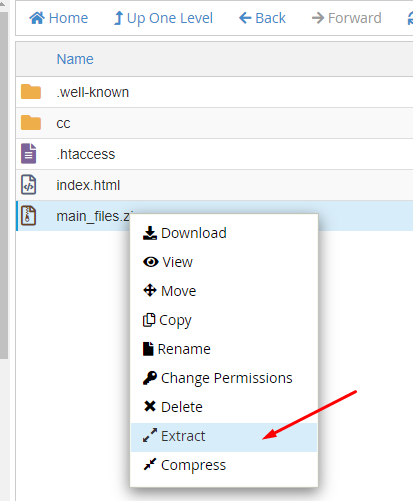
10. Do right click on that file and select "Extract" option.

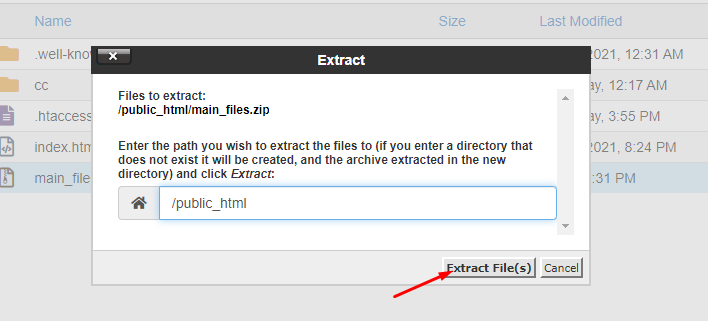
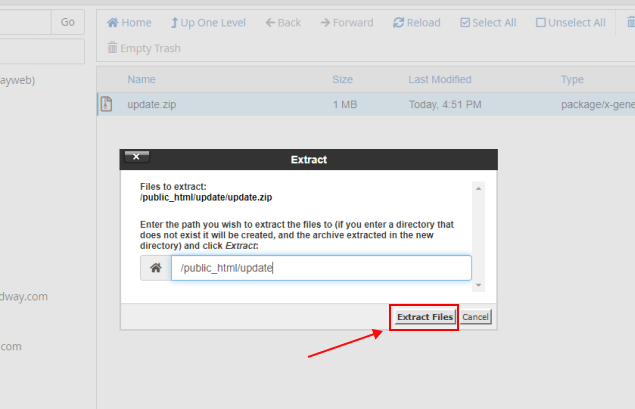
11. Press on "Extract Files" button.

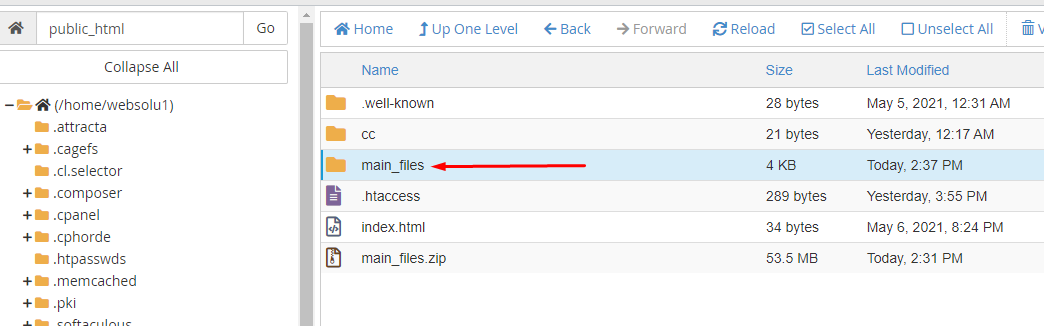
12. It will take only a few minutes. After finish, you will get a window like this.

13. Just close this window. Then double click on the "main_files" folder and go into there.

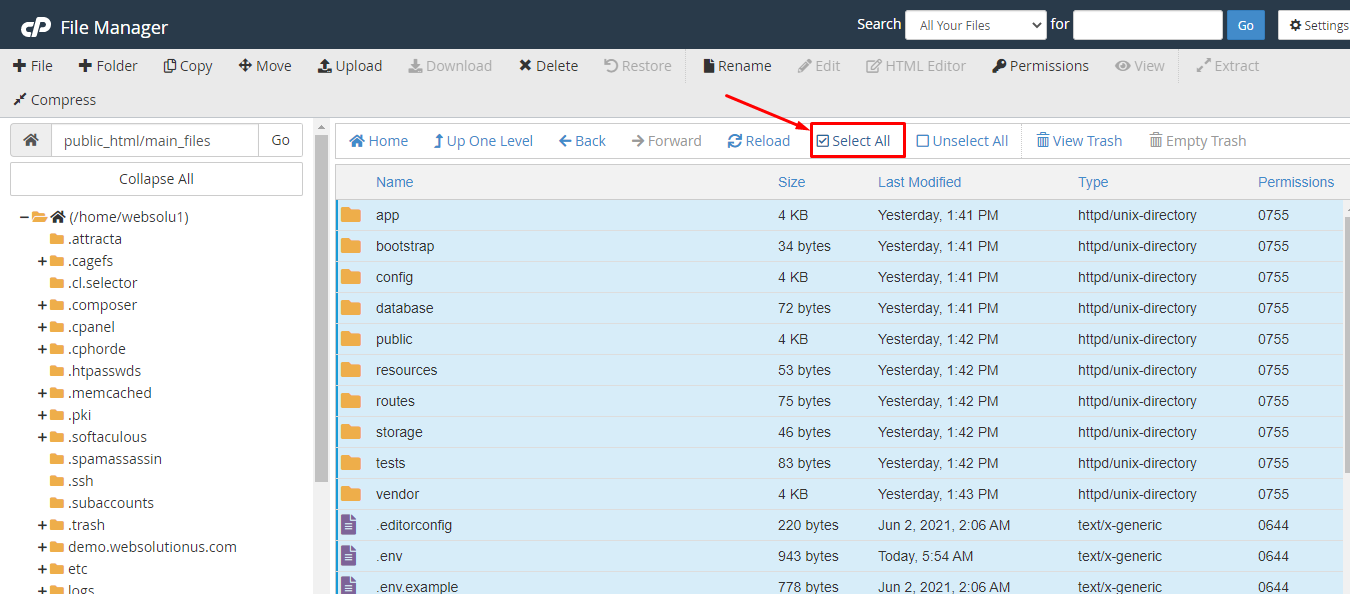
14. Now click on the "Select All" from top section.

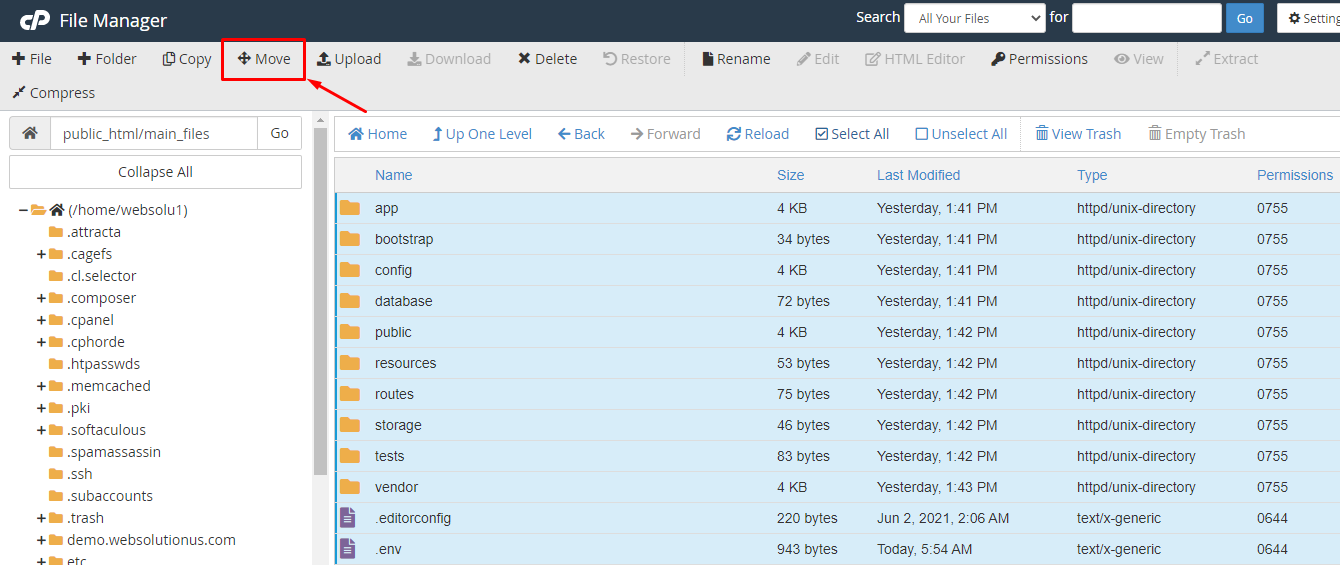
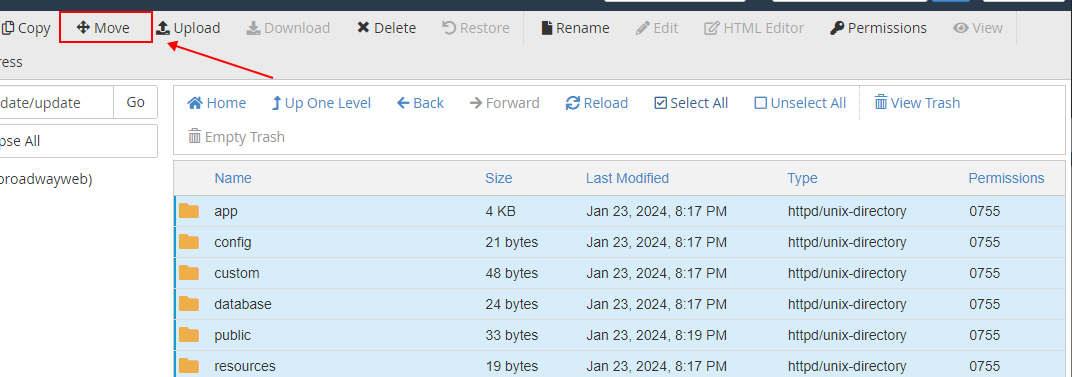
15. Click on the "Move" option.

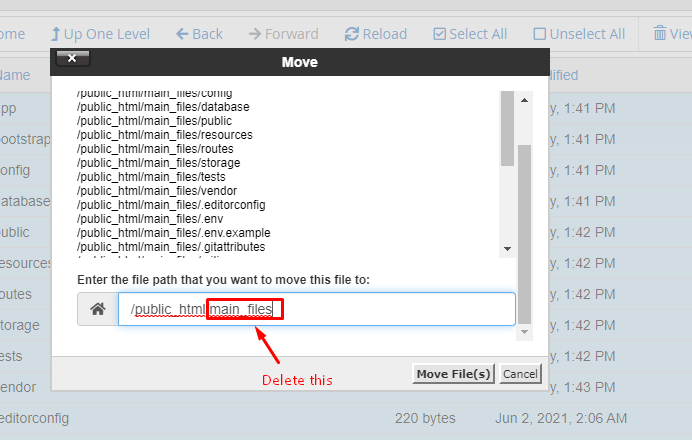
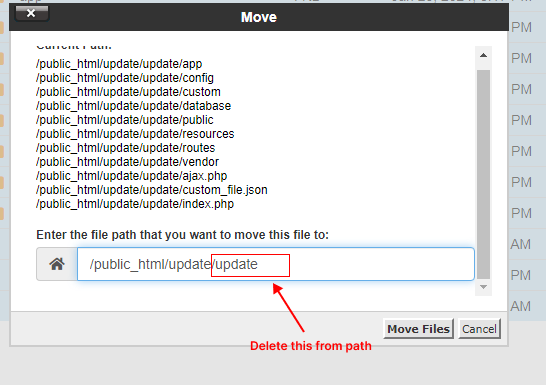
16. Delete the "main_files" from the box. Only keep this "/public_html/". Then click on "Move Files".

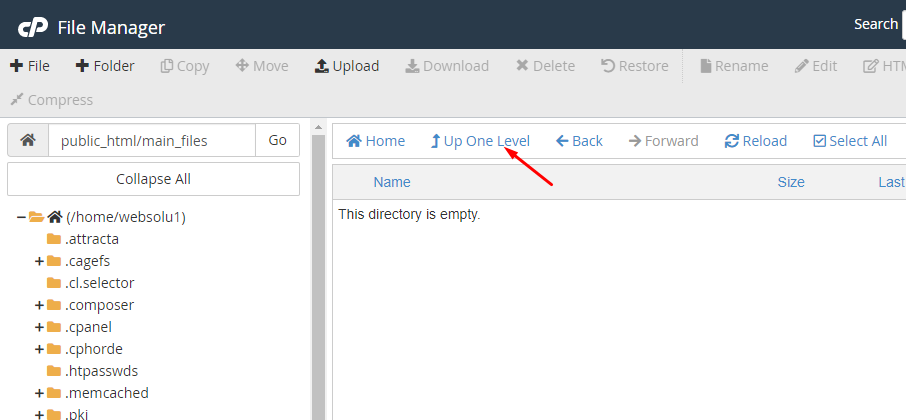
17. Now, click on "Up One Level".

1. Download any FTP client on your computer like "FileZilla". Search on Google by "FileZilla" or go to
their website to download:
https://filezilla-project.org/
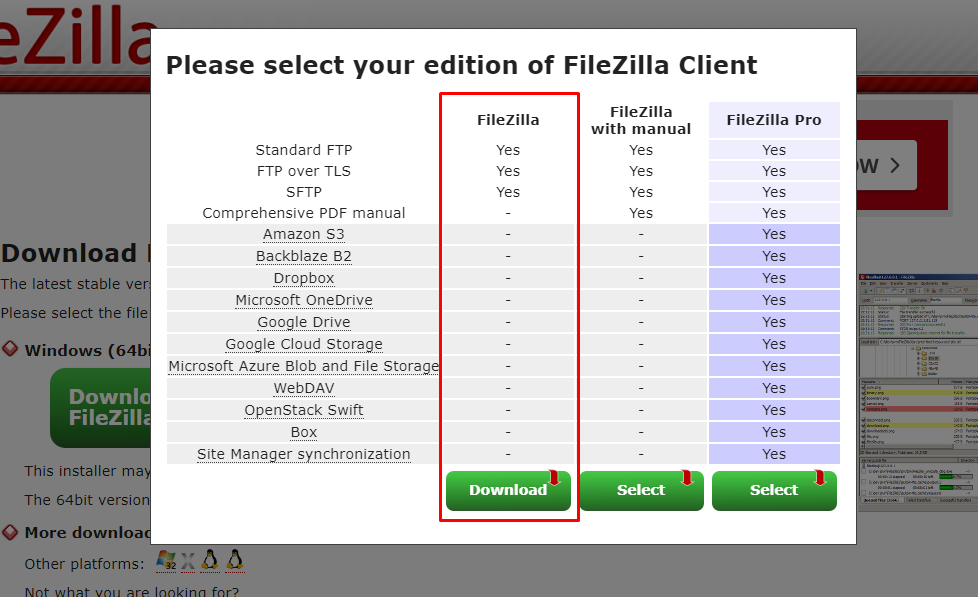
2. Use the first option to download

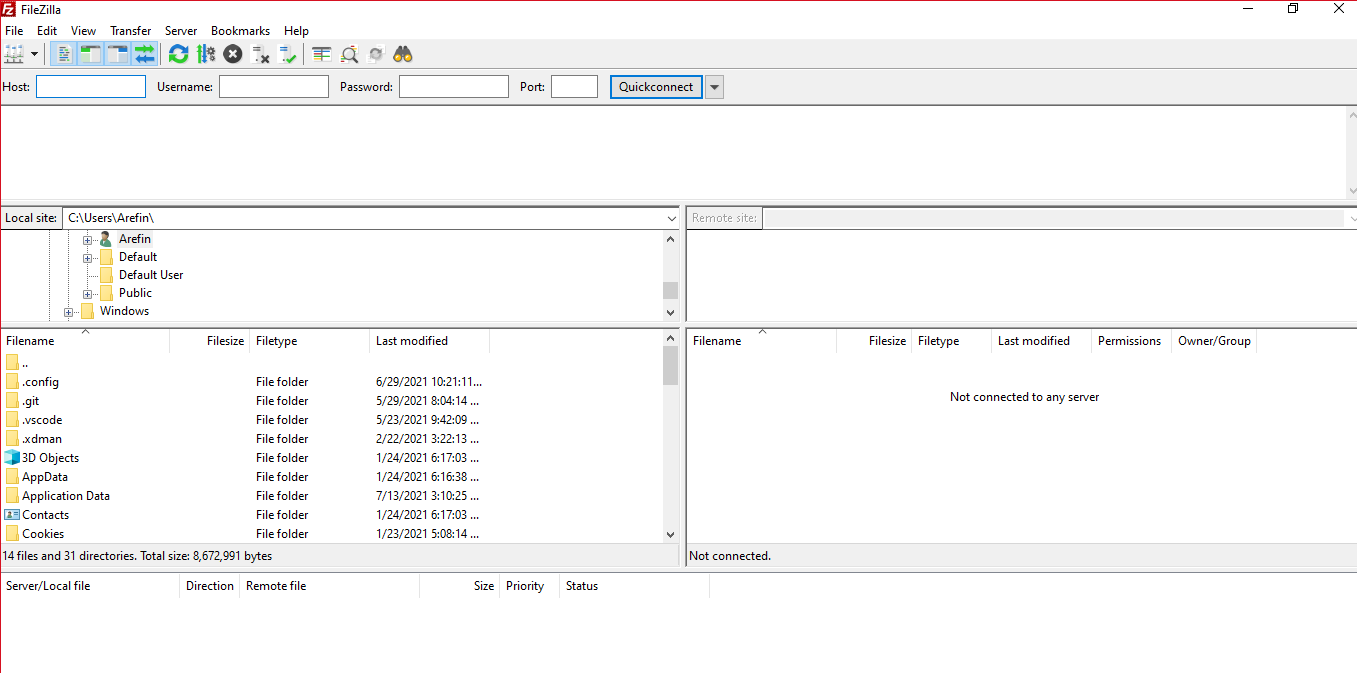
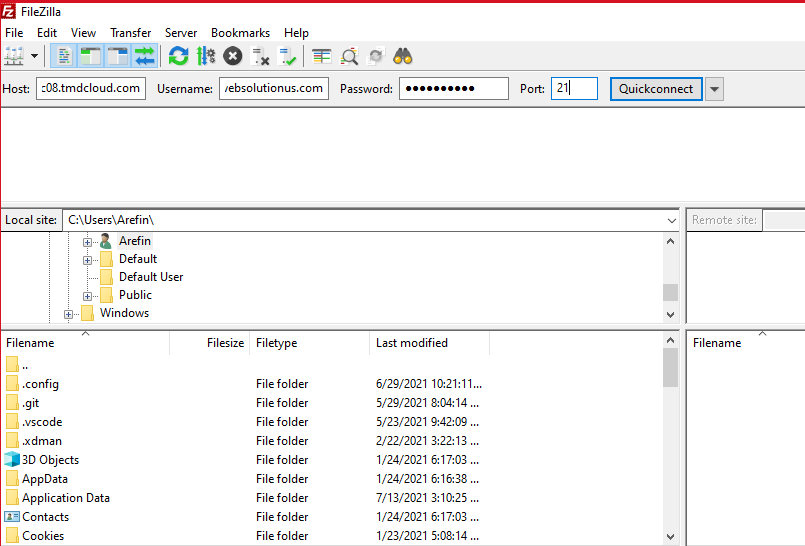
3. After download, install it and open. The interface will be like this:

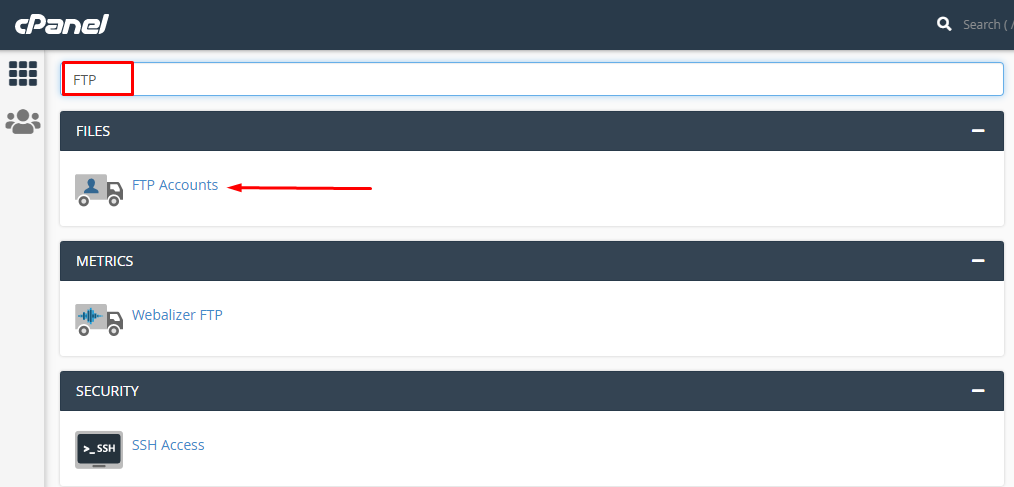
4. You can collect your FTP information contacting your hosting provider. Or, going to cpanel, you can create your FTP. In cpanel, search for "FTP".

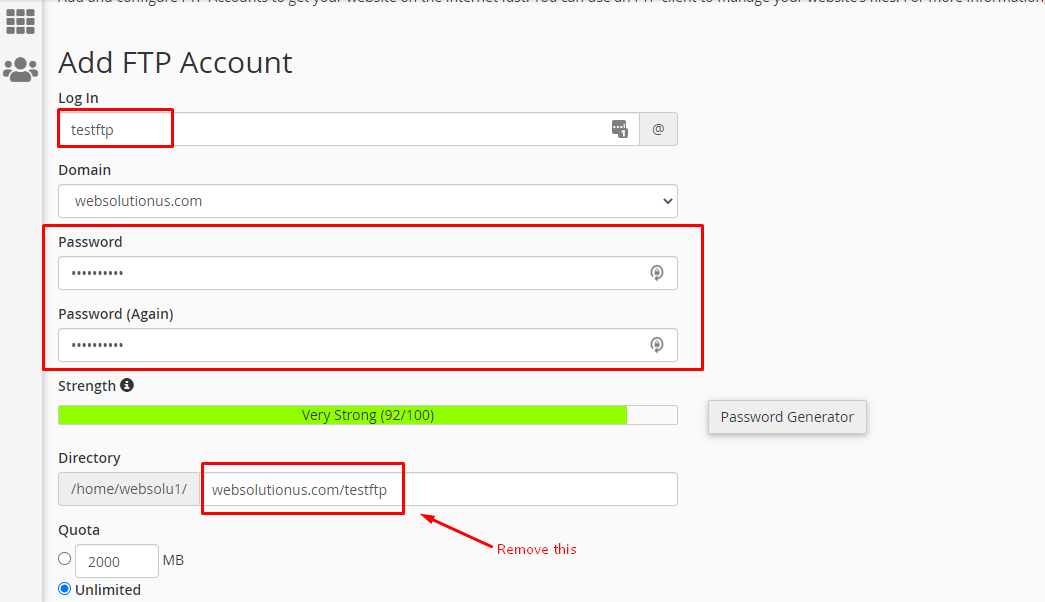
5. Put ftp username, password in the form. Become sure, you delete the marked box data in the following image.

6. Click on "Create FTP Account" button.

7. Your FTP information will be like this:
FTP Host: {your hosting provider will give you host
name}
FTP Port: 21
FTP Username: testftp@websolutionus.com
FTP Password: {that you gave
while creating the FTP}
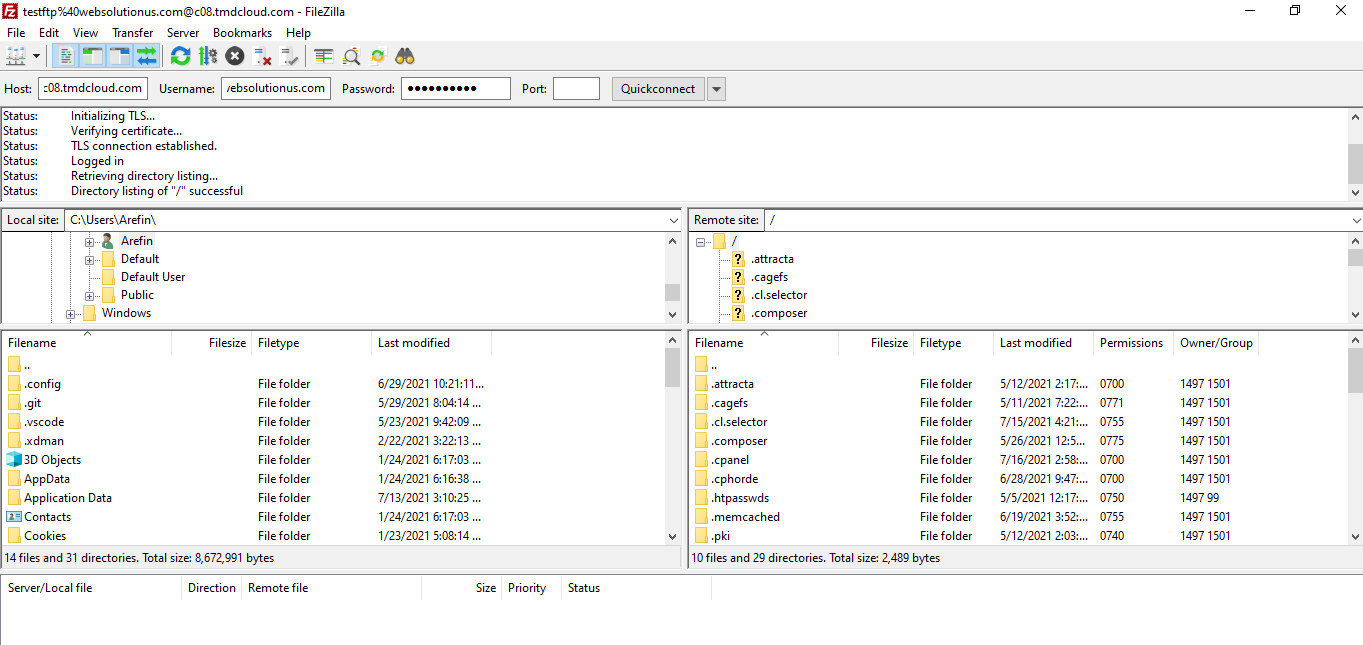
8. Now in filezilla put those information and click on "Quickconnect" button.

9. If connection is successful, you will get an interface like this:

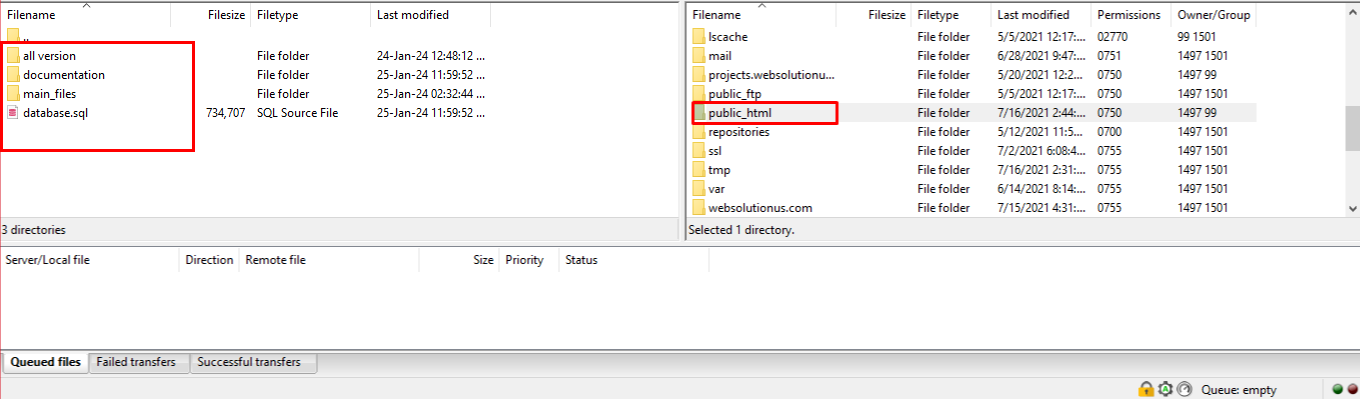
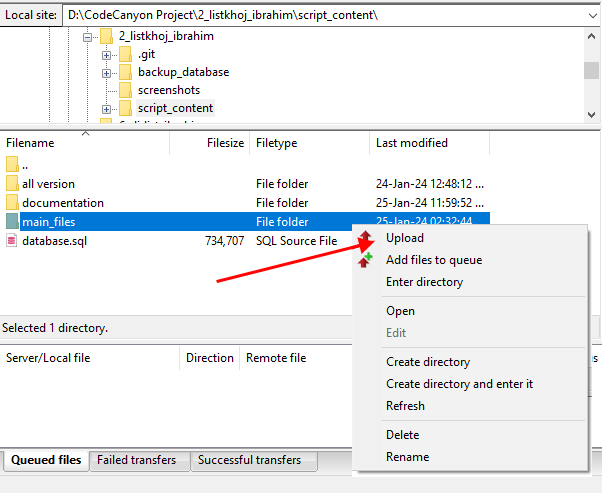
10. Now in the left side box, go to the location where you have extracted the script's file. And in the right side, go to public_html.

11. Then right click on the "main_files" from left side box and click on "Upload". All the files then will be uploaded into the "public_html" of the right side.

1. Log into your Envato Market account. - Click here go envato marget
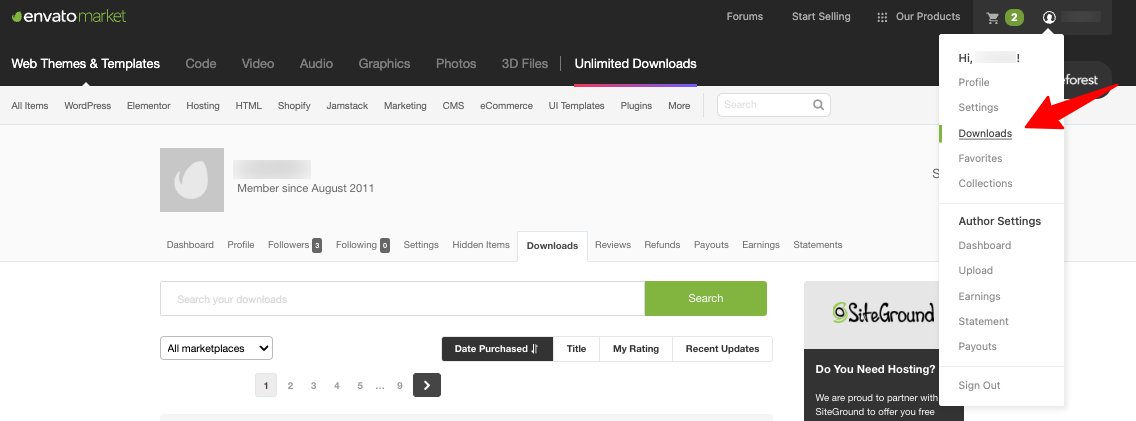
2. Hover the mouse over your username at the top of the screen..
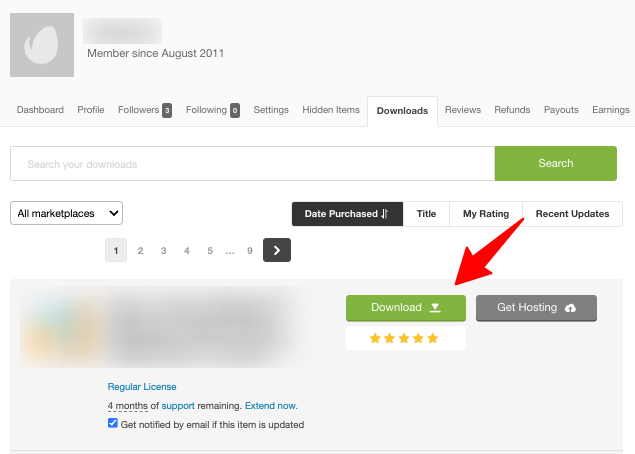
3. Click ‘Downloads’ from the drop-down menu..

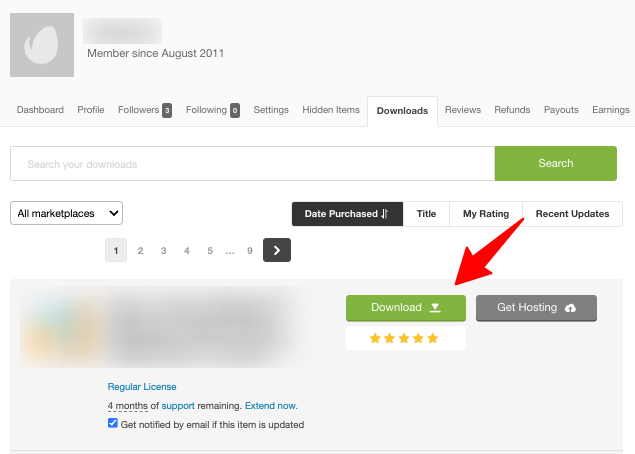
4. Click 'Download' next to the item for which you need the purchase code.

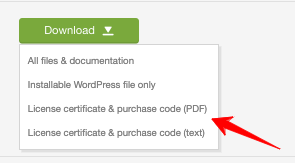
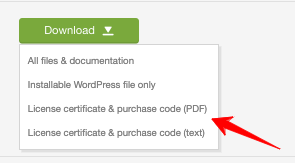
5. Click ‘License certificate & purchase code’ (available as PDF or text file).

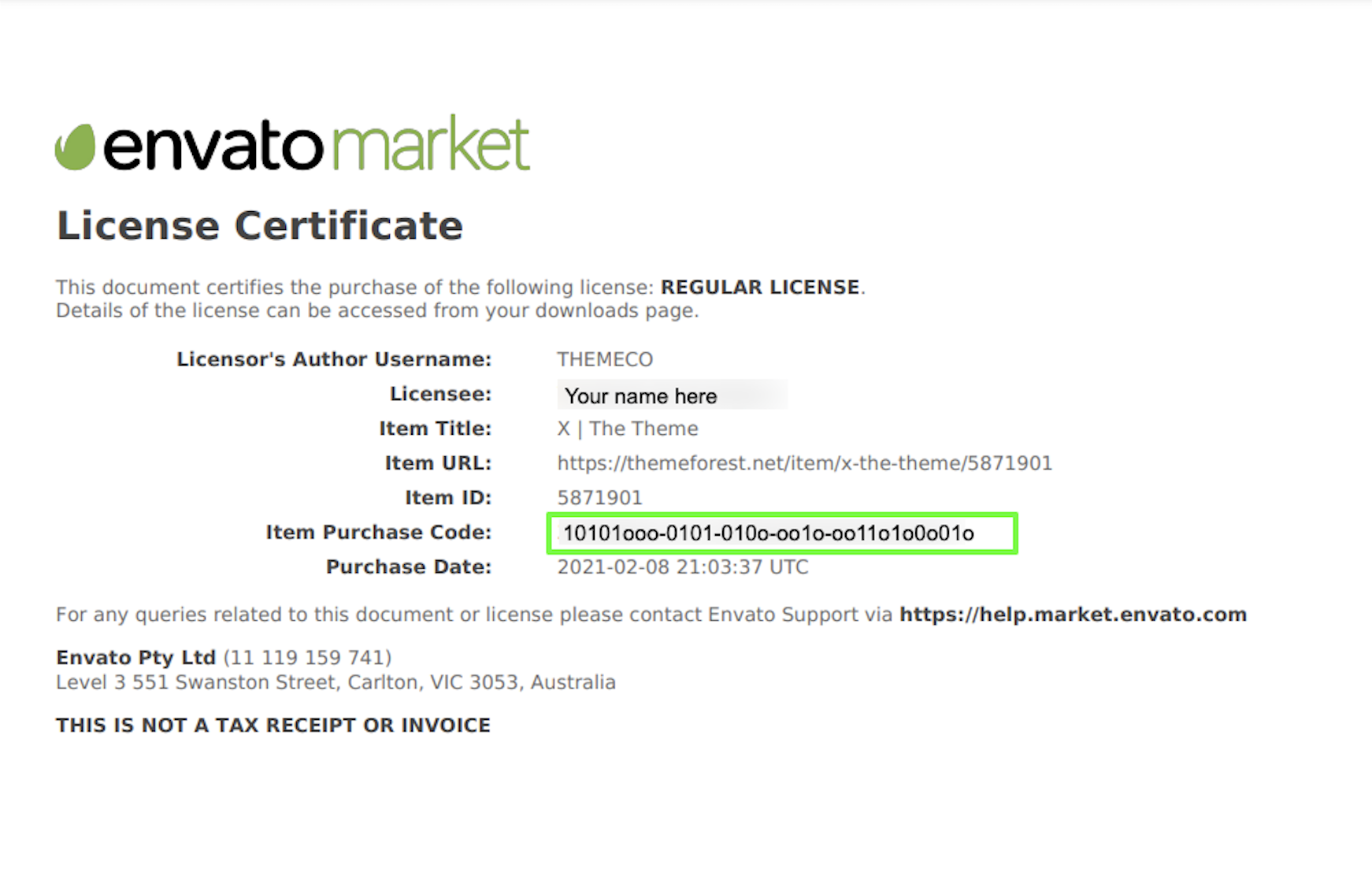
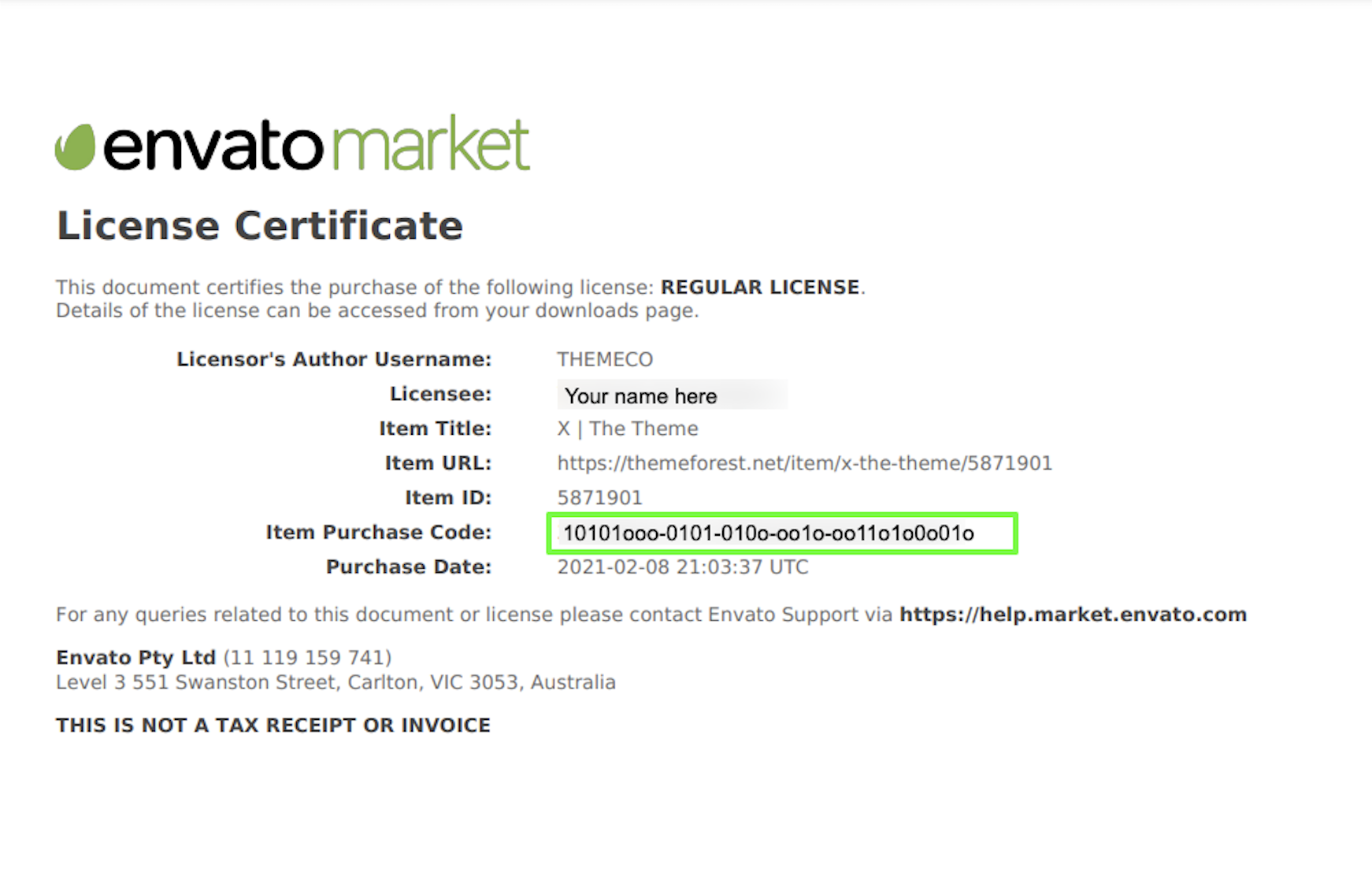
6. Here is an example of a PDF License certificate and purchase code:

1. Now go to your website "http://your_domain.com".
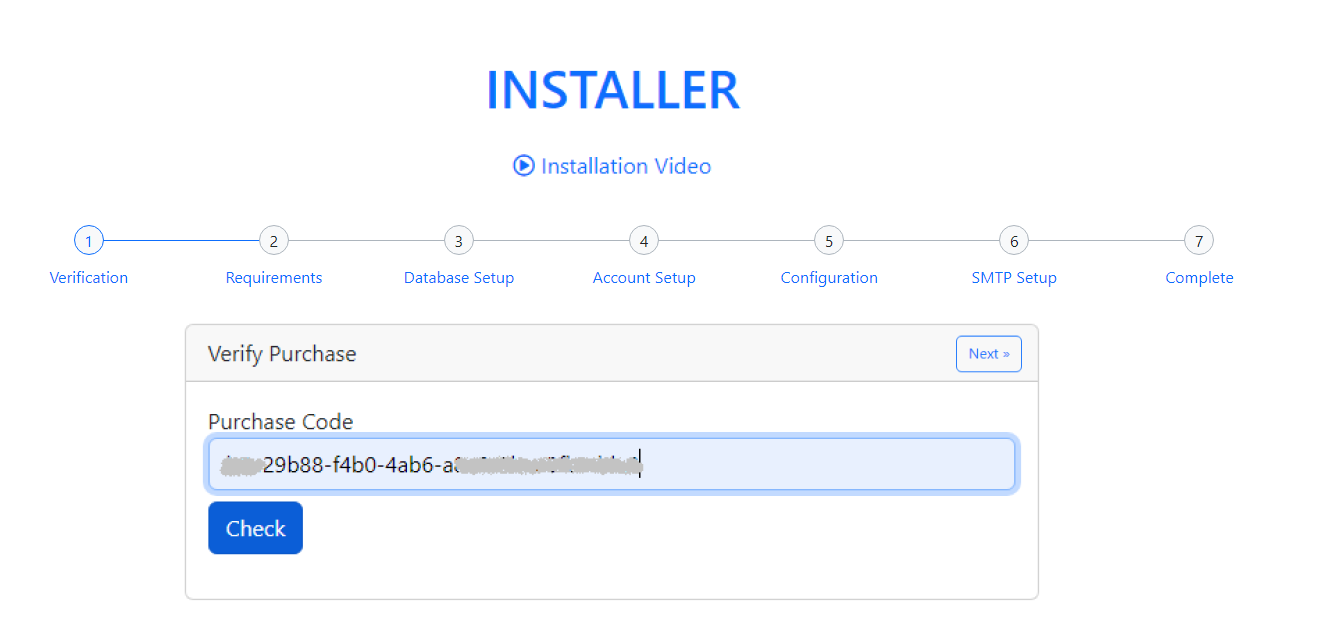
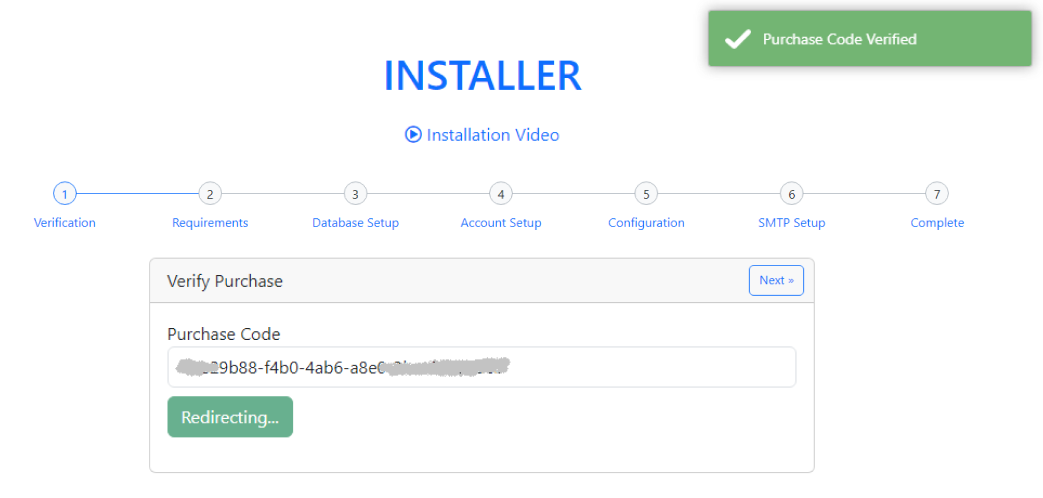
2. Enter your purchase code here and press the check button to verify it.


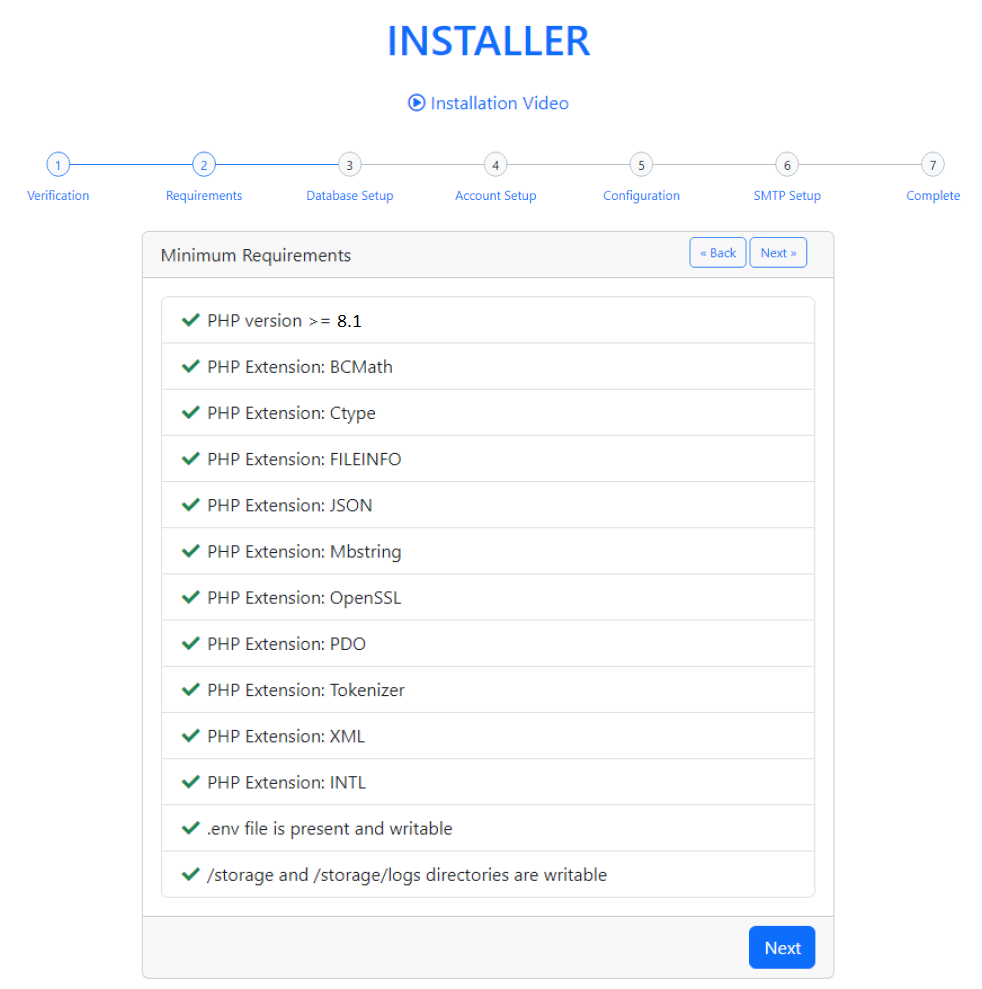
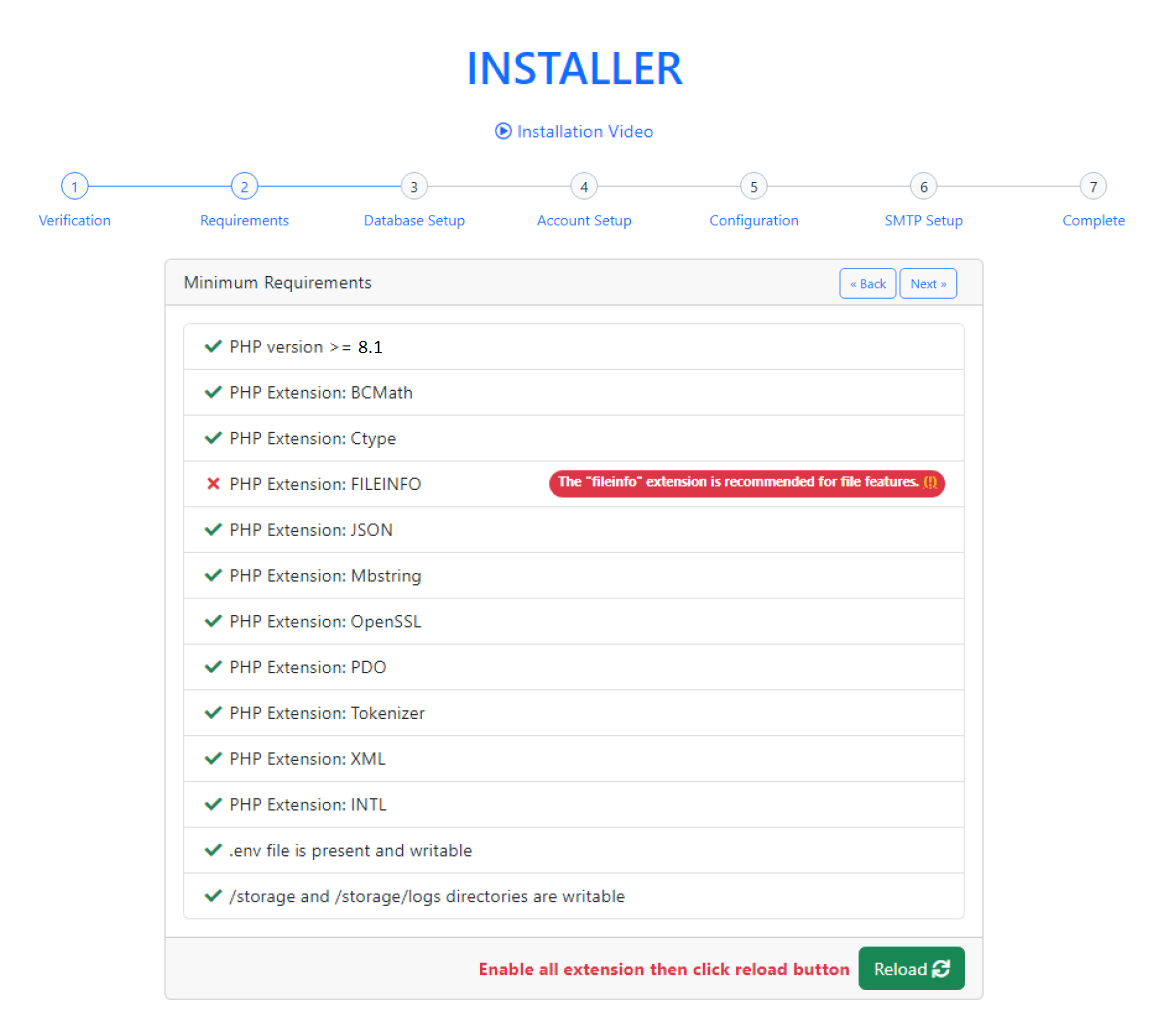
3.Ensure that your server meets the following criteria. Press the 'Next' button to proceed to the next step.


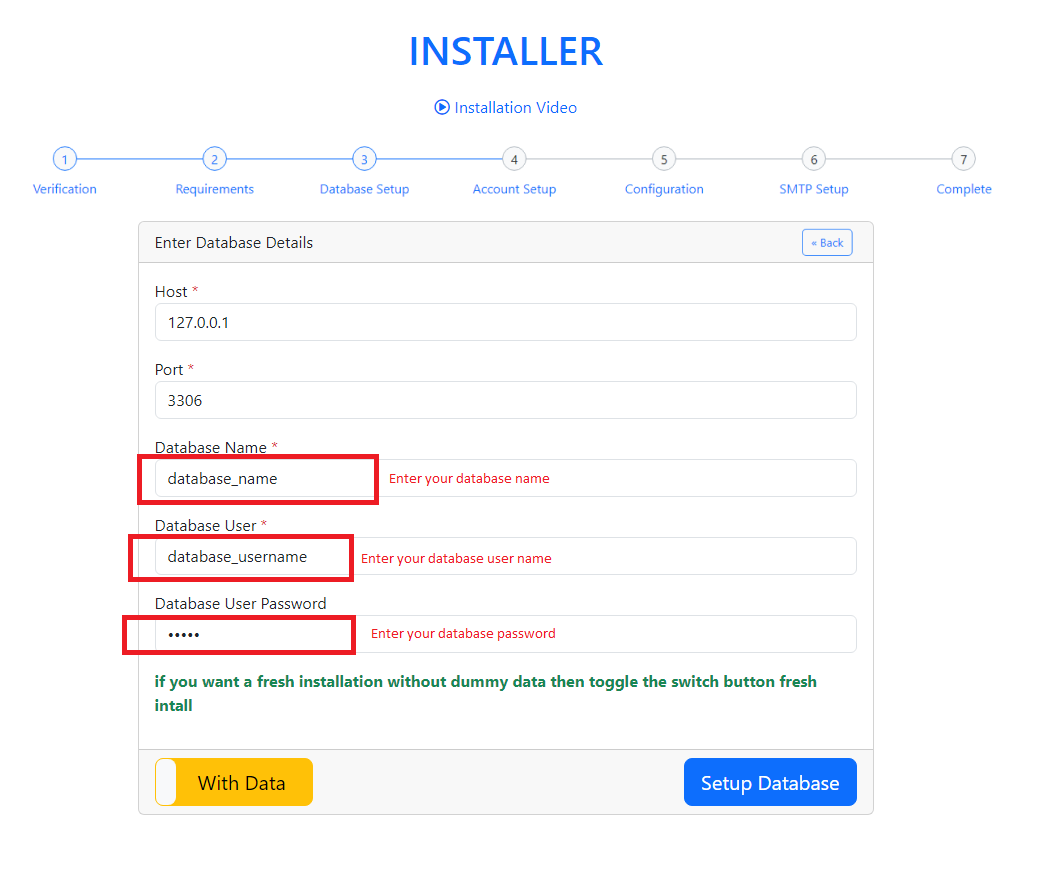
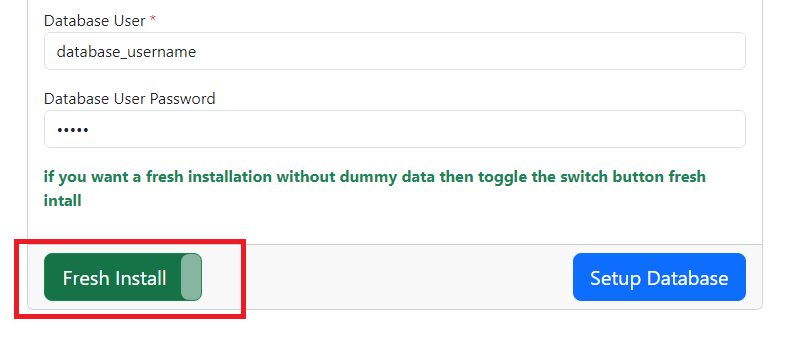
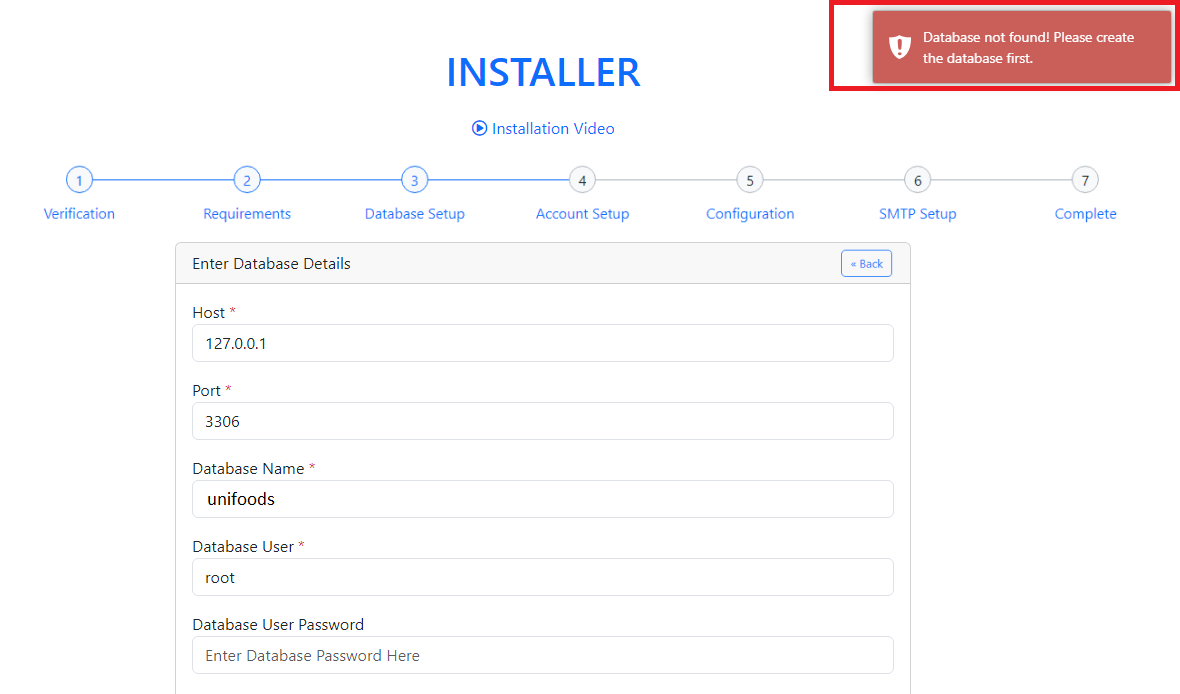
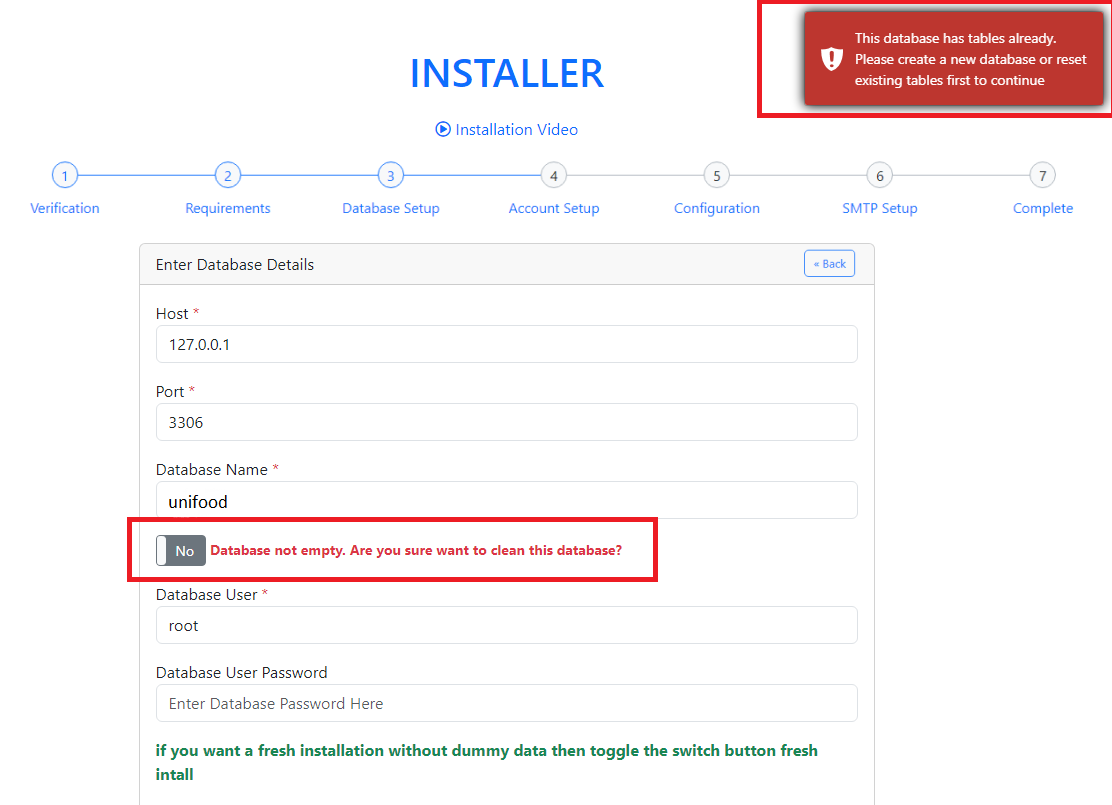
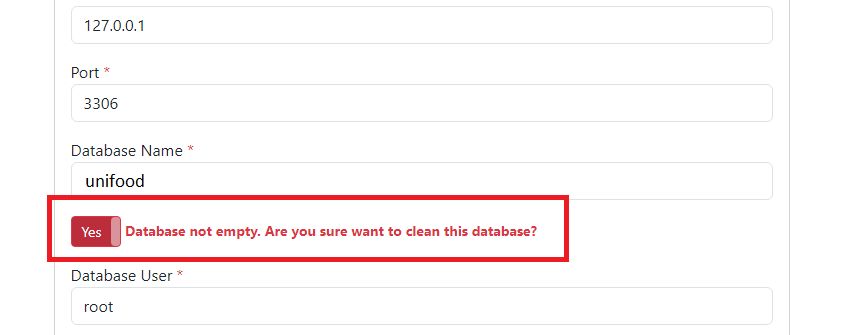
4. Setup Your Database from here. Press the 'Setup Database' button to proceed to the next step.





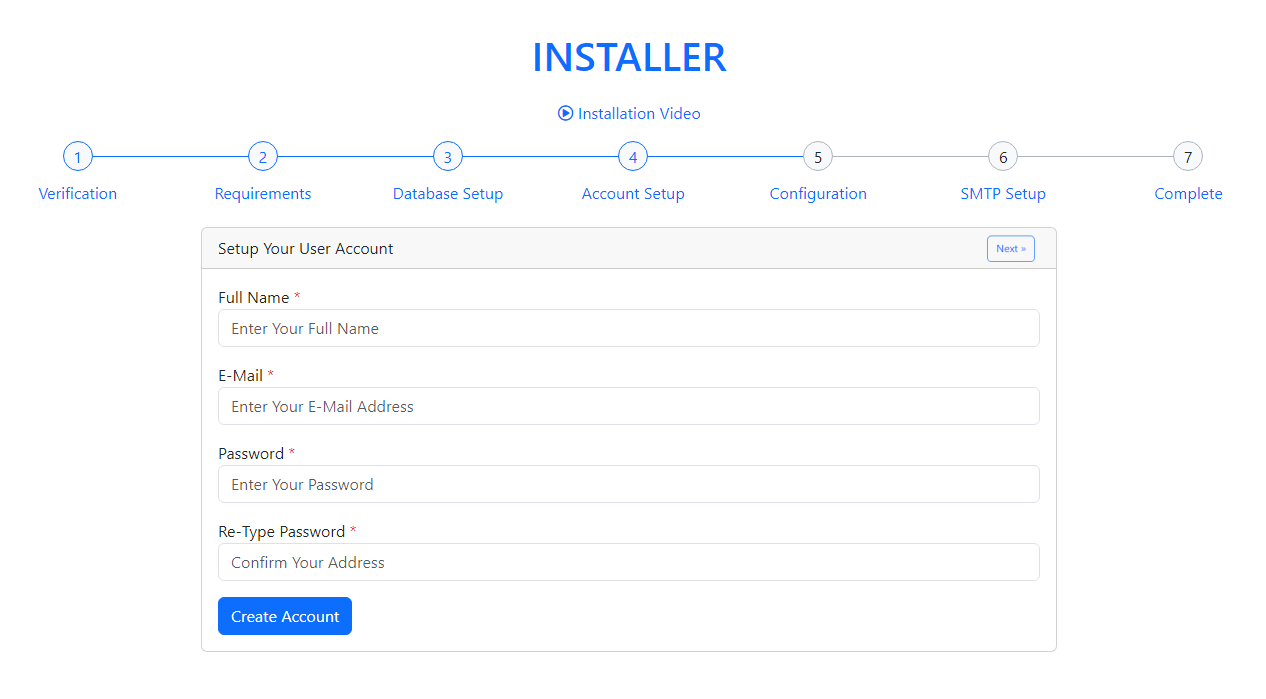
5. Fill Up all information and create an Admin Account. Press the 'Create Account' button to proceed to the next step.

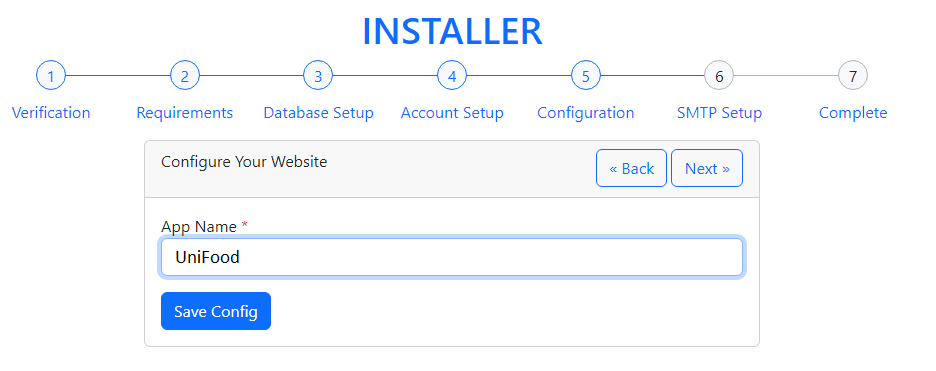
6. Setup App Name. Press the 'Save Config' button to proceed to the next step.

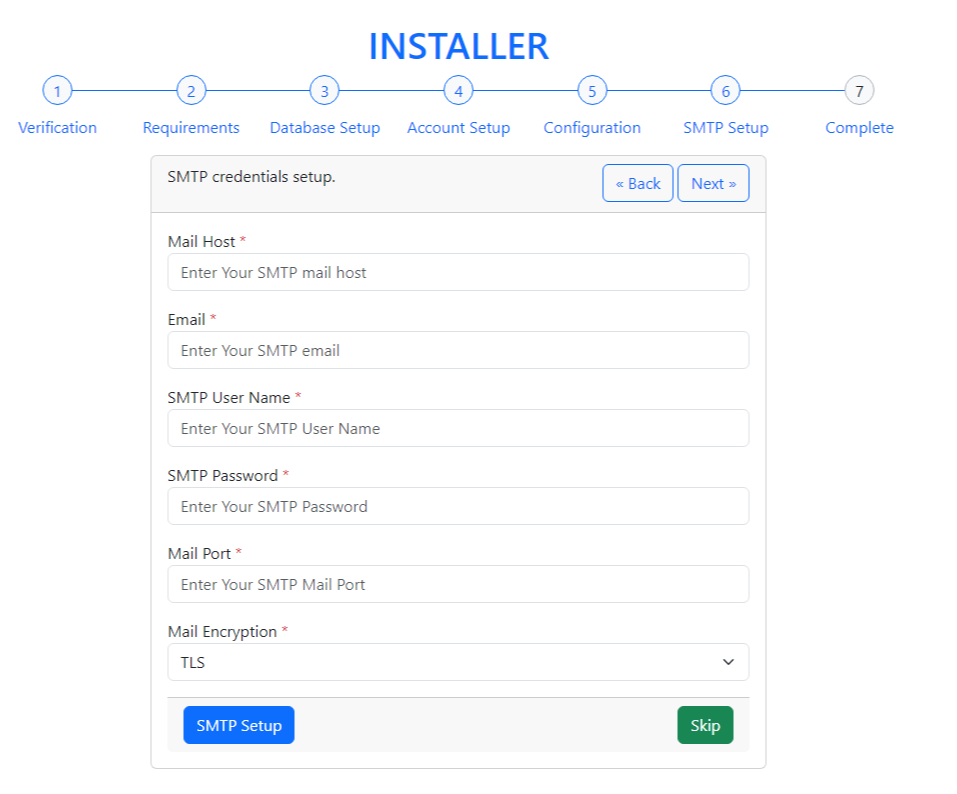
7.1 Setup Mail SMTP.

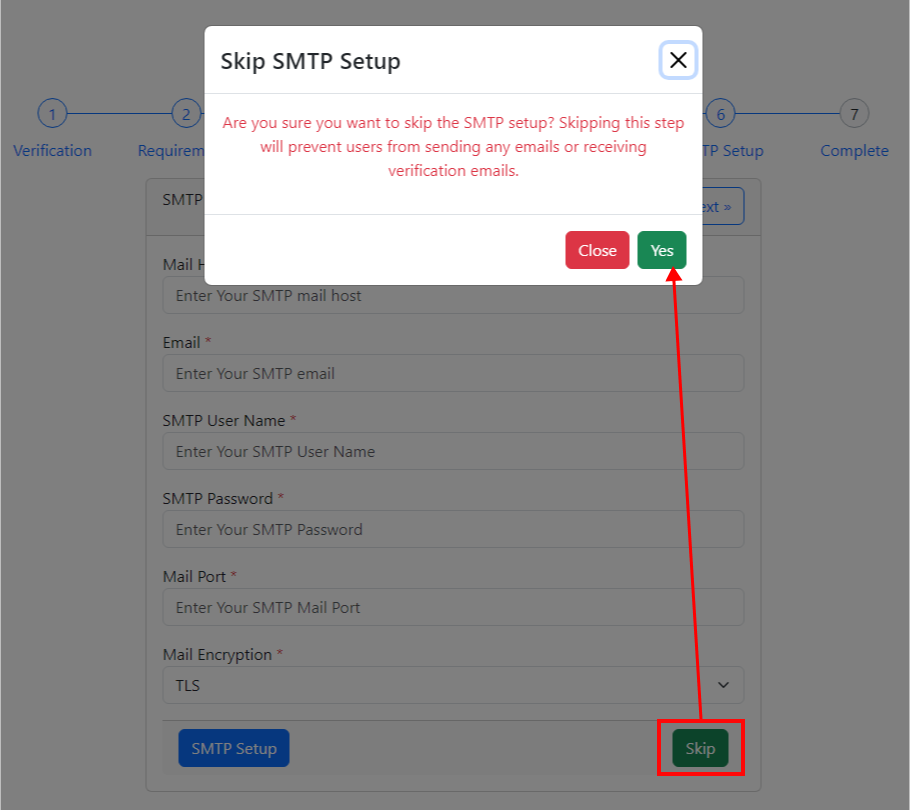
7.2 OR You can skip Mail SMTP.

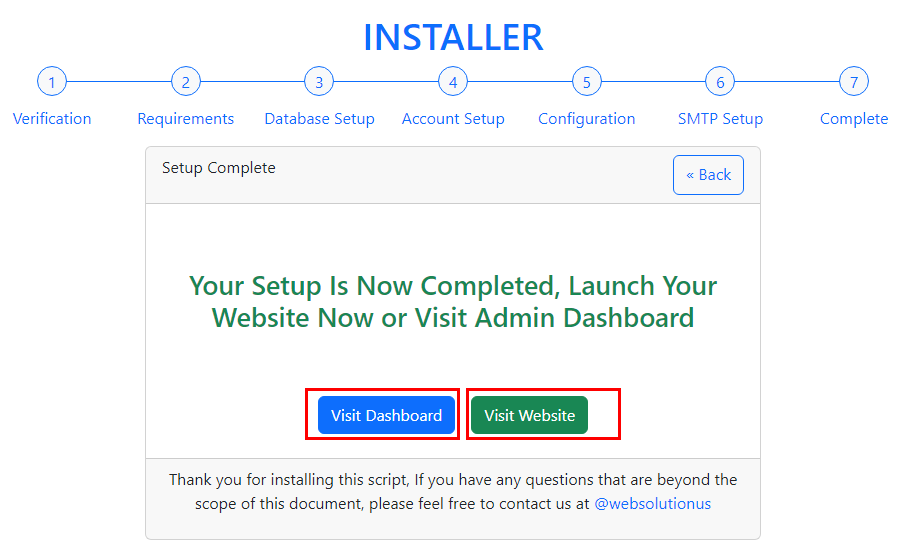
8. Setup complete. Press 'View Dashboard' to go to the admin dashboard or 'View Website' to go to the website.

Your task is done and you can use our script without any problem. :)
You will need to make sure your server meets the following requirements:
The default credentials of the script are:
URL: https://www.yourwebsite.com/admin
Login Email: admin@gmail.com
Login Password: 1234
URL: https://www.yourwebsite.com/login
Login Email: user@gmail.com
Login Password: 1234
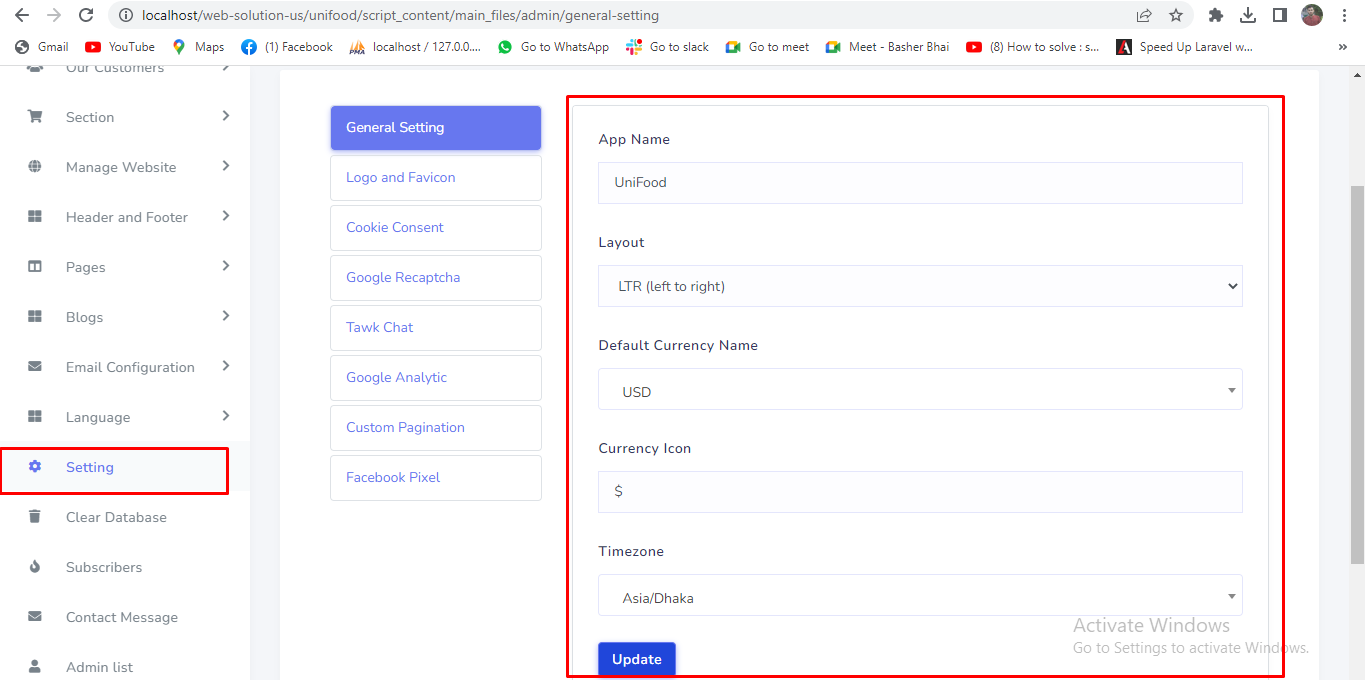
Website General Setting can be set up from the admin panel. In this section admin can be change App name, website layout (RTL or LTR), Default Currency, Timezone, Currency Icon etc. Go to Setting >> General Setting. See:

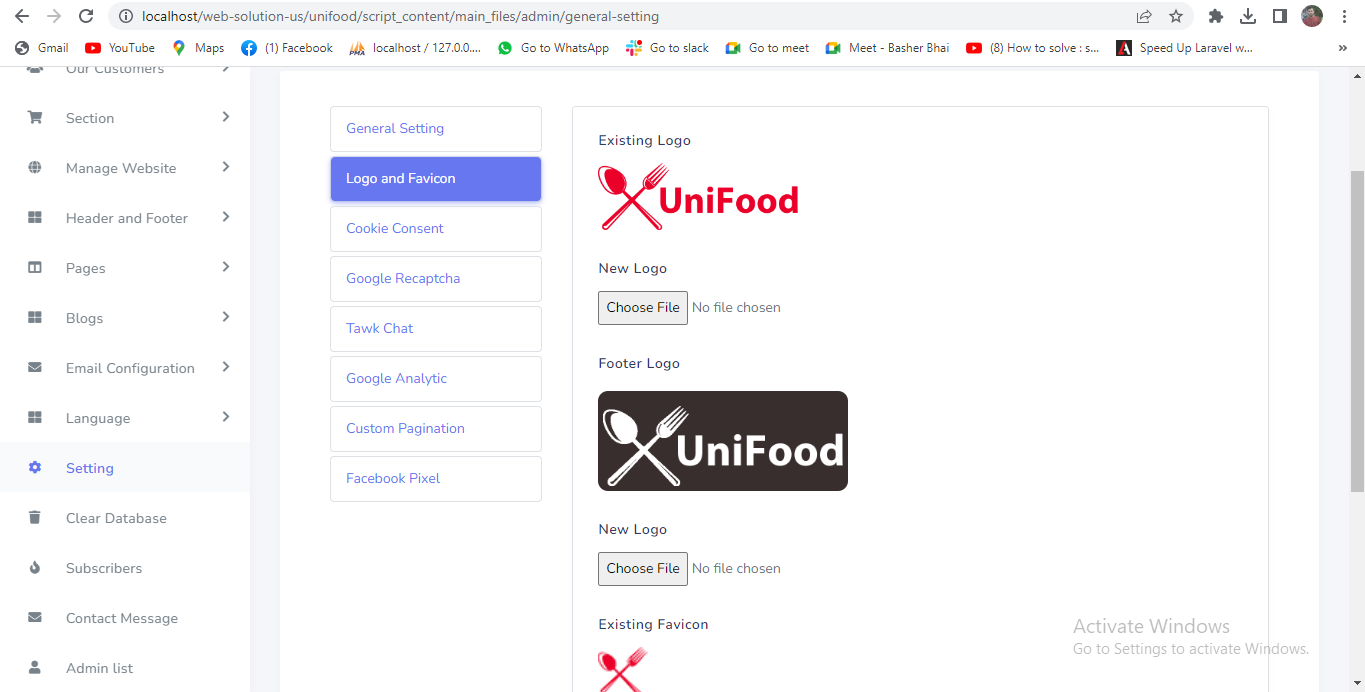
Logo and favicon can be set up from the admin panel. Go to "Setting" from the sidebar. See:

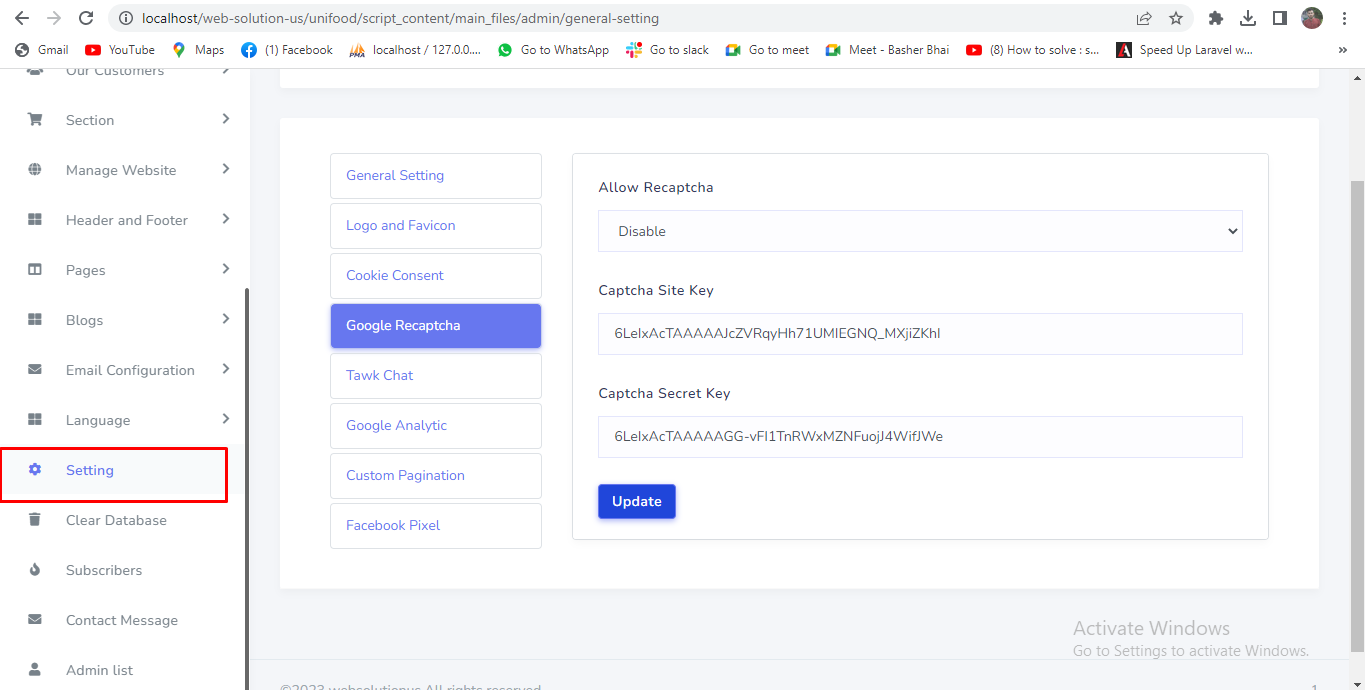
Google Recaptcha can be set up from the admin panel. Go to "Setting" from the sidebar. See:

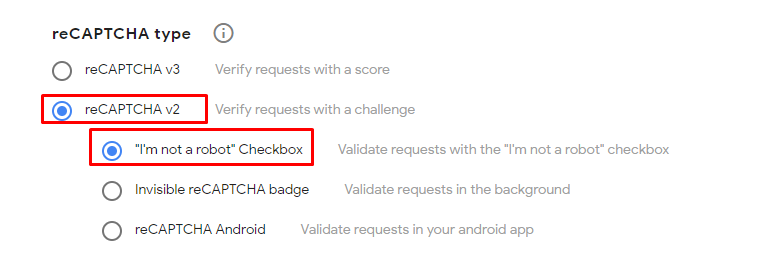
To get your recaptcha keys, go to this link:
https://www.google.com/recaptcha/admin/create
Select version 2.

Add your website's domain name or subdomain name here and after submit you will get a site key and secret key.
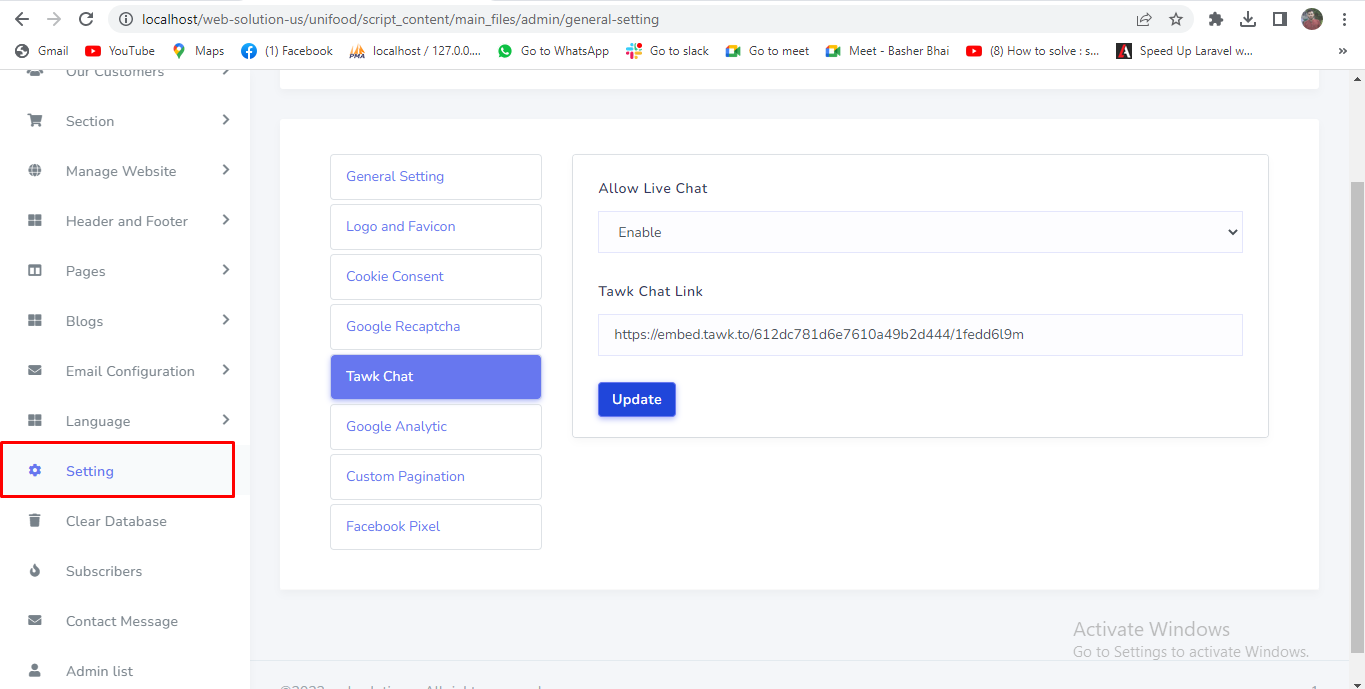
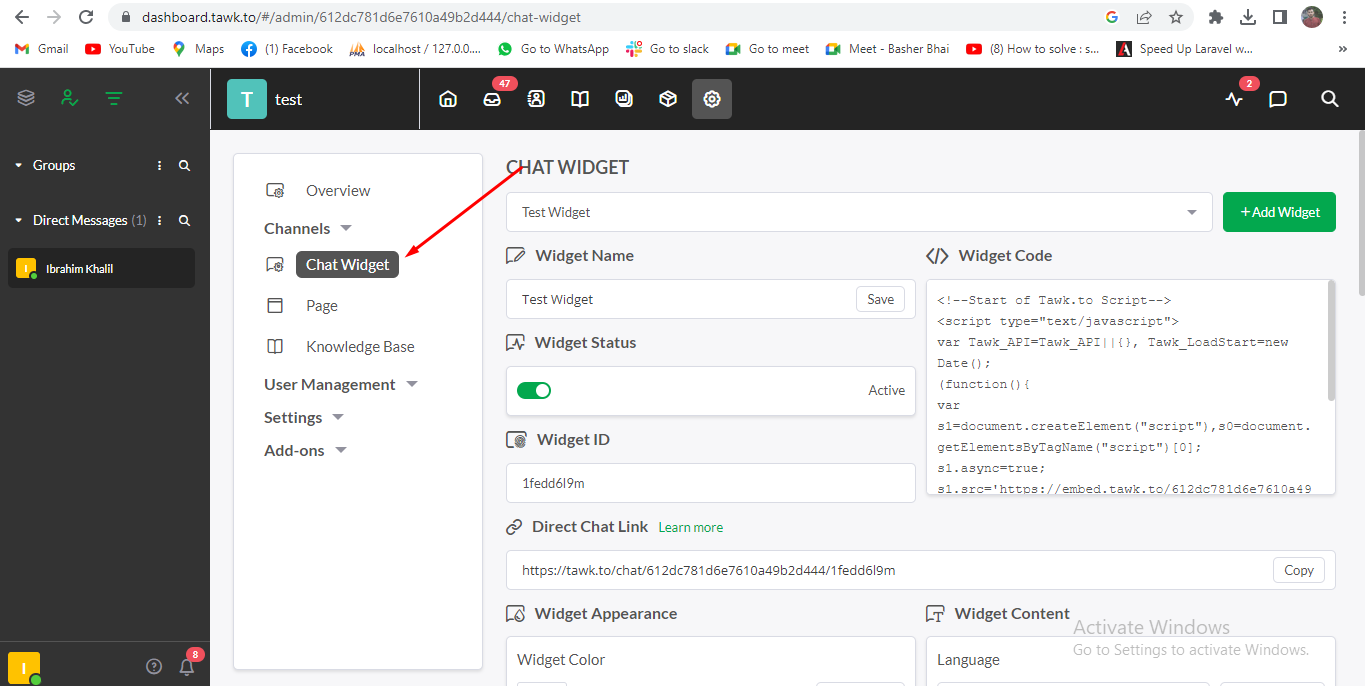
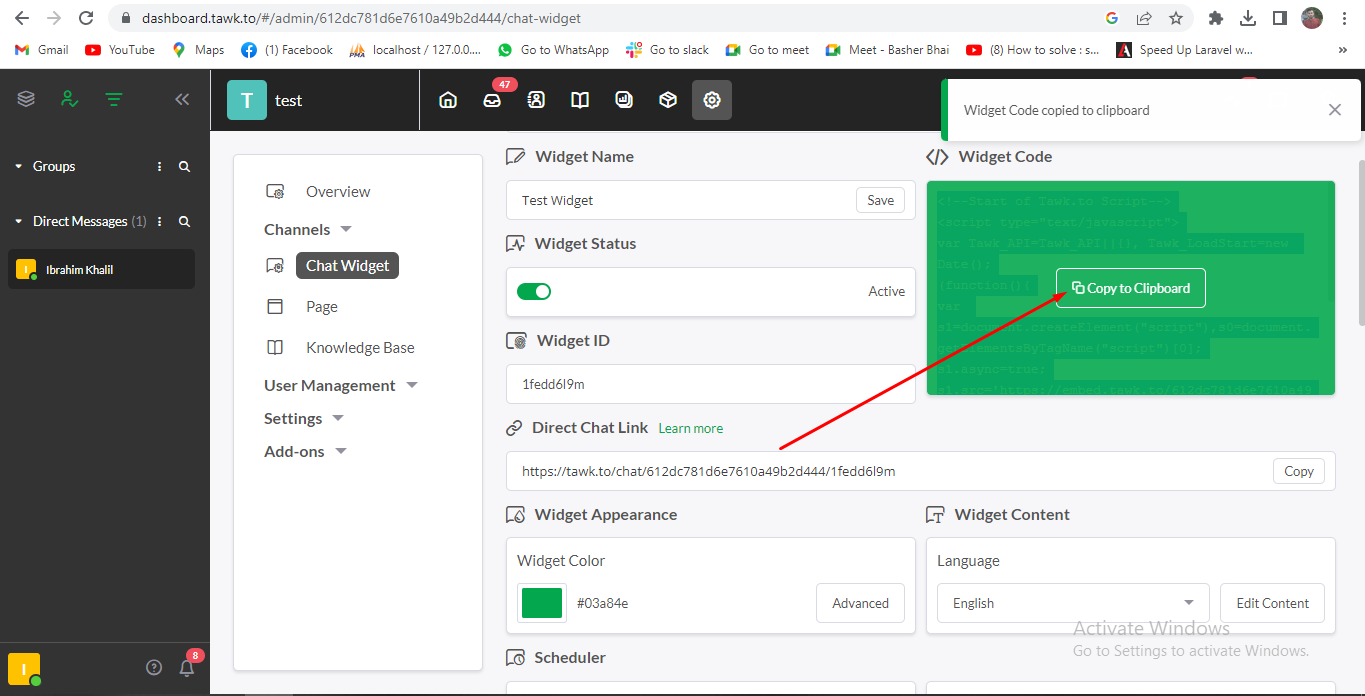
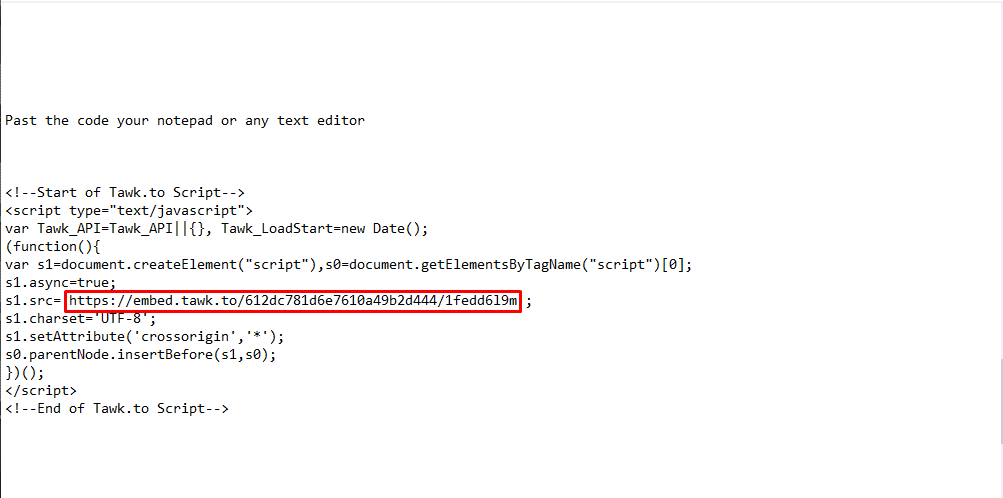
Tawk Live Chat can be set up from the admin panel. Admin can be enable and disable live chat option. Go to "Setting" from sidebar. See:





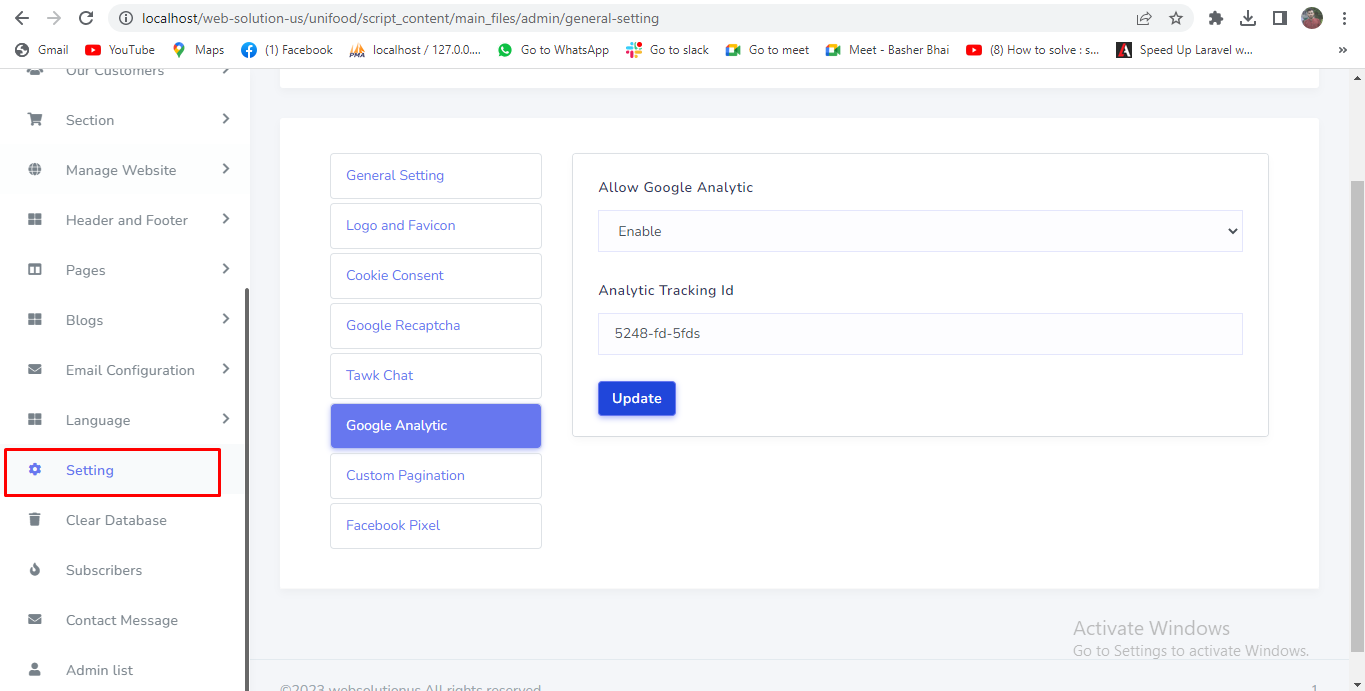
Google Analytic can be set up from the admin panel. Go to "Setting" from sidebar. See:

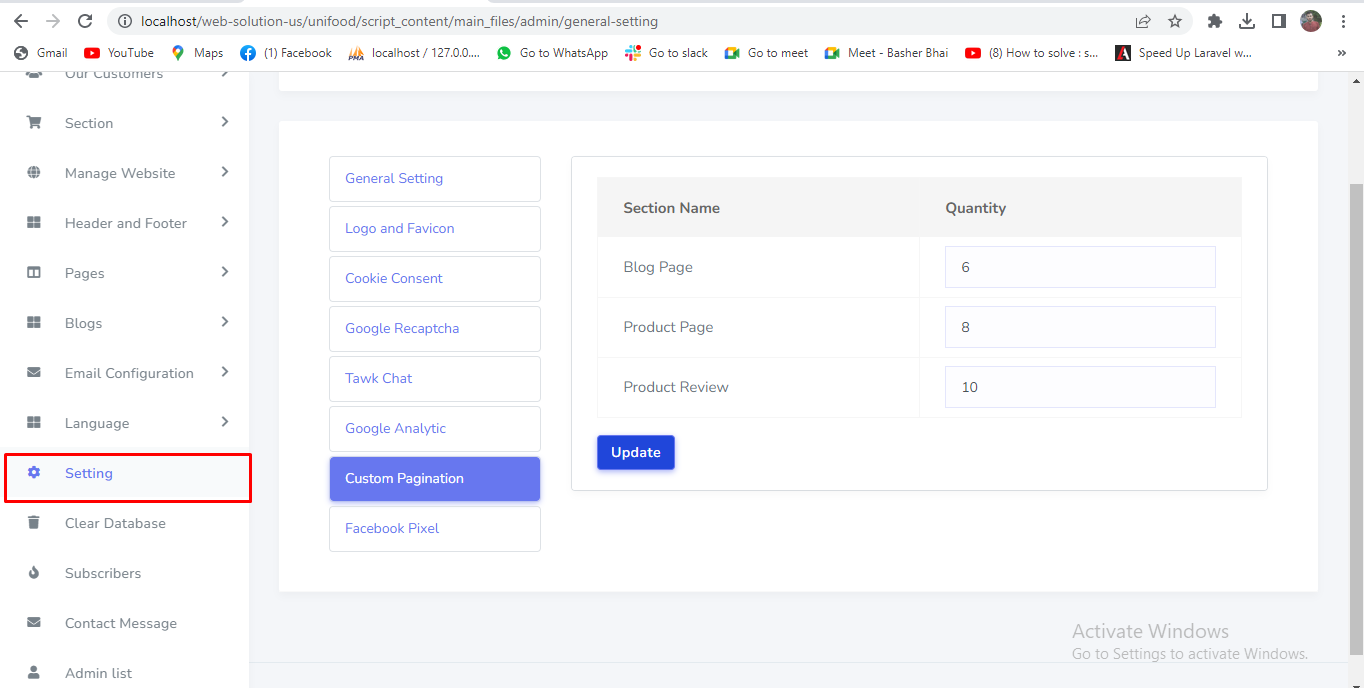
Custom Pagination can be set up from the admin panel. Go to "Setting" from sidebar. See:

Facebook pixel credential can be set up from the admin panel. Go to "Setting" from sidebar. See:
To get your facebook app id. Go to this link and create a new app:
https://developers.facebook.com/
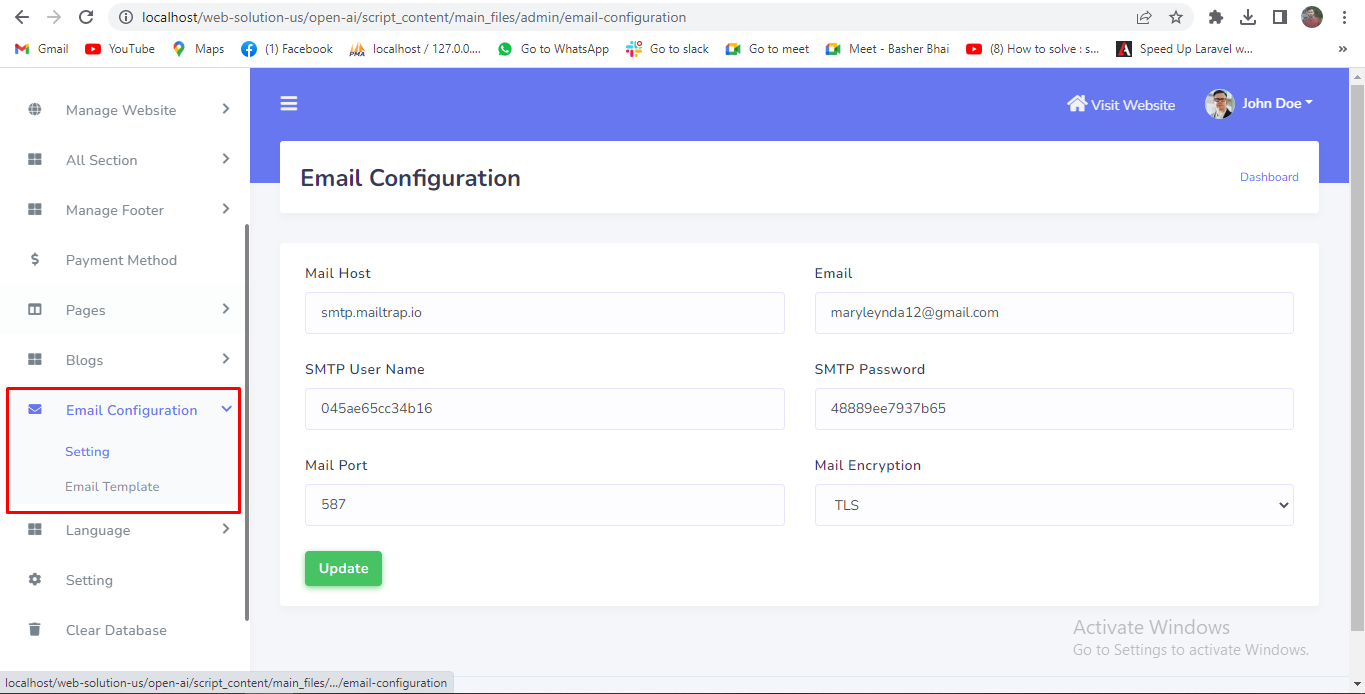
SMTP Email can be set up from the admin panel. Go to "Emai configuration > Setting". See:

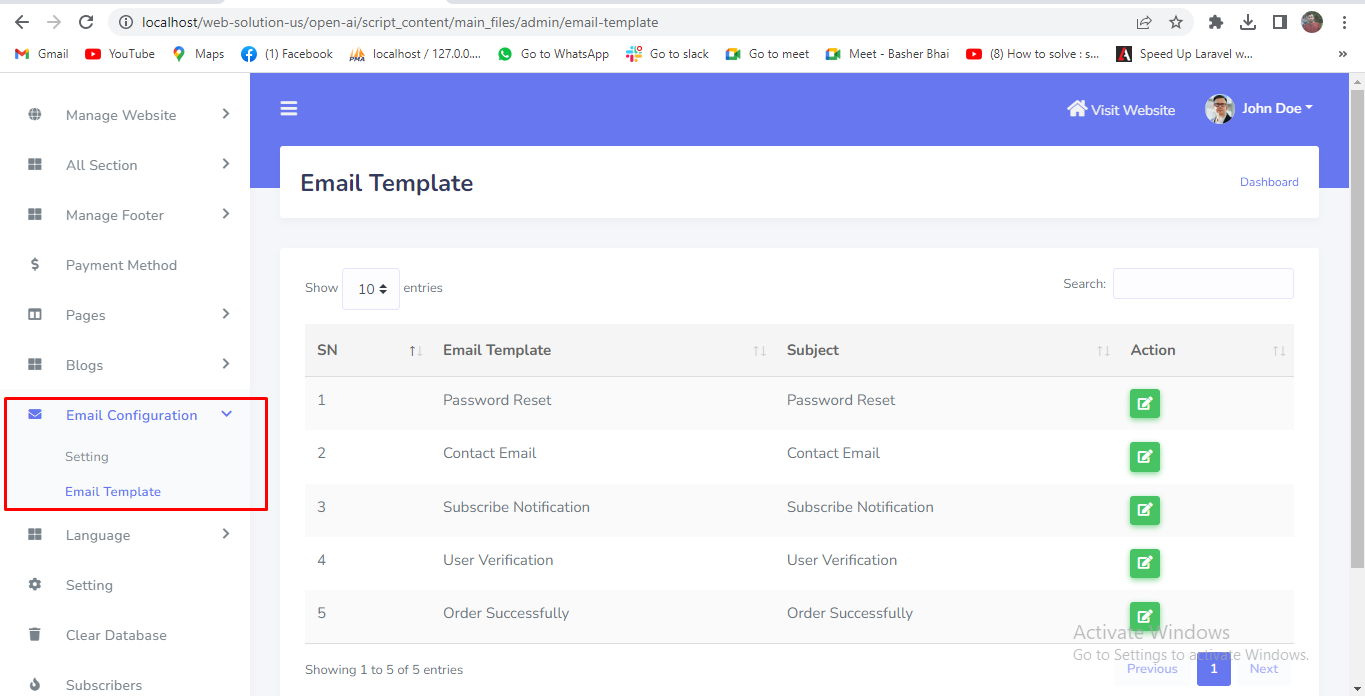
Email template can be set up from the admin panel. Go to "Emai configuration > email template". See:

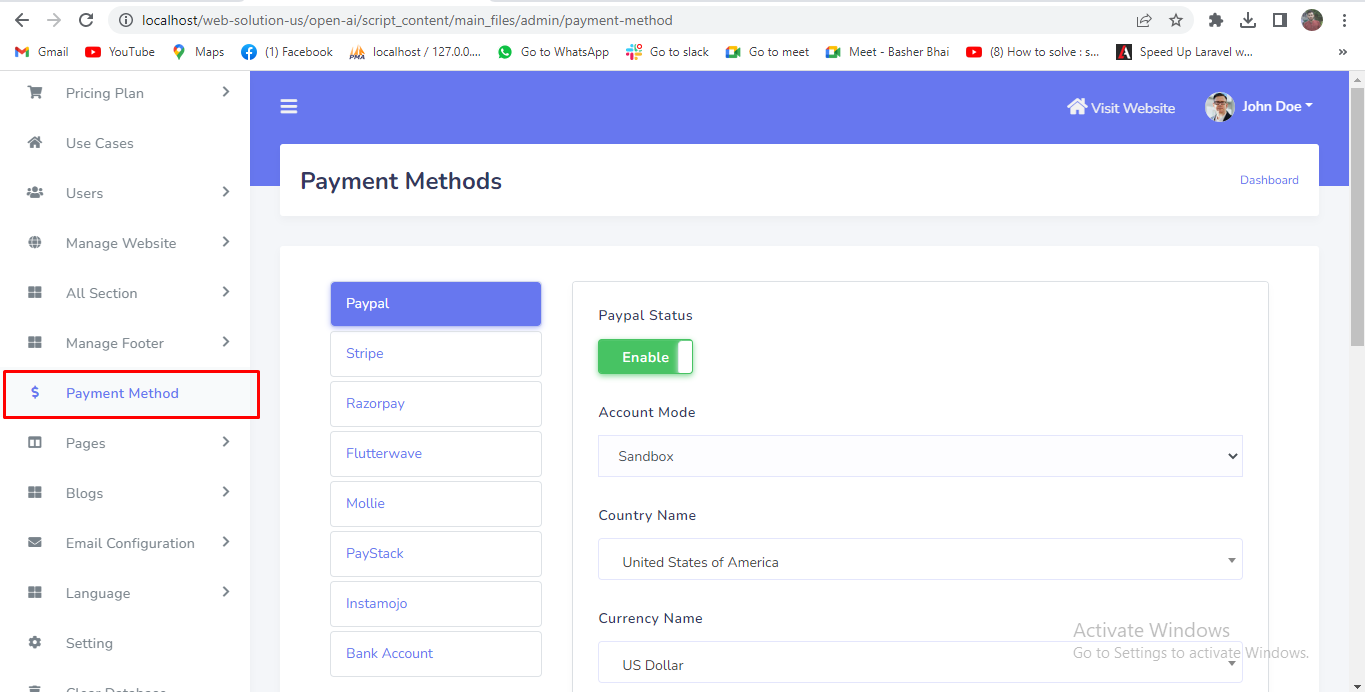
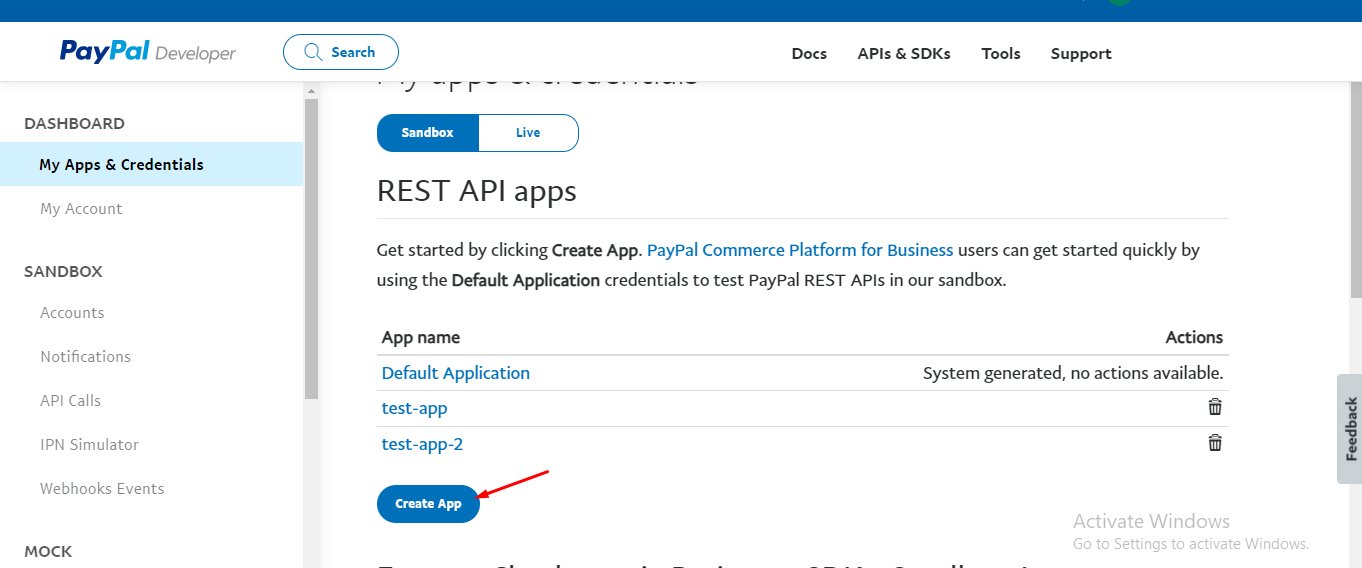
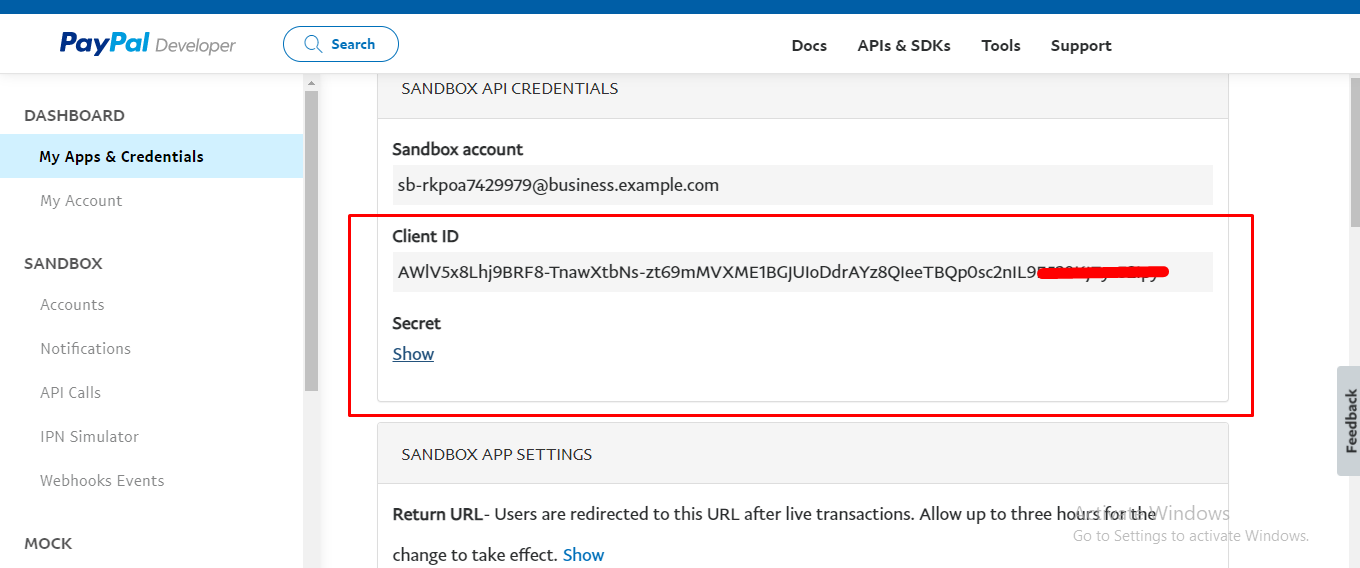
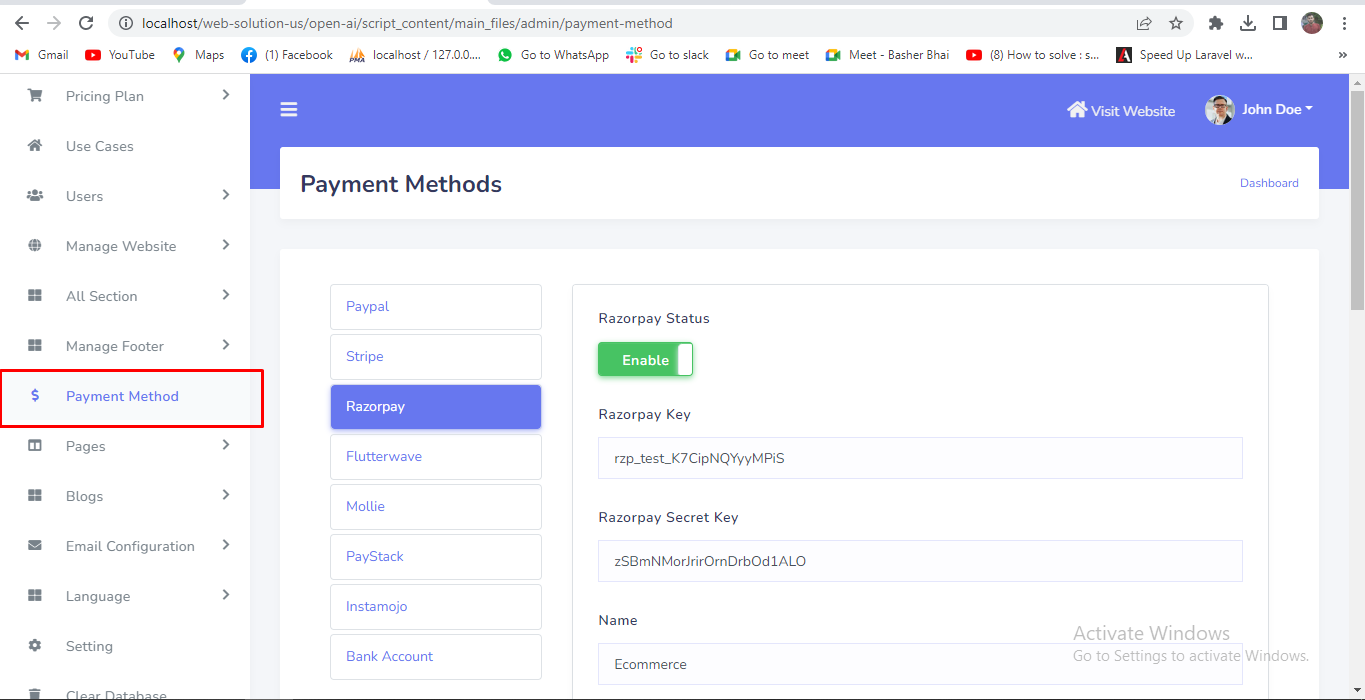
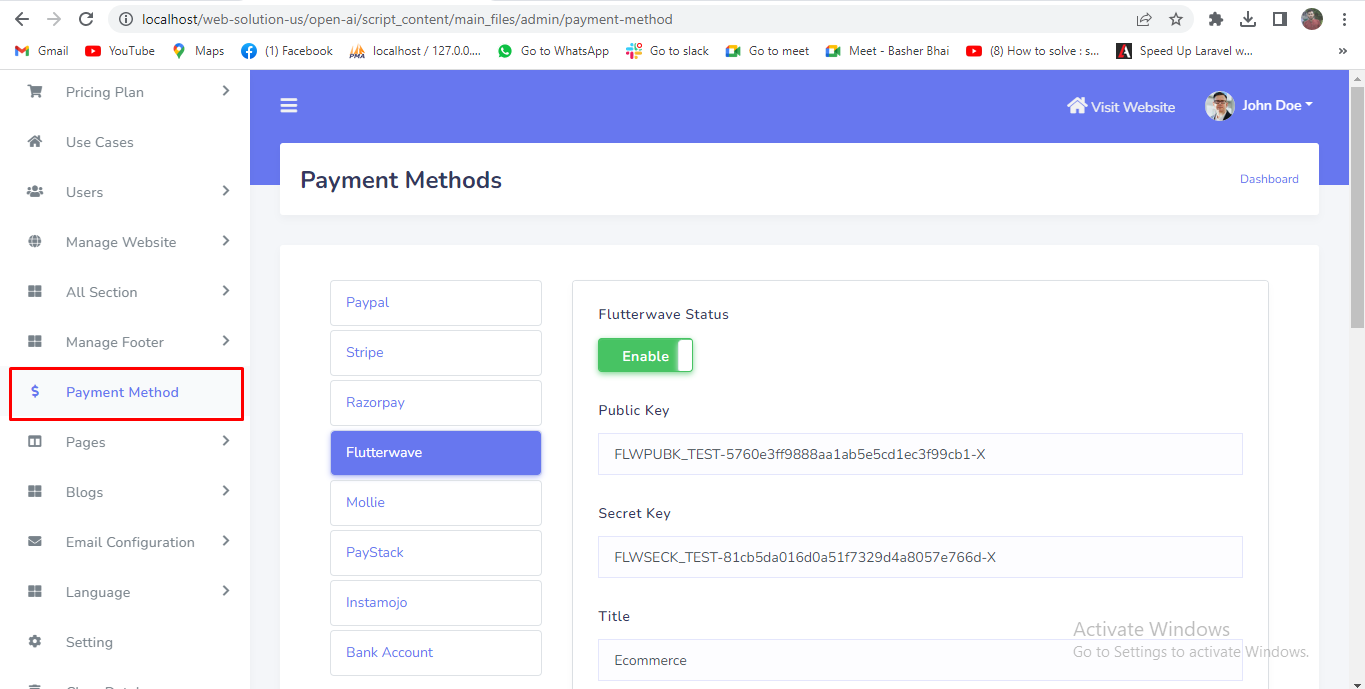
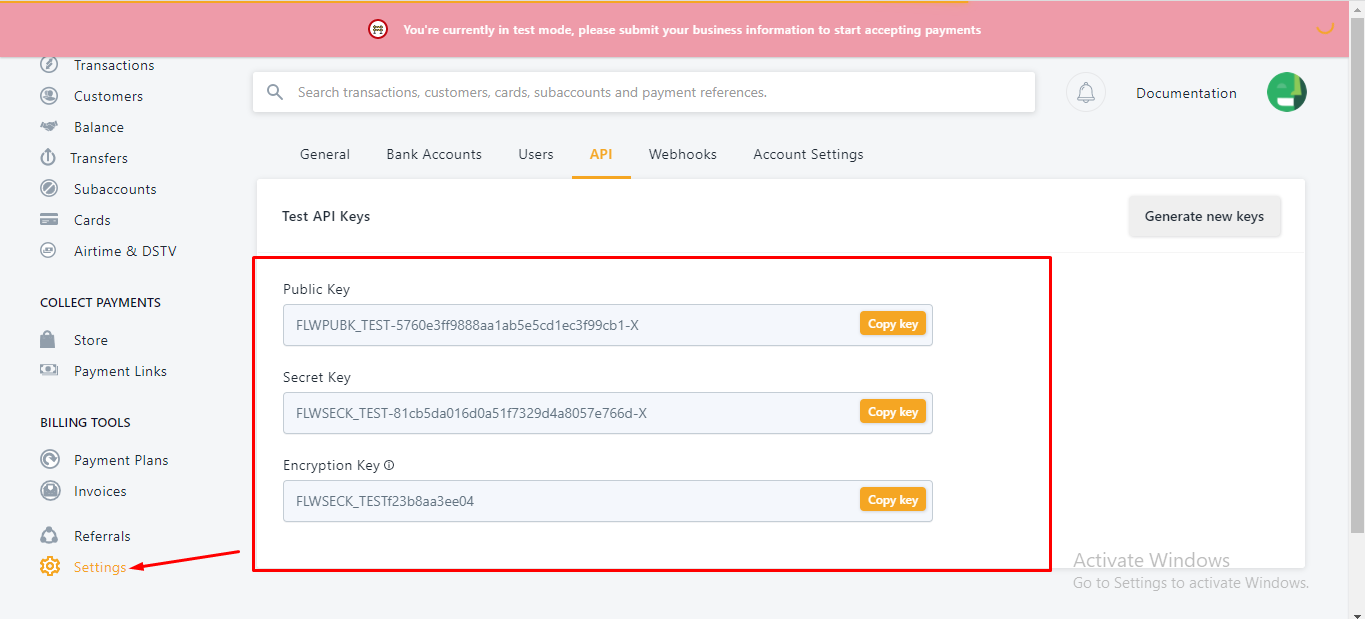
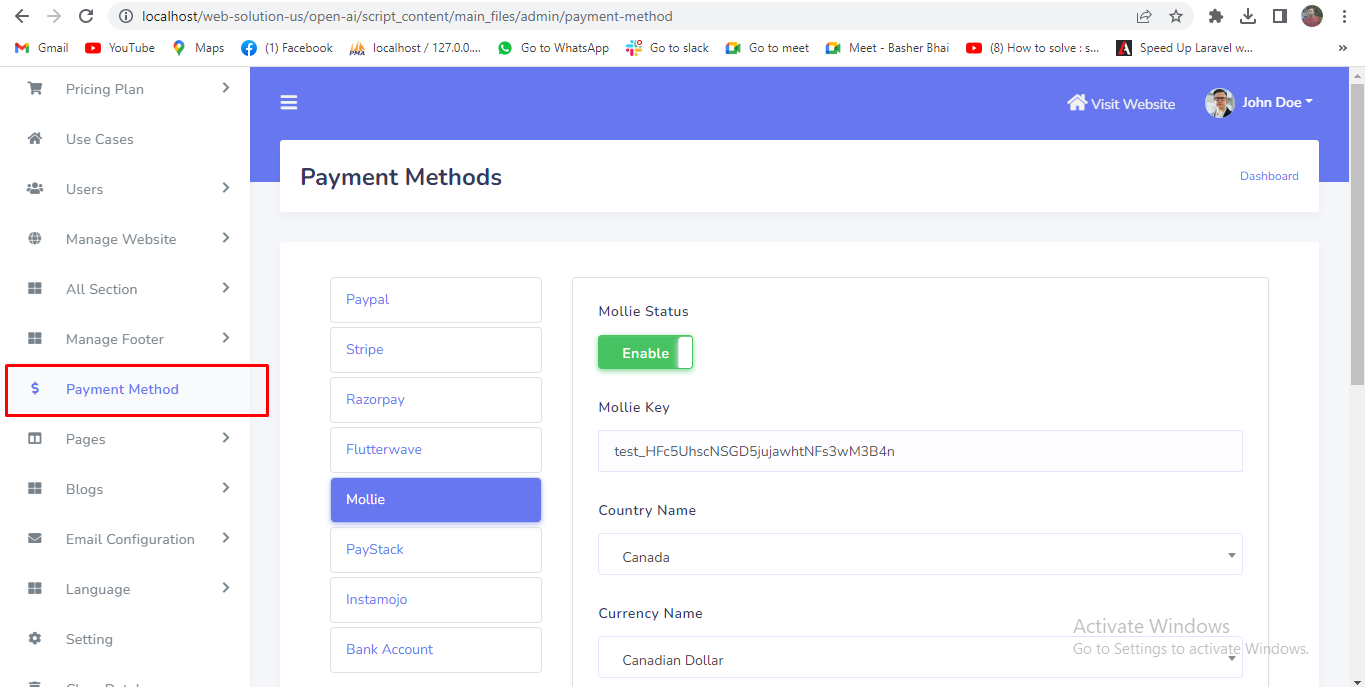
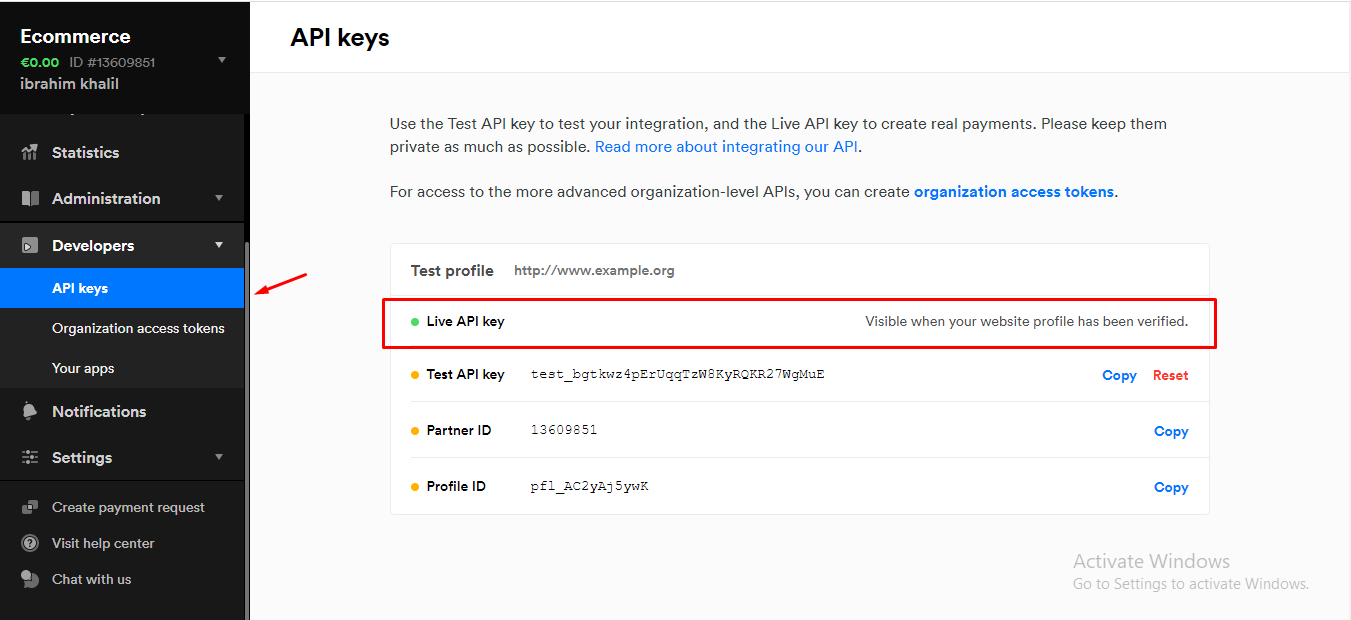
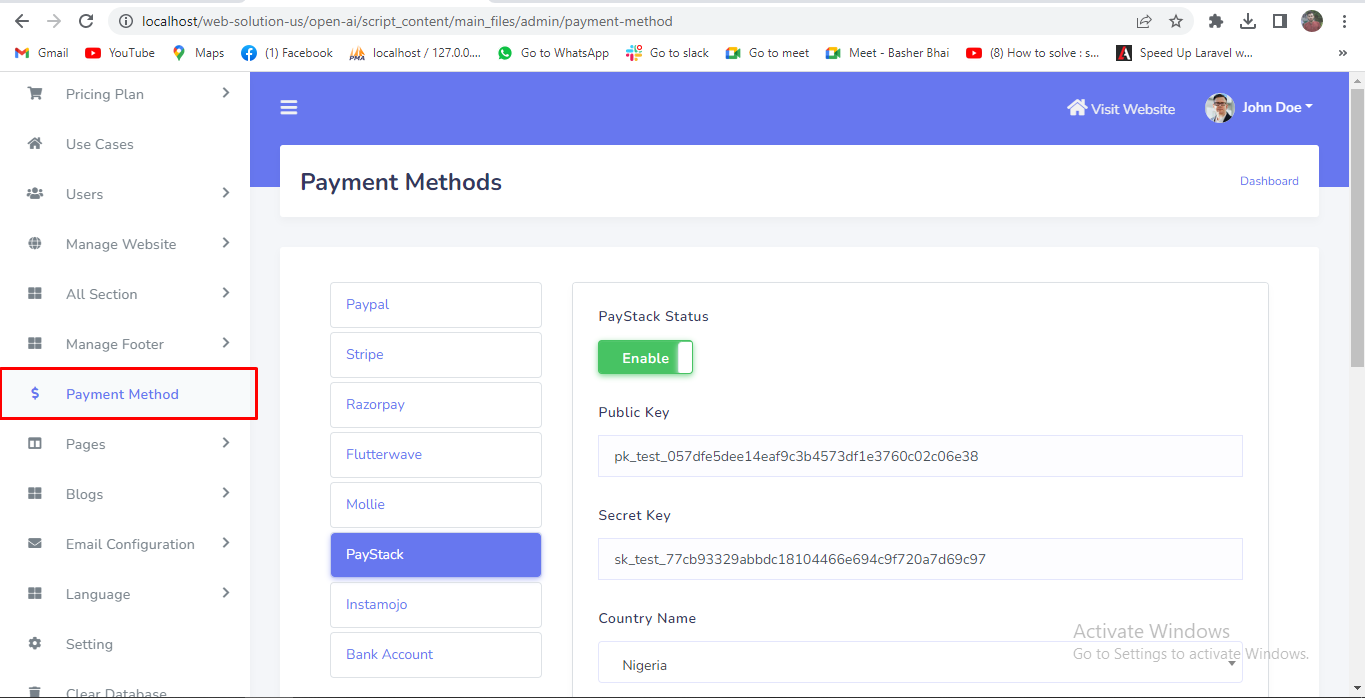
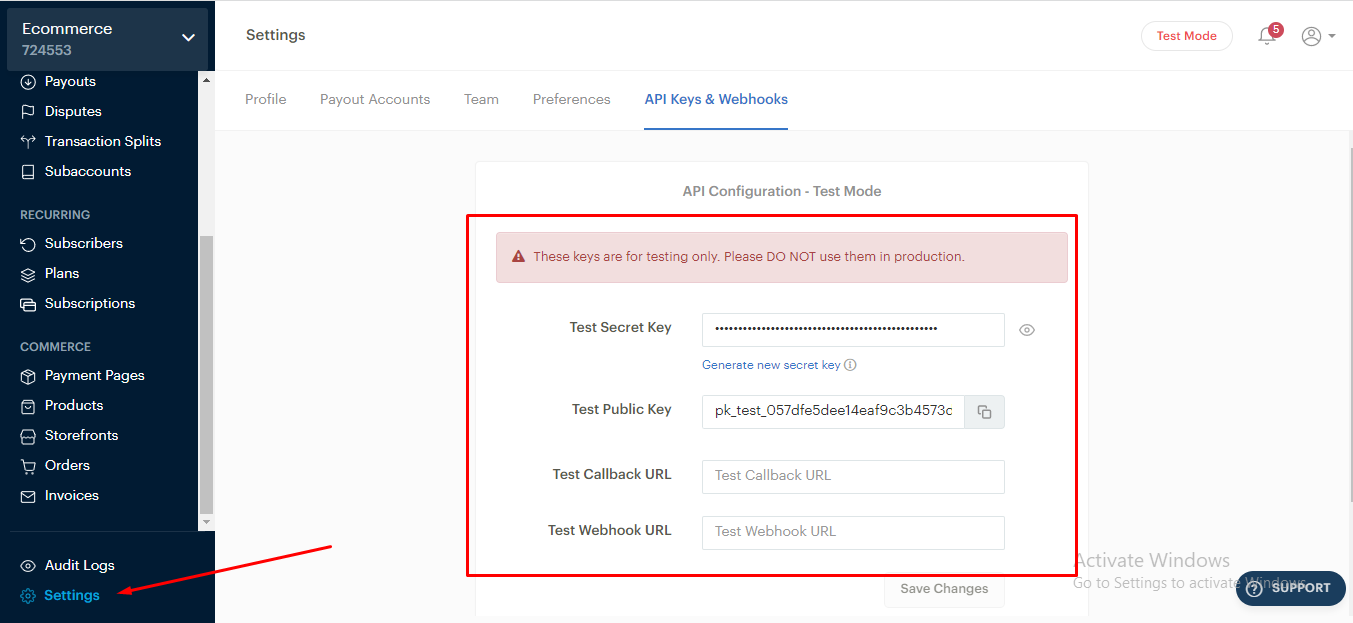
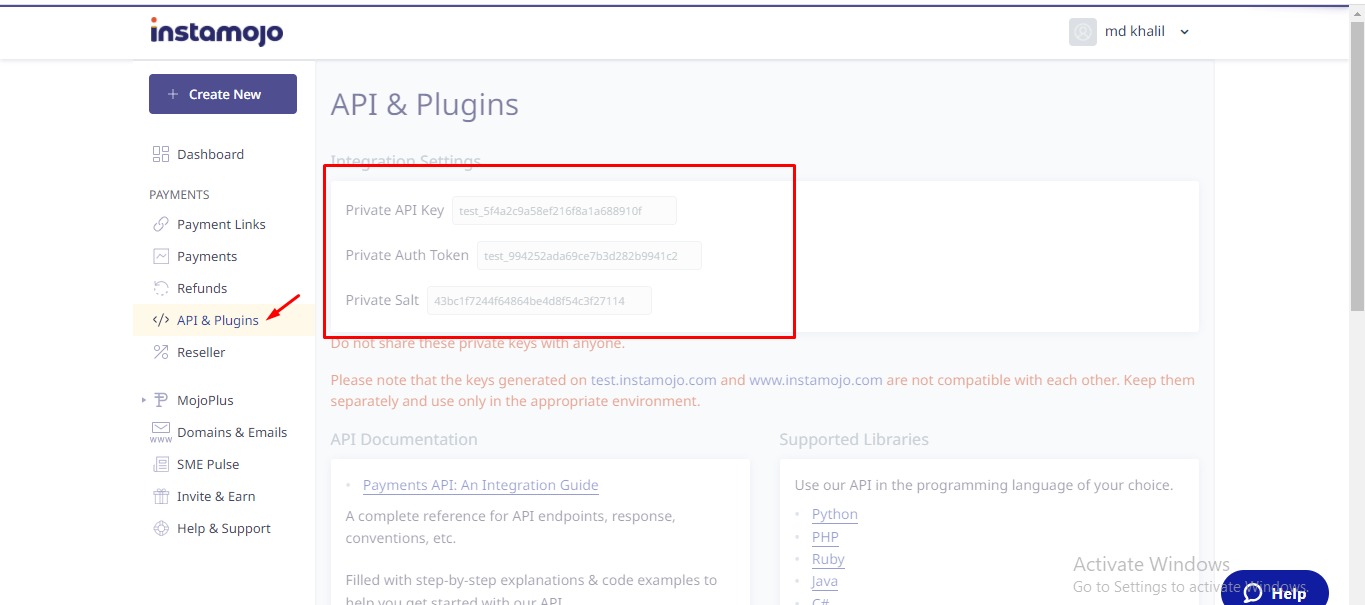
Payment Method can be set up from the admin panel. Go to "Payment Method" from sidebar. See:













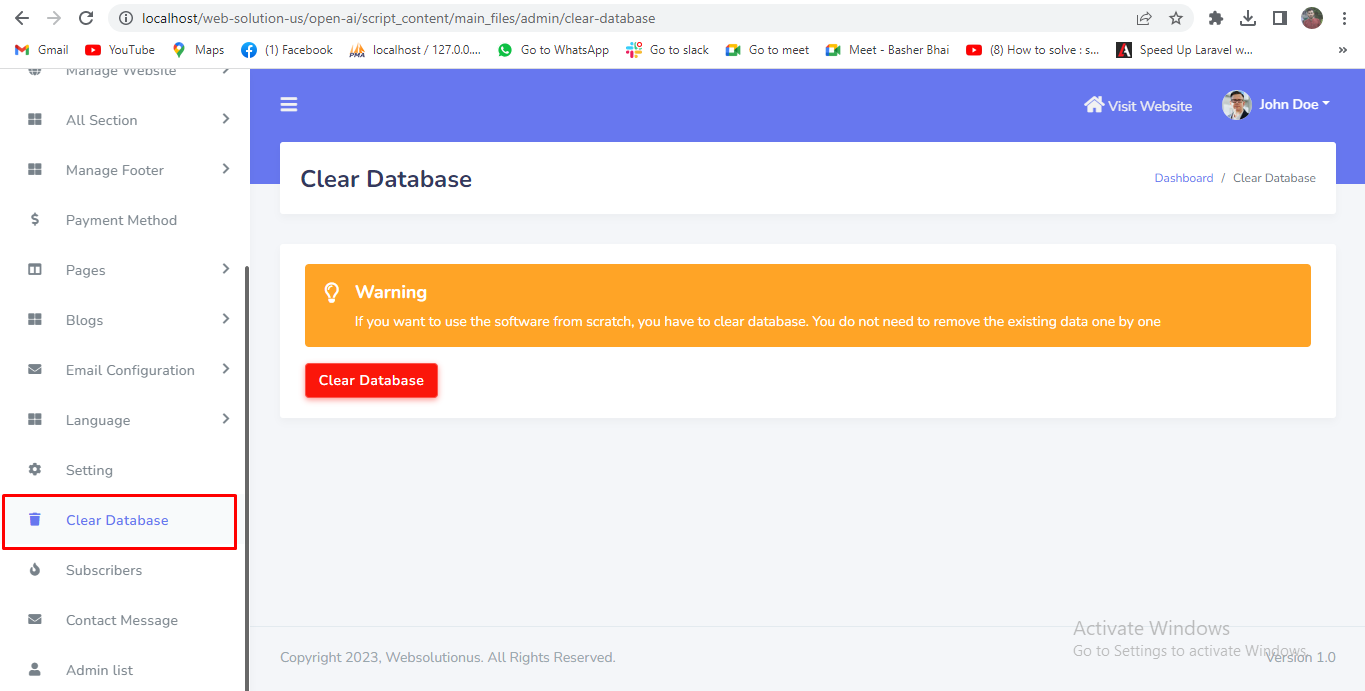
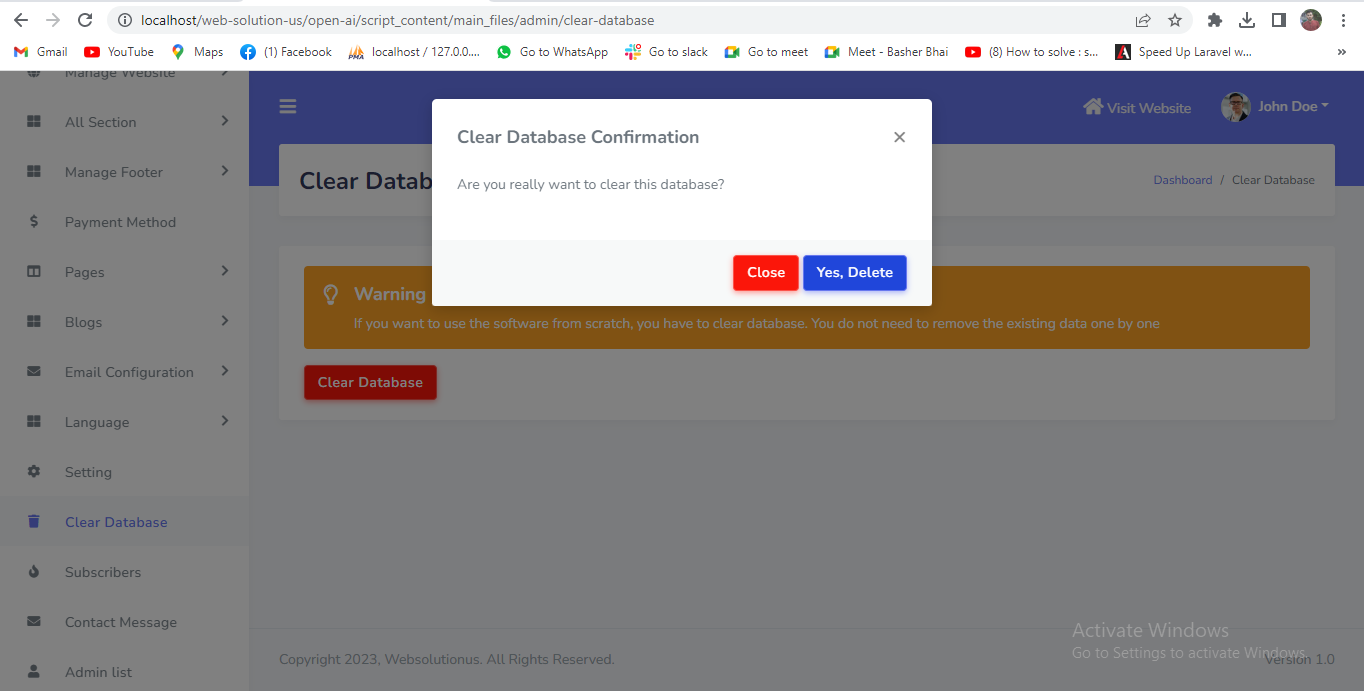
Clear Database setting can be manage from the admin panel. Go to "Clear database" from sidebar. If you want to use the software from scratch, you have to select this option. You do not need to remove the existing data one by one. See:


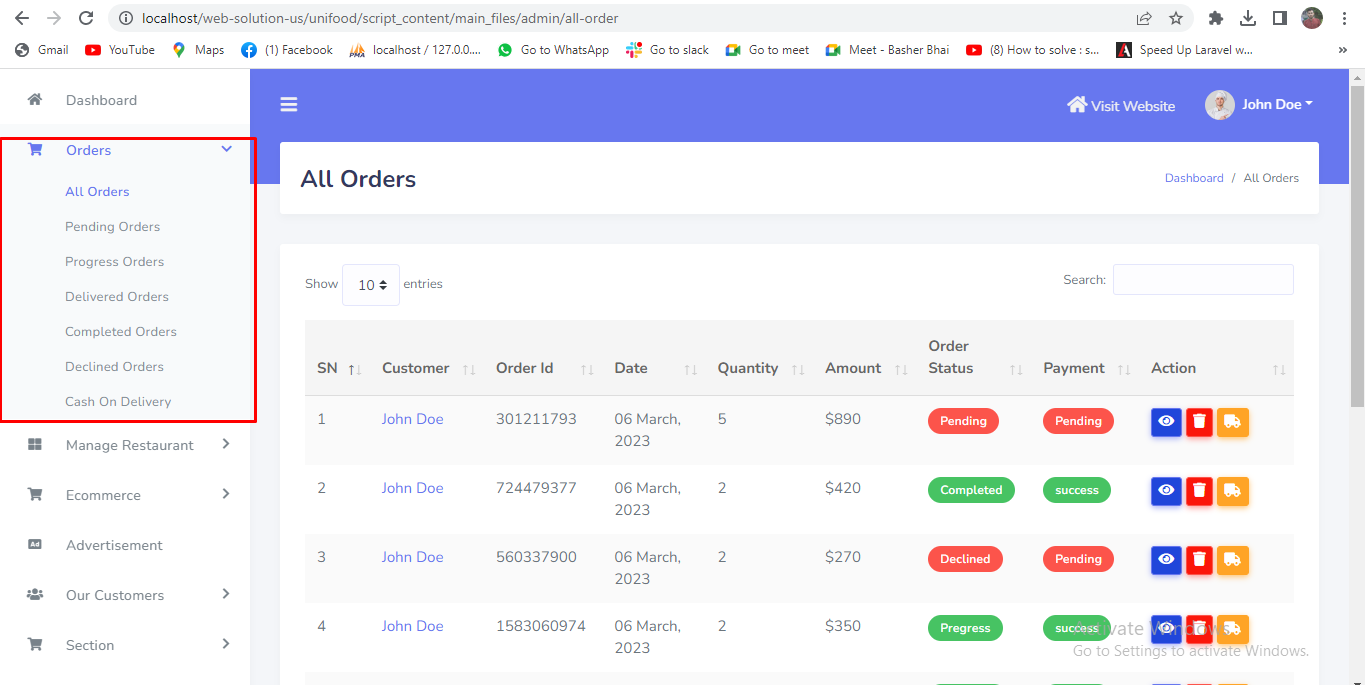
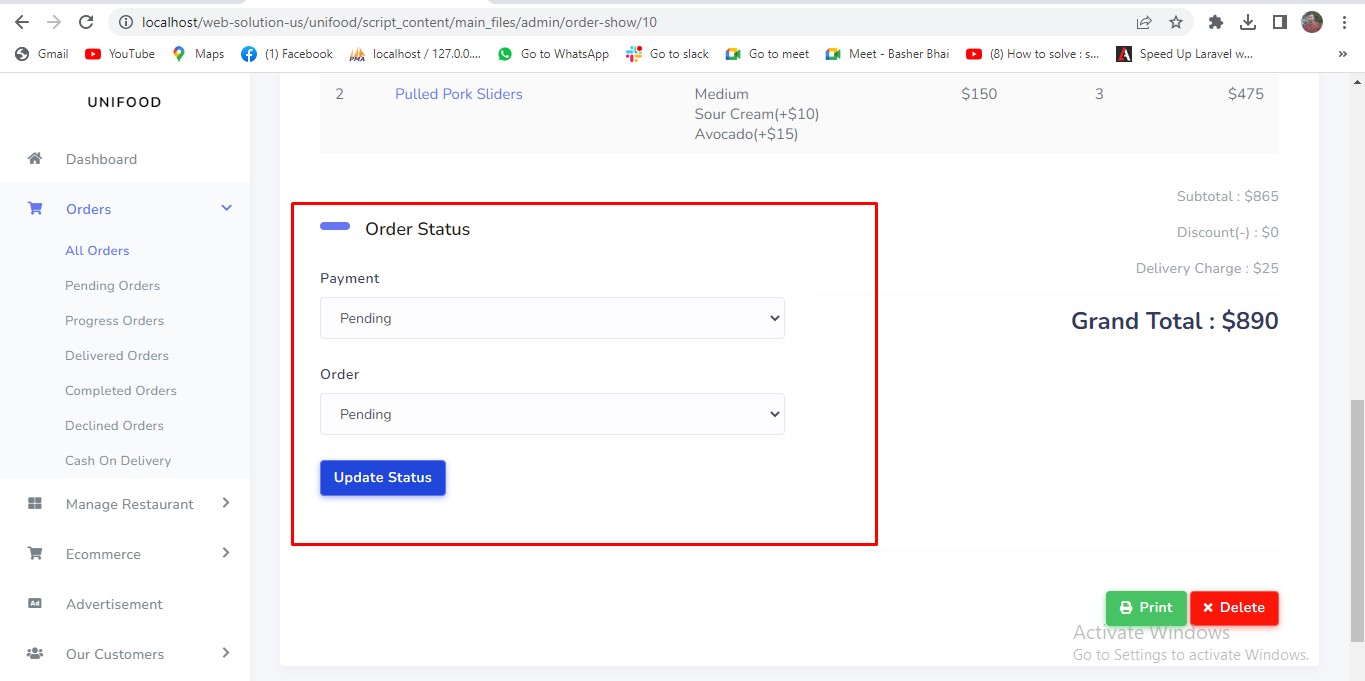
Order can be manage from the admin panel. Admin can easily manage order status and payment status from here. Go to Orders from sidebar. See:


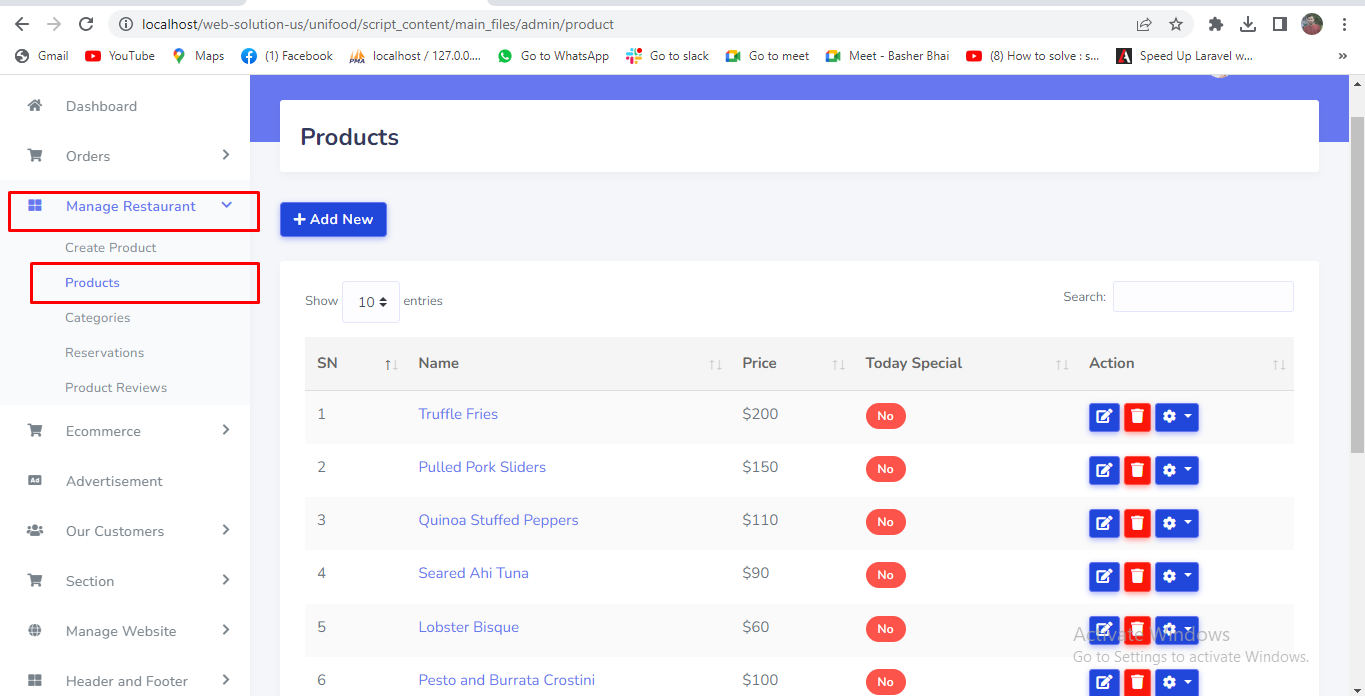
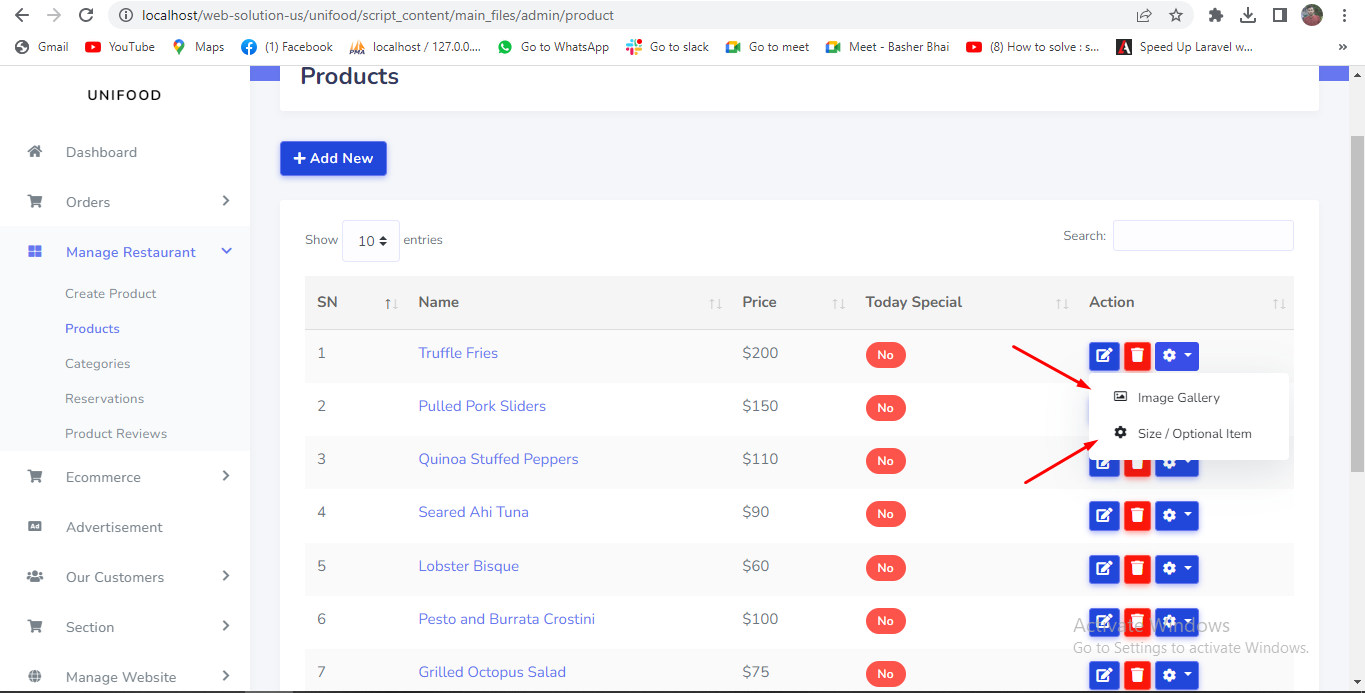
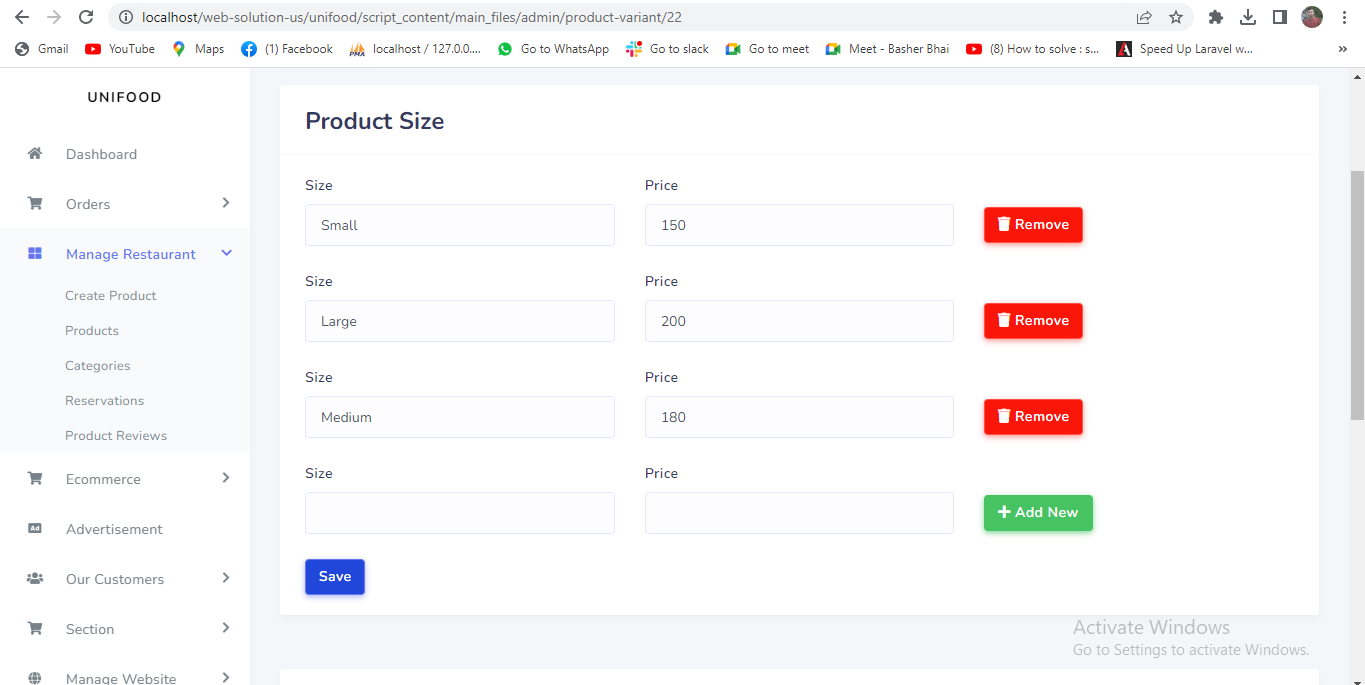
Admin can create, edit, delete the product. Also he can add variant wise price, unlimited add-on from here. Go to Manage Restaurant >> Products from sidebar. See:



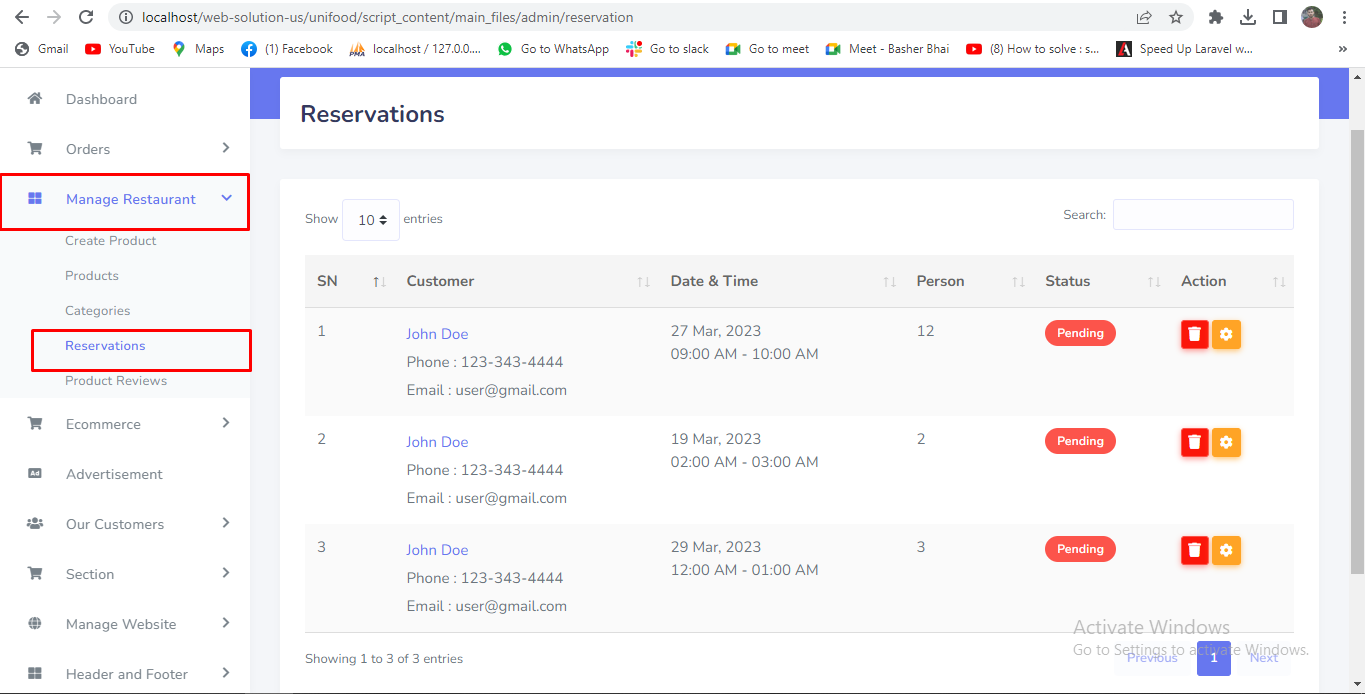
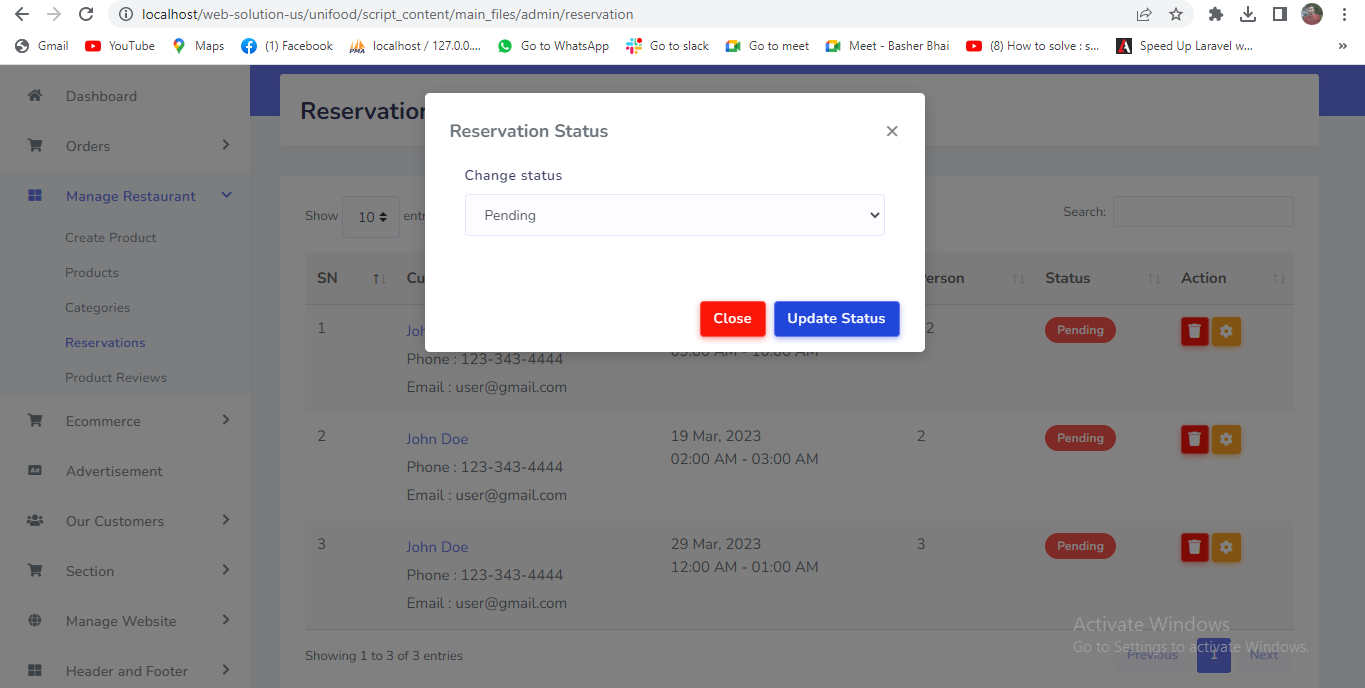
Admin can manage reservation from here. He can change reservation status. Go to Manage Restaurant >> Reservation from sidebar. See:


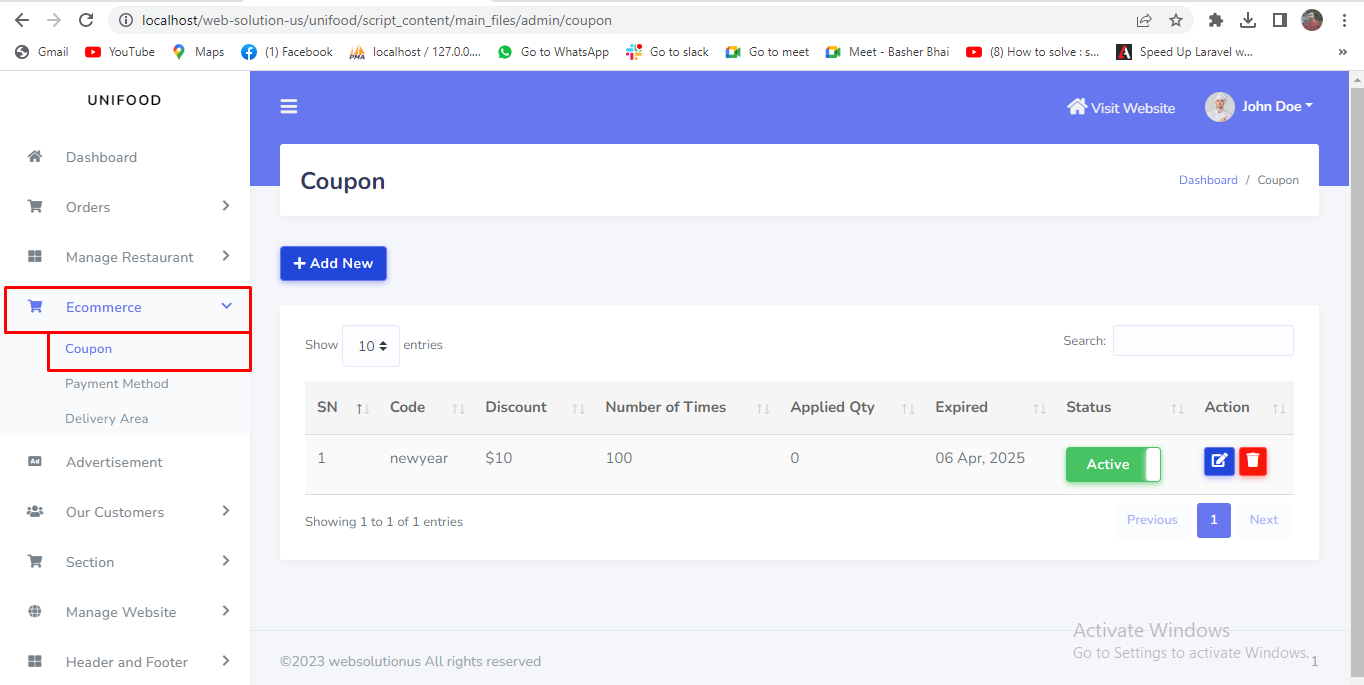
Coupon can be manage from the admin panel. There are two type of coupon available. First one is percentage and second one is fixed price. Also minimum purchase price can be setup from here. Go to Ecommerce >> Coupon from sidebar. See:

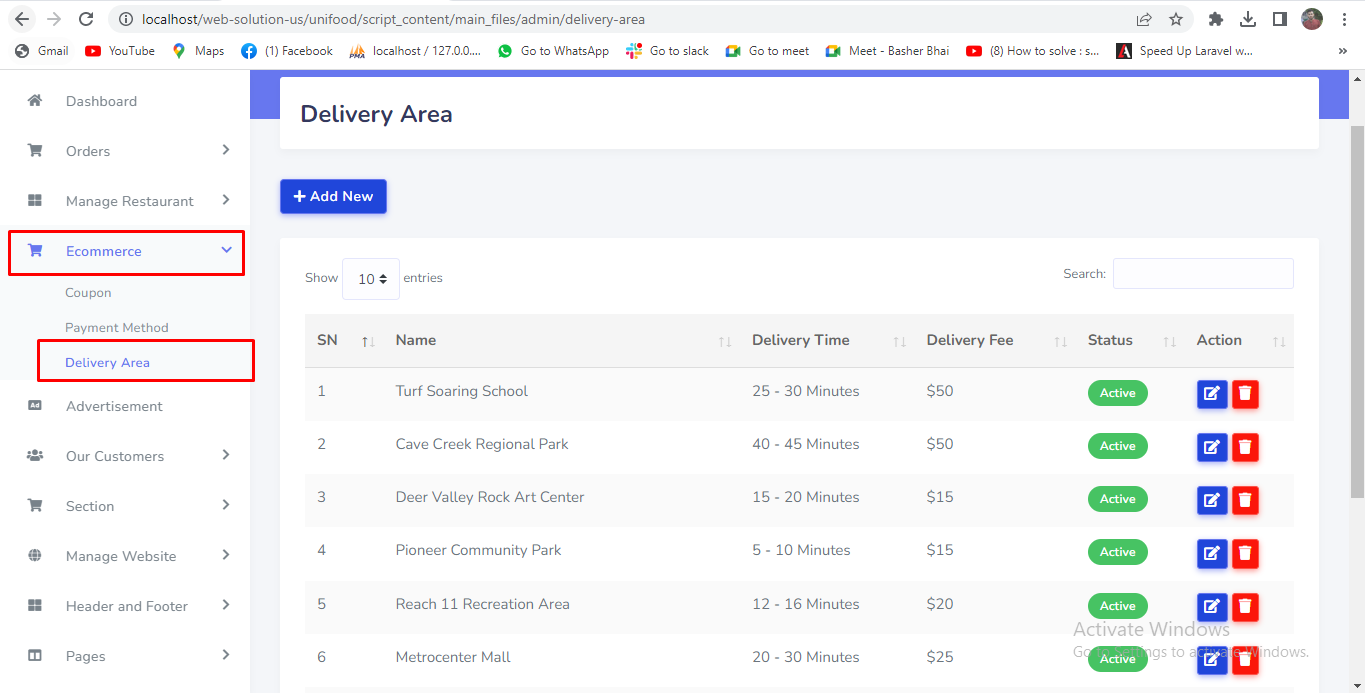
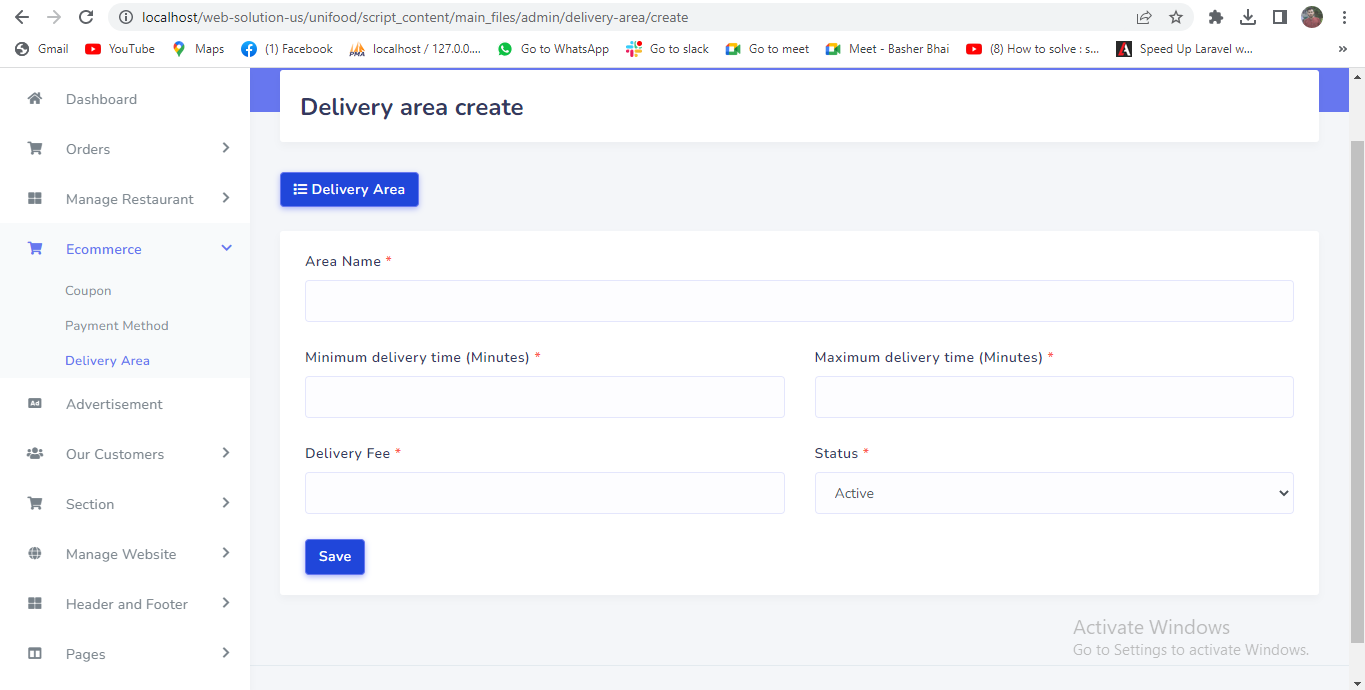
Delivery area can be manage from the admin panel. Also delivery charge can be setup from here. Go to Ecommerce >> Delivery Area from sidebar. See:


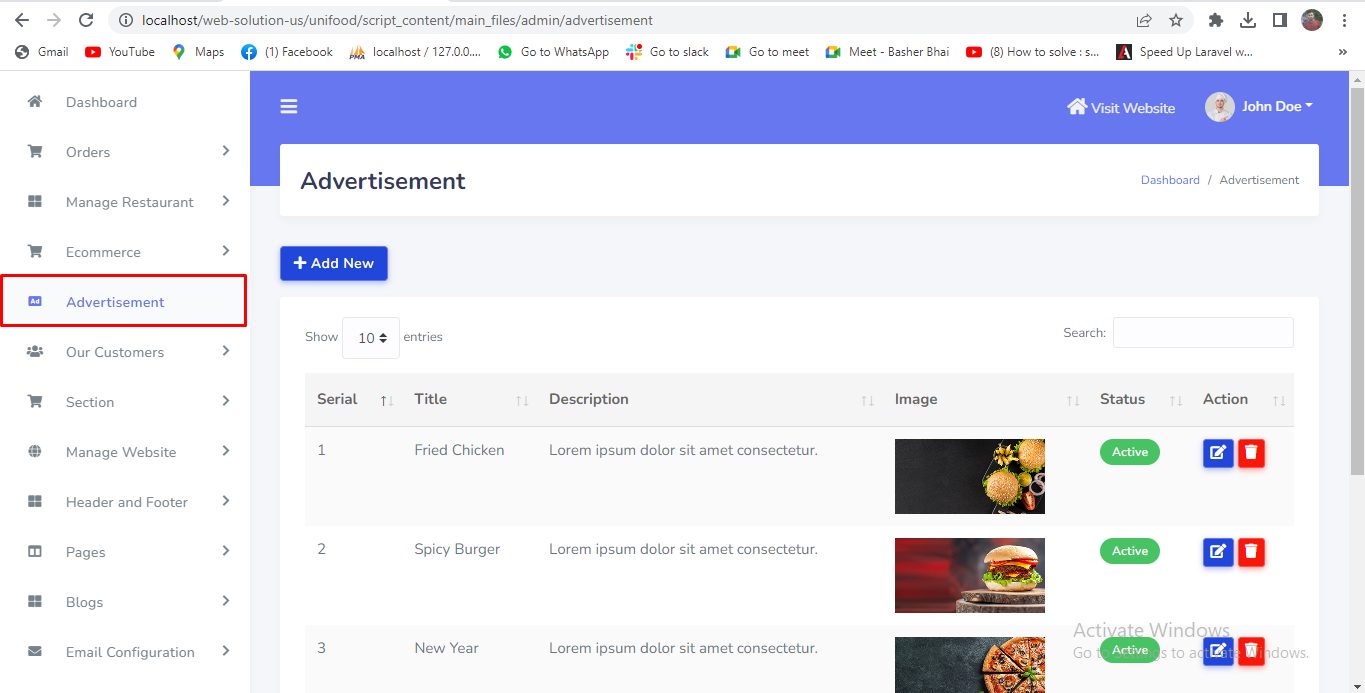
Advertisement banner can be setup from the admin panel. Go to Advertisement section from sidebar. See

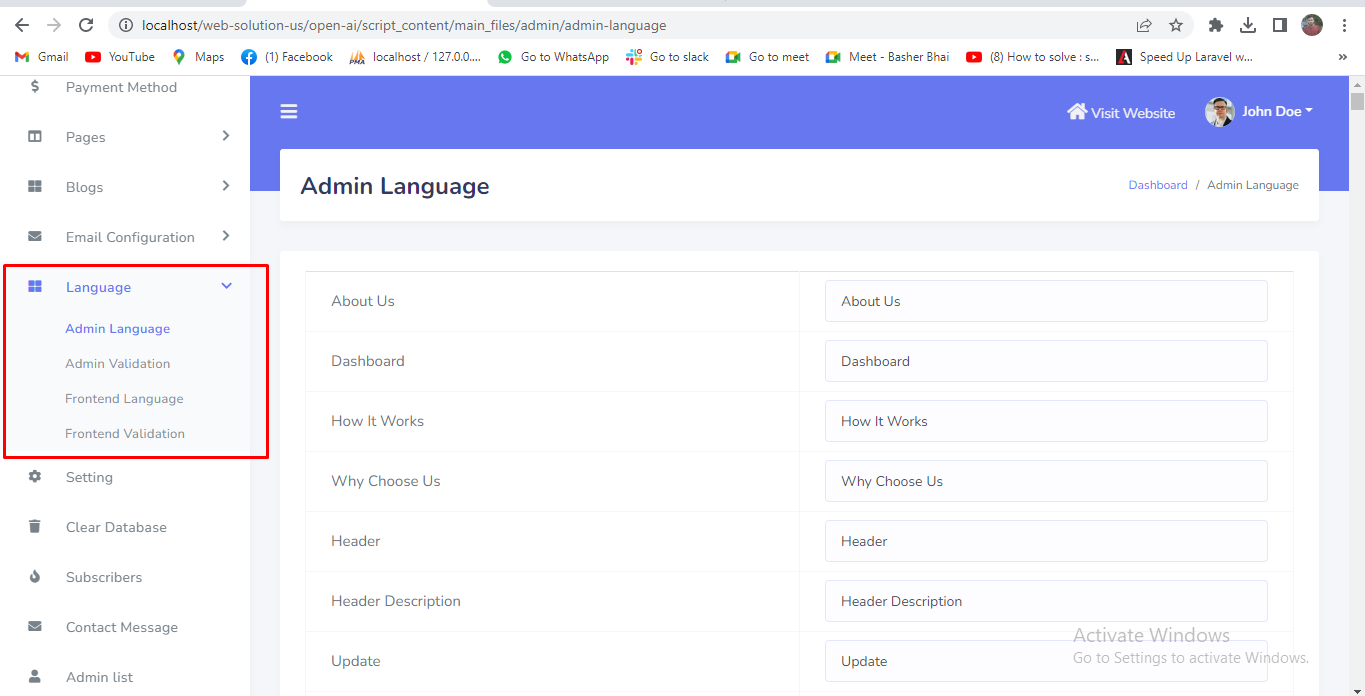
Website language can be set up from the admin panel. Admin can change any text from here. Go to "Language >>...." from sidebar. See:

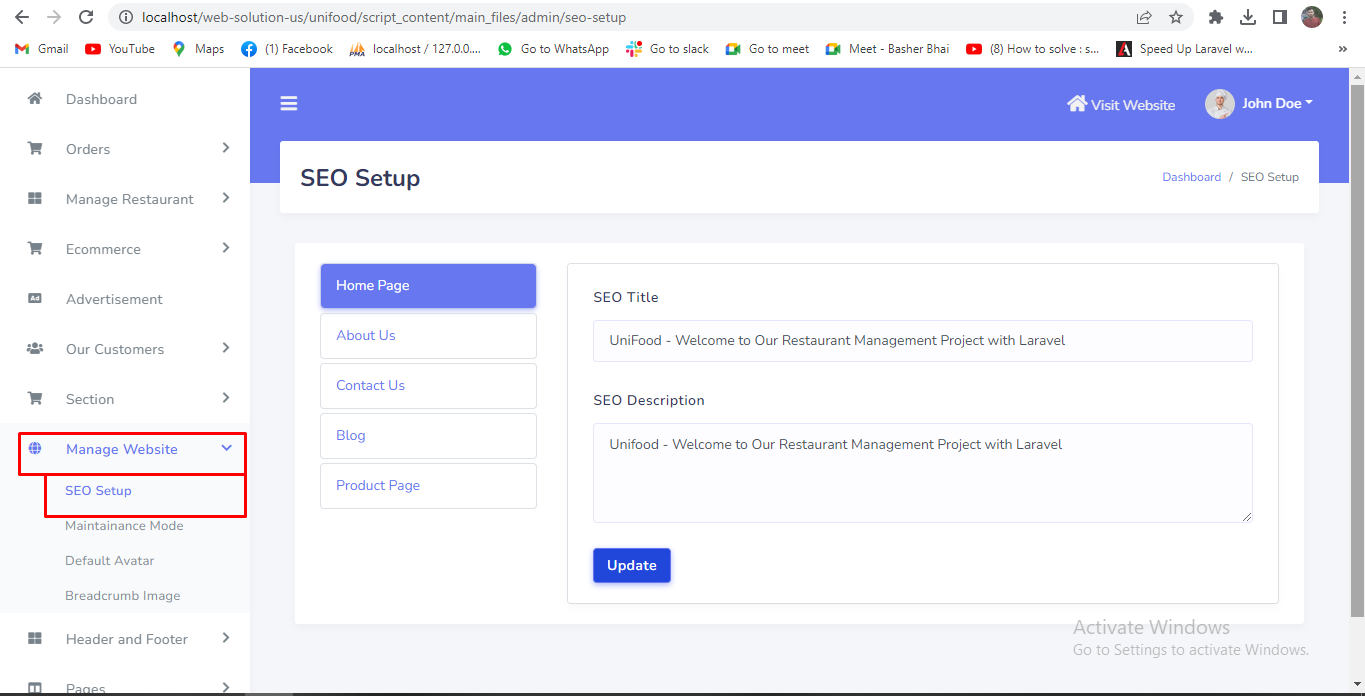
SEO setting can be setup from the admin panel. Go to "Manage website >> SEO setup" from sidebar. See:

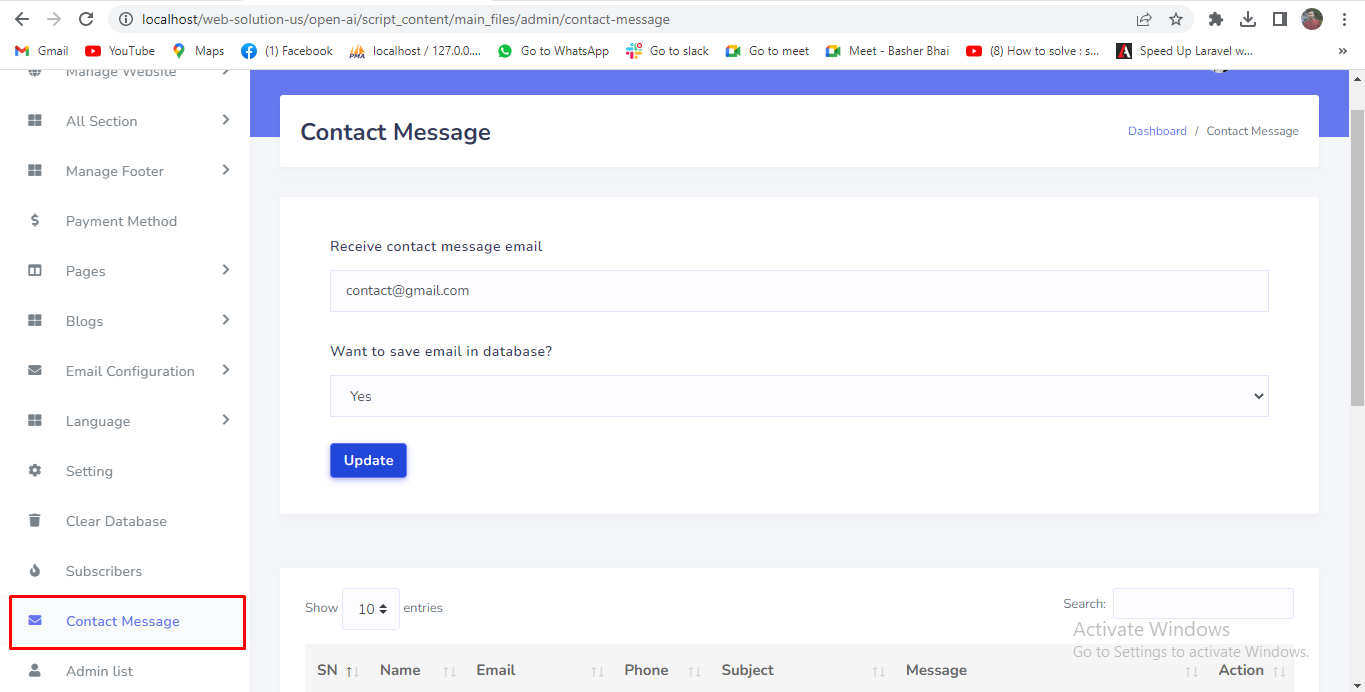
Contact Message can be manage from the admin panel. Contact message save in database enable or disable system available here. Go to "Contact Message" from sidebar. See:

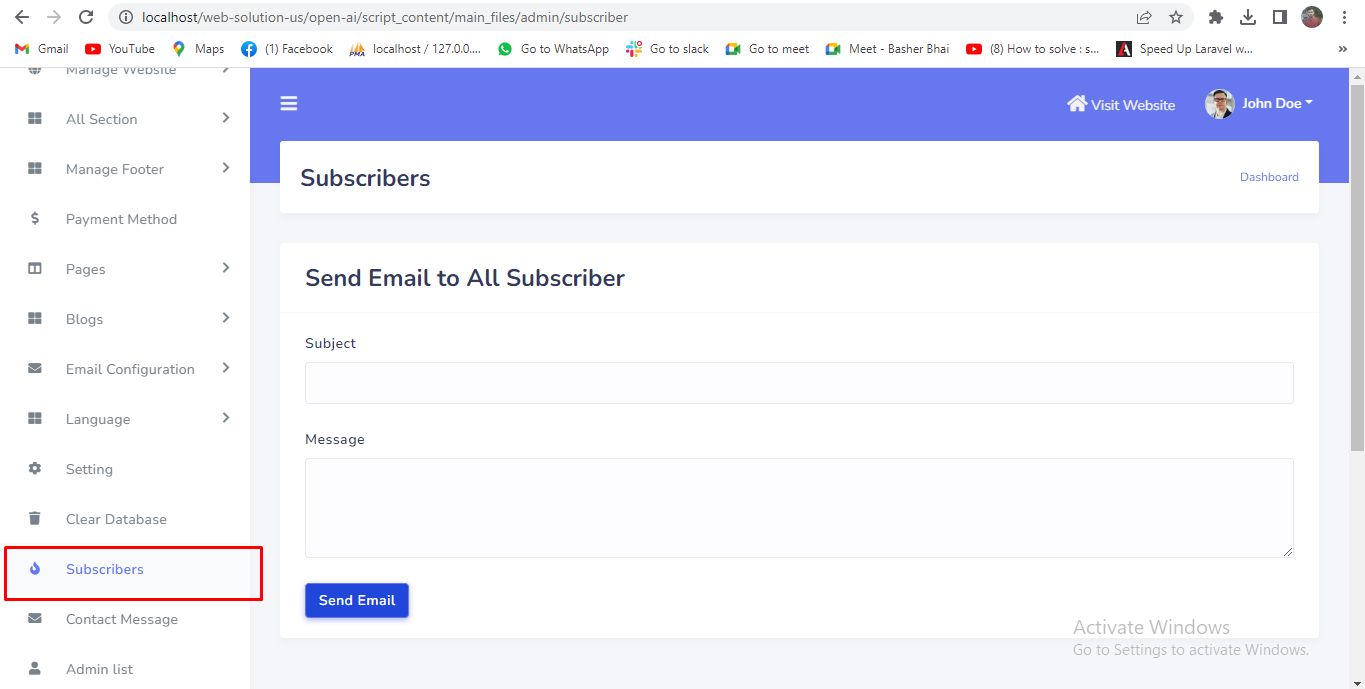
Subscription email can be manage and send mail from the admin panel. Go to "Subscribers".See:

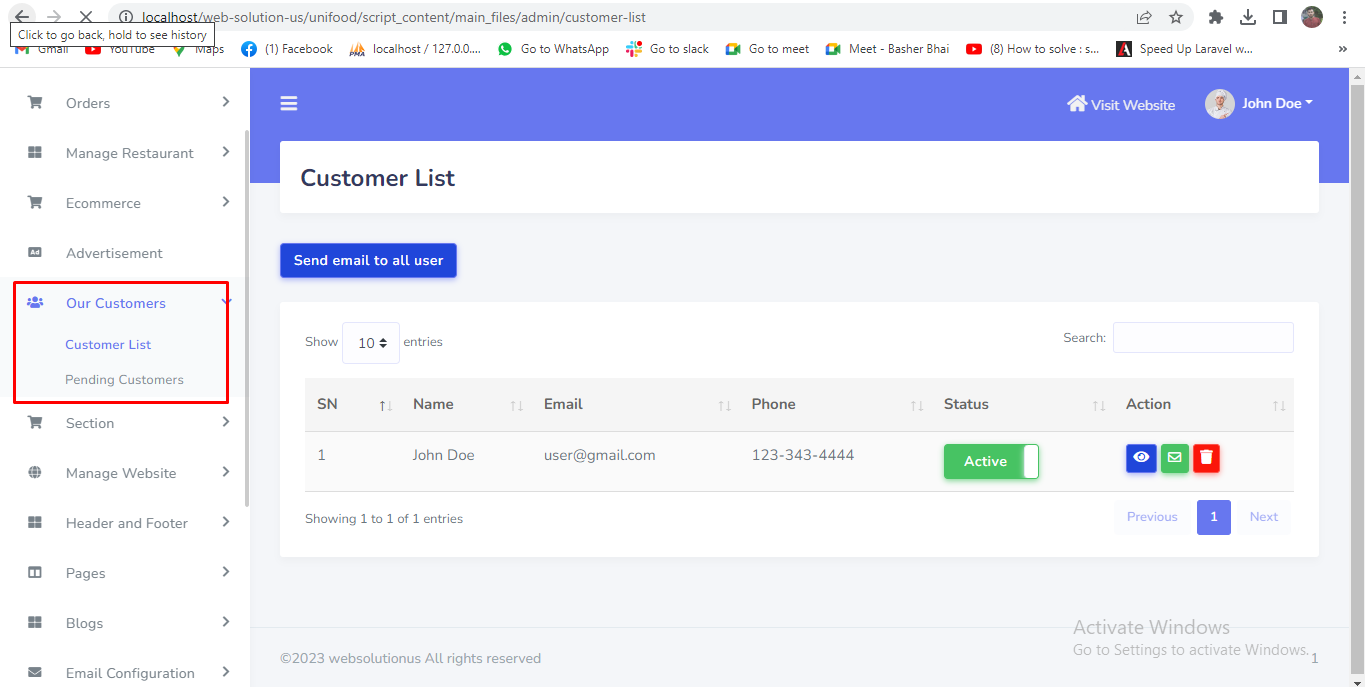
Customer can be manage from the admin panel. Go to "Our customers" section from sidebar. See:

Website maintainance mode can be manage from the admin panel. Go to "Manage website >> Maintainace mode" from sidebar. See:

Default avatar can be manage from the admin panel. Go to "Manage website >> Default avatar" from sidebar. See:
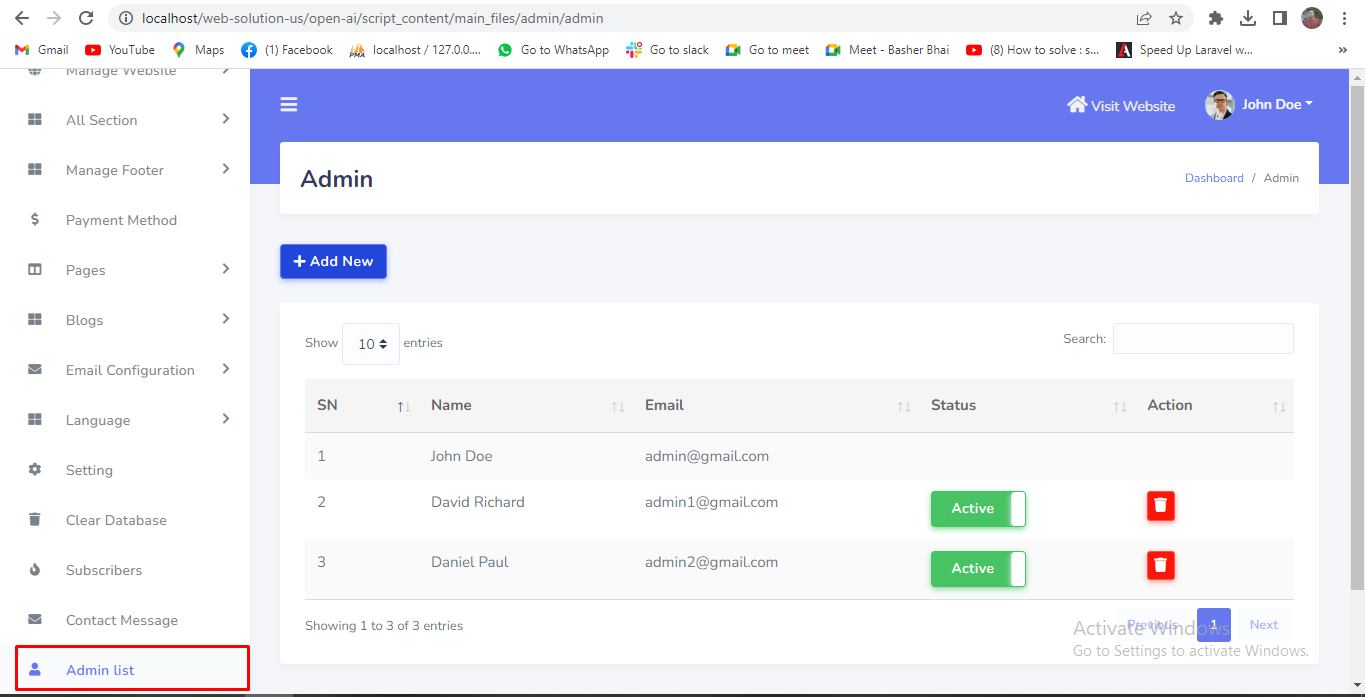
The main Admin can add more admins into the system. Other admins can not delete the main admin. But the main admin can delete other created admins in this system. Go to "Admin List" from sidebar. See:

Admin can change personal information and password from topbar. See:

From the top menu, User can click on registration.



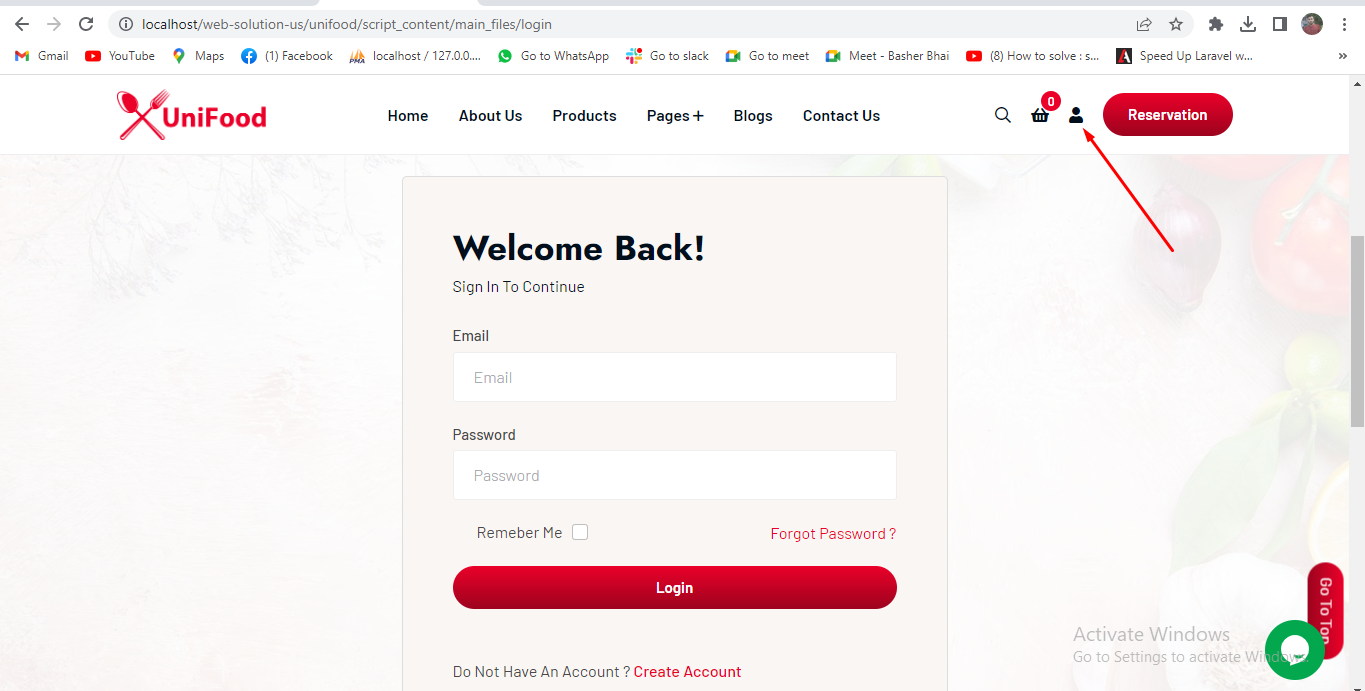
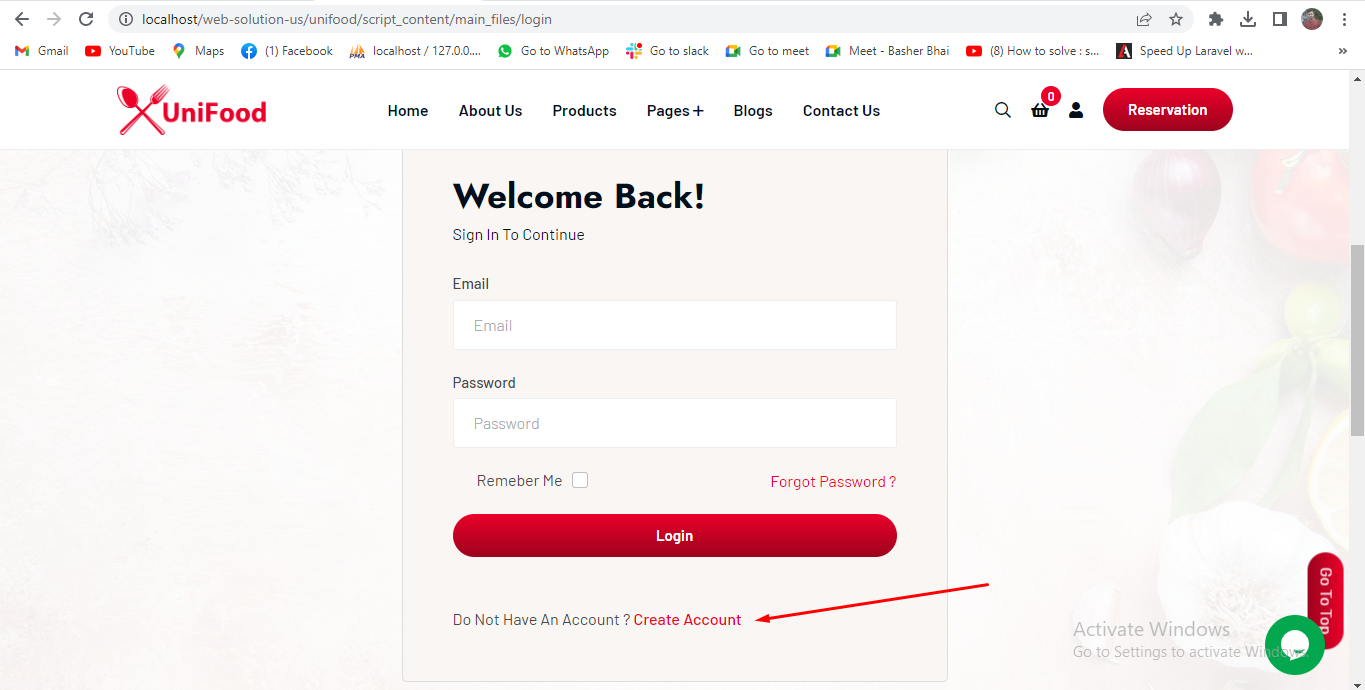
From the top menu, User can click on Login.

In the login page, there is a link to reset the password if user forgets the existing password.

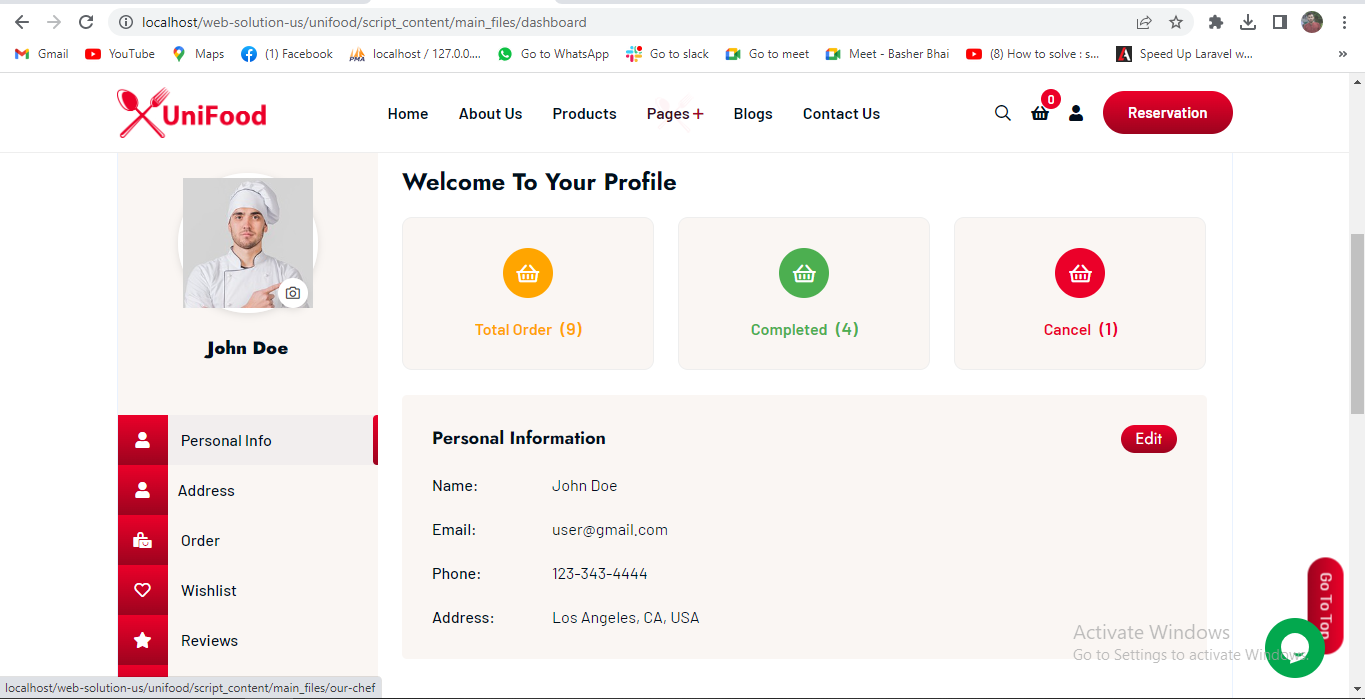
User can edit his profile from click the personal information. See..

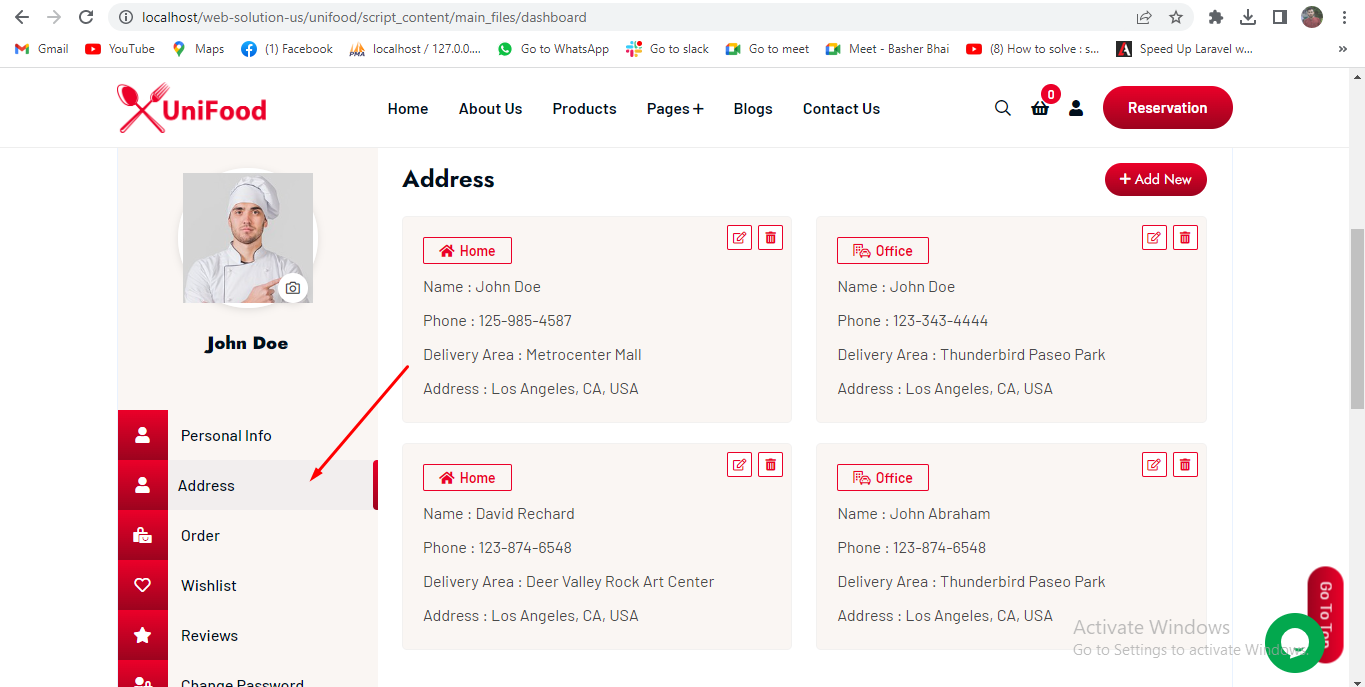
user can created unlimited delivery address for him. Click the Address book tab and see :

If you need any help from us, you can contact via our support email:
websolutionus1@gmail.com
Our support will reply within 24-48 hours.
01: After download the script from codecanyon you can get a zip file. After unzip the file you can total 3
folders and 1 file.
Inside the 'all version' folder you can see version list.


02: For update any version go to the version folder and you can see a "update.zip" file.

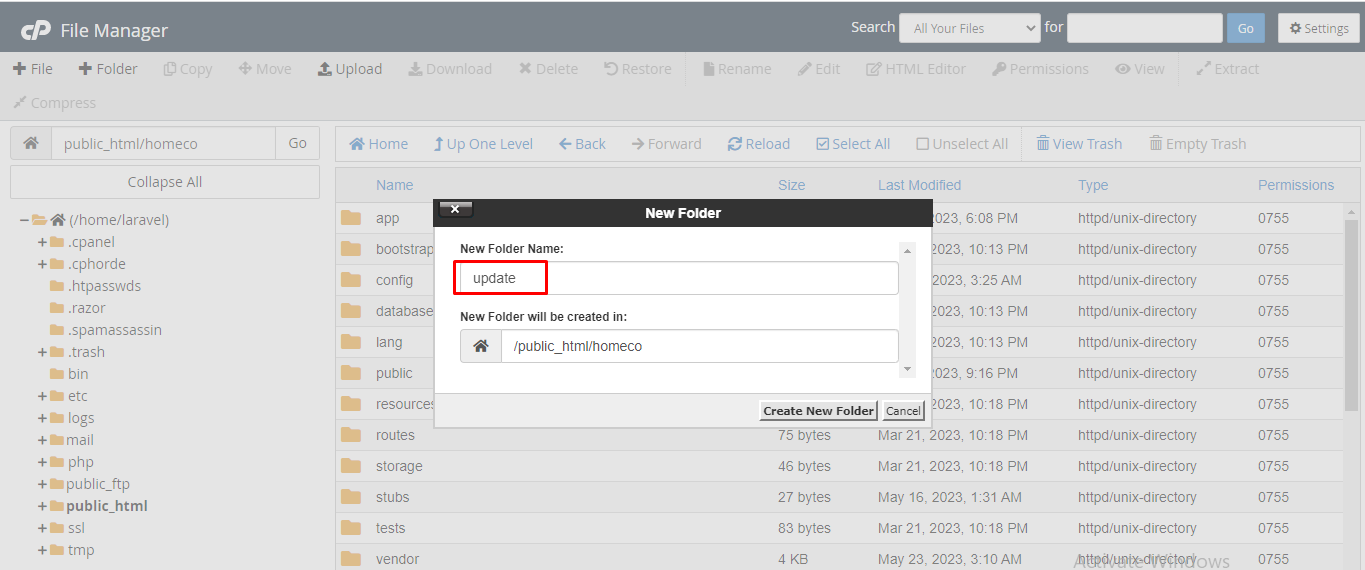
03: Now goto your server and root project directory. Create e new folder, the name of folder is "update".


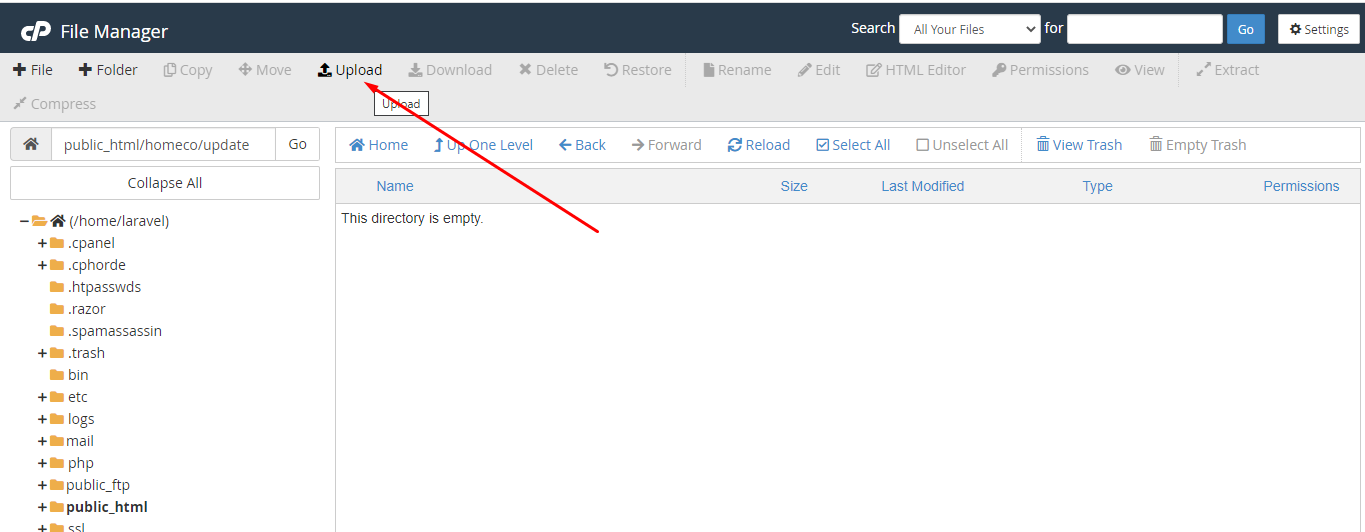
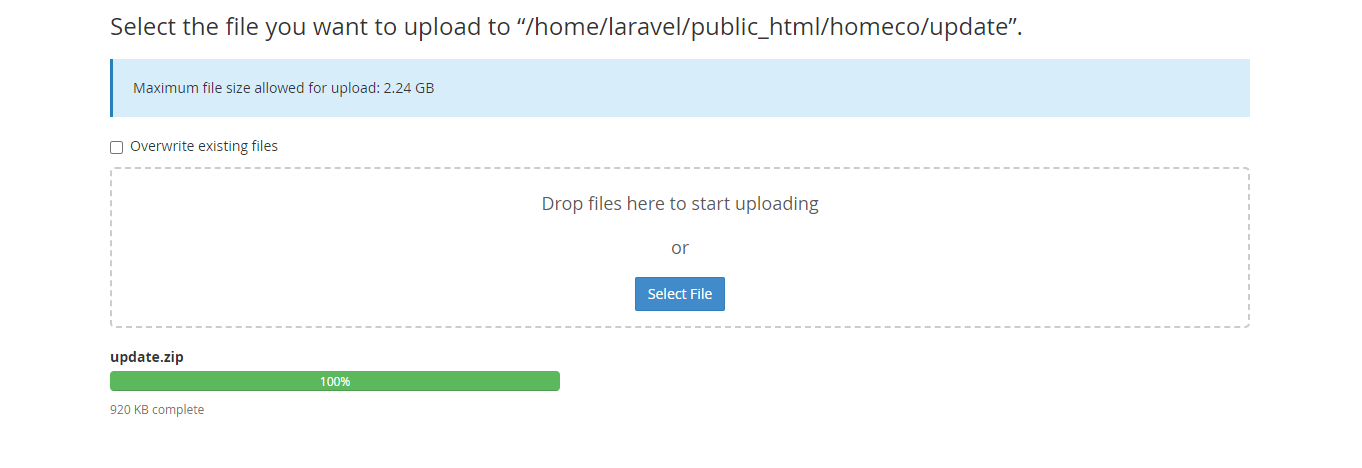
04: Inside the 'update' folder you need to upload the "update.zip" file.


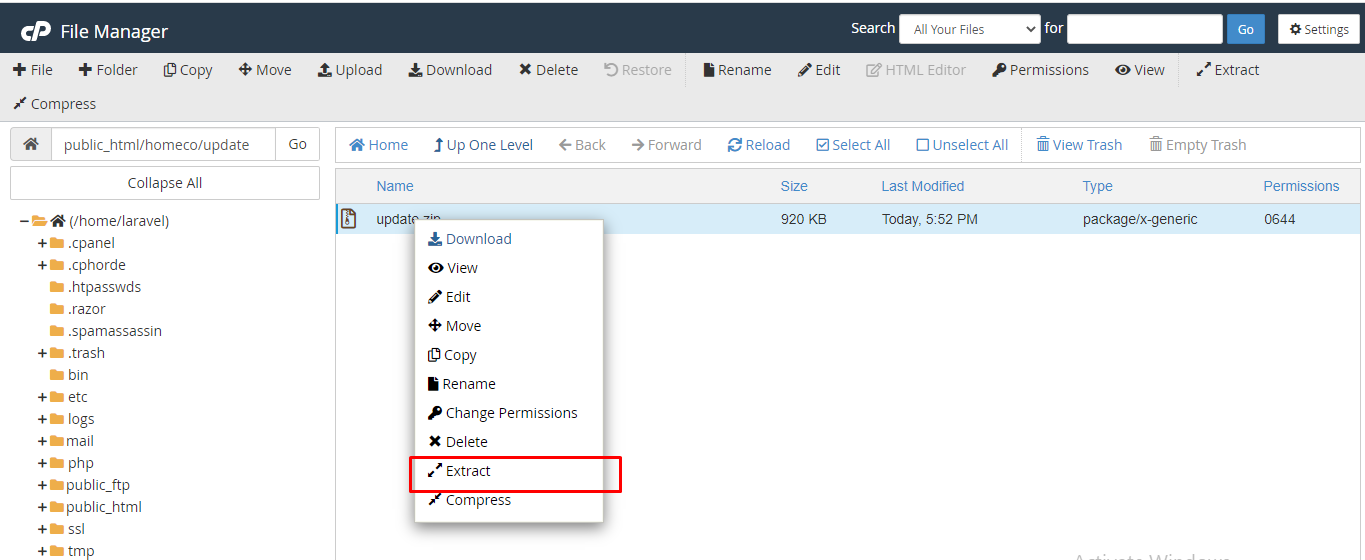
05: Now extract the zip file.


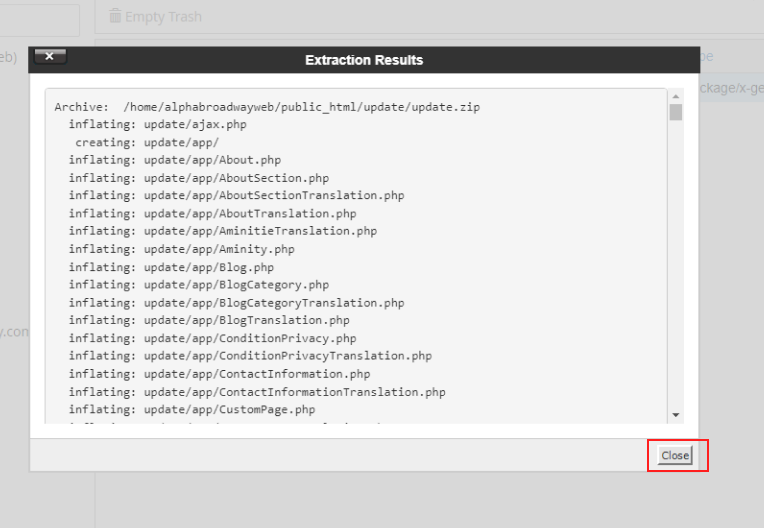
06: It will take only a few minutes. After finish, you will get a window like this.

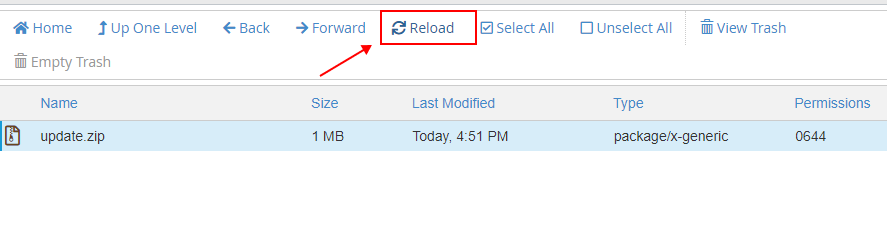
07: Now click the reload button.

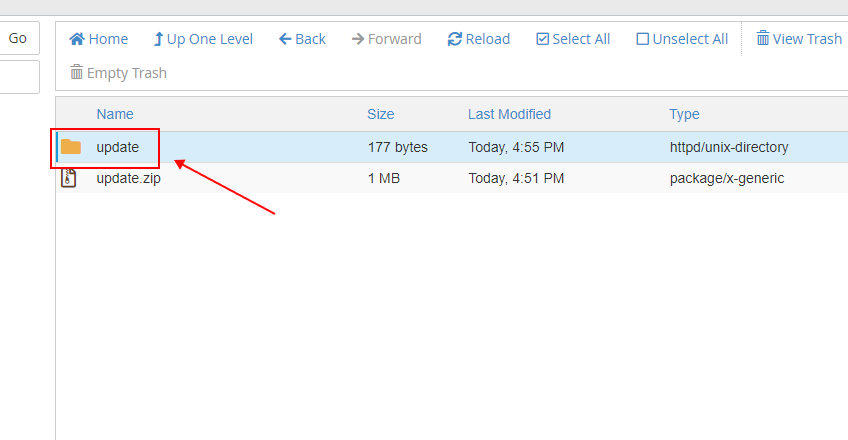
08: Then double click on the "update" folder and go into there.

09: Now click on the "Select All" from top section.

10: Now Click on the "Move" option.

11: Delete the "update" from the box. Only keep this "/public_html/update/". Then click on "Move Files

12: Now go to your "http://your_domain.com/update".

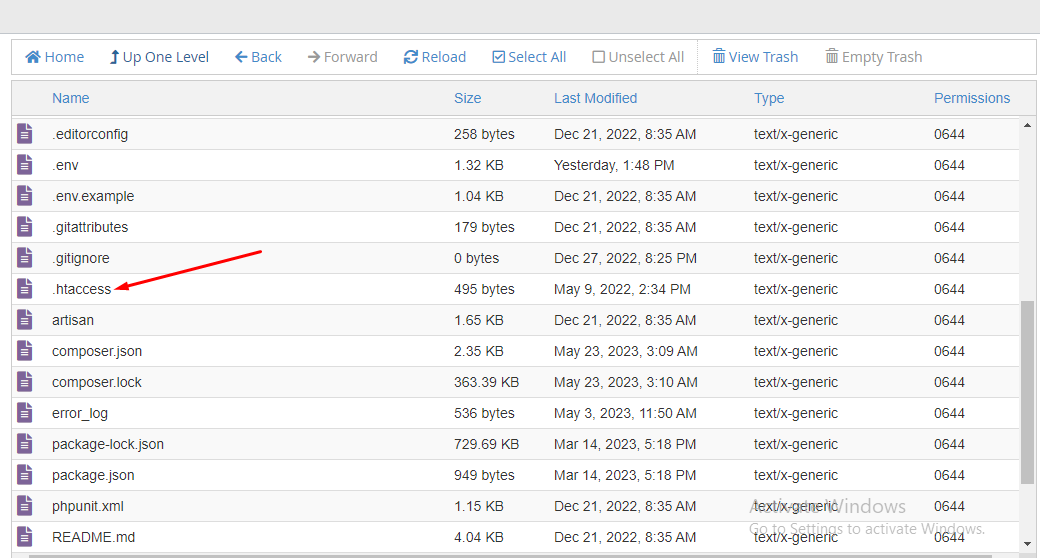
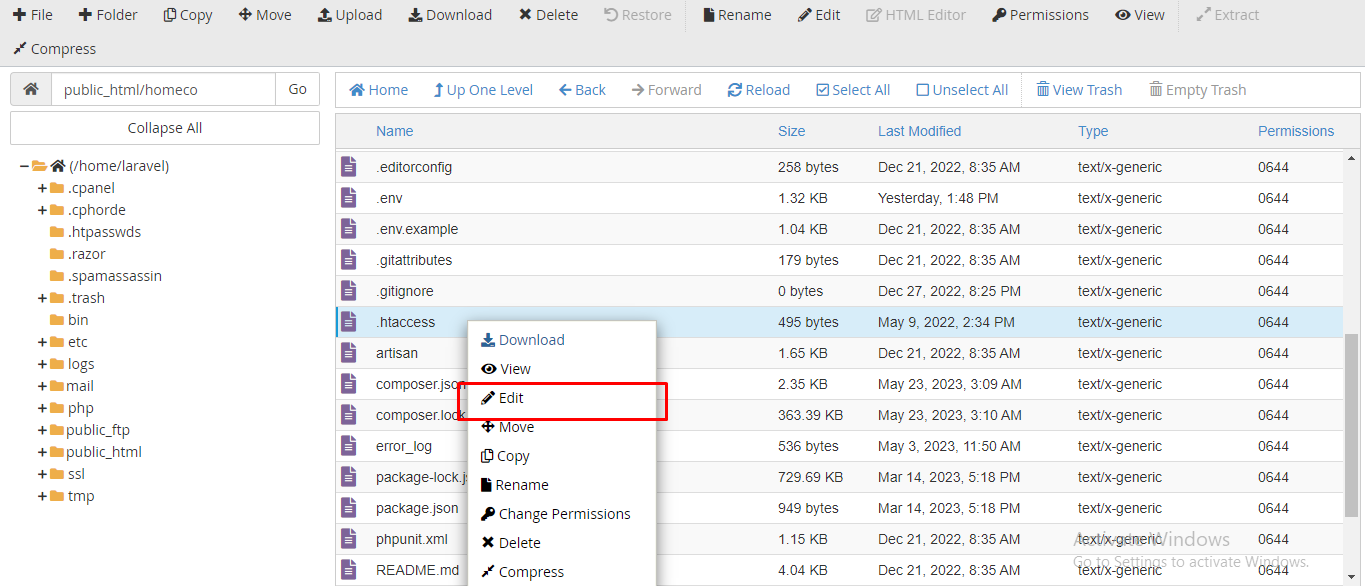
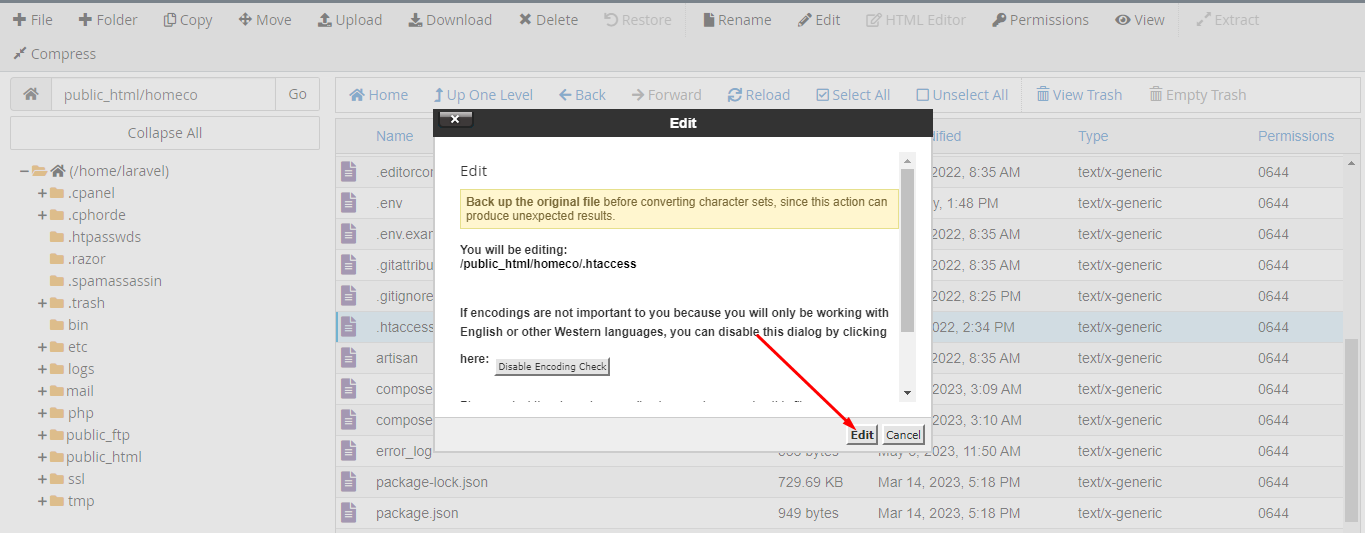
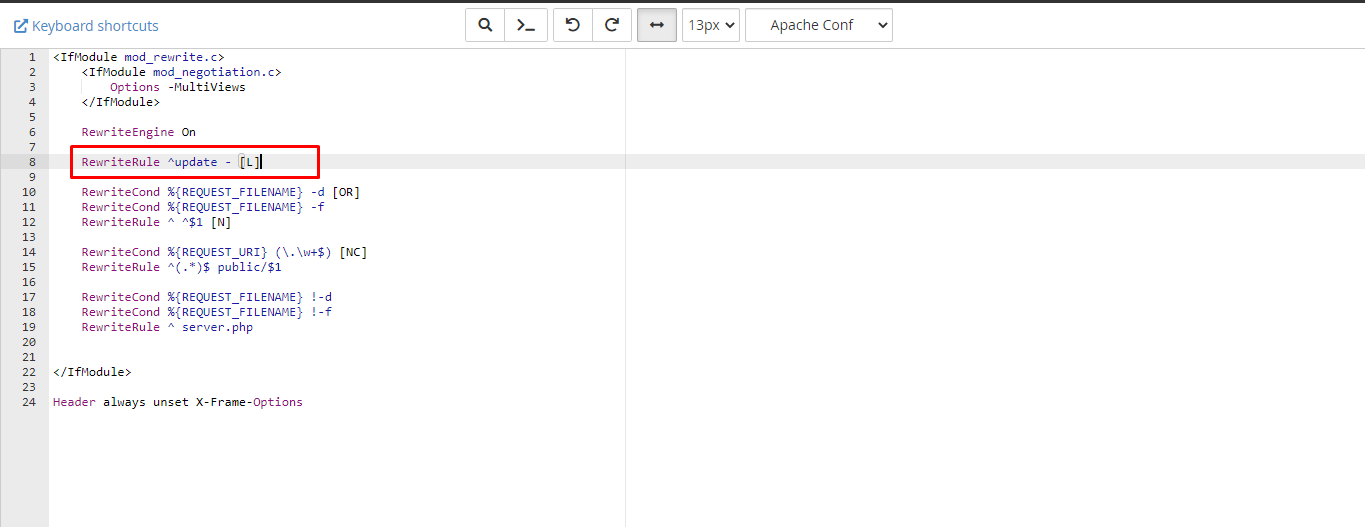
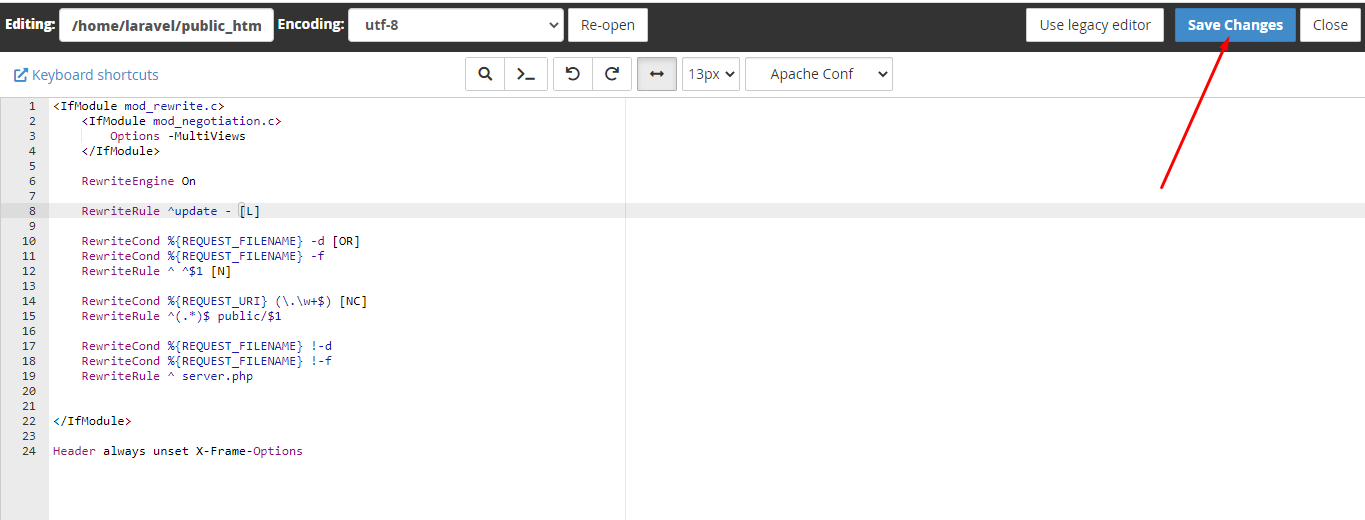
13: If your script version is less then version 1.5 you have to add new code ".htaccess" file. The code is "RewriteRule ^update - [L]". For add this code go to project root directory, open ".htaccess" file and past this code.






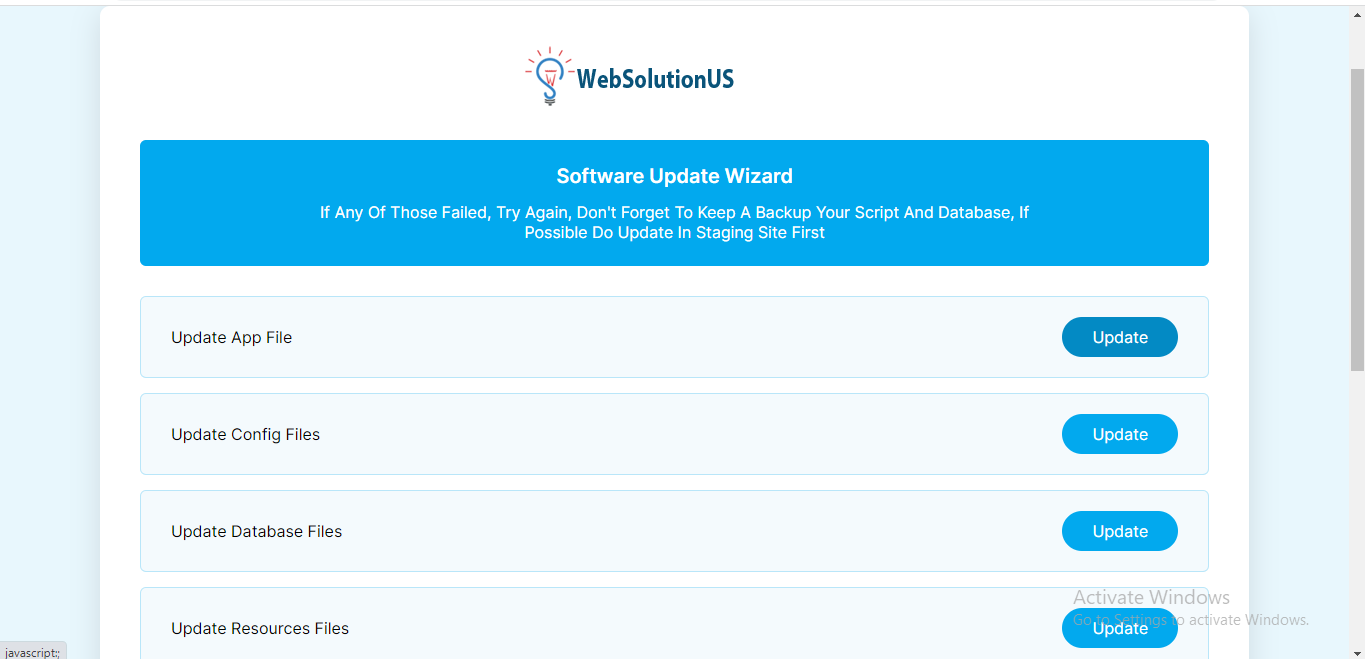
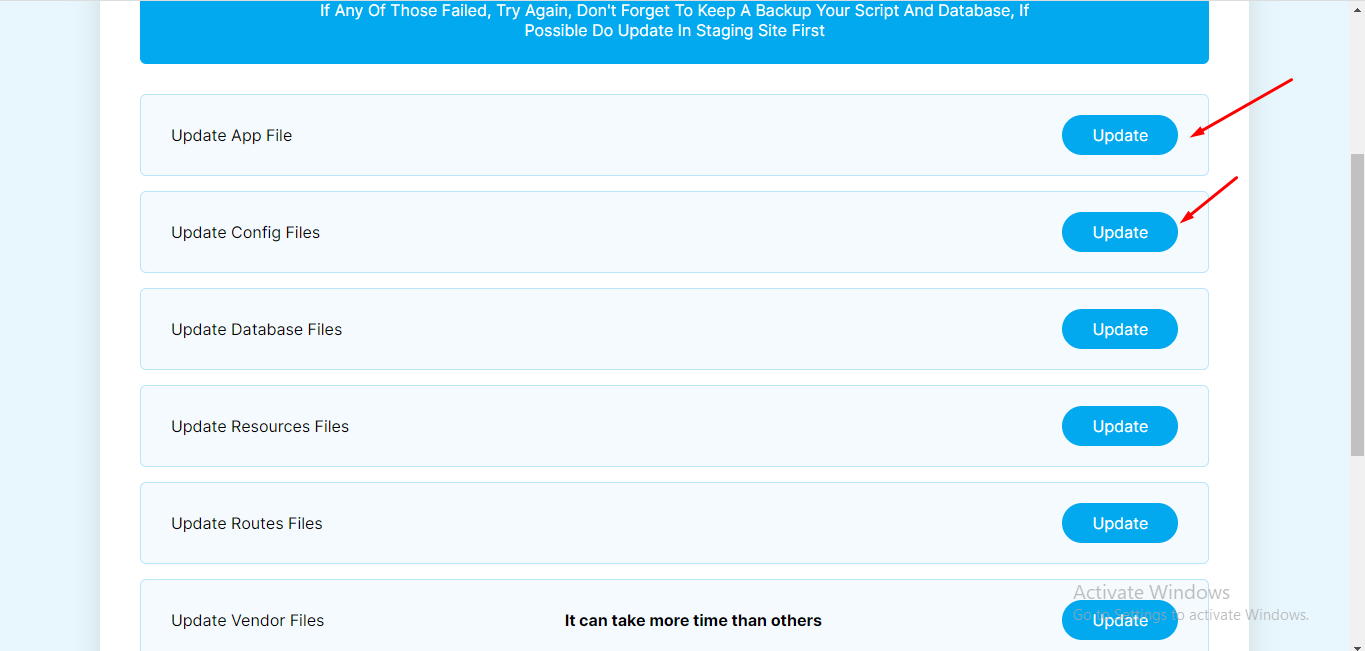
14: Now you can see our version wizard.

15: In this page you need to click the update button step by step.

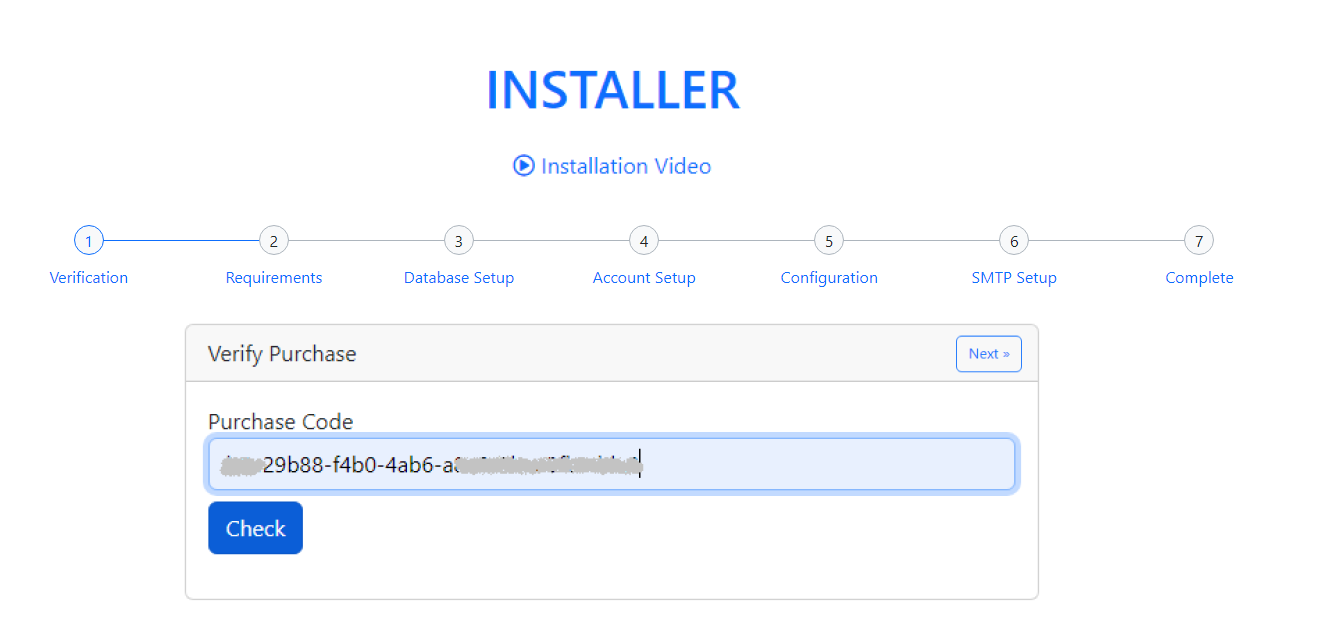
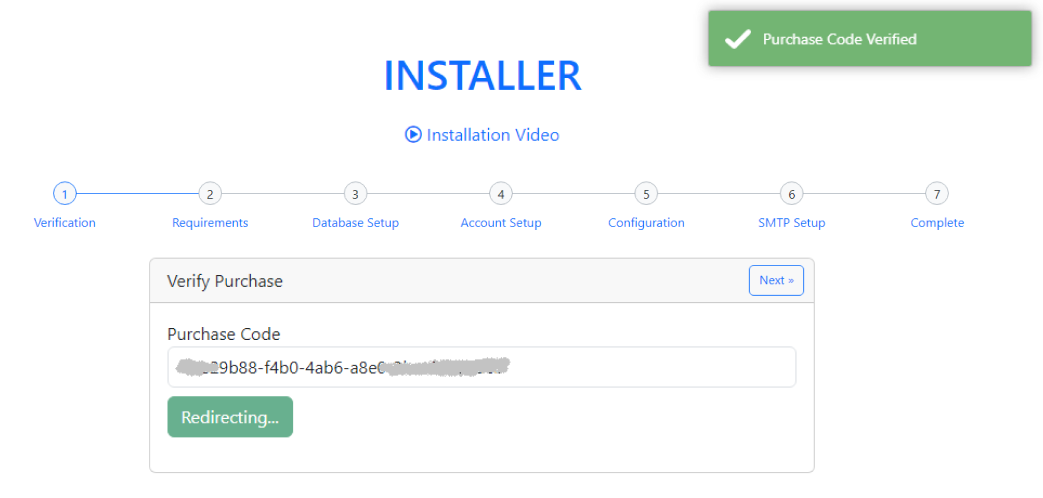
1. Now go to your website "http://your_domain.com".
2. Enter your purchase code here and press the check button to verify it.


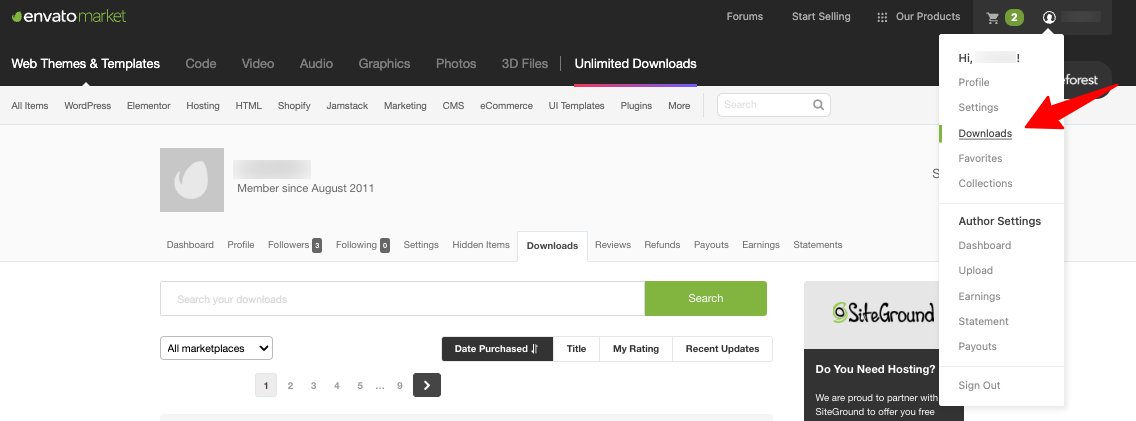
1. Log into your Envato Market account. - Click here go envato marget
2. Hover the mouse over your username at the top of the screen..
3. Click ‘Downloads’ from the drop-down menu..

4. Click 'Download' next to the item for which you need the purchase code.

5. Click ‘License certificate & purchase code’ (available as PDF or text file).

6. Here is an example of a PDF License certificate and purchase code:

Overall: - Upgraded Laravel 9 to 10 Version. - Added Project Installer. - Added Default language Switcher.
Overall: - Added Missing Multi-Language Features on slider - Reduced Site Loading Time - Optimized Database Queries
Overall: - Fix issues on Multi Language Feature.
Overall: - POS feature added - Multi language feature added - User own account delete option added - Script version auto update feature added
Overall: - Dynamic color change option added on the admin panel - Dynamic color change option added on the frontend - New Color picker plugin added - Css file optimized - jQuery file optimized - Homepage speed optimized Changed Files: - app/Http/Controllers/WEB/Admin/SettingController.php - lang/en/admin.php - public/user/css/style.css - resources/views/admin/header.blade.php - resources/views/admin/setting.blade.php - resources/views/layout.blade.php - New 9 column added on the settings.sql file (for generate these columns open note.text file inside the sql folder) New Files: - public/backend/minicolor(folder) - resources/views/theme_color.blade.php
Initial Release
Front End: https://unifood.websolutionus.com/
Admin Panel: https://unifood.websolutionus.com/admin
Admin Panel Login: admin@gmail.com | 1234
User Panel: https://unifood.websolutionus.com/login
User Panel Login: user@gmail.com | 1234